PWA

序章
1990年に「WorldWideWeb」と呼ばれる史上初のブラウザが登場し、それ以来、ウェブとブラウザは進化を続けてきました。ウェブがネイティブアプリケーションの動作に進化したことは、とくにモバイルが支配しているこの時代には、大きな勝利と言えるでしょう。URLやウェブブラウザは情報を配信するためのユビキタスな方法を提供してきたので、ブラウザにネイティブアプリの機能を提供する技術はゲームチェンジャーです。プログレッシブウェブアプリは、他のアプリケーションと競合するウェブにこのような利点を提供します。
簡単に言えば、ネイティブライクなアプリケーション体験を提供するウェブアプリケーションをPWAとみなすことができます。HTML、CSS、JavaScriptなどの一般的なWeb技術を用いて構築されており、標準に準拠したブラウザ上でデバイスや環境を超えてシームレスに動作できます。
プログレッシブなWebアプリの核心は サービスワーカー であり、ブラウザとユーザーの間に座っているプロキシと考えることができます。サービスワーカーは、ネットワークがアプリケーションを制御するのではなく、開発者がネットワークを完全に制御できるようにします。
昨年の章で述べたように、それは2014年12月にChrome 40が現在プログレッシブウェブアプリ(PWA)として知られているものの要点を最初に実装したときに始まりました。これはウェブ標準化団体の共同作業であり、PWAという言葉は2015年にFrances BerrimanとAlex Russellによって作られました。
Web Almanacのこの章では、データ駆動の観点から、PWAを現在のものにしている各コンポーネントを見ていきます。
サービスワーカー
サービスワーカーは、進歩的なウェブアプリの中心にいます。彼らは開発者がネットワークリクエストを制御するのを助けます。
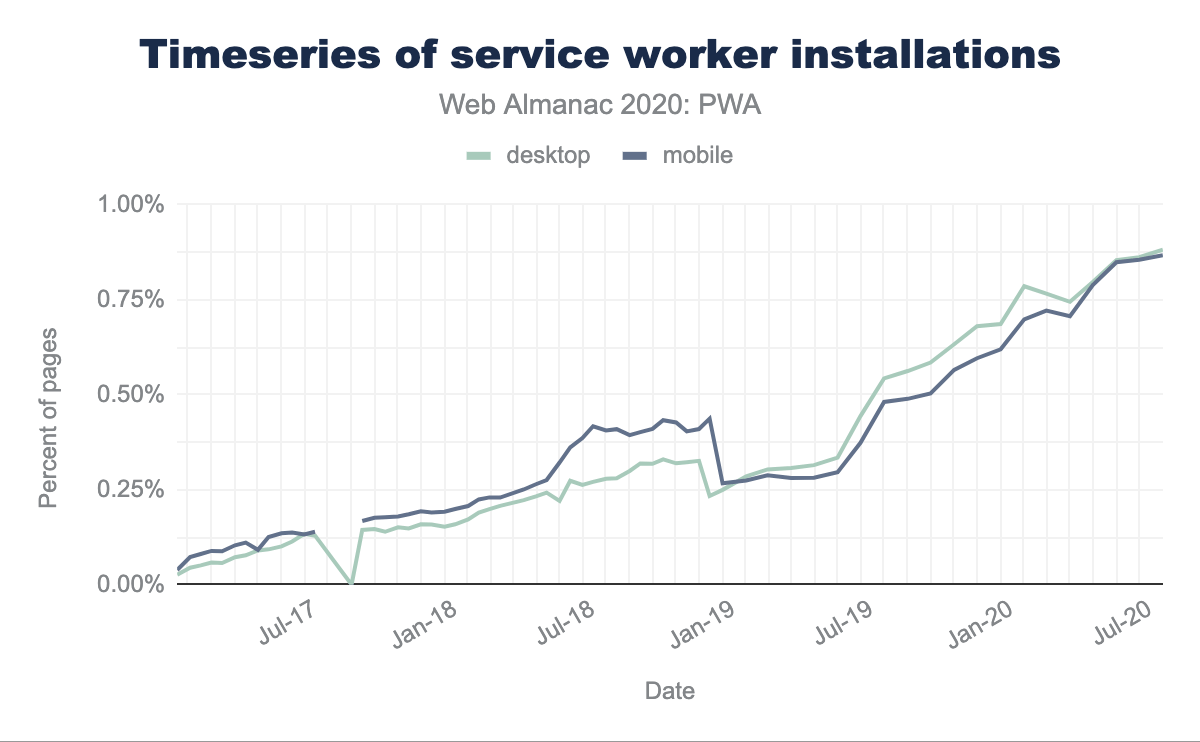
サービスワーカーの利用状況
収集したデータから、デスクトップサイトの約0.88%、モバイルサイトの約0.87%がサービスワーカーを利用していることがわかります。これは2020年8月の月のデータで、これを考慮すると、デスクトップサイトは49,305件(5,593,642件のうち)、モバイルサイトは55,019件(6,347,919件のうち)に相当します。
この使用率は低いように見えるかもしれませんが、他の測定値ではウェブトラフィックの16.6%に相当し、トラフィックの多いウェブサイトではサービスワーカーの使用率が高くなる傾向があるため、その差は大きいことを認識することが重要です。
Lighthouseの洞察力
Lighthouseは、Webの自動監査、パフォーマンスメトリック、およびベストプラクティスを提供し、Webのパフォーマンスの形成に役立ちました。 6,782,042ページを超える収集されたPWAカテゴリの監査を調べたところ、いくつかの重要なタッチポイントに関する優れた洞察が得られました。
| Lighthouse監査 | 重量 | 割合 |
|---|---|---|
load-fast-enough-for-pwa |
7 | 27.97%* |
works-offline |
5 | 0.86% |
installable-manifest |
2 | 2.21% |
is-on-https |
2 | 66.67% |
redirects-http |
2 | 70.33% |
viewport |
2 | 88.43% |
apple-touch-icon |
1 | 34.75% |
content-width |
1 | 79.37% |
maskable-icon |
1 | 0.11% |
offline-start-url |
1 | 0.75% |
service-worker |
1 | 1.03% |
splash-screen |
1 | 1.90% |
themed-omnibox |
1 | 4.00% |
without-javascript |
1 | 97.57% |
高速なページロードは、とくに遅い携帯電話ネットワークを考慮に入れた場合、良好なモバイルユーザー体験を保証します。27.56%のページがPWAで十分に高速に読み込まれました。ウェブがどのように地理的に分散しているかを考えると、次の10億人のウェブユーザー、そのほとんどがモバイルデバイスを介してインターネットを利用することになるであろう人々にとって、より軽量なページで高速なロードタイムを持つことはもっとも重要なことです。
プログレッシブWebアプリを構築している場合、アプリがオフラインで作業できるように、サービスワーカーの利用を検討してみてください0.92%のページがオフライン準備ができていました。
ブラウザは積極的にユーザーにアプリをホーム画面に追加するよう促すことができ、エンゲージメントの向上につながる可能性があります。2.21%のページには、インストール可能なマニフェストが表示されていました。マニフェストは、アプリがどのように起動するか、ホーム画面上のアイコンの見た目や感触、エンゲージメント率に直接影響を与えるものとして重要な役割を果たしています。
機密データを扱わないサイトであっても、すべてのサイトはHTTPSで保護されるべきです。これには、混合コンテンツの回避も含まれます。これには、最初のリクエストがHTTPSで提供されているにもかかわらず、一部のリソースがHTTPでロードされていることも含まれます。HTTPSは、侵入者がアプリとユーザー間の通信を改ざんしたり、受動的に盗聴したりすることを防ぎ、サービスワーカーや、HTTP/2のような多くの新しいウェブプラットフォーム機能やAPIの前提条件となります。 is-on-httpsチェックでは、67.27%のサイトがコンテンツが混在していないhttpsになっており、まだ上位には到達していないのが驚きです。セキュリティの章では、86.91%のサイトがHTTPSを使用していることが示されており、混合コンテンツの方が今は大きな問題になっている可能性があることを示唆しています。この数字は、ブラウザがアプリケーションにHTTPS対応を義務づけ、HTTPS対応していないものをより精査するようになれば、さらに良くなるでしょう。
すでにHTTPSを設定している場合は、URLを変更せずにユーザーに安全な接続を可能にするため、すべてのHTTPトラフィックをHTTPSにリダイレクトすることを確認してください: サイトの69.92%だけがこの監査に合格しています。アプリケーション上のすべてのHTTPをHTTPSにリダイレクトすることは、HTTPSへのHTTPリダイレクトはまともな数のサイトが通過しているにもかかわらず、堅牢性に向けたシンプルなステップである必要がありますが、それはより良いことができます。
<meta name="viewport">タグを追加することで、アプリをモバイル画面に最適化できます。88.43%のサイトでは、viewportのメタタグが使用されています。ほとんどの開発者やツールがビューポートの最適化を意識しているため、ビューポートメタタグの使用率が高い側にあることは驚くべきことではありません。
iOS上で理想的な外観を得るために、プログレッシブウェブアプリはapple-touch-iconメタタグを定義する必要があります。それは、非透過性の192px(または180px)の正方形のPNGを指す必要があります。32.34%のサイトがapple touch iconのチェックを通過しています。
アプリのコンテンツの幅とビューポートの幅が一致しない場合、アプリがモバイル画面に最適化されていない可能性があります。79.18%のサイトでは、コンテンツの幅が正しく設定されています。
マスカブルアイコンは、プログレッシブウェブアプリをホーム画面へ追加する際に、文字化けせずに画像が全体を埋め尽くすことを保証します。これを使用しているサイトは0.11%に過ぎませんが、真新しい機能であることを考えると、この機能が使用されていることは励みになります。まだ導入されたばかりなので、この数字は非常に低いと予想していましたが、今後数年で改善されていくはずです。
サービスワーカーは、予測できないネットワーク状況でもWebアプリの信頼性を高めることができます。0.77%のサイトでは、ネットワークに接続されていない状態でもアプリを動作させるためのオフライン起動URLが用意されています。ネットワークの不備は、Webアプリケーションの利用者が直面するもっとも一般的な問題であるため、これはPWAにとってもっとも重要な機能の1つと言えるでしょう。
サービスワーカーは、オフラインでの利用やプッシュ通知など、プログレッシブウェブアプリの多くの機能をアプリで利用できるようにする機能です。1.05%のページでサービスワーカーが有効化されています。サービスワーカーで対応できる強力な機能と、以前からサポートされていたことを考えると、その数がまだ少ないのは驚きです。
テーマ付きのスプラッシュスクリーンは、ユーザーがホーム画面からアプリを起動した際のネイティブに近い体験を保証します。1.95%のページにスプラッシュスクリーンがありました。
ブラウザのアドレスバーをサイトに合わせてテーマ化できます。4.00%のページでは、オムニボックスがテーマ化されていました。
JavaScriptが無効になっている場合、アプリを使用するにはJavaScriptが必要であるというユーザーへの単なる警告であっても、アプリは一部のコンテンツを表示する必要があります。 97.57%のページには、JavaScriptが無効の空白ページ以上のものが表示されます。 ホームページのみを調査していることを考えると、3.43%のサイトがこの監査に失敗したことはおそらくもっと驚くべきことです!
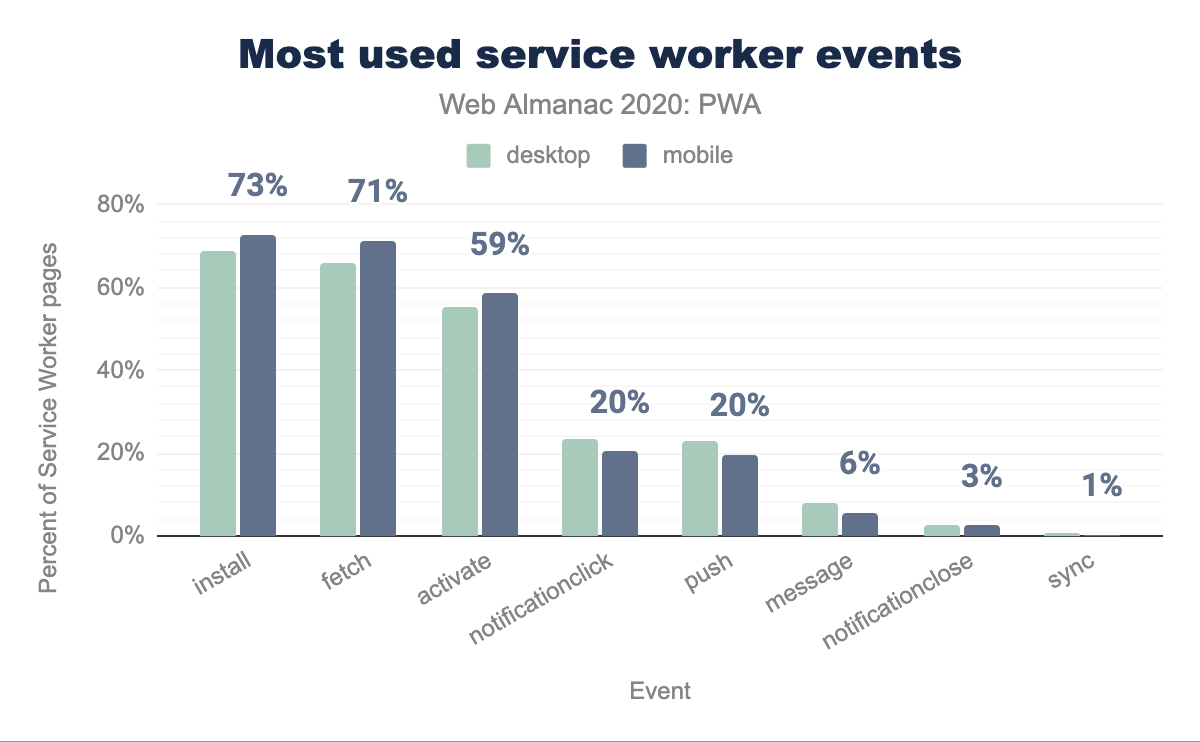
サービスワーカーのイベント
サービスワーカーでは、いくつかのイベントをリッスンできます。
installは、サービスワーカーのインストール時に発生します。activateは、サービスワーカーの起動時に発生します。fetchは、リソースがfetchされるたびに発生します。pushは、プッシュ通知が届いたときに発生します。notificationclickは、通知がクリックされたときに発生します。notificationcloseは、通知を閉じているときに発生します。messageは、postMessage()で送信したメッセージが到着したときに発生します。syncは、バックグラウンドの同期イベントが発生したときに発生します。
今回のデータセットでは、これらのイベントのうち、どのイベントがサービスワーカーに聴かれているかを調べました。
installを、66%と71%がfetchを、55%と59%がactivateを、24%と20%がnotificationclickを、23%と20%がpushを、8%と6%がmessageを、デスクトップとモバイルの両方で3%がnotificationcloseを、そして両方で1%がsyncを使用しています。モバイルとデスクトップの結果は非常に似ており、install、fetch、activateがもっとも人気のある3つのイベントで、message、notification click、push、syncと続きます。この結果を解釈すると、サービスワーカーが可能にするオフラインのユースケースは、アプリ開発者にとってプッシュ通知をはるかにしのぐ、もっとも魅力的な機能であると言えます。バックグラウンド同期は、利用可能な機能が限られており、一般的なユースケースではないため、現時点では重要な役割を果たしていません。
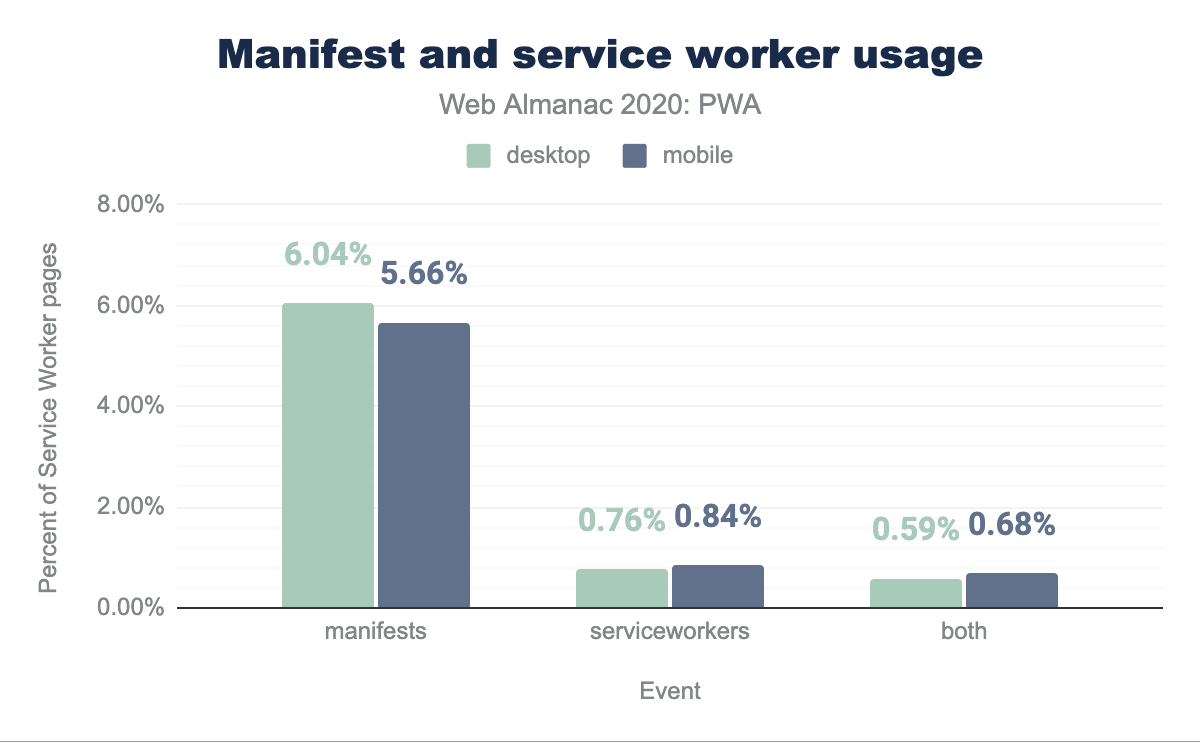
ウェブアプリのマニフェスト
Webアプリマニフェストは、JSONベースのファイルで、Webアプリケーションに関連するメタデータを開発者が一元的に配置できるようにするものです。マニフェストは、アイコンや向き、テーマカラーなど、デスクトップやモバイルでのアプリケーションの動作を規定します。
PWAを実りあるものにするためには、マニフェストとサービスワーカーが必要です。興味深いのは、サービスワーカーよりもマニフェストの方が多く使用されていることです。これは、WordPress、Drupal、JoomlaなどのCMSがデフォルトでマニフェストを備えていることが大きな理由です。
Webアプリマニフェストは、サービスワーカーの使用とは無関係に存在することができるため、Webアプリマニフェストがあるからといって、そのサイトがプログレッシブWebアプリであるとは限りません。しかし、本章ではPWAに関心があるため、サービスワーカーも存在するサイトのマニフェストのみを調査しました。昨年のPWAの章で行った、マニフェスト全体の使用状況を調べるアプローチとは異なるため、今年の結果には若干の違いがあるかもしれません。
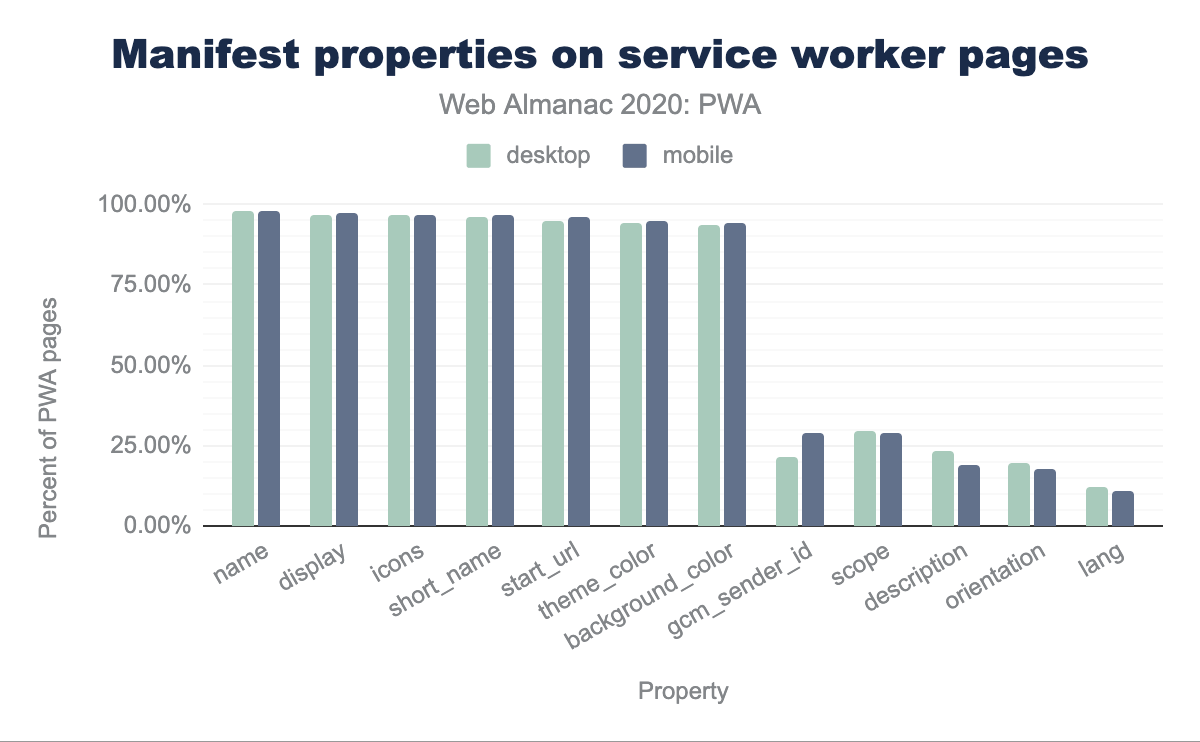
マニフェストのプロパティ
ウェブマニフェストは、アプリケーションのメタプロパティを規定するものです。ここでは、Web App Manifest仕様で定義されているさまざまなプロパティに加え、標準ではない独自のプロパティについても検討しました。
name, display, icons, short_name, start_url, theme_color, background_color) は、デスクトップとモバイルの両方で93~98%が使用しています。gcm_sender_idはデスクトップの21.66%、モバイルの28.98%、scopeはデスクトップの29.32%、モバイルの28.77%、descriptionはデスクトップの23.32%、モバイルの18.84%、orientationはデスクトップの19.45%、モバイルの17.65%、最後にlangはデスクトップの12.31%、モバイルの11.01%で使用されていました。background_colorcategoriesdescriptiondirdisplayiarc_rating_idiconslangnameorientationprefer_related_applicationsrelated_applicationsscopescreenshotsshort_nameshortcutsstart_urltheme_color
モバイルとデスクトップの統計の違いはほとんどありませんでした。
Google Cloud Messaging(GCM)サービスで使用されているgcm_sender_idという独自のプロパティが頻繁に見つかりました。他にも、以下のような興味深い属性がありました。browser_action, DO_NOT_CHANGE_GCM_SENDER_ID(これは基本的にコメントで、JSONではコメントが許されていないために使用されています)、scope、public path、 cacheDigest。
しかし、どちらのプラットフォームでも、ブラウザでは解釈されず、潜在的に有用なメタデータを含むプロパティのロングテールがあります。
また、ミスタイプされたプロパティも多数発見されました。私たちが気に入っているのは、theme-color, Theme_color, theme-color, Theme_color, orientationのバリエーションです。
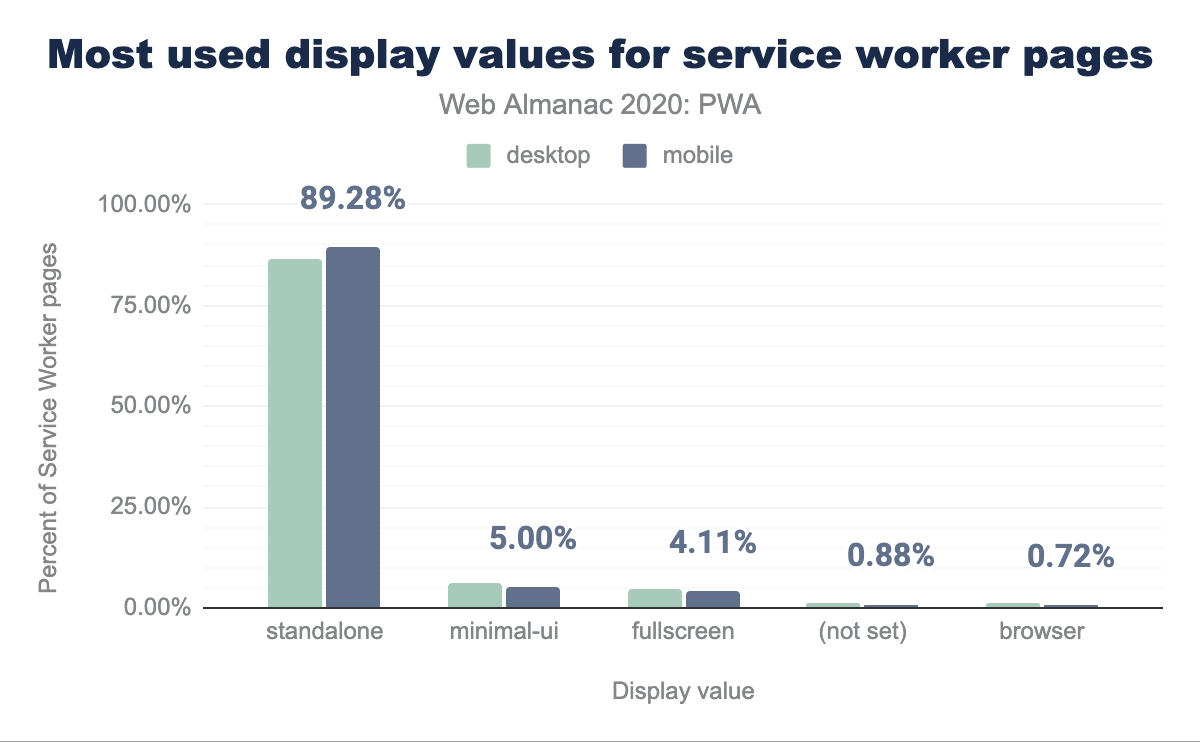
トップマニフェストの表示値
display値を使用しているページの割合を示す棒グラフで、デスクトップページの86.73%、モバイルページの89.28%が使用しているstandaloneが圧倒的に多く、minimal-uiはデスクトップの6.30%、モバイルの5.00%で使用され、デスクトップページの1.15%、モバイルページの0.88%がdisplay値を設定しておらず、最後にデスクトップの1.00%、モバイルの0.72%がbrowserに設定しています。displayの値です。
もっとも一般的な5つのdisplay値のうち、デスクトップページの86.73%、モバイルページの89.28%がstandaloneを使用しており、上位を占めています。このモードでは、ネイティブアプリのような操作感が得られるので、驚くことではありません。次に多かったのはminimal-uiで、デスクトップで6.30%、モバイルでは5.00%が採用していました。これはstandaloneと似ていますが、一部のブラウザのUIが維持されるという点が異なります。
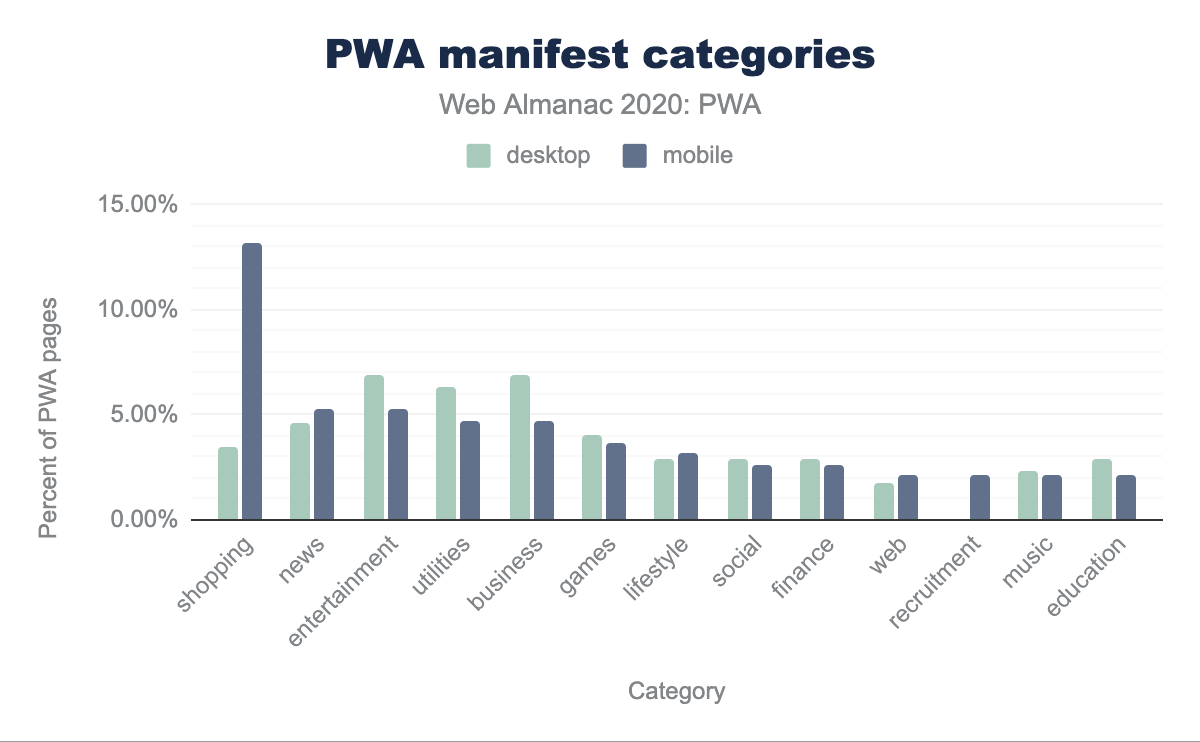
トップマニフェストのカテゴリー
これは、PWAが電子商取引アプリケーションであることから予想できることです。次いでニュースが5.26%となっている。
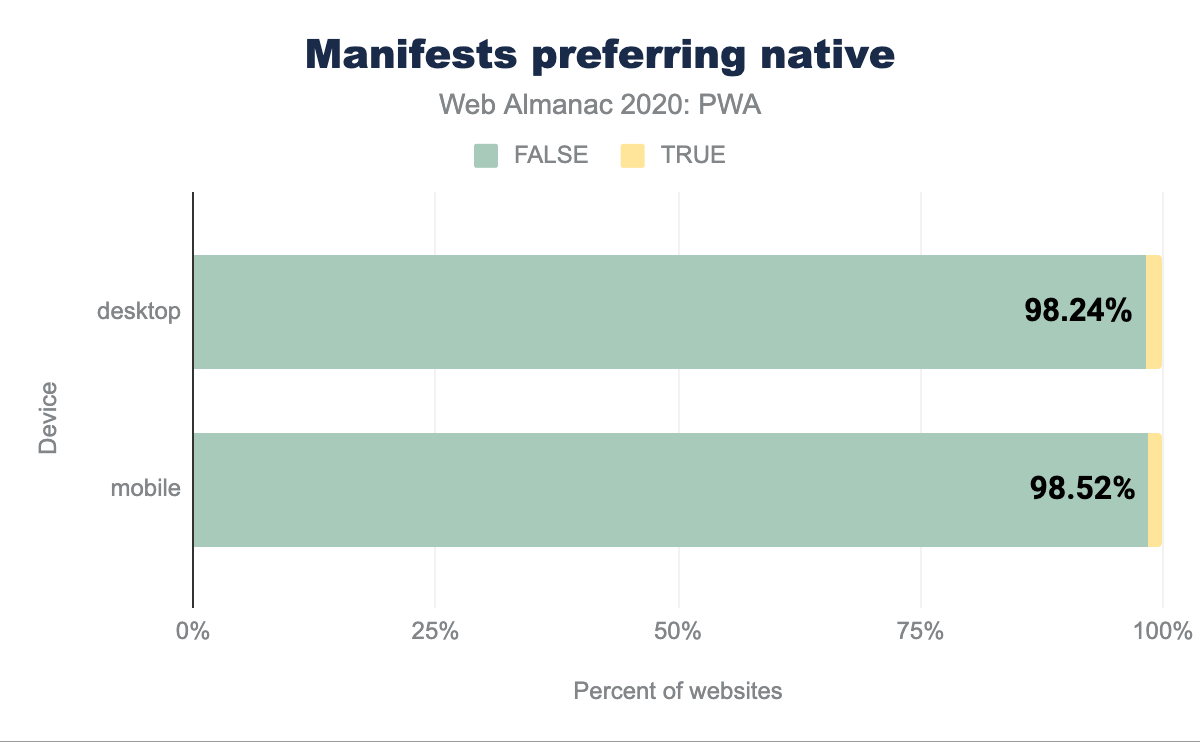
ネイティブにこだわるマニフェスト
デスクトップPWAサイトの98.24%、モバイルPWAサイトの98.52%が、ネイティブアプリを優先せず、存在するウェブバージョンを使用するように、preferred_related_applicationsマニフェストプロパティを設定しています。このプロパティがtrueに設定されているごく一部のサイトでは、マニフェストを持つだけで実際にはまだ完全なPWAではない多くのウェブアプリケーションが存在することを示しています。
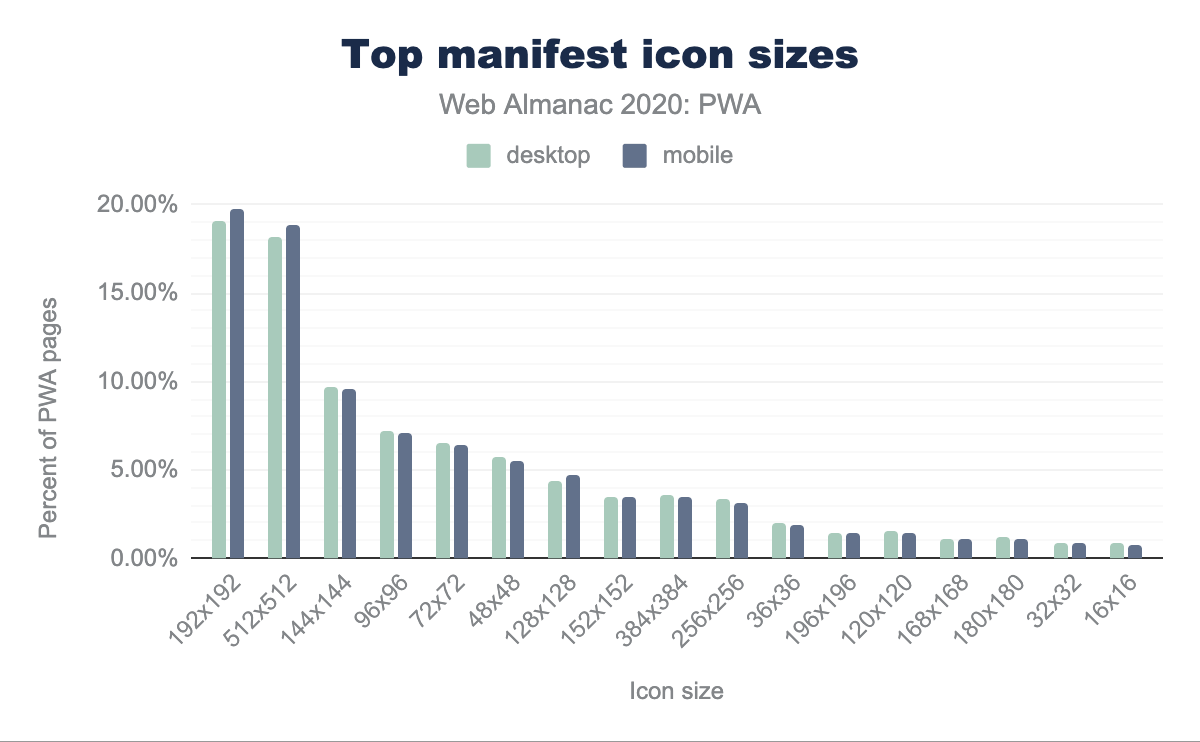
トップマニフェストのアイコンサイズ
Lighthouseでは、最低でも192x192ピクセルのアイコンが必要ですが、一般的なファビコン生成ツールでは、他のサイズも多数作成されています。各デバイスで推奨されているアイコンサイズを使用することが望ましいので、さまざまなサイズのアイコンが広く使われていることは心強いことです。
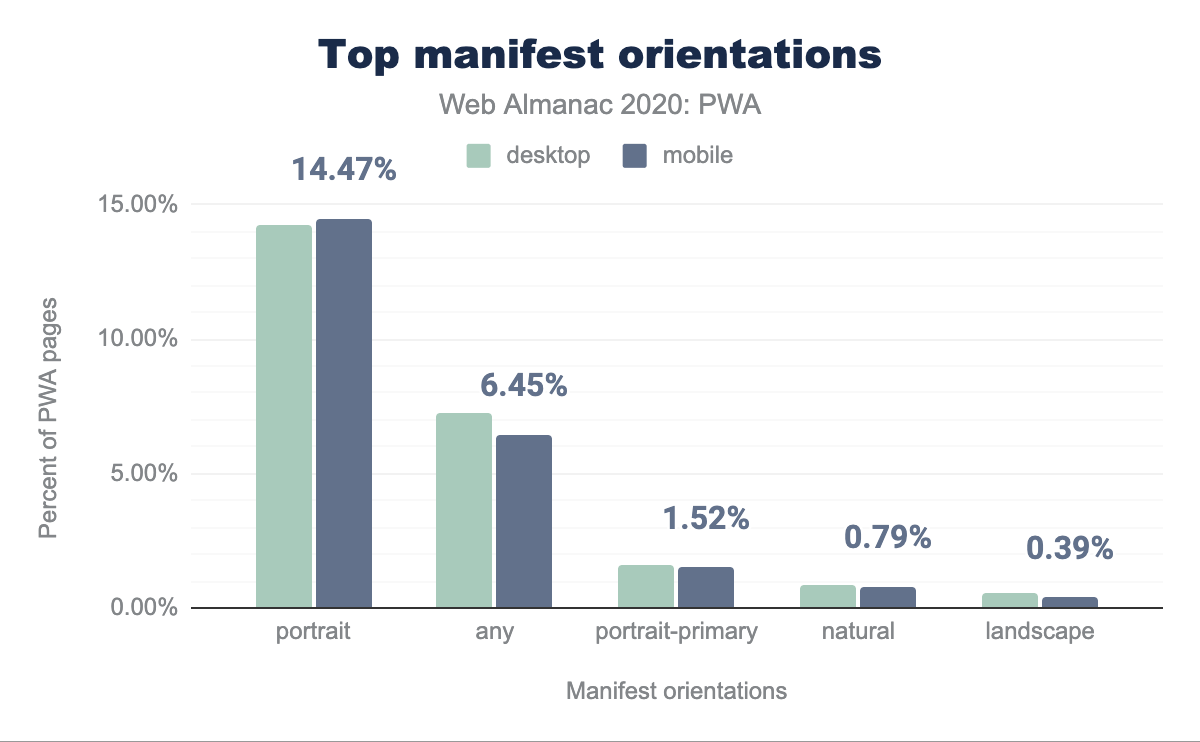
トップマニフェストの方向性
portraitがデスクトップの14.25%、モバイルの14.47%で使用され、anyがデスクトップの7.25%、モバイルの6.45%で使用され、portrait-primaryがデスクトップの1.56%、モバイルの1.52%で使用され、naturalがデスクトップの0.86%、モバイルの0.79%で使用され、最後にlandscapeがデスクトップの0.53%、モバイルの0.39%で使用されていることから、上位5つの表示方法を示しています。orientationプロパティの有効な値は、Screen Orientation APIspecificationで定義されています。現在のところ、以下の通りです。
anynaturallandscapeportraitportrait-primaryportrait-secondarylandscape-primarylandscape-secondary
その中で、portrait、any、portrait-primaryのプロパティが優先されることに気づきました。
サービスワーカーライブラリ
サービスワーカーがライブラリを依存関係として使用するケースは、外部依存関係であれ、アプリケーションの内部依存関係であれ、多くあります。これらは通常、importScripts()APIによってサービスワーカーに取り込まれます。このセクションでは、そのようなライブラリの統計情報を見ていきます。
人気のインポートスクリプト
WorkerGlobalScope インタフェースのimportScripts() APIは、1つまたは複数のスクリプトをワーカーのスコープに同期的にインポートします。同じことが、外部の依存関係をサービスワーカーにインポートするためにも使われます。
| スクリプト | デスクトップ | モバイル |
|---|---|---|
importScripts()使用率 |
29.60% | 23.76% |
Workbox
|
17.70% | 15.25% |
sw_toolbox
|
13.92% | 12.84% |
firebase
|
3.40% | 3.09% |
OneSignalSDK
|
4.23% | 2.76% |
najva
|
1.89% | 1.52% |
upush
|
1.45% | 1.23% |
cache_polyfill
|
0.70% | 0.72% |
analytics_helper
|
0.34% | 0.39% |
| Other Library | 0.27% | 0.15% |
| No Library | 58.81% | 64.44% |
デスクトップPWAサイトの約30%、モバイルPWAサイトの約25%がimportScripts()を使用しており、そのうちworkbox、sw_toolbox、firebaseがそれぞれ1位から3位を占めています。
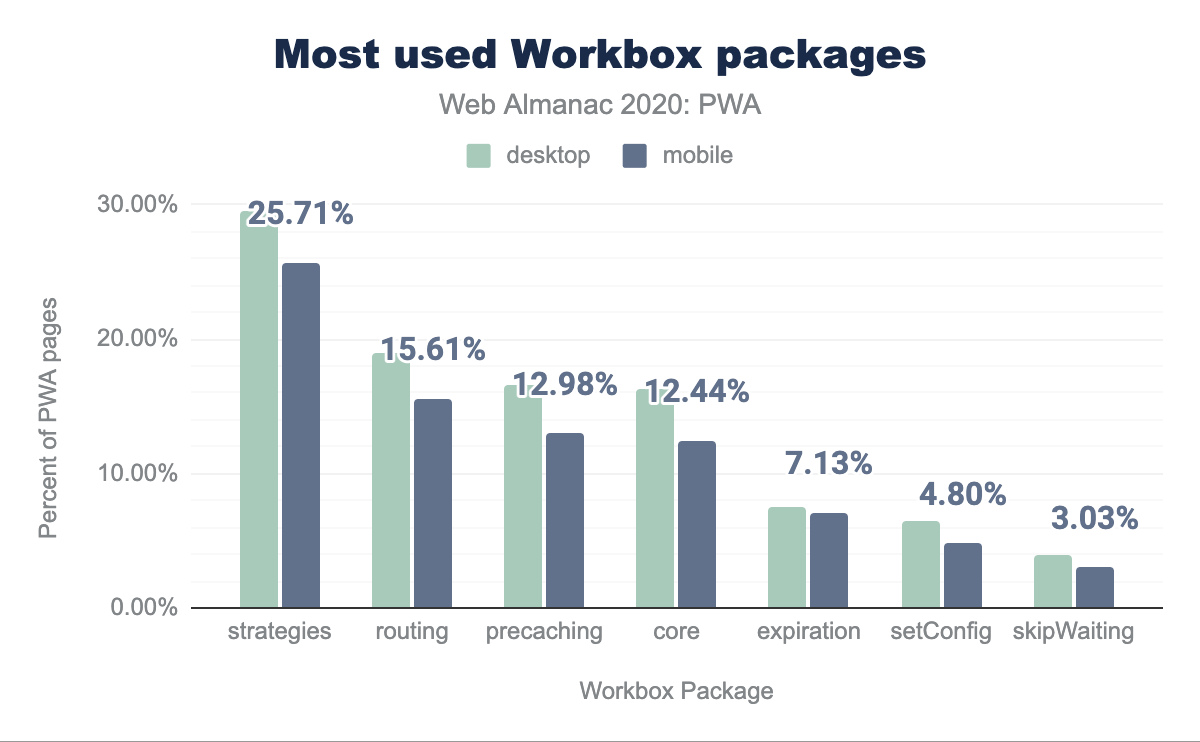
ワークボックスの使い方
数多くあるライブラリの中で、もっとも多く利用されたのはWorkboxで、モバイルとデスクトップのPWAサイトでそれぞれ12.86%と15.29%の採用率を記録しました。
routingはそれぞれ18.91%、15.61%、precachingは16.54%、12.98%となっています。coreが16.28%と12.44%、expirationが7.49%と7.13%、setConfigが6.54%と4.80%、skipWaitingがデスクトップのサービスワーカーサイトで3.89%、モバイルでは3.03%使用されています。Workboxが提供する多くのメソッドのうち、strategiesはデスクトップで29.53%、モバイルでは25.71%が使用し、routingが18.91%、15.61%と続き、最後にprecachingがデスクトップとモバイルでそれぞれ16.54%、12.98%となっています。
これは、開発者にとってもっとも複雑な要件の1つである戦略APIが、自分でコーディングするかWorkboxのようなライブラリに頼るかを決める際に、非常に重要な役割を果たしていることを示しています。
結論
本章の統計によると、PWAは、とくにモバイルにおいて、パフォーマンスやキャッシングのコントロールがしやすいという利点があるため、今もなお採用が増え続けています。このような利点と、増え続けるcapabilitiesにより、私たちにはまだ大きな成長の可能性があります。2021年には、さらなる進化を期待しています。
ますます多くのブラウザやプラットフォームが、PWAを支える技術をサポートしています。今年は、EdgeがWeb App Manifestをサポートするようになりました。ユースケースやターゲット市場にもよりますが、ユーザーの大半(96%近く)がPWAをサポートしていることに気づくかもしれません。これは素晴らしい改善です。どのような場合でも、サービスワーカーやWeb App Manifestなどの技術を進歩的な機能強化としてアプローチすることが重要です。これらの技術を利用して、優れたユーザーエクスペリエンスを提供できます。上記の統計を見ると、今年もPWAの成長が期待できそうですね。