モバイル・ウェブ

序章
モバイル・ウェブは過去10年間で爆発的に成長し、今や多くの人がウェブを体験する主要な手段となっています。それにもかかわらず、エンゲージメントやオンラインセールスはデスクトップに比べてまだ遅れています。本章では、モバイルウェブの最近のトレンドを紹介するとともに、ユーザーの旅の完了が困難になりがちな理由を分析します。
2020年は、世界的なパンデミックの影響で、モバイルとデスクトップの両方で、インターネットの使用量が大幅に増加しました。世界中の人々が専業主婦の注文や社会的な距離を置いた新しいライフスタイルに順応したことで、ニュースサイトやeコマース、ソーシャルメディアサイトへのアクセスが増加しました。2020年はウェブにとっても、モバイル利用にとっても、歴史的に重要な年となりました。
データソース
この章では、いくつかの異なるデータソースを使用しました。
各データソースの方法論や注意点については、上記のリンクを参照してください。なおHTTP ArchiveおよびLighthouseのデータは、ウェブサイトのトップページのみから抽出したデータに限定されており、サイト全体のデータではありませんのでご注意ください。
上記に加えて、Chromeでのページロードのセクションでは、非公開のChromeデータソースを使用しました。これについては、Chromeのデータ収集APIをお読みください。
このデータは、(オプトインした)Chromeユーザーのサブセットからのみ収集されていますが、ホームページに限定されているという問題はありません。このデータは仮名で、ヒストグラムとイベントで構成されています。
モバイルウェブとデスクトップのトラフィック傾向
ユーザーは、モバイルウェブとデスクトップでどのくらいウェブサイトを訪れているのでしょうか? モバイルとデスクトップのトラフィックには、何かパターンがあるのでしょうか? これらの疑問と、それがウェブサイトにとってどのような意味を持つのかを検証するために、私たちはいくつかのレンズからデータを調べました。
perficient.comで公開されているレポートでは、similarwebをデータソースとして、数年間のモバイルとデスクトップのトラフィックの傾向を示しています。サイト訪問の大部分(58%)がモバイルデバイスからのものであるにもかかわらず、オンラインでの総滞在時間に占めるモバイルデバイスの割合は42%にとどまっています。さらに、1回の訪問あたりの平均滞在時間は、モバイルに比べてデスクトップでは約2倍となっています(デスクトップ:11.52分、モバイル:5.95分)。
Chromeでのページロード(Chromeのデータソース)
このセクションでは、本章のために特別に公開されたChromeの非公開データソース詳細はこちらの統計データを参照しています。このデータを使って、AndroidとWindowsでのページロードを評価しています(それぞれモバイルとデスクトップの代理としています)。
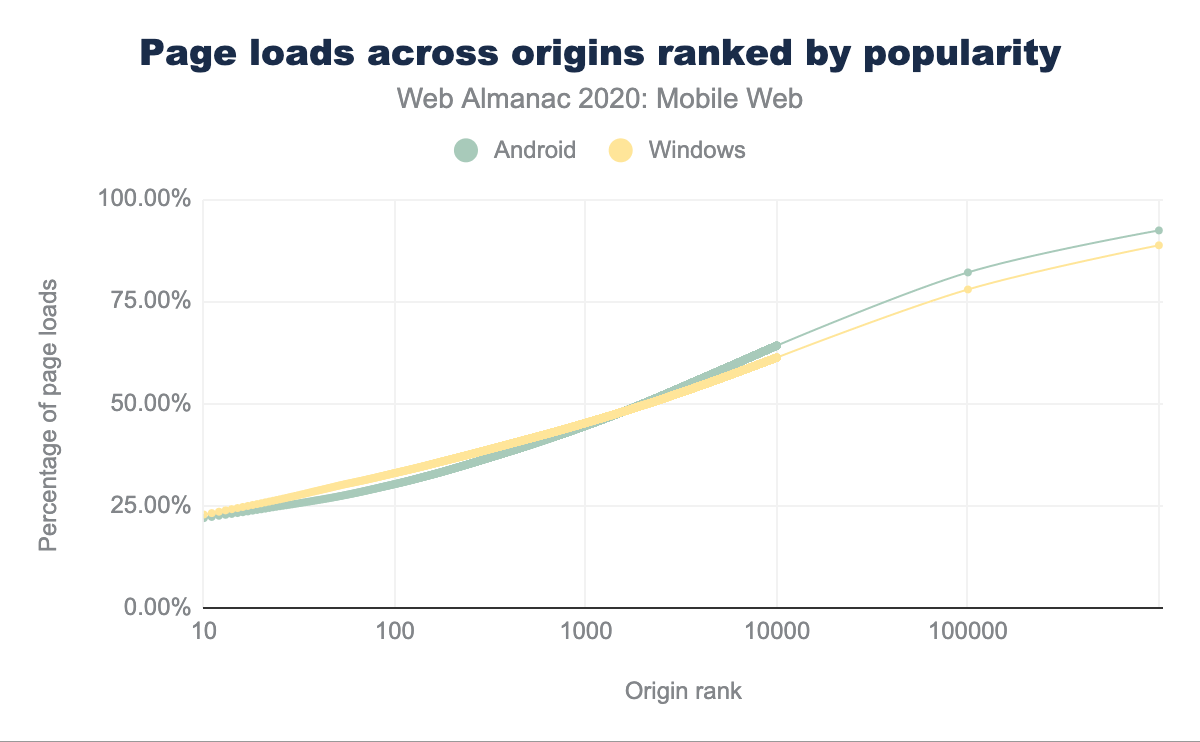
オリジン間のページロードを人気順に表示
オリジンへのトラフィックを人気度別に見ると、ユーザーが特定のオリジンにどのくらいの頻度でアクセスしているか、それによってウェブ上の世界的な分布がどうなっているかがわかります。
Rick Byersが1年前にこの分布をツィートしていたので、最新のデータを見てみました。このグラフは、オリジンの人気度による全体的な分布を、Chromeでのページロード(%)への貢献度で示したものです。
いくつかの収穫がありました。
- Chromeの使用率は、上位200サイト、次の10,000サイト、残りのすべてのサイトでほぼ均等に分かれています。
-
ウェブには、頭でっかちなところがあります。
- モバイル、デスクトップともに、少数のオリジンがトラフィックの大部分を占めています。
- 上位の30オリジンは、モバイルでの総トラフィックの25%を占めています。
- 上位200のオリジンは、モバイルでの総トラフィックの33%を占めています。
-
ウェブには幅広い胴体があります。
- 上位1万のオリジンがトラフィックの約3分の2を占めます。モバイルでのトラフィックの64%を占めています。
-
ウェブには 長い尾 があります。
- Androidでは上位98%に3万のオリジンが入っているのに対し、Windowsでは180万のオリジンが入っています。
- Androidでは、Windowsに比べて約2倍の長さの尾を引いています。これは、デスクトップに比べてモバイル端末やユーザーの数が多いことに起因すると考えられます。
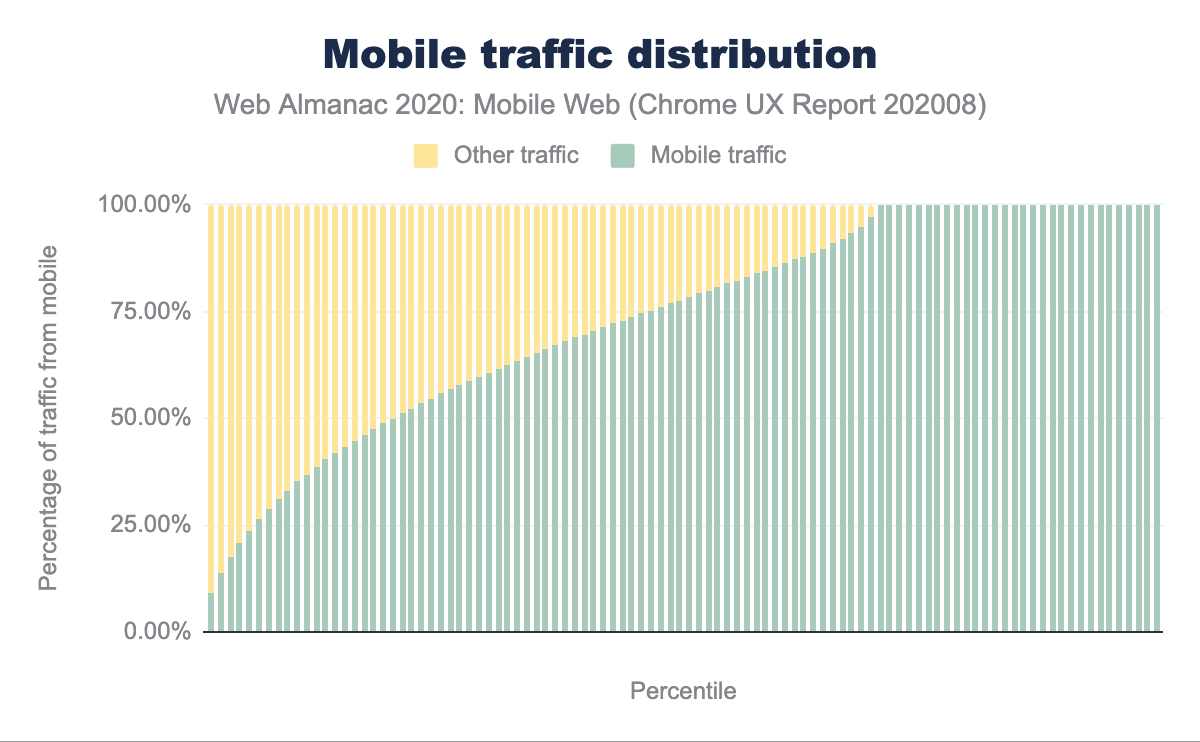
モバイルからのサイトへのトラフィックとデスクトップからのトラフィックの比較(CrUX)
モバイルとデスクトップのトラフィック分布の予想について、ウェブサイトは推論できますか?
モバイルとデスクトップの配分は、サイトによって大きく異なるため、予測は難しいです。さらに業界のカテゴリー(例:エンターテインメント、ショッピング)や、サイトがネイティブアプリを持っているか、ネイティブアプリをどれだけ積極的に宣伝しているかなどにも大きく左右されます。
CrUXデータセットを利用して、モバイルデバイスとデスクトップからのChromeトラフィックを評価しました。
この分布は、モバイルが多いようです。その理由としては、総トラフィックは少ないものの、モバイルからのトラフィックしか得られないサイトが多数(CrUXでは200万以上)存在することが挙げられます。前のセクションで見たように、モバイルははるかに長い「テール」を持っています。
CrUXのデータがあるすべてのウェブサイトをバケツに入れてランダムに選ぶと、選んだウェブサイトの50%がモバイルからのトラフィックの77.61%以上を占めていることになります(2019年の79.93%から少し減少しています)。
これは興味深い観察結果ですが、モバイルとデスクトップの大まかな傾向についてCrUXから結論を出すのは難しいことに注意してください。なぜなら:
- CrUXはChromeのみのデータで、主要なモバイルブラウザであるSafariを含む他のブラウザが欠けています。
- Chromeの場合でも、これはオプトインしたユーザーの一部であり、オプトイン率やプラットフォーム間の差異の影響を受けます。
トレンドの結論
では、モバイルとデスクトップのトラフィックを比較することで、どのようなことがわかったのでしょうか。
モバイルとデスクトップのトラフィック配分は、サイトによって大きく異なり、業界カテゴリやネイティブアプリの有無などの他の要因にも左右されます。しかしChromeでのサイト訪問では、ユーザーがデスクトップでより多くの時間を過ごしているにもかかわらず、あるウェブサイトのトラフィックは主にモバイルウェブからのものである可能性が高いと考えられます。これは、モバイルChromeのテールがはるかに長いためです。
個々のウェブサイトについて、モバイルとデスクトップのトラフィック分布の予想を一般化することはできませんが、自社サイトの分布を業界カテゴリの分布と比較することは価値があります。
もしあなたのウェブサイトが業界平均と大きく異なる場合は、その原因を探る価値があるかもしれません。たとえば、ロードパフォーマンスの悪さが原因の1つになるかもしれません。
ユーザーの旅
モバイル・ウェブでのユーザーの旅は、コマーシャルの旅を含めて、完了するのが難しいです。
モバイルは小売サイトでの滞在時間の79.6%を占める一方で、eコマースの売上の32.3%しか占めていません。これは、ユーザーがモバイルで行動を開始しても、最終的にはデスクトップで行動することが多いことを示しています。これはなぜでしょうか?
このような疑問を解決するためには、まず、ユーザーの旅の要素を理解する必要があります。
私たちは、ユーザーの旅を4つのフェーズに分けています。
1. 取得
ウェブサイトにとって、訪問者の獲得は重要なエントリーフェーズです。獲得とは、検索エンジンや広告のクリック、他のサイトからのリンク、ソーシャルメディアなどを通じて、ウェブサイトに訪問者を集めることです。
SEO
獲得段階ではSEOが重要で検索エンジンは、ウェブサイトに訪問者を送り込み、ユーザーの旅を開始させる重要なソースです。SEO対策の主な目的は、検索エンジン(ページをクロールしてインデックスを作成する検索エンジンボット)と、ウェブサイトを閲覧してコンテンツを消費するユーザーのためにウェブサイトを最適化することです。
現在、多くのユーザーがモバイルで検索を開始しています。
レスポンシブWebデザイン
ウェブの閲覧や検索にモバイル端末が普及したことにより、Google検索は数年前にモバイルファーストインデックスへ移行しました。これは、検索ランキングがモバイルユーザーから見たページを考慮することを意味しており、モバイルフレンドリーがランキング要因となっています。Googleは2021年3月に、すべてのサイトを対象に、モバイルファーストインデックスへ全面的に切り替える予定です。
ウェブサイトは、検索ユーザーからのトラフィックに影響を与えるため、良好な検索体験とSEOのために、モバイルフレンドリ性を確保する必要があります。そのためには、レスポンシブWebデザインが推奨されます。
レスポンシブWebサイトでは、viewport metaタグやCSSメディアクエリを使用して、モバイルフレンドリーな体験を提供しています。これらのモバイルフレンドリーについて詳しく知りたい方は、SEOの章をご覧ください。
検索エンジンからのオーガニックなトラフィックだけでなく、広告のクリックもウェブサイトに送られる訪問者の重要なソースとなる可能性があります。SEOと同様に広告に投資し、広告からのトラフィックを受け取るウェブサイトにとって、広告の最適化は重要な意味を持ちます。
読み込み性能
第一印象は重要です。ページコンテンツをタイムリーに配信することは、訪問者の離脱やユーザーの不満を避けるために重要です。読み込みパフォーマンスは獲得フェーズの重要な要素であり、読み込みパフォーマンスが悪いとユーザーはこの旅を放棄してしまいます。
最近の調査では、0.1秒のモバイル速度の改善により、小売サイトではコンバージョン率が+8.4%、旅行サイトでは+10.1%向上したとの結果が出ています。
読み込みパフォーマンスは膨大なテーマなので、ここではいくつかの側面をピックアップして紹介します。
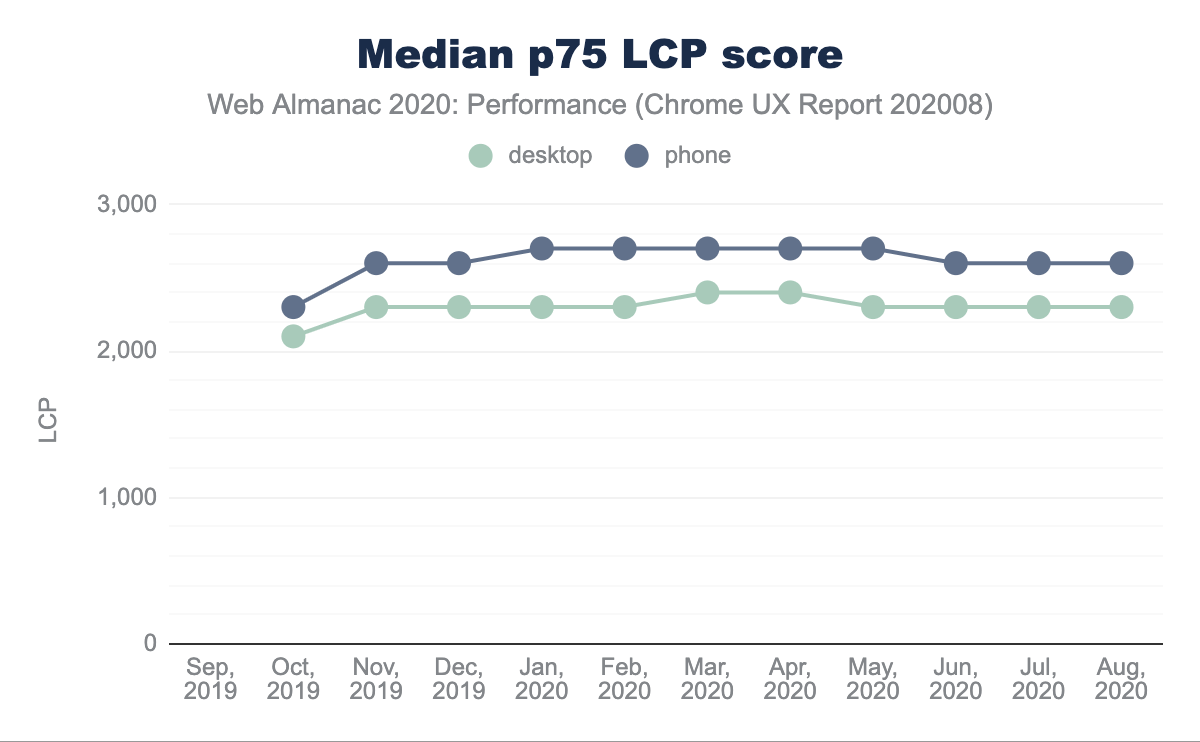
最大のコンテンツフル・ペイント
読み込み体験の重要な側面は、ウェブページのメインコンテンツがどれだけ早く読み込まれ、ユーザーに表示されるかということです。これを測定することは困難でした。過去にGoogleは、これを把握するためにFirst Meaningful Paint(FMP)などのパフォーマンス指標を推奨していましたが説明が難しく、ページのメインコンテンツが表示されるタイミングを特定できないことが多くありました。
シンプルな方が良い場合もあります。最近では、ページのメインコンテンツがいつ読み込まれたかを測定するより正確な方法は、単純に最大の要素がいつレンダリングされたかを見ることだと分かってきました。Largest Contentful Paint (LCP)は、タイミングベースの指標で、折り返し部分よりも大きい要素がレンダリングされた時間を表します。
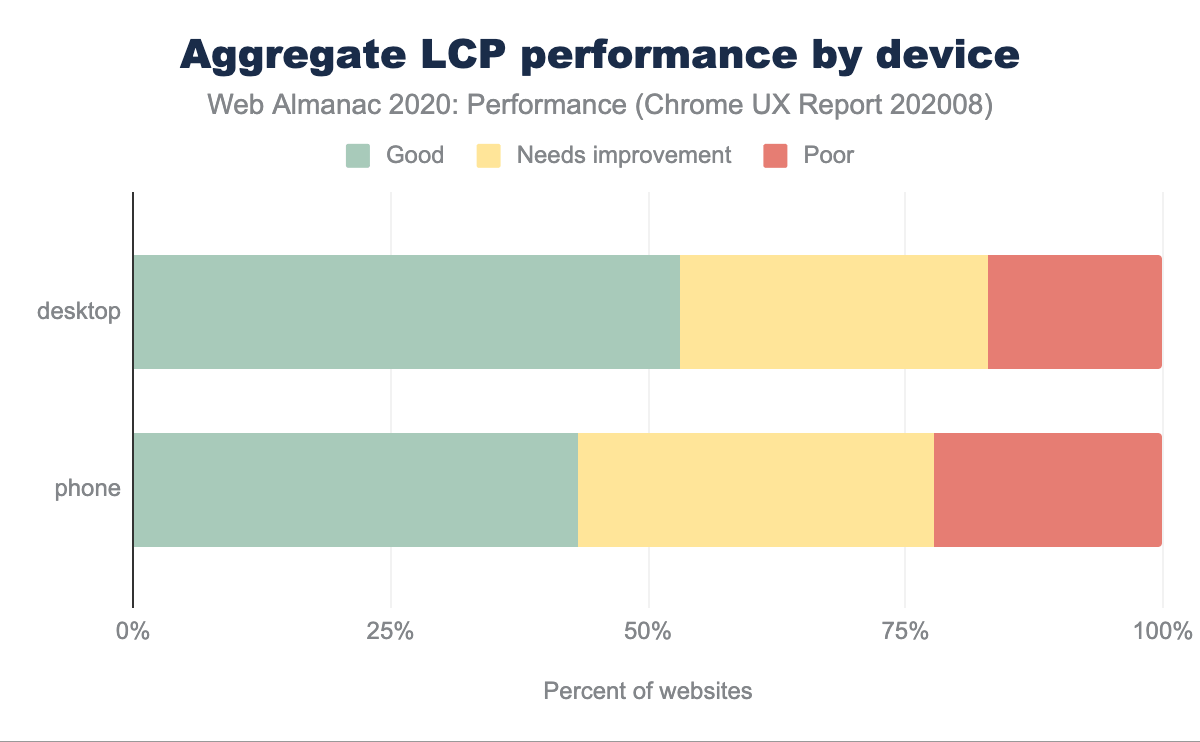
良いLCPスコアは、75パーセンタイルで2.5秒です。75パーセンタイルでのLCPの中央値はモバイルで2.6秒、デスクトップでは2.3秒であることがわかりました。モバイルWebはとくにLCPの点で失敗しやすいと言えます。
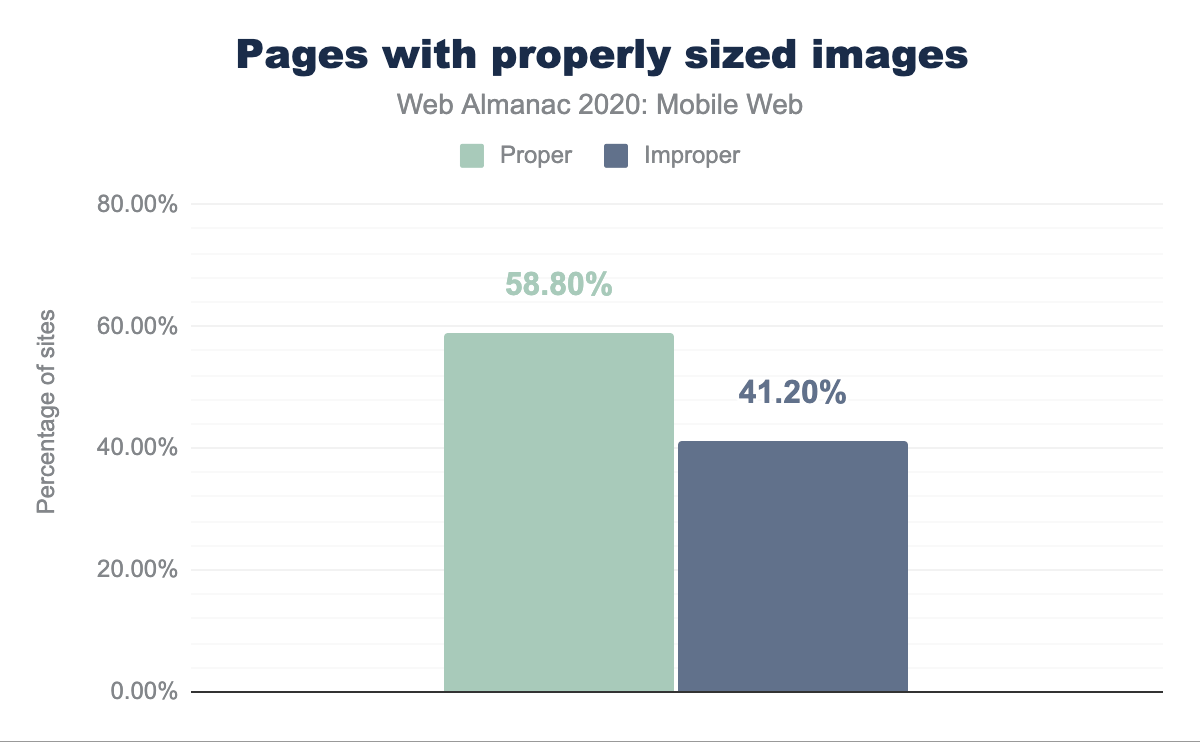
イメージ
フォント、CSS、JavaScriptなど、あらゆる種類のアセットが読み込みパフォーマンスに重要な役割を果たしていますが、ここでは画像について詳しく見てみましょう。
帯域幅の拡大やスマートフォンの普及に伴い、ウェブでは画像を多用したページが増え続けています。そして、画像は読み込みパフォーマンスにコストをかけています。
画像のパフォーマンス問題の原因としては、サイズが適切でない画像や最適化されていない画像がよく挙げられます。なんと41.20%のページで不適切なサイズの画像が使用されています。
画像を掲載しているページの4.1%が、画像に遅延読み込み属性を使用しており、比較的新しいプリミティブとしてはまずまずの採用率です。
2. エンゲージメント
ユーザーの旅の次の段階は、ユーザーがコンテンツを消費し、意図を実現するためのエンゲージメントです。
コンテンツの移り変わり
コンテンツの移動は、ユーザーがコンテンツを利用する際の体験を損ないます。具体的には、リソースの読み込みに伴って位置がずれるコンテンツは、ユーザー体験を阻害します。ブラウザは可能な限り早くコンテンツをダウンロードして表示するため、ユーザー体験をスムーズにするためのサイト設計が重要です。 これはとくにモバイルウェブでは重要なことで、小さな画面ではずれたコンテンツが目立ってしまいます。
累積レイアウト変更
Cumulative Layout Shift (CLS)は、ユーザーの訪問中にビューポート内のコンテンツがどれだけ移動するかを定量化する指標です。
- 寸法のない画像。
- 寸法のない広告、埋め込み、iframeなど。
- 動的に注入されるコンテンツ。
- FOIT/FOUTを引き起こすウェブフォント。
- ネットワークの応答を待ってDOMを更新するアクション。
これらの原因をローカルや開発環境で特定することは、実際のユーザーがどのようにページを体験するかに大きく依存するため、簡単なことではありません。サードパーティのコンテンツやパーソナライズされたコンテンツは、開発環境と本番環境では同じように動作しないことがよくあります。
CrUXのデータによると、モバイルサイトの60%、デスクトップサイトの54%が、良いCLSを持っています。
デザイン要素
ユーザーに興味を持ってもらうためには、探しているものがすぐに見つかり、その意図を満たすことが重要です。
ランディングページ
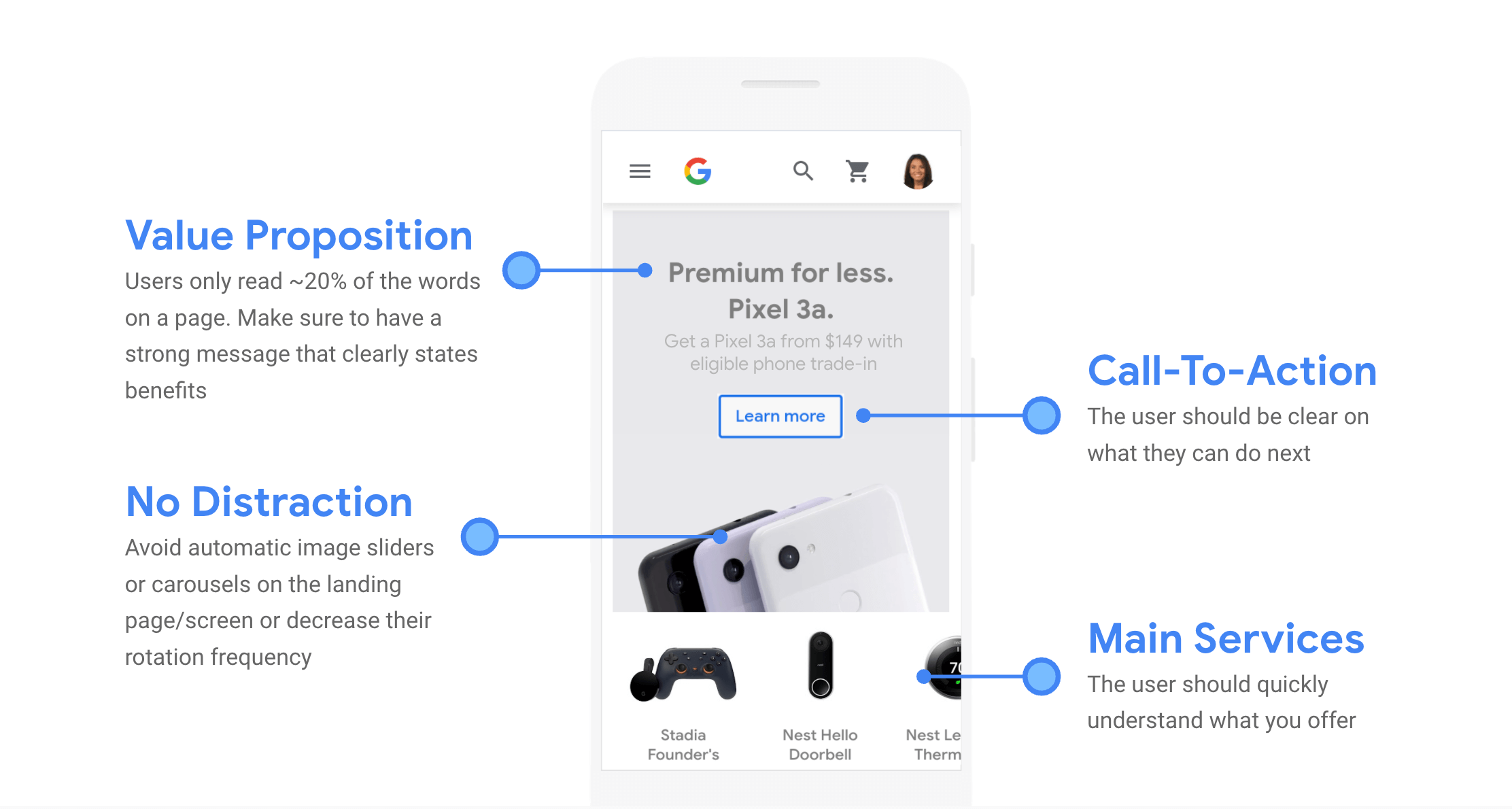
たとえば明確なコール・トゥ・アクションを設定したり、価値ある提案をわずかな言葉でユーザーに明示するなど、シンプルなデザインの工夫が大きな効果をもたらします。
(出典:Yahoo! Google)
自動転送カルーセルはユーザーエクスペリエンスに悪影響を及ぼすことが調査で明らかになっています。ホームページでの自動転送カルーセルは避けるか、その頻度を減らすべきです。
カラー&コントラスト
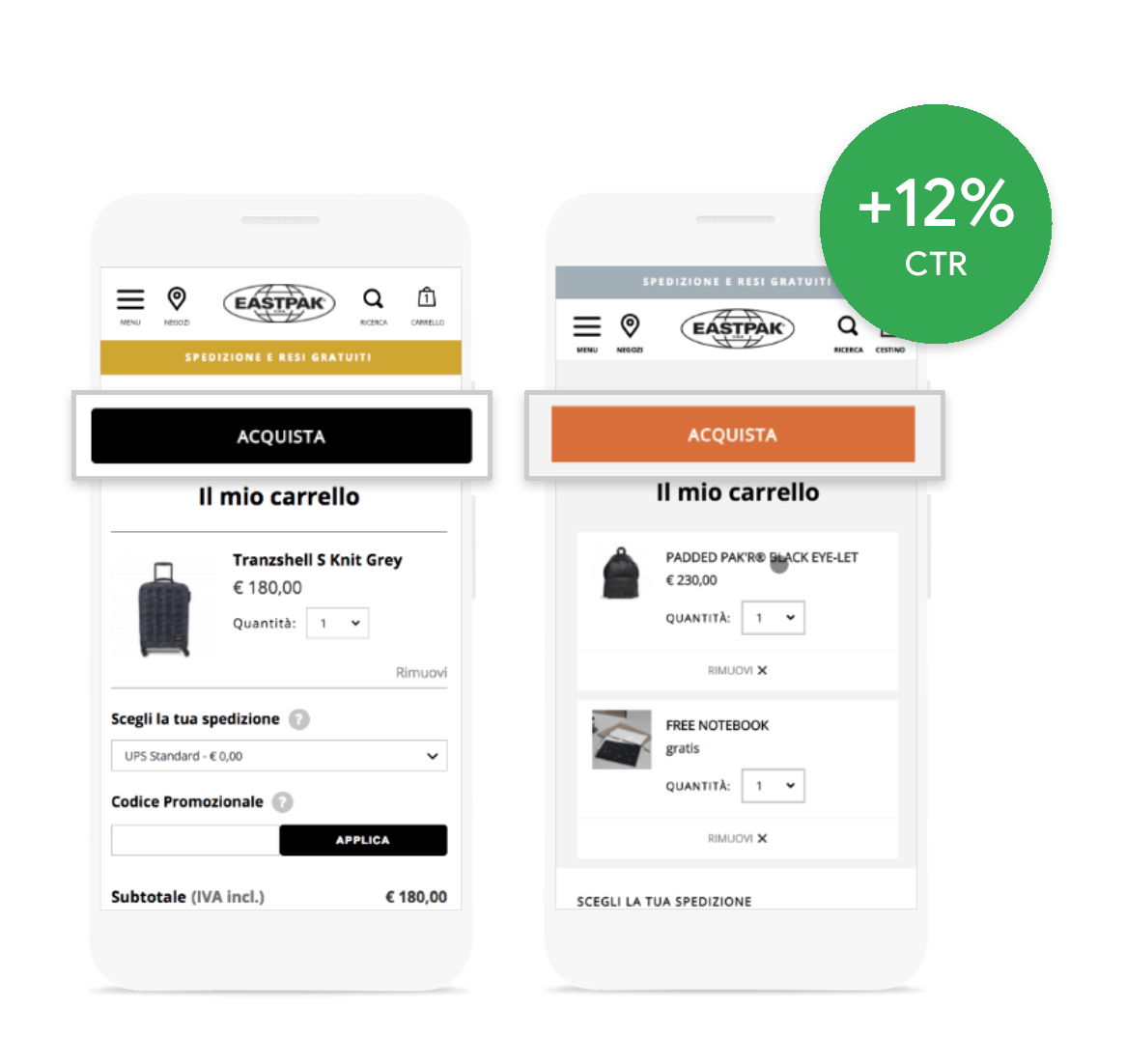
Eastpakがモバイルユーザーから学んだ5つの教訓から以下の例を考えてみましょう。
(出典。Google)
ここでは、見づらいボタンを対照的な色のボタンに変更しただけで、メインのコールトゥアクションのクリック率が20%向上しました。
(出典。Google)
チェックアウトボタンの色を黒からオレンジに変更するだけで、より目立つようになり、コンバージョン率が12%向上しました。
Mckinsey & Company社は、デザインやUXに強い企業は、より優れた業績を示しているという報告書を発表しました。デザインとUXに重点を置く企業は、同業他社に比べてより強い収益成長を示しました。
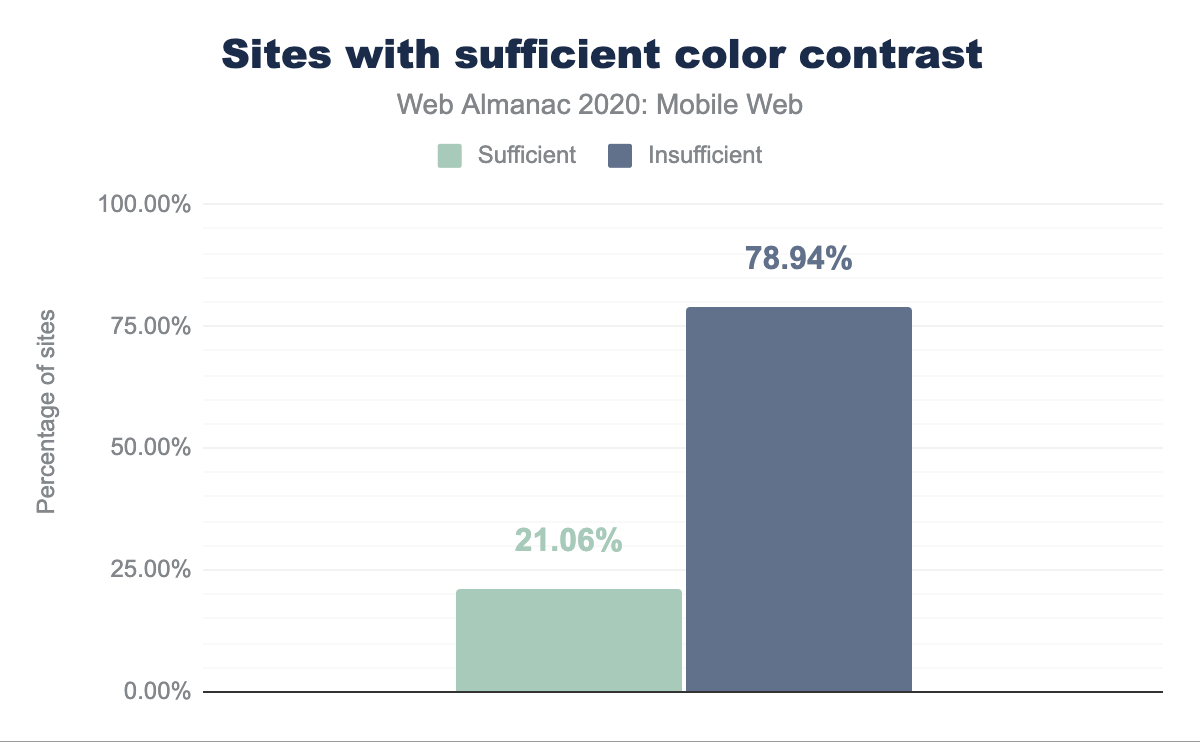
たとえば、白地に薄いグレーの文字など、コントラスト比の低い文字は読みづらいです。これは、ユーザーの読解力や読書速度を低下させる原因となります。
Lighthouseでは、色のコントラストをチェックしたところ、78.94%と過半数のウェブページで色のコントラストが、十分でないことがわかりました。
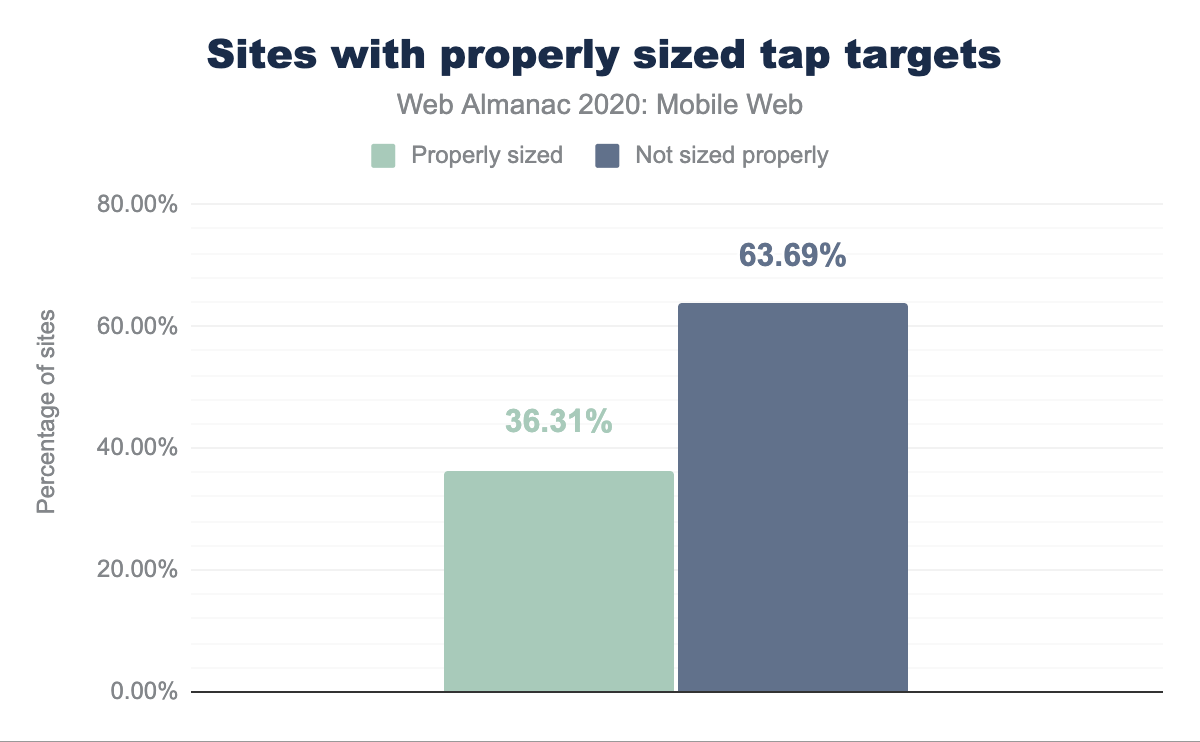
タップターゲット
モバイルのユーザーエクスペリエンスは、デスクトップでマウスを使うのに比べてユーザーが指を使ってサイトにアクセスするため、「ファットフィンガリング」の影響を受けやすい。
調査によると、ボタンやタップターゲットの最小サイズと、それらの間隔の最小値に関する基準があります。Lighthouseの推奨は、ターゲットが48px×48pxよりも小さく、8px以下の間隔で配置することです。その結果63.69%という大多数のウェブページで、タップターゲットのサイズが、不適切であることがわかりました。これは昨年の65.57%のウェブページが不適切なサイズのタップターゲットを持っていたことと比較すると、わずかに改善されています。
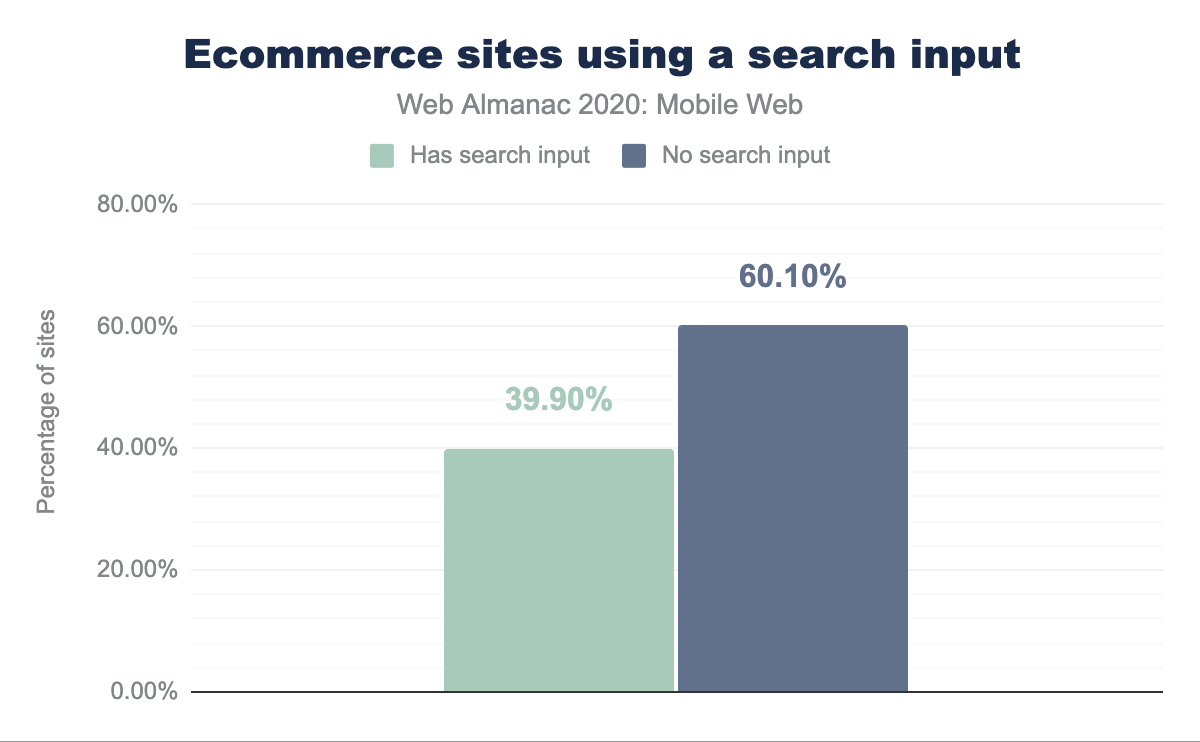
検索入力
検索入力や検索バーは、ユーザーを惹きつけるための重要なツールであり、ユーザーが探している情報を素早く見つけることができます。とくにモバイルデバイスでは、大量の情報を簡単に消費するための画面領域が不足しているため、この機能は重要です。
検索は、大規模なEコマースサイト、コンテンツの多いサイト、ニュースサイト、予約サイトなどで多用されており、ユーザーが簡単に情報を見つけられるようになっています。ページ数の少ない小さなサイトには検索入力は必要ありませんが、サイトの成長とともに必要になってきます。100ページ以上のサイトでは、目立つ検索バーを設置することが推奨されます。
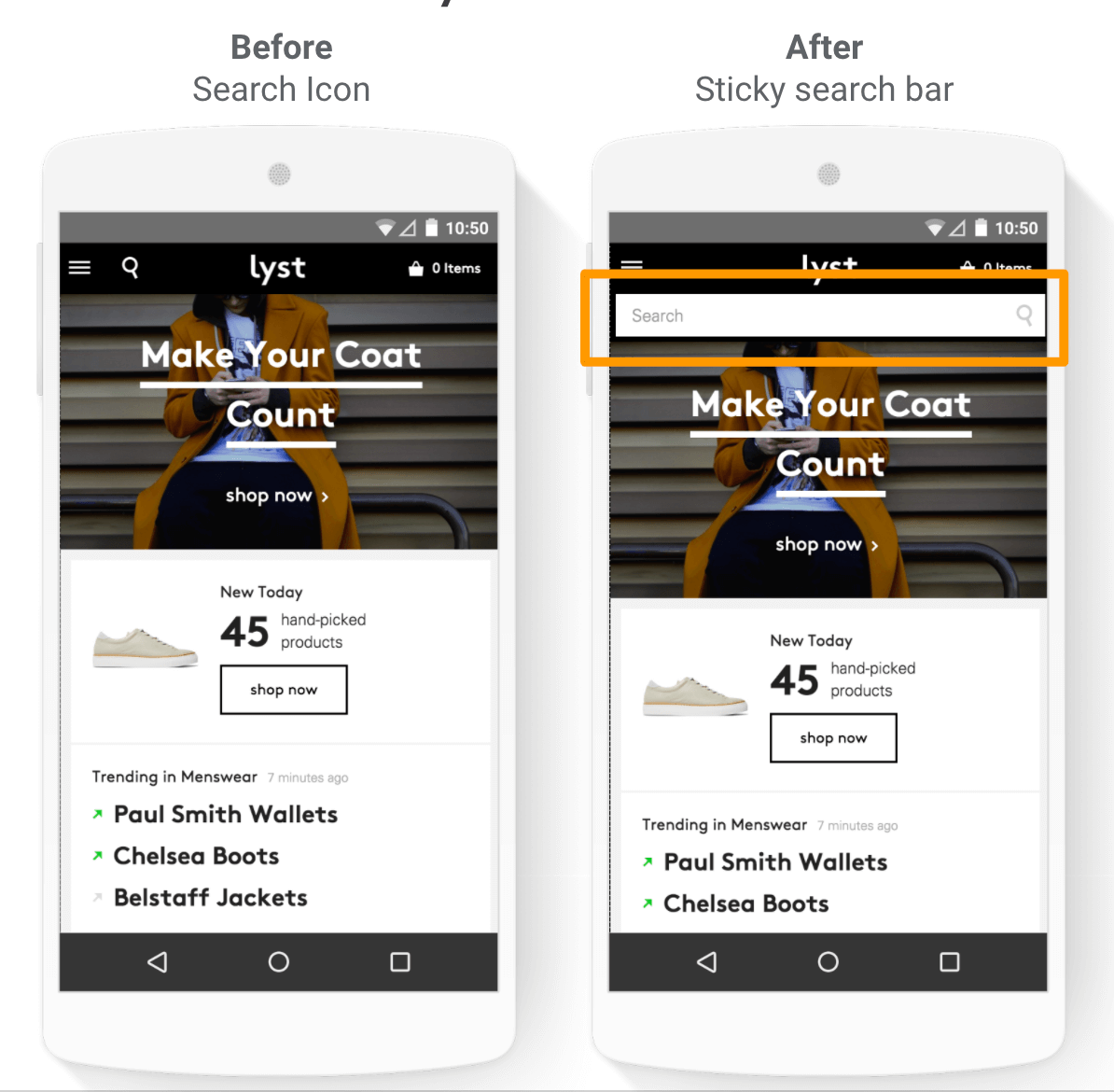
ファッションサイトlyst.comのケーススタディでは、検索アイコンを検索ボックスに置き換えることでユーザーが検索機能をより簡単に見つけられるようになり、デスクトップでは43%、モバイルでは13%利用率が向上しました。
(出典:Yahoo! Google)
検索入力が使用されているのは、何らかの入力を使用しているサイト全体の17%です。60.10%と、過半数のECランディングページで検索入力の存在が確認できません。
A/Bテスト
A/Bテストは、デザインやUXに関するデータに基づいた意思決定を行うための重要なツールです。A/Bテストでは、UXやデザインの変更が意図した指標を測定可能な形で改善し、予期せぬ回帰を引き起こさないことを検証できます。
ここでは、A/Bテストが可能なデザインクエスチョンの一例をご紹介します。
- ボタンの色を変えれば、クリック率が上がる?
- クリックターゲットのサイズを大きくすれば、クリック数は増えるのでしょうか?
- 検索アイコンを検索ボックスに置き換えれば、検索完了数が増えるのでは?
thirdpartyweb.todayによると、OptimizelyはA/Bテストでもっとも人気のあるサードパーティ製品で、20,000以上のページで使用されているそうです。
3. コンバージョン
「コンバージョン」というとEコマースサイトに関連する概念のように聞こえるかもしれませんが、コンバージョンとは音楽ストリーミングサービスへの登録、賃貸住宅の予約、旅行サイトへのレビューの書き込みなど、ユーザーの取引が成功した場合を指します。
Comscore Media Matrix社によると、モバイル機器からのトラフィックは米国の小売サイトでの滞在時間の79.6%を占めていますが、米国のEコマース売上の32.3%に過ぎません。
デスクトップと比較してモバイルデバイスでの取引は、小さなキーボードや画面サイズで個人情報を入力しなければならないため、エラーが発生しやすく、面倒なものです。ユーザーが不満を感じたり、最悪の場合は放棄してしまうことを避けるために、チェックアウトフローはシンプルで短いものでなければなりません。27%のユーザーは、「長すぎる/複雑なチェックアウトプロセス」が原因でチェックアウトを放棄しています。35%のユーザーは、小売業者がゲストチェックアウトを提供していない場合、チェックアウトを放棄します。
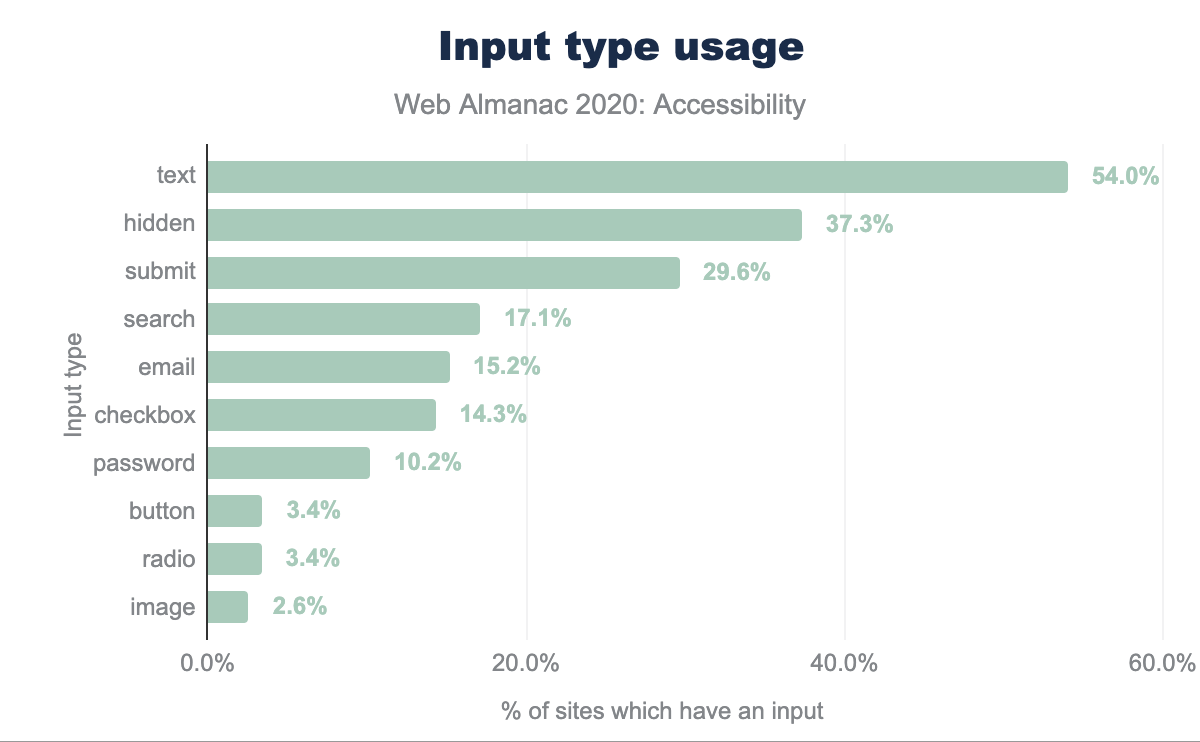
フォームセマンティクス
モバイル機器では、キーボードが適切な入力タイプに最適化されていると、ユーザーは必要な情報をより簡単に入力できます。たとえば電話番号の入力には数字キーボードが便利で、メールアドレスの入力には「@」記号が、表示されたキーボードが便利です。サイトでは、inputタグのtype属性を使って、最適なキーを表示するためのブラウザのヒントを提供できます。
サインアップ、サインイン、チェックアウト
今日、ブラウザはトランザクションを完了するために必要なユーザー情報の入力を支援し、潜在的な入力エラーを減らすことができます。autocomplete属性は、入力要素に正しいユーザー情報を入力するためのヒントをブラウザに提供します。Chromeオートフィルを使って情報を入力したユーザーは、そうでないユーザーに比べて平均30%早くチェックアウトを完了しています。
オートコンプリートはユーザーがログインし、そのためにパスワードを覚えておく必要があるチェックアウトフローを完成させる際に、とくに役立ちます。2019年に行われたHYPRによる調査によると、78%のユーザーが過去90日間にパスワードを忘れてリセットしなければならなかったとのことです。
また、一部のフォームフィールドを完全になくすことも可能です。Credential Management APIとPayment Request APIは、標準ベースのブラウザAPIでサイトとブラウザの間にプログラムによるインタフェースを提供し、シームレスなサインインと決済を実現します。Payment Request APIを利用しているEコマースサイトは全体の0.61%、Credential Management APIを利用しているのは全体の0.008%に過ぎません。注目すべきは、2019年に比べてPayment Request APIの採用率が増加し、決済完了率が6倍になったことです。
4. 維持
旅の最後の段階は、ユーザーの維持です。これは、ユーザーを引き込み、リピーターやロイヤルビジターにすることを意味します。
PWAによるインストール性
リピーターのユーザーは、PWAでネイティブアプリのような体験ができるというメリットがあります。ユーザー維持のための重要な価値提案は、PWAのインストール性です。PWAがインストールされると、モバイルユーザーがアプリを見つけるのに期待する場所、つまりホームスクリーンやアプリトレイから利用できるようになります。ユーザーがPWAをタップして起動すると、フルスクリーンでロードされ、ネイティブアプリのようにタスクスイッチャーで利用できます。
楽天24は、日本最大級の電子商取引企業である楽天が提供するオンラインストアです。最近行われた楽天24のケーススタディでは、ウェブアプリをインストール可能にすることで、1か月間の期間中に以前のモバイルウェブフローと比較して訪問者の保持率がなんと450%も向上しました。
楽天24もインストール性を導入したことで、1か月の期間でこれらの改善が見られました。
- 他のウェブユーザーと比較して、1ユーザーあたりの訪問頻度が310%増加
- 顧客一人当たりの売上高を150%増加
- コンバージョン率200%アップ
デバイス間でのシームレスな体験
最後にデバイス間でシームレスな体験を提供することで、ユーザーの思い入れと維持を深めることができ、サインイン体験がその力となります。
ユーザーの旅の冒頭で、モバイルは小売サイトでの滞在時間の79.6%を占めているが、Eコマースの売上の32.3%しか占めていないと述べました。これは、ユーザーはモバイルで閲覧しユーザーの旅を開始することが多いですが、コンバージョンやトランザクションを完了するのはデスクトップであることを示唆しています。
たとえばコンテンツを探したり、消費したりするのが簡単であることや、タイピングやフォーム入力が容易であることなどが理由として挙げられます。
大規模なサイトでは、モバイルウェブとデスクトップのどちらに投資するかという問題ではなく、どちらもお互いに補完し合うことが多いのです。
ユーザーの旅の4つのフェーズをすべて考慮することで、ユーザーを惹きつける機会の全領域と、各フェーズにおけるリスクや課題を理解できます。
結論
今やウェブへのアクセスはモバイルが主流となっており、去年からウェブへのアクセスはますます重要になってきています。モバイルのニーズはデスクトップのそれとは異なります。モバイルでは小さい画面でネットワークが限られていることが多いため、画像サイズを小さくできますしそうすべきですが、不適切なサイズの画像が5分の2を占めていることからも、まだまだ課題があると言えます。同様に、モバイルではマウスのような正確さがないため、タップターゲットは大きくする必要がありますが、これはまだ問題があることを示しています。このように、モバイルサイトの利用を容易にするためウェブサイトのオーナーができることはたくさんありますが、それにはデスクトップとは異なる考え方が必要な場合もあります。