マークアップ

序章
ウェブはHTMLで構築されています。HTMLがなければウェブページも、ウェブサイトも、ウェブアプリケーションもありません。何もないのです。平文のドキュメントやXMLツリーは、このような特別な挑戦を楽しんでいる平行世界にあるかもしれません。この世界では、HTMLがユーザーフレンドリーなウェブの基礎となっています。ウェブの基盤となっている標準は数多くありますが、HTMLはもっとも重要な標準のひとつであることは間違いありません。
HTMLをどのように使うのかでは、どれだけ素晴らしい基盤があるのか。2019年版マークアップの章の序章で、著者のBrian Kardellは、長い間本当は分かっていなかったことを示唆しています。小さなサンプルはいくつかありました。たとえばIan Hicksonの研究(モダンHTMLの親玉の1つ)などがありましたが、昨年まで開発者である私たち、著者である私たちが、HTMLをどのように利用しているのかについて主要な洞察を欠いていました。2019年には、Catalin Rosuの研究(本章の共著者の1人)と2019年版Web Almanacの両方があり、実際のHTMLについて再び良い見解を得ることができました。
昨年は580万ページを分析し、そのうち440万ページをデスクトップで、530万ページをモバイルでテストしました。今年は2020年にユーザーが訪れるWebサイトに関する最新データを用いて750万ページを分析し、そのうち560万ページをデスクトップで、630万ページをモバイルでテストしました。昨年との比較も行っていますが、新たな洞察のために追加の指標を分析したのと同様に、私たち自身の個性や視点を章全体に付与しました。
全般
このセクションではドキュメントタイプやドキュメントのサイズ、さらにはコメントやスクリプトの使用など、HTMLのより高度な側面を取り上げています。”生きたHTML “は、まさに生きているのです
Doctypes
96.82%のページがdoctypeを宣言しています。HTML文書がdoctypeを宣言することは、Ian Hickson氏が2009年に説明したように、「ブラウザのquirksモードのトリガーを避けるため」という歴史的な理由から有用です。もっとも人気のある値は何ですか?
| Doctype | ページ | ページ(%) |
|---|---|---|
| HTML (“HTML5”) | 5,441,815 | 85.73% |
| XHTML 1.0 Transitional | 382,322 | 6.02% |
| XHTML 1.0 Strict | 107,351 | 1.69% |
| HTML 4.01 Transitional | 54,379 | 0.86% |
| HTML 4.01 Transitional (quirky) | 38,504 | 0.61% |
XHTML1.0以降、数がかなり減り、いくつかの標準的なもの、いくつかの難解なもの、さらにはインチキなdoctypeを含むロングテールに入ることはすでにおわかりでしょう。
この結果から、2つの点が注目されます。
- 生きた HTML(通称「HTML5」)の発表から約10年、生きた HTMLは明らかに当たり前のものになりました。
- 生きたHTML以前のウェブは、XHTML1.0のような、次によく使われるdoctypにまだ見られます。XHTMLです。それらのドキュメントは、おそらくMIMEタイプが
text/htmlのHTMLとして配信されていますが、これらの古いdoctypesはまだ死んでいません。
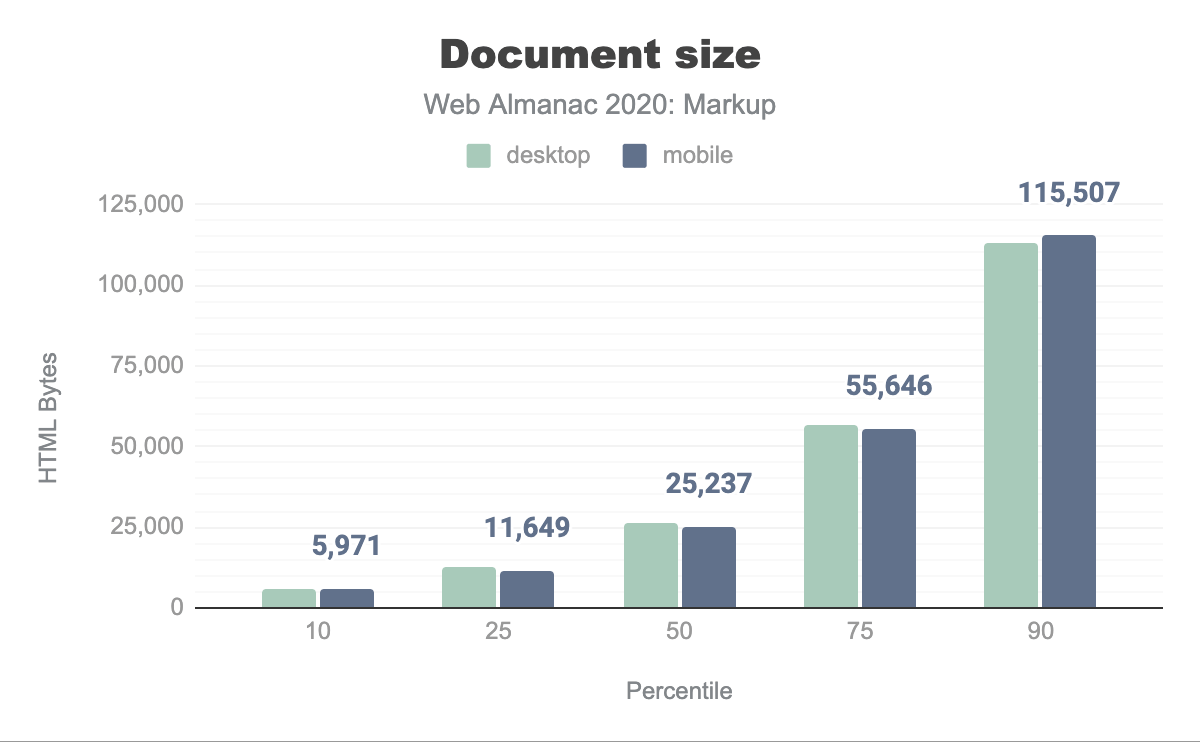
ドキュメントサイズ
ページのドキュメントサイズとは、ネットワーク上で転送されたHTMLのバイト数のことで、圧縮が有効な場合はそれも含めて計算されます。630万のドキュメントのセットの両極端では
- 1,110個のドキュメントは空です(0バイト)。
- ドキュメントの平均サイズは49.17KBです(ほとんどの場合、圧縮されています)。
- 最大のドキュメントは61.19 MB で、Web Almanacの中でも独自の分析と章立てが必要なほどです。
では、この状況は一般的にどうなのでしょうか? ドキュメントの中央値は24.65KBで、これは驚きがない状態です。
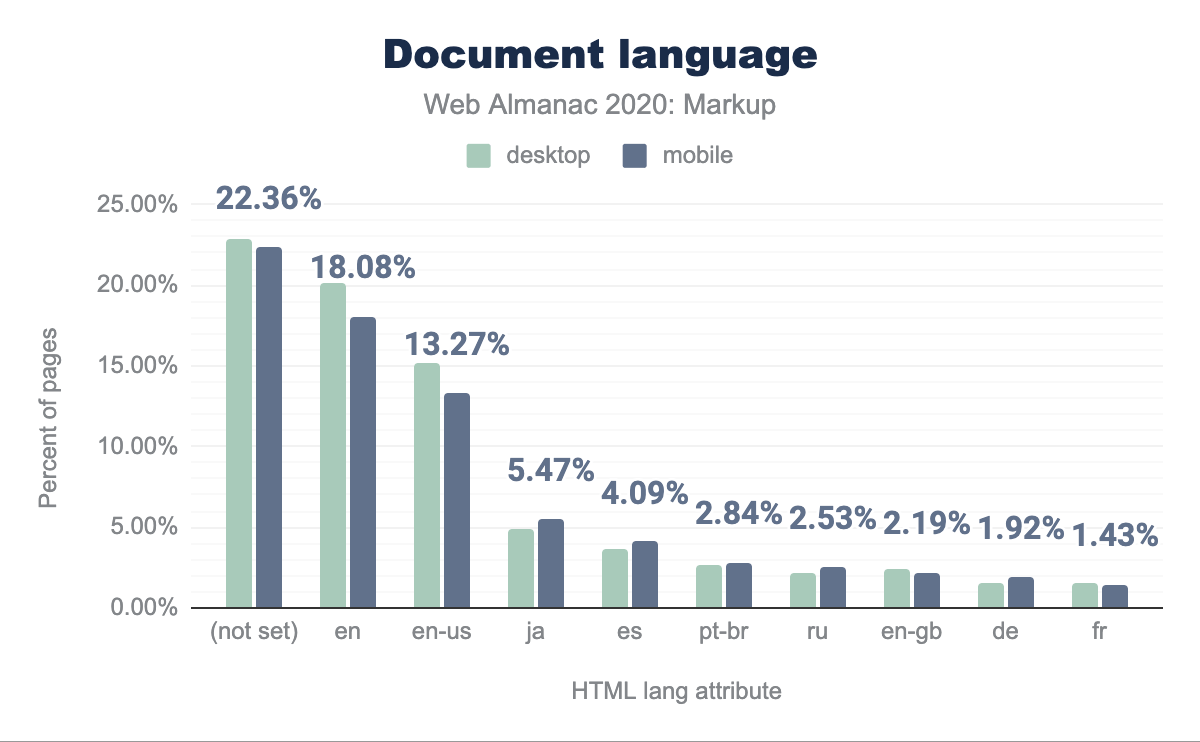
ドキュメント言語
html開始タグのlang属性に2,863の異なる値を確認しました(Ethnologueによる7,117の話されている言語と比較してみてください)。アクセシビリティの章によると、ほとんどすべての値が有効なようです。
全ドキュメントの22.36%がlang属性を指定していません。一般的にはそうすべきだという意見は多いです、ソフトウェアが最終的に言語を自動的に検出するという事実を無視してドキュメントの言語はプロトコルレベルで指定することもできますが、これは私たちがチェックしなかったことです。
ここでは、サンプルの中でもっとも人気のある(正規化された)10の言語を紹介します。HTTP Archiveは米国のデータセンターから英語の言語設定でクロールしているため、ページが書かれている言語を見ると、英語に偏っていることに注意してください。とはいえ、分析したサイトのコンテキストを示すために、lang属性を提示します。
lang属性のトップ10を示す棒グラフ、デスクトップページの22.82%、モバイルページの22.36%が属性を設定しておらず、enはそれぞれ20.09%、18.08%、jaは15.17%、13.27%で使用されています。 また、esは4.86%、4.09%、pt-brは2.65%、2.84%、ruは2.21%、2.53%、en-gbは2.35%、2.19%、deは1.50%、1.92%、最後にfrは1.55%、1.43%で使用されていました。lang属性です。
コメント
コードにコメントを付けることは一般的に良い習慣であり、HTMLコメントはユーザーエージェントによってレンダリングされることなく、HTML文書にメモを付けるためのものです。
<!-- これは、HTMLのコメントです。 -->多くのページでは制作のためにコメントが削除されているでしょうが90パーセンタイルのホームページでは、モバイルでは約73個、デスクトップでは約79個のコメントが使用されており、10パーセンタイルでは約2個のコメントが使用されていることがわかりました。 中央値のページでは、16個(モバイル)または17個(デスクトップ)のコメントが使用されています。
約89%のページには少なくとも1つのHTMLコメントが含まれており、約46%のページには条件付きのコメントが含まれています。
条件付きコメント
<!--[if IE 8]>
<p>これは、Internet Explorer 8でのみ表示されます。</p>
<![endif]-->上記は、非標準のHTML条件付きコメントです。過去にはブラウザの違いに取り組むためそれらが役立つことを証明されていましたが、MicrosoftがInternet Explorer 10でdropped conditional comments)を採用したことで、しばらくの間、歴史に名を残しました。
それでも上記のパーセンタイルの両極端では、90パーセンタイルで約6個、10パーセンタイルでは約1個の条件付きコメントを使用しているウェブページがあることをわかりました。 ほとんどのページでは、html5shiv、selectivizr、respond.jsなどのヘルパーのために条件付きコメントを使用しています。これらのページはきちんとしていて、まだアクティブなページですが、私たちの結論はこれらの多くが時代遅れのCMSテーマを使用していたということです。
本番環境では、HTMLコメントは通常、ビルドツールによって取り除かれます。以上のカウントとパーセンテージ、そして一般的なコメントの使用状況を考慮すると、多くのページがHTMLミニファイアーを介さずに提供されていると考えられます。
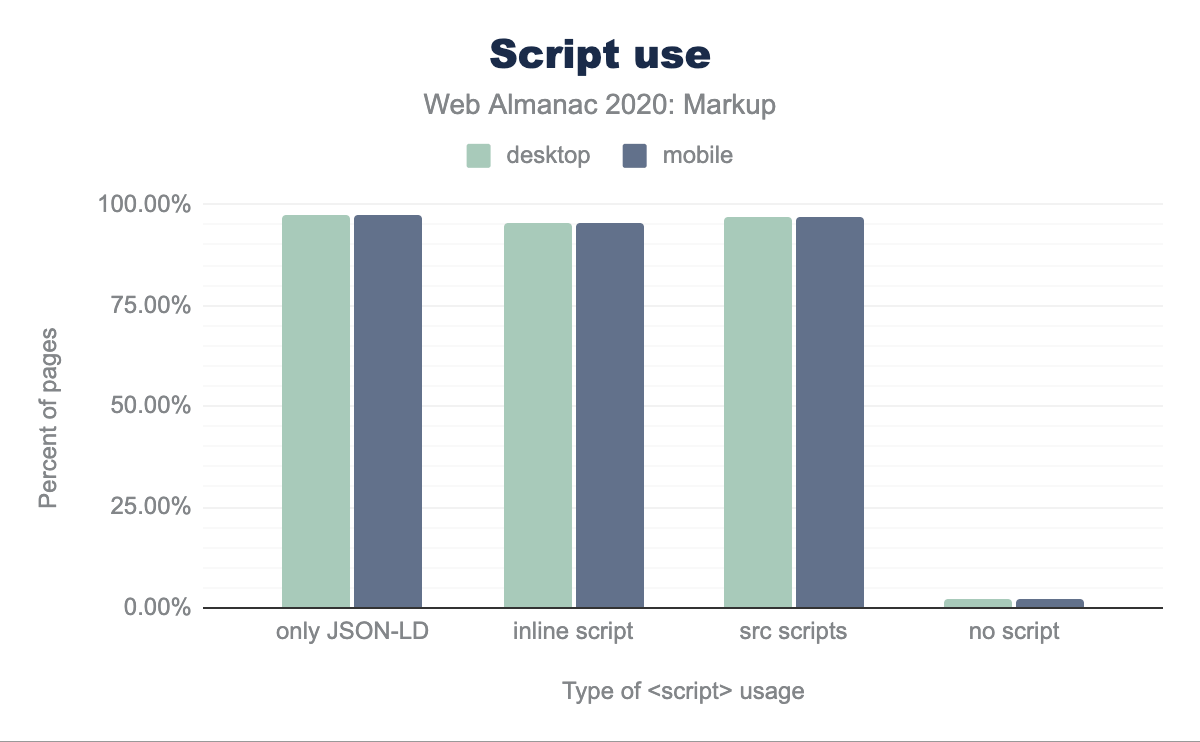
スクリプトの使用
以下の上位の要素のセクションで示すように、script要素は、6番目によく使われるHTML要素です。この章では、データセットの数百万ページの中で、script要素がどのように使われているかに興味を持ちました。
全体では、約2%のページにスクリプトがまったく含まれておらず、type="application/ld+json"属性を持つ構造化データスクリプトも含まれていません。最近では、1つのページに少なくとも1つの分析ソリューション用のスクリプトが含まれていることがかなり一般的になっていることを考えると、これは注目すべきことだと思います。
その反対に、約97%のページには、インラインまたは外部のスクリプトが少なくとも1つ含まれているという数字が出ています。
script要素の使い方。
ブラウザでスクリプトがサポートされていなかったり、オフになっている場合、noscript要素は、ページ内にHTMLセクションを追加するのに役立ちます。上記のスクリプト数を考えると、noscript要素についても気になりました。
分析の結果、約49%のページがnoscript要素を使用していることがわかりました。同時に、約16%のnoscript要素が、”googletagmanager.com “を参照するsrc値を持つiframeを含んでいます。
これは、実際のnoscript要素の総数が、ページのbody開始タグの後にnoscriptスニペットを追加するようにユーザーに強制するGoogleタグマネージャーなどの一般的なスクリプトの影響を受ける可能性があるという理論を裏付けているようです。
スクリプトの種類
script要素で使用されるtype属性値は何ですか?
text/javascript: 60.03%application/ld+json: 1.68%application/json: 0.41%text/template: 0.41%text/html: 0.27%
type="module"を使用してJavaScriptモジュールスクリプトを読み込む場合、現在、0.13%のscript要素がこの属性と値の組み合わせを指定していることがわかりました。また、nomoduleは、テストした全ページの0.95%で使用されています。(1つの指標は要素に関するもので、もう1つの指標はページに関するものであることに注意してください。)
全スクリプトの36.38%は、typeの値がまったく設定されていません。
要素
このセクションでは、要素に焦点を当てています。どのような要素が使用されているのか、どのくらいの頻度で使用されているのか、どのような要素が特定のページに表示される可能性があるのか、カスタム要素、廃止された要素、独自の要素についてはどのような状況なのか、などです。 divitis はまだありますか? はい。
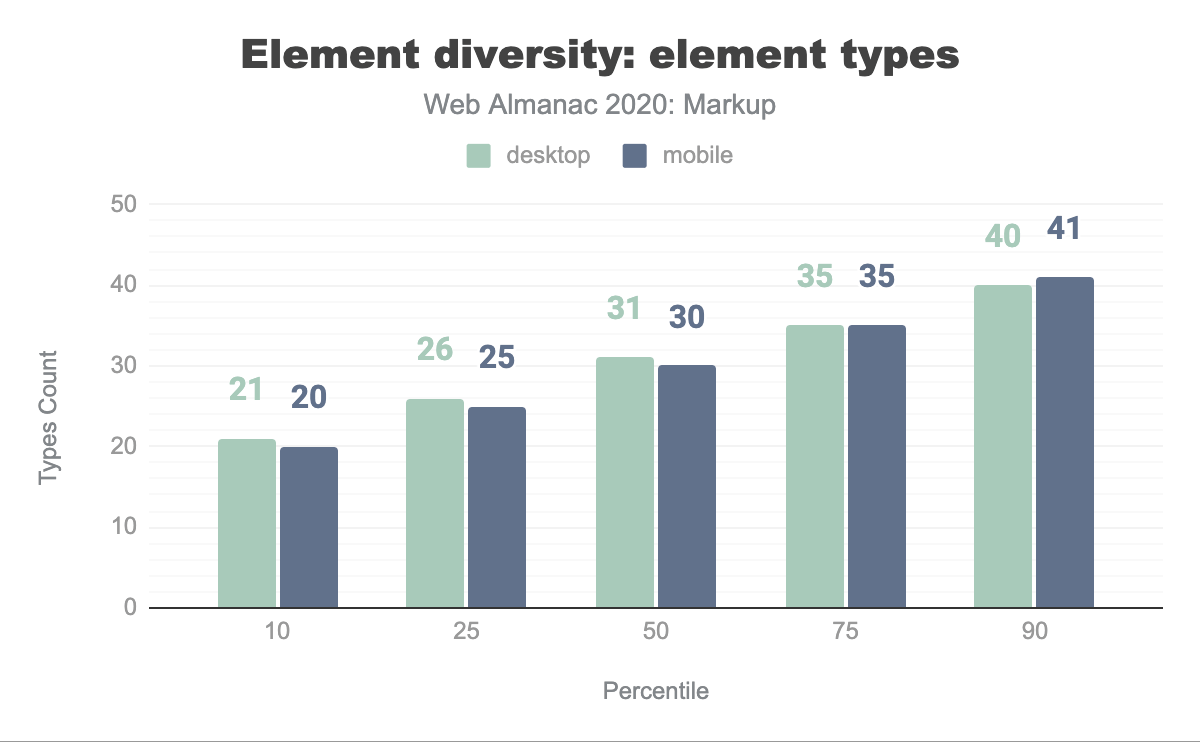
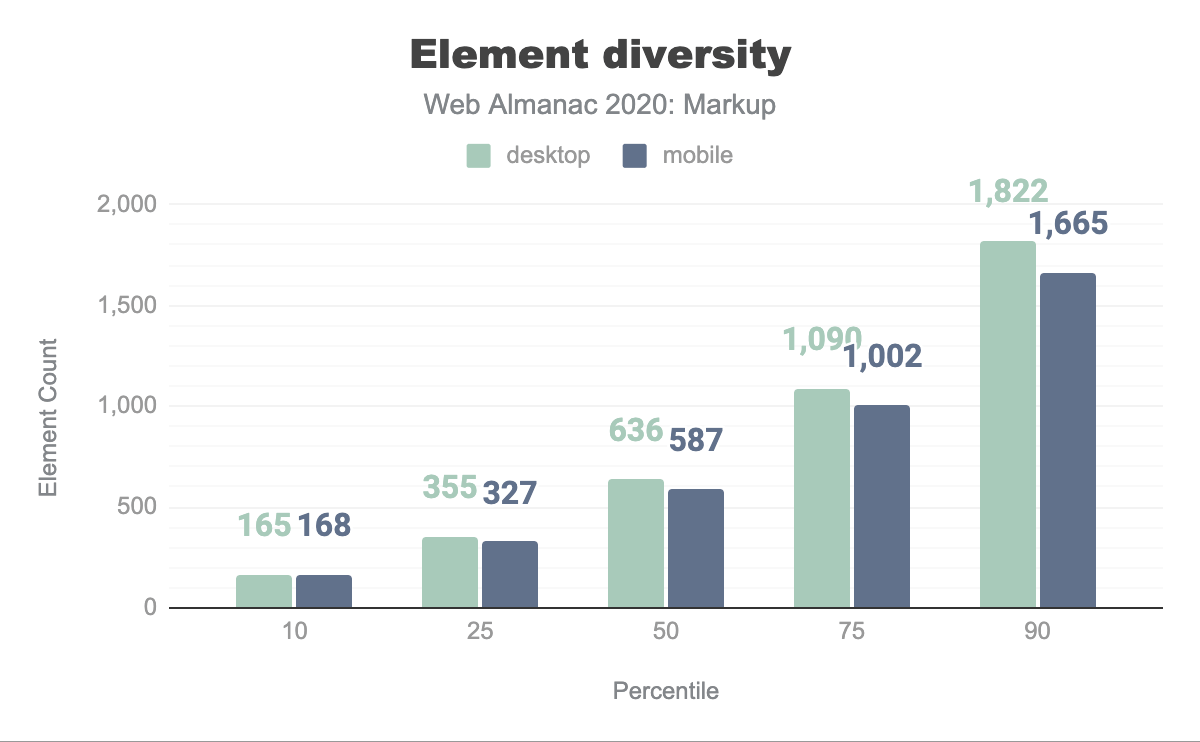
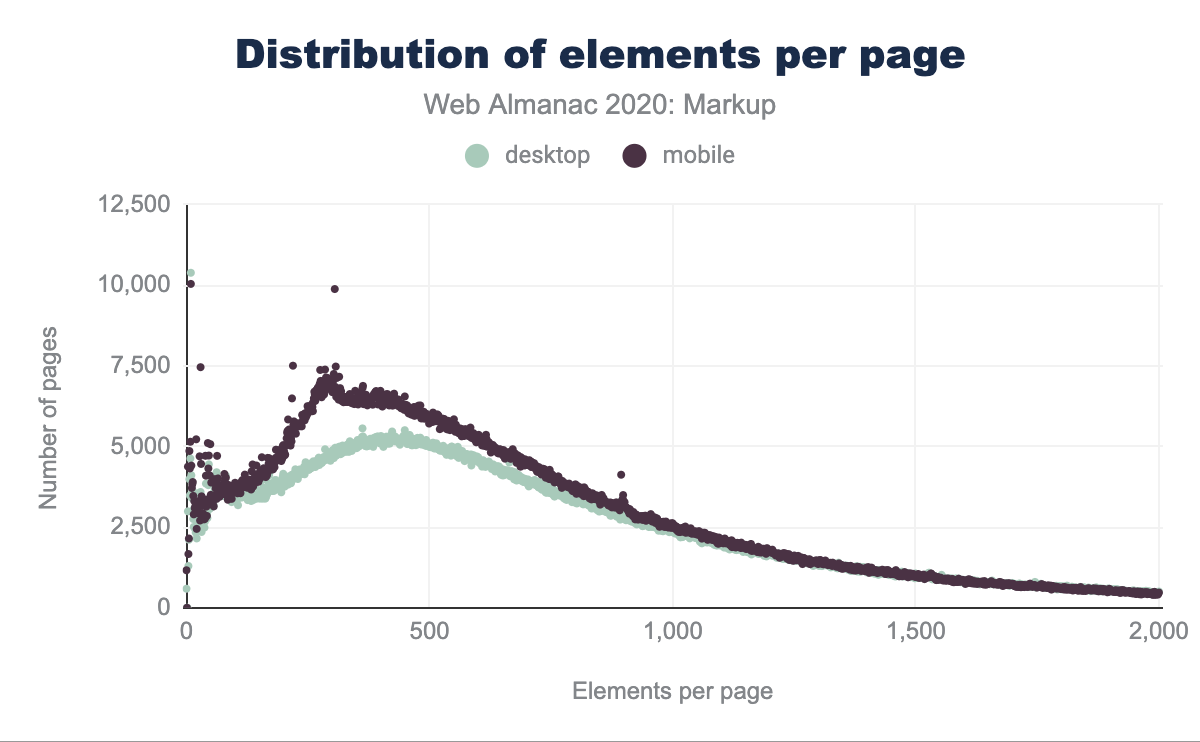
要素の多様性
では、実際にHTMLがどのように使われているのかを見てみましょう。作者はさまざまな要素を使っているのか、それとも比較的少ない要素しか使っていないのか。
ウェブページの中央値では、30種類の要素が587回使用されていることがわかります。
生きたHTMLが現在112個の要素を持っていることを考えると、90パーセンタイルが41個以上の要素を使用していないということは、ほとんどの文書でHTMLがほとんど使い尽くされていないことを示唆しているかもしれません。しかしHTMLが提供する意味的な豊かさは、すべての文書がそのすべてを必要とすることを意味しないので、これがHTMLとその使用にとって実際に何を意味するかを解釈するのは難しいです。HTMLの要素は、利用可能かどうかではなく、目的(セマンティクス)に応じて使用されるべきです。
これらの要素はどのように配分されていますか?
2019年と比べてそんなに変わっていない!
トップ要素
2019年、Web AlmanacのMarkupの章では、2005年のIan Hicksonの仕事を参考に、もっとも頻繁に使用されている要素を紹介しました。私たちはこれを参考にして、もう一度そのデータを見てみました。
| 2005 | 2019 | 2020 |
|---|---|---|
title |
div |
div |
a |
a |
a |
img |
span |
span |
meta |
li |
li |
br |
img |
img |
table |
script |
script |
td |
p |
p |
tr |
option |
link |
i |
||
option |
トップ7には何の変化もありませんでしたが、option要素は少し人気がなくなり、8位から10位に下がり、link要素とi要素が人気を失ってしまいました。これらの要素が使用されるようになったのは、おそらくresource hints の使用が増加したことや、Font Awesomeのようなアイコンソリューションが使用されるようになったからでしょう。
detailsとsummary
もうひとつ気になっていたのは、とくに2020年にdetailsとsummary要素が導入されてから、その使用状況です。これらは使われていますか? それらは著者にとって魅力的で、人気もあるのでしょうか? 結果的には、テストした全ページのうち0.39%しか使用されていませんでした。ただし必要な場面で、正しい方法で使用されているかどうかを判断するのは難しいので、「人気がある」という表現は間違っています。
ここでは、details要素の中でsummaryを使用する簡単な例を紹介します。
<details>
<summary>ステータス 動作確認済み</summary>
<p>速さ:12m/s</p>
<p>方向:北</p>
</details>しばらく前に、Steve Faulkner氏が、この2つの要素がいかに不適切に使われているかを指摘していました。上の例からわかるように、details要素ごとに、detailsの最初の子としてのみ使用可能なsummary要素が必要になります。
そこで、details要素とsummary要素の数を調べてみたところ、引き続き誤用されていることがわかりました。また、summary要素の数は、モバイルとデスクトップの両方で多く、モバイルではdetails要素1つに対してsummary要素が1.11、デスクトップでは1.19となっています。
| 発生状況 | ||
|---|---|---|
| 要素 | モバイル(0.39%) | デスクトップ(0.22%) |
summary |
62,992 | 43,936 |
details |
56,60 | 36,743 |
detailsとsummary要素の採用。
要素使用の確率
要素のポピュラリティについてもう一度見てみましょう。あるページのDOMで特定の要素が見つかる確率はどのくらいでしょうか? 確かに、html、head、bodyはすべてのHTMLページに存在し(これらのタグはすべてオプションであるにもかかわらず)、一般的な要素となっていますが、他にどのような要素がよく見られるのでしょうか?
| 要素 | 確率 |
|---|---|
title |
99.34% |
meta |
99.00% |
div |
98.42% |
a |
98.32% |
link |
97.79% |
script |
97.73% |
img |
95.83% |
span |
93.98% |
p |
88.71% |
ul |
87.68% |
標準要素とは、HTMLの仕様に含まれている、あるいは含まれていた要素のことです。では、どの要素が珍しいのでしょうか? 私たちのサンプルでは、次のようなものがあります。
| 要素 | 確率 |
|---|---|
dir |
0.0082% |
rp |
0.0087% |
basefont |
0.0092% |
私たちは、どのような要素が廃れてしまったのかを知るために、これらの要素を含めています。しかし、dirとbasefontはXHTML1.0(2000)で最後に指定され、もはやHTMLの一部ではありませんが、rpの稀な使用(これは1998年の早い段階で、still part of HTMLに言及されており)は、Rubyマークアップがあまり普及していないことを示唆しているのかもしれない。
カスタム要素
Web Almanac2019年版では、いくつかの非標準的な要素を取り上げてカスタム要素を扱いました。今年は、カスタム要素を詳しく見てみることに価値があると考えました。どのようにしてこれらを決定したのでしょうか? 大まかには、その定義を見て、特にハイフンの使用を確認しています。ここでは、サンプル内の全URLの1%以上に使用されている要素に焦点を当ててみましょう。
| 要素 | ページ | ページ(%) |
|---|---|---|
ym-measure |
141,156 | 2.22% |
wix-image |
76,969 | 1.21% |
rs-module-wrap |
71,272 | 1.12% |
rs-module |
71,271 | 1.12% |
rs-slide |
70,970 | 1.12% |
rs-slides |
70,993 | 1.12% |
rs-sbg-px |
70,414 | 1.11% |
rs-sbg-wrap |
70,414 | 1.11% |
rs-sbg |
70,413 | 1.11% |
rs-progress |
70,651 | 1.11% |
rs-mask-wrap |
63,871 | 1.01% |
rs-loop-wrap |
63,870 | 1.01% |
rs-layer-wrap |
63,849 | 1.01% |
wix-iframe |
63,590 | 1% |
これらの要素は3つのソースから来ています。昨年も紹介した分析ソリューションのYandex Metrica(ym-)、Slider Revolution (rs-)は、WordPressのスライダーで、サンプルのトップ付近にもっと多くの要素があります。そして、ウェブサイトビルダーのWix (wix-)があります。
また、AMPマークアップのamp-img(11,700ページ)、amp-analytics(10,256ページ)、amp-auto-ads(7,621ページ)などのamp-要素を持つグループや、Angularの app- 要素である app-root (16,314)、app-footer (6,745)、app-header (5,274) なども含まれています。
廃止された要素
HTMLの使用については、廃止された要素(applet、bgsound、blink、center、font、frame、isindex、marquee、spacerなどの要素)の使用を含め、さらに多くの疑問があります。
630万ページのモバイルデータセットでは、約90万ページ(14.01%)にこれらの要素が1つ以上含まれています。ここでは、10,000回以上使用された上位9つの要素を紹介します。
| 要素 | ページ | ページ(%) |
|---|---|---|
center |
458,402 | 7.22% |
font |
430,987 | 6.79% |
marquee |
67,781 | 1.07% |
nobr |
31,138 | 0.49% |
big |
27,578 | 0.43% |
frame |
19,363 | 0.31% |
frameset |
19,163 | 0.30% |
strike |
17,438 | 0.27% |
noframes |
15,016 | 0.24% |
また、spacerでさえも1,584回使用されており、5,000ページごとに存在しています。Googleが自社のホームページで22年前から、center要素を使用していることは知っていますが、なぜこれほど多くの模倣者がいるのでしょうか。
isindex
気になっていたら: このデータセットに含まれるisindex要素の総数は1です。ちょうど1つのページがisindex要素を使用していました。isindexはHTML4.01とXHTML1.0 までは仕様の一部でしたが、2006年になってようやく 仕様化され(ブラウザでの実装方法に合わせて)、2016年には廃止されました。
独自要素と作り込み要素
その中には標準的なHTML(SVG、MathML)要素でも、カスタム要素でも、廃止された要素でもない独自の要素も含まれていました。私たちが確認したトップ10は以下の通りです。
| 要素 | ページ(%) |
|---|---|
noindex |
0.89% |
jdiv |
0.85% |
mediaelementwrapper |
0.49% |
ymaps |
0.26% |
yatag |
0.20% |
ss |
0.11% |
include |
0.08% |
olark |
0.07% |
h7 |
0.06% |
limespot |
0.05% |
これらの要素の出所は、不明なものもあれば追跡可能なものもあり、混在しているようです。もっともポピュラーなものであるnoindexは、Yandexがページのインデックス作成を禁止するために推奨していることに起因すると思われます。jdivは昨年の Web Almanacで指摘された、JivoChatのものです。mediaelementwrapperはMediaElementというメディアプレイヤーから来ています。yymapsとyatagもYandexのものです。また、ss要素は、eBayの元eコマース製品であるProStoresからのものである可能性があり、olarkは、Olarkチャットソフトウェアからのものである可能性があります。h7 は間違いのようです。limespotは、おそらくeコマース用のパーソナライゼーションプログラムであるLimespotに関連していると思われます。これらの要素はいずれもウェブ標準の一部ではありません。
見出し
見出しは、sectioningやaccessibilityで重要な役割を果たす、特別なカテゴリーの要素です。
| 見出し | 発生状況 | 1ページあたりの平均 |
|---|---|---|
h1 |
10,524,810 | 1.66 |
h2 |
37,312,338 | 5.88 |
h3 |
44,135,313 | 6.96 |
h4 |
20,473,598 | 3.23 |
h5 |
8,594,500 | 1.36 |
h6 |
3,527,470 | 0.56 |
標準的な<h1>から<h6>までの要素しか見られないと思っていたかもしれませんが、実際にはもっと多くのレベルを使用しているサイトもあります。
| 見出し | 発生状況 | 1ページあたりの平均 |
|---|---|---|
h7 |
30,073 | 0.005 |
h8 |
9,266 | 0.0015 |
最後の2つは、もちろんHTMLの一部ではありませんので、使用しないでください。
属性
このセクションでは、ドキュメントで属性がどのように使用されているかに焦点を当て、data-*の使用パターンを探ります。その結果、classがすべての属性の女王であることがわかりました。
トップの属性
もっとも人気のある要素のセクションと同様に、このセクションではウェブ上でもっとも人気のある属性について掘り下げます。href属性がウェブそのものにとってどれほど重要か、またalt属性が情報をアクセシブルにするため、どれほど重要かを考えると、これらはもっとも人気のある属性でしょうか?
| 属性 | 発生状況 | パーセンテージ |
|---|---|---|
class |
2,998,695,114 | 34.23% |
href |
928,704,735 | 10.60% |
style |
523,148,251 | 5.97% |
id |
452,110,137 | 5.16% |
src |
341,604,471 | 3.90% |
type |
282,298,754 | 3.22% |
title |
231,960,356 | 2.65% |
alt |
172,668,703 | 1.97% |
rel |
171,802,460 | 1.96% |
value |
140,666,779 | 1.61% |
もっとも人気のある属性はclassで、データセットに30億回近く出現し、使用されている全属性の34%を占めています。
トップ10には、意外にもinput要素の値を指定するvalue属性がランクインしています。私たちの主観では、value属性がそれほど頻繁に使われている印象を受けなかったからです。
ページの属性
すべてのドキュメントに見られる属性はあるのでしょうか? ありませんが、ほとんど:
| 要素 | ページ(%) |
|---|---|
| href | 99.21% |
| src | 99.18% |
| content | 98.88% |
| name | 98.61% |
| type | 98.55% |
| class | 98.24% |
| rel | 97.98% |
| id | 97.46% |
| style | 95.95% |
| alt | 90.75% |
これらの結果は、私たちが答えられない問題を提起しています。たとえば、typeは他の要素でも使用されていますが、なぜこのように絶大な人気があるのでしょうか。とくに、CSSやJavaScriptがデフォルトとされている中で、スタイルシートやスクリプトに対して指定する必要がないのは普通であることを考えると。またaltは実際にはどうなのでしょうか。9.25%のページには画像が含まれていないのでしょうか、それとも単にアクセスできないだけなのでしょうか。
data-*属性
HTML仕様によると、data-*属性は、”カスタムデータ、ステート、アノテーション、および同様のものをページまたはアプリケーションに対してプライベートに保存することを目的としており、これ以上適切な属性または要素がない場合に使用されます。”とあります。どのように使われていますか? 人気のあるものは何ですか? 何かおもしろいものはありますか?
もっとも人気のある2つの属性は、その後に続く各属性(使用率1%以上)よりも2倍近く人気があるため、際立っています:
| 属性 | 発生状況 | パーセンテージ |
|---|---|---|
data-src |
26,734,560 | 3.30% |
data-id |
26,596,769 | 3.28% |
data-toggle |
12,198,883 | 1.50% |
data-slick-index |
11,775,250 | 1.45% |
data-element_type |
11,263,176 | 1.39% |
data-type |
11,130,662 | 1.37% |
data-requiremodule |
8,303,675 | 1.02% |
data-requirecontext |
8,302,335 | 1.02% |
data-*属性です。
data-type、data-id、data-srcのような属性は、複数の汎用的な用途がありますが、data-srcはJavaScriptによる遅延画像読み込みで多く使用されています(例:Bootstrap 4)。Bootstrapでも、data-toggleの存在が説明されており、トグルボタンの状態スタイリングフックとして使用されています。data-slick-index は Slick carousel plugin が、data-element_type は Elementor’s WordPress website builder が持っています。つまり、data-requiremoduleとdata-requirecontextは、どちらもRequireJSの一部なのです。
興味深いことに、画像に対するネイティブ遅延ローディングの使用率は、data-srcの場合と同様です。3.86%のページが<img>要素にloading="lazy"を使用しています。2月の時点ではこの数字は0.8%程度だったので非常に、急速に増加しているようです。これらは、クロスブラウザソリューションのために併用されている可能性があります。
その他
これまで、HTMLの一般的な使い方や、上位の要素や属性の採用について説明してきました。このセクションでは、ビューポート、ファビコン、ボタン、入力、リンクなどの特殊なケースを確認しています。ここで注意しなければならないのは、あまりにも多くのリンクがいまだに「http」のURLを指していることです。
viewportの仕様
viewportメタ要素は、モバイルブラウザでのレイアウトを制御するために使用されます。数年前まではWebページを構築する際に「viewport meta要素を忘れないように」というモットーのようなものがありましたが、やがてこれが一般的になり、「ズームやスケーリングが無効になっていないか確認する」というモットーに変わりました。
ユーザーは、テキストを最大500%まで拡大・縮小できる必要があります。これが、Lighthouseやaxeのような人気のあるツールの監査が、meta name="viewport"要素内でuser-scalable="no"が使用され、maximum-scale属性値が5未満の場合に失敗する理由です。
データを見てみると結果をよりよく理解するためにスペースを削除し、すべてを小文字に変換し、content属性のコンマ値で、ソートすることでデータを正規化しました。
| コンテンツ属性値 | ページ | ページ(%) |
|---|---|---|
initial-scale=1,width=device-width |
2,728,491 | 42.98% |
| blank | 688,293 | 10,84% |
initial-scale=1,maximum-scale=1,width=device-width |
373,136 | 5.88% |
initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width |
352,972 | 5.56% |
initial-scale=1,maximum-scale=1,user-scalable=0,width=device-width |
249,662 | 3.93% |
width=device-width |
231,668 | 3.65% |
viewportの仕様、およびその欠如。
その結果、分析したページのほぼ半分が、典型的なviewport content 値を使用していることがわかりました。しかし約10%のモバイルページでは、viewport meta要素の適切なcontent値が完全に欠落しており、残りのページでは、maximum-scale、minimum-scale、user-scalable=no、またはuser-scalable=0の不適切な組み合わせが使用されています。
ファビコン
ファビコンを取り巻く状況は非常に興味深いものがあります。あるブラウザは ドメインのルートを見るに戻り、いくつかの画像フォーマットを受け入れ、さらに数十種類のサイズを促進します(いくつかのツールはそのうちの45種類を生成すると報告されています。realfavicongenerator.netはすべてのケースを処理するように要求されると 37 を返します)。この記事を書いている時点では、この状況を改善するために、HTML仕様のopen issueがあります。
テストを作成する際には、画像の有無はチェックせず、マークアップのみを見ていました。つまり以下の内容を確認する際には、ファビコンが使用されているか、または使用頻度よりもファビコンはどのように参照されているかが重要であることに注意してください。
| ファビコンの形式 | ページ | ページ(%) |
|---|---|---|
| ICO | 2,245,646 | 35.38% |
| PNG | 1,966,530 | 30.98% |
| No favicon defined | 1,643,136 | 25.88% |
| JPG | 319,935 | 5.04% |
| No extension specified (no format identifiable) | 37,011 | 0.58% |
| GIF | 34,559 | 0.54% |
| WebP | 10,605 | 0.17% |
| … | ||
| SVG | 5,328 | 0.08% |
ここにはいくつかのサプライズがあります:
- 他のフォーマットにも対応していますが、ウェブ上のファビコンのフォーマットとしてはICOが主流です。
- JPGは比較的人気のあるファビコン形式ですが、多くのファビコンサイズでは最良の結果が得られない(または重量が比較的大きくなる)場合があります。
- WebPはSVGの2倍の人気があります。しかし、SVG favicon supportの改善により、この状況は変わるかもしれません。
ボタンと入力タイプ
最近、ボタンに関する議論が盛んに行われており、ボタンがどれほど頻繁に誤用されているかが明らかになっています。私たちは、いくつかのネイティブなHTMLボタンについての調査結果を発表するために、これを調べました。
| ボタンの種類 | 発生状況 | ページ (%) |
|---|---|---|
<button type="button"> |
15,926,061 | 36.41% |
<button> without type |
11,838,110 | 32.43% |
<button type="submit"> |
4,842,946 | 28.55% |
<input type="submit" value="…"> |
4,000,844 | 31.82% |
<input type="button" value="…"> |
1,087,182 | 4.07% |
<input type="image" src="…"> |
322,855 | 2.69% |
<button type="reset"> |
41,735 | 0.49% |
分析の結果、約60%のページにボタン要素が含まれており、そのうち半数以上(32.43%)のページに、type属性の指定に失敗したボタンが少なくとも1つ存在していることがわかりました。button 要素のdefault type がsubmitであることに注意してください。したがって、これらの32%のページにおけるボタンのデフォルトの動作は、現在のフォームデータを送信することです。このような予期せぬ動作を避けるためには、type属性を指定するのがベストです。
| パーセンタイル | 1ページあたりのボタン数 |
|---|---|
| 10 | 0 |
| 25 | 0 |
| 50 | 1 |
| 75 | 5 |
| 90 | 13 |
10パーセンタイルと25パーセンタイルのページにはボタンがまったく含まれていませんが、90パーセンタイルのページには13個のネイティブなbutton要素が含まれています。つまり、10%のページが13個以上のボタンを含んでいることになります。
リンク対象
アンカー要素、つまりa要素は、ウェブリソースをリンクするものです。本節では、それぞれのリンク先に含まれるプロトコルの採用状況を分析します。
| プロトコル | 発生状況 | ページ(%) |
|---|---|---|
https |
5,756,444 | 90.69% |
http |
4,089,769 | 64.43% |
mailto |
1,691,220 | 26.64% |
javascript |
1,583,814 | 24.95% |
tel |
1,335,919 | 21.05% |
whatsapp |
34,643 | 0.55% |
viber |
25,951 | 0.41% |
skype |
22,378 | 0.35% |
sms |
17,304 | 0.27% |
intent |
12,807 | 0.20% |
また、httpsやhttpがもっとも多く、次いでメールの作成や電話、メッセージの送信を容易にする「良心的」なリンクが続いていることがわかります。javascriptは、JavaScriptがネイティブで緩やかに機能を低下するオプションが用意されているにもかかわらず、いまだに人気のあるリンクターゲットとして際立っています。
リンクは新規ウィンドウで表示
target="_blank"のリンクにnoopenerやnoreferrerの属性を持たないページの割合。
target="_blank"を使用することは、以前からセキュリティ上の脆弱性であることが知られていました。しかし、71.35%のページがtarget="_blank"を使ったリンクを含んでおり、noopenerやnoreferrerを使っていません。
| エレメント | ページ |
|---|---|
<a target="_blank" rel="noopener noreferrer"> |
13.63% |
<a target="_blank" rel="noopener"> |
14.14% |
<a target="_blank" rel="noreferrer"> |
0.56% |
経験則として、また、使いやすさの観点から、そもそもtarget="_blank"を使用しないことをオススメします。
結論
この章では、いくつかの見解に触れてきましたが2020年のマークアップのあり方を振り返る意味で、いくつか目についた点をご紹介します。
癖のあるモードに着地するページが減りました。2016年には、その数は約7.4%でした。2019年の終わりには、4.85%と観測されました。そして今は、約3.97%となっています。この傾向は、本章のレビューに登場したSimon Pietersの言葉を借りれば、明確で励みになると思われます。
開発の全体像を把握するための歴史的なデータはありませんが、「無意味な」div、span、iのマークアップは、1990年代から2000年代前半に見られたtableのマークアップをほぼ置換しています。意味的により適切な代替手段がないのに、常にdivやspan要素が使用されていることに疑問を感じるかもしれませんが、これらの要素はtableマークアップよりも好ましいものです。表形式のデータ以外のすべてに使用されます。
ページあたりの要素とページあたりの要素タイプはほぼ変わらず、2019年と比較して、私たちのHTMLの書き方に大きな変化はないことを示しています。このような変化は、顕在化するまでに時間を要する可能性があります。
g:plusone(モバイルサンプルでは17,607ページで使用)やfb:like(11,335ページ)のような独自の製品固有の要素は、昨年は[もっとも人気のある要素の1つ](../2019/markup#products-and-libraries-and-their-custom-markup)だったのですが、ほとんどなくなっています。しかし、Slider RevolutionやAMP、Angularなどのカスタム要素が多く観測されます。また、ym-measure、jdiv、ymapsなどの要素もまだ多く見られます。ここで私たちが想像するのはゆっくりと変化するプラクティスの海の下で作者が廃止されたマークアップを捨て、新しいソリューションを採用することでHTMLが非常によく開発され、維持されているということです。
さて、2019年Web Almanacマークアップの章では、このテーマに関する前回の大規模な調査から14年分の追記があったため、それからの1年間ではあまりカバーできないと思われるかもしれません。しかし、今年のデータで観察されたのは、HTMLの海の底や岸辺付近で多くの動きがあったということです。私たちは、生きたHTMLをほぼ完全に採用しようとしています。GoogleやFacebookのウィジェットのような流行のページはすぐに削除されています。AngularやAMP(「コンポーネントフレームワーク」と呼ばれています)の人気が著しく低下しReactやVueのようなソリューションが求められているように、私たちはフレームワークを採用するのも、避けるのも早いです。
それでも、HTMLが与えてくれる選択肢を使い切った形跡はありません。あるページで使われている30種類の要素の中央値は、HTMLが提供する要素の約4分の1であり、HTMLがかなり一方的に使われていることを示唆しています。これは、divやspanのような要素の絶大な人気によって裏付けられており、これらの2つの要素が表す可能性のある需要を満たすカスタム要素はありません。残念ながら、サンプルの各文書を検証することはできませんでした。しかし、注意が必要な逸話として、W3Cでテストされた文書の79%には検証エラーがあることを知りました。これだけ見ても、私たちはまだまだHTMLの技術を習得するには程遠いようです。
だからこそ、私たちは訴えたいことがあるのです。HTMLに注意を払ってください。HTMLに注目してください。HTMLに投資することは重要であり、価値があります。HTMLはドキュメント言語であり、プログラミング言語のような魅力はありませんが、それでもウェブはHTMLの上に構築されています。HTMLの使用量を減らし、本当に必要なものを学びましょう。もっと適切なHTMLを使いましょう、何が使えるのか、何のために存在するのかを学びましょう。そして、あなたのHTMLを検証しましょう。誰でも無効なHTMLを書くことができますが(次に会う人にHTML文書を書いてもらい、その出力を検証してみてください)、プロの開発者は有効なHTMLを作成することが期待できます。正しくて有効なHTMLを書くことは、誇りを持って行うべき技術です。
次回のWeb Almanacの章では、HTMLを書く技術を詳しく見て、できれば私たちがどのように改善してきたかを見ていく準備をしましょう。