モバイルウェブ

序章
Webコンテンツへのモバイルアクセスは、インターネットアクセス全体の重要な側面です。実際、多くの状況や地域において、これはインターネットへのアクセスのデフォルト手段です。また、デスクトップ、ネイティブアプリ、ウェブアプリを使用してデバイス間の行動を促進し、消費者が好みのアクセス方法を使用できるようにするプラットフォームで、コミュニケーションの中核としてもしばしば機能します。これにより、オンラインでの情報とコミュニケーションがさらに簡素化され、民主化されます。
この章では、モバイルデバイスからアクセスされたときの2022年のウェブの状態を概説します。場合によっては、多くの人がより慣れ親しんでいるデスクトップデータとモバイルデータを比較します。この比較は重要です。多くの人がデスクトップデータに焦点を当てるかもしれませんが、現在、世界中でデスクトップよりもモバイルウェブトラフィックの方が多く、これは約2016年か2017年からのことであり、ソースによって異なります。
世界的な接続性
いつものように、今年はこれまでに経験したことのないほど接続された世界に生きています。モバイル技術とモバイルウェブの進化は、COVID-19パンデミックによって2年以上もデジタル中心の商取引が増加したことだけでなく、5G通信ネットワーク、クラウドおよびハイブリッドクラウドコンピューティング環境の成長と進化、そしてデジタルおよび音声アシスタント、キャスティング技術、IoTの普及によっても燃え上がっています。
新しい世代がソーシャルメディアに関わり、以前よりも早くモバイル技術にアクセスしており、これまで以上に社会的に受け入れられやすくなっています。したがって接続の成長は目に見える終わりなく進行しており、今日の子供たち、ティーンエイジャー、若者たちは、デジタルに接続された世界に生まれたことから「デジタルネイティブ」と呼ばれており、彼らは間違いなくモバイル技術、モバイルウェブ、接続の進化を新たな高みに押し上げるでしょう。この進歩は、未来の技術の基礎となる最新技術に見えるでしょう。
モバイルとデスクトップからのトラフィック
方法論に従い、このレポートの主要なデータソースはHTTP ArchiveとChrome UXレポート(CrUX)です。データソースからタブレットデータが別の測定値として含まれている場合、それは省略されました。これは、タブレットが主要なモバイルまたはデスクトップの分類に適切に収まらず、モバイルとデスクトップの情報を解釈または対比する際に混乱や複雑さを増加させる可能性があるためです。詳しくは、CrUXドキュメントを参照してください。
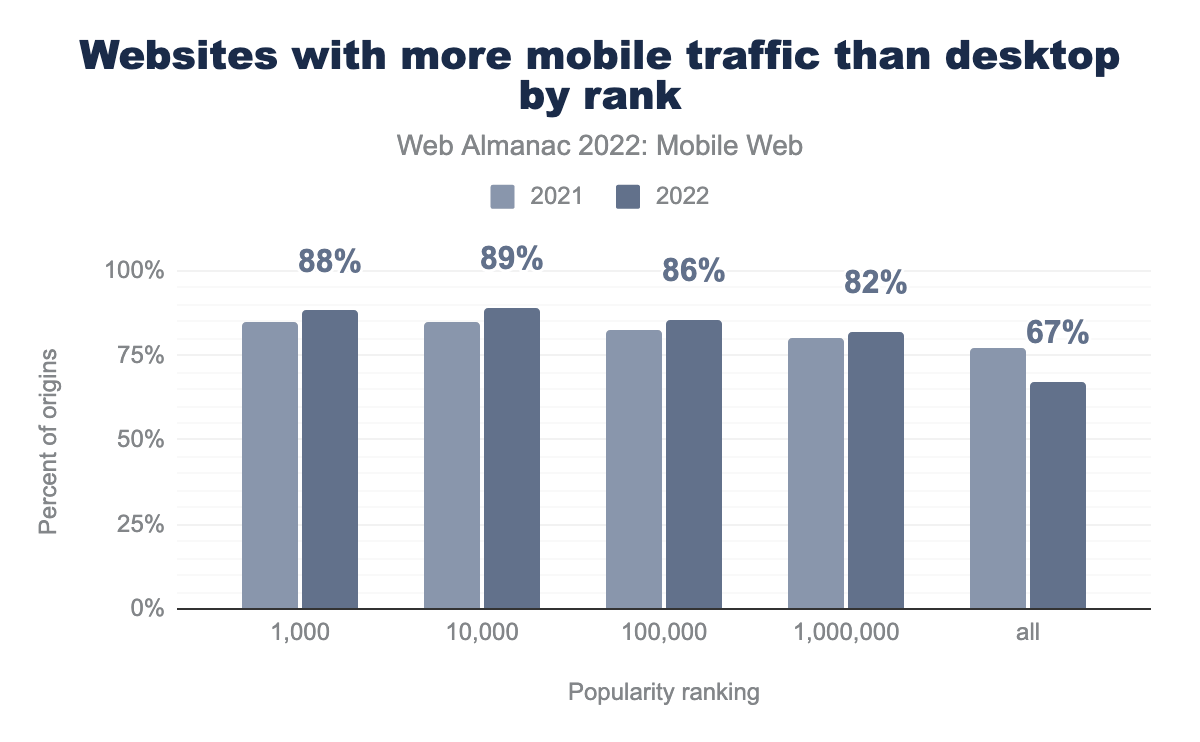
人気ランクが高いサイトでは、モバイルトラフィックがデスクトップトラフィックを上回るサイトの割合が昨年に比べて増加しています。2022年には、もっとも人気のある1,000のサイトのうち88%がデスクトップよりもモバイルデバイスからのトラフィックが多く、2021年の約85%から増加しています。そして、もっとも人気のある10,000のサイトの中で89%がモバイルデバイスからのトラフィックが多く、これは2021年の約86%から増加しています。これは、これらのトップ人気ランキンググループの両方で、デスクトップよりもモバイルトラフィックが多いサイトが約3%増加したことを意味します。
Oberloによると、2022年のウェブトラフィックの約58%がモバイルデバイスからのものです。これらの統計の一貫した成長と普及は、モバイルウェブアクセスとインタラクションの全体的な評価での明らかな重要性の増大を明確に示しています。
モバイルウェブからのコミュニケーション
モバイルウェブの価値は、人々を他の人々や情報にシームレスにつなげる能力に大きく依存しています。これは常に持ち運べる形で、馴染み深く、目立たない方法で行われます。電話は常に主にコミュニケーションのために使用されてきましたが、モバイルウェブを携帯電話に追加することで、電話の見られ方、使用法、評価が根本的に変わりました。このレポートのこのセクションでは、モバイルウェブからのコミュニケーションのもっとも重要な側面をどのように認識できるか、そしてコミュニケーションの可能性がモバイルウェブサイトにどのように反映されているかを検討します。
代替プロトコルリンク
モバイルデバイスが人々の日常的なコミュニケーションにとって非常に重要であるため、モバイルウェブに存在するもっとも一般的なリンク形式の評価が興味深いものになります。これは「代替プロトコルリンク」と呼ばれるものです。これらの代替プロトコルは、ウェブサイトの一ページから別のページへのリンクではなく、ウェブブラウジング以外の活動へのリンクを行います。
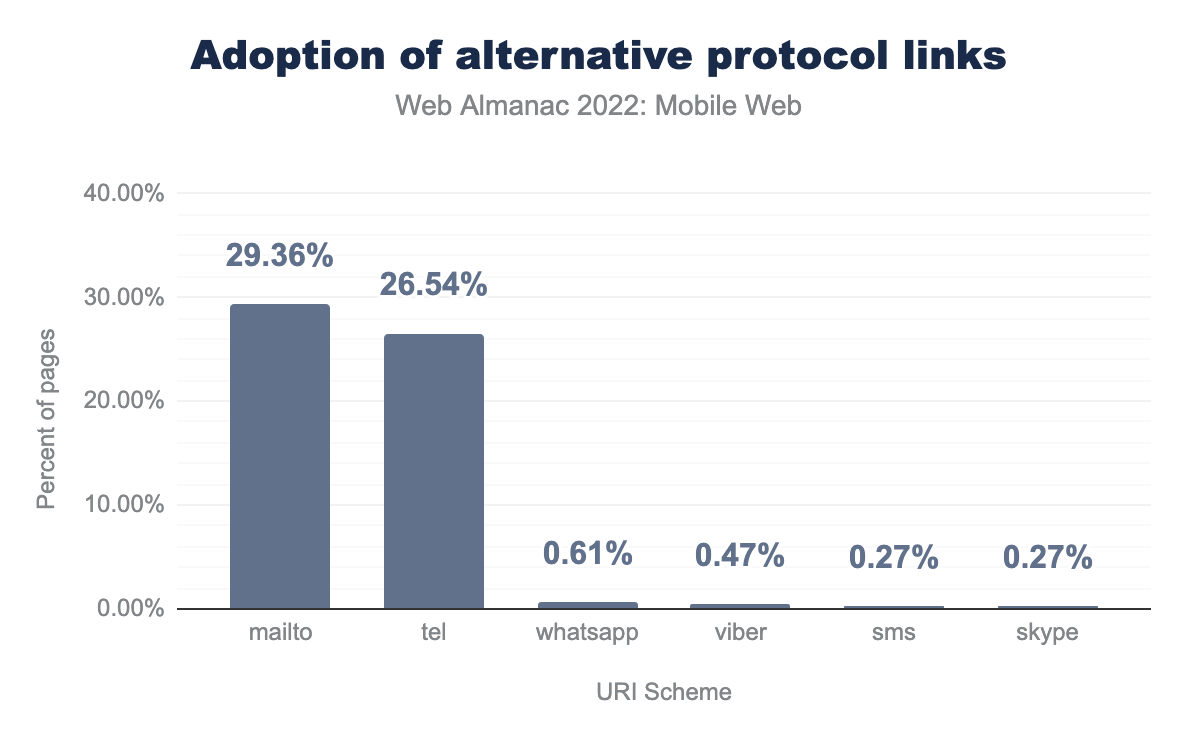
上記の図は、2022年にウェブでどのように異なる代替プロトコルリンクが使用されているかを概説しています。もっとも人気のあるオプションは、メールのためのmailto、電話をかけるためのtel、テキストメッセージを送るためのsms、WhatsApp、Skype、Viberなどの異なるメッセージングサービスのアプリケーション固有のプロトコルです。
mailtoプロトコルは、モバイルページの29%で見つかります。それに続いてtelプロトコルがあり、27%のページで見つかります。これらのプロトコルがモバイルページでより多く見られることは、電話をかけるなど、デスクトップで実行するのがより複雑な、より多様なモバイル体験を奨励する機能でウェブサイトが変更されている可能性を示しているかもしれません。
smsリンクプロトコルを使用するモバイルページの割合。
モバイルウェブサイトでのsmsプロトコルの採用は非常に低く、0.27%にとどまっています。これは興味深いことです。なぜなら、人々に事前にフォーマットされたSMSメッセージへのリンクを提供することは、ユーザーを長期にわたってブランドとより関与させることができるSMSロイヤルティプログラムへの登録を奨励する効果的な方法になり得るからです。しかし、サイトを構築する際にデザイナーや開発者、マーケターがこれを考慮に入れていないようです。
メッセージングアプリケーションのリンクは、比較的非常にまれに使用されており、採用率は1%未満です。これは、モバイルウェブ上での「ディープリンキング」の成長によって説明される可能性があります。ディープリンキングでは、アプリを直接開いてアプリ内の深いセクションにナビゲートできます。
入力フィールド
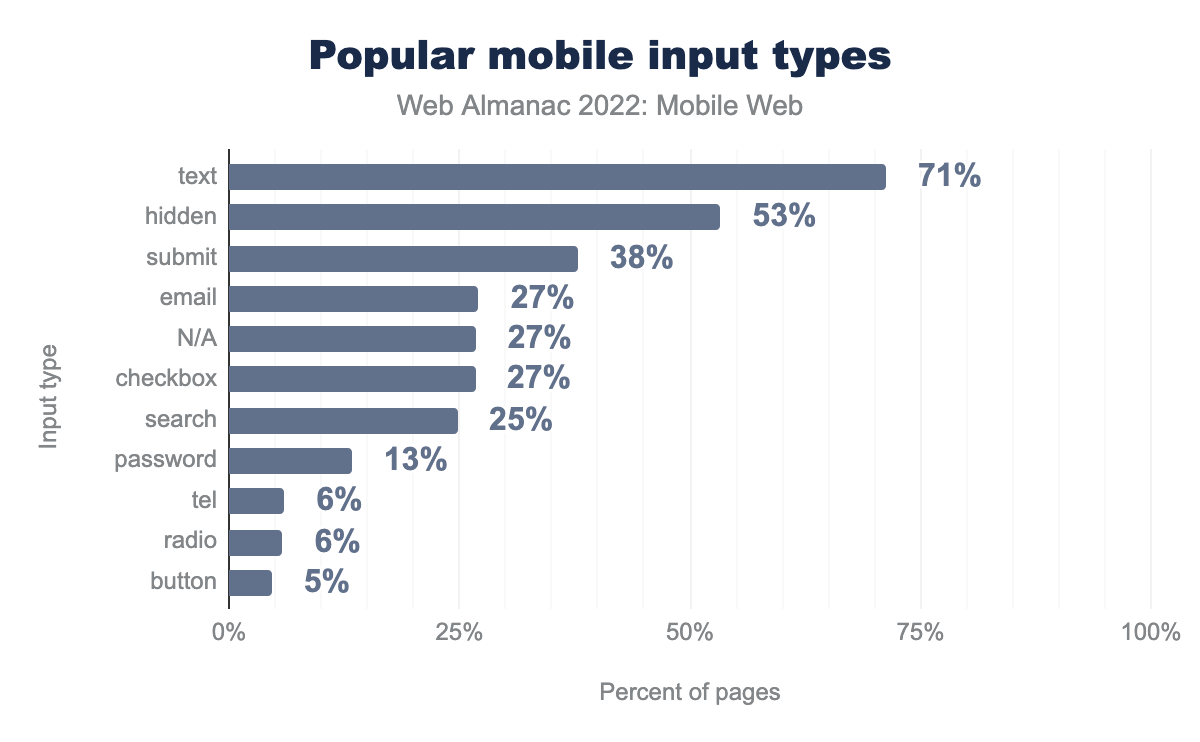
良いモバイルウェブ体験には、エンゲージメントとインタラクティビティが不可欠ですが、多くの開発者がモバイルユーザーのために特定のタイプ宣言を設定することを長年見過ごしてきました。これは、ユーザーが最終的に対話を決定したときに、すぐに正しいキーボードが表示されるようにするためです。正しい設定は、ユーザーが電話番号を入力する際には数字キーボードを、メールアドレスを入力する際には @ 記号が含まれるキーボードを返します。その他の入力フィールドのタイプには、送信機能、検索、チェックボックス、パスワードフィールド、ラジオボタン、その他のボタン、または非表示要素が含まれます。
モバイルではデスクトップよりも入力フィールドによるキーボードの変調がより重要ですので、彼らのウェブサイトアーカイブを通じてもっとも人気のあるモバイル入力タイプを追跡しています。2022年では、textが依然としてもっとも人気のある入力タイプで、71%のページで使用されており、これは昨年の73%からわずかに減少しています。次に一般的な入力タイプは、53%のページでhidden、そして38%でsubmitです。
もっとも一般的な入力タイプの後には、約四分の一のページに現れる入力タイプのクラスターがあります。これには、email、入力フィールドなし(N/A)、checkboxが27%で、searchが25%で続きます。
昨年と比較して、checkbox、email、searchの普及率が少し増加しています。これは、以前の年よりもモバイルのユースケースに対する注意が増えたことを示している可能性があります。その際、より多くの入力フィールドが単にtextとして無差別にまとめられていた可能性があります。
高度な入力タイプ
高度な入力タイプには、color、date、datetime-local、email、month、number、range、reset、search、tel、time、url、week、datalistが含まれます。これらは、ブラウザでの入力方法を変更するためにHTML 5仕様で導入されたため、 高度 と見なされます。これは一般的に、ユーザーがモバイルサイトで対話できるオプションの表示を変更します。
少なくとも1つの入力を持つページの47%が1つ以上の高度な入力タイプを使用しており、これは2021年の45%から増加しています。
一般的に、特殊な入力フィールドとプロトコルの使用は、訪問者の対話をよりエンゲージングで有益、効率的にするのに役立ちます。モバイルウェブで入力フィールドや関連機能がしばしば見過ごされることは残念ですが、まったく落胆することではありません。これらのタイプのモバイルコントロールは多くの年月を経ていますが、時代遅れになっているか、現在はウェブアプリの機能やJavaScriptによって実行されている可能性があります。
同様に、ネイティブアプリ内の深い画面を直接開き、ナビゲートすることができるディープリンクの進化に伴い、特殊な入力フィールドが必要なくなるかもしれません。ブランドがより良い体験を提供できると信じている場合や、ウェブサイトよりも全体的なコンバージョン統計が優れていると考える場合、訪問者をウェブサイトからアプリへと移行させようとすることがあります。これはとくに、アプリが会社の主な焦点である場合や、アプリがウェブサイトよりも積極的に更新されている場合に当てはまります。技術的に必要なことはほとんどありませんが、ブランドの好みや独自の内部成功指標については主に関係しています。
入力フィールドのバリエーションは一般的に、企業にとってより利益をもたらすウェブインタラクションを作り、ユーザーにとってより効率的なものにするために含まれています。これらはしばしばデジタルチェックアウトプロセスに関連しており、そのため、直接的に利益に影響を与える可能性があります。いくつかのブランドにとって、この機能の重要性は、開発者が購入を完了するためにユーザーをネイティブアプリに押し進める可能性が高くなるかもしれません。これは、処理を合理化し、保存されたユーザーロイヤリティ情報を活用し、取引の完了を速めるためです。この種のインタラクションにネイティブアプリが優れているという認識は誤解を招く可能性がありますが、現在ほとんどの消費者はウェブからアプリに移行するか、その逆を強制されることなく、どこで始めてもスムーズでシームレスな体験を期待しています。可能であれば、アプリとウェブの機能の間の同等性を最優先事項とし、高度な入力方法はとくにチェックアウトプロセスなど、利益に影響を与えるものに役立つことがあります。
伝統的な入力フィールド(リンクプロトコル、入力タイプ、高度な入力タイプであるかどうか)は、アプリへのディープリンクによって処理されることがあり、これらは異なる方法で処理されます。アプリへのリンクのプロトコルは一般にディープリンキング、iOSでは Universal Links、Androidでは Android App Links と呼ばれます。コード内では、これらのリンクは通常のウェブリンクのように見え、アプリの起動はウェブサイトのルートにある/well-knownディレクトリにホストされているウェブアプリマニフェストファイルによって処理されます。それを踏まえて、これらの数値の変化とバリエーションが実際の解釈で何を意味するかについての仮定を立てるのは困難です。損失と利得が絶対的であるか、またはこれらのモバイルウェブの側面において技術と規範の移行が進行中であるかどうかはわかりません。
このトピックを別の視点から見ると、開発者がサイト上のすべてのものに対して入力タイプとバリエーションをとくにコーディングするという期待が高すぎる可能性もあります。モバイルブラウザがコードからの明白な手がかりや以前のユーザーの対話に基づいて、特定のリンクや入力フィールドに対する適切なアクションやキーボードレイアウトを決定するために、より多くの重労働を行うことが可能です。ブラウザは、この研究を活用してそのような体験を最適化することさえできるかもしれません。
たとえば、特定の入力フィールドをクリックするすべてのユーザーが数字キーボードに切り替えたり、数字のみを送信したりする場合、ブラウザはそのような対話とメタデータを使用して、デフォルトで数値キーボードをヒューリスティックに有効にする方法を見つけるかもしれません。ブラウザがこれまで複雑で非効率的だったタスクを簡素化する傾向を続けることを願っています。これにより、開発者は負担を軽減されます。ブラウザがインタラクティビティの側面でより多くの責任を負うと、サイトの所有者に良いユーザー体験のすべての責任を押し付けるのではなく、その名前の役割である ユーザーエージェント としての役割を果たすことができます。これらのヒューリスティックなデフォルトは、機能の強化された潜在能力が利用可能な場合にアプリへのディープリンクとともに、ウェブ専用サイトの理想的な進むべき道のようです。
モバイルウェブにおけるアクセシビリティ
モバイルデバイスは、コンピューターよりも安価で軽量で持ち運びやすいため、技術によって歴史的に無視されたり疎外されたりしてきた人々を支援する大きな可能性を秘めています。Googleによると、ウェブ上での真のアクセシビリティは「サイトのコンテンツが利用可能であり、その機能を文字通り誰もが操作できる」ということを意味します。さらに詳しく説明すると、Googleは以下のように述べています。
アクセシビリティとは、狭い範囲の「典型的な」ユーザーの範囲外にいるかもしれないユーザーの経験を指します。彼らは予想とは異なる方法で物事にアクセスしたり、対話したりするかもしれません。具体的には、何らかの障害や不自由を抱えるユーザーを懸念しており、その経験は非物理的または一時的である可能性があります。
ウェブアクセシビリティとモバイルウェブアクセシビリティは、ウェブ全体の対話と一般的な意識の中でその重要性と存在感を進化させています。よりアクセシブルなサイトを構築することで、モバイルウェブがより多くのユーザーや潜在的な顧客に到達することを可能にします。また、情報と関連ブランドを包括的で現状に合ったものとして位置づけるのにも役立ちます。これは、「平均的なユーザー」のみを考慮することで無神経さを助長し、さらなる疎外を引き起こすのではなく、 すべてのユーザー のニーズに触れることを意味します。
アクセシビリティの懸念は、状況的、一時的、永続的の3つのタイプに分けることができます。ほとんどの場合、ウェブアクセシビリティの側面が永続的な障害を持つ人にとって重要であると同時に、状況的または一時的な障害を持つ人々にとっても非常に役立つと想像することが可能です。Google検索結果でのオーガニックランキングの向上という副次的な利点を持ちながら、ウェブアクセシビリティ基準を満たすことは、アクセシビリティの側面を明示的に評価することではありません。
W3Cは、ウェブサイトを perceivable(見たり聞いたりできるもの)、operable(使用できるボタンやジェスチャー)、understandable(レイアウトや表現に関する懸念)、robust(フォームや情報を入力して送信する能力)にするためのアクセシビリティの基本的な原則を4つのグループにまとめています。ここで焦点を当てる要素は主に perceivable と operable のグループに含まれ、色のコントラスト、タップターゲット、ズームやスケーリングが含まれます。
モバイルアクセシビリティへの注目が高まることで、モバイルおよびデジタルコミュニケーションの機能と重要性が再評価されるかもしれません。とくに、デジタル技術とコミュニケーションの人間性を再確認するのに役立つ場合です。デジタル接続が増えることで実際には孤立や現実の世界との接続の欠如を助長している文化では、これはとくに重要です。モバイルウェブをよりアクセシブルにすることは、モバイル技術と社会全体に直接的ならびに間接的な好影響をもたらすべきです。
色のコントラスト
色のコントラストは、多くの理由からモバイルウェブアクセシビリティにおいて重要な側面であり、モバイルサイトをレビューする際に見つけやすく更新しやすいアクセシビリティニーズの1つです。モバイルデバイスでは、画面が常に小さく、通常よりもフォントが小さいため、良好な色のコントラストがあると、コンテンツの可読性に大きな違いをもたらすことがあります。色覚異常、緑内障、白内障などの一般的な目の問題がある場合、モバイルフォンでウェブコンテンツを見ることは困難または不可能です。
完璧な視力を持つ人々でさえ画面が汚れていたり、まぶしさが多かったり、ユーザーが明るい日光の下にいる場合など、画面のモバイルウェブコンテンツを消費するのに苦労することがあります。モバイルサイトの色のコントラスト比が高いと、悪条件下でも、また完璧な視力を持つ人々にとっても、使用しやすく感じられるようになります。
それを踏まえて、多くの人々が完璧な視力を持っておらず、眼鏡やコンタクトレンズを使用して視力を補助しています。完璧な視力を持つ人々でも、年齢とともにある程度視力が低下すると予想されるため、このアクセシビリティ基準は、最終的にはすべての人に影響を与えると考えられます。
リスクを考えると、今年のモバイルサイトのわずか23%が適切な色のコントラストを持っているというのは残念です。これは2021年の統計(22%)からわずか1ポイント増加したもので、改善はありますが、大きな改善ではありません。さらに遡ると、この統計は2019年からほとんど改善されていないので、ウェブ上でもっとも影響力のあるアクセシビリティ基準と広く考えられているものについては失望感があります。
米国一般サービス管理局によると、サイト所有者は「テキストと背景のコントラストが小さいテキストで4.5:1以上、大きいテキストで3:1以上であることを確認すべきです。」W3Cもこの比率を支持しており、さらに「少なくとも7:1(または大規模なテキストの場合は4.5:1)のコントラスト」を求める拡張ガイドラインを追加しています。明らかに、 拡張されたアクセシビリティ の基準を満たすモバイルサイトはもっと少なく、その統計は23%よりもはるかに低い可能性があります。
サイトの知覚性を向上させ、実際に使用可能にするための色のコントラストを改善するというインセンティブが十分でない場合、テキストと背景色の間に最低限のコントラストを持つことは、Google検索でのランキングにとっても長い間重要な要素でした。これは、スパマーがウェブサイトに白いテキストを白い背景の上に含めるのを防ぐ手段として始まりました。その後、Googleはこれを最初のモバイルフレンドリーガイドラインの一部に移行し、現在は単にユーザーにとって良いウェブサイトを設計するための一般的なガイドラインの一部として含まれています。
とくに新しい色の機能がブラウザに追加されたことを考慮すると、ウェブマスターに色のコントラストに焦点を当てることを奨励したいと考えています。たとえば、dark-modeのような機能です。サイトの更新を行い、dark-modeでのサイトの互換性を向上させる場合、理想的にはそのプロジェクトの一環として全体的な色のコントラストも改善する時間を取るべきです。この機能は一部の人にとって使用しやすいので、この組み合わせた努力を二重の利益として数えることができます!
タップターゲット
タップターゲットは、ページ上のクリック可能な要素を効果的に表します。多くのデザイナーや開発者はまだ、ウェブサイトをデスクトップのインタラクション用に設計されたものと考えがちですが、 モバイルファースト ではなく、タッチスクリーンのインタラクションに十分なスペースを確保することが見落とされがちです。モバイルデバイスでは、小さい画面に合わせて要素がリサイズされたり再配置されたりするため、リンクされた要素が互いに近接して配置されることが一般的です。これが問題となるのは、ナビゲーションメニューやフッターに見られるように、複数のクリック可能な要素が集まっている場合です。
適切なサイズのタップターゲットを持つことで、ユーザーが誤って間違ったボタンやリンクをクリックする可能性が低くなり、もう一度クリックを試みるために戻る必要がありません。また、ユーザーにモバイル画面をズームインして正しいボタンをクリックすることを期待するのも理想的ではありません。アクセシビリティの観点から見ると、適切なサイズのタップターゲットを持つことは、運動障害があるユーザーや微細な運動技能に問題があるユーザーにとっても重要です。
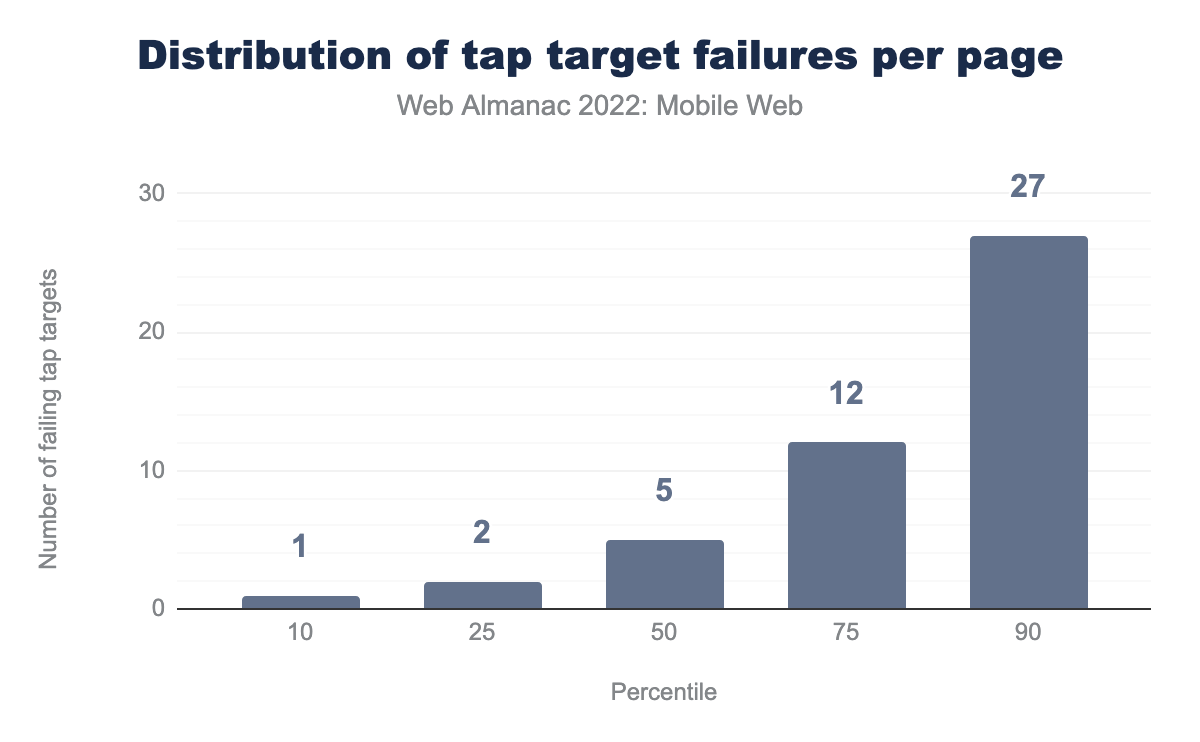
タップターゲットの最小サイズは一般的に48ピクセル×48ピクセル未満であってはならず、これはタッチスクリーンで使用される指のサイズのおおよその推定値です。また、タップターゲットは、Googleの評価を通過するためには、互いに最低8ピクセル離れている必要があります。私たちの調査によると、モバイルサイトの42%が十分なタップターゲットを持っており、適切なサイズのタップターゲットを普遍的に持っているサイトが半数以下であることは残念です。
監査に失敗したページは、通常、複数のリンクが失敗しています。失敗したタップターゲットの中央値は5ですが、サイトが失敗する場合、失敗したタップターゲットの数は非常に多いことがあります。最悪の10%のサイトでは、少なくとも27の失敗したタップターゲットがあります。
ズームとスケーリング
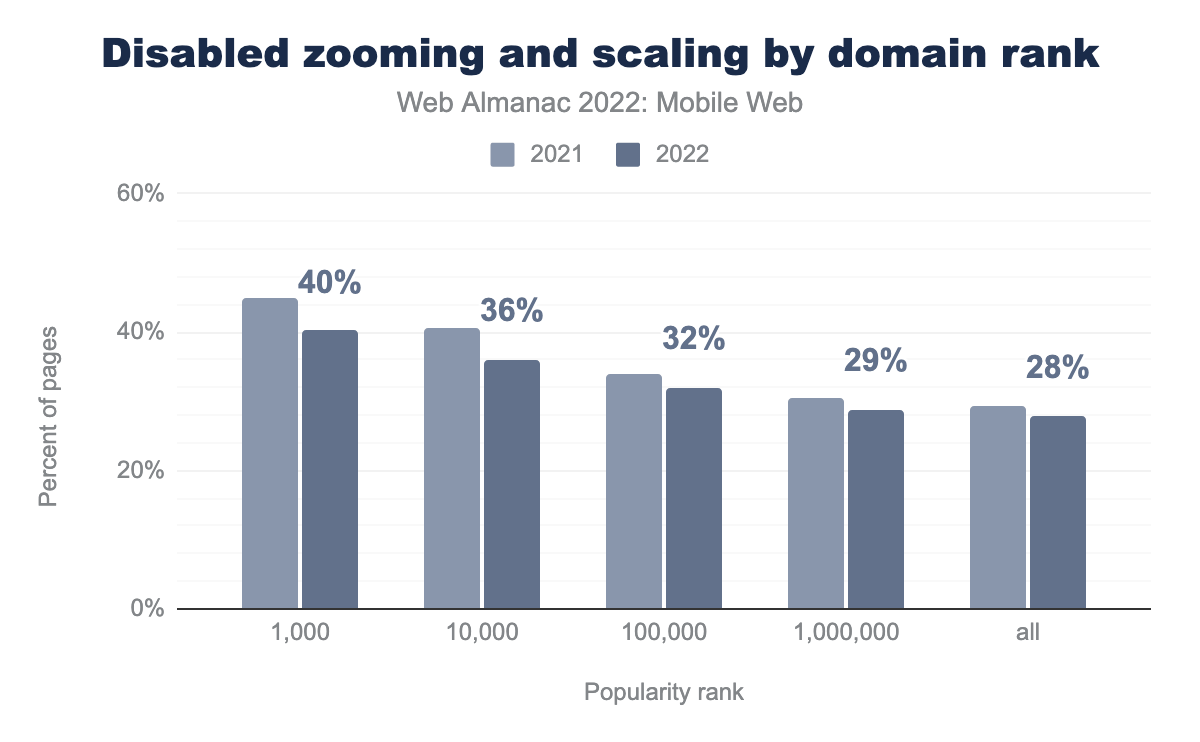
モバイルデバイスは多くの人々の日常生活の大きな部分となっており、モバイルウェブコンテンツとの対話は迅速かつ簡単であることが期待されています。ウェブサイトがズームとスケーリングをどのように扱うかは、モバイル上での対話を改善するための長い道のりとなる可能性があります。これには異なる見解があり、ほとんどの人はモバイルユーザーのために適切な初期スケールをビューポートに設定する必要があることに同意していますが(<meta name="viewport" content="width=device-width, initial-scale=1">)、ズームやスケーリングを無効にすべきかどうかを制御するビューポート設定の第二部分については、一致した見解はありません(…user-scalable=no"> もしくは …user-scalable=yes">)。W3Cを含むほとんどの機関は、スケーリングとズームを制限することはユーザー体験を損ない、アクセシビリティに悪影響を及ぼす可能性があるため、避けるべきであると提案しています。minimum-scaleとmaximum-scaleの設定も可能であり、開発者が制限が必要だと考える場合、これらはしばしばより安全な限界です。
ズームは、視覚障害があるユーザーや、単に読書用メガネが手元にないときに必要な人にとって良い回避策になることがあります。一方で、モバイル上で広範囲にわたってうまくスケールするサイトを構築することは困難です。対応する必要のある多くの異なるフォントサイズ設定があり、間違えるとサイトとの対話が非常に困難になります。このため、一部のデザイナーはページがスケーリングやズームの影響を受けず、予測可能な方法でレンダリングされることを保証するために、スケーリングやズームを防ぐことを好むことがあります。これは事実ですが、ズームやスケーリングを無効にすることはモバイルサイトの使いやすさを妨げるため、アクセシビリティのために避けるべきです。
上位1,000のモバイルウェブサイトのうち、40%がズームとスケーリングを無効にしており、これは2021年の約45%から減少しています。上位10,000を見ると、モバイルサイトの36%がスケーリングとズームを無効にしており、これは2021年の約41%から減少しています。データセットに含まれるすべてのサイトを含むもっとも広いランキンググループでは、28%のサイトがズームとスケーリングを防止しており、これは2021年の約29%から減少しています。全体として、このアクセシビリティを制限する設定の普及率はとくにもっとも人気のあるサイトで減少していることがわかりますが、まだ半数以上のサイトがこのタイプの制限的な設定を使用しているという事実は残念です。
全体として、アクセシビリティの懸念はなくなることはなく、時間が経つにつれてアクセシビリティ基準を満たすことが基本的な期待となるでしょう。とくにモバイルデバイスでは、モバイルインタラクティビティのユースケースはデスクトップと比較して広範囲にわたるため、ユーザーの期待は高くなっています。しかし、ウェブモバイルコンテンツの開発制約が実際に達成することをより困難にしています。それにもかかわらず、アクセシビリティは優れたウェブデザインの重要な要素となりつつあり、より包括的なモバイルウェブを作成するために受け入れるべきです。基本的なアクセシビリティガイドラインへの遵守が増えているのを見るのは良いことですが、まだ改善の余地は大いにあります。
Googleは、一定の基本要件を満たすウェブサイトにより良いランキングを与えることで、長年にわたりウェブに肯定的な影響を与えてきました。彼らは読み込み時間、パフォーマンス、セキュリティ、モバイルフレンドリー性に対してこれを行ってきましたが、まだアクセシビリティに対しては行っていません。Googleは公式コミュニケーションでウェブアクセシビリティの進歩を多く書いてサポートしていますが、もっとできることがあります。多くのアクセシビリティ更新は自然にウェブサイトのランキングに肯定的な影響を与えますが、Googleが基本的なアクセシビリティ基準へのコンプライアンスの一定レベルを明示的に良いランキングでインセンティブを与える時期かもしれません。これは、彼らがウェブサイトの意味論的理解を強化できるだけでなく、単純にウェブをすべての人にとってより良い場所にするためです。
モバイルパフォーマンス
サイトオーナーがモバイルWebで対処しなければならないもっとも複雑な問題の1つがパフォーマンスです。これは、ユーザーが小型デバイスでウェブサイトをリクエストまたは操作する際に発生する遅延として経験されます。モバイルデバイスはかなり進化していますが、一般的には大型デバイスよりも処理能力が劣り、より遅くて信頼性の低いインターネット接続を使用することが多いです。さらに、プランの制限を超えた場合にモバイルデータリクエストのコストが発生する可能性があるため、効率性はユーザーエクスペリエンスや速度への影響を超えて、実用的な問題としても重要です。
コアウェブバイタル
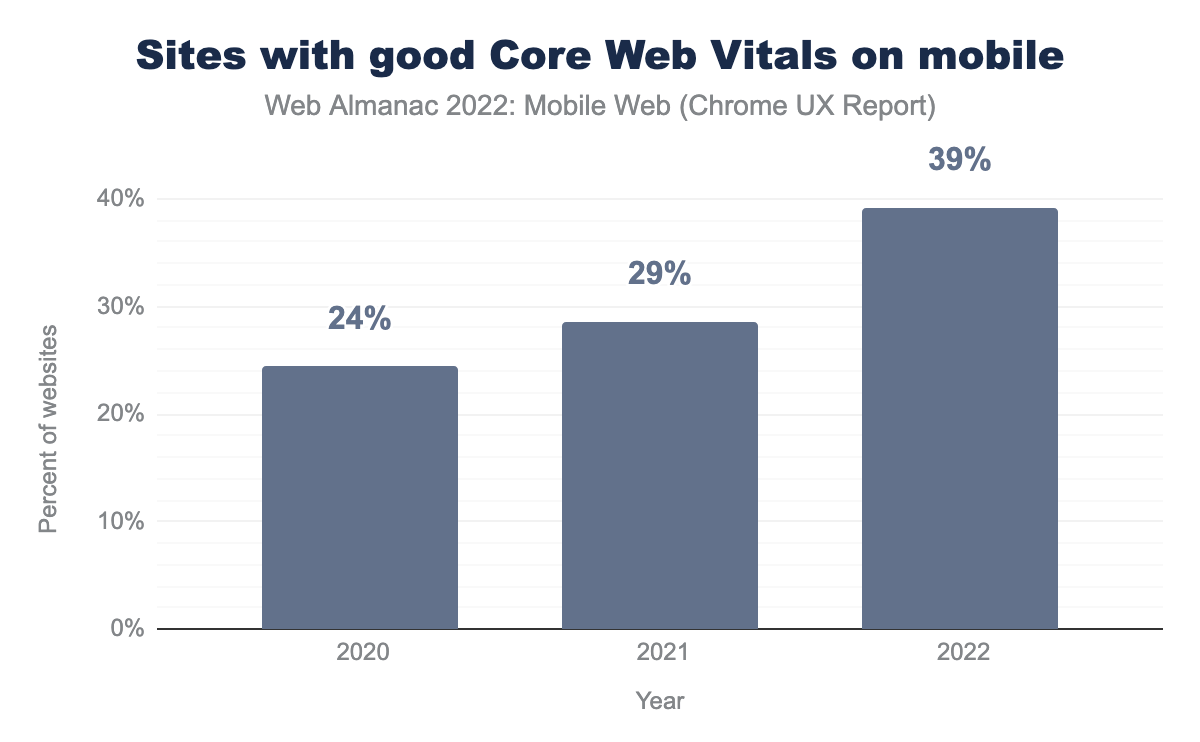
Core Web Vitalsは、Googleがさまざまなウェブサイトを評価するためにまとめたパフォーマンス指標のコレクションで、とくに、ウェブサイト上の異なるページグループがモバイルおよびデスクトップページ設定でどのように機能しているかを説明します。Core Web Vitalsの要素には、ローディング、インタラクティビティ、ならびにレイアウトの安定性が含まれます。
これらの3つは、ページのパフォーマンスをどのようにユーザーが認識するかに関係し、ユーザーのローディング体験を助けたり妨げたりすることがあります。この種の評価は2020年5月に始まり、これらの指標は、ページエクスペリエンスの評価の一環として具体的にGoogleのランキングアルゴリズムで考慮され、したがって指標は「良い」や「改善が必要」または「悪い」とされるパフォーマンスの閾値を中心に組織されています。サイトが「良い」とみなされるためには、訪問の75%が各Core Web Vitals指標の規定された閾値を満たしている必要があります。
上記の図は、Core Web Vitalsが2020年に導入されて以来、ウェブ全体のパフォーマンスがどのように変化したかを示しています。全体として、モバイルウェブサイトは年々着実に改善されています。2022年には、ウェブサイトの39%がモバイルデバイス上で良好なCore Web Vitals体験を提供しています。今年の顕著な変化の原因については、パフォーマンスの章でさらに詳しく調べることができます。
ローディングパフォーマンス指標
モバイルWeb上でのロード時間は、他のどの文脈でも測定される方法と同じです。モバイルデバイスはサイトを素早くロードするのが困難な負担をより多く抱えているにもかかわらず、研究によると、モバイルビジターはより不耐性があり、実際には大型デバイスよりも電話での体験をより速くしたいと期待しています。
最初のバイトまでの時間(TTFB)
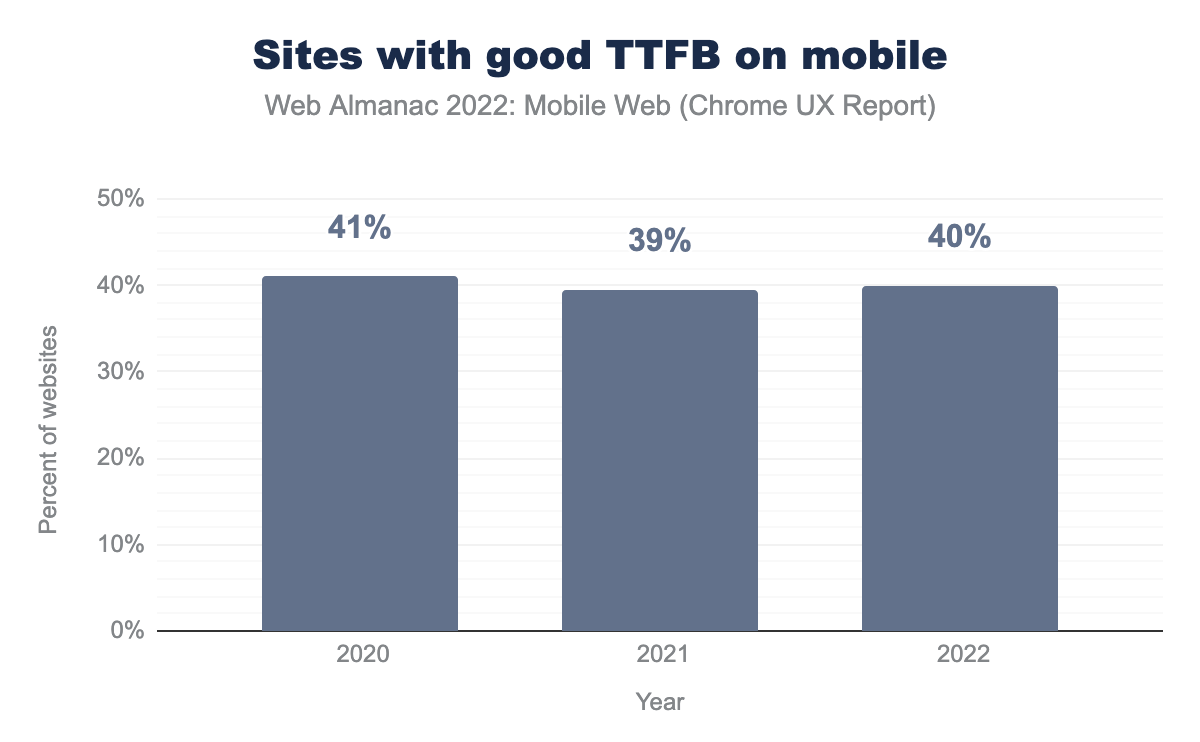
最初のバイトまでの時間 (TTFB)、しばしばTTFBと略される、はナビゲーションの開始からリクエストに対する最初のデータバイトが受信されるまでの経過時間を測定します。TTFBは、ページの構築を開始するために必要なサーバーやその他のネットワークリソースの反応性を説明します。
TTFB自体はコアウェブバイタルの指標ではありませんが、すべてのローディングパフォーマンス指標に直接影響を与えるため、しばしばすべてのコアウェブバイタル要素と一般的なサイトパフォーマンスの最適化の一部として議論されます。とくにもっとも重要なコンテンツの描画です。
上記のように、2020年から2022年までの間にモバイルサイトが「良好」とされる割合にはわずかな変動があります。2020年の41%から2021年には39%に下がり、2022年には再び40%に上がりました。
もっとも重要なコンテンツの描画(LCP)
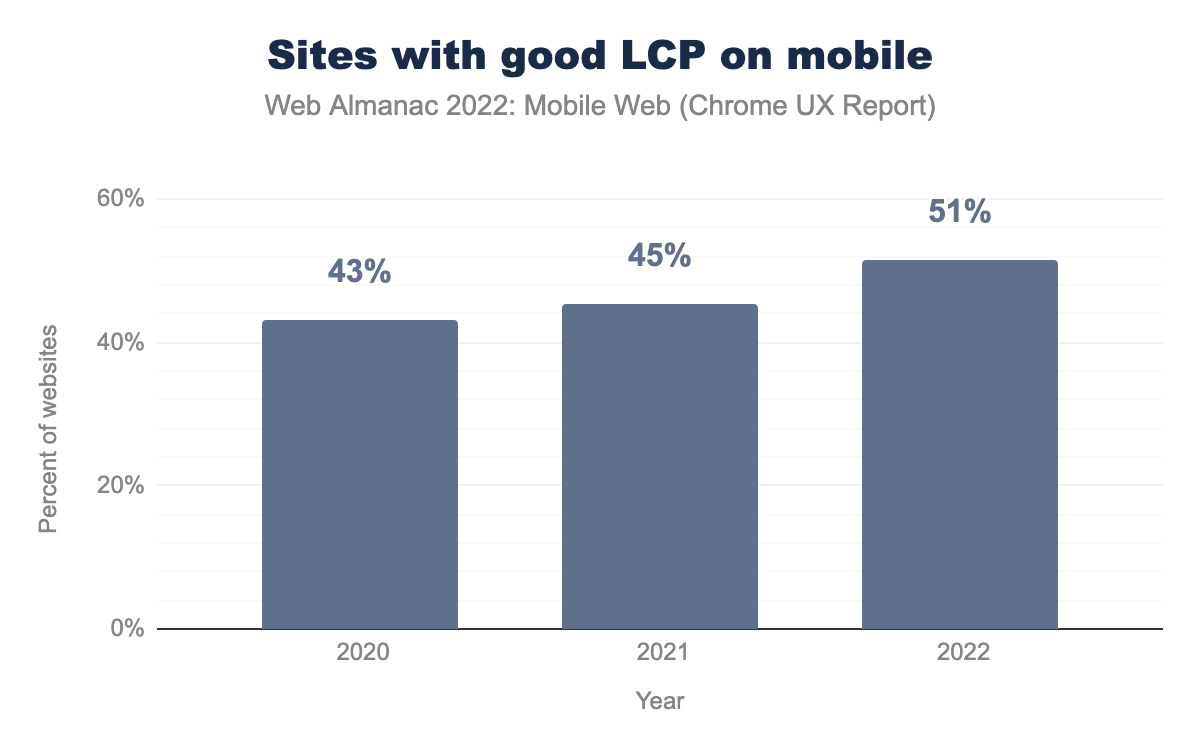
もっとも重要なコンテンツの描画 (LCP)、またはLCPは、ウェブサイトがユーザーに最初に表示される意味のあるコンテンツの最大部分をロードするのにかかる時間を説明する指標で、しばしばヘッダー画像やデザインのサイズとパフォーマンスの機能です。LCPは重要です。なぜなら、それがユーザーにページが消費を開始する準備ができたことを知らせるからです。
LCPのパフォーマンスは改善しています。2020年には、モバイルサイトの43%が「良好」と評価されたLCPを持っていました。2021年にはこの数値が45%に改善し、2022年には顕著な跳躍があり、51%のモバイルサイトが良好なLCPパフォーマンスを有していました。パフォーマンスの章では、これがなぜ起こったのかについてのいくつかの可能性のある説明を探求します。
画像
画像は優れたモバイル体験を提供するために大いに寄与できますが、適切に設定されていない場合は、パフォーマンスの低下や悪いローディング体験にも大きく寄与することがあります。このセクションでは、サイトオーナーが画像のパフォーマンスへの影響をどのように扱っている(または扱っていない)かを探ります。
適切なサイズの画像
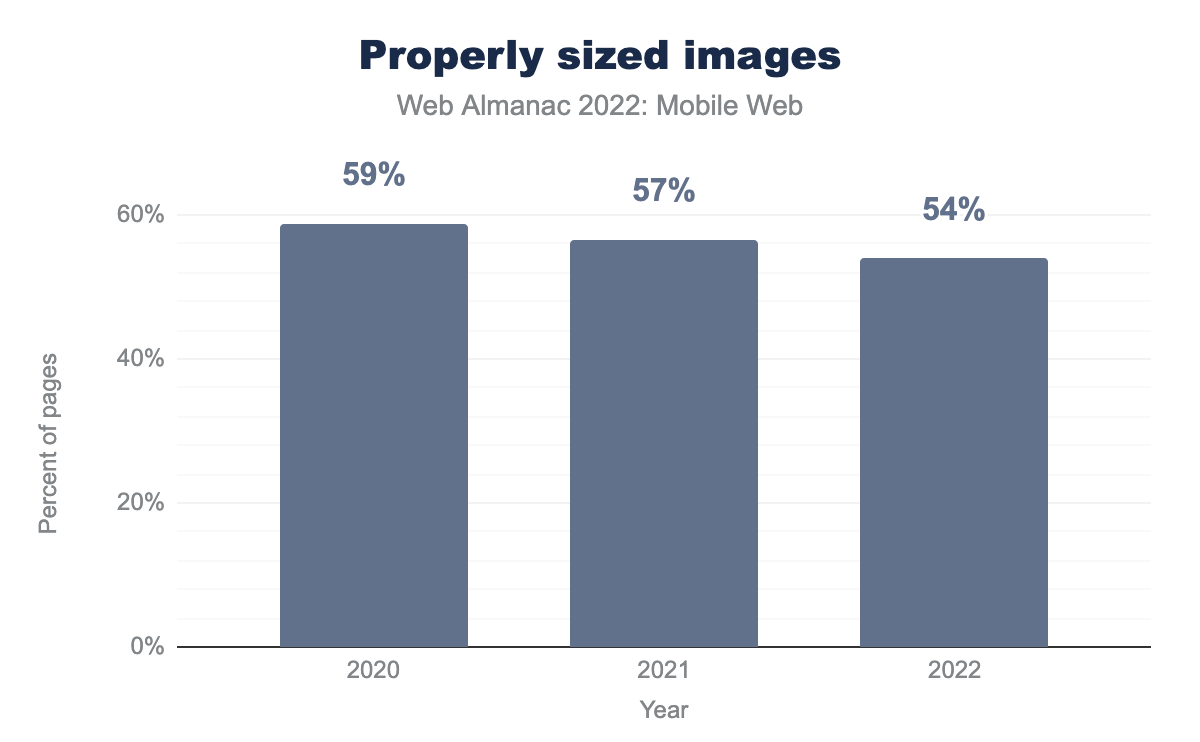
モバイルデバイスに適切なサイズの画像を使用することは、誰にとってもモバイルのロード時間を改善するもっとも簡単な方法の1つです。モバイルWebの初期には、サイトオーナーはしばしば、最終的にモバイルブラウザがページのモバイルレンダリングに合わせて画像をスケールおよびリサイズするため、デスクトップユーザーと同じ画像をモバイルユーザーに送信していました。残念ながら、これはうまく機能しませんでした。なぜなら、デスクトップ視聴体験に適した豊かで高品質の画像を送信するために多くの追加データが必要とされたからです。
GoogleがCore Web Vitalsプログラムで良好なパフォーマンスを報酬化することに注力しているため、より多くのサイトが画像を最適化すると期待されます。しかし、時間が経つにつれて最適化された画像が減少していることは興味深いです。上の図は、2020年に59%のサイトが適切なサイズの画像を持っていたのに対し、2022年にはその数が54%に減少したことを示しています。
レスポンシブ画像
異なる画面サイズに対応する画像を作成することは、モバイル画像サイズを扱う一般的な方法です。レスポンシブ画像を使用することは広いスクリーンのテレビでウェブサイトを見る、デジタルアシスタントに接続してウェブサイトを見る、あるいは小型の機能電話や携帯型ゲームシステムで見るなど、もっともユニークなプレゼンテーションシナリオでもウェブサイトが対応する素晴らしい方法です。
画面に画像を埋め込む主な方法は2つあります:img要素と、より拡張されたpicture要素です。picture要素は、特定の基準に基づいて画像を含めるいくつかの可能性を提供します。両方の要素で利用可能なsrcset属性は、画面サイズや表示密度などに基づいて条件付きで画像を含めることを可能にします。一部のブラウザは、適切な画像を選択する際に帯域幅も考慮する場合があります。
picture要素はこれらの機能をさらに拡張し、モバイルの縦画面には4:3比の画像、デスクトップや横画面には16:9の画像を指定するなど、アートディレクションを可能にします。さらに異なる画像形式を指定する使用法もあります。たとえば、ブラウザはAVIF画像をサポートしている場合にはそれをロードし、そうでない場合はWebPやPNG画像にフォールバックします。ブラウザが運用条件に基づいて賢明な選択をすることで、通常はパフォーマンスが向上し、したがってユーザー体験も向上します。
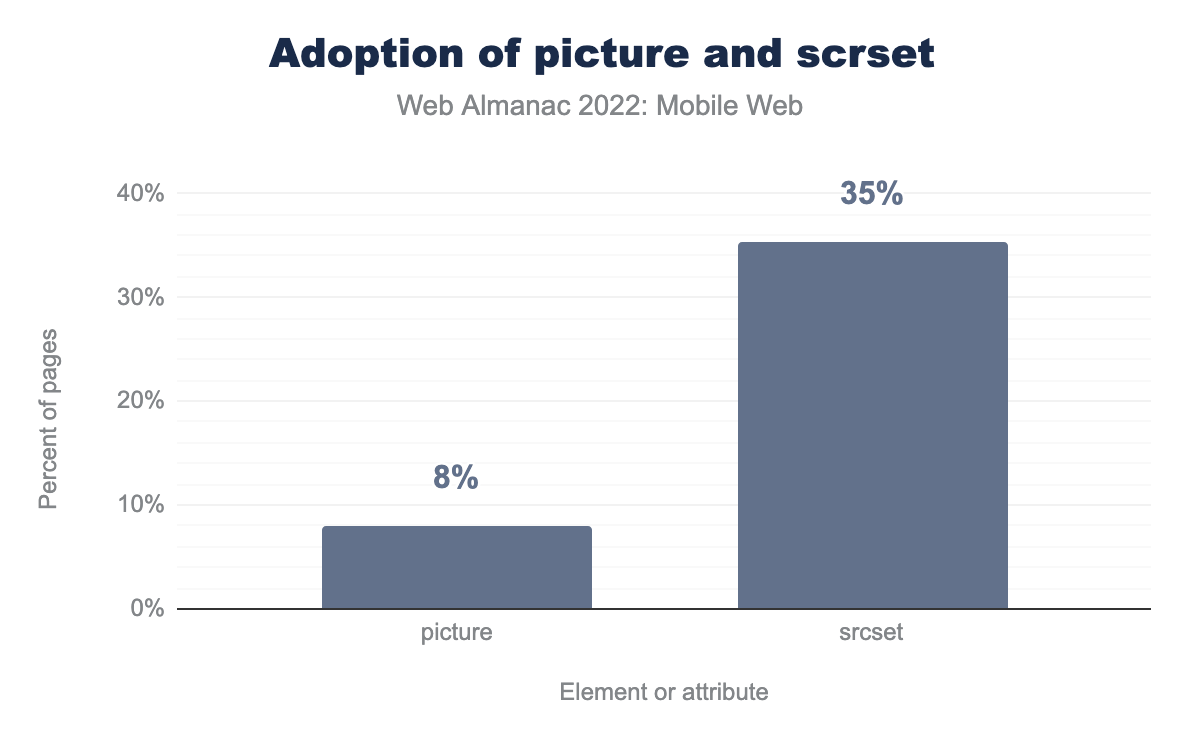
picture要素とsrcset属性の採用。
picture要素の採用はモバイルページのわずか8%(昨年の6%から増加)ですが、srcsetは35%に達しています。2021年にはsrcsetの使用が約32%だったので、約3ポイントの成長を見ています。
全体的に、レスポンシブ画像技術の使用の増加を見るのは素晴らしいことです。アートディレクションと形式のフォールバックサポートでより柔軟性を提供するにもかかわらず、pictureの採用が比較的少ないのは、より多くの作業が必要であり、WordPressのような人気のあるCMSシステムではデフォルトでサポートされることが少ないためかもしれません(現時点では)。
レイジーローディング
レイジーローディングは、ページ上の要素に異なるローディング優先度レベルを割り当てるプロセスです。レイジーローディングがなければ、ページ上のすべての要素と画像が最終的にはロードされますが、レイジーローディングを使用すると、ユーザーがページ上でスクロールした位置に基づいて画像のロードを遅延させることができます。とくにモバイルデバイスにおいてレイジーローディングは重要であり、一般的なレスポンシブデザインパターンではほぼ常にコンテンツがモバイルレンダリング用に積み重ねられます。モバイル画面の狭い特性は、ページの多くの積み重ねられた要素が画面下部に押し下げられ、とくにユーザーがトップナビゲーションのリンクをクリックするだけの場合には、すぐには必要ない可能性があります。レイジーローディングは、その不要なデータ転送とそれに関連するロード時間を排除します。
loading="lazy"を使用しているモバイルページの割合。
ネイティブレイジーローディングは2019年から利用可能で、ブラウザがもっとも効率的な方法で複雑な計算を行うことを可能にし、サイトオーナーは画像にlazyまたはeagerをタグ付けするだけで済みます。このシンプルなタグ付けは、ページとサイトのパフォーマンスを大いに向上させることができ、自前のレイジーローディングコードを維持する際の多くの時間と労力を節約できます。ただし、ページのトップにあるLCP画像を誤ってレイジーロードしない限り、これは簡単な勝利ですが、現在loading=lazy属性を使用しているサイトは25%に過ぎません。
レイアウトの安定性
レイアウトの安定性は、GoogleがCore Web Vitalsを導入したことで最近注目されているパフォーマンスの重要な部分です。Core Web Vitalsの要素は、ページのローディング体験を測定および評価するために設計されており、ページのレイアウトの安定性はその重要な部分です。ページがロードされている間に常に動いたり再描画されたりすると、ページがロードされるのにかかる時間が実際よりもはるかに長く感じられます。一度ロードされると、物事がロードされた場所に正確に留まるより予測可能で安定した体験であれば、そうではないでしょう。
コンテンツのローディング順序は異なる条件や異なるブラウザでは異なる可能性があるため、レイアウトの安定性を考慮して構築および計画することは、どのような状況下でもスムーズなローディング体験を保証する良い方法です。レイアウトの安定性を評価するためのもっとも関連性の高い指標は累積レイアウトシフト(CLS)ですが、画像のサイズやレイジーローディングなどのパフォーマンスの側面もレイアウトの安定性に影響を与える可能性があります。
累積レイアウトシフト(CLS)
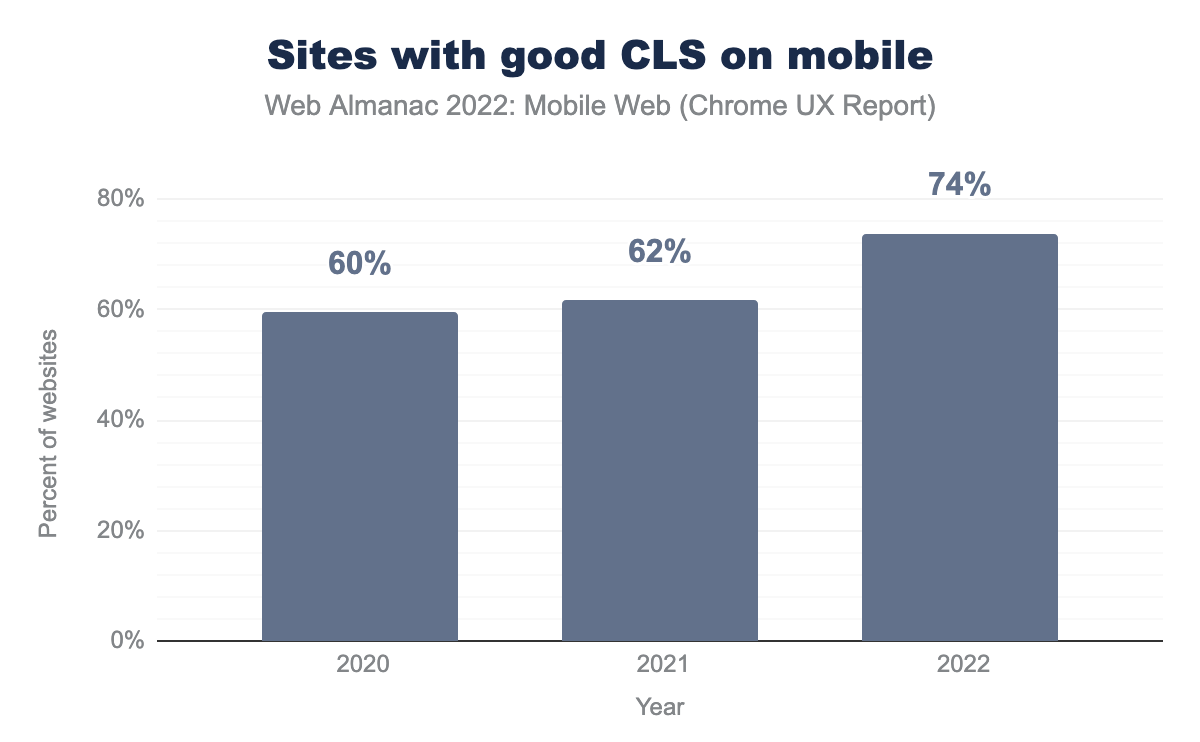
累積レイアウトシフト(CLS)は、ページが使用中にどの程度安定しているかを表す指標です。
低いCLSは視覚的に安定したレイアウトを表し、ユーザーにとってイライラすることが少ない体験を提供します。高いCLSを持つページは、画像がロードされ始めてテキストが画像の周りにフィットするためにレンダリングされるとき、またはフォントファイルがロードされてフォントによって引き起こされる違いを収容するためにページが描かれなければならないとき、動きが生じることがよくあります。これは reflow として説明されることもあります。また、大きなヘッダー画像がロードされてページ上のすべてのコンテンツを移動させることもこれに含まれます。これらの出来事は俗に jank と表現されていました。
ページをリクエストするデバイスの画面サイズは、要素がどのように配置され、シフトを引き起こす要素がロードされたときにどれだけ移動するかに大きな影響を与える可能性があります。
CLSはスコアとして測定され、ページの寿命中の任意のセッションウィンドウでの最大の動きのインスタンスが測定されます。これは2021年に変更されました。CLSは以前、ページ上のすべての個々のシフトスコアの合計として測定されていました。Googleは0.1以下のスコアを「良好」と考え、0.25を超えるスコアを「悪い」と考えています。
モバイルで「良好」なCLSを持つウェブサイトの割合は、昨年の62%から大幅に改善され、74%になりました。
レスポンシブ性
モバイルシナリオではレスポンシブ性が常に良いものですが、それには複数の意味があります。一般的に、レスポンシブな技術は良いものであり、与えられた手がかりに対して効率的かつ意味のある方法で反応します。デザインの観点からモバイルのレスポンシブ性について話すとき、私たちは異なる画面サイズのデバイスに要求されたときにそのレイアウトを調整するコンテンツを指します。もっと広い意味では、レスポンシブ性はページがユーザーのインタラクションにどれだけ迅速で効率的に反応するかをも示します。このタイプのレスポンシブ性はレイアウトについてではなく、迅速なインタラクションに関するものです。非常にレスポンシブなサイトを持つことは良いことです。なぜなら、ユーザーがサイトとインタラクトしたときにすぐに認識される効率的なユーザーインタラクションが作成されるからです。この種のレスポンシブ性を評価するために使用される指標は、ファーストインプット遅延(FID)とインタラクションから次のペイントまで(INP)で、このセクションで取り上げます。
ファーストインプット遅延(FID)
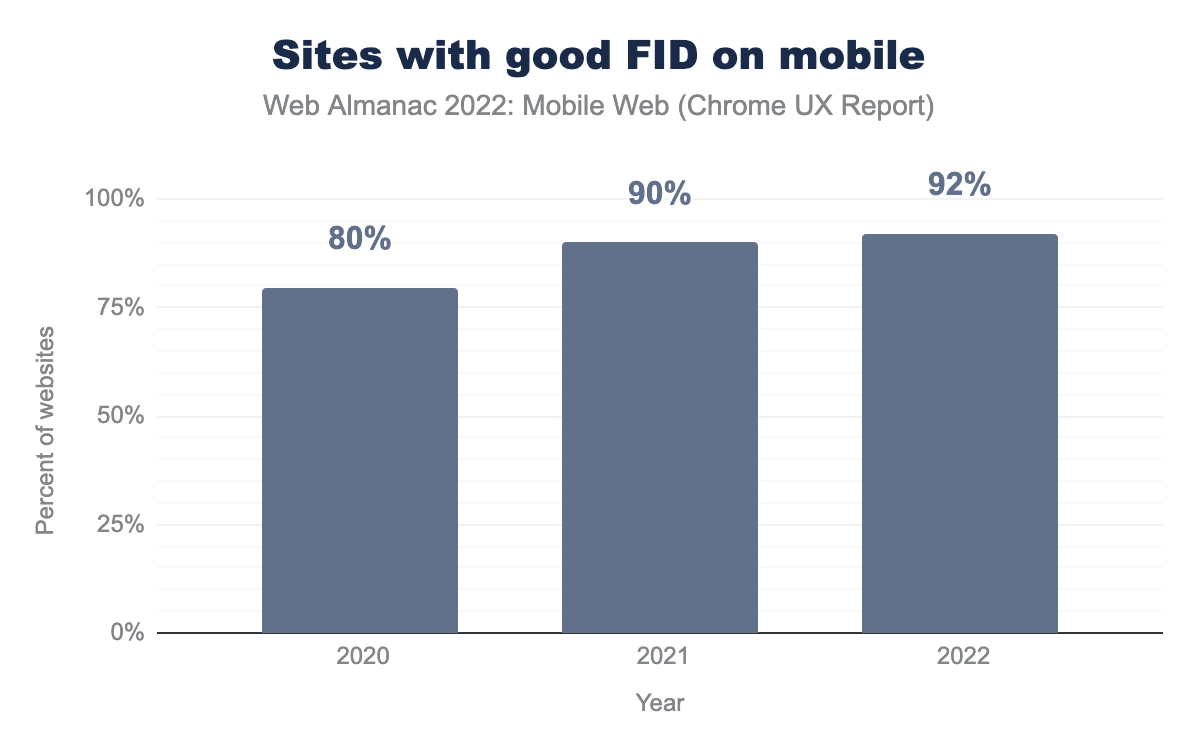
ファーストインプット遅延(FID)は、サイトがユーザーがページ要素をはじめてクリックした後、サイトが応答するまでにかかる時間、とくにそれがどれだけ長くかかるかに関連して、サイトのレスポンシブ性を説明します。低いFIDは望ましいですが、とくにモバイルウェブインタラクションでは、モバイルサイトのレスポンシブ性が理想的には比較可能なネイティブアプリのそれと競合し、インタラクションが同じくらい流れるように感じさせることが重要です。Googleは、体験の75%以上が100ms未満である場合、サイトに「良好な」FIDがあると考えています。
過去3年間で「良好な」FIDを持つモバイルサイトの割合には一貫した成長があり、2020年の80%から2021年の90%、2022年には92%に達しました。
インタラクションから次のペイントまで(INP)
インタラクションから次のペイントまで(INP)は、Googleが実験的に使用している指標で、ユーザーがそれと対話するときにページのレスポンシブ性と応答時間を測定するために使用されます。低いINPは望ましいです。これは、ページがユーザーの対話に対して迅速に応答でき、要求された後のコンテンツの描画を待つための大幅な遅延がなかったことを意味します。「良い」INPは200ms以下であり、悪いものは500msを超えるものです。最終的には、INPは公式のCore Web Vitals指標に追加される可能性がありますが、現在はそれが信頼できる一貫した指標であり、サイトオーナーにとって有用であることを確認するためにまだテストされています。
INPデータが利用可能になったのは今年がはじめてで、歴史的な文脈はありませんが、モバイルウェブサイトの55%が良好なINPを持っていることがわかります。これは、とくにモバイルウェブがINPでFIDに比べてどれだけ悪いパフォーマンスをしているかを考えると興味深いです。INPがFIDをCore Web Vitalとして置き換える場合、レスポンシブ性ははるかに顕著な問題になります。
結論
2020年と2021年のデータと2022年のデータを比較すると、モバイルWebの使用と期待に多くの進化が見られます。レイアウトの安定性のようなパフォーマンスの側面は、以前はオプションであったり、過度に技術的であったり、ニッチであったりしたものが現在ではモバイルとデスクトップの両方に焦点を当てるサイトオーナーにとって主流の懸念事項となっています。優れたユーザー体験を提供するための複雑さがモバイルデバイスにおいてより顕著になり、期待されるものが複雑になる一方で、達成がより困難になっています。
モバイルWebとそのユーザーエクスペリエンスを気にかける人々にとっての良いニュースは、異なるデバイス間でうまく機能するサイトを構築するための多くの困難な作業が、個々のサイトやCMS開発チームからブラウザにオフロードされつつあることです。これはレイジーローディング、レスポンシブ画像用のsrcset要素、およびパフォーマンスの他の側面で起こっていますが、このタイプの取り組みが他の方法でもブラウザによって支援されることを期待しています。モバイルWebのアクセシビリティを改善する機会はまだ多く残っており、異なるタイプの電話機能間のインタラクティビティや、将来的にはキャスティング、共有、その他の接続された家庭やIoTシナリオとの相互作用も考えられます。Googleや他の検索エンジンも、Webに広範な肯定的な影響を与えるために、モバイルアクセシビリティの問題に対する注目を明示的に奨励できます。
このレポートのトラフィックと人気の統計は、モバイルWebが基本的には単に Web と同義であることを明確にしています。ほとんどのシナリオでモバイルウェブサイトのインタラクションの期待はデフォルトであるべきです。これは、私たちが協力する技術的でないチーム、部門、グループにこの現実を意識させ続ける必要があることを意味します。モバイルファーストの設計と開発の概念に口先だけで同意するだけでは不十分です。これらの概念は引き続き受け入れられ、必要に応じて推進される必要があります。また、ビジネスプランニング、マーケティング、戦略、コミュニケーションのようなWebシナリオ外のビジネスの大きな要素においても成長を経験する必要があります。