メディア

序章
ハイパー テキスト であるにもかかわらず、ウェブは極めて視覚的です。実際、画像や動画はウェブユーザーの体験に欠かせない要素となっています。AVIF、ワイドカラー、アダプティブ・ビットレート・ストリーミング、レイジー・ローディングなどの新技術を採用し、ビジュアルウェブはどこまで進化したのか、そしてまだどこまで進化しなければならないのか、Web Almanacは私たちに調査するユニークな機会を与えてくれます。私は、アニメーションGIFを見ているのです。
さっそく潜入してみましょう。
画像
一般的なウェブサイトのページウェイトのうち、画像は大きな割合を占めています。ページウェイトの章から、2021年6月の中央値ウェブサイトの総ウェイトは2,019キロバイト(モバイル時)で、そのうちの881キロバイトは画像だったことがわかります。これは、HTML(30KB)、CSS(72KB)、JavaScript(461KB)、フォント(97KB)の合計よりも多い。
背景やファビコンであっても、ほとんどすべてのページで何らかの画像が提供されています。
モバイルでは70%、デスクトップでは80%と、もっとも多くのページで、もっともインパクトのあるリソースは画像です。最大のコンテントフルペイント (LCP)は、折り目の上にある最大の要素を特定するウェブパフォーマンス指標です。もっとも多くの場合、その要素は画像を持っています。
ウェブにおける画像の重要性について言い過ぎたことはない。では、ウェブの画像について、どのようなことが言えるのでしょうか。
画像リソース
まず、リソースそのものについて説明します。ビットマップイメージはピクセルでできています。一般的にWebの画像は何ピクセルあるのでしょうか?
1画素画像に関する注意点
| クライアント | 1x1画像 |
|---|---|
| モバイル | 7.3% |
| デスクトップ | 7.0% |
<img> 要素によって読み込まれるリソース。
不審なほど多くのものが1×1です。これらの <img> は、画像コンテンツをまったく含んでいません。レイアウト用(スペーサーGIF)とトラッキングビーコンの2つの目的で使用されているのです。
新しく作成されたウェブサイトは、レイアウトにCSSを使い、トラッキングにビーコンAPIを使うべきです。既存の多くのコンテンツは、トラッキングピクセルとスペーサーGIFを永遠に使い続けるだろうが、ここのデスクトップ数は昨年から変わっておらず、モバイル数はほんの少ししか縮小していないことに落胆させられる。古い習慣 こごえる!
可能な限り、これらの実際には画像ではない<img>を分析から除外しました。
画像寸法
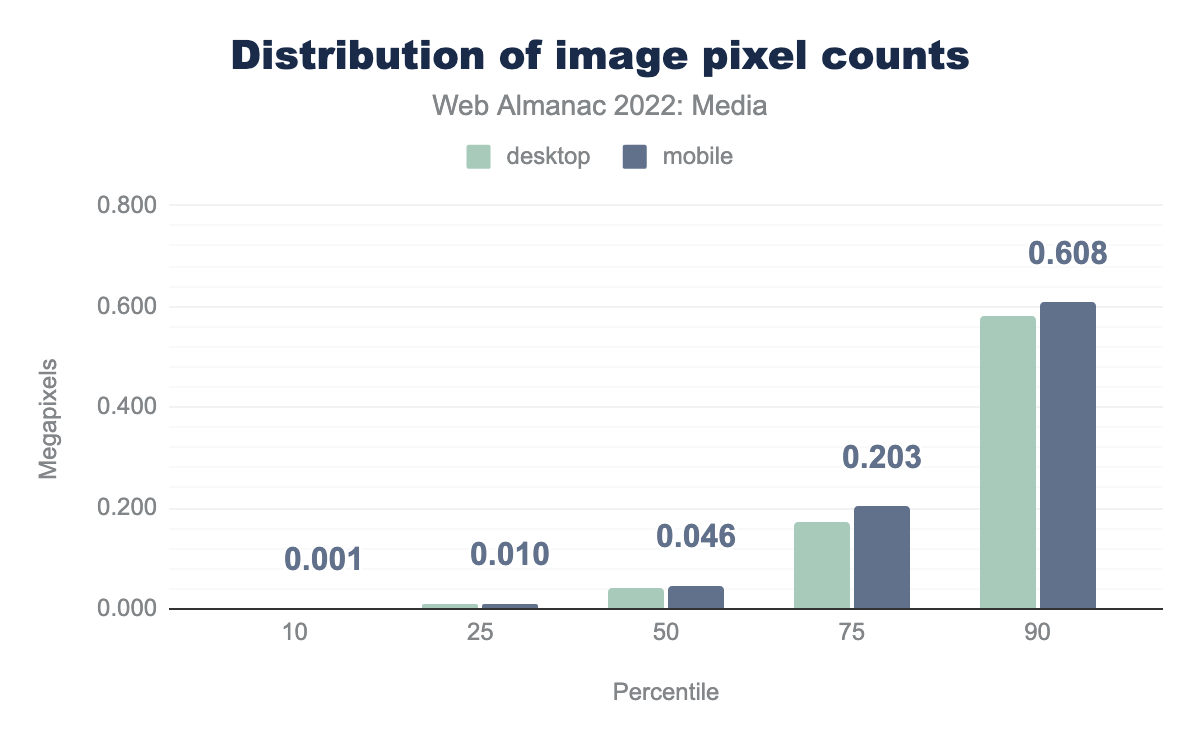
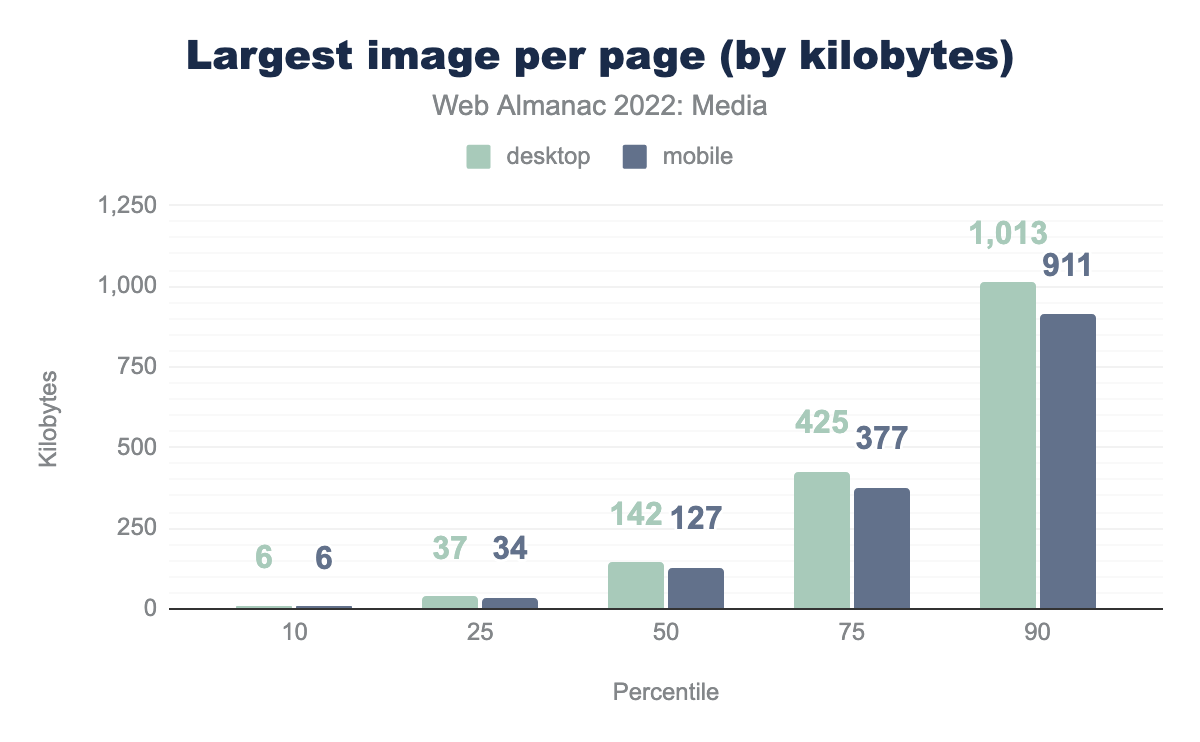
1ピクセル以上を含む画像に移るもっとも多くのページには、少なくとも1つの大きな画像が含まれているのですが、その画像はかなり小さいです。
「メガピクセル」は、画像サイズを表すもっとも直感的な指標ではありません。たとえば、アスペクト比4:3の場合、中央の画素数0.046MPは、248×186の画像になります。
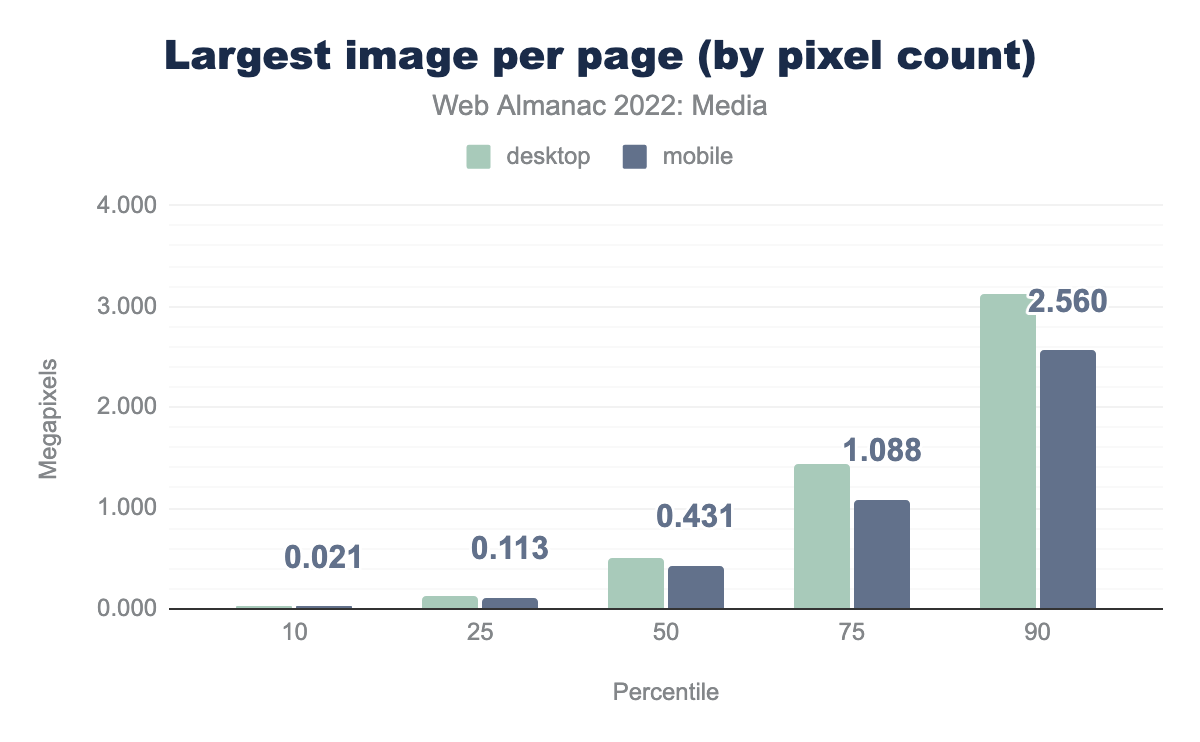
これは小さいと思われるかもしれませんが、中央のページには少なくとも1つの<img>が含まれており、そのピクセル数は中央の<img>要素よりも10倍近く多くなっています。
アスペクト比4:3の場合、0.431MPは758×569に相当する。モバイルクローラーのビューポートが(一般的な)360px幅であることを考えると、これらの大きな画像の多くは、ビューポートのほぼ全体に、高い密度で描かれることになると思われます。
要するに、ほとんどの画像は小さいが、もっとも多くのページに少なくとも1枚の大きな画像が含まれている。
画像のアスペクト比
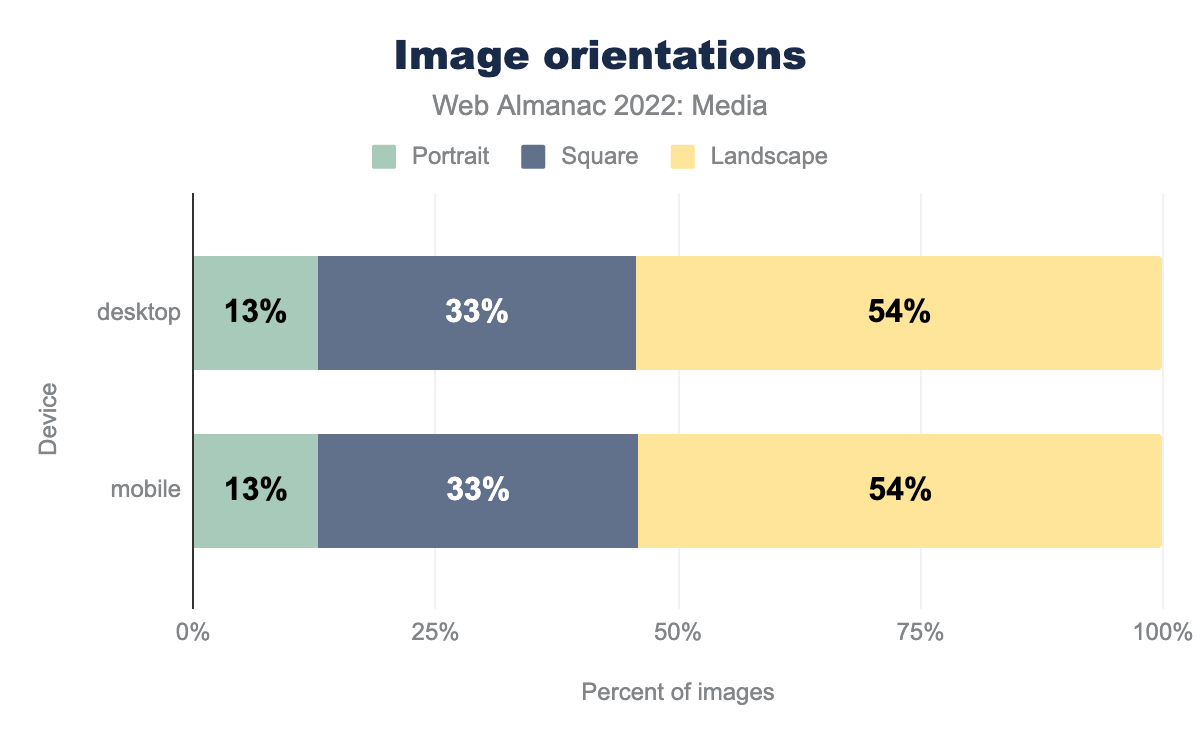
Webではどのようなアスペクト比が一般的なのでしょうか?
昨年ともっとも似ている、ほとんどの画像が横長で、モバイルとデスクトップの数値にほぼ差が、ないことがわかります。2021年と同様、これは大きな機会損失のように感じられます。多くのインスタグラマーが知っているように縦長の画像は、モバイル画面では、正方形や横長の画像よりも全幅で大きく表示され、高いエンゲージメントを促進する。ソースが横長であっても、アート ディレクションを使用して、モバイル画面用に画像を調整することは可能ですし、そうすべきです。
| アスペクト比 | 画像の割合% |
|---|---|
| 1:1 | 32.92% |
| 4:3 | 3.99% |
| 3:2 | 2.74% |
| 2:1 | 1.66% |
| 16:9 | 1.62% |
| 3:4 | 1.02% |
| 2:3 | 0.72% |
| 5:3 | 0.54% |
| 6:5 | 0.48% |
| 8:5 | 0.47% |
画像のアスペクト比は、4:3、3:2、とくに1:1(正方形)といった「標準的」な値に集中していた。実際、全画像の40%がこの3つのアスペクト比のいずれかを持っており、上位10個のアスペクト比は全<img>の約半分を占めていました。
画像の色空間
画像は画素でできており、各画素は色を持っています。ある画像内で可能な色の範囲は、その画像の色空間によって決定されます。
Webのデフォルトの色空間はsRGBです。CSSの色はデフォルトでsRGBを指定され、とくに指定がない限りブラウザは画像の色もsRGBであると仮定します。
これは、ほぼすべてのディスプレイやキャプチャーハードウェアがsRGBまたはそれに近いものを扱っていた世界では理にかなっていました。しかし、時代は変わりつつあるのです。2022年には、もっとも携帯電話のカメラがsRGBよりも広い色域で撮影するようになります。また、sRGB以外の豊かな色彩を表現できるディスプレイハードウェアもかなり普及しています。
広色域ディスプレイに対応した最新のブラウザは、sRGBより広い色域で画像をエンコードすれば、sRGB外の鮮やかな色を喜んで描画します。しかし、そうでしょうか?
要するに、ダメなんです。
ある画像がRGB以外の色空間を使用していることをブラウザに伝えるには、一般的に画像の色空間を記述したICCプロファイルを添付する必要があります。そのICCプロファイルには名前がついています。ウェブ上で使用されているユニークなICCプロファイルの名前を25,000以上見つけました。ここでは、もっとも多い20個を紹介します:
| ICCプロファイルの説明 | sRGBっぽい | 広色域 | 画像の割合% |
|---|---|---|---|
| タグなし | ✓ | 90.17% | |
| sRGB IEC61966-2.1 | ✓ | 3.23% | |
| c2ci | ✓ | 2.40% | |
| sRGB | ✓ | 0.88% | |
| Adobe RGB (1998) | ✓ | 0.76% | |
| uRGB | ✓ | 0.54% | |
| ディスプレイ P3 | ✓ | 0.35% | |
| c2 | ✓ | 0.33% | |
| ディスプレイ | 0.30% | ||
| sRGB内臓 | ✓ | 0.24% | |
| GIMP内蔵sRGB | ✓ | 0.22% | |
| sRGB IEC61966-2-1黒スケール | ✓ | 0.19% | |
| 一般的なRGBプロファイル | 0.06% | ||
| U.S. Web Coated (SWOP) v2 | 0.04% | ||
| sRGB MozJPEG | ✓ | 0.02% | |
| Artifexソフトウェア sRGB ICCプロファイル | ✓ | 0.02% | |
| Dot Gain 20% | 0.02% | ||
| Coated FOGRA39 (ISO 12647-2:2004) | 0.01% | ||
| Apple Wideカラーシェアリングプロファイル | ✓ | 0.01% | |
| sRGB v1.31 (Canon) | ✓ | 0.01% | |
| HD 709-A | ✓ | 0.01% |
ウェブ上の画像10枚のうち9枚はタグ付けされておらず、RGBデータを含んでいればsRGBとして解釈されます。残りの10%のほとんどは、sRGBまたはそれに近いタグが明示的に付けられています。「c2ci」、「uRGB」、「c2」はすべてsRGBの亜種で、最小かつ軽量であるように設計されています。ウェブ上の全画像のうち、sRGBより広い色域でタグ付けされているのは1%強に過ぎません。もっと簡潔に言うと、広色域画像は現在、グレースケール画像と同じくらいウェブで人気があります。ウェブ画像の1.16%を占めています。
AVIFとPNGは、ICCプロファイルを使用せずに、フォーマット固有のショートハンドを使用して広色域の色空間を持つ画像にタグ付けできます。ICCプロファイルを使用しないワイドガモットAVIFとPNGの検出を試みましたが、エンコードのさまざまな方法と、ツールによる報告の方法を考慮すると、今年取り組むには少し複雑すぎることがわかりました。来年に期待しましょう!
エンコード
さて、Webの画像コンテンツについて少し理解できましたが、そのコンテンツがどのようにエンコードされて配信されるのかについて、どのようなことが言えるのでしょうか。
フォーマット採用
GIF、JPEG、PNGは、何十年もの間、ウェブ上の標準的なビットマップ画像ファイルフォーマットとして使われてきました。それが変わり始めたのは、2014年にChromeがWebPのサポートを出荷してからです。この2、3年で、その変化は加速しています。SafariとFirefoxはWebPのサポートを出荷し、3つの主要なブラウザはすべて、少なくともAVIFの実験的サポートを出荷しました。
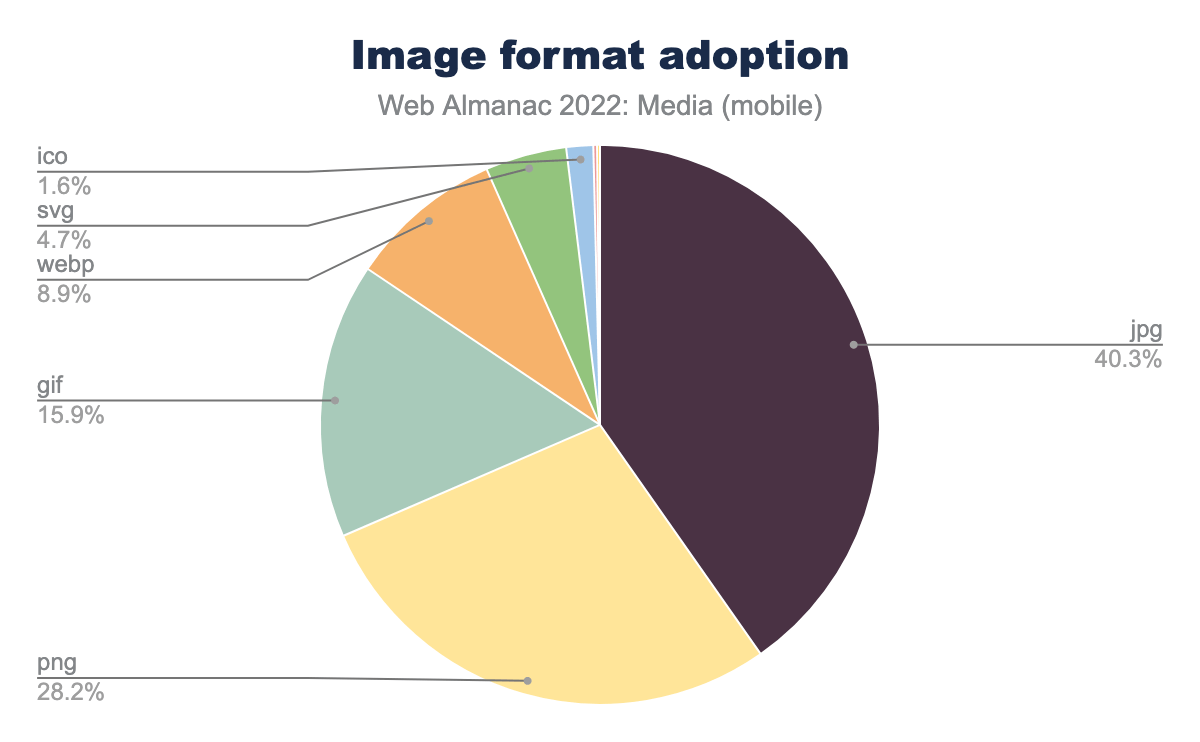
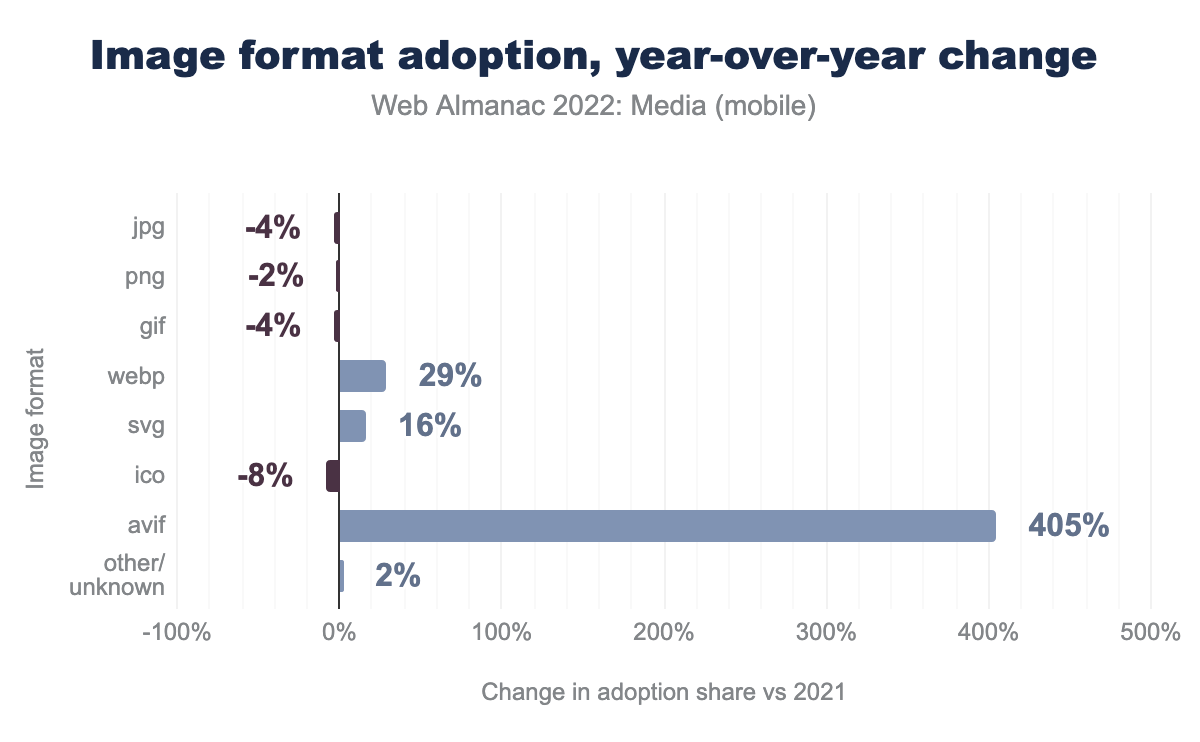
フォーマット別に、クローラーが見たすべての画像リソースを紹介します。
0.22%というAVIFのパイは、グラフに表示されていないほど小さなものです。0.22%という数字は、昨年と比較すると、あまり大きくないように思われるかもしれませんが、かなりの進歩があったことを意味します。
少しずつ、古いフォーマットから新しいフォーマットへの移行が進んでいます。そうあるべきでしょう!新フォーマットは、旧フォーマットをかなりの差で凌駕しています。それは、まもなく実感できることでしょう。
バイトサイズ
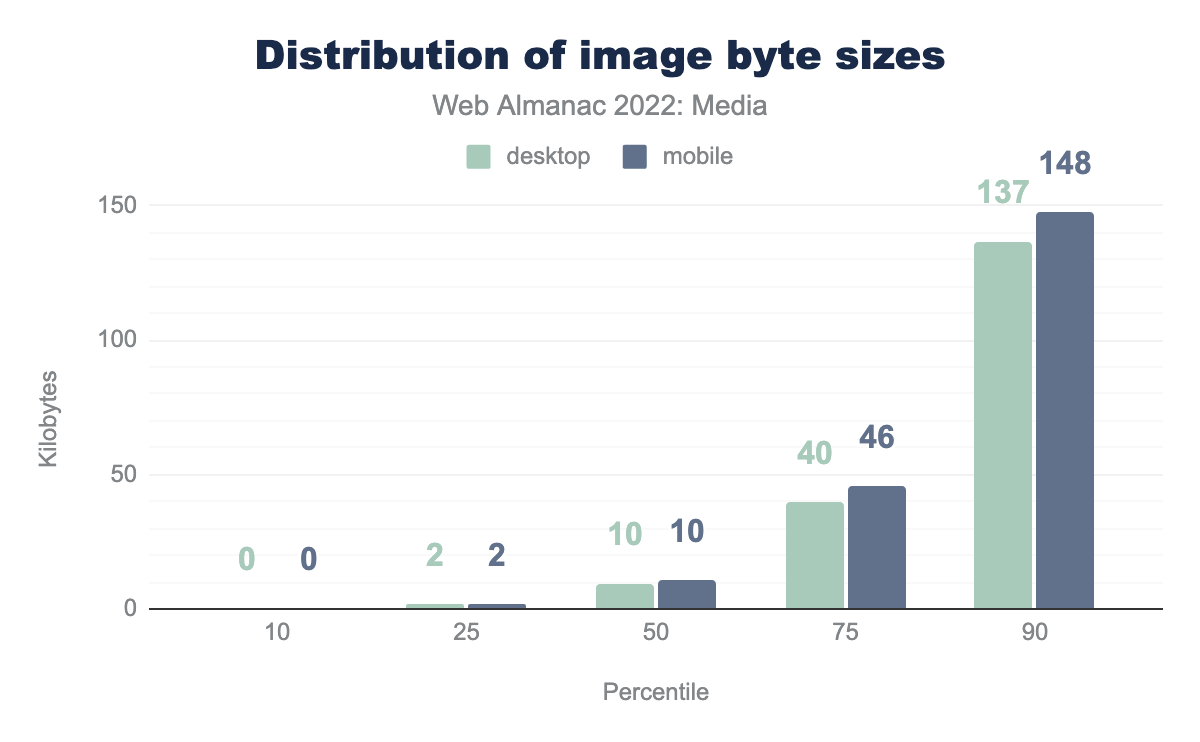
Web上の一般的な画像はどのくらい重いのでしょうか?
中央値が10KBだと、「え、そんなに重くないよ!」と思われるかもしれません。しかし、画素数を見たときと同じように、小さな画像が多い一方で、もっとも多くのページには少なくとも1つの大きな画像があります。
もっとも多くのページで100KBを超える画像が少なくとも1枚あり、上位10%のページではほぼ1MB以上の重さの画像が少なくとも1枚ある。
画素あたりのビット数
バイト数やピクセル数だけでもおもしろいですが、ウェブ上の画像データの圧縮率を知るには、バイト数とピクセル数を合わせて1ピクセルあたりのビット数を算出する必要があります。これにより、解像度が異なる画像であっても、その情報密度を比較することができるようになります。
一般に、Web上のビットマップは、1チャンネル、1ピクセルあたり8ビットの情報にデコードされます。つまり、透明度のないRGB画像の場合、デコードされた非圧縮画像は1ピクセルあたり24ビット)になると予想されます。可逆圧縮の経験則は、ファイルサイズを2:1の比率で削減することです(8ビットRGB画像の場合、1ピクセルあたり12ビットになります)。1990年代の非可逆圧縮方式であるJPEGやMP3では、10:1(1ピクセルあたり2.4ビット)の比率が目安でした。画像のコンテンツやエンコーディングの設定によって、これらの比率は大きく変化し、MozJPEG などの最新のJPEGエンコーダーは、デフォルト設定でこの10:1目標を上回ることが一般的であることに注意すべきです。要約すると、次のようになります。
| ビットマップデータの種類 | 期待される圧縮率 | 画素あたりのビット数 |
|---|---|---|
| 非圧縮RGB | 1:1 | 24ビット/画素 |
| ロスレス圧縮されたRGB | ~2:1 | 12ビット/画素 |
| 1990年代のロッシーRGB | ~10:1 | 2.4ビット/画素 |
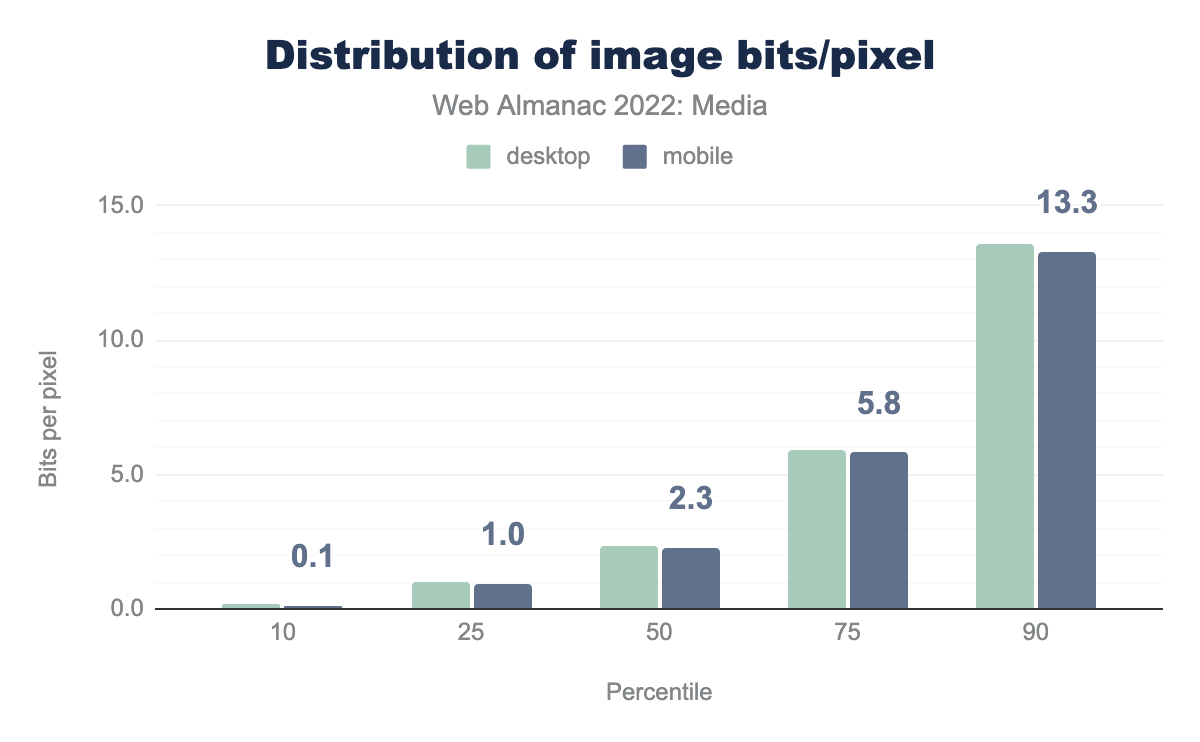
では、このような背景を踏まえて、Webの画像をどのように評価するか、ご紹介しましょう。
モバイルの<img>の中央値は、1ピクセルあたり2.3ビットで、圧縮率10:1の目標をほぼ達成できます。しかし、その中央値の周辺には、非常に大きな広がりがあります。もう少し詳しく知るために、フォーマット別に分類してみましょう。
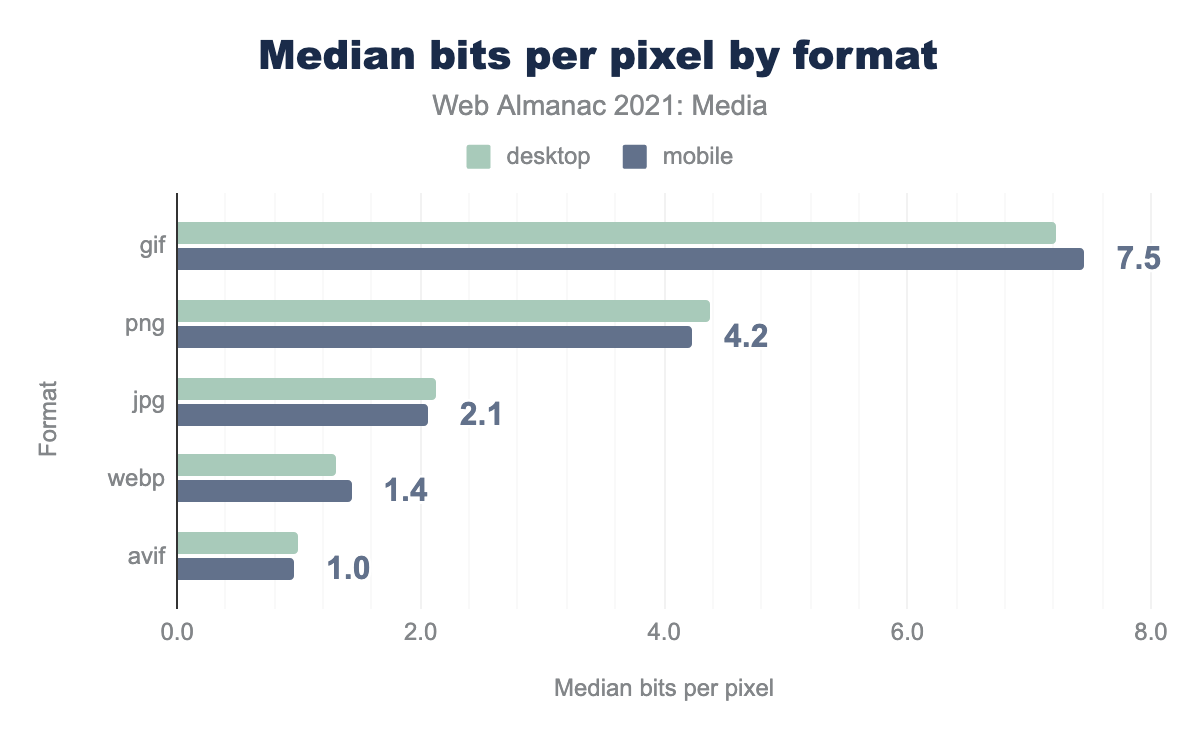
画素あたりのフォーマット別ビット数
これらの数字のほとんどは、昨年と基本的に変わっていません。
PNGは技術的には「可逆圧縮」技術を採用しています(アルファチャンネルを扱うかどうかにもよりますが、1ピクセルあたり12~16ビットを想定しています)、そのエンコーダーは一般に非可逆的であることがわかります。圧縮率を高めるために、画像を「可逆圧縮」する前に、カラーパレットを減らし、ディザリングパターンを導入するのです。
そして、典型的なWebPは、典型的なJPEGよりも1ピクセルあたり3分の1軽くなっていることがわかります。これは、私たちが期待するところとほぼ同じです。 正式な研究では、品質比較を用いて、WebPがJPEGよりもほぼ同じマージンで優れていると推定しています。
昨年と比較して、唯一大きく動いたのはAVIFです。このフォーマットは、昨年の1ピクセルあたり1.5ビットから1.0ビットへと、WebPよりも圧縮率を下げています。これは非常に大きな減少ですが、まったく予想外だったわけではありません。AVIFは非常に若いフォーマットで、エンコーダーは素早く反復し、その採用は著しく広がっています。来年には、AVIFの中央値がさらに圧縮されていることでしょう。
非可逆圧縮と品質のトレードオフの品質面を見なければ、この結果だけでは、AVIFがWeb対応フォーマットの中で「もっとも良い」圧縮を提供していると結論づけることはできない。しかし、今年は、実世界での使用において、AVIFはもっとも圧縮率が高いという結論を出すことができます。この結論と、in-the-lab結果のように、品質を保つのに良い仕事をすることを示唆する結果を組み合わせると、画像はかなり良く見え始めます(冗談です)。
AVIFのブラウザ サポートも今年、大きな飛躍を遂げました。つまり、ウェブ上でビットマップ画像を送信するのであれば、99.9%のページがそうであるように、少なくともAVIFの送信を検討すべきなのです。
GIF、アニメーション、そうでないもの
圧縮チャートのもう一方の端には、私たちの古い友人であるGIFがあります。これはとくに悪いように見えますが、このフォーマットのせいばかりではありません。この35年前のフォーマットがいまだによく使われている理由のひとつは、アニメーションができることで、画素数を計算する際にフレーム数を考慮していないのです。このことは、いくつかの興味深い問題を提起しています。まず、アニメーションを行うGIFはどれくらいあるのでしょうか?
私はこれが意外に低いことに気づきました。PNGが2006年に普遍的なサポートを獲得して以来、非アニメーションGIFを出荷する正当な理由は ありませんでした。「GIF」という言葉は、その唯一の正当な使用例と同義語になっています。 短い、無音、自動再生、ループするアニメーションのためのポータブルでユニバーサルなフォーマットであることです。これらの非アニメーションGIFはすべてレガシーコンテンツなのか、それとも相当数の新しい非アニメーションGIFが作成されウェブに公開されているのか、疑問が残るが、そうでなければいい!
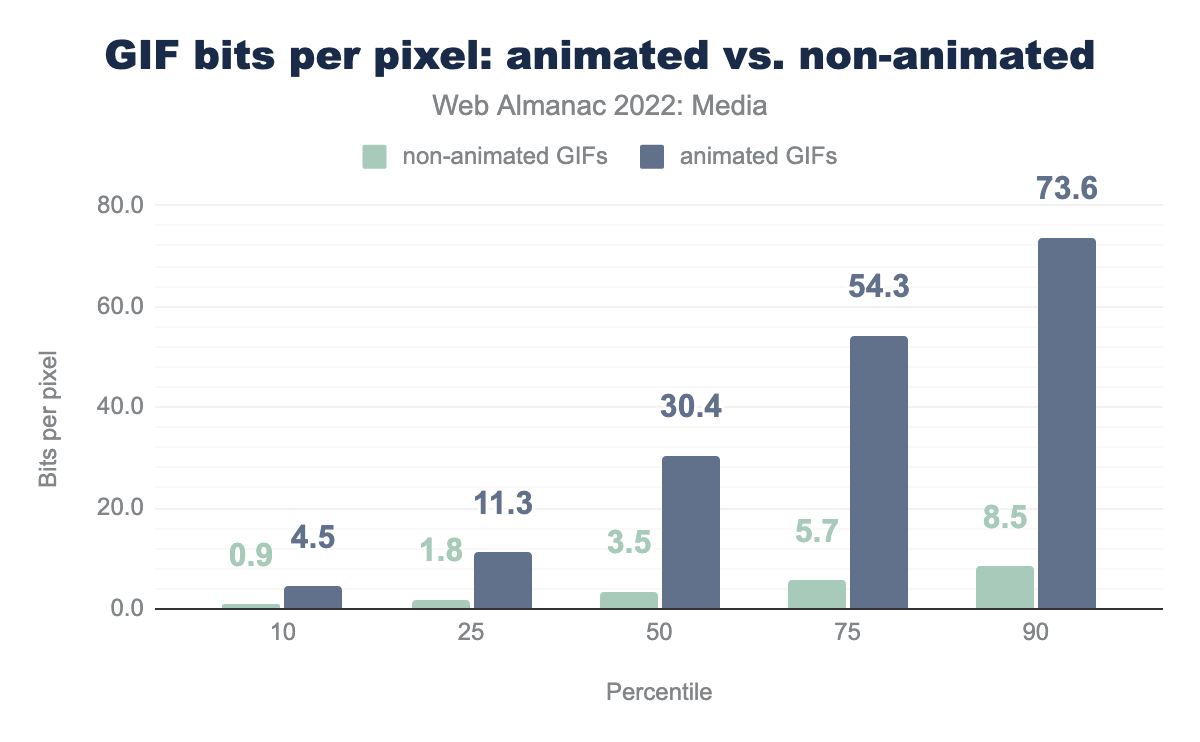
アニメーションGIFと非アニメーションGIFを分けたところで、非アニメーションGIFとアニメーションGIFの圧縮特性はどうなっているのか?
アニメーションGIFを除外してみると、このフォーマットはもっと良くなります。GIFは1ピクセルあたり3.5ビットの中央値で、PNGよりもピクセル単位で小さくなっています。これは、各フォーマットが圧縮を要求されるコンテンツの種類を反映していると思われます。 GIFは、設計上、256色と2値の透明度しか含むことができません。GIFは設計上、256色と2値の透明度しか持つことができませんが、PNGは1670万色と完全なアルファチャンネルを持つことができます。
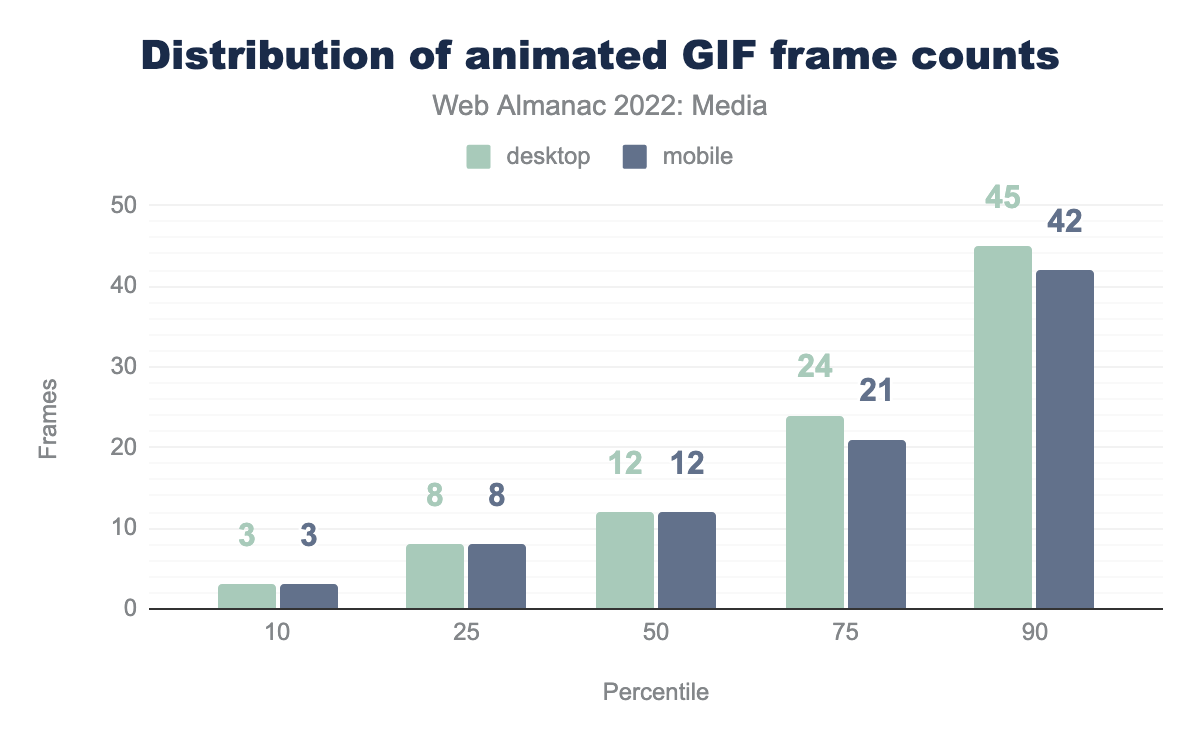
GIFの話をする前に、GIFについてもう1つ質問があります。GIFアニメは通常何フレームあるのでしょうか?
GIFアニメの大半は、十数フレーム以下で登場します。ちなみに、私たちが見つけたGIFのもっとも多いフレーム数は15,341フレームでした。30FPSで計算すると、8分半のGIFになる。心が揺れ動く。
エンベデッド
さて、ウェブの画像リソースがどのようにエンコードされているのかがわかったところで、それらがどのようにウェブページに埋め込まれるのかについて、どのようなことが言えるのでしょうか。
レイジーローディング
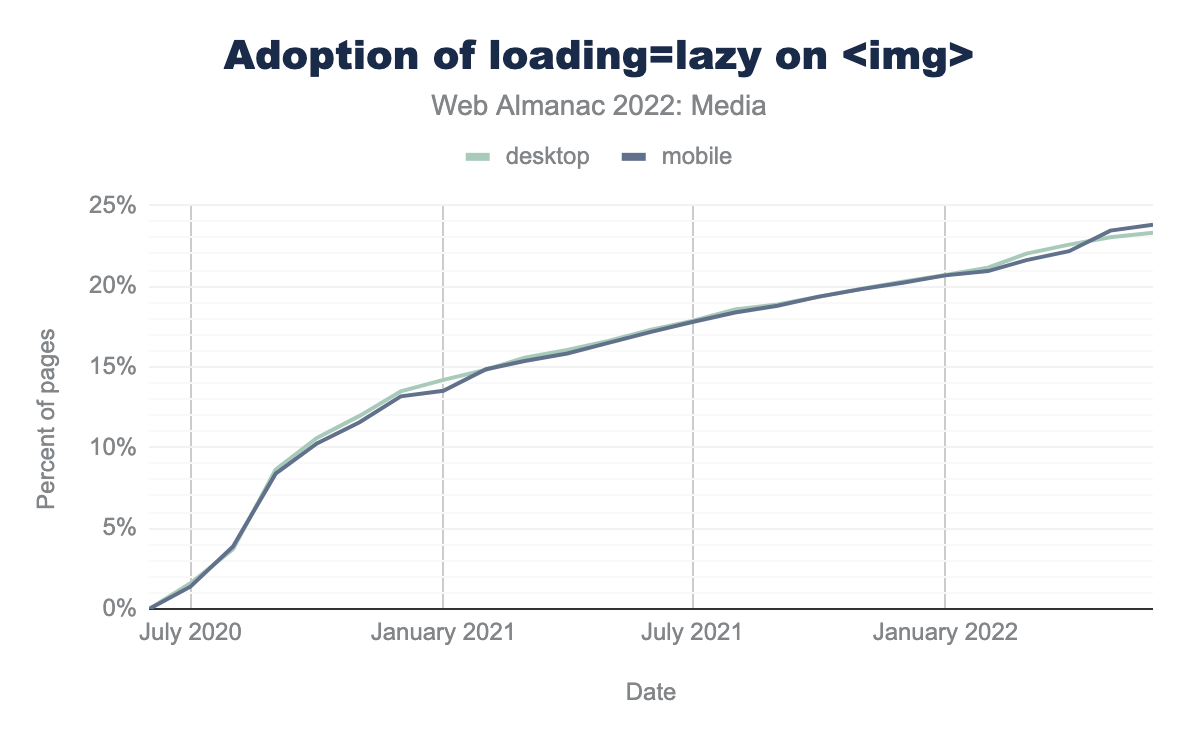
<img>にloading=lazyを採用した。
昨年の最大の話題は、レイジーローディングの急速な普及でした。採用のペースが落ちたとはいえ、驚くべき速度で進んでいます。昨年6月、レイジーローディングを採用していたページは17%でした。それが今年は1.4倍に増えました。現在では24%のページがレイジーローディングを利用しています。
ウェブ上の膨大なレガシーコンテンツを考えると、2年間でゼロからクロールされるページの4分の1程度になったというのは驚くべきことで、ネイティブの遅延ローディングに対する需要がいかに大きかったかを示しています。
<img> の割合。
そして実際に、昨年と同様に、ページが遅延ローディングを少し 多用 しているようです。
LCP要素のレイジーローディングは、LCPのスコアをより悪くする。ページを遅くするアンチパターンです。10個に1個のLCP <img> がレイジーローディングされていることを見ると、がっかりします。このアンチパターンが昨年から少しずつ増えているのを見ると、なおさらです。
altテキスト
<img>要素で埋め込まれた画像は、コンテントフルであることが前提です。つまり、「単なる飾りではなく、意味のあるものが含まれていなければならない」ということです。WCAGの要件 と HTML仕様の両方によると、すべての内容のある画像には代替テキストが必要で、その代替テキストは通常 alt 属性が提供すべきです。
alt 属性を持つイメージの割合。
この結果は、全<img>のほぼ半分が明らかにアクセシブルでないことを意味します。今年のアクセシビリティの章の詳細な分析が示唆するところでは、空白でないalt属性を持つ<img>の大部分も、それほどアクセシブルではないのです。
私たちはもっとうまくやれるし、やらなければならない。
srcset
Lazy-loadingの前に、ウェブ上の<img>に起こった最大の出来事は、「レスポンシブ・イメージ」のための一連の機能で、レスポンシブ・デザインに適合するように画像を調整することを可能にしました。2014年にはじめて出荷されたsrcset属性、sizes属性、そして<picture>要素は、10年近く前から作者が適応性の高いリソースをマークアップすることを可能にしています。私たちは、これらの機能をどの程度、どのように使っているのでしょうか?
まず、srcset属性から説明します。この属性は、文脈に応じてブラウザにリソースの選択メニューを与えることができます。
srcset属性を使用しているページの割合。
3分の1のページが srcset を使っているが、3分の2は使っていない。2022年のレスポンシブデザインにおけるフルードグリッドの普及を考えると、srcsetを使用していないページの中には、使用すべきものがたくさんあるのではないでしょうか?
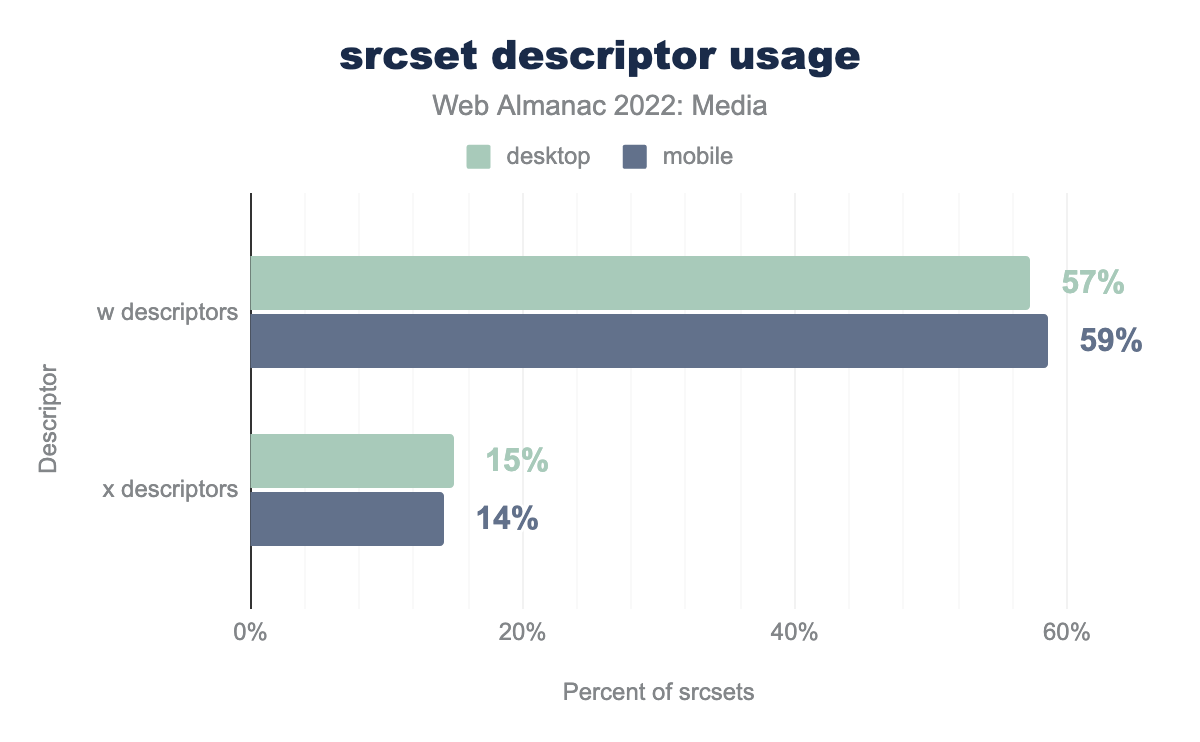
srcset属性は、2つの記述子のうちの1つを使用してリソースを記述することを可能にします。xディスクリプターはリソースがどの画面密度に適しているかを指定し、wディスクリプターは代わりにリソースの幅をピクセルでブラウザに与えます。sizes属性と組み合わせて使用することで、w記述子はブラウザが流動的なレイアウト幅と可変的な画面密度の両方に適したリソースを選択することを可能にします。
x記述子とw記述子を使用しているsrcsetの割合を示す棒グラフです。デスクトップでは15%、モバイルは14%のsrcsetで xディスクリプターが使用されています。wディスクリプターは4倍多く使われています。デスクトップでは57%、モバイルでは59%の割合で使用されています。srcsetディスクリプターの使用法。
xディスクリプターは最初に登場したものであり、よりシンプルに考えることができます。何年もの間、より強力な w ディスクリプターよりも人気を博していました。10年近く経って、世界が w ディスクリプターを受け入れるようになったことは、私の心を温かくしてくれます。
sizes
先ほど、wディスクリプターはsizes属性と組み合わせて使うべきと書きました。私たちは sizes をどのように使っているのでしょうか?二つ返事でOKです。あまりうまくはありません。
sizes属性は、ブラウザに画像の最終的なレイアウトサイズを示すヒントとなるもので、通常はビューポートの幅に相対するものです。画像のレイアウト幅に影響を与える変数がたくさんあります。sizes属性は明示的にヒントであることを想定しているので、多少の不正確さは問題ありませんし、むしろ期待されています。しかしsizes属性が少しばかり不正確であれば、リソース選択に影響を与え、実際の画像のレイアウト幅が大きく異なるのに、sizesの幅に合うようにブラウザが画像を読み込んでしまうことがあります。
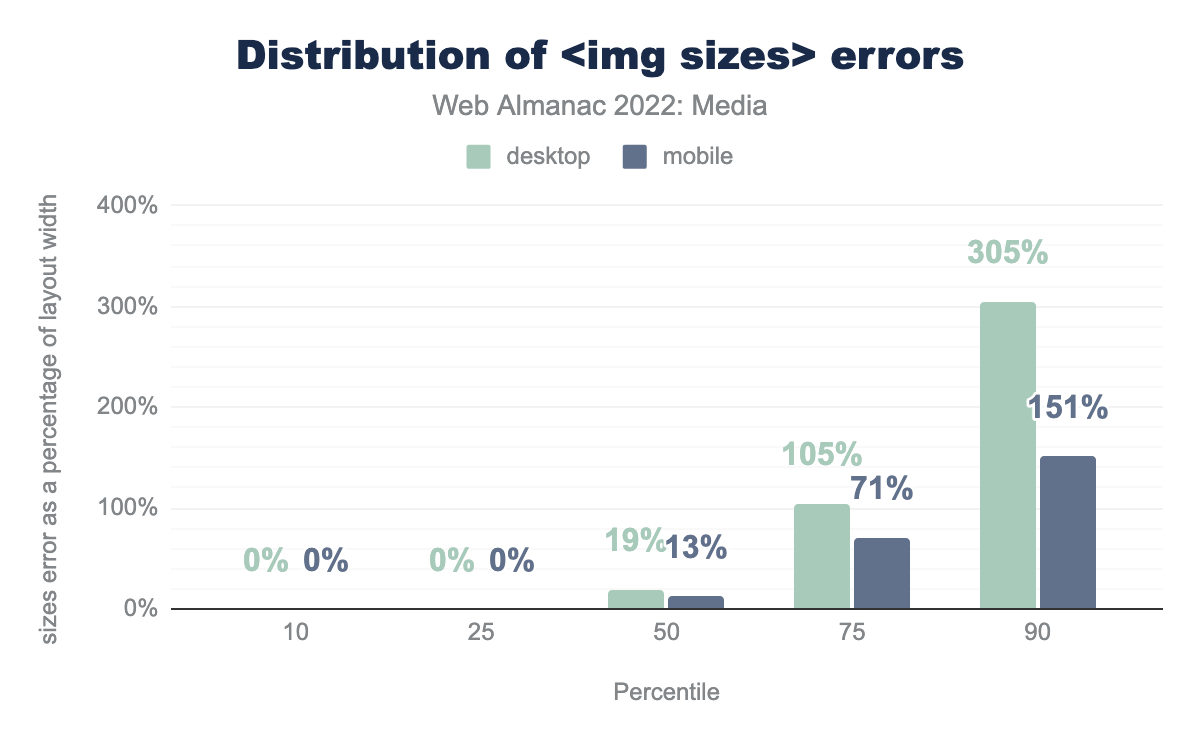
So how accurate are our sizes?
sizes属性の相対誤差の分布を示す棒グラフです。10パーセンタイルと25パーセンタイルでは、デスクトップとモバイルの両方で0%となっています。50パーセンタイルではデスクトップ19%、モバイル13%、75パーセンタイルはそれぞれ105%と71%、そして90パーセンタイルでは305%と151%となっています。<imgサイズ>のエラーの分布。
多くのsizes属性は完全に正確ですが、sizes属性の中央値は、モバイルでは13%、デスクトップで19%大きすぎることがわかります。しかし、ご覧のように、p75とp90の数値は美しくなく、悪い結果につながります。
srcset の選択に影響を与えるほど不正確な sizes 属性がありました。モバイルでは、14%です。
デスクトップでは、デフォルトの sizes 値 (100vw) と実際の画像のレイアウト幅の差がモバイルより大きい可能性が高いため、5つに1つの sizes 属性が不正確で、ブラウザが srcset から最適でないリソースを選択する原因となっています。このようなエラーは積み重なります。
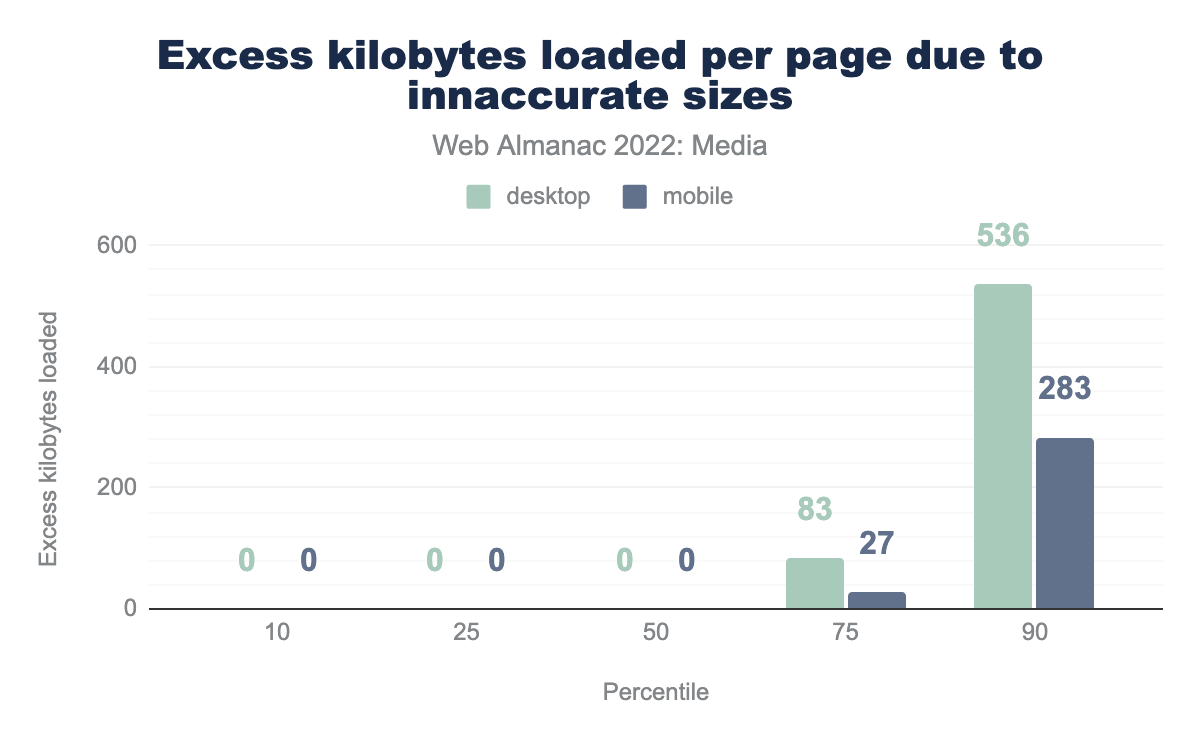
sizes 属性のためページごとに読み込まれるムダなキロバイトの分布を示す棒グラフです。ゼロの束で始まっています。10、25、50パーセンタイルでは、モバイルとデスクトップともに0キロバイトです。75パーセンタイルでは、デスクトップのクローラーが83キロバイト、モバイルが27キロバイト、90パーセンタイルでは、デスクトップが536キロバイト、モバイルが283キロバイトのムダがありました。私たちは、デスクトップページの4分の1が、純粋に悪いsizes属性に基づいて、83KB以上の余分な画像データを読み込んでいると推定しています。つまり、次のようなことです。srcsetにもっと小さくて良いリソースがあるのに、sizes属性が誤っているため、ブラウザがそれを選択しないのです。さらに、sizesを使用するデスクトップページの10%は、間違ったsizes属性のために、5メガバイト以上の過剰な画像データを読み込んでいます!
短期的に個々の開発者はRespImageLint を使用して、ひどく壊れたsizes属性を監査して修正し、この種のムダを防止できますし、そうすべきです。
中期的には、可能であれば、ウェブプラットフォームはより良いツールを提供する必要があります。多くの開発者にとって、正確な sizes 属性を作成し、維持することは、あまりにも困難であることが証明されました。遅延ロードされた画像の自動サイズを可能にする提案は、テーブル上にあります。2023年に進展することを期待しましょう。
lazysizes.js libraryは、この種のソリューションに対する意欲をすでに証明しています。10%のsizes属性は現在、JavaScriptの実行前に値 “auto” を持ち、画像を遅延ロードする前にlazysizes.jsによって後で完全に正しい値に書き直されます。遅延ロードに依存しているため、このパターンはLCP画像や、折りたたみの上にある <img> 要素には適していないことに注意してください。これらの画像の場合、レスポンシブ・ローディングのパフォーマンスを向上させる唯一の方法は、よくオーサリングされた sizes 属性を指定することです。
<picture>
2014年に上陸した最後のレスポンシブ画像機能は、<picture>要素でした。srcsetがブラウザにリソースのメニューを渡すのに対し、<picture>要素は作者が主導権を握り、ブラウザにどの子<source>要素からリソースを読み込むかについて明示的に指示できます。
<picture>要素は、srcsetに比べ、使用頻度が圧倒的に少ない。
<picture>要素を使用している割合。
これは昨年より2ティックほど増えていますが<picture>を使うページ1つに対してsrcsetを使うページが5つ近くあるということは、<picture>のユースケースがよりニッチであるか、デプロイがより困難であるか、その両方であることを示しています。
人々は何のために<picture>を使っているのでしょうか?
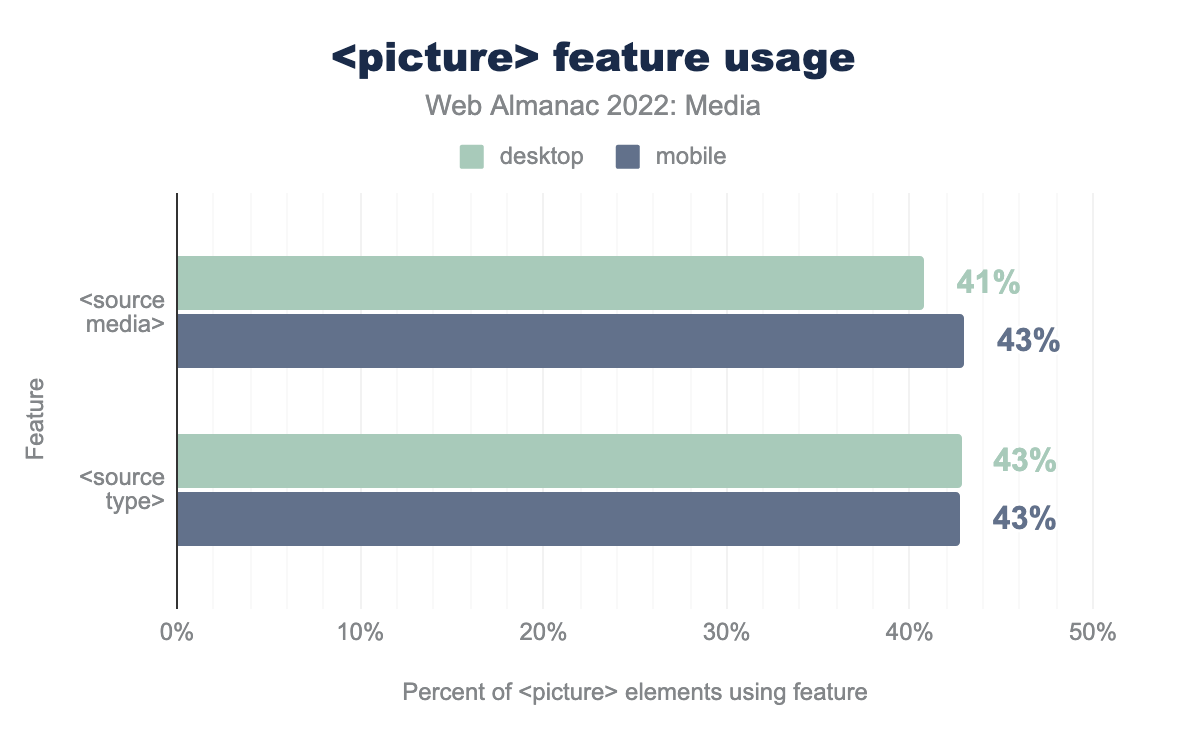
<picture>要素は、リソースを切り替えるための2つの方法を提供します。Type-switchingは、最先端の画像フォーマットをサポートするブラウザに提供し、それ以外のブラウザにはフォールバックフォーマットを提供できます。メディアスイッチでは、アートディレクションを促進し、メディアの状況に応じてさまざまな<source>を切り替えることができるようになります。
media 属性と type 属性を picture 要素と組み合わせて使用しているページの割合を示す棒グラフです。mediaは、モバイルでは41%、デスクトップで43%の picture 要素で使用されています。typeは、モバイルとデスクトップの両方で、picture‘要素の43%に使用されます。<picture>機能の使い方です。
使い方はそれなりに均等に分かれている。興味深いのは、昨年からタイプスイッチの差が縮まっていることだ。これは、AVIFやWebPといった次世代画像フォーマットの普及が進んでいることと関係していると思われます。
レイアウト
レスポンシブ画像の難しさは、HTMLを書くときに<img>がどのように配置されるかを考えなければならないことです。そこで、基本的な疑問が生まれます。<img>はどのように配置されるのか?
ウェブの画像リソースがどのようにサイズアップするかはすでに見たとおりです。しかし、ユーザーに表示される前、埋め込み画像はレイアウト内に配置されなければならず、レイアウトに合わせて縮小されたり引き伸ばされたりする可能性があります。
この分析を通じて、クローラーのビューポートに留意することが有用です。デスクトップクローラーは幅1376px、DPRは1倍、モバイルクローラーは幅360px、DPRは3倍でした。
レイアウト幅
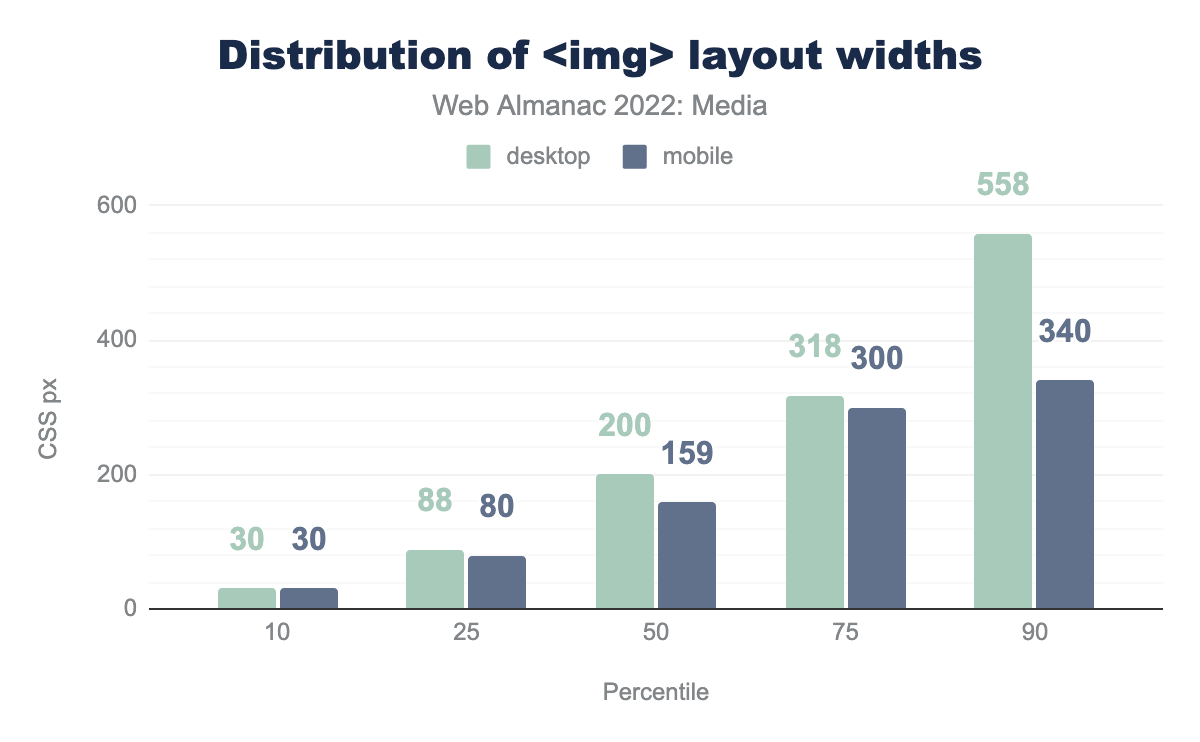
ここで一番シンプルな疑問は、こうかもしれません。 Webの画像は、ページに描かれたとき、どれくらいの幅になるのでしょうか。
<img>のレイアウト幅の分布を示す棒グラフです。10パーセンタイルでは、デスクトップとモバイルのレイアウト幅はともに30CSS pxでした。25パーセンタイルの幅は、デスクトップが88px、モバイルが80pxであった。50パーセンタイルでは200pxと159px、75パーセンタイルでは318pxと300px、90パーセンタイルではデスクトップで558px、モバイルで340pxと比較的大きな数値が出ています。<img>のレイアウト幅の分布。
埋め込むリソースと同じように、ウェブ上の画像の多くは、レイアウトの中ではかなり小さなものになります。同様に、ほとんどのページには、かなり大きな画像が少なくとも1枚はあります。
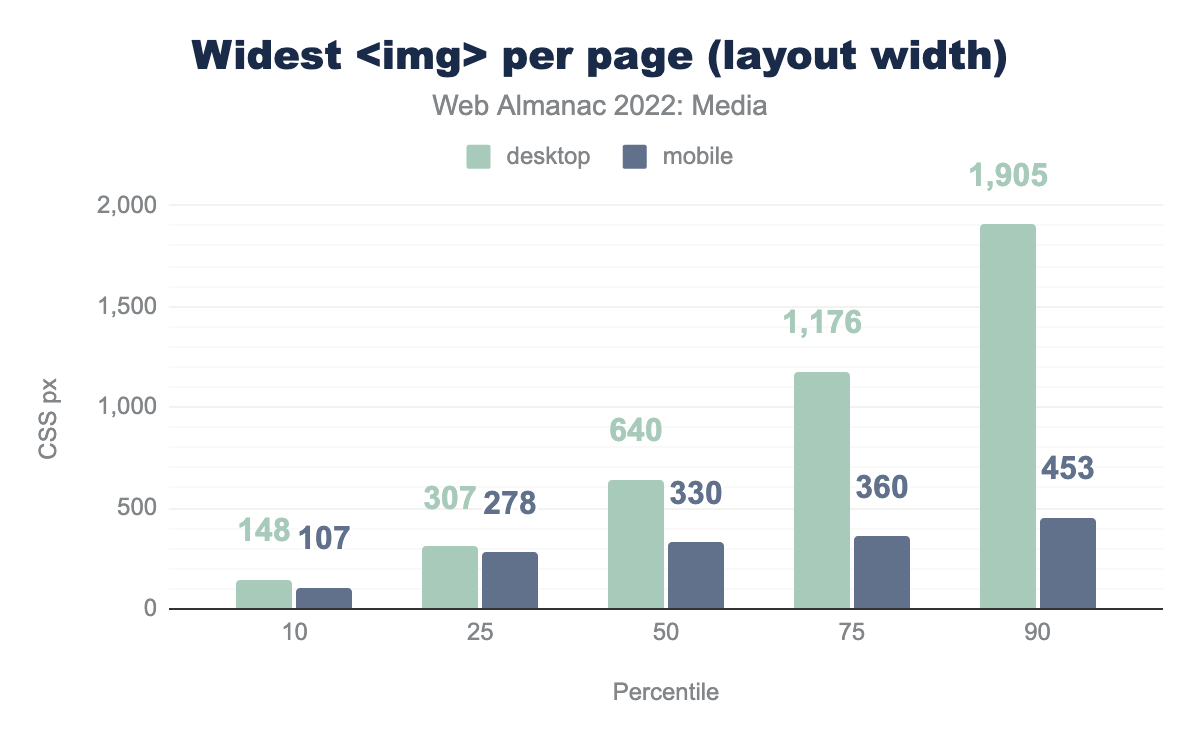
<img>のレイアウト幅の分布を示す棒グラフです。10パーセンタイルでは、デスクトップクローラーは148CSS px、モバイルクローラーは107pxを表示しました。25パーセンタイルの幅は、デスクトップが307px、モバイルが278pxでした。50パーセンタイルでは640pxと330px、75パーセンタイルでは1,176pxと360px、90パーセンタイルではデスクトップで1,905px、モバイルで453pxと屹立しています。<img> を表示します(レイアウト幅)。
モバイルページの75%以上が、75vw以上のビューポートを占める画像を少なくとも1つ持っています。その後、徐々に増加し、最終的にはかなりの数(10~25%)のページで、ビューポートより広い画像が表示されるようになります。これは、作者がビューポートメタタグを記述しておらず、デスクトップサイズのページがモバイル画面内に収まるように縮小されているためと思われます。
デスクトップのレイアウト幅と対比してみるとおもしろいのですが、デスクトップのレイアウト幅は頂点に達することはありません。幅はどんどん大きくなっています。デスクトップのページの10%以上が、クローラーのビューポート1360pxを超える幅の画像を含んでおり、おそらく水平スクロールバーを引き起こしていると思われるのは驚きです。
本質的なサイジングと外在的なサイジング
なぜWebの画像はこのようなレイアウトサイズになってしまうのでしょうか?CSSで画像を拡大縮小する方法はたくさんあります。しかし、CSSをまったく使わずに画像を拡大縮小しているものはどれくらいあるのでしょうか?
画像は、すべての“置換された要素”と同様に、固有のサイズを持っています。デフォルトでは、密度を制御する srcset やレイアウト幅を制御するCSSルールがない場合、ウェブ上の画像は1xの密度で表示されます。640×480の画像を<img src>に配置すると、デフォルトでその<img>は640CSSピクセル幅でレイアウトされます。
作者は、イメージの高さ、幅、またはその両方に、外付けのサイズ設定を適用できます。もし画像が一方の次元で外在的な大きさ(たとえば、width: 100%; のルール)を与えられ、他方の次元では本来の大きさ(height: auto; またはまったくルールなし)に任されていた場合、その画像は本来の縦横比を使って比例的に拡大されます。
さらに複雑なことに、いくつかのCSSルールでは、何らかの制約に違反しない限り、<img>はその本来の大きさで表示されます。たとえば、max-width: 100%; ルールを持つ <img> 要素は本質的な大きさになりますが、その本質的な大きさが <img> 要素のコンテナーのサイズより大きい場合は、外在的に縮小されてフィットします。
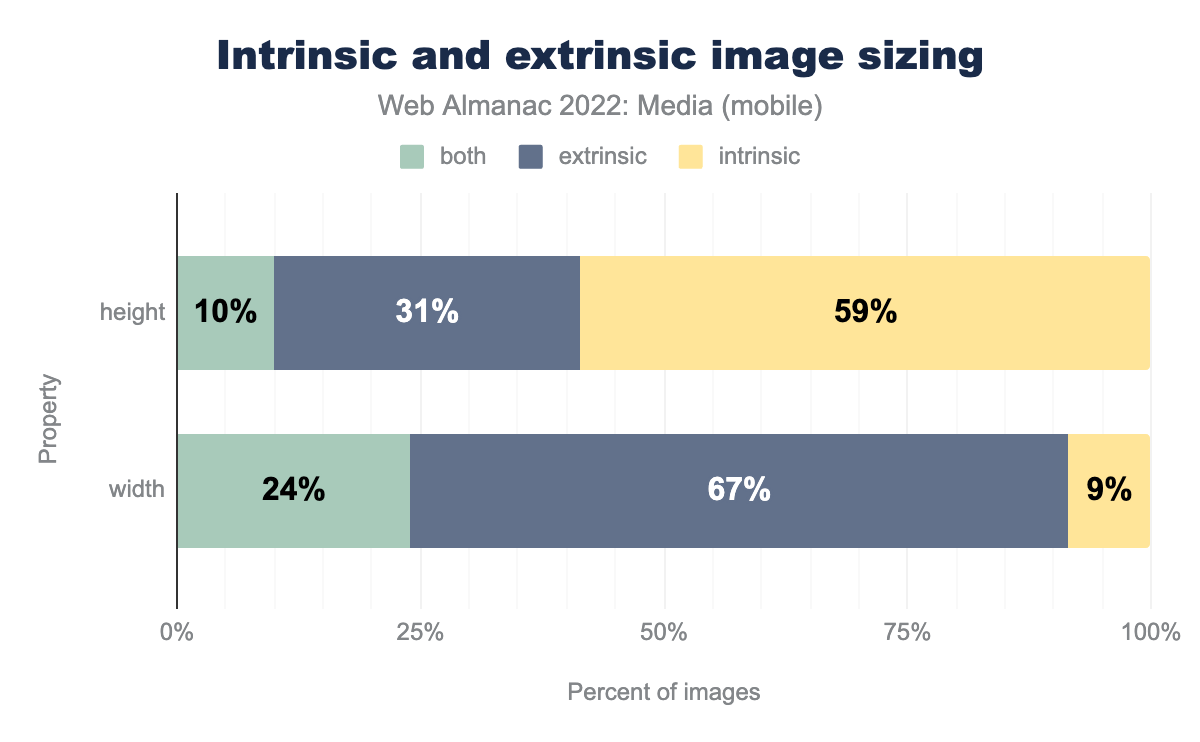
さて、ここまでの説明でWebの<img>という要素は、どのようにレイアウトされるのか、その大きさを説明します。
大半の画像は外付けの幅を持ち、大半の画像は内付けの高さを持つ。幅の「両方」カテゴリは、max-widthまたはmin-widthのいずれかのサイズ制約がある画像を表しますが、これもかなり人気があります。画像を本来の幅にすることは、はるかに人気がなく、昨年よりもわずかに人気がないようです。
height、width、累積レイアウトシフト
レイアウトサイズが固有の幅に依存する <img> は、累積レイアウトシフトを引き起こす危険があります。要するに、このような画像は2回レイアウトされる危険性があります。1回目はページのDOMとCSSが処理されたとき、2回目は読み込みが終了して本来のサイズが判明したときです。
先ほど見てきたように、高さ(とアスペクト比)はそのままにして、ある幅に合うように画像を外挿的にスケーリングすることは非常によくあることです。結果として生じるレイアウトのずれに対抗するため、数年前、ブラウザは<img> の height と width 属性の動作方法を変更することにしました。最近では、リソースの縦横比を反映するように height と width 属性を一貫して設定することが、普遍的に推奨されるベストプラクティスとなっており、これにより作者は画像リソースの読み込み前、ブラウザにその固有の寸法を伝えることができます。
<img> 要素に height と width の両方の属性が設定されている割合です。
残念ながら、ユニバーサル・アダプションに至るまでには、長い道のりがあります。
デリバリー
最後に、ネットワーク上で画像がどのように配信されるかを見てみましょう。
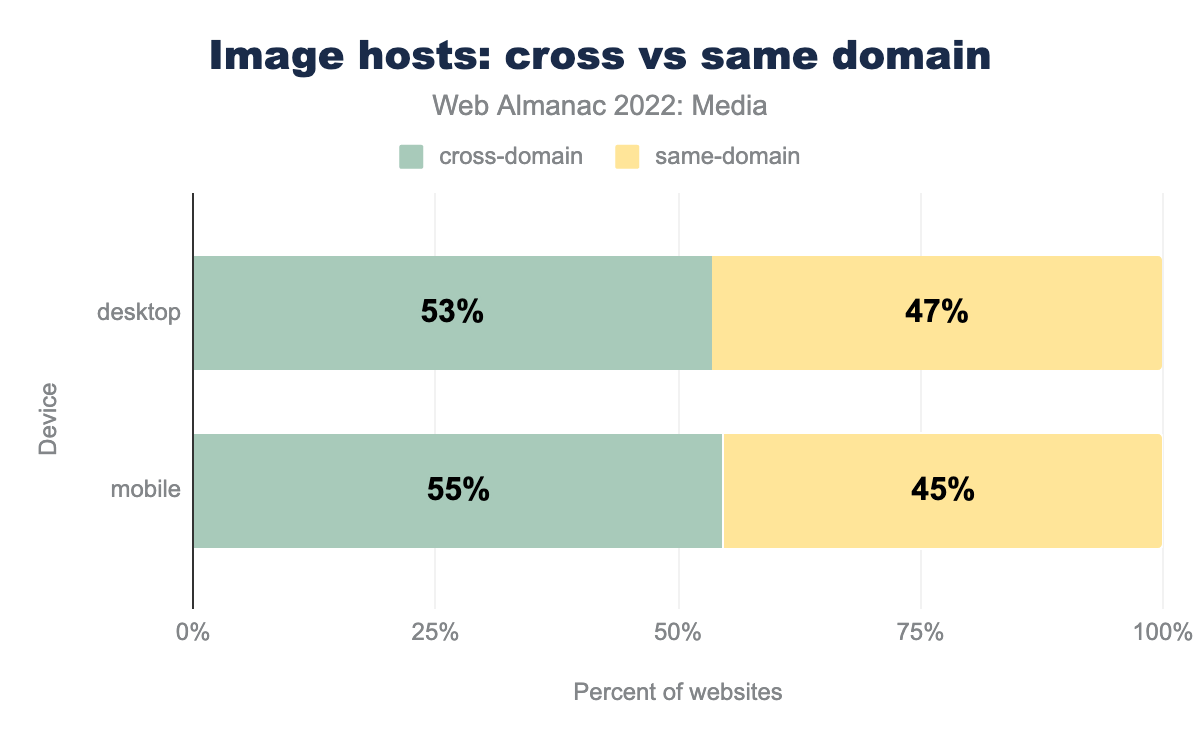
クロスドメインイメージホスト
埋め込み先のドキュメントと異なるドメインから配信されている画像はどれくらいある?昨年より3.6ポイント増など、過半数を占める。
画像の大半がドメイン間で配信されるようになっているという事実は、画像を正しく扱うことがいかに難しいかを明確にし、イメージCDNにメディアの処理を依頼するメリットを示しています。
そして、次は <img> の若くてダイナミックな兄弟である <video> に注目しましょう。
ビデオ
2010年に登場した<video>要素は、FlashやSilverlightなどのプラグインが廃止されて以来、Webサイトにビデオコンテンツを埋め込むための最良の、そして唯一の方法となっています。
ここ数年、ウェブコンテンツが変化していることを実感しています。かつては静止画(Flickr、Instagram)が主流でしたが、最近は動画(TikTok)が主流になってきています。この感覚は、Web Almanacのデータセットでも実証されているのでしょうか。私たちはウェブ上で<video>をどのように使っているのでしょうか?
ビデオ採用
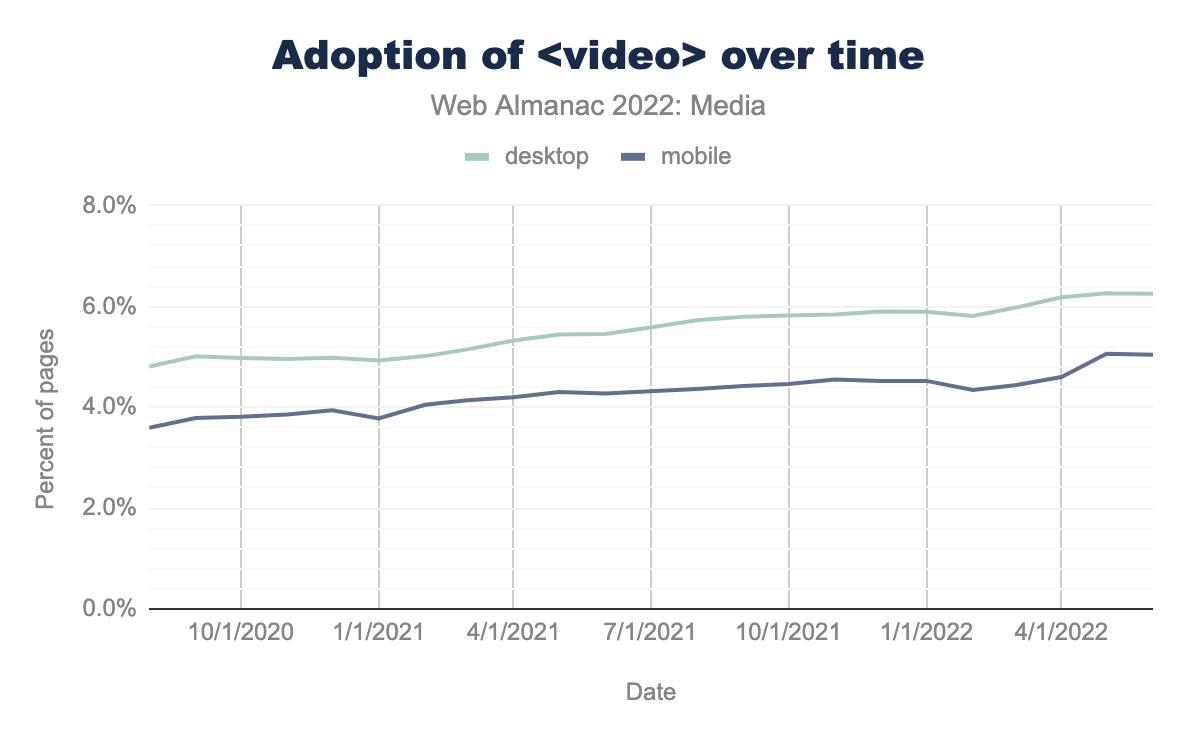
<video>要素の利用が増え続けている。
<video>要素を含むページの割合を時系列で示した折れ線グラフです。モバイルの数値は、デスクトップの数値より定期的に1ポイントずつ低くなっています。2010年秋の時点では、モバイルが4%弱、デスクトップが5%弱でスタートし、2020年秋には5%弱になります。2022年6月のグラフの終わりでは、モバイルが5%、デスクトップが6%強と、ほぼ直線的に上昇しています。<video>の経時的な採用状況。
モバイルでは、<video>の使用率が2021年6月のページの4.3%から2022年6月のページの5%に上昇しました。20ページに1ページが<video>要素を含むようになり、前年比18%増となりました。ウェブに<img>と同じ数の<video>が登場することはないでしょうが、<video>の数は年々増加しています!
ビデオの持続時間
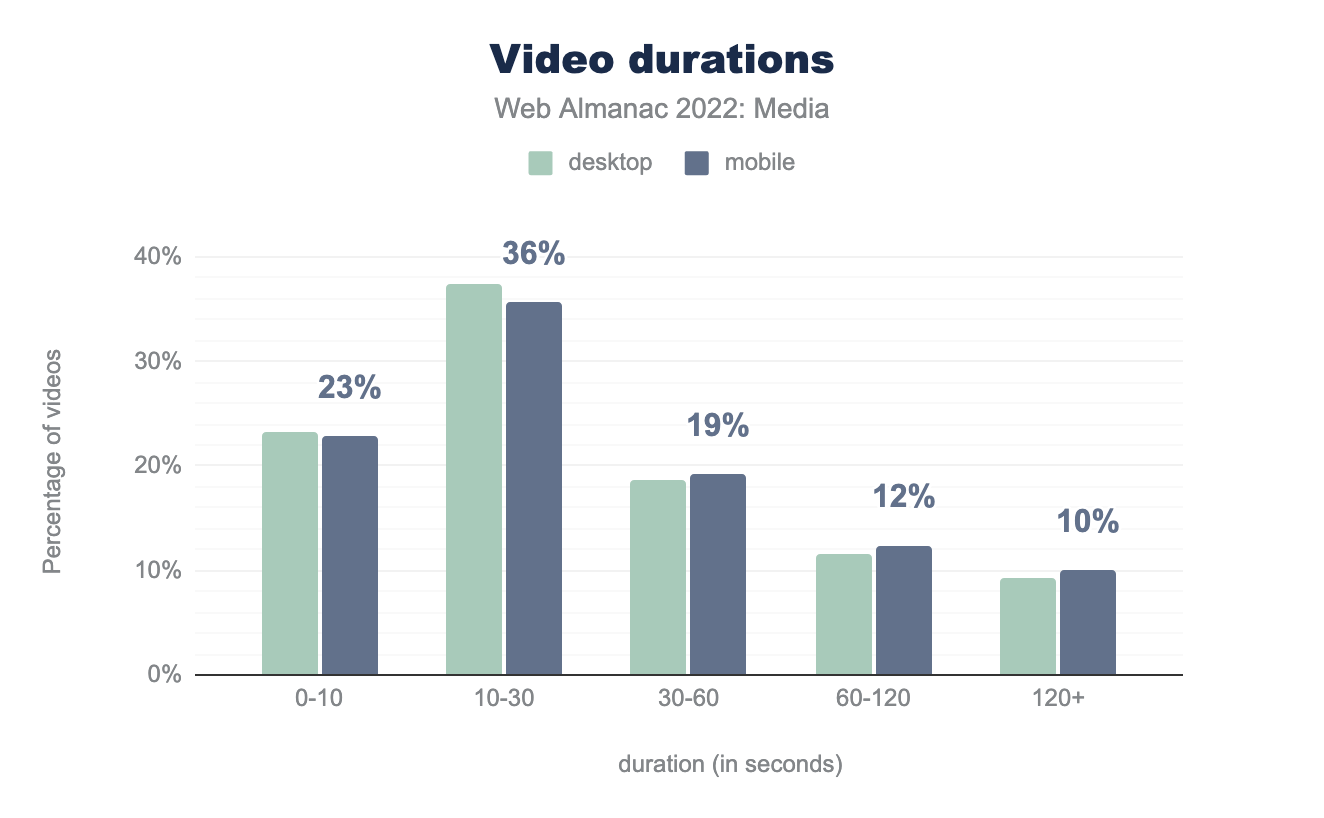
その動画はどれくらいの長さなんですか?あまりありません!
10本中9本の動画が2分以内。そして半数以上が30秒以下です。ほぼ4分の1の動画は10秒以下です。もしかしたら、これらは<video>の服を着たGIFなのかもしれません。
フォーマット採用
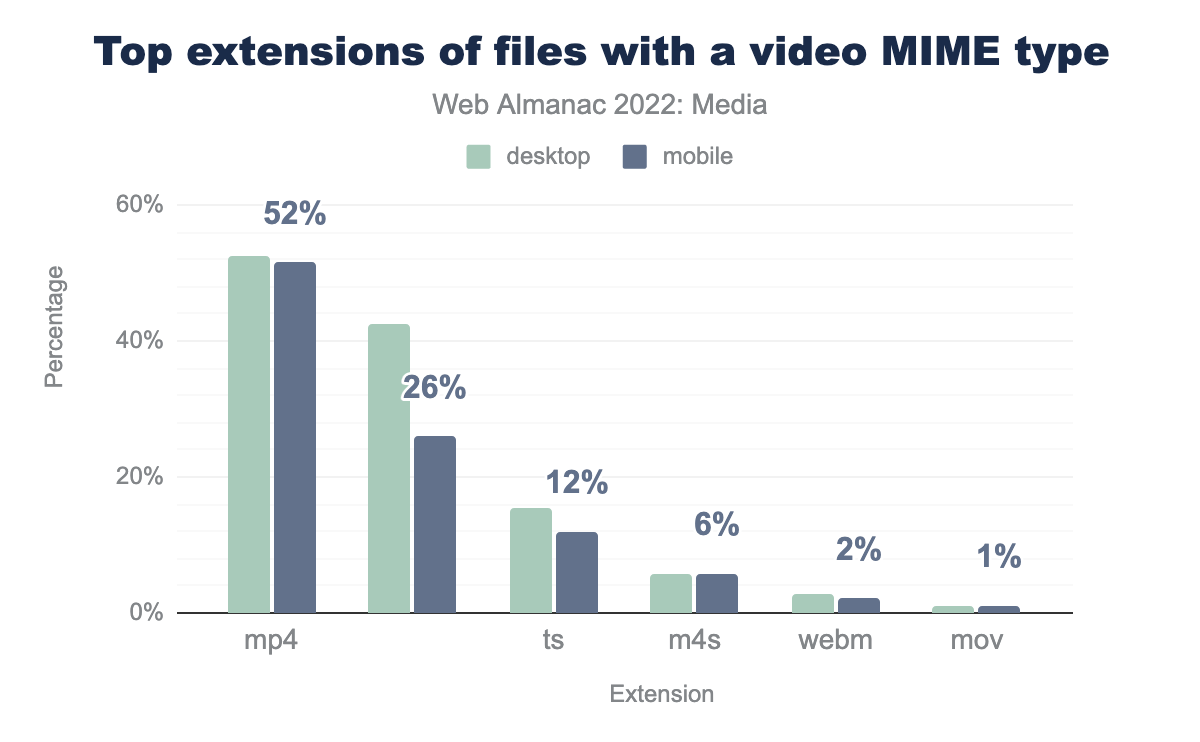
2022年、サイトが配信するフォーマットは?ユニバーサル・サポート・ストーリーを持つMP4は、王者です。
しかし、MP4の数字は昨年から数ティック下がっており、空白の拡張子を持つファイル、.tsファイル、.m4sファイルの増加が続いている。これらのファイルは、<video>がHLSまたはMPEG-DASHを使用してアダプティブ・ビットレート・ストリーミングを採用している場合に配信されます。
アダプティブ ストリーミングを使用したレスポンシブな動画配信が増加傾向にあるのは心強いことです。同時に、Webプラットフォームが、JavaScriptに依存しない、アダプティブビデオのためのシンプルで宣言的な解決法を提供してくれることを期待しています。
エンベデッド
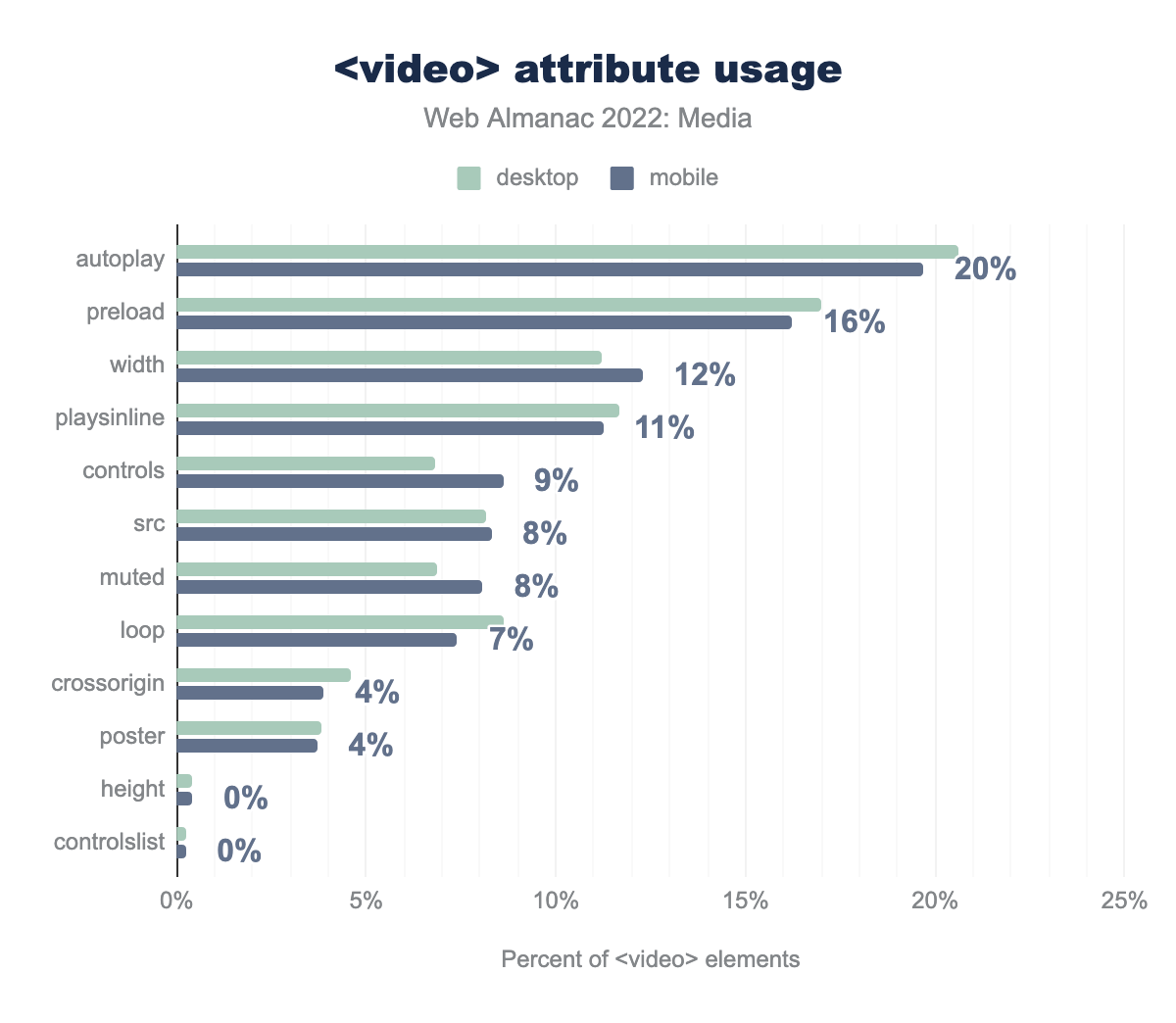
<video>要素には、ビデオをどのように読み込んでページ上に表示するかを制御するための属性がいくつか用意されています。ここでは、これらの属性を使用頻度の高い順に紹介します。
<video>属性の使い方。
ここで解き明かすべきことはいくつもあります。
まず、autoplayがpreloadを抜いて今年もっとも人気のある属性となりました。また、playsinline、muted、loopの人気も高まっているようです。おそらく、アニメーションGIFを置き換えるために<video>要素を使う人が増えているのでしょう?もしそうなら、いいことだ!
つまり、ほとんどの <video> 要素は、これらの属性を持たない <img> 要素で見られたのと同じ種類の CLS問題の影響を受けやすいということです。ブラウザの助けを借りて、これらの属性を追加してください!
また、<video>要素にcontrols属性を持つものが10個に1個以下であることから、かなりの数の人が動画と対話するための独自のユーザーインターフェイスを提供するプレイヤーを使用していることがわかります。
preloadの使い方は、もう少し検討する必要がある。
preload
preload属性は、ここ数年、使用頻度が低下しています。
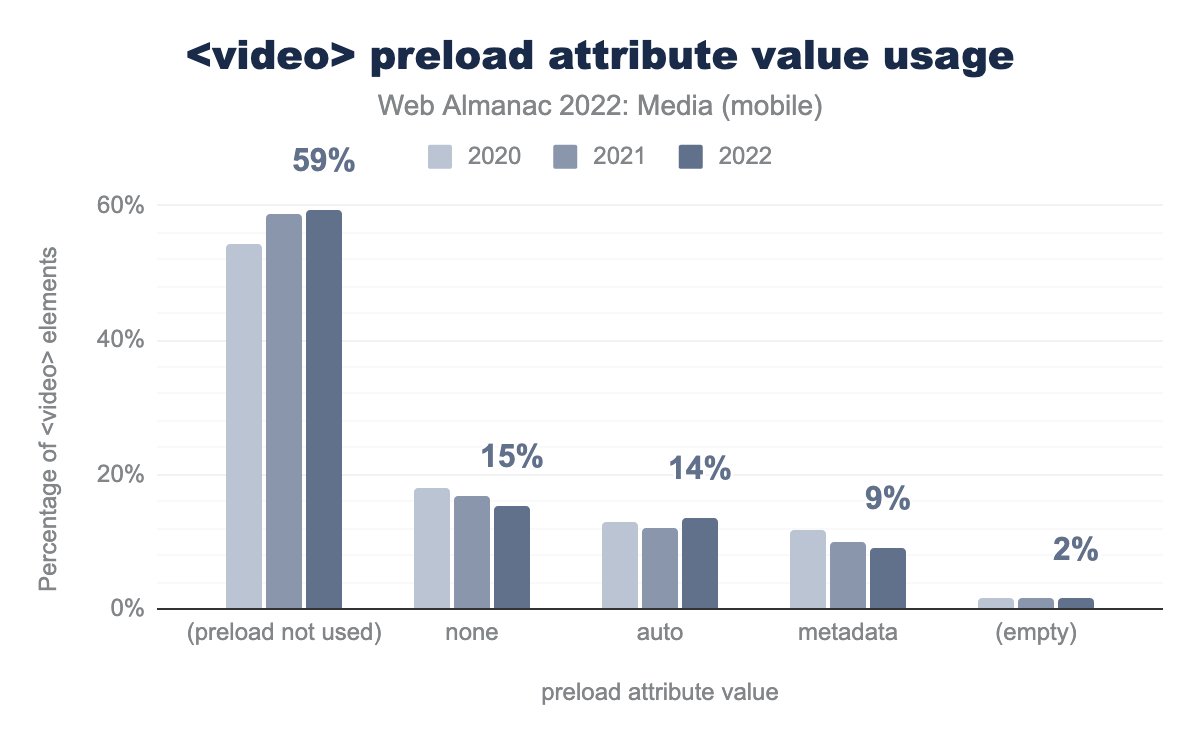
<video preload> 属性値の使い方です。
なぜか?私は、著者がブラウザの邪魔をしないようにするためだと思いたい。
動画データを読み込むタイミングは、ブラウザによって異なる。preload属性は、作者がそのプロセスをよりコントロールできるようにするための方法です。たとえば、noneでブラウザにプリロードしないよう明示的に指示したり、metadataだけをプリロードするように指示したり、autoまたは空の値を使用してブラウザにプリロードするように指示したりすることができる。過去3年間、作者が動画の読み込みをあまりコントロールできなかったことは興味深く、おそらく心強いことでしょう。ブラウザは、ユーザーのコンテキストをもっともよく知っています。プリロード属性をまったく含めないことで、彼らが最善と考えることを行うことができます。
srcと<source>
src属性は <video> 要素の8-9%にしか存在しません。残りの多くは、複数の <source> 子要素を使用し、作者が複数の代替フォーマットのビデオリソースを提供できるようにしています。
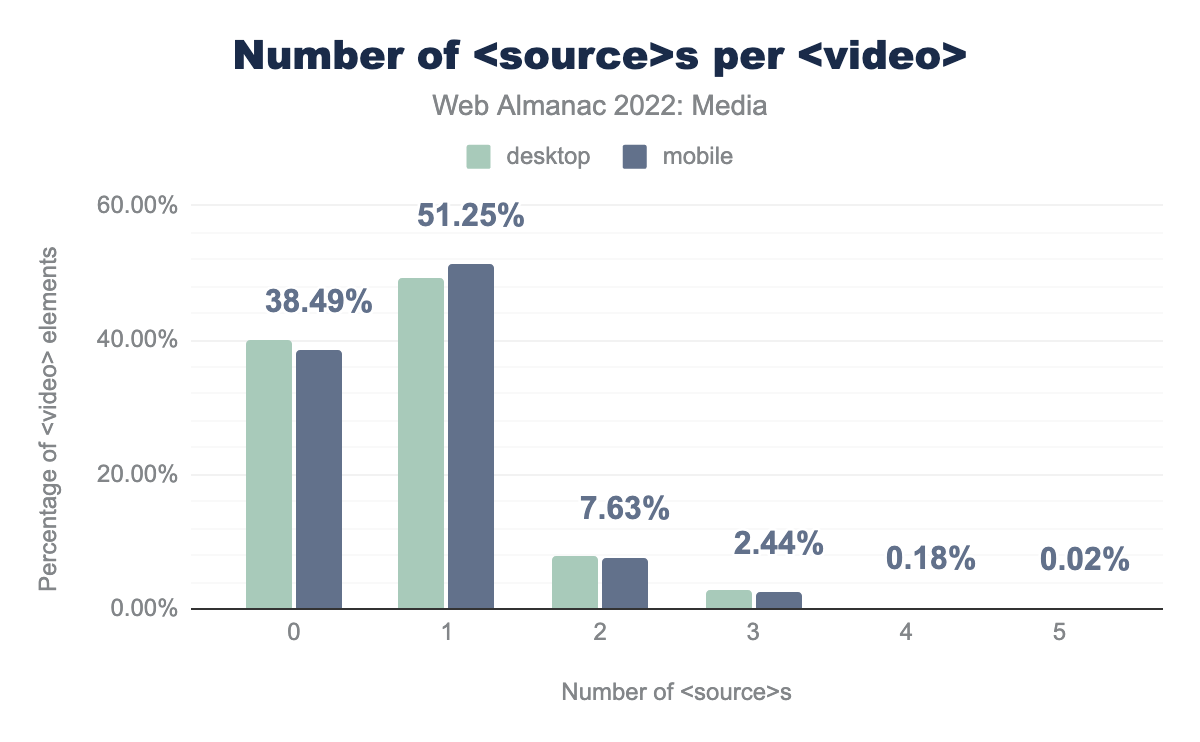
video 要素あたりの source 要素の数の頻度を示す棒グラフです。もっとも一般的な video ごとの source 要素の数は1つです。 51.25%のモバイル動画がこの数のソースを含んでいます。2番目に多い source の子要素の数は0です。デスクトップとモバイルの両方で、7.63%が2を、2.44%が3を、そして0.18%が4の要素を含むvideo要素を含んでいます。0.02% の要素に5つの子要素が含まれています。<video>毎の<source>の数。
<video>要素には、いくつの子要素がありますか?ほとんどは1つだけで、複数使うものはほとんどありません。
結論
2022年におけるウェブ上のメディア状況のスナップショットをご覧ください。画像や動画がいかにウェブに浸透しているか、そしてウェブの画像や動画がどのようにエンコードされ、埋め込まれているか、その一端を知ることができたと思います。今年のもっともエキサイティングな動きは、AVIFの採用が加速していることと、レイジーローディングとアダプティブ・ビットレート・ストリーミングの採用が増え続けていることです。
しかし、広色域の色空間がほとんどないこと、GIFという永遠のゾンビフォーマット(アニメーションと非アニメーションの両方)、sizes属性とレイジーローディングというパフォーマンスのために設計された2つの機能が(不適切な使用によって)かなりの数のページでパフォーマンスに影響を与えていることなど、不満な点もいくつかありました。
2023年、ウェブ上でより効果的なビジュアルコミュニケーションを実現するために!