Jamstack

Introduction
Un des plus gros problèmes en écrivant à propos de Jamstack, c’est définir qu’est-ce que la Jamstack est, exactement. Ici, nous avons trois différentes définitions (nous avons mis l’emphase sur certains mots):
Des sites rapides et sécurisés et des applications délivrées en fichiers de pré-rendus et les servant directement depuis un RDC, supprimant la nécessité de gérer un exécuter des serveurs web.
-
Jamstack est une architecture désignée pour rendre le web plus rapide, plus sécurisé, et plus facile à mettre à l’échelle. Il est construit sur de nombreux outils et flux de travail que les développeurs adorent, et qui apportent un maximum de productivité.
-
Jamstack est une approche architecturale qui découple la couche d’expérience web de la donnée et de la logique utilisateur, améliorant la flexibilité, la capacité de mise à l’échelle, la performance, et la maintenabilité.
Les trois définition précédentes viennent de Jamstack.org: respectivement en 2020, 2021, et 2022. Il est difficile de penser à une source qui fasse plus autorité pour la définition de Jamstack, il est donc juste de dire que la définition est une sorte de cible mouvante.
Mais, comme les mots en gras le démontre, il est clair qu’il y a une certaine continuité: les sites devraient être rapides, ils devraient être pré-rendus, et ils devraient être utilisé avec une approche architectural qui découple “où on récupère vos données” de “comment vous rendez vos données”. Même s’il est difficile de trouver une définition précise, les développeurs Jamstack savent ce que vous voulez dire quand vous dites “Jamstack”: vous avez un site qui charge rapidement, rend beaucoup de son contenu utile en une fois, à la construction, et récupère des données supplémentaires (si nécessaire) via JavaScript.
Quantifier la Jamstack: qu’est-ce qui compte?
Mais le problème devient plus compliqué quand vous essayez de créer l’almanach Web 2022. Quand nous avons à faire à des millions de sites web, “Je le saurais quand je le verrais” ne peut pas être votre définition. Comment quantifions-nous la Jamstack? Comment pouvons-nous l’identifier précisément afin que nous puissions apprendre à ce sujet? Commençons par nous poser une série de questions.
Est-ce que tous les sites statiques sont des sites Jamstack?
Cela devrait être un “oui” évident: si la page est un simple HTML qui est rendu en une seule fois, alors il semble certain que cela devrait être Jamstack. Mais qu’en est-il de toutes ces pages construites par des gens dans les années 90, avant que le JavaScript devienne populaire et que la plupart des sites étaient statiques? Sont-ils Jamstack? On dirait que non, tous les sites statiques ne sont pas des sites Jamstack. Donc nous avons essayé de comprendre pourquoi.
Nous avons atterri sur l’aspect “RDC” de la définition précédente de Jamstack: il n’y a pas de fournisseur spécifique de RDC, mais une partie de la définition est précisément la partie sur le “pré-rendu”, qui implique que: vous devez traiter quelque chose, et ensuite le mettre en cache. Donc un site Jamstack doit être mis en cache (peu importe que vous le mettiez en cache vous même, ou que vous utilisiez un RDC).
Cela produit un autre cas particulier: beaucoup de sites sont cachés! Même des sites complètement dynamiques mettent souvent des éléments en cache for quelques minutes, afin d’éviter des pics de chargements, et, de nos jours, beaucoup de sites se servent de RDC, ce qui est intrinsèquement un cache, même si l’architecture du site ne repose sur aucun modèle Jamstack. Donc, quelle est la différence entre un site avec un cache normal, et un site Jamstack? La cacheabilité est une partie, mais que faut-il d’autre?
Est-ce qu’un site Jamstack doit utiliser du JavaScript?
Nous avons décidé qu’un site Jamstack ne doit pas nécessairement utiliser du JavaScript. Beaucoup de sites Jamstack le font, bien sûr: le “J” de Jamstack a été utilisé pour représenter “JavaScript”, après tout. Mais, même la plus vieille des définition de Jamstack disait explicitement que l’utilisation du JavaScript était optionnel – un site complètement statique sans JavaScript est bien toujours Jamstack.
Est-ce qu’utiliser la Jamstack signifie utiliser un framework spécifique?
Il y a définitivement plusieurs frameworks auxquels les gens pensent quand ils pensent à la Jamstack; à tel point que les versions 2020 et 2021 de l’Almanach du Web défini la Jamstack exclusivement par les frameworks utilisés, se concentrant sur les Générateurs de Site Statiques (GSS). Cela semble assez logique, mais nous avons pensé que cela représentait des problèmes.
Premièrement, qu’en est-il des frameworks que l’on ne peut pas facilement détecter? Par exemple, Eleventy, un choix populaire et en pleine croissance dans la Jamstack, ne laisse aucune trace dans le HTML généré; il est invisible pour l’utilisateur final (par défaut, bien que l’on puisse ajouter un tag de générateur si l’on veut). Sans compter les frameworks qui, disons le poliment, se trompent.
Deuxièmement: il y a beaucoup de frameworks! Il y en a une douzaine de gros et des milliers de petits. Même pour ceux que l’on peut trouver, nous n’avons pas toujours un bon moyen de les détecter. De plus, nous sommes d’accord qu’il est définitivement possible de construire un site qui semble “Jamstack-y” sans utiliser de framework. Un HTML pur peut définitivement être Jamstack.
Troisièmement: utiliser un framework qui est populaire avec des développeurs Jamstack ne garantit pas que le site que vous allez construire sera un site Jamstack. Si pour des raisons architecturales, le processus de rendu est très lent, ou que chaque page est rendue dynamiquement, ce ne sera pas un site Jamstack même si vous utilisez le même framework que beaucoup de sites Jamstack. Tous les sites ne doivent pas être Jamstack, et c’est totalement acceptable.
Nous avons donc décidé d’ignorer les frameworks en tant que partie de la définition cette fois, même si, vous verrez plus tard, les frameworks auxquels vous avez pu pensez se trouveront dans les résultats malgré tout.
Est-ce qu’un site Jamstack doit être performant?
La seule fonctionnalité commune aux trois définitions de la Jamstack était la performance. Mais “rapide” est une terme flou quand on parle de site web: si vous avez passé un peu de temps à lire l’Almanach du Web, vous saurait qu’il y a des douzaines de métriques que l’on peut utiliser afin de mesurer la performance d’un site, et qu’il y a beaucoup de bons arguments pour chacune d’entre elles.
Nous avons donc beaucoup réfléchi au ressenti d’un site Jamstack. La première chose a été qu’un site Jamstack rend son contenu initial très rapidement. De tous les métriques que nous avons utilisé, nous avons décidé que l’une de celles qui capture le mieux cette idée est Largest Contentful Paint, ou LCP. C’est une mesure du temps qu’il faut pour rendre l’élément le plus gros de la page. On peut récupérer du contenu en plus avec des API, ou non, et toujours être Jamstack, mais on doit rendre quelque chose de substantiel rapidement.
Définir les métriques
Si vous n’êtes pas intéressé par les tenants et les aboutissants de comment nous avons choisi une définition précise de la Jamstack que nous pouvons représenter comme des requêtes dans l’archive HTTP, vous pouvez passez les deux prochaines sections, en toute sécurité, et vous diriger vers la croissance de la Jamstack. La compréhension de notre méthodologie n’est pas nécessaire afin que vous obteniez des informations exploitables.
Nous savions que nous voulions mesurer: les sites qui chargent la plupart de leur contenu très rapidement, et qui peuvent être mis en cache. Après beaucoup d’expérimentation avec différentes méthodes de mesures, nous sommes parvenus à trouver quelques métriques spécifiques.
Largest Contentful Paint (LCP): nous avons la distribution de nous les temps LCP sur toutes les pages, récupérer la médiane de vrais données utilisateurs provenant du Rapport Chrome UX, et nous avons décidé que tous les site se trouvant égale ou sous la médiane, comptent comme “changeant la plupart de son contenu assez rapidement”. Cela donnait 2.4 secondes sur les appareils portables, et 2.0 secondes sur les appareils de bureau.
Cumulative Layout Shift (CLS): nous avons voulu éviter les sites qui chargent très vite un squelette mais qui prennent ensuite beaucoup plus de temps pour récupérer du vrai contenu. Le plus proche que nous avons pu obtenir est la métrique Cumulative Layout Shift, une mesure qui nous dit combien de fois la structure page “saute” pendant le chargement. Même s’il y a des moyens de tricher sur la mesure CLS, nous pensons toujours que c’est une approximation raisonnable pour ce que nous essayons de mesurer. Nous aimons cette mesure parce que nous sentons que les sites qui “sautent” beaucoup sont aussi ceux qui semblent être le moins “Jamstack-y”, un mot que nous allons finir par utiliser souvent. A nouveau, nous avons utilisé la médiane des données du rapport de Chrome UX.
Mise en cache: cela a été particulièrement difficile à quantifier, puisque la plupart des pages d’accueil, même sur les sites Jamstack, demandent des revalidation même si elles sont, en pratique, en cache depuis longtemps. Nous sommes partis sur une combinaison d’entêtes HTTP intégrant Age, Cache-Control, et Expires que nous avons trouvé en commun dans les pages qui pouvaient être en cache pendant longtemps.
Nous avons d’abord pensé que nous avions besoin d’une autre mesure afin d’exclure les “petits” sites – sites qui chargent très rapidement car ce sont juste des pages “A venir bientôt” ou des pages “Hello world” que personne ne visiterait dans la vrai vie – mais les données de l’Archive HTTP est défini par leur popularité selon les visites des utilisateurs de Chrome, et très peu de ces sites sont assez souvent visités pour apparaître dans l’échantillon (même si example.com est dedans!).
Une bonne question est: pourquoi ne pas utiliser les valeurs Core Web Vitals pour ces métriques? Pour LCP, nos valeurs étaient presque les mêmes que CWV. Pour CLS, l’équipe CWV a explicitement assoupli les exigences (leur seuil est plus du double de la médiane) ce qui, nous pensions, n’étaient pas représentatif d’une expérience Jamstack. Nous avons donc décidé qu’il était plus équitable de choisir la médiane pour les deux. Et CWV n’a pas de métrique pour la “cacheabilité”.
“Jamstack-y”: un avertissement
Nous voulons être clairs: Il s’agit d’une définition très très flou de “Jamstack”. En fait, nous avons commencé à utiliser le terme “Jamstack-y” en faisant ce travail.
La plus grosse source d’erreur est fondamentale: la définition de la Jamstack est à propos d’architecture, mais l’architecture n’est pas quelque chose que nous pouvons déterminer en déroulant minutieusement le HTML généré, seulement de manière grossière. Il n’y a simplement pas de moyen de regarder un tas de HTML et dire si le front-end et le back-end sont découplés. Dons, nos mesure, même en étant le mieux que nous puissions faire, sont une estimation grossière, et nous ne voulons pas mal la représenter.
Cette méthodologie, à la fois, sous-évalue et sur-évalue le nombre de site Jamstack:
- Si votre site est statique mais n’est pas découplé (par exemple, les sites SquareSpace et Wix sont clairement fortement couplé à leur back-ends) mais sont très performant, nous les avons donc compté à tort.
- Si votre site Jamstack est découplé mais que vous mettez à jour votre contenu très fréquemment, votre stratégie de mise en cache peut être différente de ce que nous avons recherché et nous ne vous avons pas compté.
- Si votre site Jamstack affiche son rendu très lentement, même s’il est bien découplé, votre nombre LCP sera haut et nous ne vous aurons pas compté.
- Inversement, si votre site dynamique non-Jamstack est très rapide, nous avons pu le prendre pour un site Jamstack par erreur.
Malgré tout cela, nous pensons que l’estimation des sites “Jamstack-y” de cette année est une amélioration par rapport à la définition strictement focalisé sur les GSS et donne une meilleure appréhension de où se trouvent réellement le web aujourd’hui, ce qui est, après tout, l’objectif de l’Almanach.
La croissance de la Jamstack
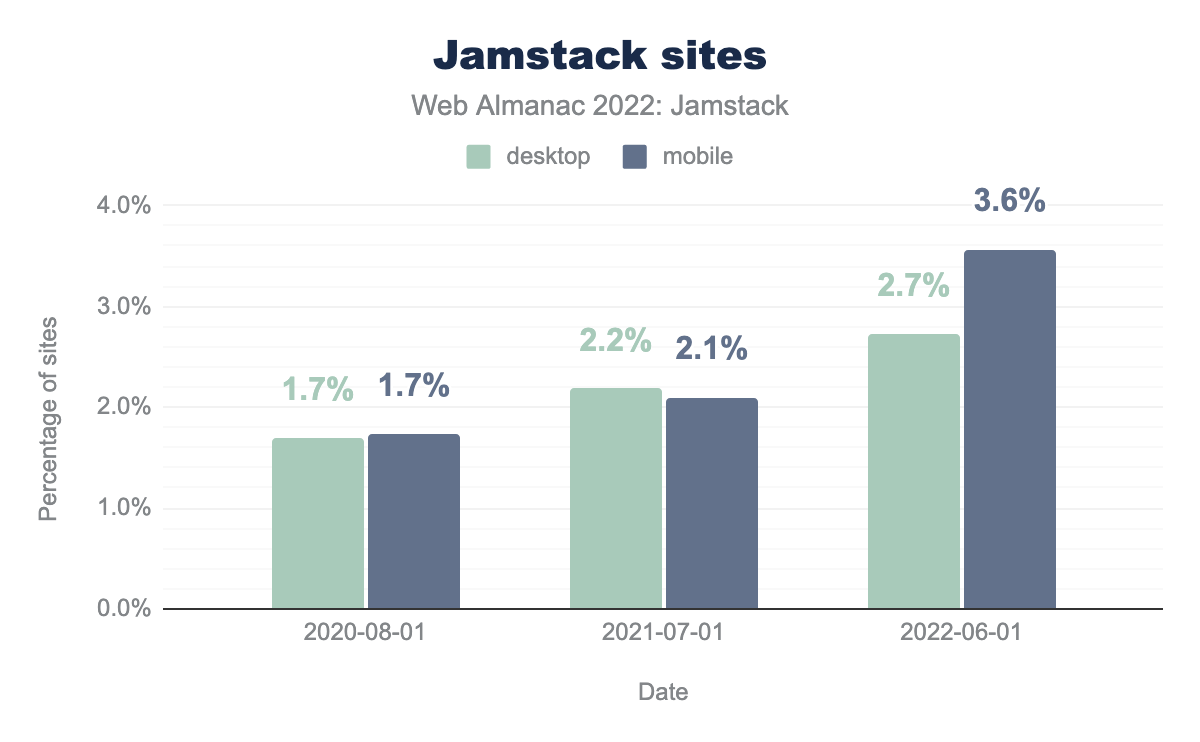
En appliquant notre nouveau critère, nous avons mesuré le pourcentage des sites dans l’Archive HTTP qui peut être qualifié comme “Jamstack”. Comme les mesures que nous utilisions en 2020 et 2021 sont très différentes, nous avons aussi re-mesuré ces échantillons en utilisant les définitions de 2022.
Notre conclusion principale est que 3.6% des sites web mobiles en 2022 semblent “Jamstack-y” et que cette tendance a augmenté de plus de 100% depuis 2020. Sur appareil de bureau, 2.7% des sites sont Jamstack-y et ce nombre est aussi en augmentation, la différence entre les deux groupes étant conduite principalement par un nombre différent de sites atteignant le seuil CLS, qui varie beaucoup par appareil à cause des différences de mise en page. Vous pouvez encore voir ci-dessus les différentes mises en garde en rapport avec la manière dont nous avons approximé ces résultats.
Les chiffres historiques, avec cette nouvelle définition, sont considérablement plus élevé que ceux mesuré l’année dernière quand nous nous basions seulement sur l’adoption pure des technologies utilisées. Ce n’est peut être pas surprenant quand nous considérons les limites à détecter certaines technologies, couplées avec l’inclusion de technologies qui n’étaient précédemment pas considérés comme Jamstack.
Quand nous, en tant qu’humain, avons échantillonné aléatoirement les sites dans l’ensemble que nous avons identifiés, nous avons surtout été satisfait de trouver des sites qui, avec notre meilleur capacité d’analyse, semblaient et ressemblaient à ce que des sites Jamstack sont censés être.
Afin que vous puissiez juger par vous mêmes, et pour être totalement honnête, voici les 10 sites “Jamstack-y” de notre échantillon, sélectionné de manière complètement aléatoire, sans aucune retouche:
- www.cazador-del-sol.de
- snpbooks.org
- eikounoayumi.jp
- rochesteronline.precollegeprograms.org
- surveyforcustomers.com
- www.shopmate.eu
- docs.saleor.io
- www.wildeyebrewing.ca
- 360insurancegroup.com
- 144onthehill.co.uk
Que ce soit exactement 3.6% (ou 2.7% sur appareil de bureaux) du web qui soit Jamstack - ce que, parce que la définition de la Jamstack repose sur des choix architecturaux que nous ne pouvons vérifier, nous ne pouvons pas affirmer - ce dont nous pouvons être sûr, c’est que la Jamstack grandi.Le pourcentage des site qui répondent à tous les critères, a continué de grandir, année après année. Le web devient de plus en plus “Jamstack-y”.
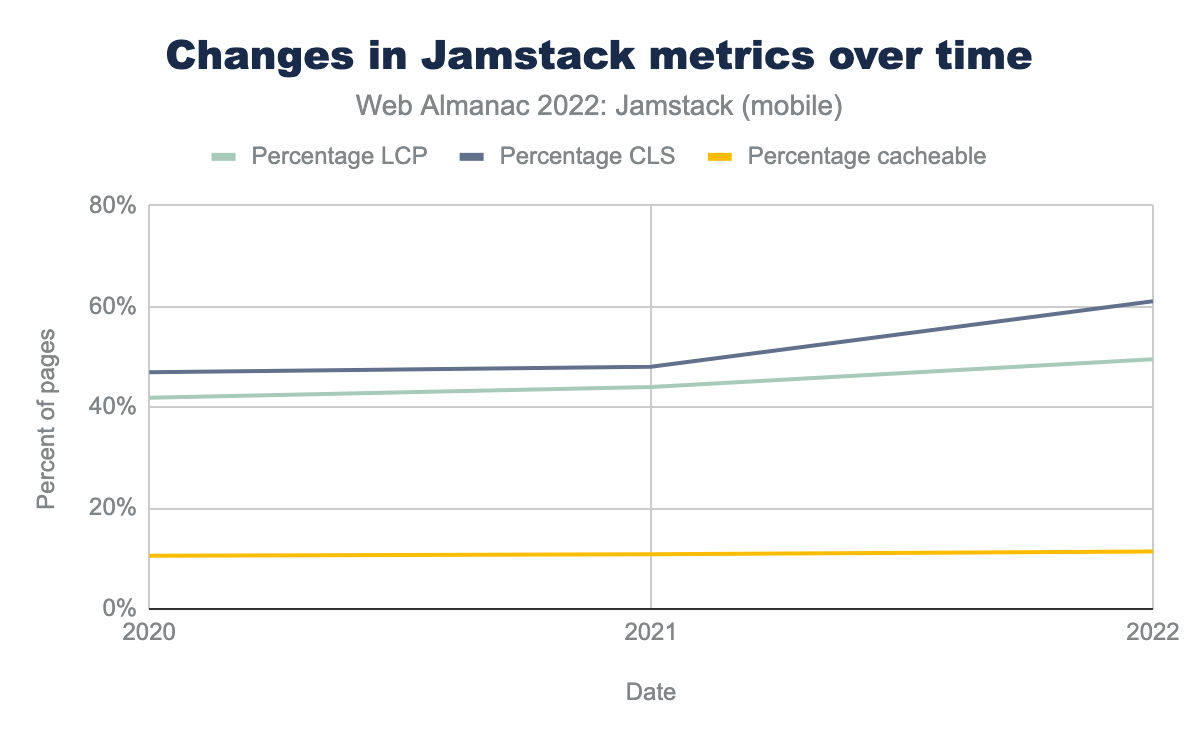
Bien sûr, puisque notre définition est composée de deux métriques de performance et d’une métrique de mise en cache, une raison pour laquelle nous pourrions avoir tort viendrait du fait que le web soit devenu plus performant en général. Afin de vérifier cela, nous divisons les métriques (c’est des données concernant les appareils portables; les données concernant les appareils de bureaux n’était pas significativement différentes):
Comme vous pouvez le voir, il y a eu de légères améliorations dans nos métriques de 2020 à 2022. Cependant, même les plus petits nombres ici - le pourcentage des sites qui répondent à notre critère de mise en cache - est de 11-14% du web, en fonction de l’année et des appareils que nous regardons. Notre ensemble de sites Jamstack est l’intersection de ces deux ensembles; l’ensemble des sites qui répondent aux trois critères à la fois est beaucoup plus petits que chacun des ensembles individuels.
Donc, nous avons vraiment regardé à chacun des sous-ensembles distincts des sites, et l’ensemble grandi bien plus rapidement que la performance du web le fait dans son ensemble. Nous ne mesurons pas juste “combien de sites rapides il y a”.
Les frameworks Jamstack-y
Étant satisfait du fait que les sites Jamstack-y sont vraiment réels et identifiables, nous pouvons maintenant nous poser quelques questions à leur sujet. C’est là où ça devient amusant: parce que notre définition de Jamstack-y n’inclut pas de framework, nous pouvons regarder tous ces sites et voir quels sont les frameworks qui apparaissent le plus souvent dans la Jamstack.
Nous avons utilisé les identifiants de framework fourni par Wappalyzer, ce qui signifie que (comme nous l’avons mentionné plus tôt) certains des frameworks “invisibles” comme Eleventy ne peuvent pas être comptés ou analysés.
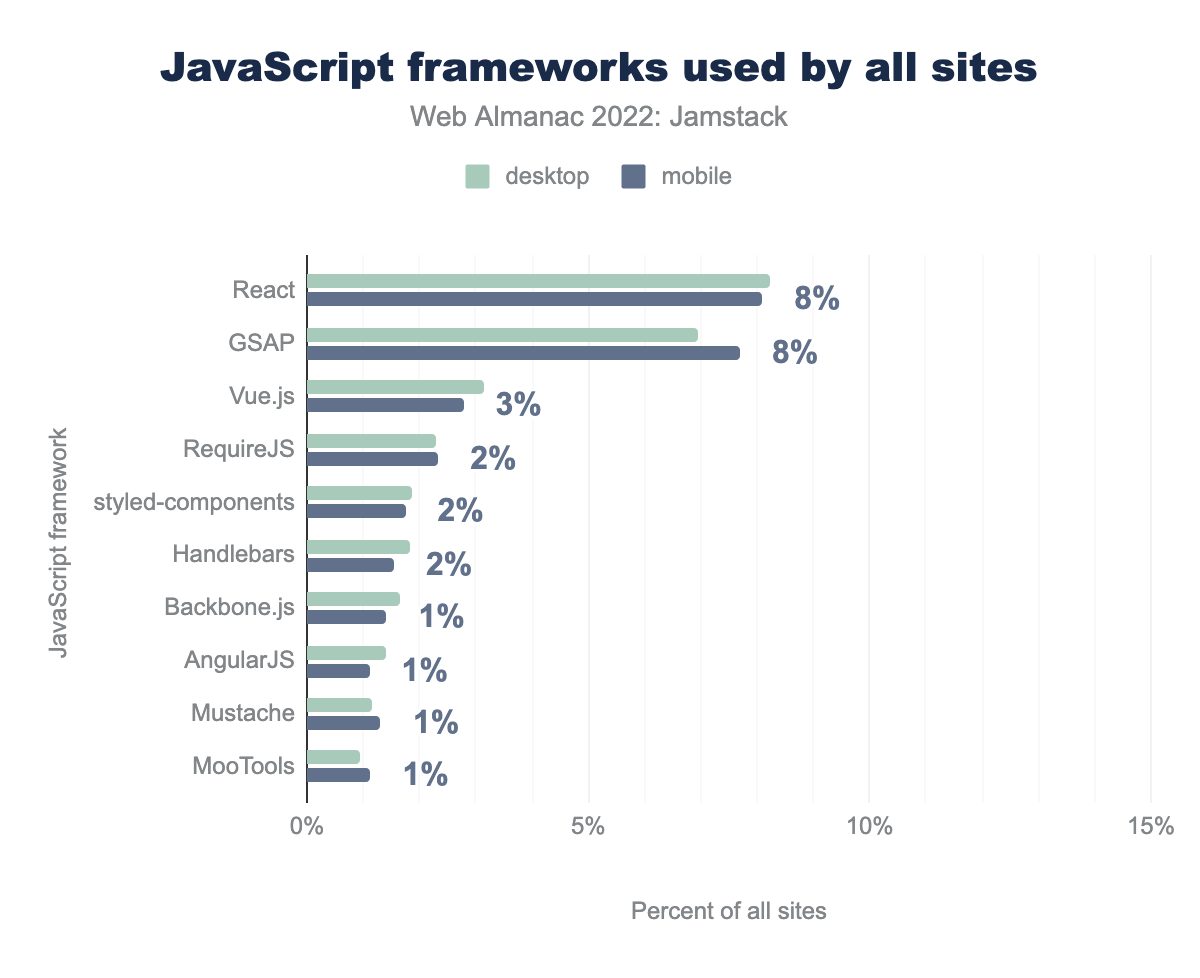
Wappalyzer a une distinction arbitraire entre les “frameworks web” et les “frameworks JavaScript”. Voici le top 10 des frameworks JavaScript pour la totalité du web:
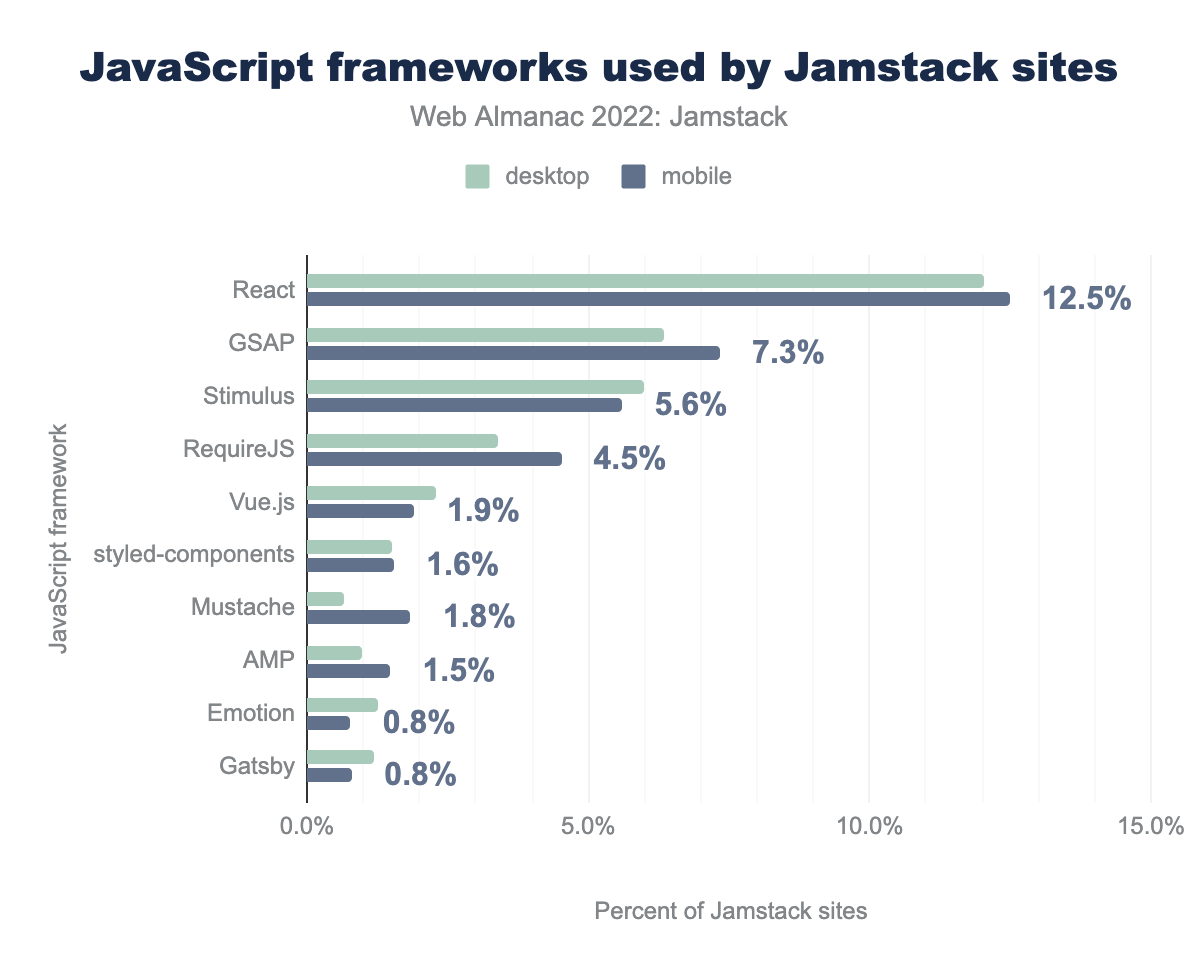
Et voici le top 10 des sites Jamstack:
Vous pouvez voir que React est le plus populaire dans la Jamstack et dans le web en général, ainsi que Gatsby. Maintenant regardons les “frameworks web”, comme les définit arbitrairement Wappalyzer:
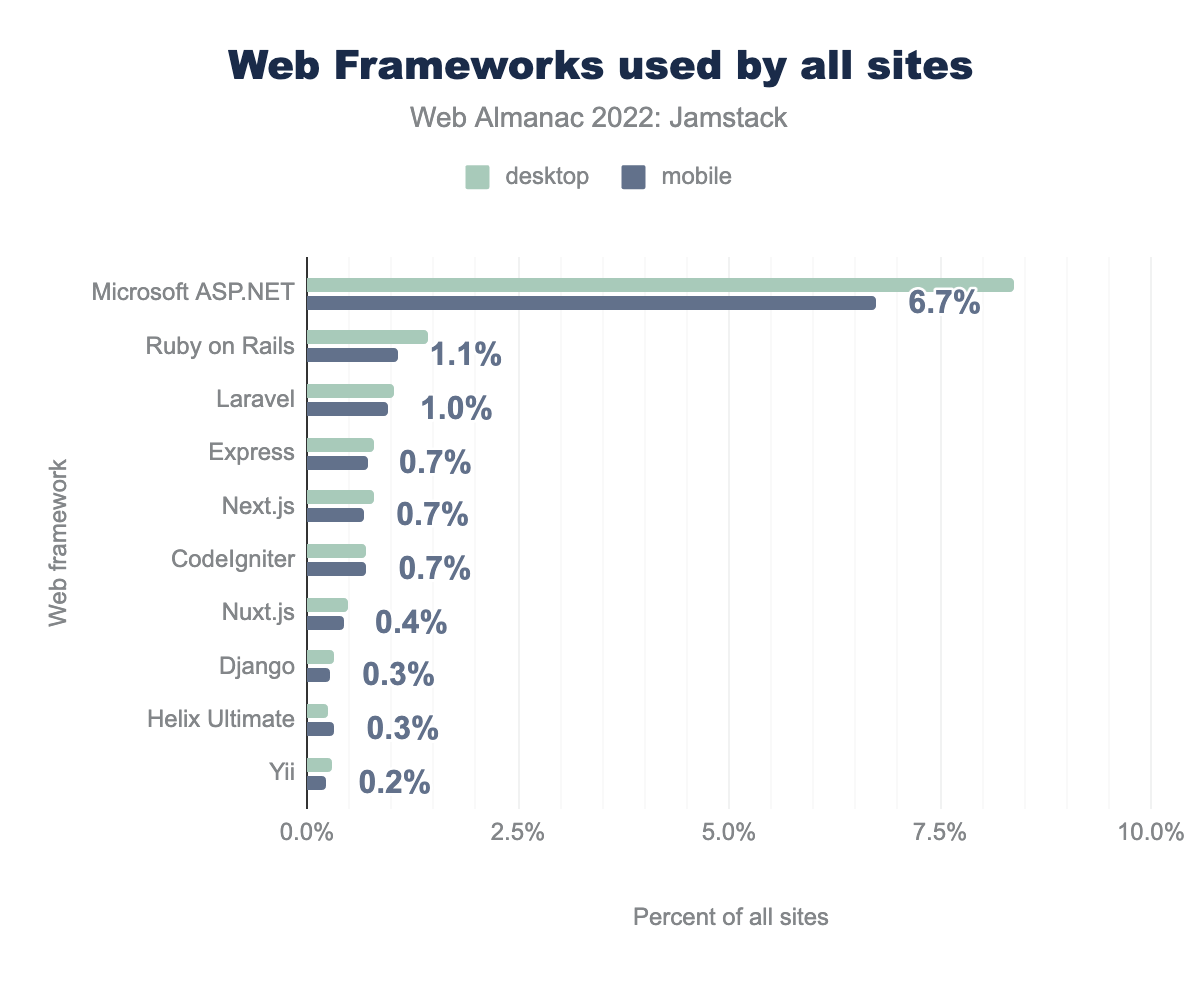
Une bonne question ici est: pourquoi Next.js et Nuxt.js sont considérés comme des frameworks web, mais Vue.js et React sont considérés comme des frameworks JavaScript? Mais, en laissant ça de côté, nous voyons que le framework Microsoft’s ASP.Net est extrêmement populaire à travers le web, ainsi que Ruby on Rails. A quoi est-ce que cela ressemble dans la Jamstack ?
Comme vous pouvez le voir, même si le numéro un des framework web reste inchangé, ASP.Net est bien moins populaire dans la Jamstack, tout comme Ruby on Rails. En revanche, le favori de la Jamstack, Next.js, grimpe de la cinquième à la troisième place, et Nuxt.js passe de la septième place à la cinquième place. Une autre surprise est Symfony, qui n’est pas dans le top concernant tous les sites (il est 11ème) mais grimpe jusqu’à la seconde place dans l’ensemble Jamstack.
Puisque Next.js et Nuxt.js sont deux des plus gros frameworks dans la communauté Jamstack, ce n’est pas une grosse surprise, mais il était encore appréciable de voir notre définition framework-agnostique correctement identifiée les sites “Jamstack-y”.
A première vue, il peut sembler surprenant que ASP.Net est encore #1 dans le groupe Jamstack-y, et encore plus étonnant de voir Symfony (basé sur PHP) arrivé #2. Mais il n’y a aucune raison vous empêchant de construire un site moderne et performant en utilisant ASP.NET ou PHP: Jamstack est une approche architecturale, non une liste de technologies spécifiques, nous espérons donc que ceux travaillant avec ces technologies moins tendance seront encouragés par ces résultats.
Qu’en est-il des GSS? Wappalyzer les a dans une catégorie séparée: voici les nombres pour les sites Jamstack-y et les sites en général (note: nous avons ajouté Nuxt.js et Next.js manuellement dans cette liste; Wappalyzer ne les considère pas comme GSS mais ils peuvent tous les deux être utilisés de cette manière et nous avons pensé qu’il serait utile de les considérer). Voici les données pour tous les sites:
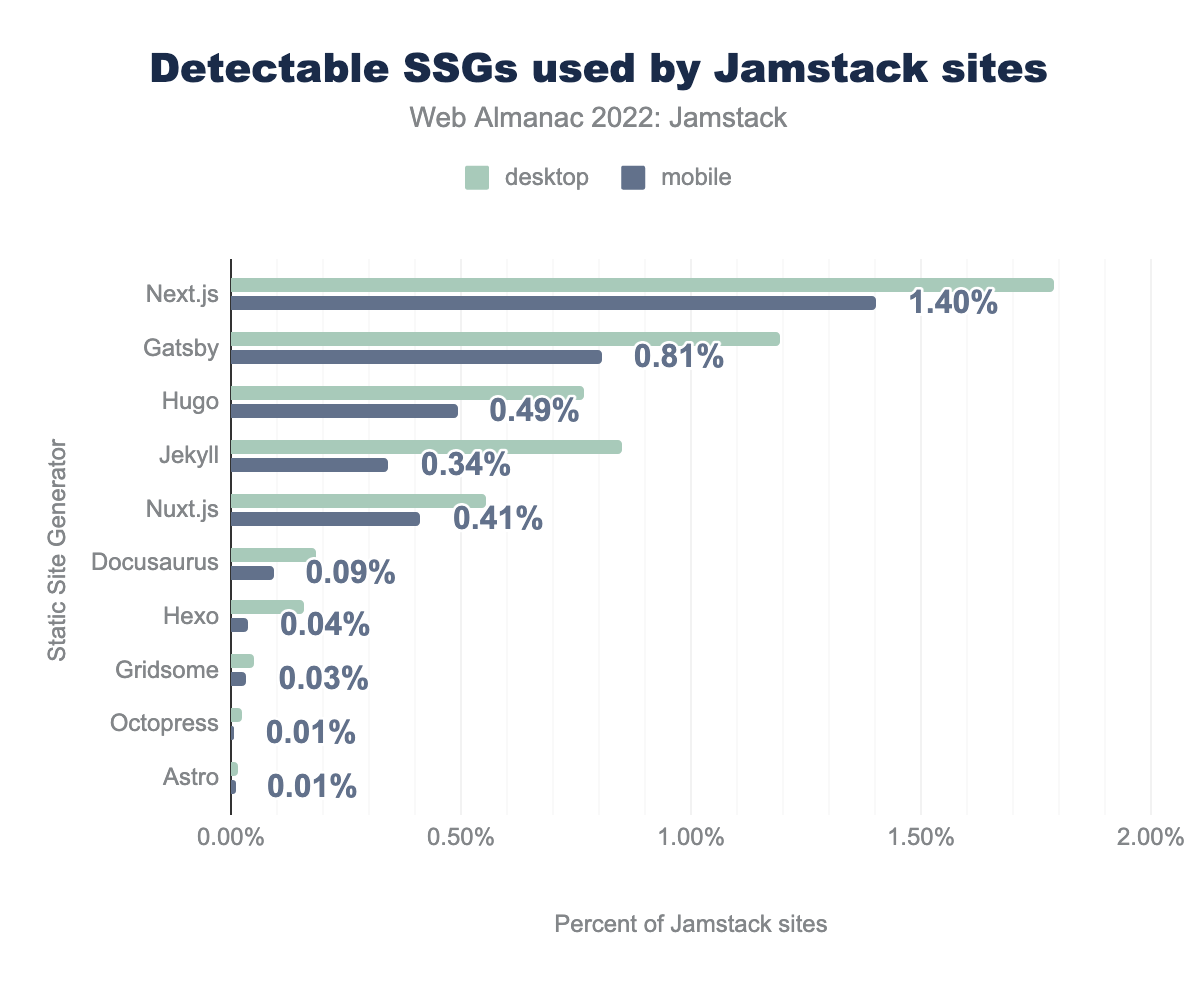
Et voilà les données pour les sites Jamstack:
Comme vous pouvez le voir, il s’agit à peu près de la même liste, presque dans le même ordre, même si Nuxt descend de quelques places. Cela fait sens intuitivement, puisque l’on s’attendrait à ce que les sites générés par des GSS peuvent être qualifiés comme Jamstack-y, même s’ils ne sont clairement pas le seul moyen d’atteindre cet objectif architectural.
Les GSS représentent aussi un plus gros pourcentage de tous les sites Jamstack que dans l’ensemble de tous les sites, indiquant qu’un GSS est un moyen assez efficace d’avoir un site Jamstack. Cependant, utiliser un GSS ne garantit pas que vous aurez un site Jamstack. Regarder le nombre total de certains de ces frameworks dans notre échantillon:
| GSS | Tous les sites | Les sites Jamstack | Jamstack % |
|---|---|---|---|
| Next.js | 39,928 | 2,651 | 7% |
| Nuxt.js | 24,600 | 824 | 3% |
| Gatsby | 12,014 | 1,765 | 15% |
| Hugo | 5,071 | 1,135 | 22% |
| Jekyll | 3,531 | 1,259 | 36% |
Pour tous les GSS, le pourcentage de sites qui peuvent être qualifiés comme Jamstack-y selon notre définition est inférieur au nombre total de sites utilisant ce framework. Jekyll fait le mieux avec plus d’un tiers des sites Jekyll qui répondent aussi à nos critères. Next et Nuxt ont des pourcentages assez bas ce qui est attendu puisque même s’ils peuvent être utilisés comme GSS, ils sont aussi fréquemment utilisés pour faire des sites dynamiques et nous n’avons pas de moyen de déterminer dans quel mode ils sont configurés.
L’hébergement Jamstack-y
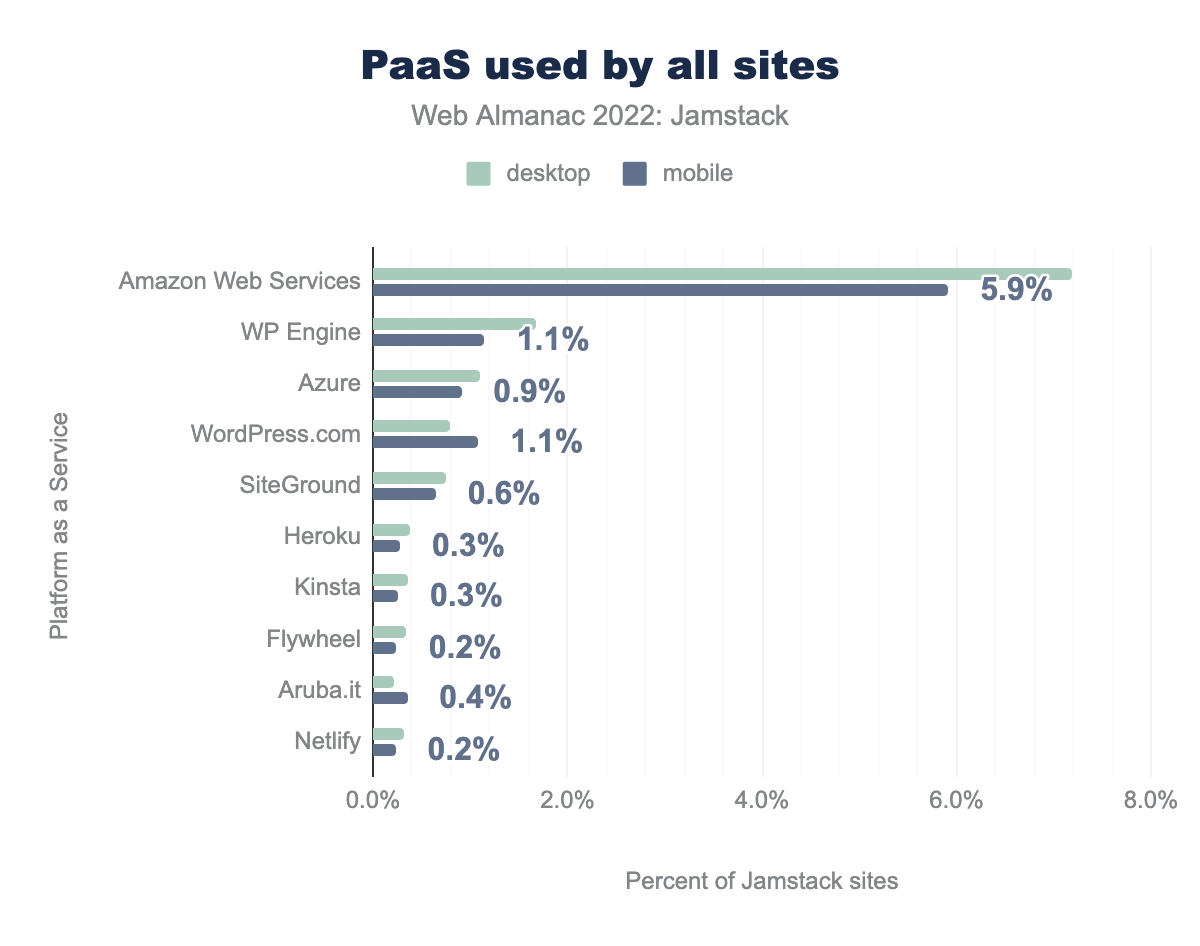
Nous nous sommes aussi intéressés à où les gens hébergent leur site Jamstack-y. Y a-t-il un motif? Encore une fois, nous avons utilisé les données de Wappalyzer afin d’identifier les technologies, cette fois en utilisant la catégorie Plateforme en tant que service(Paas).
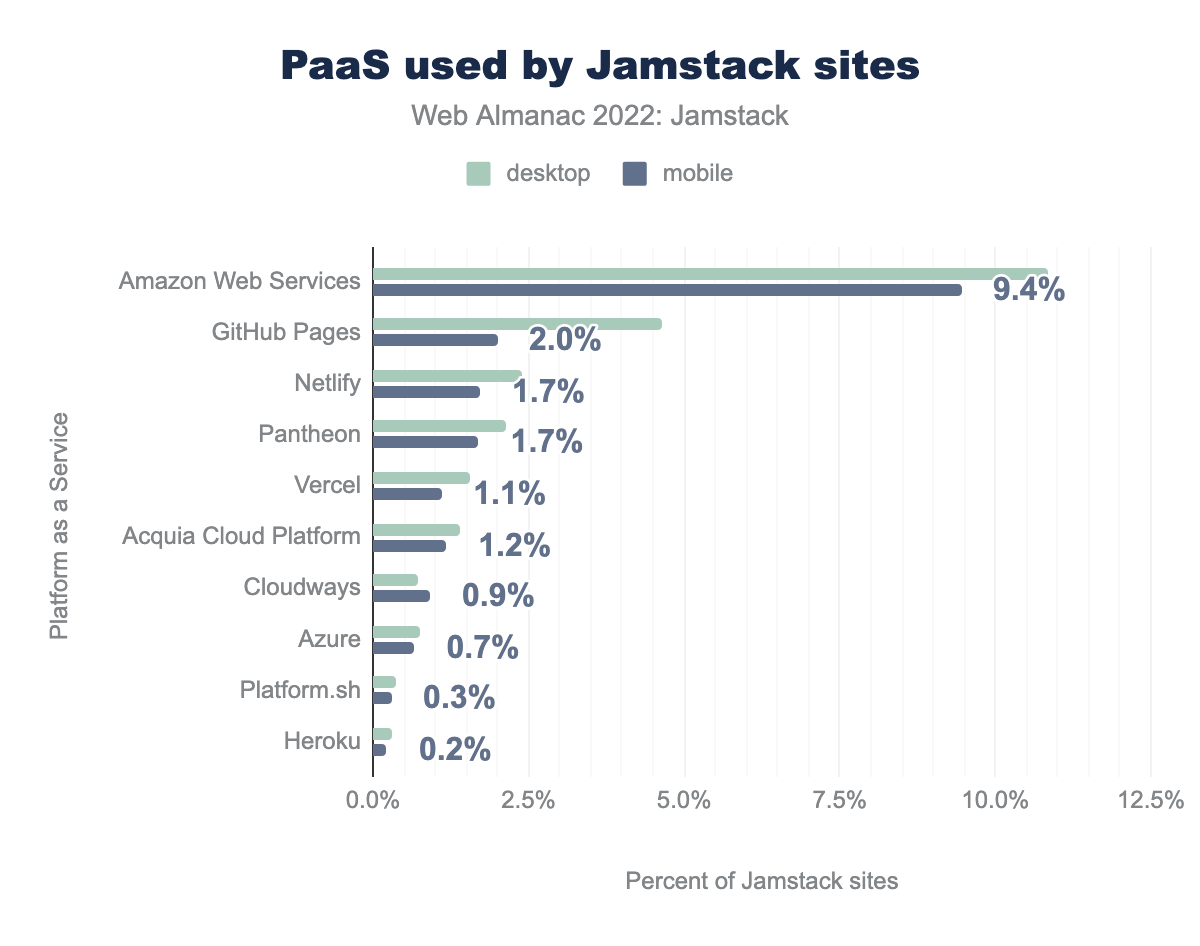
Et voici les données correspondant aux sites Jamstack:
Le géant du web Amazon Web Services est, sans surprise, dominant sur les deux ensembles, mais il y a des différences significatives entre les préférences globales et ceux des développeurs Jamstack-y.
WP Engine, Azure, et WordPress.com, extrèmement populaire sur le web, en général, perdent significativement en popularité dans l’ensemble Jamstack. GitHub pages, qui est #11 sur le web en général, est #2 dans l’ensemble Jamstack. Pendant ce temps, Netlify et Vercel, chouchous des développeurs Jamstack, occupent les places #3 et #5, alors que au niveau global du web, Netlify est à la place #10 et Vercel est #14 (non affiché). Pantheon et Acqui Cloud Platform, qui ne sont pas dans le top 10 général, font un saut significatif de la 11ème à la 4ème place et de la 12ème à la 6ème place respectivement.
Le changement de popularité relative de certains de ces hébergements par rapport au web en général est peut être surprenant étant donné qu’ils ne sont pas tous des noms familiers, donc nous avons pensé qu’il serait intéressant de regarder comment les préférences de plateformes ont changé entre 2021 et 2022 dans nos ensembles. En utilisant des données sur les appareils portables, voici comment le pourcentage des sites Jamstack utilisant diverses plateformes ont changé entre 2021 et 2022:
| PaaS | 2021 | 2022 | Changement |
|---|---|---|---|
| Amazon Web Services | 7.00% | 9.45% | 2.45% |
| GitHub Pages | 2.62% | 1.99% | -0.63% |
| Pantheon | 1.97% | 1.70% | -0.27% |
| Netlify | 1.68% | 1.72% | 0.04% |
| Acquia Cloud Platform | 1.37% | 1.18% | -0.20% |
| Vercel | 0.50% | 1.10% | 0.60% |
| Cloudways | 0.91% | N/A | |
| Azure | 0.67% | N/A | |
| Platform.sh | 0.27% | 0.29% | 0.02% |
| Heroku | 0.28% | 0.22% | -0.05% |
GitHub Pages, Pantheon, Acquia Cloud Platform et Heroku apparaissent tous comme déclinant en popularité en tant que choix pour héberger un site Jamstack, alors que AWS, Netlify, Vercel, et Platform.sh deviennent de plus en plus populaire. A noter que Cloudways ou Azure ne sont pas dans les données Paas de 2021, nous ne pouvons donc pas les comparer. Nous pouvons supposer que AWS, Netlify et Vercel sont en train de grandir en popularité parce qu’ils ne sont pas seulement une offre d’hébergement mais aussi une suite d’outils pour les processus de travail des développeurs.
Absent de toutes les listes de plateformes est le géant du web Cloudflare, qui est catégorisé par Wappalyzer en tant que CDN plutôt que PaaS. Bien que Cloudflare a une offre Paas qui est très Jamstack-y, appelé Cloudflare Pages, les données de Wappalyzer ne font pas de distinctions entre “hébergé par un CDN” et “héberge des éléments sur ce CDN”, et donc nous n’avons pas pu l’inclure dans cette analyse. L’auteur croit que Cloudflare est une option très populaire d’hébergement de sites Jamstack, mais nous n’avons aucune donnée permettant de vérifier cela.
Conclusion
La leçon la plus importante que nous avons retenu de l’analyse de cette année est que la Jamstack est difficile à mesurer seulement en regardant les données de l’Archive HTTP. Néanmoins, notre capacité à utiliser une approche de mesure qui était agnostique à la fois à propos de la plateforme et du framework ainsi que notre capacité à trouver des dans les données résultantes, de fortes corrélation en rapport avec des plateformes et des frameworks Jamstack “connus” était un signe encourageant que nous avons fait des progrès dans notre manière d’identifier les sites Jamstack dans l’Archive.
Même si nous ne pouvons clamer savoir exactement quel pourcentage du web est Jamstack, nous pouvons dire qu’environ 3% du Web est Jamstack-y, et que ce groupe a fortement grandi durant les 3 dernières années - un grand signe pour la communauté Jamstack.
Nous avons aussi trouvé que certains frameworks et que certaines plateformes d’hébergement sont plus populaires dans les sites Jamstack que dans le reste du web. Cela peut venir du fait qu’ils sont meilleurs pour répondre à nos critères, ou cela peut aussi venir des développeurs Jamstack qui peuvent avoir une préférence pour ces outils en particulier.
Bien sûr, si la communauté Jamstack préfère certaines plateformes et frameworks, cela devient une tendance auto-alimenté: il y aura plus de documentation et de tutoriels sur comment obtenir des sites Jamstack utilisant ces outils, ce qui, à son tour, rendra plus simple la construction de site Jamstack utilisant ces outils. Donc, bien que nous pensions (et les données le démontrent) que vous pouvez atteindre des résultats Jamstack-y avec n’importe quelle technologies, nous espérons que vous trouverez ces données utiles pour identifier les outils et les plateformes qui peuvent vous permettre facilement d’avoir un site Jamstack.
Nous pensons aussi que la dernière leçon intéressante de cet exercice de quantification de “ce qui compte en tant que Jamstack” est que maintenant, en tant que développeur, vous avez une cible plus claire vers laquelle aller lorsque vous construisez un site Jamstack. Cela ne veut pas dire que vous devez choisir un framework puis ensuite l’oublier: l’important est le résultat. En analysant vos temps LCP et CLS, vous pouvez quantifier si vos efforts sont “Jamstack-y”, ce qui est une chose utile si vous pouvez l’automatiser.