CMS

Inleiding
De term Content Management System (CMS) verwijst naar systemen waarmee individuen en organisaties inhoud kunnen creëren, beheren en publiceren. Een CMS voor webcontent is met name een systeem dat is gericht op het creëren, beheren en publiceren van inhoud die via internet kan worden geconsumeerd en ervaren.
Elk CMS implementeert een deelverzameling van een breed scala aan inhoudbeheermogelijkheden en de bijbehorende mechanismen waarmee gebruikers eenvoudig en effectief websites kunnen bouwen rond hun inhoud. Inhoud wordt vaak opgeslagen in een soort database, waardoor gebruikers de flexibiliteit hebben om deze te hergebruiken waar dat nodig is voor hun inhoudstrategie. CMS’en bieden ook beheermogelijkheden om het voor gebruikers gemakkelijk te maken om naar behoefte inhoud te uploaden en te beheren.
Er is een grote variatie in het type en de omvang van de ondersteunende CMS’en voor bouwterreinen; sommige bieden kant-en-klare sjablonen die worden aangevuld met gebruikersinhoud, en andere vereisen veel meer gebruikersbetrokkenheid voor het ontwerpen en bouwen van de sitestructuur.
Als we aan CMS’en denken, moeten we rekening houden met alle componenten die een rol spelen bij de levensvatbaarheid van een dergelijk systeem om een platform te bieden voor het publiceren van inhoud op internet. Al deze componenten vormen een ecosysteem rond het CMS-platform en omvatten hostingproviders, extensieontwikkelaars, ontwikkelingsbureaus, sitebouwers, enz. Dus als we het hebben over een CMS, verwijzen we meestal naar zowel het platform zelf als het omliggende ecosysteem.
Er zijn veel interessante en belangrijke aspecten die moeten worden geanalyseerd en vragen die moeten worden beantwoord in onze zoektocht naar de CMS-ruimte en zijn rol in het heden en de toekomst van het web. We erkennen de uitgestrektheid en complexiteit van de CMS-platformruimte en brengen onze nieuwsgierigheid en diepgaande expertise naar enkele van de belangrijkste spelers in de ruimte.
In dit hoofdstuk proberen we inzicht te krijgen in de huidige staat van de CMS-ecosystemen, de rol die ze spelen bij het vormgeven van de perceptie van gebruikers over hoe inhoud kan worden geconsumeerd en ervaren op internet, en hun impact op het milieu. Ons doel is om aspecten te bespreken die verband houden met het CMS-landschap in het algemeen, en de kenmerken van webpagina’s die door deze systemen worden gegenereerd.
Deze tweede editie van de Web Almanac bouwt voort op het werk van vorig jaar. We hebben nu het voordeel dat we de resultaten van 2020 kunnen vergelijken met 2019 om trends vast te stellen. Laten we in onze analyse duiken.
Waarom een CMS gebruiken in 2020?
Mensen en organisaties gebruiken in 2020 een CMS, omdat CMS’en in veel gevallen een snelkoppeling bieden om een website te maken die aan hun behoeften voldoet. Zoals we later zullen bespreken, zijn er zowel algemene als gespecialiseerde CMS’en. De algemene CMS’en zijn vaak uitbreidbaar met add-ons, en de gespecialiseerde CMS’en zijn vaak gericht op specifieke branchebehoeften of functionaliteit.
Welk CMS er ook wordt gebruikt, het wordt gebruikt omdat het een probleem oplost voor de gebruiker of organisatie. Het valt buiten ons bereik om te onderzoeken waarom elk CMS wordt gekozen, maar later onderzoeken we waarom het meest populaire CMS, WordPress, onevenredig wordt gekozen.
CMS-adoptie
Onze analyse tijdens dit werk kijkt naar desktop- en mobiele websites. De overgrote meerderheid van de URL’s die we hebben bekeken, bevindt zich in beide datasets, maar sommige URL’s zijn alleen toegankelijk voor desktop- of mobiele apparaten. Hierdoor kunnen kleine verschillen in de data ontstaan en kijken we dus apart naar desktop- en mobiele resultaten.
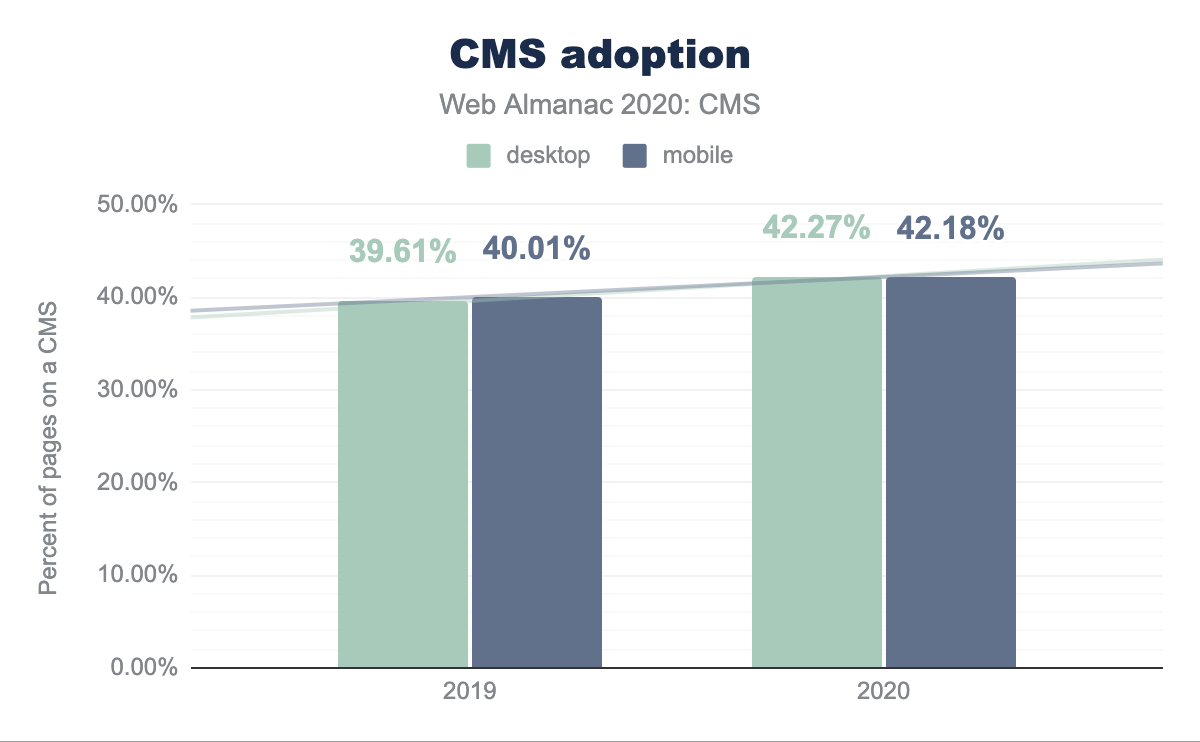
Meer dan 42% van de webpagina’s wordt aangedreven door een CMS-platform, een stijging van meer dan 5% ten opzichte van 2019. Dit komt neer op 42,18% op desktop, tegen 40,01% in 2019, en 42,27% op mobiel, tegen 39,61% in 2019.
| Jaar | Desktop | Mobiel |
|---|---|---|
| 2019 | 39,61% | 40,01% |
| 2020 | 42,27% | 42,18% |
| % Verandering | 6,71% | 5,43% |
De toename van desktopwebpagina’s aangedreven door een CMS-platform is 5,43% ten opzichte van vorig jaar. Op mobiel is deze stijging ongeveer een kwart hoger, namelijk 6,71%.
Net als bij vorig jaar, zien we andere resultaten van andere datasets voor het bijhouden van marktaandeel van CMS-platforms, zoals W3Techs. W3Techs meldt op het moment van schrijven dat 60,6% van de webpagina’s wordt gemaakt door CMS’en, tegen 56,4% een jaar geleden. Dit is een stijging van 6,4%, wat in grote lijnen overeenkomt met onze bevindingen.
De afwijking tussen onze analyse en de analyse van W3Techs kan worden verklaard door een verschil in onderzoeksmethodologieën. U kunt meer over de onze lezen op de pagina Methodologie.
Ons onderzoek identificeerde 222 individuele CMS’en, variërend van een enkele installatie tot miljoenen op één CMS.
Sommigen van hen zijn open source (bijvoorbeeld WordPress, Joomla, anderen) en sommige zijn eigendom (bijvoorbeeld Wix, Squarespace, anderen). Zoals we later zullen bespreken, zijn de top 3 CMS’en op basis van adoptieaandeel allemaal open source, maar bij propriëtaire platforms is het adoptieaandeel dit jaar sterk gestegen. Sommige CMS-platforms kunnen worden gebruikt op “gratis” gehoste of door uzelf gehoste abonnementen, en er zijn ook opties om deze platforms te gebruiken op abonnementen met een hoger niveau, zelfs op bedrijfsniveau.
De CMS-ruimte als geheel is een complex, gefedereerd universum van CMS-ecosystemen, allemaal gescheiden en tegelijkertijd met elkaar verweven. Ons onderzoek toont aan dat CMS’en alleen maar belangrijker worden. De minimale toename van 5% in het gebruik van CMS’en toont aan dat in een jaar waarin COVID-19 voor enorme onzekerheid heeft gezorgd, solide CMS-platforms voor enige stabiliteit hebben gezorgd. Zoals we vorig jaar hebben besproken, spelen deze platforms een sleutelrol voor ons om te slagen in onze collectieve zoektocht naar een groenblijvend, gezond en levendig web. Dit is sindsdien meer waar geworden en we verwachten dat dit in de toekomst zo zal blijven.
Top CMS’en
Onze analyse telde 222 afzonderlijke CMS’en. Hoewel dit een hoog aantal is, hebben 204 hiervan (92%) een adoptieaandeel van 0,01% of lager. Hierdoor blijven er slechts 13 CMS’en over met een adoptieaandeel tussen 0,1 en 1%, en vier met een aandeel tussen 1 en 2%, en één met een aandeel daarover.
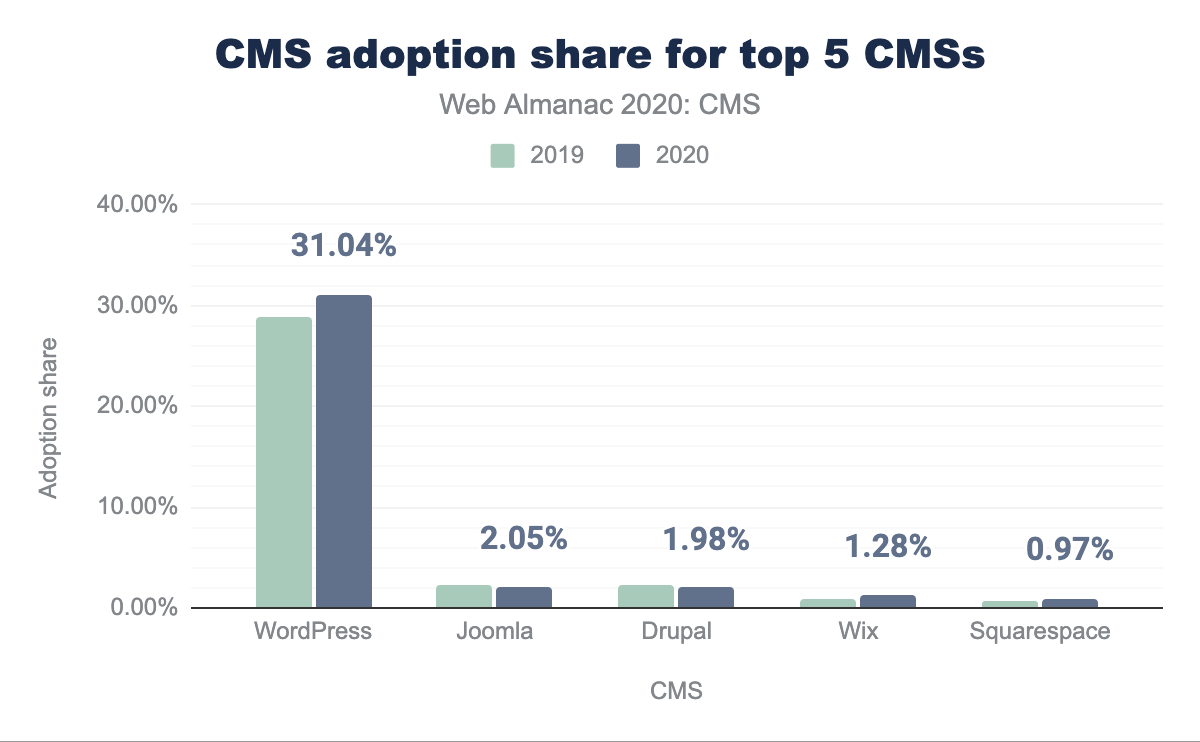
Het enige CMS met een aandeel van meer dan 2% is WordPress, dat een gebruiksaandeel van 31% heeft. Dit is meer dan 15 keer het aandeel van het op één na populairste CMS, Joomla:
Joomla en Drupal hebben respectievelijk 8% en 10% van hun adoptieaandeel verloren, terwijl Wix en Squarespace respectievelijk 41% en 28% extra adoptie-aandeel hebben gewonnen. WordPress heeft het afgelopen jaar een extra adoptieaandeel van 7% gewonnen, wat een grotere absolute stijging is dan het totale aandeel voor Joomla, het op één na populairste CMS.
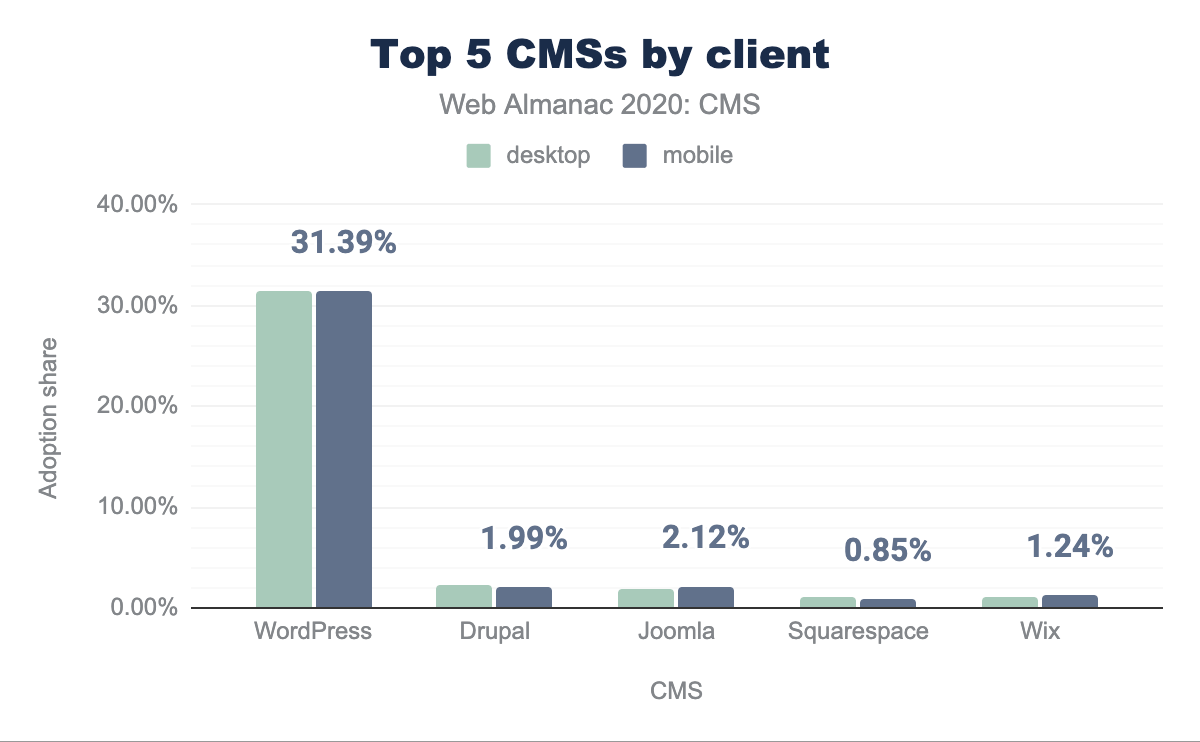
Deze cijfers zijn in grote lijnen consistent wanneer ze worden verdeeld over desktop en mobiel:
Voor WordPress lijken de cijfers erg op elkaar; voor de andere CMS’en is het verschil groter. Drupal en Squarespace hebben respectievelijk 16,7 en 26,3% meer websites op desktop dan op mobiel, terwijl Joomla en Wix 7,5 en 15,2% vaker op mobiel zijn dan op desktop.
De categorie adoptieaandelen van 0,1 tot 1% kent aanzienlijk meer beweging. Deze zijn goed voor CMS’en die tot 50.000 websites aansturen.
| CMS | 2019 | 2020 | % verandering |
|---|---|---|---|
| WordPress | 28,91% | 31,04% | 7% |
| Joomla | 2,24% | 2,05% | -8% |
| Drupal | 2,21% | 1,98% | -10% |
| Wix | 0,91% | 1,28% | 41% |
| Squarespace | 0,76% | 0,97% | 28% |
| 1C-Bitrix | 0,55% | 0,61% | 10% |
| TYPO3 CMS | 0,53% | 0,52% | -2% |
| Weebly | 0,39% | 0,33% | -15% |
| Jimdo | 0,28% | 0,24% | -16% |
| Adobe Experience Manager | 0,27% | 0,23% | -14% |
| Duda | 0,22% | ||
| GoDaddy Website Builder | 0,18% | ||
| DNN | 0,20% | 0,16% | -19% |
| DataLife Engine | 0,19% | 0,16% | -12% |
| Tilda | 0,08% | 0,16% | 100% |
| Liferay | 0,12% | 0,11% | -10% |
| Microsoft SharePoint | 0,15% | 0,11% | -25% |
| Kentico CMS | 0,00% | 0,11% | 10819% |
| Contao | 0,09% | 0,09% | 0% |
| Craft CMS | 0,08% | 0,09% | 5% |
| MyWebsite | 0,09% | ||
| Concrete5 | 0,10% | 0,09% | -12% |
We zien hier drie nieuwkomers: Duda, GoDaddy Website Builder en MyWebsite. Two, Tilda en Kentico CMS, hebben het afgelopen jaar een wijziging in het adoptieaandeel van meer dan 100% gezien. Deze “lange staart” van CMS’en omvat een mix van open source en propriëtaire platforms en omvat alles van consumentvriendelijk tot branchespecifiek. Een ongelooflijke kracht van de CMS-platforms als geheel is dat er gespecialiseerde software beschikbaar is voor elk denkbaar type website.
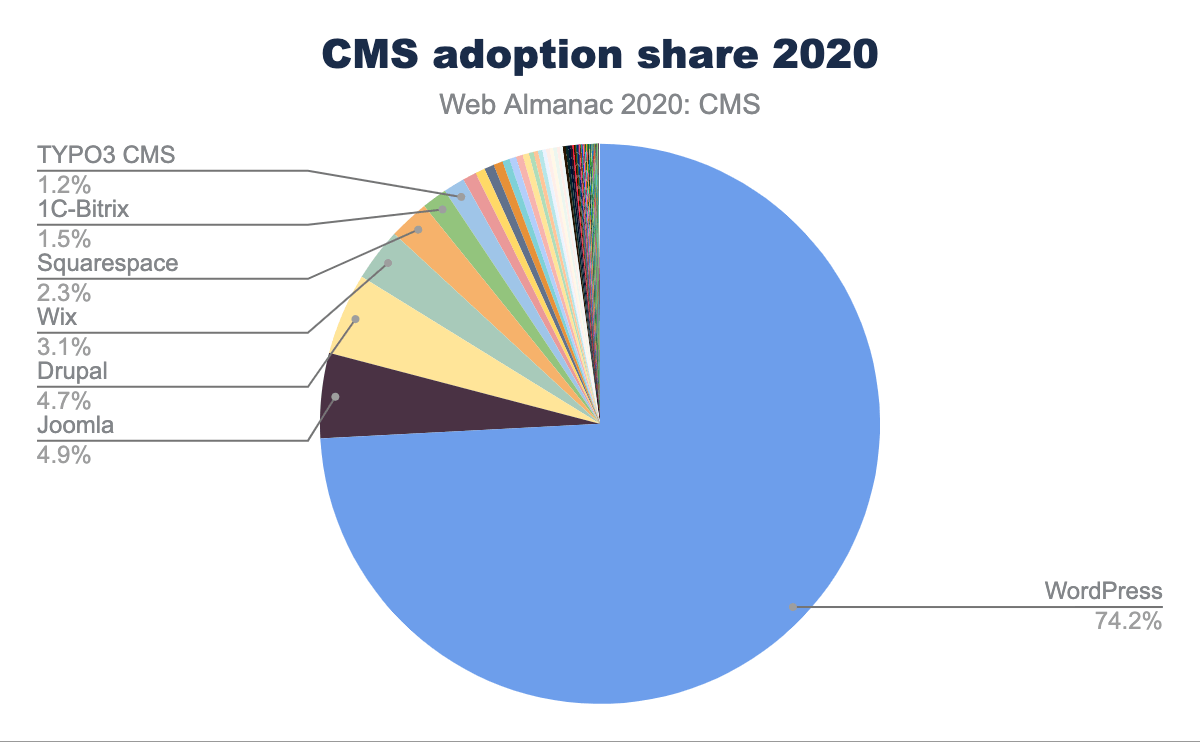
Als we kijken naar het aandeel van CMS-adoptie ten opzichte van andere CMS’en (dus websites zonder CMS uitgezonderd), wordt de dominantie van WordPress duidelijk. Het adoptieaandeel van websites met een CMS is 74,2%. Met deze relatieve cijfers ontvangen Joomla, Drupal, Wix en Squarespace hogere acceptatiegraad: respectievelijk 4,9%, 4,7%, 3,1% en 2,3%:
WordPress gebruik
WordPress domineert deze ruimte en verdient daarom verdere discussie.
WordPress is een open source project met als missie “publiceren democratiseren”. Het CMS is gratis. Hoewel dit waarschijnlijk een belangrijke factor is in het adoptiegedeelte, zijn de twee op één na populairste CMS’en - Joomla en Drupal - ook gratis. De WordPress-gemeenschap, bijdragers en het zakelijke ecosysteem zijn waarschijnlijk de belangrijkste onderscheidende factoren.
Een “kern” WordPress-gemeenschap handhaaft de CMS- en servicevereisten voor aanvullende functionaliteit door middel van aangepaste services en producten (thema’s en plug-ins). Deze gemeenschap heeft een grote impact, met een relatief klein aantal mensen die zowel het CMS zelf onderhouden als de extra functionaliteit bieden die WordPress krachtig en flexibel genoeg maakt om de meeste soorten websites te kunnen bedienen. Deze flexibiliteit is belangrijk bij het uitleggen van het marktaandeel.
Als gevolg van deze flexibiliteit heeft WordPress ook een lage toetredingsdrempel voor ontwikkelaars en “bouwers” of “uitvoerders” van sites. We zien een positieve cyclus: flexibele extensies maken het bouwen van sites steeds eenvoudiger, waardoor steeds meer gebruikers steeds krachtigere sites kunnen bouwen met WordPress. Deze toename van gebruikers maakt het voor ontwikkelaars aantrekkelijker om steeds betere extensies te maken, waardoor de cyclus wordt bevorderd.
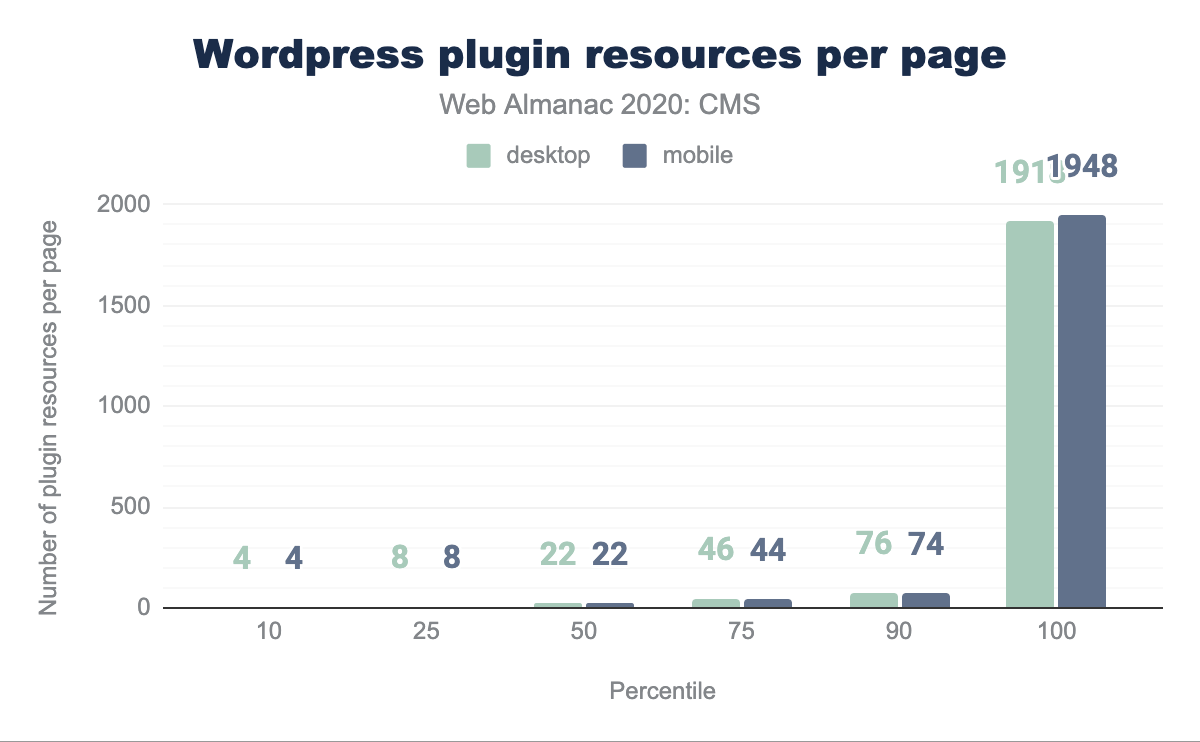
We hebben onderzocht hoe WordPress-sites deze extensies gebruiken, meestal WordPress-plug-ins. De gemiddelde WordPress-site (op desktop en mobiel) laadt 22 bronnen voor plug-ins per pagina, waarbij sites op het 90e percentiel respectievelijk 76 en 74 bronnen per pagina laden op desktop en mobiel. Op het 100e percentiel gaat dit zo hoog als 1918 en 1948 bronnen per pagina op respectievelijk desktop en mobiel. Hoewel we dit niet kunnen vergelijken met andere CMS’en, lijkt het waarschijnlijk dat het extensie-ecosysteem van WordPress een belangrijke bijdrage levert aan de hoge acceptatiegraad.
De groei van het adoptieaandeel van WordPress van 7,40% tussen 2019 en 2020 overtreft de algehele toename van de acceptatie van CMS’en als geheel. Dit suggereert dat WordPress aantrekkelijker is dan het “gemiddelde” CMS.
2020 heeft de impact van COVID-19 gezien. Dit kan de toename van het marktaandeel verklaren. Anekdotisch kunnen we suggereren dat met veel fysieke bedrijven die permanent of tijdelijk sluiten, er een toenemende vraag is naar websites in het algemeen en WordPress, aangezien het grootste CMS, heeft hiervan geprofiteerd. Om de volledige impact vast te stellen, is de komende jaren verder onderzoek nodig.
Nu het adoptie-aandeel van CMS’en is onderzocht, gaan we nu onze aandacht richten op de gebruikerservaring.
CMS-gebruikerservaring
CMS’en moeten een goede gebruikerservaring bieden. Omdat een groot deel van het web afhankelijk is van CMS’en om pagina’s te bedienen, is het de verantwoordelijkheid van het CMS op platformniveau om ervoor te zorgen dat de gebruikerservaring goed is. Ons doel is om licht te werpen op de echte gebruikerservaring bij het gebruik van CMS-aangedreven websites.
Om dit te bereiken, richten we onze analyse op een aantal door de gebruiker waargenomen prestatiestatistieken, die zijn vastgelegd in de drie Core Web Vitals-statistieken, evenals de Lighthouse-scores in de categorieën SEO en Toegankelijkheid.
Chrome User Experience Report
In dit gedeelte bekijken we drie belangrijke factoren die worden geboden door het Chrome User Experience Report, dat licht kan werpen op ons begrip van hoe gebruikers CMS-aangedreven webpagina’s ervaren in het wild:
- First Contentful Paint (FCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Deze statistieken zijn bedoeld om de kernelementen te dekken die indicatief zijn voor een geweldige webgebruikerservaring. Het hoofdstuk Performance zal deze in meer detail behandelen, maar hier zijn we geïnteresseerd in het bekijken van deze statistieken in het bijzonder in termen van CMS’en. Laten we ze allemaal eens bekijken.
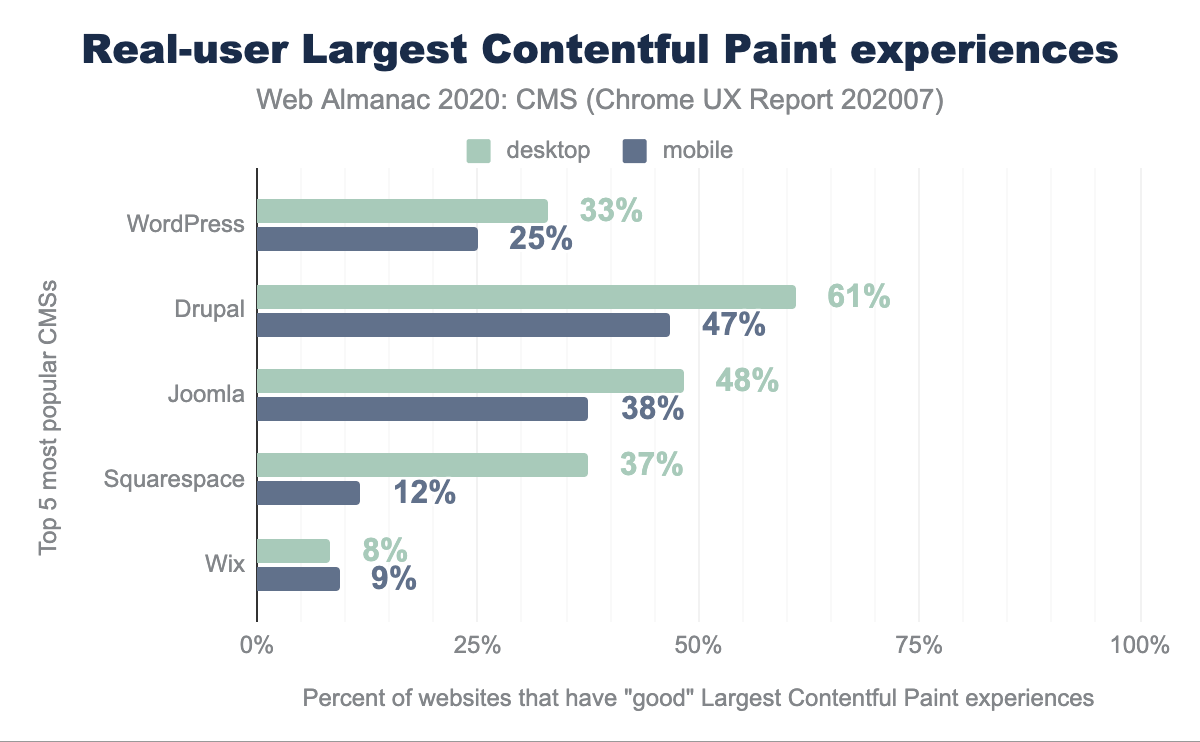
Largest Contentful Paint
Largest Contentful Paint (LCP) meet het punt waarop de belangrijkste inhoud van de pagina waarschijnlijk is geladen en dus is de pagina nuttig voor de gebruiker. Het doet dit door de weergavetijd te meten van het grootste beeld of tekstblok dat zichtbaar is in de viewport.
Dit is anders dan First Contentful Pain (FCP), dat meet vanaf het laden van de pagina totdat inhoud zoals tekst of een afbeelding voor het eerst wordt weergegeven. LCP wordt beschouwd als een goede proxy om te meten wanneer de hoofdinhoud van een pagina wordt geladen.
Een “goed” LCP wordt beschouwd als minder dan 2,5 seconden. De gemiddelde website op een van de vijf beste CMS’en heeft geen goed LCP. Alleen Drupal op desktop scoort hier meer dan 50%. We zien grote verschillen tussen desktop- en mobiele scores: WordPress scoort redelijk zelfs 33% op desktop en 25% op mobiel, maar Squarespace scoort 37% op desktop en slechts 12% op mobiel.
Hoewel we graag zouden zien dat CMS’en hier veel beter presteren, zijn er nog steeds enkele positieve punten uit deze resultaten. Ten eerste valt het feit dat 61% van de Drupal-websites een goede LCP heeft, vooral op omdat het veel beter is dan de wereldwijde distributie van 48% van de websites met een goede LCP, volgens het Chrome UX Report. Dat 1 op de 3 of 4 WordPress-websites een goede LCP heeft, is ook best verbazingwekkend, gezien de enorme omvang van het aantal WordPress-websites. Wix heeft wel wat in te halen, maar het is bemoedigend om te zien dat de technici van Wix actief bezig zijn met het oplossen van prestatieproblemen, dus dit is iets om door de jaren heen in de gaten te houden.
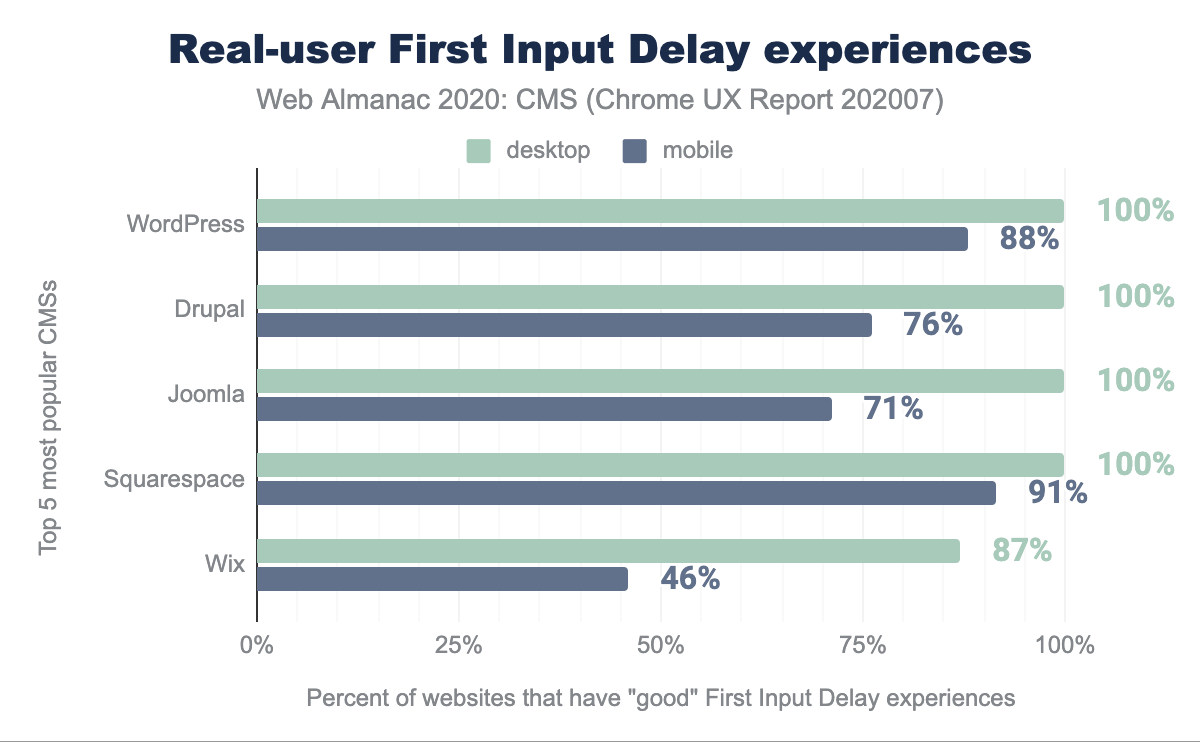
First Input Delay
First Input Delay (FID) meet de tijd vanaf het moment waarop een gebruiker voor het eerst interactie heeft met uw site (dat wil zeggen wanneer ze op een link klikken, op een knop tikken of een aangepast, JavaScript-aangedreven besturingselement gebruiken) tot het moment waarop de browser daadwerkelijk in staat is om op die interactie te reageren. Een “snelle” FID vanuit het perspectief van een gebruiker zou onmiddellijke feedback zijn van hun acties op een site in plaats van een vastgelopen ervaring. Elke vertraging is een pijnpunt en kan verband houden met interferentie door andere aspecten van het laden van de site wanneer de gebruiker probeert te communiceren met de site.
FID is erg snel voor de gemiddelde CMS-website op desktop - alleen Wix scoort lager dan 100% - en gemengd op mobiel. De meeste CMS’en leveren mobiele FID op een gemiddelde site binnen een redelijk bereik van de desktopscore. Voor Wix is het aantal websites met een goede FID op mobiel bijna de helft van het desktop-totaal.
De FID-scores zijn hier over het algemeen goed, in tegenstelling tot de LCP-scores. Zoals gesuggereerd, zou het gewicht van individuele pagina’s op CMS’en, naast de kwaliteit van de mobiele verbinding of de lagere prestaties van mobiele apparaten ten opzichte van desktops, een rol kunnen spelen in de prestatieverschillen die we hier zien en die FID minder beïnvloeden.
Er is een kleine verschilmarge tussen de bronnen die naar desktopversies en mobiele versies van een website worden verzonden. Vorig jaar merkten we op dat optimaliseren voor de mobiele ervaring noodzakelijk was. De gemiddelde scores op desktop en mobiel zijn gestegen, maar op mobiel is meer aandacht vereist.
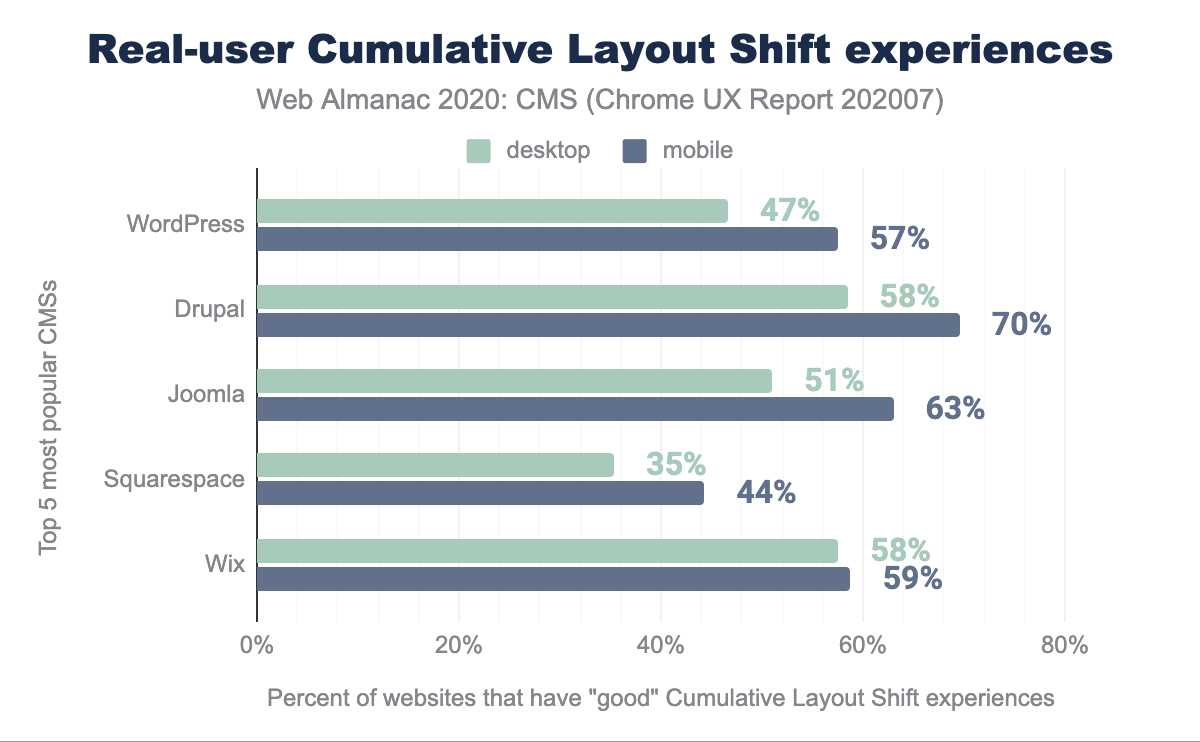
Cumulative Layout Shift
Cumulatieve Layout Shift (CLS) meet de instabiliteit van inhoud op een webpagina na de eerste 500 ms gebruikersinvoer en na de eerste gebruikersinvoer. Dit is met name belangrijk op mobiele apparaten, waar de gebruiker zal tikken waar hij een actie wil ondernemen, zoals een zoekbalk, alleen om de locatie te verplaatsen als aanvullende afbeeldingen, advertenties of soortgelijke ladingen.
Een score van 0,1 of lager wordt gemeten als “goed”, meer dan 0,25 is “slecht” en alles daartussenin is “moet worden verbeterd”.
De top 5 CMS’en zouden hier kunnen verbeteren. Slechts 50% van de webpagina’s die worden geladen door een top 5 CMS heeft een “goede” CLS-ervaring, en dit cijfer stijgt tot 59% op mobiele apparaten. Voor alle CMS’en is de gemiddelde desktopscore 59% en de gemiddelde mobiele score 67%. Dit laat zien dat alle CMS’en hier werk aan de winkel hebben, maar met name de top 5 CMS’en behoeven verbetering.
Lighthouse scores
Lighthouse is een open-source, geautomatiseerd hulpmiddel dat is ontworpen om ontwikkelaars te helpen bij het beoordelen en verbeteren van de kwaliteit van hun websites. Een belangrijk aspect van de hulpmiddel is dat het een reeks audits biedt om de status van een website te beoordelen in termen van prestaties, toegankelijkheid, SEO, progressieve web-apps en meer. Voor het hoofdstuk van dit jaar hebben we gekeken naar twee specifieke categorieën van audits: SEO en toegankelijkheid.
SEO
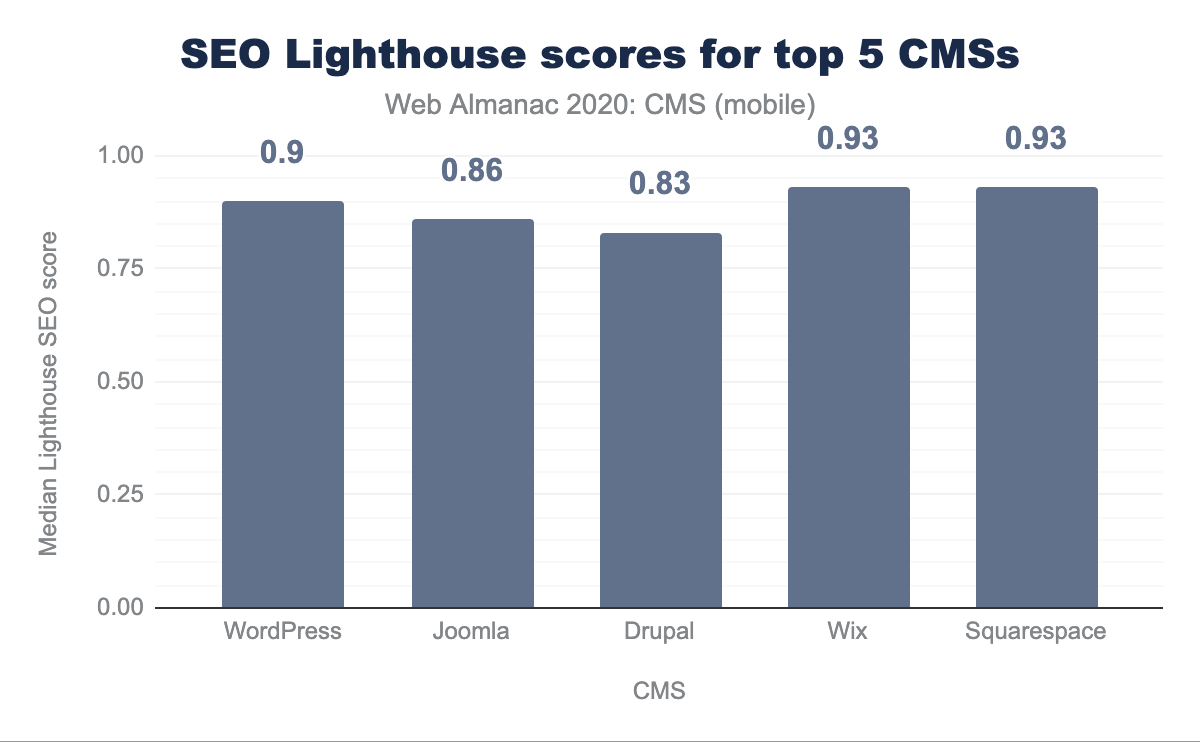
Zoekmachineoptimalisatie (of SEO) is het optimaliseren van websites om ervoor te zorgen dat de inhoud van uw website gemakkelijker vindbaar is in zoekmachines. Dit wordt dieper behandeld in ons hoofdstuk SEO, maar een deel betreft het verzekeren dat de site zo is gecodeerd dat de crawlers van zoekmachines zoveel mogelijk informatie kunnen verstrekken om het hen zo gemakkelijk mogelijk te maken om uw site op de juiste manier weer te geven in de resultaten van zoekmachines. In vergelijking met een op maat gemaakte website, zou u verwachten dat een CMS goede SEO-mogelijkheden biedt, en de Lighthouse-scores in deze categorie laten hoge cijfers zien:
Alle top 5 CMS’en scoren hier hoog met mediane scores van 0,83 of hoger, sommige zelfs tot 0,93. SEO kan ervan afhangen dat de website-eigenaar gebruik maakt van de mogelijkheden van een CMS, maar als deze opties gemakkelijk te gebruiken zijn in een CMS, en goede standaardinstellingen, kan dit grote voordelen hebben voor sites die op die CMS’en draaien.
Toegankelijkheid
Een toegankelijke website is een site die zo is ontworpen en ontwikkeld dat mensen met een handicap deze kunnen gebruiken. Webtoegankelijkheid komt ook ten goede aan mensen zonder handicap, zoals mensen met langzame internetverbindingen. Een volledige discussie is hier te zien, en in ons hoofdstuk Toegankelijkheid.
Lighthouse biedt een reeks toegankelijkheidscontroles en retourneert een gewogen gemiddelde van alle audits (zie Scoring Details voor een volledige lijst van hoe elke audit wordt gewogen).
Elke toegankelijkheidscontrole is ofwel geslaagd of mislukt, maar in tegenstelling tot andere Lighthouse-audits krijgt een pagina geen punten voor het gedeeltelijk slagen voor een toegankelijkheidscontrole. Als sommige elementen bijvoorbeeld schermlezersvriendelijke namen hebben, maar andere niet, krijgt die pagina een 0 voor de controle van schermlezersvriendelijke namen.
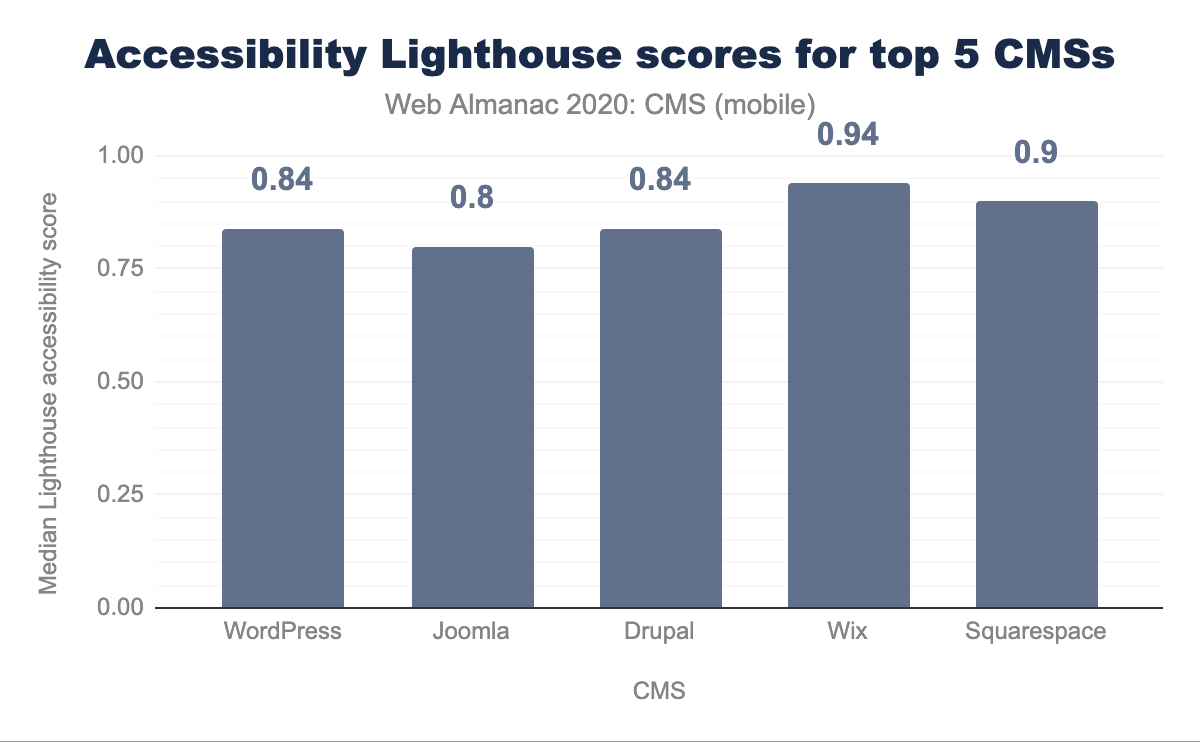
De mediane toegankelijkheidsscore van Lighthouse voor de top 5 CMS’en is allemaal hoger dan 0,80. Voor alle CMS’en is de gemiddelde mediane Lighthouse-score 0,78, met een minimum van 0,44 en een maximum van 0,98. We zien dus dat de top 5 CMS’en beter zijn dan gemiddeld, met sommige beter dan andere. Wix en Squarespace hebben de hoogste scores van de top 5. Mogelijk helpt het feit dat deze platforms eigendom zijn hier, omdat ze de sites die worden gemaakt beter kunnen controleren.
De lat zou hier echter hoger moeten zijn. Een gemiddelde score van 0,78 voor alle CMS-en laat nog aanzienlijke ruimte voor verbetering, en de maximale score van 0,98 laat zien dat zelfs het “beste” CMS voor naleving van toegankelijkheid voor verbetering vatbaar is. Het verbeteren van de toegankelijkheid is essentieel en urgent.
Milieu-impact
Dit jaar hebben we geprobeerd de impact van CMS’en op het milieu beter te begrijpen. De informatie- en communicatietechnologie (ICT) -industrie is verantwoordelijk voor 2% van de wereldwijde koolstofemissies, en datacentra zijn specifiek verantwoordelijk voor 0,3% van wereldwijde koolstofemissies. Hiermee komt de CO2-voetafdruk van de ICT-industrie overeen met de uitstoot van brandstof door de luchtvaartindustrie. We hebben hier geen gegevens over de rol van CMS’en, maar uit ons onderzoek blijkt dat 42% van de websites een CMS gebruikt, het is duidelijk dat CMS’en een belangrijke rol spelen bij de efficiëntie van websites en hun impact op het milieu.
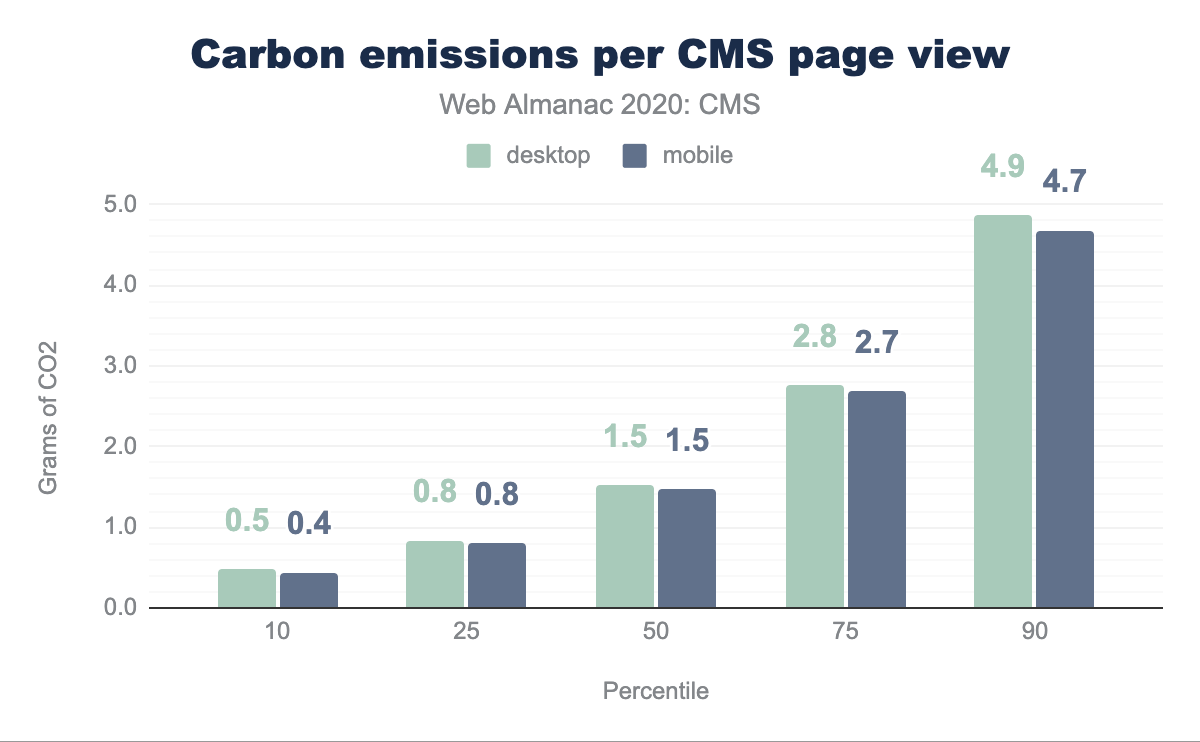
In ons onderzoek is gekeken naar het gemiddelde CMS-paginagewicht in KB en dit in kaart gebracht op de CO2-uitstoot met behulp van logica van carbonapi. Dit leverde de volgende resultaten op, uitgesplitst naar desktop en mobiel:
We ontdekten dat de mediane CMS-paginalading resulteerde in de overdracht van 2,41 MB en dus de uitstoot van 1,5 g CO2. Dit was hetzelfde voor desktop en mobiel. Het meest efficiënte percentiel van CMS-webpagina’s resulteert in de generatie van minstens een derde minder CO2, terwijl het minst efficiënte percentiel van CMS-webpagina’s de andere kant op gaat: meer dan een derde minder efficiënt dan de mediaan. Het meest efficiënte percentiel van pagina’s is ongeveer tien keer efficiënter dan het minst efficiënte percentiel.
CMS’en ondersteunen elk type website, dus deze discrepantie is niet verrassend. CMS’en kunnen echter op platformniveau invloed hebben op de efficiëntie van websites die ze maken.
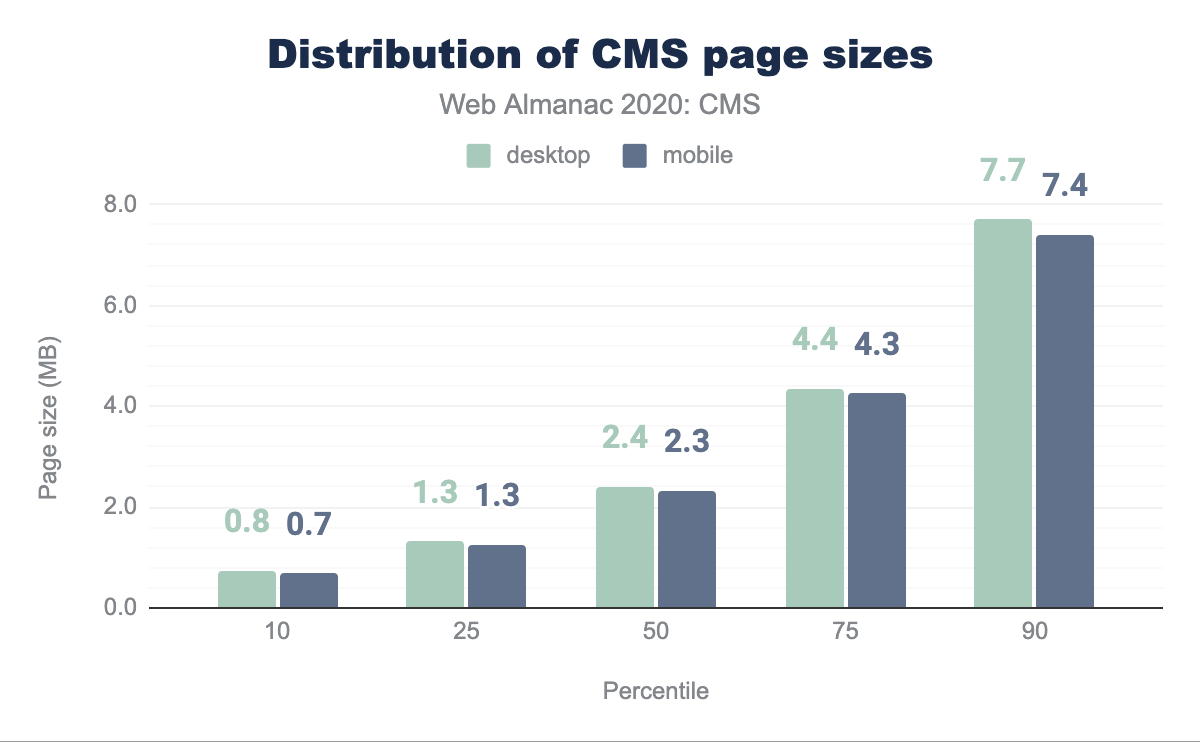
Paginagewicht is hier belangrijk. De gemiddelde desktop CMS-webpagina laadt 2,4 MB HTML, CSS, JavaScript, media, enz. 10% van de pagina’s laadt echter meer dan 7 MB van deze gegevens. Op mobiele apparaten laadt de gemiddelde webpagina 0,1 MB minder dan op een desktop, waarbij dit aantal in ieder geval geldt voor alle percentielen:
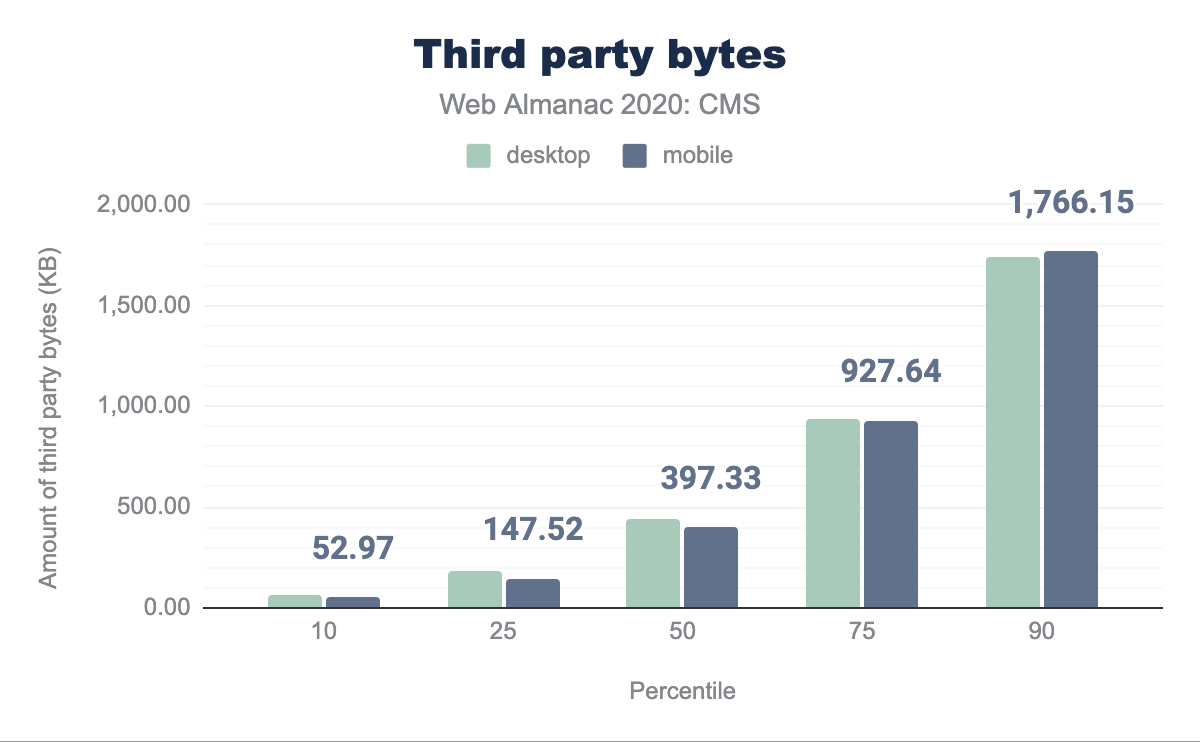
CMS laadt vaak bronnen van derden, zoals externe afbeeldingen, video’s, scripts of stylesheets:
We constateren dat de gemiddelde desktop-CMS-pagina 27 verzoeken van derden heeft met 436 KB inhoud, terwijl het mobiele equivalent 26 verzoeken genereert met 397 KB inhoud.
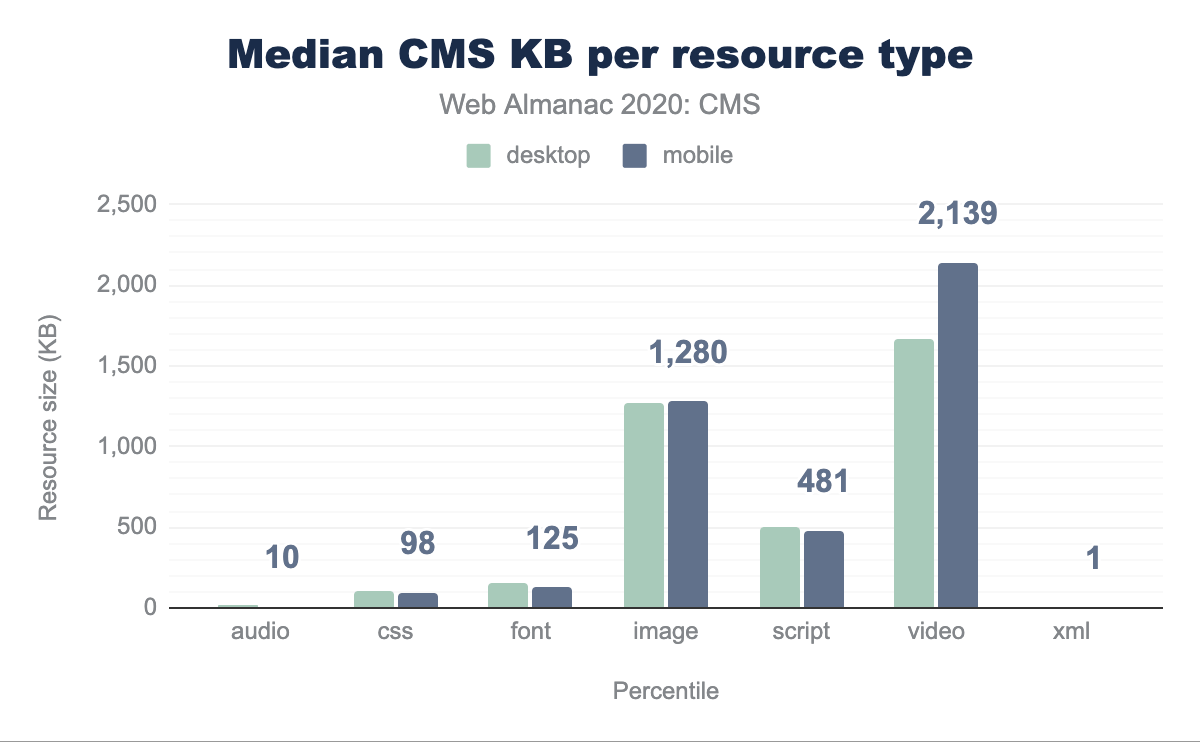
Een van de belangrijkste manieren waarop een CMS de grootte van de pagina kan beïnvloeden, is door het gebruik van efficiëntere formaten te ondersteunen en aan te moedigen. Afbeeldingen staan alleen achter video in hun bijdrage aan het paginagewicht.
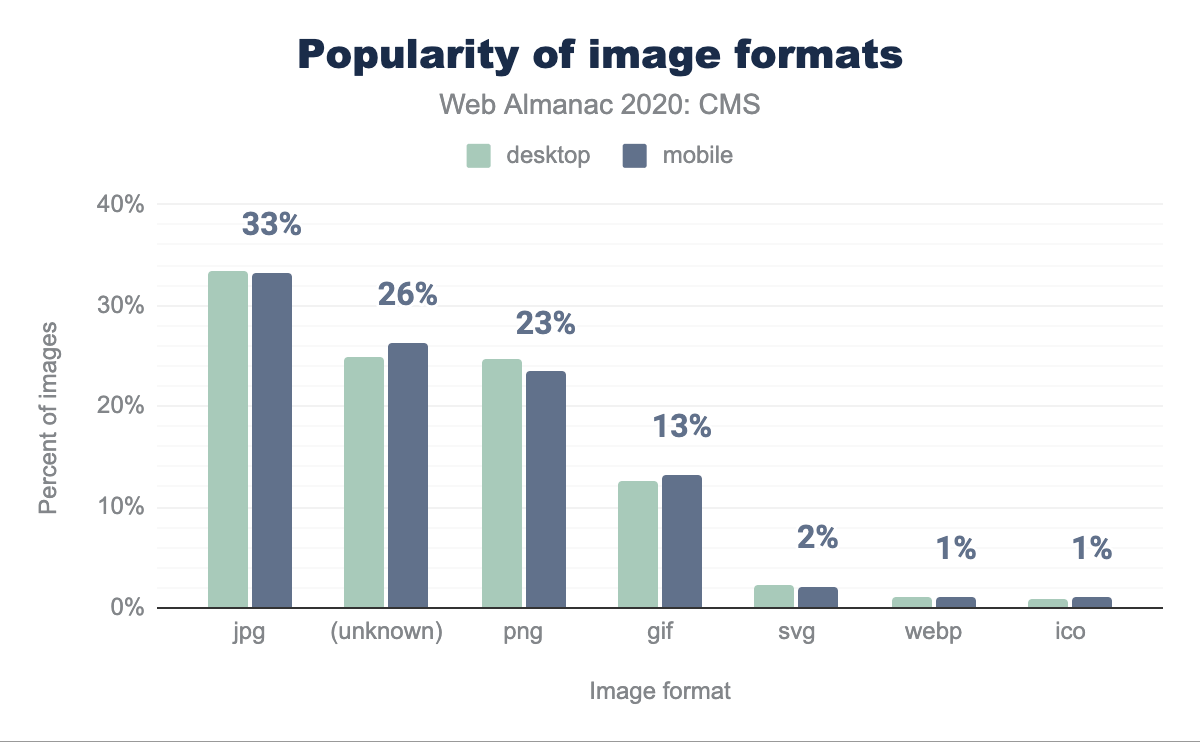
Video draagt hier een groter percentage per brontype bij. Het efficiënter maken van video of andere mechanismen, zoals de impact van het stoppen van automatisch afspelen, zijn interessante gebieden voor toekomstig onderzoek. Hier ligt onze focus op afbeeldingen. Populaire afbeeldingsindelingen zijn JPEG, PNG, GIF, SVG, WebP en ICO. Hiervan is WebP is het meest efficiënt in de meeste situaties, met WebP lossless afbeeldingen 26% kleiner dan vergelijkbare PNG’s en 25-34% kleiner dan vergelijkbare JPG’s. We zien echter dat WebP het op één na minst populaire afbeeldingsformaat is op alle CMS-pagina’s:
Van de top 5 CMS’en converteert en levert alleen Wix automatisch afbeeldingen in het WebP-formaat. WordPress, Drupal en Joomla ondersteunen WebP met extensies, terwijl Squarespace op het moment van schrijven geen WebP ondersteunt.
Zoals we eerder zagen, had Wix het laagste percentage sites met een “goed” LCP. Hoewel we weten dat Wix efficiënt gebruikmaakt van afbeeldingsbytes in WebP, zijn er duidelijk andere problemen die de LCP-prestaties beïnvloeden buiten de afbeeldingsindelingen die we hier niet controleren. WebP is echter een efficiënter formaat en verbeterde native ondersteuning voor het formaat door de meest populaire CMS’en zou gunstig zijn.
Afbeeldingsformaten zijn een mechanisme om afbeeldingen efficiënter te maken. Andere mechanismen zoals “luie laden” van beelden zouden baat hebben bij toekomstig onderzoek.
We kunnen de vraag naar de impact van CMS’en op het milieu niet volledig beantwoorden, maar we dragen bij aan een antwoord. CMS’en hebben de verantwoordelijkheid om de impact op het milieu serieus te nemen en het verlagen van het gemiddelde paginagewicht is belangrijk werk.
Gevolgtrekking
CMS’en zijn het afgelopen jaar alleen maar belangrijker geworden. Ze zijn essentieel voor de manier waarop inhoud op internet wordt gemaakt en geconsumeerd, en er zijn geen tekenen dat dit in de nabije toekomst zal veranderen. CMS’en zullen elk jaar belangrijker worden.
We hebben de acceptatie van CMS’en, de gebruikerservaring van websites die door deze CMS’en zijn gemaakt, bekeken en hebben voor het eerst gekeken naar de impact van CMS’en op het milieu. We hebben hier veel vragen beantwoord, maar laten verdere vragen onbeantwoord. Verder onderzoek dat voortbouwt op dit hoofdstuk zal dankbaar worden ontvangen. We hebben ook enkele gebieden belicht die aandacht behoeven door de CMS’en. We hopen dat er vooruitgang zal worden geboekt in het rapport voor 2021.
CMS’en zijn essentieel voor het succes van internet en open web. Laten we toewerken naar voortdurende vooruitgang.