メディア

序章
今日、私たちはビジュアルウェブの世界に生きており、メディアがウェブサイトの魂を提供しています。Webサイトでは画像や動画を使って情報を提供したり、楽しませたりする視覚的なストーリーを伝え、オーディエンスを惹きつけています。本章では、私たちがウェブ上で画像や動画をどのように使っているか(場合によっては誤用しているか)を分析します。
イメージ
“百聞は一見にしかず “と言いますが、バイト換算すると一桁も二桁も高いことが多いのです。
画像は、瞬時のコミュニケーションと、生来の感情的な反応を引き起こすことができるという、もっとも強力な組み合わせです。しかし、画像はテキストに比べてはるかに重いため、ユーザー体験の妨げにならないよう配慮した実装が必要です。ここでは、モダンブラウザの機能がどの程度活用されているかを見てみましょう。
画像のレスポンシブHTMLマークアップ
JavaScriptを使ってメディアを埋め込むアプローチは無数にありますが、私たちはさまざまな形のHTMLマークアップが継続的に利用されていることに興味を持ちました。<picture>要素や、srcset属性、sizes属性など、いくつかのresponsive imagesのアプローチは、2014年にはじめて紹介されて以来、支持が高まっています。
Srcset
srcset属性は、ユーザーエージェントが候補リストから読み込むのに最適なメディアアセットの決定を試みることを可能にします。
たとえば、以下のように。
<img srcset="images/example_3x.jpg 3x, images/example_2x.jpg 2x"
src="images/example.jpg" alt="...">全ページの約26.5%がsrcsetを含むようになりました。
ユーザーエージェントが選択できる画像の数は、2つの主要なパフォーマンス要因に直接影響を与えます。
- イメージブレイクポイント(パフォーマンスバジェットを満たすために)
- キャッシングの効率化
画像候補の数が少ないほど、アセットをキャッシュする可能性が高くなります。また、CDNを使用している場合は、クライアントの最寄りのエッジノードで利用できる可能性が高くなります。しかし、メディアのサイズの違いが大きければ大きいほど、デバイスやコンテキストに適していないメディアを提供してしまう可能性が高くなります。
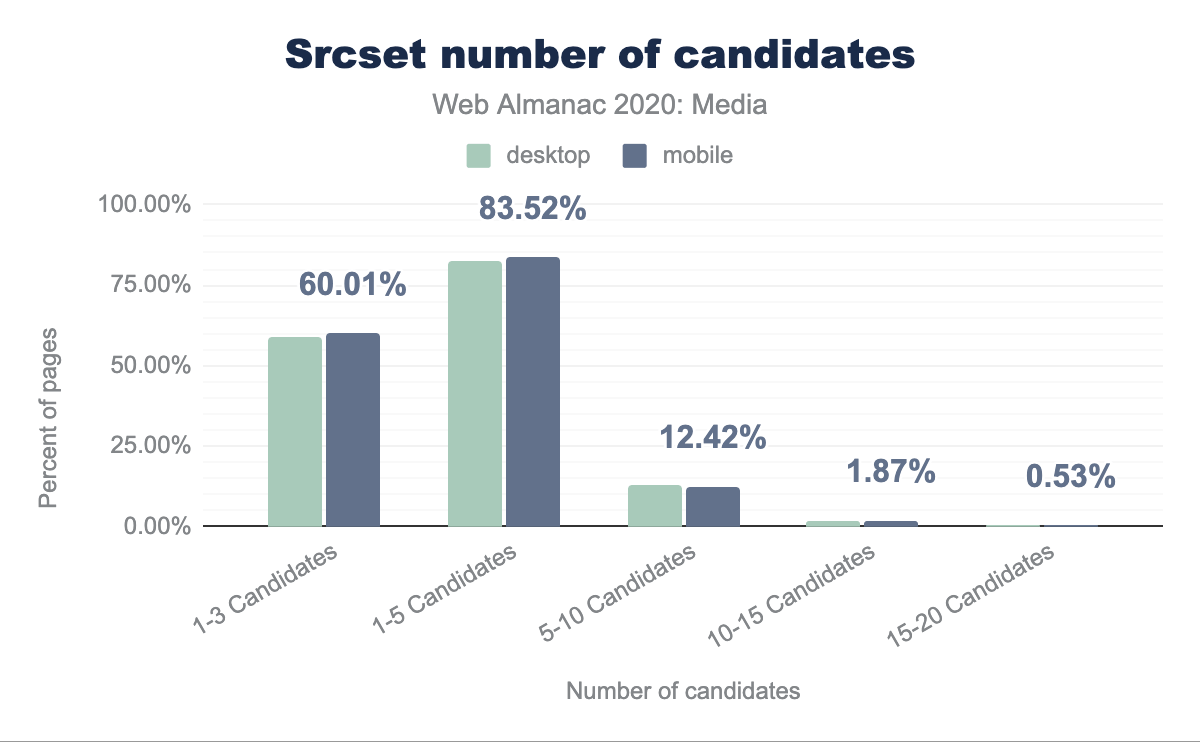
Srcset:画像候補の数量
先に述べたキャッシュの非効率性に加えて、次元的なバリエーションの数が増えると、使用するメディアパイプラインやサービスの複雑さと、必要なメディアストレージの両方が増加します。
このデータを見る際には、いくつかのプラットフォーム(WordPressなど)では、多数のサイトに影響を与える自動化されたアプローチを使用していることに注意してください。
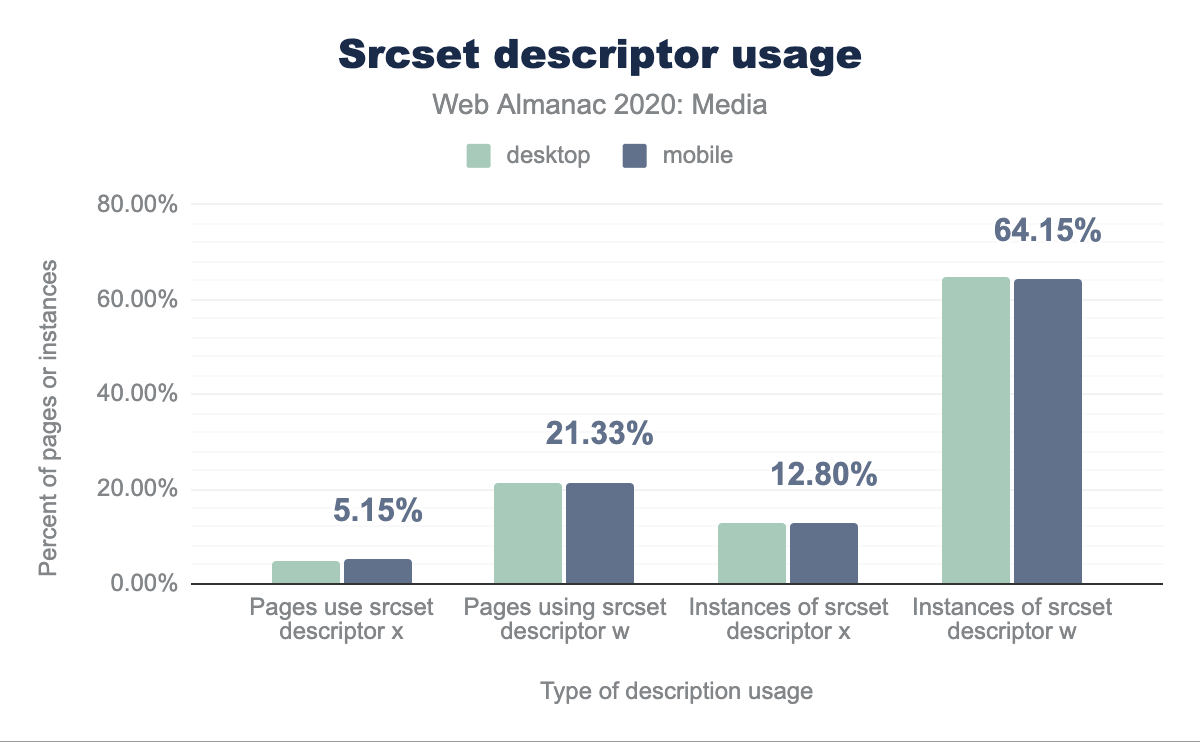
Srcset:記述子
候補リストをユーザエージェントに提供する際、候補画像に注釈を付けるための2つの仕組みがあります。それは、x記述子とw記述子です。
x記述子は、特定のリソースのデバイスピクセルの比率を記述します。たとえば、2xの記述子は、特定の画像リソースが各軸の2倍のサイズ(4倍のピクセルを含む)で、window.devicePixelRatioが2のデバイスに適していることを示します。同様に、3xの記述子は、9倍のピクセル数を意味し、これはもちろん、かなりのペイロードを意味します。
<img srcset="images/example_3x.jpg 3x, images/example_2x.jpg 2x"
src="images/example.jpg" alt="...">w記述子は、候補者のピクセル幅を記述するもので、適切な画像を選択するために使用されるsizes属性と一緒になっています。
<img srcset="images/example_small.jpg 600w, images/example_medium.jpg 1400w, images/example_large.jpg 2400w"
sizes="100vw"
src="images/example_fallback.jpg" alt="...">どちらの方法でも、ユーザーエージェントは、最適な画像候補を評価する際に、現在のデバイスのピクセル比を数学的に考慮できます。
レスポンシブイメージの初期には、一部のブラウザはx記述子しかサポートしていませんでしたが、現在は明らかにw記述子がもっとも好まれています。
寸法ごとに間隔をあけて画像候補を選択するのが一般的ですが(720px、1200px、1800pxなど、あらかじめ選択された幅のセットですべての画像をレンダリングする)、より直線的なペイロードステップを与えるアプローチもあります(たとえば、50kbの差がある一連のリソース)。Responsive Image Breakpoints Generatorのようなツールは、これを容易にするための役立ちます。
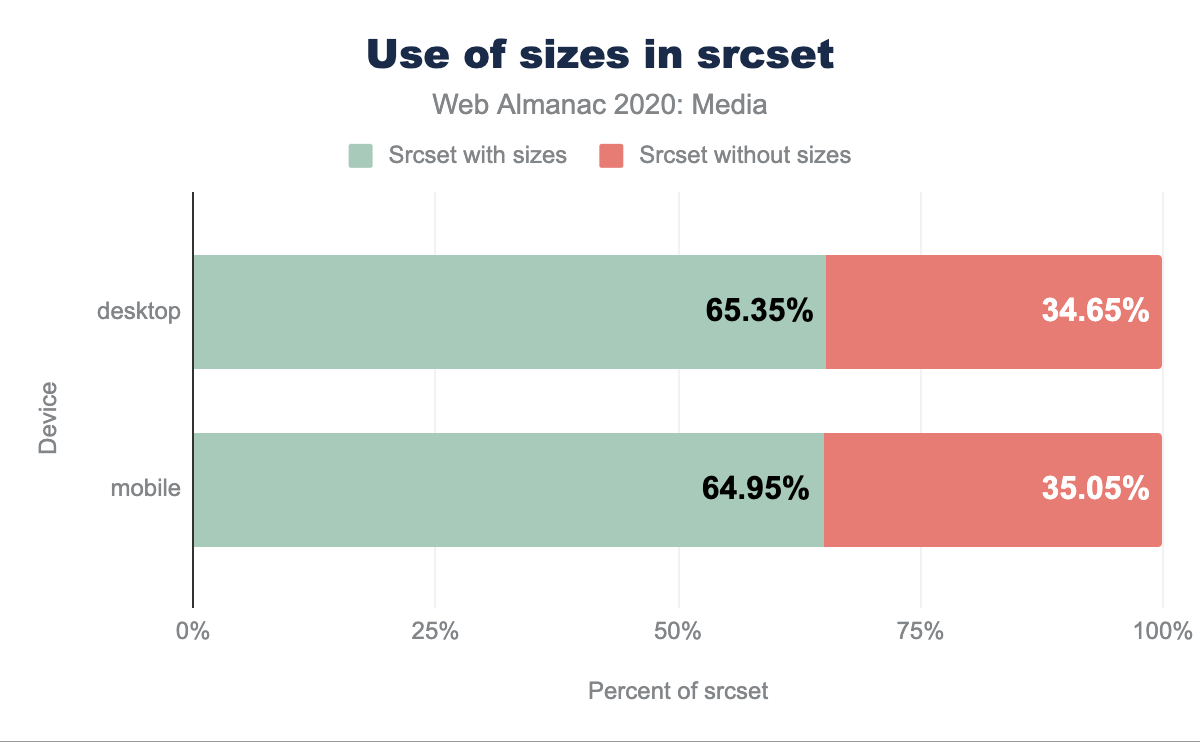
サイズ
sizes属性がないと、ユーザーエージェントは、画像がビューポートの幅いっぱいに配置されているという最悪のケースを想定して計算を行います。この属性があれば、ブラウザは画像の実際のレイアウトサイズについてより多くの情報を得ることができ、より適切な選択をできます。
たとえば、以下のように。
<img sizes="(min-width: 640px) 50vw, 100vw"
srcset="images/example_small.jpg 600w, images/example_medium.jpg 1400w, images/example_large.jpg 2400w"
src="images/example_fallback.jpg" alt="...">2020年のデータでは、srcsetを使用しているサイトの約35%がsizesと組み合わせていませんでした。ブラウザは喜んでsizes="100vw"のデフォルトに戻りますが、この属性をオフにしておくと、技術的に正しくありません。この見落としにより、もっとも適切な画像候補を決定する数学に欠陥があり、しばしば不必要に大きな画像がリクエストされてしまうケースが定期的に発生しています。
この件について多くの人に聞いたところ、sizesは正しく弾力的な方法で実装するのがとくに難しいそうです。これは、(CSSで管理・決定される)レイアウトと、(HTMLの)レスポンシブ・イメージ・マークアップとの間で、リソースを超えた整合性を確保する必要があるためです。
写真
srcsetやsizesは、ビューポートやデバイス、レイアウトに適した寸法の画像をブラウザに提供するためのツールですが、<picture>要素は、より効果的な画像フォーマットの活用や「アートディレクション」の検討など、より洗練されたメディア戦略を提供します。
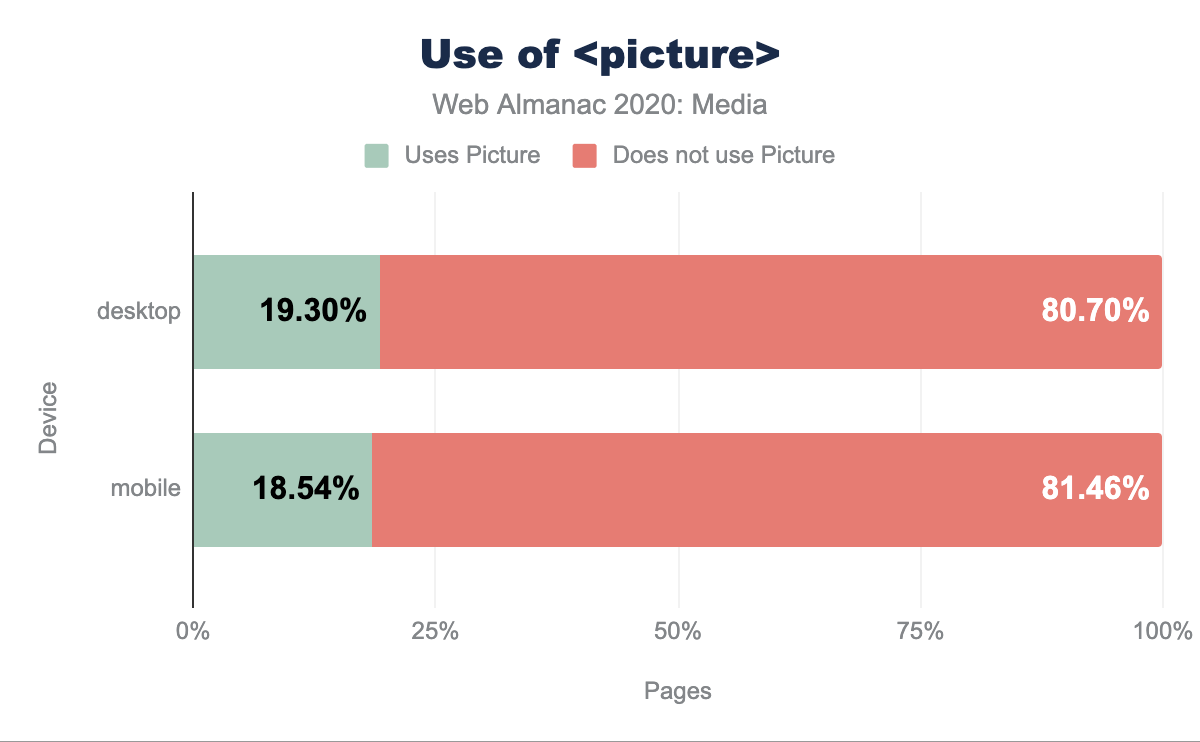
<picture>を使用しており、80.70%が使用していません。モバイルでも同じように、18.54%が使用し、81.46%が使用していません。<picture>の使用。
現在では、約19%のページで<picture>要素を使用して、少なくとも1つの画像を提供しています。
写真:フォーマット切り替え
バックエンドのロジックを使って、1つの画像URLから自動フォーマット切り替えを行うことができるサービスや画像CDNもありますが、同様の動作をマークアップだけで実現することができるのは、<picture>要素です。
<picture>
<source type="image/webp" srcset="images/example.webp">
<img src="images/example.jpg" alt="...">
</picture>これを提供するフォーマットの数に分解します。
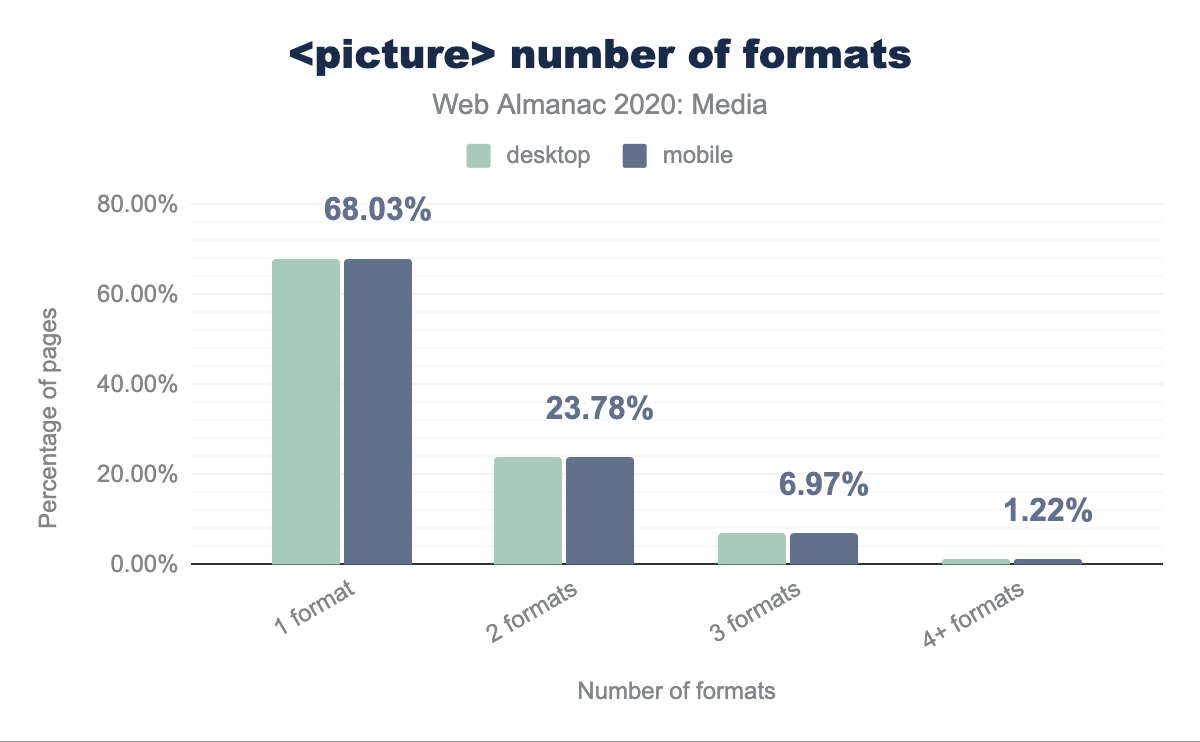
<picture>フォーマットの数。
フォーマットの切り替えに<picture>を使用しているページのうち、約68%が、デフォルトとして機能する<img src>に加えて、単一のタイプのバリエーションを提供しています。
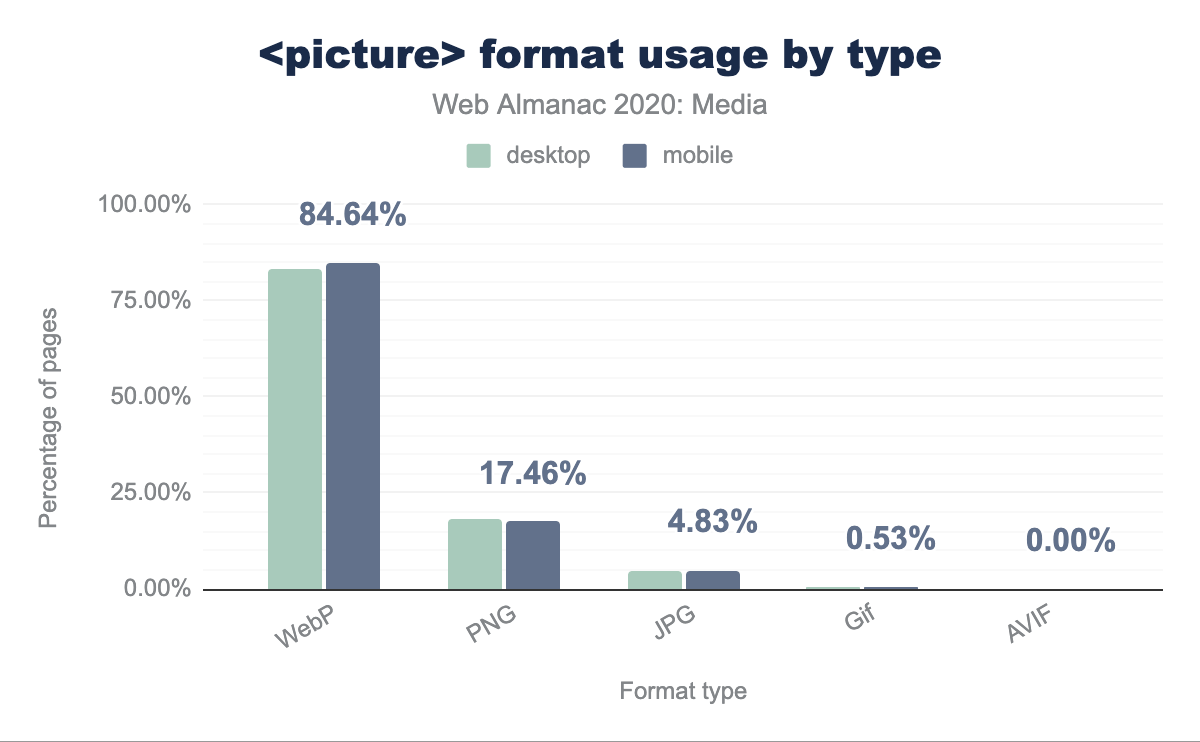
<source>の要素では、WebPが圧倒的に多く、次いでPNG、JPGは<picture>の4.83%に過ぎないことがわかります。
以下は、複数のフォーマットバリエーションを提供するために使用できるマークアップ構文の例です。
<picture>
<source type="image/avif" srcset="images/example.avif">
<source type="image/webp" srcset="images/example.webp">
<source type="image/jp2" srcset="images/example.jp2">
<source type="image/vnd.ms-photo" srcset="images/example.jxr">
<img src="images/example.jpg" alt="説明">
</picture>ユーザーエージェントは、ポジティブマッチした最初のものを効果的に選択するため、ここでの順序が重要になります。
<picture>でフォーマットを切り替えているページのうち、83%がWebPをフォーマットのバリエーションの1つとして提供しており、ブラウザのサポートが拡大していることも関係しています。
ブラウザ間のフォーマットサポートは、移動祝祭日のようなものです。WebPは現在、より広範にサポートされています。
- WebP: 90%のカバー率 (Edge, Firefox, Chrome, Opera, Android)
- JPEG 2000: 18.5%のカバー率 (Safari)
- JPEG XR: 1.7%のカバー率 (IE)
- AVIF: 25%のカバー率 (Chrome, Opera)
代替フォーマットのセットを構築する際、作者は圧縮性能に加えて機能も考慮しなければなりません。たとえば、画像に透明度がある場合、img srcに指定する「最低公倍数」としてはPNGが良いでしょう。その上で、WebPやJPEG2000、AVIFなど、透明度をサポートする次世代フォーマットを含む1つ以上の<source>要素を使用できます。
同様に、アニメーションGIFの上に、アニメーションWebPや、ミュート、ループ、自動再生のMP4を重ねることも検討してみてください(ただし動画と画像を混在させることはマークアップのアプローチやメディア処理の必要性に影響します)。
フォーマットスイッチを導入する際には、3つの観点から検討する必要があります。
- ブラウザのフォーマットがランドスケープに対応していること
- サイトのメディアパイプライン:必要なメディアをさまざまなフォーマットで作成するためのプロセス
- どのフォーマットが提供されていて、いつ選択するかをブラウザに伝えるためのマークアップの実装
いくつかのダイナミックメディアサービスや画像CDNは、この作業を自動化し刻々と変化するブラウザフォーマットのサポート状況を追跡し、同期させるよう努力することで、この作業を大幅に簡素化できます。
写真:メディアアートディレクション
<picture>要素が提供するメディアの アートディレクション 機能により、これまでタイプやレイアウトをデザインする際に楽しんできた、ビューポートに依存した高度なメディア操作が可能になります。
たとえば、アスペクト比が非常に広くて短いランドスケープ指向のメディア(バナーなど)が、狭いポートレート指向のモバイルレイアウトに押し込まれた場合、どれほどうまく機能しないかを考えてみてください。メディアクエリに基づいて画像のトリミングやコンテンツを調整する機能は、十分に活用されていないと私たちは考えています。
この例では、提供されるメディアのアスペクト比を、正方形(1:1)から4:3、最終的にはビューポートの幅に応じて16:9に変更し、メディアのために利用可能なスペースを最大限に活用するように努めています。
<picture>
<source media="(max-width: 780px)"
srcset="image/example_square.jpg 1x, image/example_square_2x.jpg 2x">
<source media="(max-width: 1400px)"
srcset="image/example_4_3_aspect.jpg 1x, image/example_4_3_aspect_2x.jpg 2x">
<source srcset="image/example_16_9_aspect.jpg 1x, image/example_16_9_aspect_2x.jpg 2x">
<img src="image/example_fallback.jpg" alt="...">
</picture>写真:方向転換
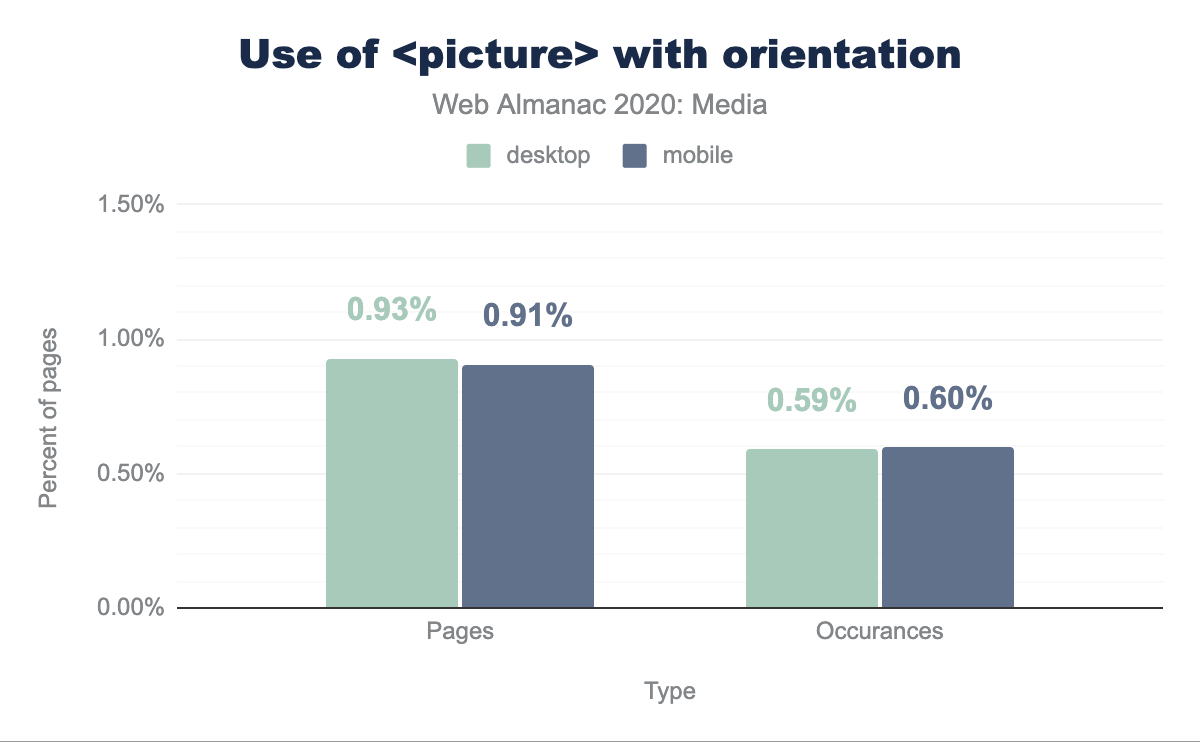
データによると、<picture>を使用しているページのうち、オリエンテーションを利用しているのは1%弱に過ぎませんが、ウェブサイトのデザイナーや開発者にとっては、さらに検討すべき分野であると感じています。
<picture>のを向きを変えて使用していることを示す棒グラフ。デスクトップで0.59%、モバイルでは0.60%の<picture>がオリエンテーションを使用しています。<picture>オリエンテーションの使用方法。
モバイルデバイスのビューポートは小さく、狭く、手の中でポートレートモードからランドスケープモードにするのも簡単です。方向指定のメディアクエリには、あまり活用されていない興味深い可能性があります。
構文の例
<picture>
<source srcset="images/example_wide.jpg"
media="(min-width: 960px) and (orientation: landscape)">
<source srcset="images/example_tall.jpg"
media="(min-width: 960px) and (orientation: portrait)">
<img src="..." alt="...">
</picture>画像フォーマットの有効活用
Webページでメディアを効果的に使用するには、適切な画像フォーマットとそのフォーマットが提供する機能を使用することが重要です。
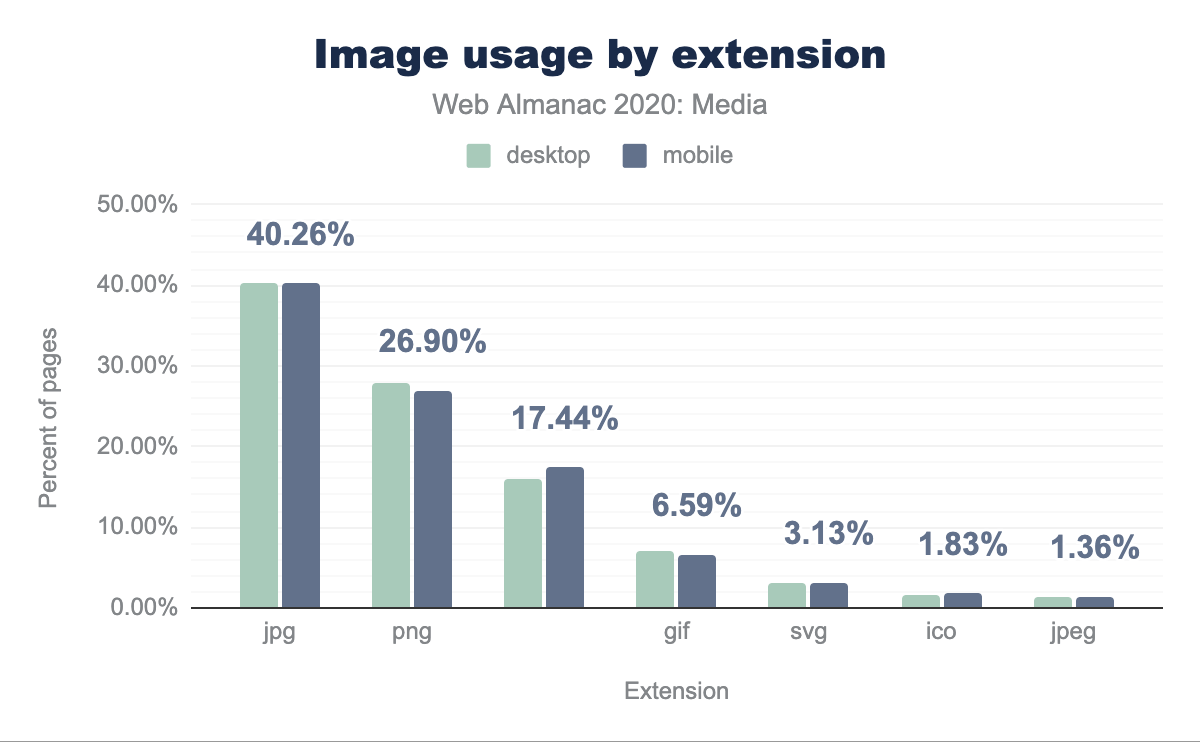
MIMEタイプとエクステンション
拡張子の分布が多く、同じ拡張子でもさまざまな綴りがあることを確認しました(例:jpgvsJPGvsjpegvsJPEG)。また、MIMEタイプの指定が間違っている場合もあります。たとえば、image/jpegは、JPEG画像のMIMEタイプとして正しく認識されています。しかし、JPEGを使用しているページの0.02%が、間違ったMIMEタイプを指定していることがわかります。さらに、pnjという拡張子が28,420回使用されていて(タイプミスである可能性が高い)、そのMIMEタイムがimage/jpegに設定されていることがわかります。
jpgで40.26%、次にpngで26.90%、続いて拡張子なしが17.44%、gifが6.59%、svgが3.13%、icoが1.83%、jpegが1.36%となっています。デスクトップも非常に似たような使い方をしています。たとえば、「.jpg」が「image/webp」というMIMEタイプで配信されるなど、拡張子とMIMEタイプの間にはさらに不整合が見られますが、これらのいくつかは、オンザフライでの変換や最適化機能を備えたImage CDN配信サービスに起因する自然現象であると考えられます。
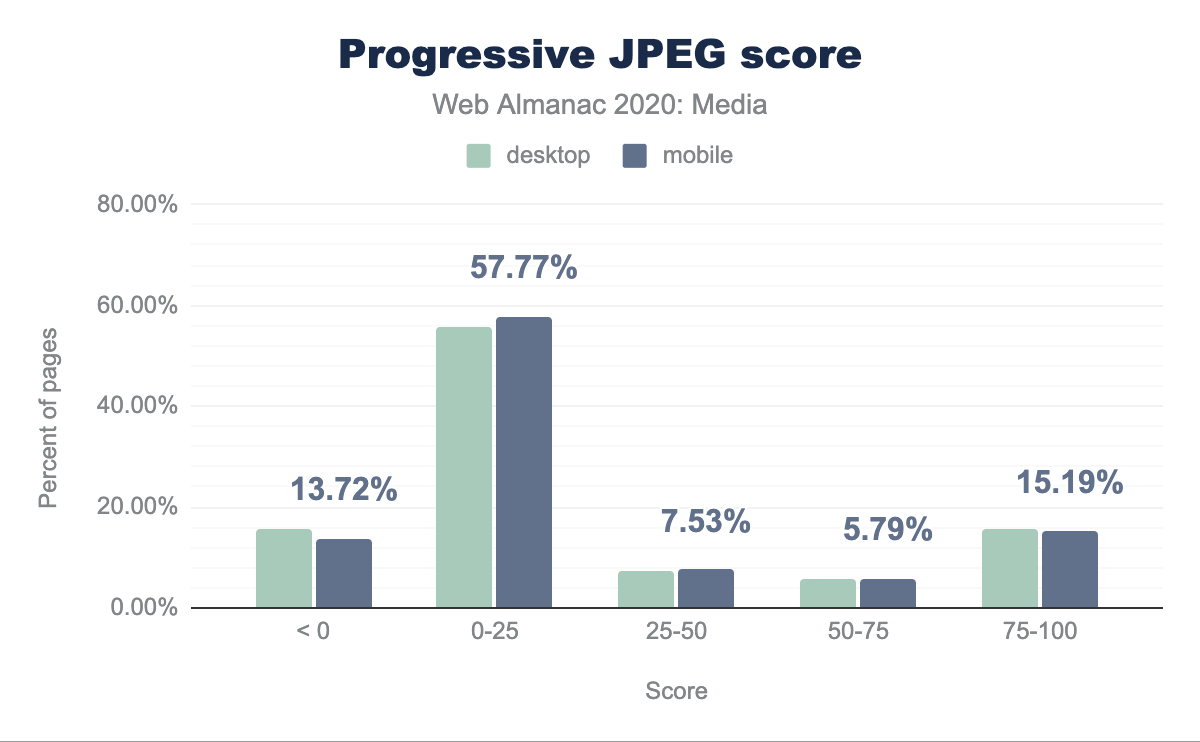
プログレッシブJPEG
プログレッシブJPEGはどれくらい一般的ですか?WebPageTestでは、各ページに「スコア」を付けています。これは、プログレッシブ・エンコードされたJPEGから読み込まれたすべてのJPEGバイトを合計し、プログレッシブ・エンコードされる可能性があったJPEGバイトの合計数で割ったものです。大半(57%)のページでは、JPEGバイトの25%以下しかプログレッシブエンコードされていませんでした。これは、JPEGのプログレッシブ化が長年のベストプラクティスであり、MozJPEGのような最新のエンコーダーがデフォルトでプログレッシブにエンコードしているにもかかわらず、ダウンサイドのない圧縮節約のための大きなチャンスを示しています。
マイクロブラウザ
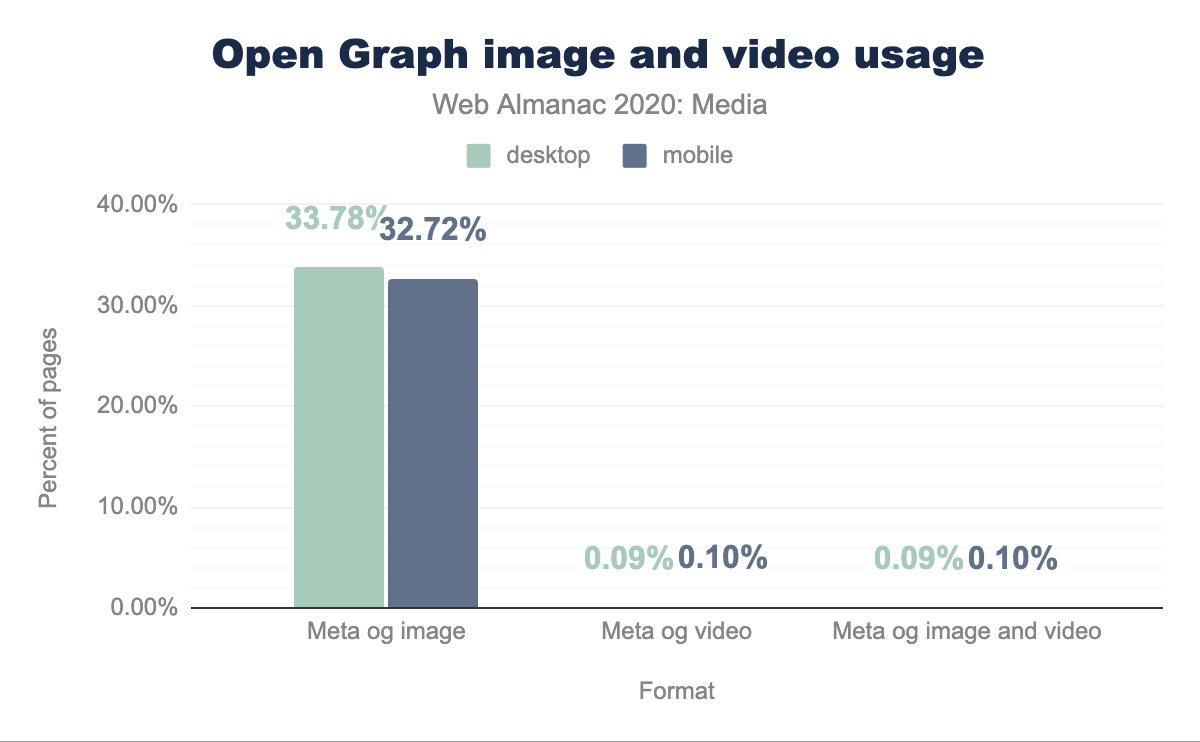
次に、マイクロブラウザの話題に移りましょう。 “link unfurlers”や”link expanders”とも呼ばれるこれらのユーザーエージェントは、ウェブページを要求し、メッセージやソーシャルメディアでリンクが共有されたときにリッチなプレビューを組み立てるために、ウェブページから断片的な情報を取得します。マイクロブラウザの共通語は、FacebookのOpen Graphプロトコルであることから、Open Graphの<meta>タグにマイクロブラウザ向けの画像や動画が含まれているウェブページの割合を調べました。
ウェブページの3分の1は、マイクロブラウザ用のオープングラフタグで画像を含んでいます。しかし、マイクロブラウザ専用の動画を掲載しているページは全体の0.1%程度で、動画を掲載しているページのほとんどが画像も掲載しています。
マイクロブラウザで調整されたリッチなプレビューと組み合わせた、関係性のある口コミマーケティングの力は、明らかに投資する価値があります。
動画コンテンツは制作費が高く、画像に比べてウェブ上での利用が少ないため、利用率が比較的低いことは理解できます。しかし、動画はフルブラウザでなくても、リンクプレビューの中で再生や自動再生の可能な場合が多いため、エンゲージメントを高める大きなチャンスだと考えています。
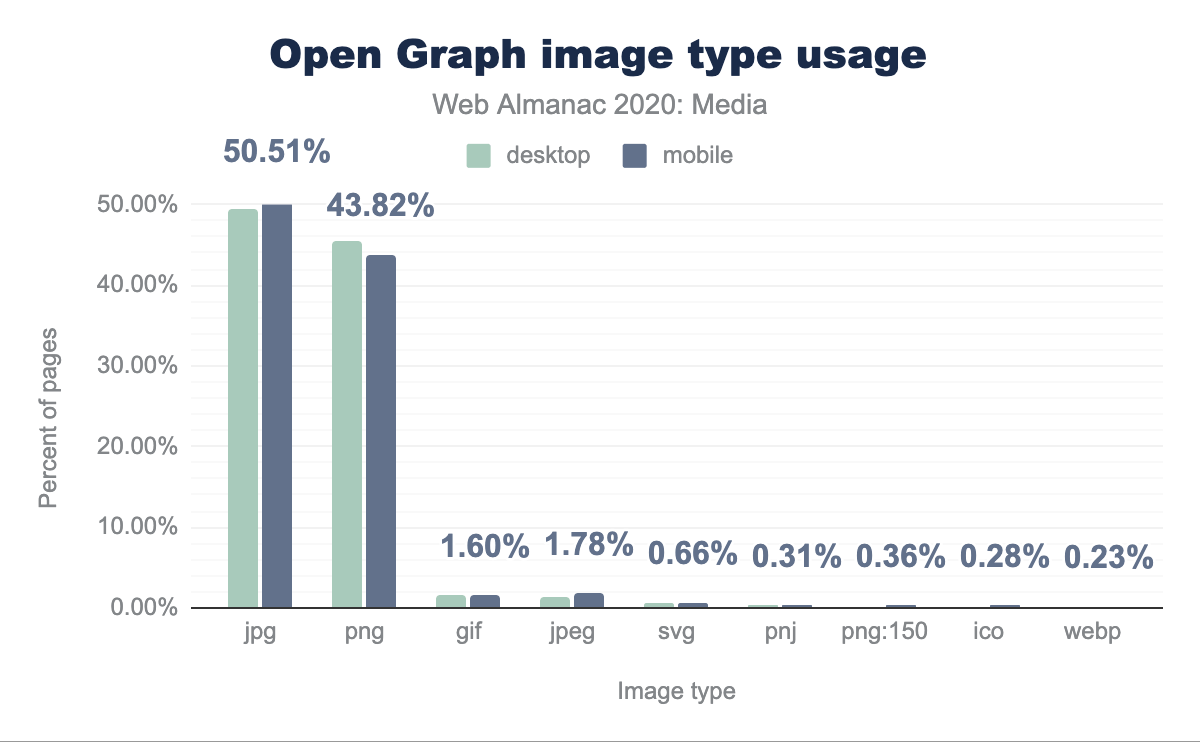
Open Graphプロトコルでは、画像や動画のURLは1つしか含めることができません。<picture>やsrcsetで提供されるようなコンテキストに応じた柔軟性はありません。そのため、作者はマイクロブラウザに送信するフォーマットを選ぶ際に、どちらかというと保守的になりがちです。マイクロブラウザ専用画像の半分はJPEG、45%はPNG、2%弱はGIFです。WebPは、マイクロブラウザ用画像の0.2%に過ぎません。
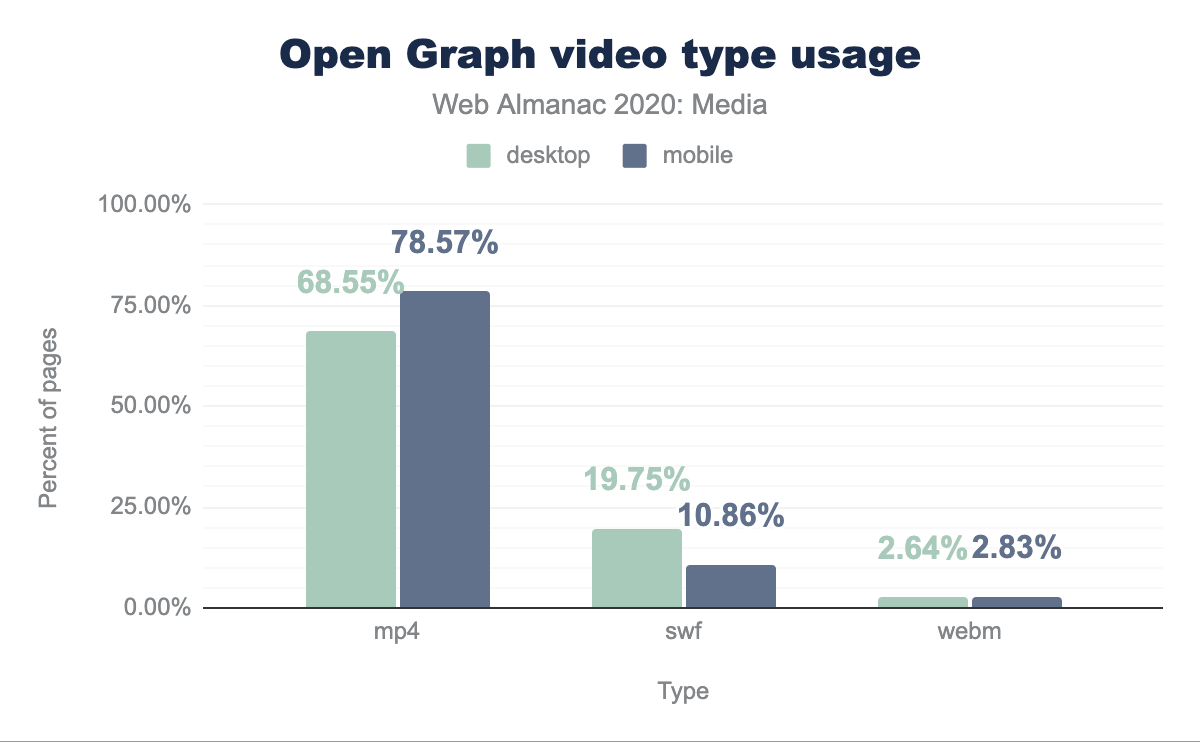
同様に、ビデオについても、大半のリソースがもっとも一般的なフォーマットで送信されています。MP4です。2番目に人気のあるフォーマットが現在は廃止されている SWFである理由は謎であり、これらがどのマイクロブラウザでも再生可能かどうかも気になるところです。
rel=preconnectの使い方
メディアアセットは、ローカルに保存されることもあれば、画像CDNに保存されることもあります。アセットが最適化され、変換され、エンドユーザーに配信される方法は、使用する適切な技術に大きく依存します。別のドメインからの画像を含める場合、<link>要素にrel=preconnect属性を使用することで、ブラウザがDNS接続を必要とする前に開始する機会を与えることができます。これは比較的安価な処理ですが、このような接続の確立にかかる追加のCPU時間が他の作業を遅らせる状況も考えられます。
マークアップを分析すると、デスクトップでは7.83%、モバイルでは8.19%のページで採用されていることがわかります。リソースヒントの章では、DOMを分析することで少し異なる方法を使用しており、それぞれ8.15%と8.65%という似たような、しかし少し大きな数字を得ています。
data:のURLの使い方
データURL(以前はデータURIと呼ばれていました)を使用することは、開発者がHTMLの中にbase64エンコードされた画像を直接埋め込むことができる技術です。これにより、HTMLがDOMツリーに解析されるまでに画像が完全に読み込まれ、最初のペイントで画像を利用できることが事実上保証されます。しかし、バイナリのように無線で圧縮することができず、他の(おそらくより重要な)リソースの読み込みを妨げ、キャッシュを複雑にするため、base64の画像はアンチパターンのようなものになっています。
画像を表示するためにデータURLを利用しているページは9%と、それほど広くは利用されていないようです。ただし、今回調査したのは、HTMLに埋め込まれたBase64エンコードされた画像のsrcのみで、CSSに埋め込まれた背景画像などのBase64エンコードされた画像は含まれていないことに注意が必要です。
SEOとアクセシビリティ
説明文を画像に関連付けることは、画像を見ることができない人やスクリーンリーダーを利用している人のアクセシビリティに役立つだけでなく、さまざまなコンピュータビジョンのアルゴリズムで画像の主題を理解するために使用されています。説明文は、ページの文脈の中で意味を持ち、説明している画像に関連するものでなければなりません。これらのトピックに関する詳しい情報は、SEOおよびアクセシビリティの章に記載されています。
altテキストの使い方
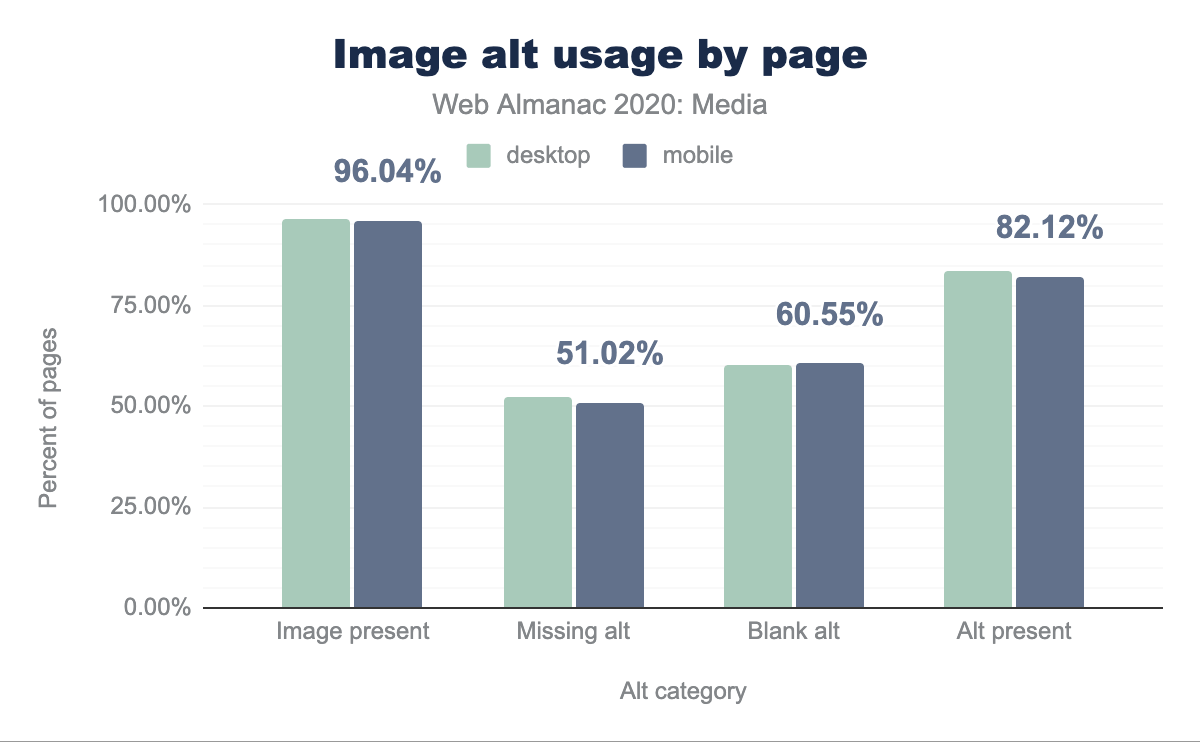
画像のalt属性は、画像の説明を提供するために使われます。これはスクリーンリーダーによってアナウンスされ、ビジュアルブラウザでは画像がロードされないときにも表示されます。
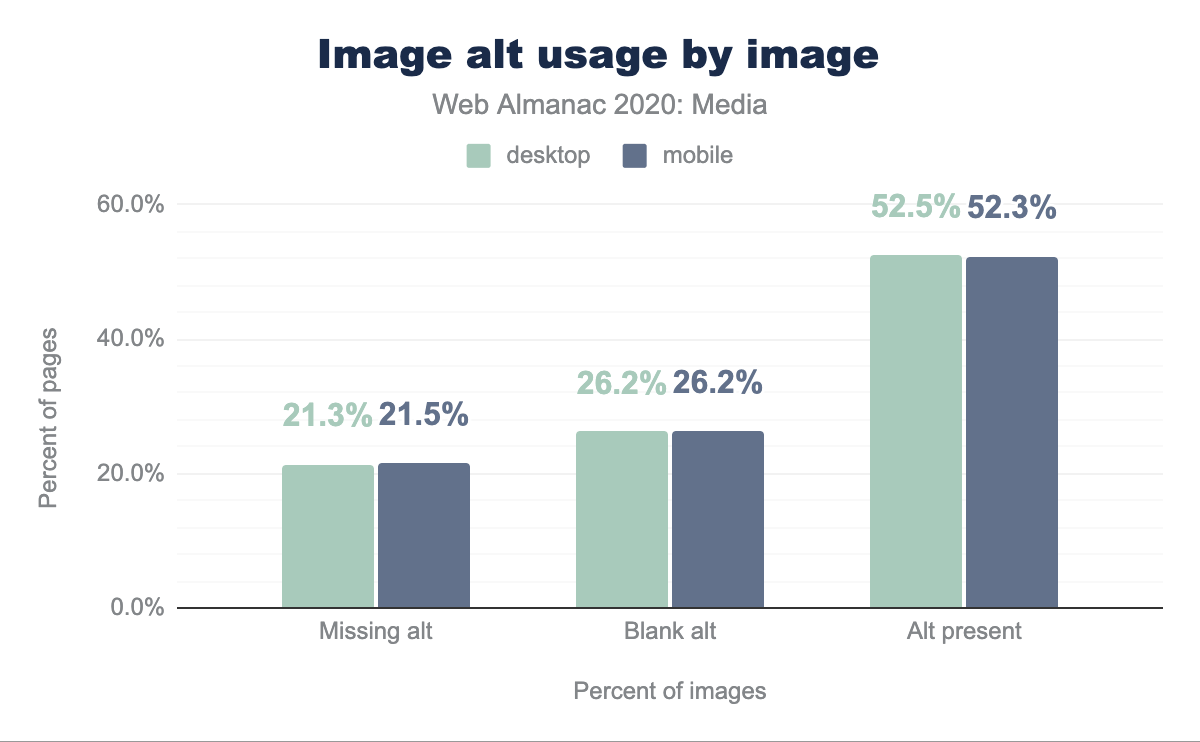
処理された全ページの約96%に<img>要素がありましたが、そのうち21%の画像にはalt属性がありませんでした。52% の画像にはalt属性がありましたが、そのうち26%は空白でした。簡単に言うと、ウェブ上の画像のうち、空白ではないalt属性を持つものは約4分の1しかなく、有用な説明文であるaltテキストを持つものはそれよりもさらに少ないと思われます。
図と図のキャプション
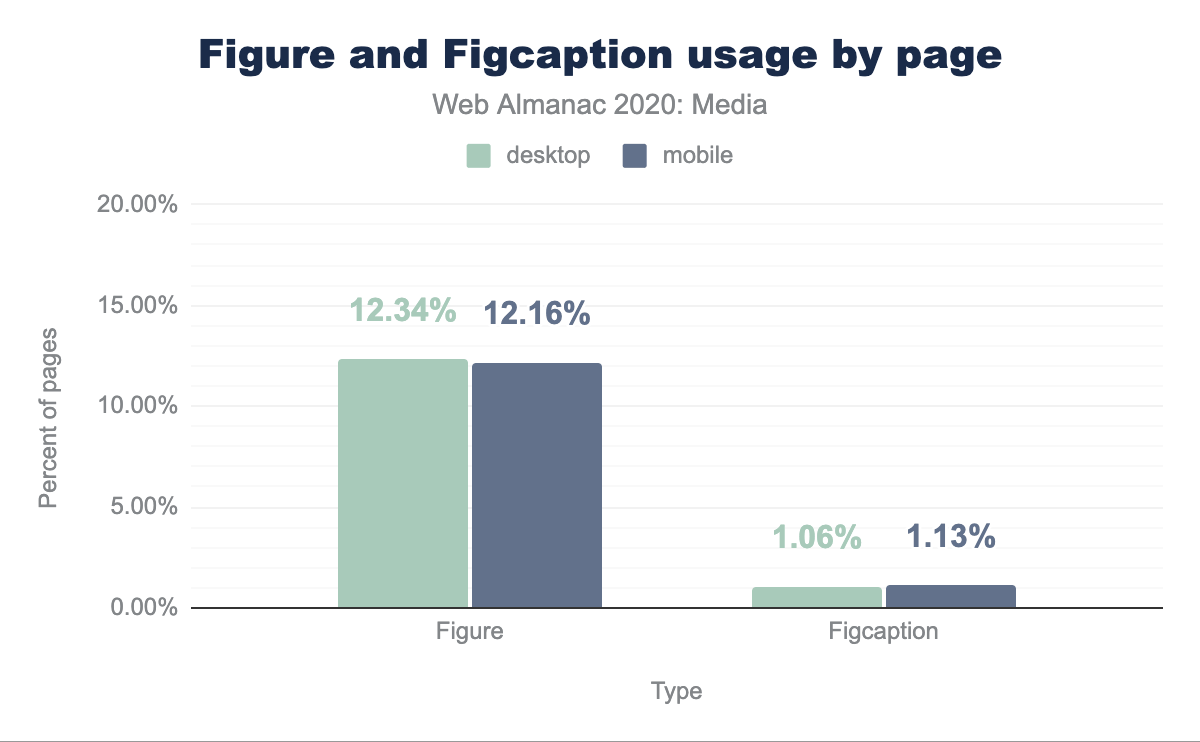
HTML5では、言語にさまざまな新しいセマンティック要素が追加されました。そのような要素の1つが<figure>で、これはオプションで子として<figcaption>要素を含むことができます。<figcaption>に含まれるテキストの説明は、<figure>の他のコンテンツと意味的にグループ化されます。
デスクトップとモバイルでも、約12%のページで<figure>要素が使用されていますが、約1%のページで<figcaption>を使用して説明文を追加していることがわかります。
動画
「百聞は一見にしかず」ならば、30fpsの動画1分は180万円の価値があるに違いない。
動画は、今日、視聴者と関わりを持つもっとも強力な方法のひとつです。しかし、サイトに動画を追加することは、簡単なことではありません。迷路のようなフォーマットやコーデックをナビゲートし、無数の実装方法を検討しなければなりません。しかし、ビデオのインパクトは、視覚的なインパクトとパフォーマンスへのインパクトの両方において、過大評価されることはありません。
<video>要素
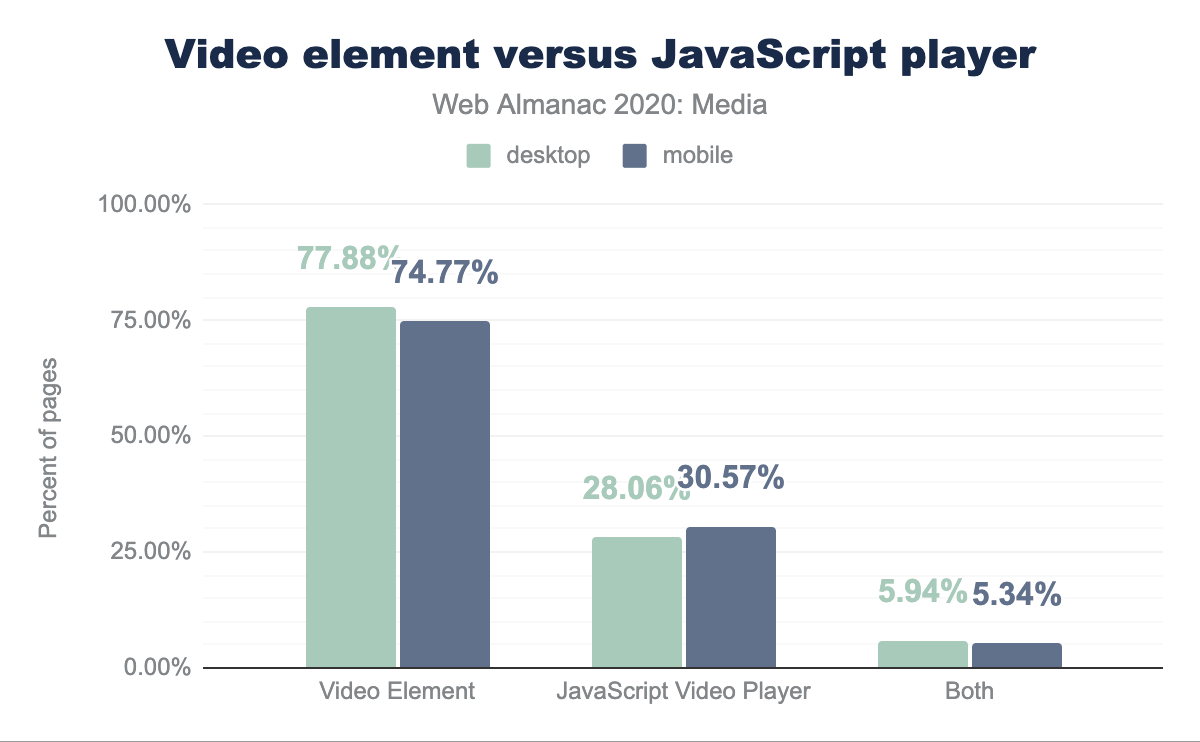
<video>要素は、ウェブ上での動画配信の中核をなすもので、単独で使用されるほか、動画配信のために段階的に強化されていくJavaScriptプレイヤーと組み合わせて使用されます。
ソースの有無、総使用量
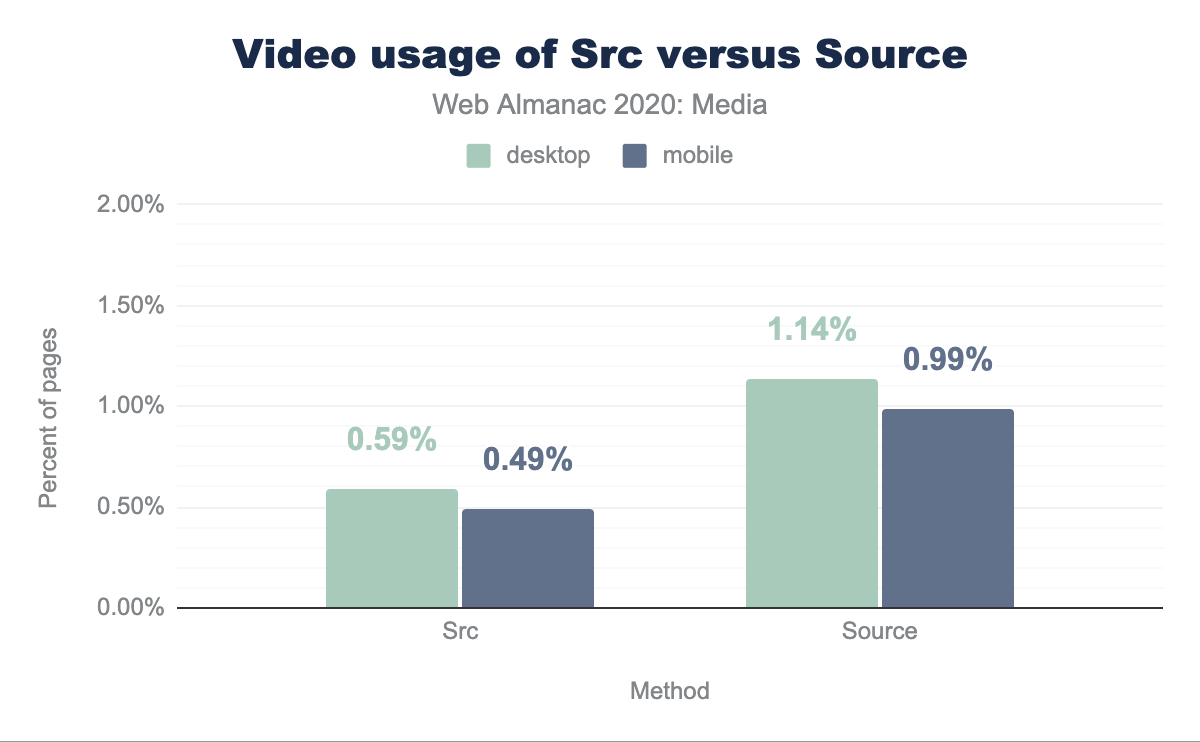
<video>要素を使ってビデオリソースを埋め込むには2つの方法があります。1つのリソースURLを要素自体のsrc属性に指定するか、または任意の数の子<source>要素を指定し、ブラウザは読み込めると思われるソースを見つけるまでそれを参照します。最初のクエリでは、サンプルページ全体でこれらのパターンがどのくらいの頻度で見られるかを調べます。
<video>の中には、<src>属性ではなく<source>という子を持つものが2倍あります。これは作者が、最低公約数的な単一のリソースをすべての人に送るのではなく、文脈に応じて異なるリソースを異なるエンドユーザーに送る機能を望んでいることを示しています(あるいは一部の視聴者により悪い、あるいは壊れた体験を与えることになります)。
また、興味深いことに、すべてのページにおいて、<video>要素がまったく含まれていないのは、わずか1パーセントか2パーセントであることがわかります。これは、<img>よりもはるかに少ないのです。
JavaScriptプレーヤー
いくつかの一般的なプレーヤー(hls.js、video.js、Shaka Player、JW Player、Brightcove Player、Flowplayer)の存在を調べました。これらの特定のプレーヤーを使用しているページは、ネイティブの<video>要素を使用しているページの半分以下しかありませんでした。
video.jsなどの多くのプレイヤーが、ソース内の<video>要素を強化しているため、分析は少し複雑になります。検索されたプレーヤーを使用しているページのうち、<video>要素も含まれていたのは、わずか5~6%でした。しかし、このパターンの証拠は、<video>と<source>要素内のtype属性の値を見ると、実際にはよりはっきりとわかります。
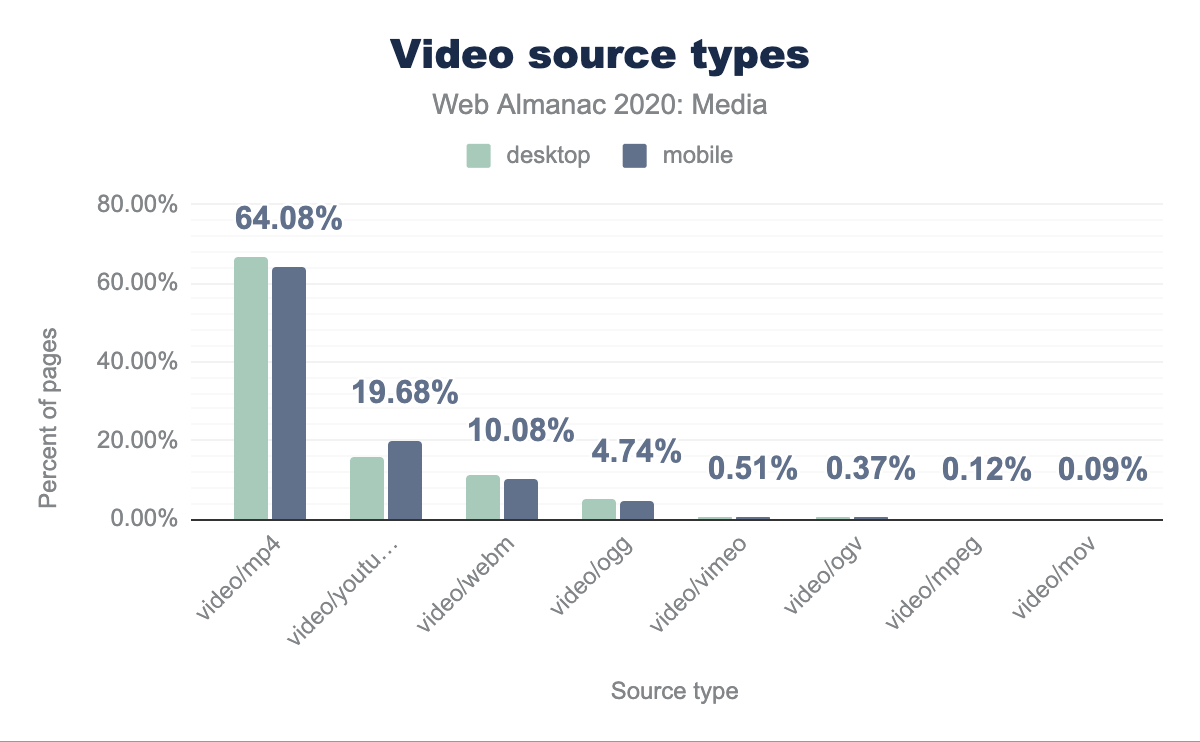
タイプ別属性
当然のことながら、もっとも一般的なタイプの値はvideo/mp4です。しかし、次に多いのは、デスクトップ用のタイプの15%、モバイル用クローラーに送信されるタイプの20%を占めるvideo/youtubeで、これは登録されたMIMEタイプではありません。これは、登録されたMIMEタイプではなく、(WordPressを含む)いくつかのプレイヤーがYouTubeの動画を埋め込む際に使用する特別な値です。さらに、Vimeoの埋め込みにも同様のパターンが見られます。
MP4とWebMは、一般的に使用されていると思われる唯一の2つのフォーマットです。これらのコンテナの中でどのコーデックが使われているのか、またVP8、HVEC、AV1などの次世代コーデックがどれだけ普及しているのかを知ることは興味深いことです。しかし、そのような分析は、残念ながらこの記事の範囲外である。
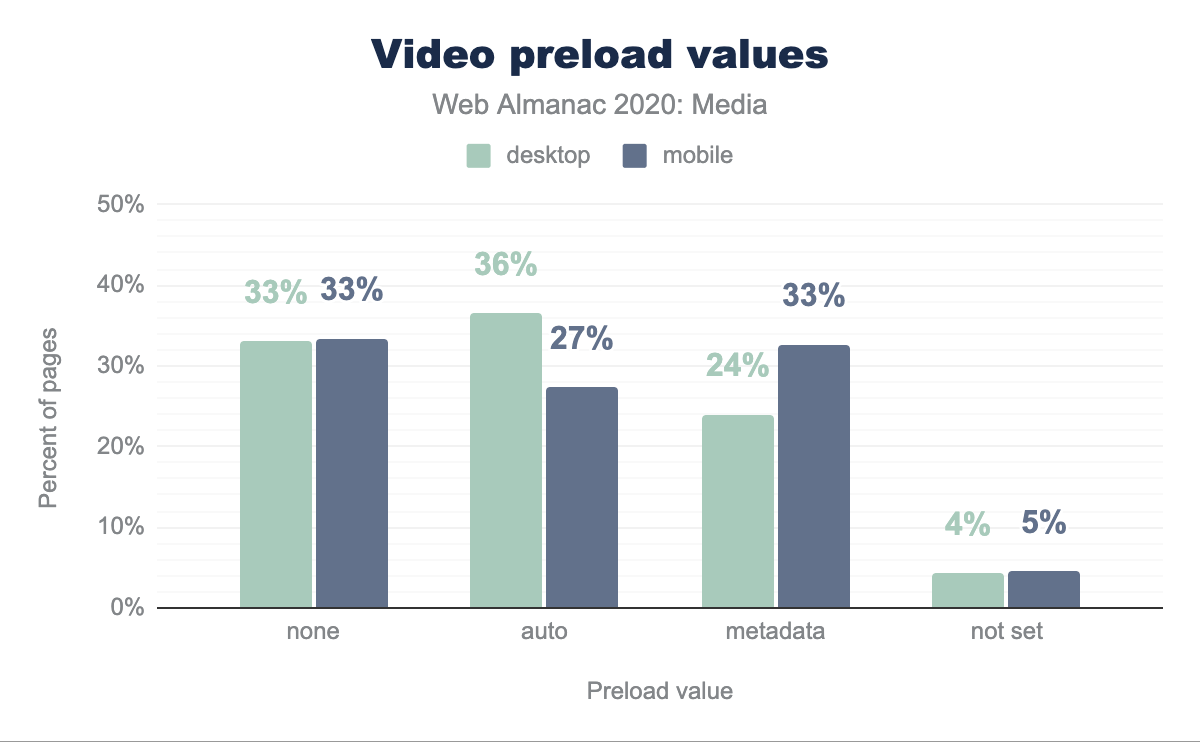
動画のプリロード
noneを設定し、動画を含むデスクトップページの36%およびモバイルページの27%がautoを設定し、それぞれ24%と33%がmetadataを設定し、それぞれ4%と5%がこの設定をしていません。preload属性は、動画をダウンロードするかどうかを示すもので、3つの値を持つことができます。none, metadata, autoの3つの値を持つことができます(空欄のままだとautoの値が仮定されることに注意してください)。4.81% のページが<video>要素を持ち、そのうち45.37%がpreload属性を持っていることがわかります。モバイルでの数字は若干異なり、<video>要素を持つページは3.59%のみで、そのうち43.38%にpreload属性があります。
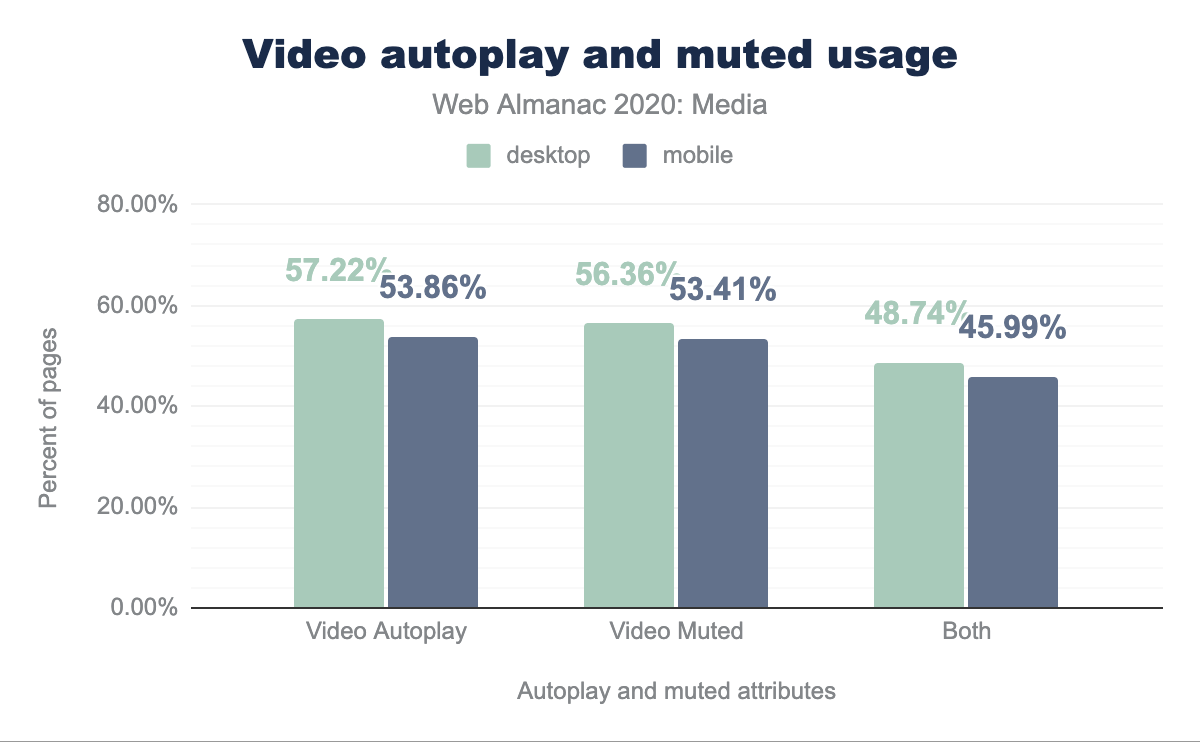
オートプレイとミュート
自動再生、56.36%と53.41%がミュート、動画のあるデスクトップページの48.74%とモバイルページの45.99%が両方とも設定されていることを示す棒グラフです。ビデオに関する追加情報を見るとデスクトップでは、57.22% の<video>要素がautoplay属性を持っており、デスクトップで<video>要素を持つページの56.36%がmuted属性を利用しており、最後に48.74%のページがautoplayとmutedの両方を併用しています。モバイルの場合も同様で、53.86% がautoplay、53.41%がmuted、45.99% が両方の属性を使用しています。
結論
ウェブは、視覚的なストーリーを伝えるのに最適な場所です。今回の調査では、ウェブには実に多くのメディアの要素が活用されていることがわかりました。この多様性は、今日のウェブでメディアが表現される方法の数にも表れています。メディアを表示するためのほとんどの基本的な機能は積極的に使用されていますが、最新のブラウザを使用すれば、さらに多くのことができるようになります。現在使用されている高度なメディア機能の中には素晴らしいものもありますが、時には間違った使い方や、誤った文脈で使用されることもあります。私たちは皆さんに、さらに一歩踏み込んで、ユーザーにもっと素晴らしいビジュアル体験を提供するために、現代のウェブのすべての機能と性能を利用することをオススメしたいと思います。