JavaScript

Introdução
JavaScript é uma linguagem de script que torna possível construir experiências interativas e complexas na web. Isso inclui responder às interações do usuário, atualizar o conteúdo dinâmico em uma página e assim por diante. Qualquer coisa que envolva como uma página da web deve se comportar quando ocorre um evento é para o que o JavaScript é usado.
A especificação da linguagem em si, junto com muitas bibliotecas e estruturas construídas pela comunidade usadas por desenvolvedores em todo o mundo, mudou e evoluiu desde que a linguagem foi criada em 1995. As implementações e os interpretadores de JavaScript também continuaram a progredir, tornando a linguagem utilizável em muitos ambientes, não apenas navegadores.
O HTTP Archive rastreia milhões de páginas todos os meses e os executa por meio de uma instância privada de WebPageTest para armazenar informações importantes de cada página. (Você pode aprender mais sobre isso em nossa metodologia). No contexto do JavaScript, o HTTP Archive fornece informações abrangentes sobre o uso da linguagem em toda a web. Este capítulo consolida e analisa muitas dessas tendências.
Quanto JavaScript usamos?
JavaScript é o recurso mais caro que enviamos aos navegadores; tendo que ser baixado, analisado, compilado e finalmente executado. Embora os navegadores tenham diminuído significativamente o tempo que leva para analisar e compilar scripts, download e execução se tornaram as etapas mais caras quando o JavaScript é processado por uma página da web.
O envio de pacotes menores de JavaScript para o navegador é a melhor maneira de reduzir o tempo de download e, por sua vez, melhorar o desempenho da página. Mas quanto JavaScript realmente usamos?
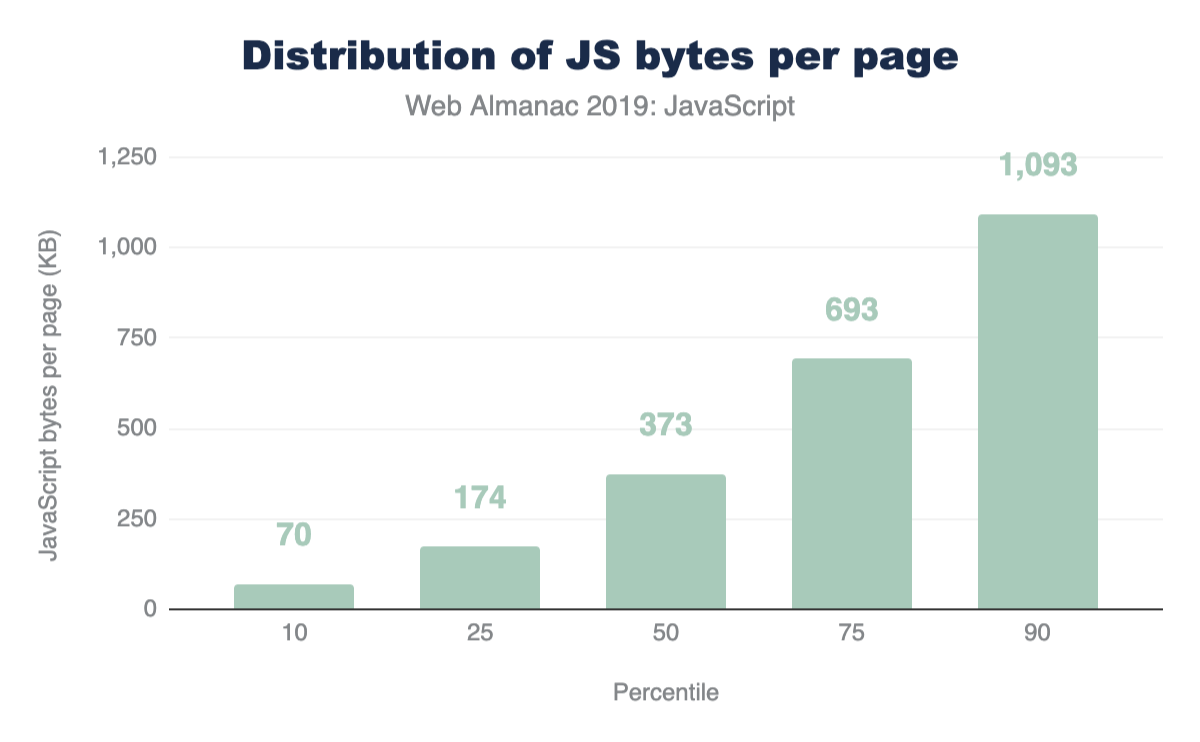
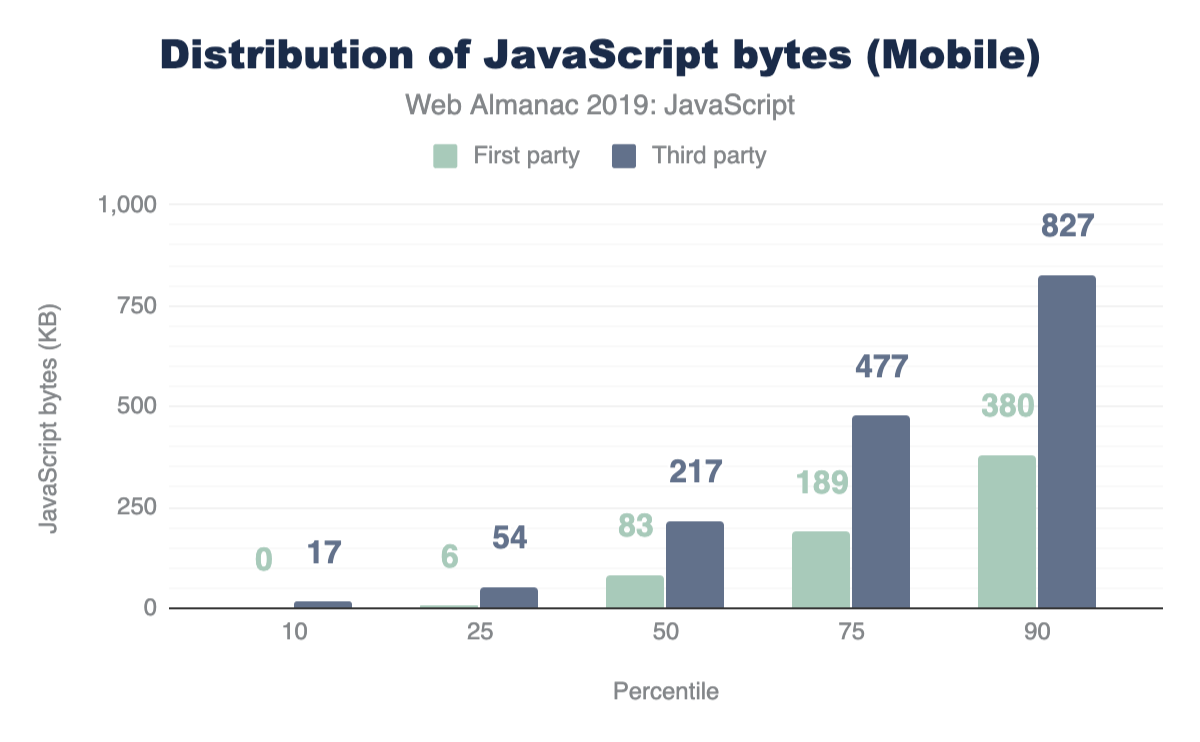
A Figura 1.1 acima mostra que usamos 373 KB de JavaScript no 50º percentil, ou mediana. Em outras palavras, 50% de todos os sites fornecem mais do que essa quantidade de JavaScript para seus usuários.
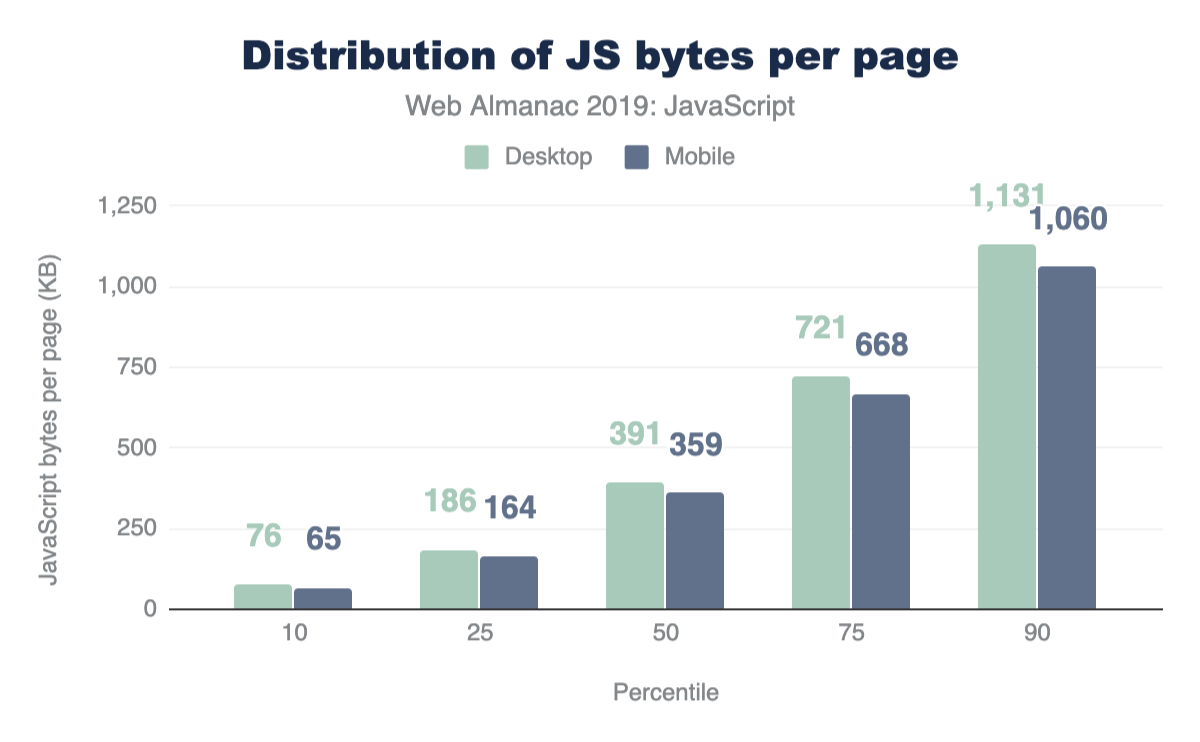
Olhando para esses números, é natural imaginar se isso é muito JavaScript. No entanto, em termos de desempenho da página, o impacto depende inteiramente das conexões de rede e dos dispositivos usados. O que nos leva à nossa próxima pergunta: Quanto JavaScript enviamos quando comparamos clientes móveis e de desktop?
Em cada percentil, estamos enviando um pouco mais de JavaScript para dispositivos de desktop do que para dispositivos móveis.
Tempo de processamento
Depois de ser analisado e compilado, o JavaScript obtido pelo navegador precisa ser processado (ou executado) antes de ser utilizado. Os dispositivos variam e seu poder de computação pode afetar significativamente a velocidade com que o JavaScript pode ser processado em uma página. Quais são os tempos de processamento atuais na web?
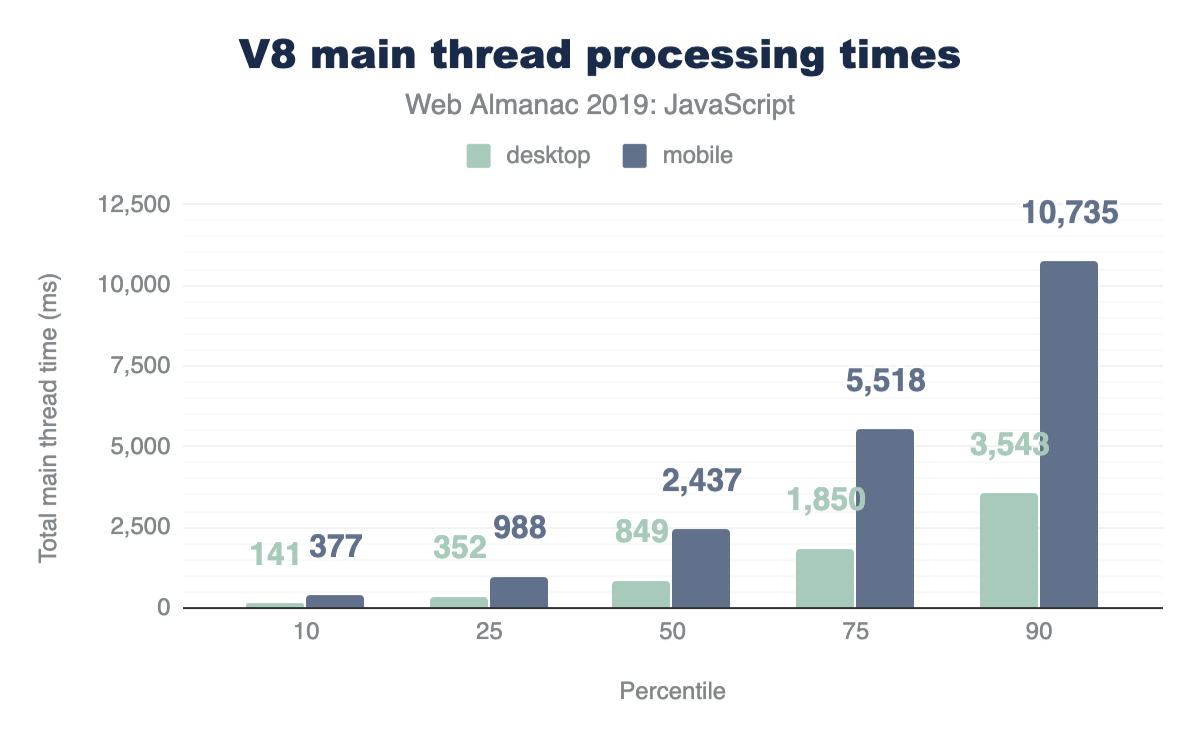
Podemos ter uma ideia analisando os tempos de processamento do thread principal para V8 em diferentes percentis:
A cada percentil, os tempos de processamento são mais longos para páginas da web para celular do que para desktop. A mediana do tempo total do thread principal no desktop é de 849 ms, enquanto no celular está em um número maior: 2.437 ms.
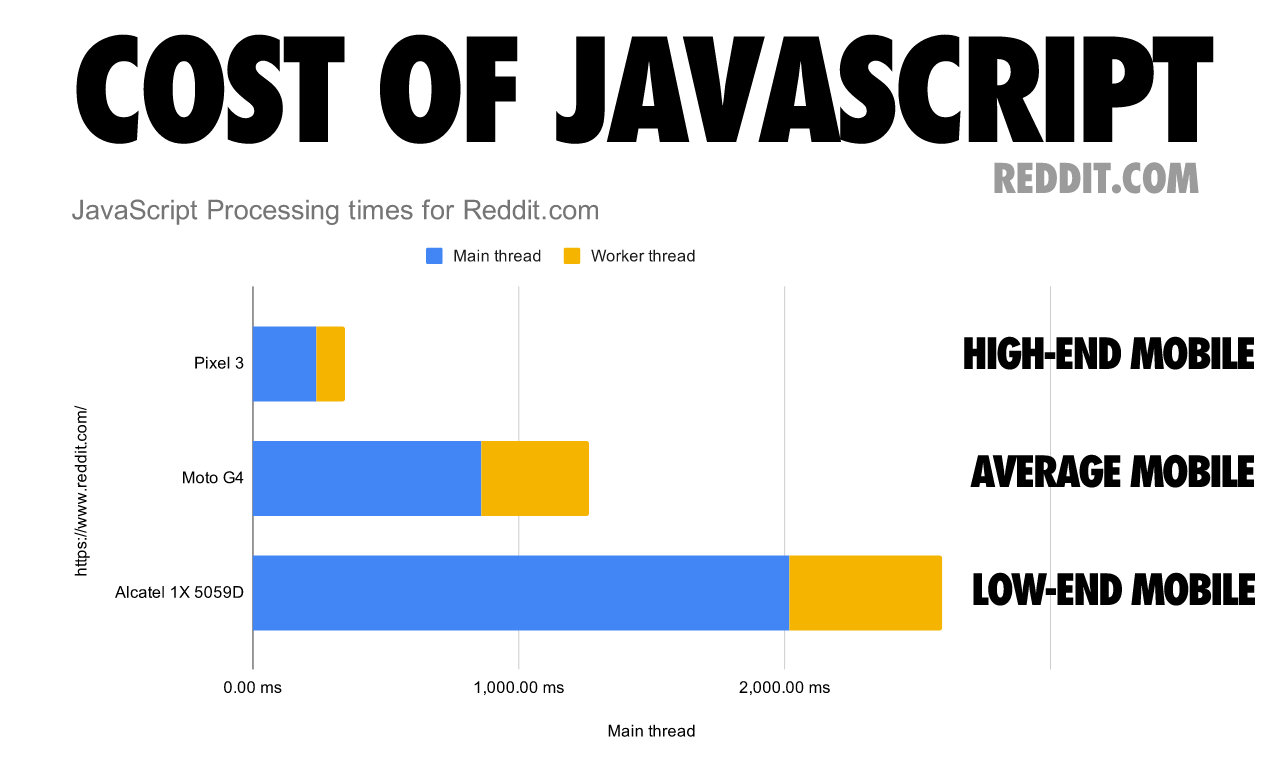
Embora esses dados mostrem quanto tempo pode levar para um dispositivo móvel processar JavaScript em comparação com uma máquina de desktop mais poderosa, os dispositivos móveis também variam em termos de capacidade de computação. O gráfico a seguir mostra como os tempos de processamento em uma única página da web podem variar significativamente dependendo da classe do dispositivo móvel.
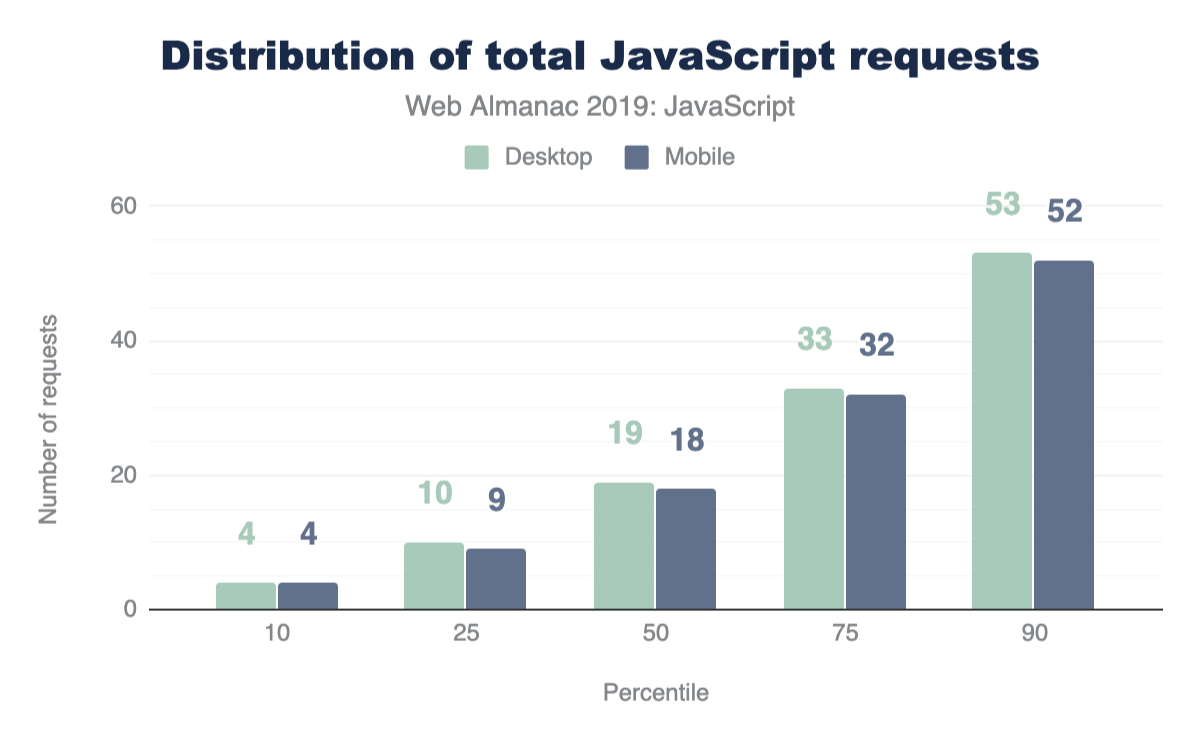
Número de pedidos
Uma via que vale a pena explorar ao tentar analisar a quantidade de JavaScript usada por páginas da web é o número de solicitações enviadas. Com HTTP/2, enviar vários pedaços menores pode melhorar o carregamento da página em comparação ao envio de um pacote maior e monolítico. Se também dividirmos por cliente do dispositivo, quantas solicitações estão sendo buscadas?
Na mediana, 19 solicitações são enviadas para desktop e 18 para celular.
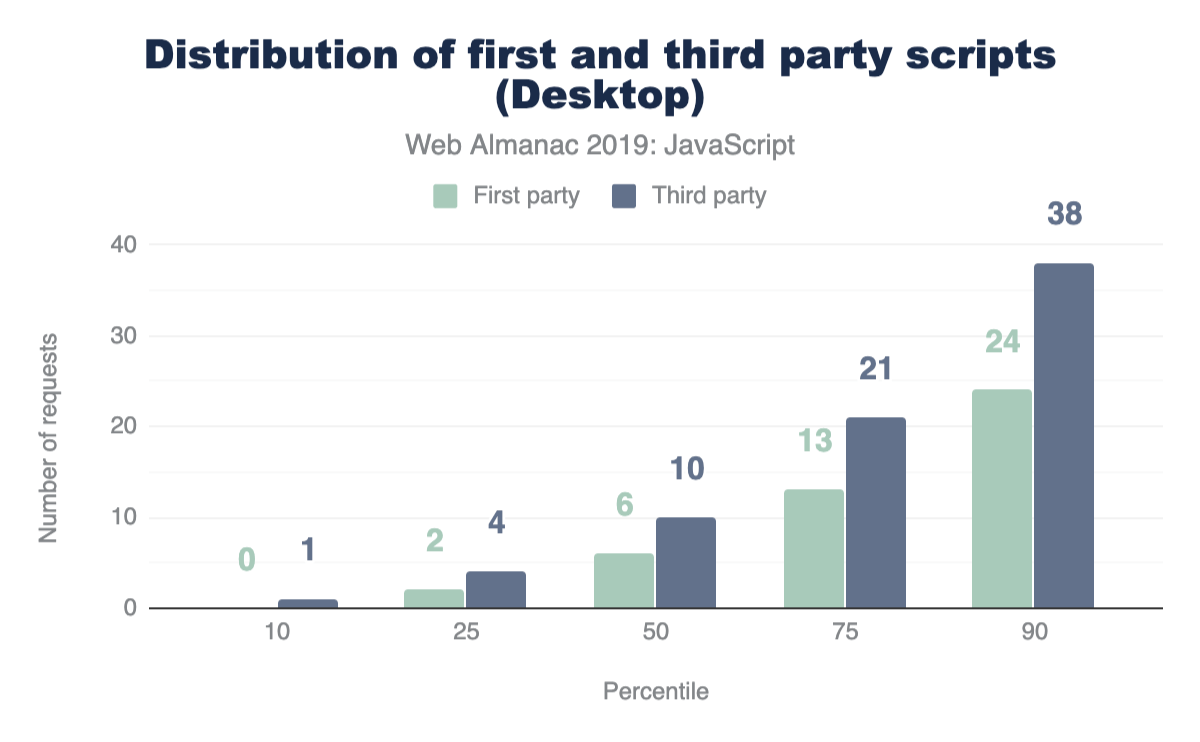
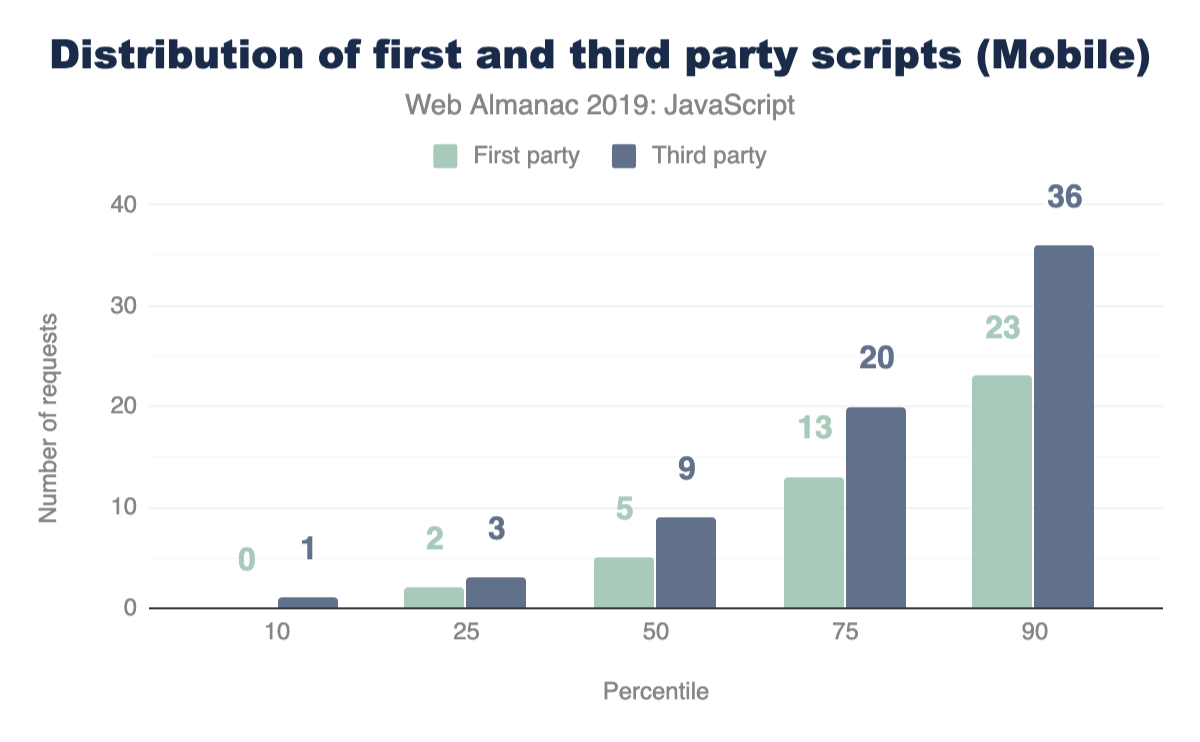
Conteúdo de origem vs. conteúdo de terceiros
Dos resultados analisados até o momento, foram considerados todo o tamanho e número de solicitações. Na maioria dos sites, no entanto, uma parte significativa do código JavaScript obtido e usado vem de fontes de terceiros.
JavaScript de conteúdo de terceiros pode vir de qualquer fonte externa de terceiros. Anúncios, ferramentas de análise e conteúdo de mídia social são casos de uso comuns para a obtenção de scripts de terceiros. Então, naturalmente, isso nos leva à nossa próxima pergunta: Quantas solicitações enviadas são para conteúdo de terceiros em vez de conteúdo de origem?
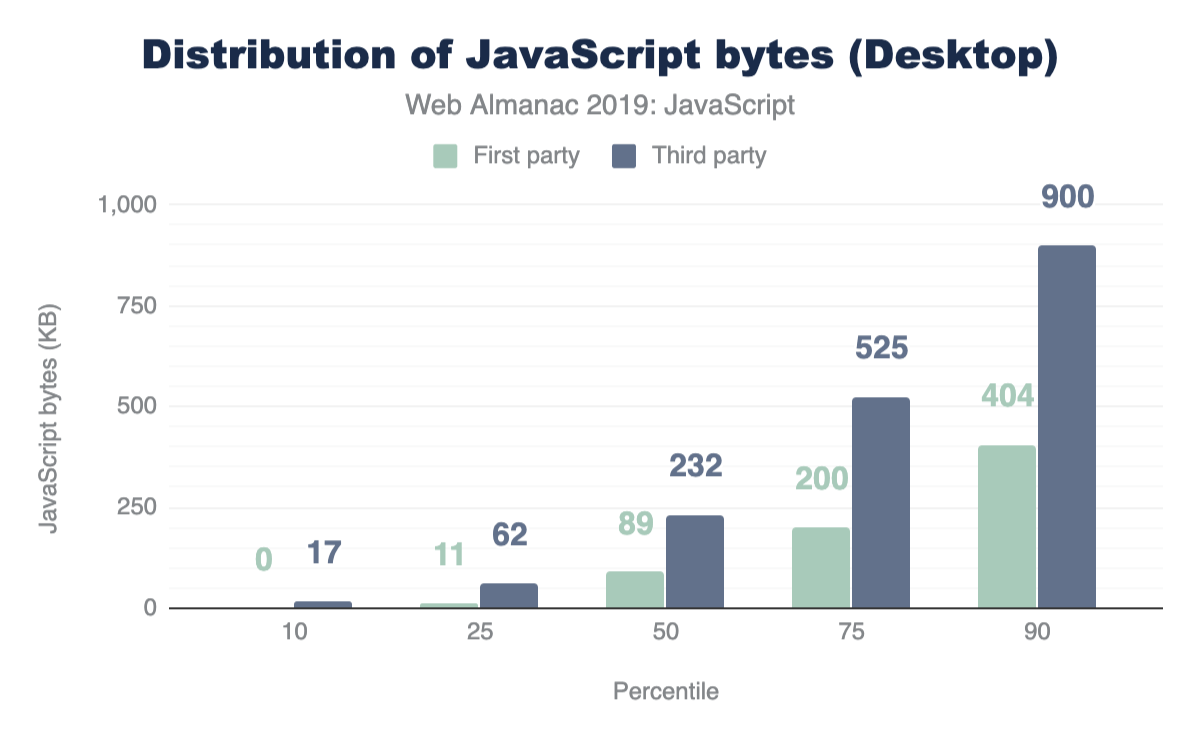
Para clientes móveis e de desktop, mais solicitações são enviadas para conteúdo de terceiros do que conteúdo de origem em cada percentil. Se isso parece surpreendente, vamos descobrir quanto código real enviado vem de fornecedores terceirizados.
Na média, 89% mais código de conteúdo de terceiros é usado do que código de conteúdo de origem criado pelo desenvolvedor para desktops e dispositivos móveis. Isso mostra claramente que o código de terceiros pode ser um dos maiores contribuintes para a inflação. Para obter mais informações sobre o impacto de terceiros, consulte o capítulo “Terceiros”.
Compressão de recursos
No contexto das interações navegador-servidor, a compactação de recursos se refere ao código que foi modificado usando um algoritmo de compactação de dados. Os recursos podem ser compactados estaticamente com antecedência ou em tempo real, conforme solicitado pelo navegador, e para ambas as abordagens o tamanho do recurso transferido é reduzido significativamente, melhorando o desempenho da página.
Existem vários algoritmos de compactação de texto, mas apenas dois são usados principalmente para compactação (e descompressão) de solicitações de rede HTTP:
- Gzip (
gzip): O formato de compactação mais amplamente usado para interações de servidor e cliente. - Brotli (
br): Um algoritmo de compressão mais recente que visa melhorar ainda mais as taxas de compressão. 90% dos navegadores eles suportam a codificação Brotli.
Scripts compactados devem sempre ser descompactados pelo navegador depois de transferidos. Isso significa que seu conteúdo permanece o mesmo e os tempos de execução não são otimizados de forma alguma. No entanto, a compactação de recursos sempre melhorará os tempos de download, que também é um dos estágios mais caros do processamento de JavaScript. Garantir que os arquivos JavaScript sejam compactados corretamente pode ser um dos fatores mais importantes para melhorar o desempenho do site.
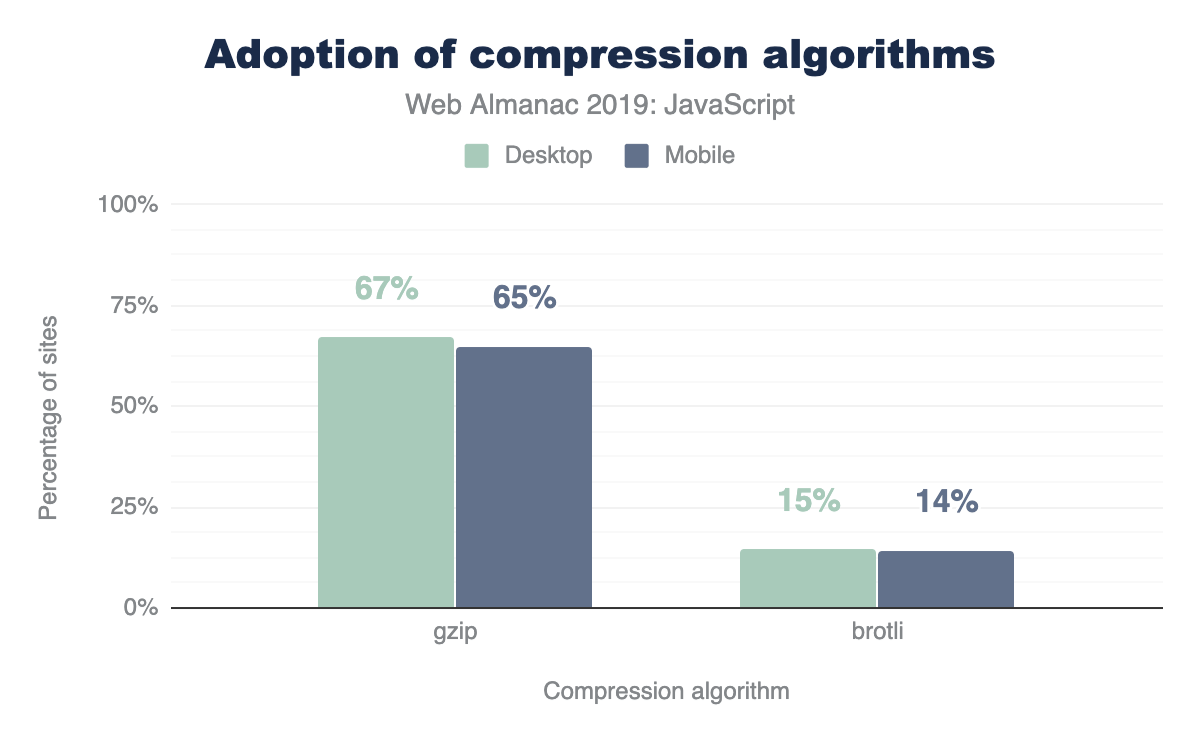
Quantos sites estão compactando seus recursos JavaScript?
A maioria dos sites está compactando seus recursos JavaScript. A codificação Gzip é usada em ~ 64-67% dos sites e Brotli em cerca de 14%. As taxas de compressão são semelhantes para computadores desktop e dispositivos móveis.
Para uma discussão mais aprofundada sobre compressão, veja o capítulo sobre “Compressão”.
Bibliotecas e estruturas de código aberto
Código-fonte aberto ou código com licença permissiva que qualquer pessoa pode acessar, visualizar e modificar. De pequenas bibliotecas a navegadores completos, como Chromium e Firefox, o código-fonte aberto reproduz um papel crucial no mundo do desenvolvimento web. No contexto do JavaScript, os desenvolvedores contam com ferramentas de código aberto para incluir todos os tipos de funcionalidade em suas páginas da web. Independentemente de o desenvolvedor decidir usar uma pequena biblioteca de utilitários ou uma estrutura enorme que dita a arquitetura de todo o seu aplicativo, confiar em pacotes de código aberto pode tornar o desenvolvimento de recursos mais fácil e rápido. Então, quais bibliotecas de código aberto JavaScript são mais usadas?
| Biblioteca | Área de Trabalho | Móvel |
|---|---|---|
| jQuery | 85.03% | 83.46% |
| jQuery Migrate | 31.26% | 31.68% |
| jQuery UI | 23.60% | 21.75% |
| Modernizr | 17.80% | 16.76% |
| FancyBox | 7.04% | 6.61% |
| Lightbox | 6.02% | 5.93% |
| Slick | 5.53% | 5.24% |
| Moment.js | 4.92% | 4.29% |
| Underscore.js | 4.20% | 3.82% |
| prettyPhoto | 2.89% | 3.09% |
| Select2 | 2.78% | 2.48% |
| Lodash | 2.65% | 2.68% |
| Hammer.js | 2.28% | 2.70% |
| YUI | 1.84% | 1.50% |
| Lazy.js | 1.26% | 1.56% |
| Fingerprintjs | 1.21% | 1.32% |
| script.aculo.us | 0.98% | 0.85% |
| Polyfill | 0.97% | 1.00% |
| Flickity | 0.83% | 0.92% |
| Zepto | 0.78% | 1.17% |
| Dojo | 0.70% | 0.62% |
jQuery, a biblioteca JavaScript mais popular já criada, é usada em 85,03% das páginas de desktop e 83,46% das páginas móveis. O advento de muitas APIs e métodos de navegador, como Fetch e querySelector, eles padronizaram muitas das funcionalidades fornecidas pela biblioteca em um formato nativo. Embora a popularidade do jQuery pareça estar diminuindo, por que ele ainda é usado na grande maioria da web?
Existem vários motivos possíveis:
- WordPress, usado por mais de 30% dos sites, inclui jQuery por padrão.
- Mudar de jQuery para uma biblioteca mais recente do lado do cliente pode levar algum tempo, dependendo do tamanho do aplicativo, e muitos sites podem consistir em jQuery e bibliotecas do lado do cliente mais novas.
Outras bibliotecas JavaScript comumente usadas incluem variantes jQuery (jQuery migrate, jQuery UI), Modernizr, Moment.js, Underscore.js e assim por diante.
Frameworks e bibliotecas de UI
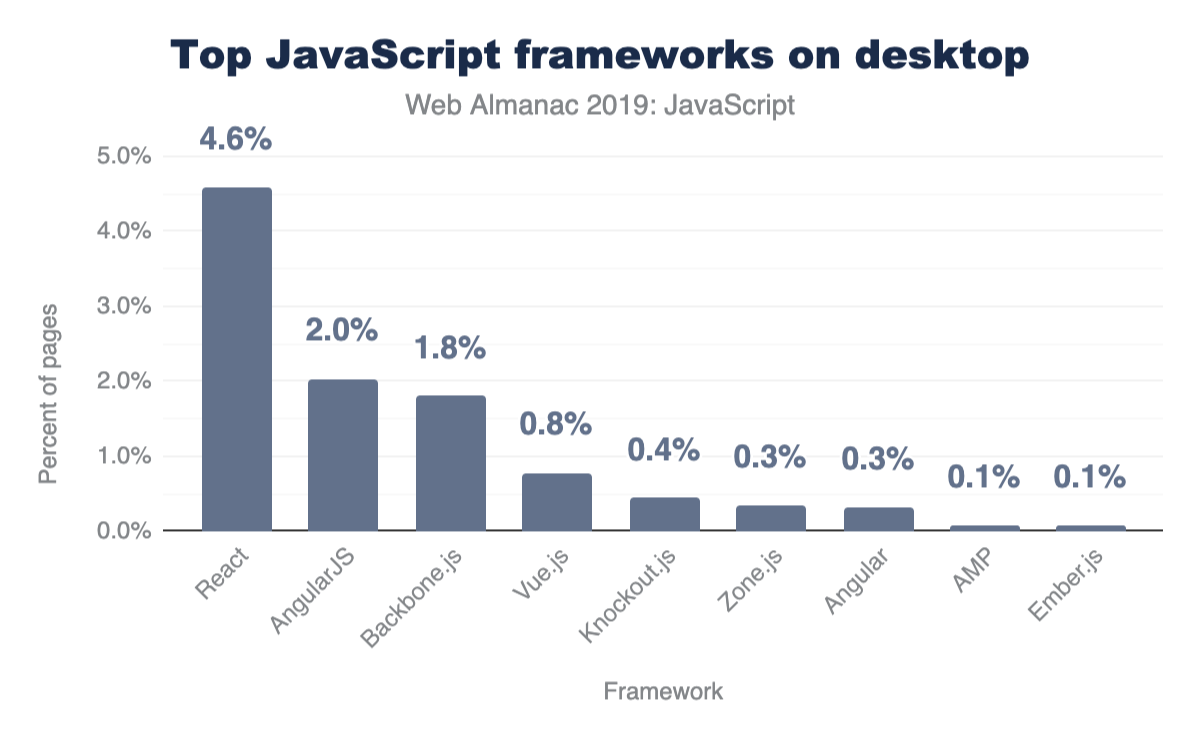
Nos últimos anos, o ecossistema JavaScript tem visto um aumento em bibliotecas e frameworks de código aberto para facilitar a construção de aplicativos de página única (SPAs por sua sigla em Inglês). Um aplicativo de página única é caracterizado como uma página da web que carrega uma única página HTML e usa JavaScript para modificar a página na interação do usuário em vez de procurar novas páginas no servidor. Embora essa continue sendo a premissa principal dos aplicativos de página única, diferentes abordagens de renderização de servidor ainda podem ser usadas para aprimorar a experiência de tais sites. Quantos sites usam este tipo de framework?
Apenas um subconjunto de estruturas populares é discutido aqui, mas é importante observar que todos eles seguem uma das duas abordagens:
- Arquitetura modelo-visualização-controlador (ou model-view-viewmodel)
- Arquitetura baseada em componentes
Embora tenha havido uma mudança em direção a um modelo baseado em componentes, muitos frameworks mais antigos que seguem o paradigma MVC (AngularJS, Backbone.js, Ember) ainda estão sendo usados em milhares de páginas. Contudo, React, Vue e Angular são frameworks baseadas em componentes mais populares (Zone.js é um pacote que agora faz parte do núcleo Angular).
Carregamento diferencial
Módulos JavaScript, ou módulos ES, são suportados em todos os principais navegadores. Os módulos fornecem a capacidade de criar scripts que você pode importar e exportar de outros módulos. Isso permite que qualquer pessoa crie seus aplicativos projetados em um padrão de módulo, importando e exportando quando necessário, sem depender de carregadores de módulo de terceiros.
Para declarar um script como um módulo, a tag do script deve ter o código type="module":
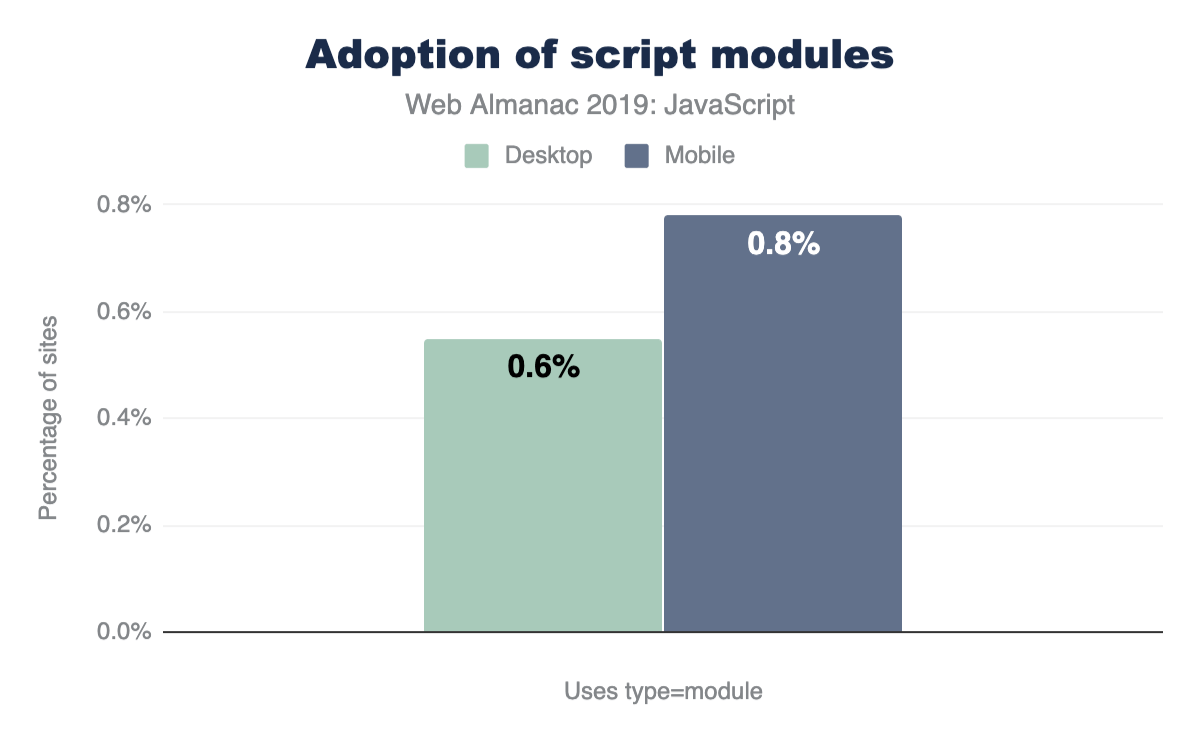
Quantos sites usam type="module" para scripts em suas páginas?
O suporte de nível de navegador para módulos ainda é relativamente novo, e os números aqui mostram que muito poucos sites atualmente usam type="module" para seus scripts. Muitos sites ainda dependem de carregadores de módulo (2,37% de todos os sites de desktop usam RequireJS por exemplo) e bundlers (webpack por exemplo) para definir módulos em seu código-fonte.
Se estiver usando módulos nativos, é importante garantir que um script de backup apropriado seja usado para navegadores que ainda não suportam módulos. Isso pode ser feito incluindo um script adicional com um atributo nomodule.
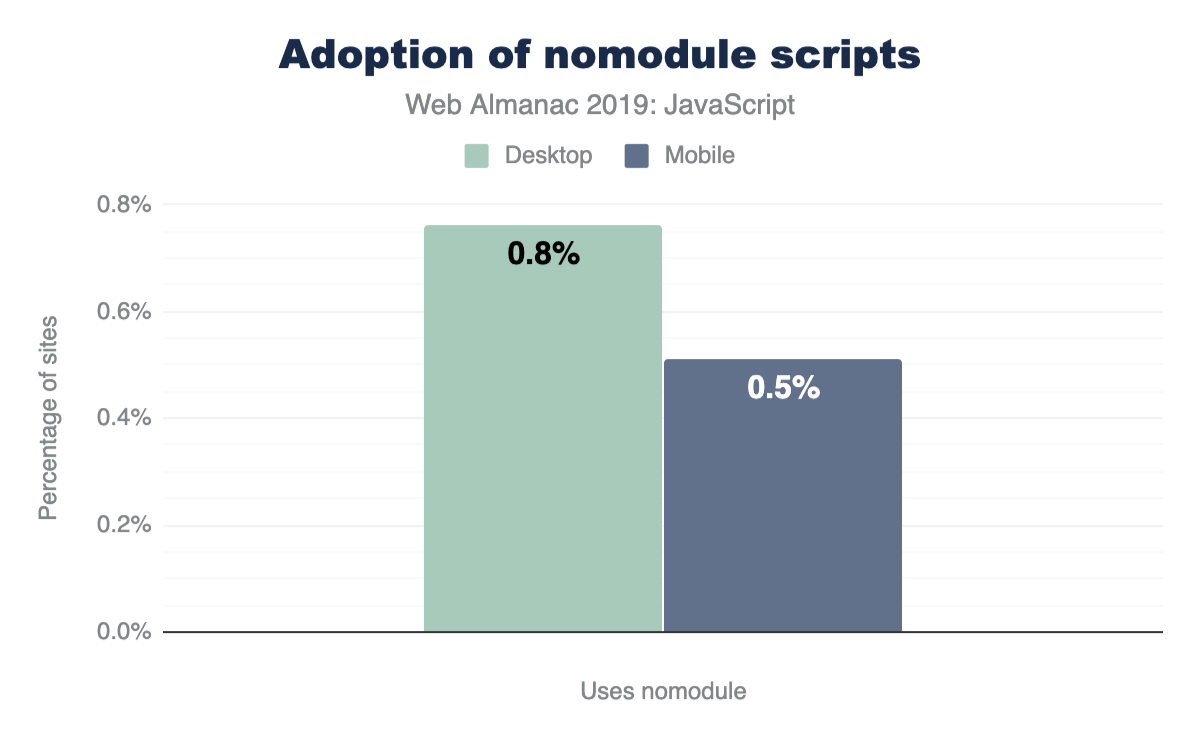
Quando usados juntos, os navegadores que suportam módulos irão ignorar completamente qualquer script que contenha o atributo nomodule. Por outro lado, navegadores que ainda não suportam módulos não irão baixar nenhum script com type="module". Como eles também não reconhecem nomodule, eles normalmente baixam scripts com o atributo. O uso dessa abordagem pode permitir que os desenvolvedores empurrem código moderno para navegadores modernos para carregamentos de página mais rápidos. Então, quantos sites usam nomodule para os scripts em sua página?
Da mesma forma, poucos sites (0,50% - 0,80%) usam o atributo nomodule para qualquer script.
Preload e prefetch
Preload e prefetch são dicas de recursos que permitem que você ajude o navegador a determinar quais recursos precisam ser baixados.
- Pré-carregar um recurso com
<link rel="preload">diz ao navegador para baixar este recurso o mais rápido possível. Isso é especialmente útil para recursos críticos que são descobertos no final do processo de carregamento da página (por exemplo, JavaScript localizado na parte inferior de seu HTML) e, caso contrário, são baixados por último. - Usar
<link rel="prefetch">diz ao navegador para tirar vantagem de qualquer tempo ocioso que ele tenha para buscar esses recursos necessários para navegações futuras.
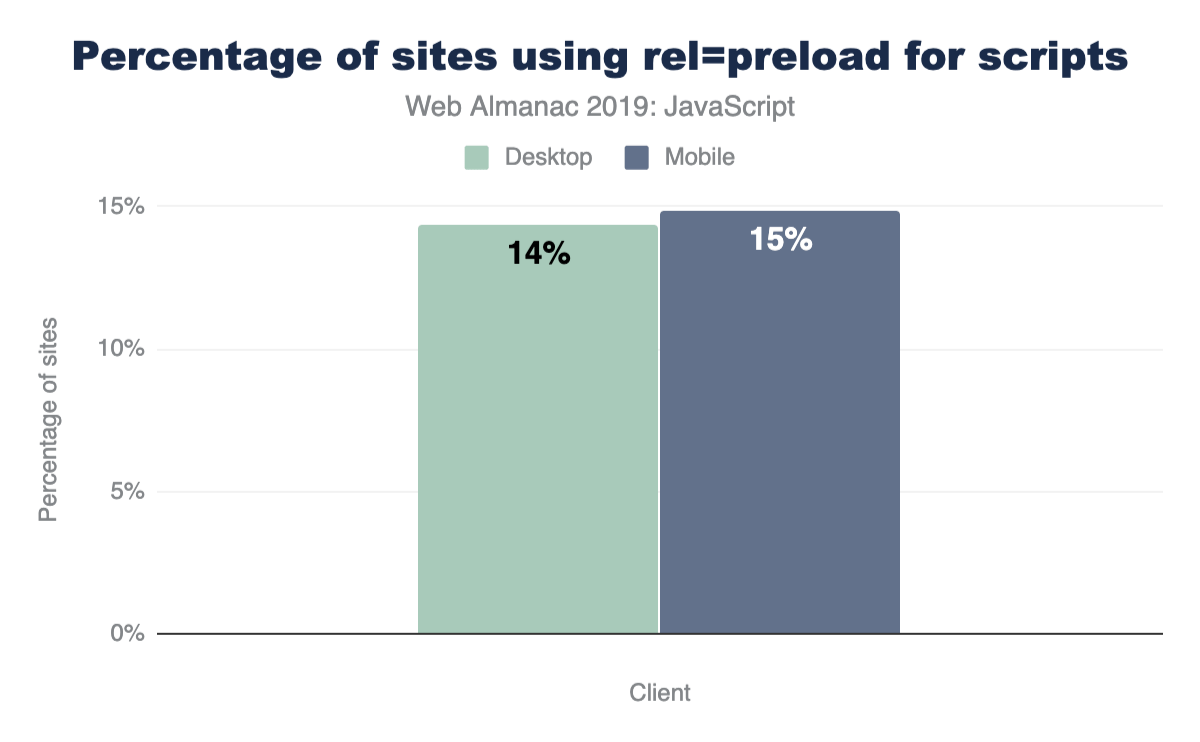
Então, quantos sites usam diretivas de preload e prefetch?
Para todos os sites medidos no arquivo HTTP, 14,33% dos sites de desktop e 14,84% dos sites móveis usam <link rel="preload"> para scripts em suas páginas.
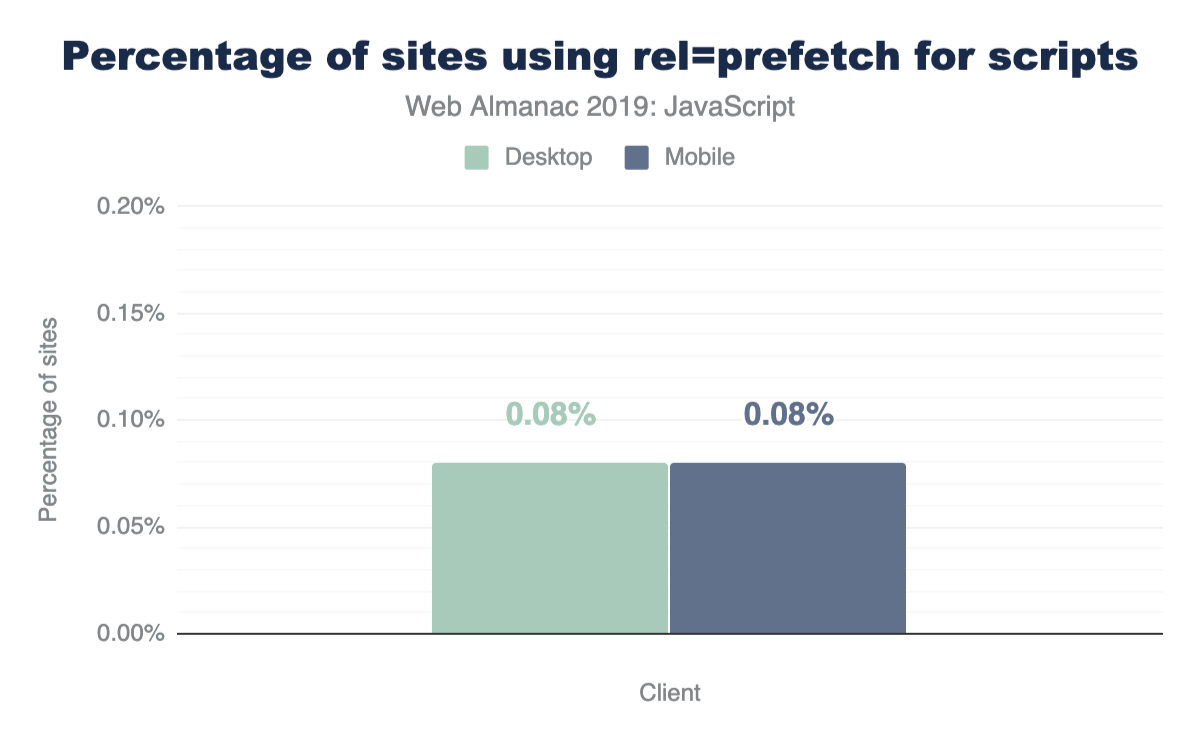
Para prefetch, temos o seguinte:
Para dispositivos móveis e desktops, 0,08% das páginas aproveitam a pré-busca para qualquer um de seus scripts.
Novas APIs
JavaScript continua a evoluir como linguagem. A cada ano uma nova versão do padrão da linguagem, conhecida como ECMAScript, é lançada com novas APIs e recursos que passam pelas etapas da proposta de se tornar parte da própria linguagem.
Com o HTTP Archive, podemos dar uma olhada em qualquer API mais recente que seja suportada (ou prestes a ser) e ver o quão difundida ela está em uso. Essas APIs já podem ser usadas em navegadores que as suportam ou com um polyfill anexado para garantir que ainda funcionem para todos os usuários.
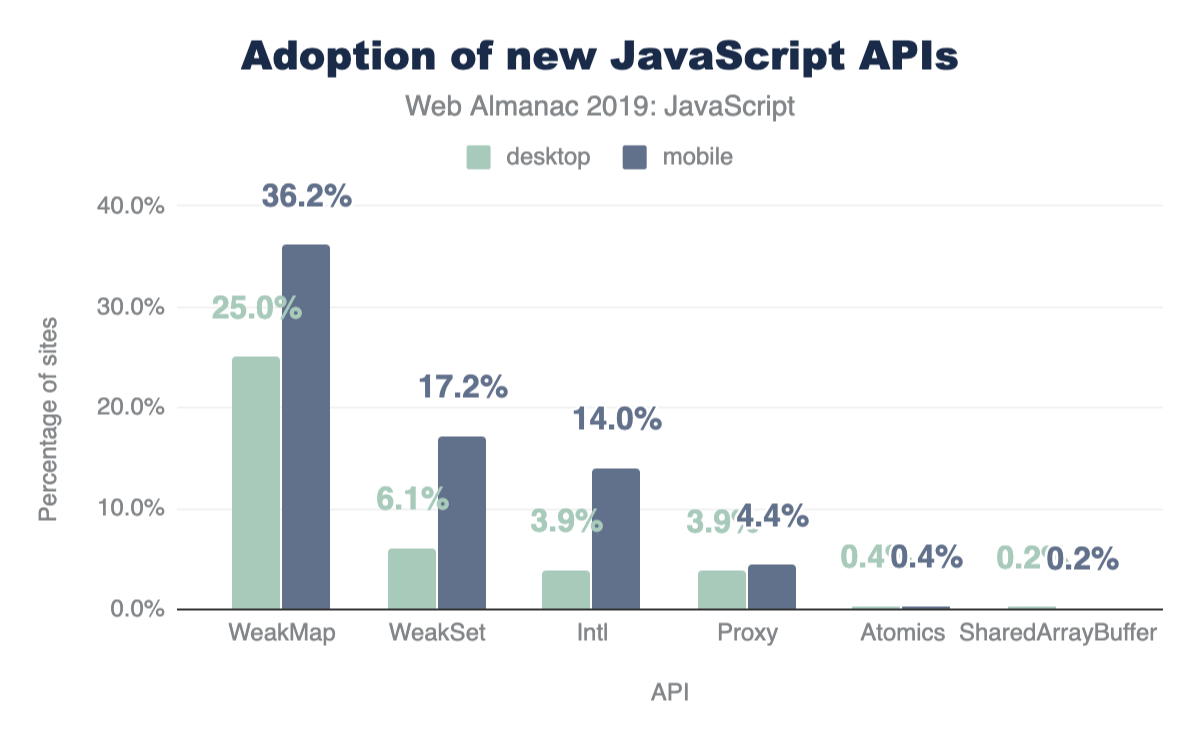
Quantos sites usam as seguintes APIs?
Atomics (0.38%) e SharedArrayBuffer (0.20%) eles mal são visíveis neste gráfico, pois são usados em tão poucas páginas.
É importante notar que os números aqui são aproximações e não aproveitam UseCounter para medir o uso de recursos.
Mapas de origem
Em muitos sistemas de construção, os arquivos JavaScript são minificados para minimizar seu tamanho e transpilar para recursos de linguagem mais recentes que ainda não são suportados em muitos navegadores. Além disso, os superconjuntos de linguagem como TypeScript são compilados para uma saída que pode parecer visivelmente diferente do código-fonte original. Por todos esses motivos, o código final fornecido ao navegador pode ser ilegível e difícil de decifrar.
Um mapas de origem é um arquivo adicional que acompanha um arquivo JavaScript que permite a um navegador mapear a saída final para sua fonte original. Isso pode tornar a depuração e análise de pacotes configuráveis de produção muito mais simples.
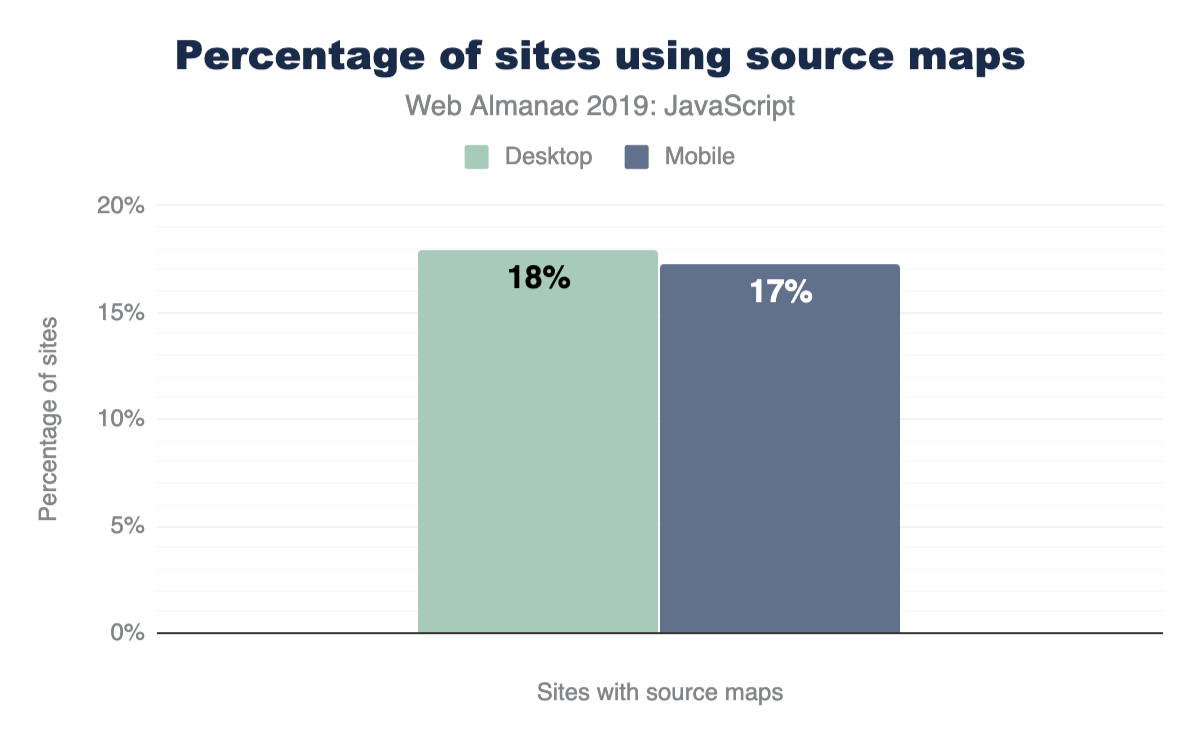
Embora úteis, existem vários motivos pelos quais muitos sites podem não querer incluir mapas de origem em seu site de produção final, como a escolha de não expor o código-fonte completo ao público. Então, quantos sites realmente incluem mapas de origem?
Para páginas de desktop e móveis, os resultados são quase os mesmos. 17-18% incluem um mapa de origem para pelo menos um script na página (detectado como um script primário com sourceMappingURL).
Conclusão
O ecossistema JavaScript continua mudando e evoluindo a cada ano. APIs mais recentes, motores de navegador aprimorados e bibliotecas e estruturas novas são coisas que podemos esperar que aconteçam indefinidamente. O HTTP Archive nos fornece informações valiosas sobre como os sites locais usam a linguagem.
Sem o JavaScript, a web não estaria onde está hoje, e todos os dados coletados para este artigo apenas provam isso.