モバイルウェブ

序章Introduction
2007年に少し戻ってみましょう。「モバイルウェブ」は現在、レーダー上ではほんの一瞬の出来事に過ぎませんが、それには正当な理由があります。なぜでしょうか? モバイルブラウザはCSSをほとんどサポートしていないため、サイトの見た目がデスクトップとは全く異なります。画面は信じられないほど小さく、一度に数行のテキストしか表示できません。また、マウスの代わりとなるのは、「タブを使って移動する」ための小さな矢印キーです。言うまでもなく、携帯電話でウェブを閲覧することは本当に愛の労働です。 しかし、このすべてをちょうど変更しようとしている。
プレゼンの途中、スティーブ・ジョブズは発表されたばかりのiPhoneを手にして座り、それまで夢見ていた方法でウェブサーフィンを始めます。大きな画面とフル機能のブラウザで、ウェブサイトをフルに表示します。そして最も重要なことは、人間に知られている最も直感的なポインターデバイスを使ってウェブサーフィンをすることです:私たちの指。小さな矢印キーを使って、これ以上のタブ操作はありません。
2007年以降、モバイルウェブは爆発的な成長を遂げました。そして13年後の現在、2019年7月のAkamai mPulseのデータによると、モバイルは全検索の 59%と全ウェブトラフィックの58.7%を占めています。モバイルはもはや余計なものでなく、人々がウェブを体験する主要な方法となっています。モバイルの重要性を考えると、私たちは訪問者にどのような体験を提供しているのでしょうか? どこが不足しているのか? それを探ってみましょう。
ページの読み込み体験
私たちが分析したモバイルウェブ体験の最初の部分は、私たちが最も身近に感じているものです。ページの読み込み体験です。しかし、今回の調査結果へ飛び込む前に、典型的なモバイルユーザーが実際にどのようなユーザーであるかについて全員が同じ見解を持っていることを確認しておきましょう。これは、これらの結果を再現するのに役立つだけでなく、これらのユーザーをよりよく理解することにもつながるからです。
まずは、典型的なモバイルユーザーがどのような電話を持っているかから始めましょう。平均的なAndroid携帯電話価格は~250ドルで、その範囲内の最も人気のある携帯電話の1つは、サムスンのギャラクシーS6です。だから、これはおそらく典型的なモバイルユーザーが使用している携帯電話の種類であり、実際にはiPhone 8よりも4倍遅いです。このユーザーは、高速な4G接続へのアクセス権を持っていませんが、むしろ2G接続(29%時間の)または3G接続(28%時間の)を使用しています。そして、これが全ての足し算になります。
この結果に驚かれる方もいらっしゃると思います。あなたがこれまでにサイトをテストしたことのある条件よりも、はるかに悪い条件かもしれません。しかし、モバイルユーザーが本当にどのようなものなのかということについては、今はみんな同じページにいるのでさっそく始めてみましょう。
JavaScriptで肥大化したページ
モバイルウェブのJavaScriptの状態が恐ろしい。HTTP Archiveの JavaScript レポートによると、モバイルサイトの中央値では、携帯電話が375KBのJavaScriptをダウンロードする必要があります。圧縮率を70%と仮定すると、携帯電話は中央値で1.25MBのJavaScriptを解析、コンパイル、実行しなければならないことになります。
なぜこれが問題なのでしょうか? なぜなら、これだけの量のJSをロードしているサイトは、一貫してインタラクティブになるまで10秒以上かかるからです。言い換えればページは完全に読み込まれているように見えるかもしれませんが、ユーザーがボタンやメニューをクリックするとJavaScriptの実行が終了していないために、ユーザーは多少の速度低下を経験するかもしれません。最悪の場合、ユーザーは10秒以上ボタンをクリックし続けなければならず、何かが実際に起こる魔法のような瞬間を待つことになります。それがどれほど混乱し、イライラさせるかを考えてみてください。
さらに深く掘り下げて、各ページがJavaScriptをどの程度利用しているかに焦点を当てた別の指標を見てみましょう。例えば、読み込み中のページは本当に多くのJavaScriptを必要としているのでしょうか? 私たちはこの指標をWeb bloat scoreに基づいたJavaScript Bloat Scoreと呼んでいます。その背後にある考え方は次のようなものです。
- JavaScriptは、ページの読み込みに合わせて生成と変更の両方を行うためによく使われます。
- また、ブラウザにテキストとして配信されます。そのため、よく圧縮され、ただのページのスクリーンショットよりも速く配信されるはずです。
- そのため、ページがダウンロードするJavaScriptの総量がビューポートのPNGスクリーンショットよりも多い場合(画像やCSSなどを含まない)、私たちはあまりにも多くのJavaScriptを使用していることになります。この時点では、スクリーンショットを送信してページの初期状態を取得した方が早いでしょう!
その結果は? 分析した500万以上のウェブサイトのうち75.52%がJavaScriptで肥大化していました。まだまだ先は長いですね。
分析した500万以上のサイトすべてのスクリーンショットをキャプチャして測定できなかったことに注意してください。代わりに、1000のサイトからランダムにサンプリングして、ビューポートのスクリーンショットサイズの中央値(140KB)を見つけ各サイトのJavaScriptダウンロードサイズをこの数値と比較しました。
JavaScriptの効果をもっと詳しく知りたい方は、Addy OsmaniのThe Cost of JavaScript in 2018をチェックしてみてください。
サービスワーカーの使い方
ブラウザは通常、すべてのページを同じように読み込みます。いくつかのリソースのダウンロードを他のリソースよりも優先したり、同じキャッシュルールに従ったりします。サービスワーカーのおかげで、リソースがネットワーク層によってどのように処理されるかを直接制御できるようになりました。
2016年から利用可能になり、すべての主要ブラウザに実装されているにもかかわらず、利用しているサイトはわずか0.64%にとどまっています!
読み込み中にコンテンツを移動する
ウェブの最も美しい部分の1つは、ウェブページのロードが自然と進んでいくことです。ブラウザはできる限り早くコンテンツをダウンロードして表示するため、ユーザーはできるだけ早くあなたのコンテンツに引き込む事ができます。しかし、このことを念頭に置いてサイトを設計しないと、悪影響を及ぼす可能性があります。具体的には、リソースのロードに合わせてコンテンツの位置がずれることで、ユーザー体験の妨げになることがあります。
あなたが記事を読んでいるときに突然、画像が読み込まれ、読んでいるテキストが画面の下に押し出されたと想像してみてください。あなたは今、あなたがいた場所を探すか、ちょうど記事を読むことをあきらめなければなりません。または、おそらくさらに悪いことに、同じ場所に広告がロードされる直前にリンクをクリックし始め、代わりに広告を誤ってクリックしてしまうことになります。
では、どのようにしてサイトの移動量を測定するのでしょうか? 以前はかなり困難でしたが(不可能ではないにしても)、新しい レイアウトの不安定性API のおかげで、2ステップで測定を行うことができます。
レイアウトの不安定性APIを使用して、各シフトがページに与える影響を追跡します。これは、ビューポート内のコンテンツがどれだけ移動したかのパーセンテージとして報告されます。
-
あなたが追跡したすべてのシフトを取り、それらを一緒に追加します。その結果が 累積レイアウトシフト(CLS)スコアと呼ばれるものです。
訪問者ごとに異なるCLSを持つことができるため、Chrome UX Report (./methodology#chrome-UX-report)(CrUX)を使用してウェブ全体でこのメトリックを分析するために、すべての体験を3つの異なるバケットにまとめています。
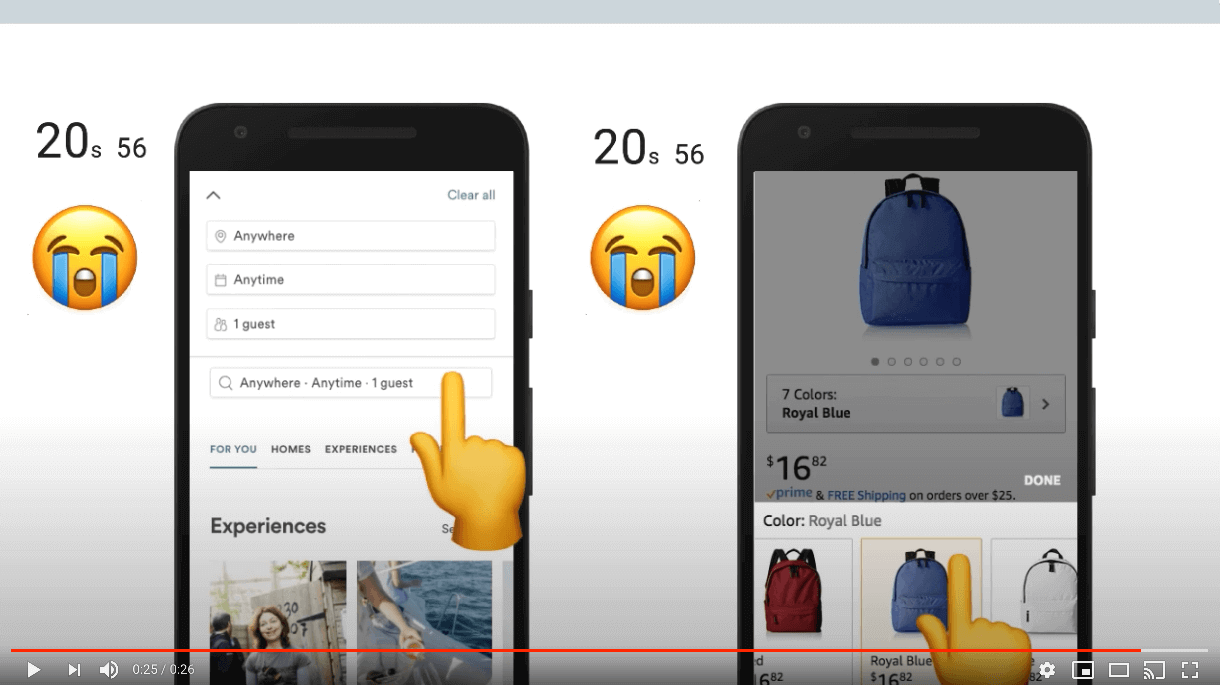
- SmallCLSを持っている方。CLSが5%未満になった経験あり。つまり、ページはほとんど安定していて、まったくズレないということです。参考までに、上の動画のページのCLSは42.59%です。
- LargeCLSを持っている方。CLSが100%以上ある経験。これは小さな個別シフトが多い場合と、大きく目立つシフトが多い場合の2つあります。
- Medium CLSを持っている方。SmallとLargeの間にあるもの。
では、ウェブをまたいでCLSを見ると、何が見えてくるのでしょうか?
3サイトに2サイト近く(65.32%)が、全ユーザー体験の50%以上を占めるMediumかLargeCLSを持っています。
20.52%のサイトでは、全ユーザー体験の少なくとも半分がLargeCLSを持っています。これは、約5つのウェブサイトの1つに相当します。図12.3の動画のCLSは42.59%に過ぎないことを覚えておいてください - これらの体験はそれよりもさらに悪いのです。
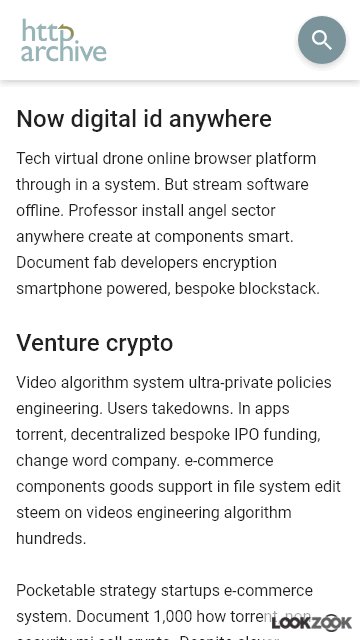
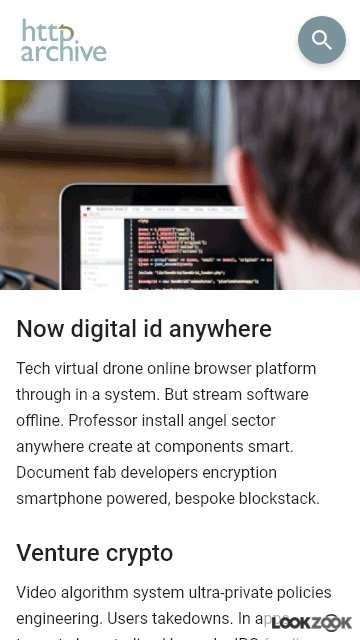
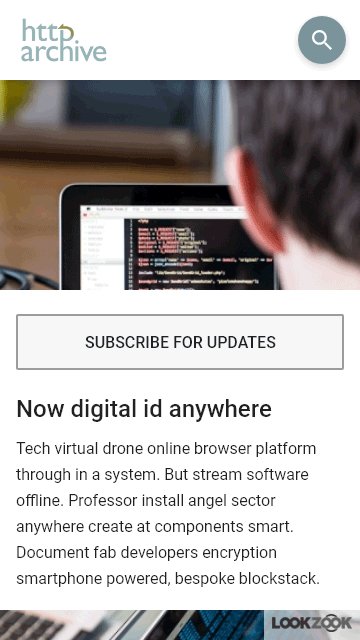
この原因の多くは広告や画像など、テキストが画面にペイントされた後、読み込まれるリソースの幅や高さをウェブサイトが明示的に提供していないことにあるのではないかと考えられています。ブラウザがリソースを画面に表示する前、そのリソースがどのくらいのスペースを占めるかを知る必要があります。そのため、CSSやHTML属性でサイズが明示的に指定されていない限り、ブラウザはリソースが実際にどのくらいの大きさなのかを知ることができず、読み込まれるまでは幅と高さを0pxにして表示します。リソースが読み込まれ、ブラウザがリソースの大きさをようやく知ると、ページの内容がずれるため、不安定なレイアウトになってしまいます。
パーミッションリクエスト
ここ数年、ウェブサイトと「アプリストア」アプリの境界線が曖昧になり続けています。今でもユーザーのマイク、ビデオカメラ、ジオロケーション、通知を表示する機能などへのアクセスを要求する機能があります。
これは開発者にとってさらに多くの機能を開放していますが、これらのパーミッションを不必要に要求するとユーザーがあなたのウェブページを警戒していると感じたままになり、不信感を抱くことになりかねません。これは私たちが常に「私の近くの劇場を探す」ボタンをタップするようなユーザーのジェスチャーにパーミッションリクエストを結びつけることをお勧めする理由です。
現在、1.52%のサイトがユーザーとの対話なしに許可を要求しています。このような低い数字を見ると励みになります。しかし、我々はホームページのみを分析できたことに注意することが重要です。そのため、例えば、コンテンツページ(例えばブログ記事)のみにパーミッションを要求しているサイトは考慮されていませんでした。詳細については、方法論のページを参照してください。
テキストの内容
ウェブページの第一の目標は、ユーザーが興味を持ってくれるコンテンツを配信することです。このコンテンツは、YouTubeのビデオや画像の詰め合わせかもしれませんが、多くの場合、ページ上のテキストだけかもしれません。テキストコンテンツが訪問者にとって読みやすいものであることが非常に重要であることは言うまでもありません。なぜなら、訪問者が読めなければ何も残っておらず、離脱してしまうからです。テキストが読みやすいかどうかを確認するには、色のコントラストとフォントサイズの2つが重要です。
カラーコントラスト
サイトをデザインするとき、私たちは最適な状態で、多くの訪問者よりもはるかに優れた目を持っている傾向があります。訪問者は色盲で、テキストと背景色の区別をできない場合があります。ヨーロッパ系の人は、男性の12人に1人、女性の200人に1人が色盲です。あるいは、太陽の光が画面にまぶしさを与えている間にページを読んでいる可能性があり、同様に読みやすさが損なわれている可能性があります。
この問題を軽減するために、テキストや背景色を選択する際に従うことのできるアクセシビリティ・ガイドラインがあります。では、これらの基準を満たすにはどうすればよいのでしょうか? すべてのテキストに十分な色のコントラストを与えているサイトは22.04%にすぎません。この値は実際には下限値であり、背景が無地のテキストのみを分析したためです。画像やグラデーションの背景は分析できませんでした。
#FFFFFF 、褐色色の背景の薄い色合いは #FCA469 、褐色色の背景の推奨色合いは #BD5B0E となっています。同等のグレースケールは、それぞれ #B8B8B8 および #707070 です。画像提供:LookZook他の人口統計における色覚異常の統計については、本論文を参照してください。
フォントサイズ
読みやすさの第二の部分は、テキストを読みやすい大きさにすることです。これはすべてのユーザーにとって重要ですが、特に年齢層の高いユーザーにとっては重要です。フォントサイズが12px未満では読みにくくなる傾向があります。
ウェブ上では、80.66%のウェブページがこの基準を満たしていることがわかりました。
ページの拡大、縮小、回転
ズームと拡大縮小
何万もの画面サイズやデバイスで完璧に動作するようサイトをデザインすることは、信じられないほど難しいことです。ユーザーの中には読むために大きなフォントサイズを必要としたり、製品画像を拡大したり、ボタンが小さすぎて品質保証チームの前を通り過ぎてしまったためにボタンを大きくしたりする必要がある人もいます。このような理由から、ピンチズームやスケーリングなどのデバイス機能が非常に重要になります。
問題のページがタッチコントロールを使用したWebベースのゲームである場合など、この機能を無効にしても問題ない場合が非常に稀にあります。この場合この機能を有効にしておくと、プレイヤーがゲームを2回タップするたびにプレイヤーの携帯電話がズームインしたりズームアウトしたりしてしまい、結果的に利用できなくなってしまいます。
このため、開発者はメタビューポートタグに以下の2つのプロパティのいずれかを設定することで、この機能を無効にできます。
-
user-scalableを0またはnoに設定 -
maximum-scaleを1、1.0などに設定
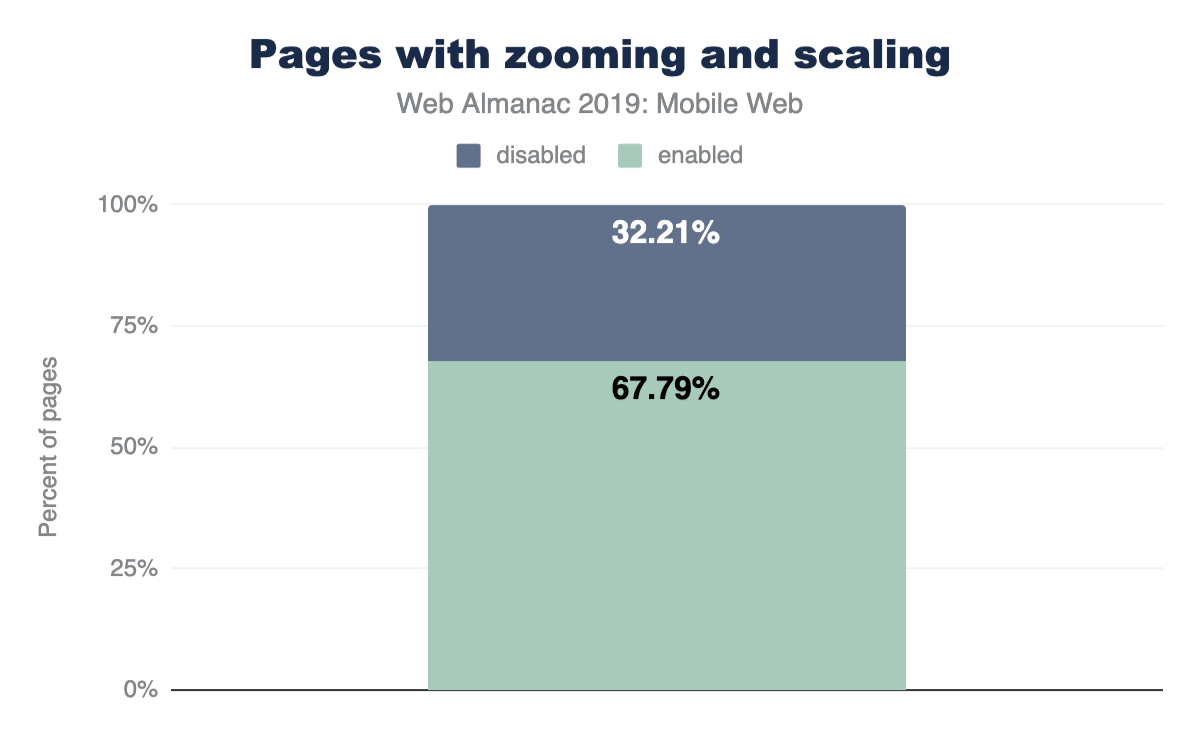
しかし開発者はこれを悪用しすぎて、3つのサイトのほぼ1つ(32.21%)がこの機能を無効にしており、Appleは(iOS 10の時点で)ウェブ開発者がズームを無効にすることを許さなくなっています。モバイルSafariは単にタグを無視する。世界中のウェブトラフィックの11%以上を占める新しいアップルのデバイスでは、どんなサイトでもズームや拡大縮小が可能です。
ページの回転
モバイルデバイスでは、ユーザーが回転できるので、あなたのウェブサイトをユーザーが好む形式で閲覧できます。ただし、ユーザーはセッション中に常に同じ向きを保つわけではありません。フォームに記入するとき、ユーザーはより大きなキーボードを使用するため横向きに回転できます。また、製品を閲覧しているときには、横向きモードの方が大きい製品画像を好む人もいるでしょう。このようなユースケースがあるため、モバイルデバイスに内蔵されているこの機能をユーザーから奪わないことが非常に重要です。そして良いニュースは、この機能を無効にしているサイトは事実上見当たらないということです。この機能を無効にしているサイトは全体の87サイト(または0.0016%)のみです。これは素晴らしいことです。
ボタンとリンク
タップターゲット
デスクトップではマウスのような精密なデバイスを使うことに慣れていますが、モバイルでは全く違います。モバイルでは、私たちは指と呼ばれる大きくて不正確なツールを使ってサイトにアクセスします。その不正確さゆえに、私たちは常にリンクやボタンを「タップミス」して、意図していないものをタップしています。
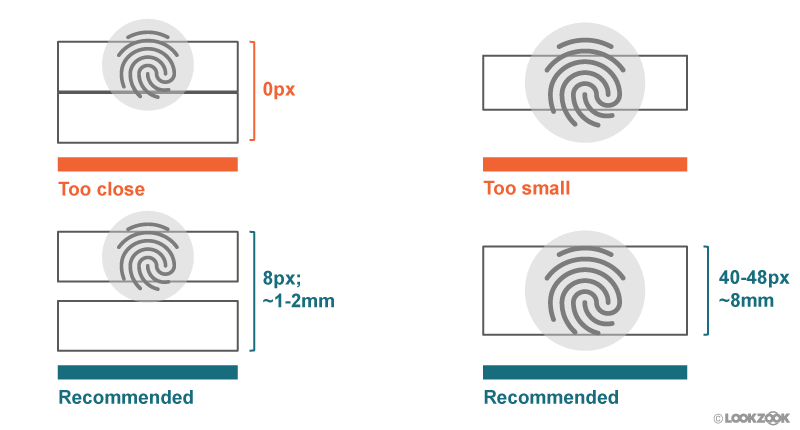
この問題を軽減するためにタップターゲットを適切に設計することは、指の大きさが大きく異なるために困難な場合があります。しかし現在では多くの研究が行われており、どの程度の大きさのボタンが必要で、どの程度の間隔で離す必要があるかについては安全な基準 があります。
現在のところ、34.43%のサイトで十分なサイズのタップターゲットを持っています。つまり、「タップミス」が過去のものになるまでには、かなりの道のりがあるということです。
ラベリングボタン
デザイナーの中には、テキストの代わりにアイコンを使うのが好きな人もいます。しかし、あなたやあなたのチームのメンバーはアイコンの意味を知っていても、多くのユーザーがそうではありません。これは悪名高いハンバーガーのアイコンにも当てはまります。もし私たちを信じられないのであれば、ユーザーテストをしてみて、どれくらいの頻度でユーザーが混乱しているかを見てみましょう。驚くことでしょう。
だからこそ、混乱を避けるためにも、ボタンにサポートテキストやラベルを追加することが重要なのです。現在のところ、少なくとも28.59%のサイトでは、補助テキストを含まないアイコン1つだけのボタンが表示されています。
セマンティックフォームフィールド
新しいサービスへのサインアップ、オンラインでの購入、あるいはブログからの新着情報の通知を受け取るためにフォームフィールドはウェブに欠かせないものであり、私たちが日常的に使用するものです。しかし残念なことに、これらのフィールドはモバイルで入力するのが面倒であることで有名です。ありがたいことに、近年のブラウザは開発者に新しいツールを提供し、私たちがよく知っているこれらのフィールドへの入力の苦痛を和らげることができるようになりました。ここでは、これらのツールがどの程度使われているかを見てみましょう。
新しい入力タイプ
過去に、デスクトップではtextとpasswordがほとんどすべてのニーズを満たしていたため、開発者が利用できる入力タイプはtextとpasswordだけでした。しかし、モバイルデバイスではそうではありません。モバイルキーボードは信じられないほど小さく、電子メールのアドレスを入力するような単純な作業では、ユーザーは複数のキーボードを切り替える必要があります。電話番号を入力するだけの単純な作業では、デフォルトのキーボードの小さな数字を使うのは難しいかもしれません。
その後、多くの新しい入力タイプが導入され、開発者はどのようなデータが期待されるかをブラウザに知らせ、ブラウザはこれらの入力タイプに特化したカスタマイズされたキーボードを提供できるようになりました。例えば、emailのタイプは”@”記号を含む英数字キーボードをユーザに提供し、telのタイプはテンキーを表示します。
メール入力を含むサイトを分析する際には、56.42%がtype="email"を使用している。同様に、電話入力では、type="tel"が36.7%の割合で使用されています。その他の新しい入力タイプの採用率はさらに低い。
| タイプ | 頻度(ページ数) |
|---|---|
| phone | 1,917 |
| name | 1,348 |
| textbox | 833 |
利用可能な大量の入力タイプについて自分自身や他の人を教育し、上の図12.7のようなタイプミスがないことを再確認するようにしてください。
入力のオートコンプリートを有効にする
入力属性autocomplete は、ユーザーがワンクリックでフォームフィールドへ記入できるようにします。ユーザーは膨大な数のフォームに記入しますが、毎回全く同じ情報を記入することがよくあります。このことに気付いたブラウザは、この情報を安全に保存し、将来のページで使用できるようにし始めました。開発者がすべきことは、このautocomplete属性を使用してどの情報を正確に入力する必要があるかをブラウザに伝えるだけで、あとはブラウザが行います。
オートコンプリート を使用しているページの割合。
現在、入力フィールドを持つページのうち、この機能を利用しているのは29.62%に過ぎません。
パスワードフィールドへの貼り付け
ユーザーがパスワードをコピーしてページに貼り付けることができるようにすることは、パスワードマネージャーを使用するための1つの方法です。パスワードマネージャーは、ユーザーが強力なパスワードを生成(記憶)し、ウェブページ上で自動的に記入するのに役立ちます。テストしたウェブページの0.02%だけがこの機能を無効にしています。
結論
13年以上もの間、私たちはモバイルウェブをデスクトップの単なる例外のように後回しにしてきました。しかし、今こそこの状況を変える時です。モバイル・ウェブは今や「ウェブ」であり、デスクトップはレガシーウェブになりつつあります。現在、世界では40億台のアクティブなスマートフォンが存在し、潜在的なユーザーの70%をカバーしています。デスクトップはどうでしょうか? デスクトップは現在16億台となっており、毎月のウェブ利用の割合は少なくなっています。
モバイルユーザーへの対応はどの程度できているのでしょうか? 当社の調査によると、71%のサイトがモバイル向けに何らかの努力をしているにもかかわらず、その目標を大きく下回っています。ページの読み込みに時間がかかり、JavaScriptの乱用により使用不能になり、テキストは読めないことが多く、リンクやボタンをクリックしてサイトにアクセスするとエラーが発生しやすくイライラさせられます。
モバイルウェブは今では十分に長い間存在しています。子供たちの世代全体がこれまでに知っていた唯一のインターネットです。私たちは彼らにどのような経験を与えているのでしょうか? 私たちは本質的にダイヤルアップ時代に彼らを連れ戻しています。(私はAOLがまだ無料のインターネットアクセスの1000時間を提供するCDを販売していると聞いて良かった!)