Markup

Introduzione
Il Web è basato su HTML. Senza HTML non ci sono pagine web, né siti web, né app web. Niente. Potrebbero esserci documenti di testo semplice, forse, o alberi XML, in qualche universo parallelo che ha apprezzato quel particolare tipo di sfida. In questo universo, l’HTML è il fondamento del Web rivolto agli utenti. Ci sono molti standard su cui poggia il web, ma l’HTML è sicuramente uno dei più importanti.
Come utilizziamo l’HTML, quindi, qual è la grande base che abbiamo? Nella sezione introduttiva del capitolo Markup 2019, l’autore Brian Kardell ha suggerito che per molto tempo non lo sapevamo veramente. C’erano alcuni campioni più piccoli. Ad esempio, c’era la ricerca di Ian Hickson (uno dei genitori dell’HTML moderno) tra gli altri, ma fino allo scorso anno ci mancava una visione approfondita di come noi sviluppatori, come autori, utilizziamo l’HTML. Nel 2019 abbiamo avuto sia il lavoro di Catalin Rosu (uno dei coautori di questo capitolo) che l’edizione 2019 del Web Almanac per darci di nuovo una visione migliore dell’HTML nella pratica.
L’analisi dello scorso anno si è basata su 5.8 milioni di pagine, di cui 4.4 milioni testate su desktop e 5.3 milioni su dispositivi mobile. Quest’anno abbiamo analizzato 7.5 milioni di pagine, di cui 5.6 milioni testate su desktop e 6.3 milioni su mobile, utilizzando i dati più recenti sui siti web che gli utenti visiteranno nel 2020. Facciamo alcuni confronti con lo scorso anno, ma proprio come abbiamo cercato di analizzare ulteriori metriche per nuovi approfondimenti, abbiamo anche cercato di trasmettere le nostre personalità e prospettive durante il capitolo.
Generale
In questa sezione, tratteremo gli aspetti di livello superiore dell’HTML come i tipi di documenti, la dimensione dei documenti, nonché l’uso di commenti e script. “HTML Vivente” è molto vivo!
Doctypes
Il 96.82% delle pagine dichiara un doctype. I documenti HTML che dichiarano un doctype sono utili per ragioni storiche, “per evitare di attivare la modalità quirks nei browser”, come ha spiegato Ian Hickson nel 2009. Quali sono i valori più popolari?
| Doctype | Pagine | Pagine (%) |
|---|---|---|
| HTML (“HTML5”) | 5,441,815 | 85.73% |
| XHTML 1.0 Transitional | 382,322 | 6.02% |
| XHTML 1.0 Strict | 107,351 | 1.69% |
| HTML 4.01 Transitional | 54,379 | 0.86% |
| HTML 4.01 Transitional (quirky) | 38,504 | 0.61% |
Puoi già dire come i numeri diminuiscano un po’ dopo XHTML 1.0, prima di entrare nella coda lunga con alcuni doctype standard, alcuni esoterici e anche fasulli.
Due cose si distinguono da questi risultati:
- Quasi 10 anni dopo l’annuncio dell’HTML vivente (noto anche come “HTML5”), l’HTML vivente è chiaramente diventato la norma.
- Il web prima del HTML vivente può ancora essere visto nei prossimi doctype più popolari, come XHTML 1.0. XHTML. Sebbene i loro documenti siano probabilmente forniti come HTML con un tipo MIME di
text/html, questi vecchi doctype non sono ancora morti.
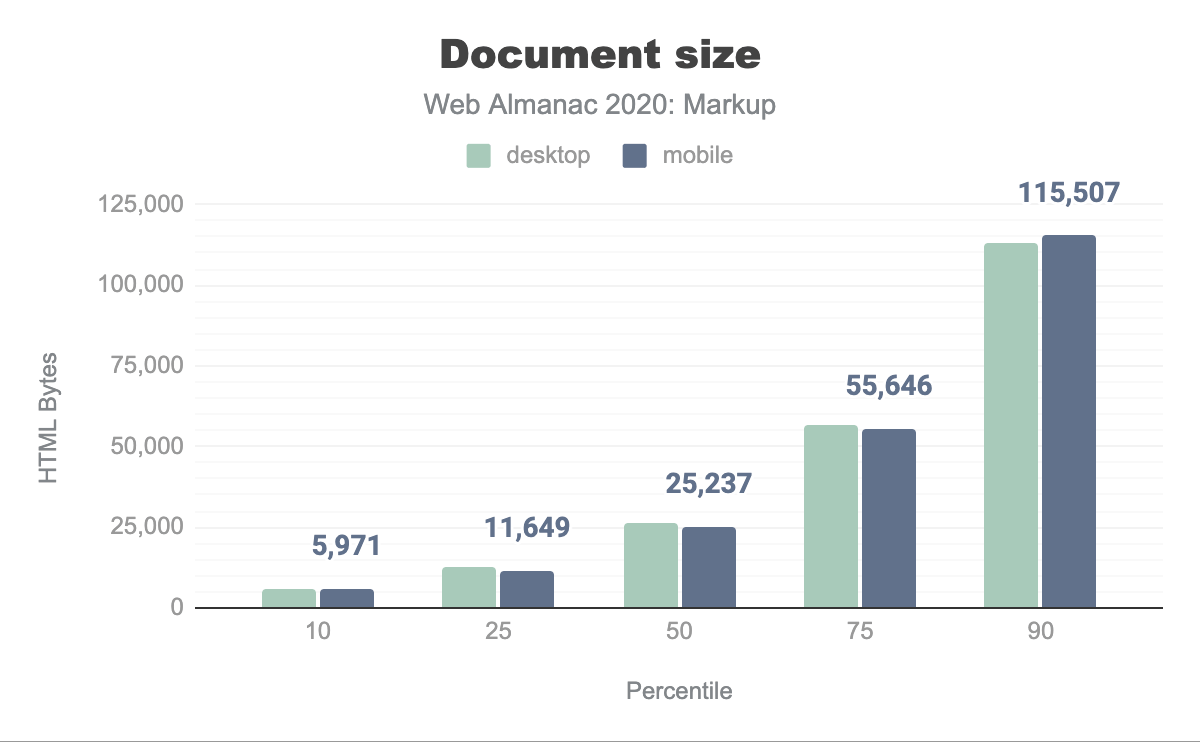
Dimensioni del documento
La dimensione del documento di una pagina si riferisce alla quantità di byte HTML trasferiti sulla rete, inclusa la compressione se abilitata. Agli estremi del set di 6.3 milioni di documenti:
- 1.110 documenti sono vuoti (0 bytes).
- La dimensione media del documento è 49.17 KB (nella maggior parte dei casi compressi).
- Il documento più grande pesa di gran lunga 61.19 MB, quasi meritando una propria analisi e capitolo nel Web Almanac.
Come è questa situazione in generale, allora? Il documento mediano pesa 24.65 KB, che arriva senza sorprese:
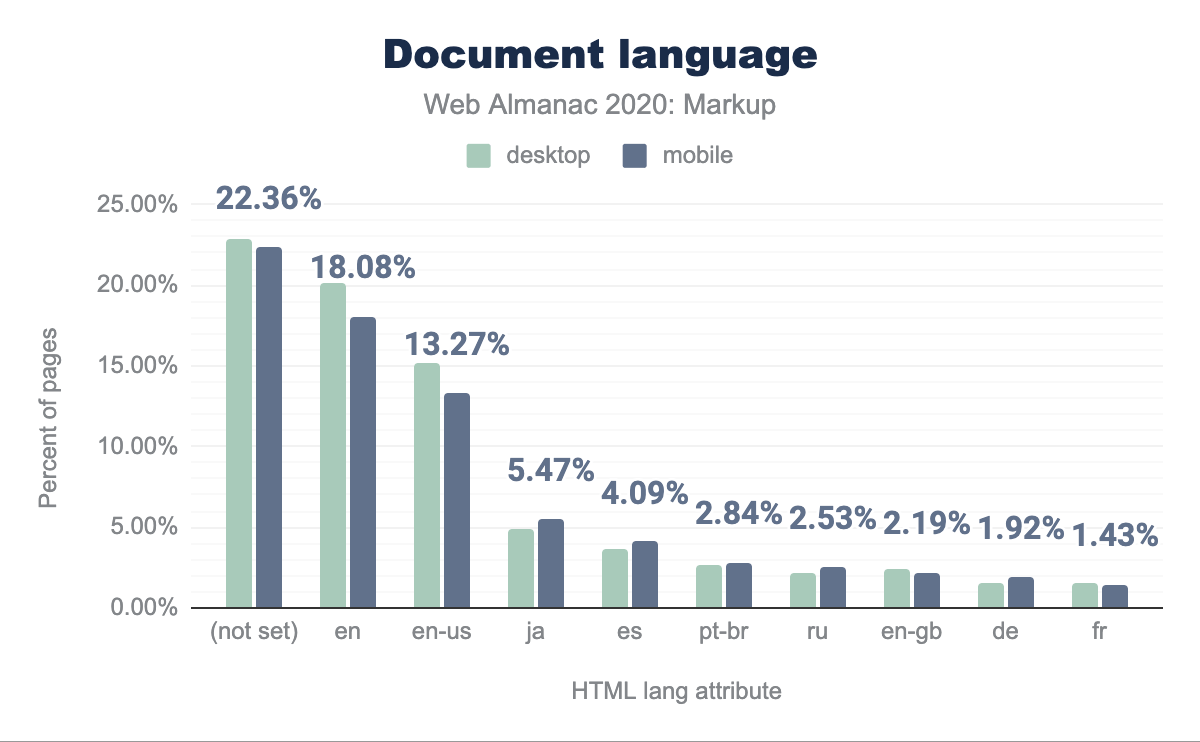
Lingua del documento
Abbiamo identificato 2.863 valori diversi per l’attributo lang nel tag di inizio html (confrontandole con le 7.117 lingue parlate secondo l’Etnologo). Quasi tutti sembrano validi, secondo il capitolo Accessibilità.
Il 22,36% di tutti i documenti non specifica alcun attributo lang. L’opinione comunemente accettata è che dovrebbero, ma ignorano il fatto che il software potrebbe eventualmente rilevare automaticamente la lingua, la lingua del documento può anche essere specificata a livello di protocollo, cosa che non abbiamo controllato.
Ecco le 10 lingue più popolari (normalizzate) nel nostro campione. È importante notare che l’HTTP Archive esegue la scansione dai data center degli Stati Uniti con le impostazioni della lingua inglese, quindi guardando le pagine della lingua in cui sono scritte, sarà orientato verso l’inglese. Tuttavia presentiamo gli attributi lang visti per dare un contesto ai siti analizzati.
lang utilizzati nella nostra scansione con il 22.82% delle pagine desktop e il 22.36% delle pagine mobile che non lo impostano, en utilizzato rispettivamente al 20.09% e 18.08%, ja al 15.17% e 13.27%, es su 4.86% e 4.09%, pt-br su 2.65% e 2.84%, ru su 2.21% 2.53%, en-gb su 2.35% e 2.19%, de su 1.50 % e 1.92%, e infine fr utilizzato rispettivamente su 1.55% e 1.43%.lang.
Commenti
L’aggiunta di commenti al codice è generalmente una buona pratica e i commenti HTML sono lì per aggiungere note ai documenti HTML, senza che siano visualizzati dai programmi utente.
<!-- Questo è un commento in HTML -->Sebbene molte pagine siano state private dei commenti per la produzione, abbiamo riscontrato che le home page nel 90° percentile utilizzano circa 73 commenti su dispositivo mobile, rispettivamente 79 commenti su desktop, mentre nel 10° percentile il numero di commenti è di circa 2. La pagina mediana utilizza 16 commenti (mobile) o 17 commenti (desktop).
Circa l’89% delle pagine contiene almeno un commento HTML, mentre circa il 46% di esse contiene un commento condizionale.
Commenti condizionali
<!--[if IE 8]>
<p>Viene eseguito solo in Internet Explorer 8.</p>
<![endif]-->Quanto sopra è un commento condizionale HTML non standard. Sebbene questi si siano dimostrati utili in passato per affrontare le differenze del browser, sono stati consegnati alla cronologia per un po’ di tempo poiché Microsoft ha rilasciato commenti condizionali) in Internet Explorer 10.
Tuttavia, agli estremi percentili sopra, abbiamo scoperto che le pagine web utilizzano circa 6 commenti condizionali nel 90° percentile e 1 commento condizionale nel 10° percentile. La maggior parte delle pagine li include come aiutanti quali html5shiv, selectivizr, and respond.js. Pur essendo pagine decenti e ancora attive, la nostra conclusione è che molte di esse utilizzavano temi CMS obsoleti.
Per la produzione, i commenti HTML vengono solitamente rimossi dagli strumenti di compilazione. Considerando tutti i conteggi e le percentuali di cui sopra e facendo riferimento all’uso dei commenti in generale, supponiamo che molte pagine vengano servite senza coinvolgere un minificatore HTML.
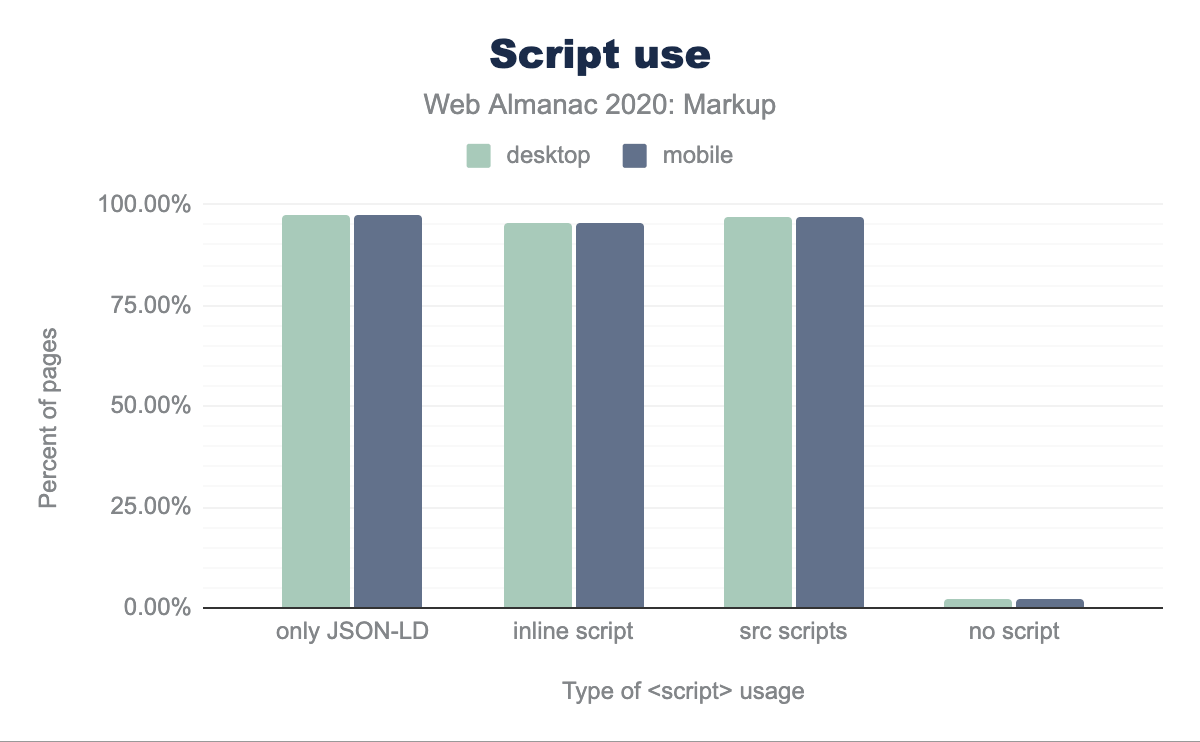
Utilizzo dello script
Come mostrato nella sezione Elementi principali di seguito, l’elemento script è il sesto elemento HTML utilizzato più di frequente. Per gli scopi di questo capitolo, eravamo interessati al modo in cui l’elemento script viene utilizzato in questi milioni di pagine dal set di dati.
Complessivamente, circa il 2% delle pagine non contiene affatto script, nemmeno script di dati strutturati con l’attributo type="application/ld+json". Considerando che al giorno d’oggi è abbastanza comune per una pagina includere almeno uno script per una soluzione di analisi, questo sembra degno di nota.
All’estremità opposta dello spettro, i numeri mostrano che circa il 97% delle pagine contiene almeno uno script, inline o esterno.
script .
Quando lo scripting non è supportato o è disattivato nel browser, l’elemento noscript aiuta ad aggiungere una sezione HTML all’interno di una pagina. Considerando i numeri di script sopra, eravamo curiosi anche dell’elemento noscript.
A seguito dell’analisi, abbiamo scoperto che circa il 49% delle pagine utilizza un elemento noscript. Allo stesso tempo, circa il 16% degli elementi noscript contengono un iframe con un valore src che fa riferimento a “googletagmanager.com”.
Questo sembra confermare la teoria secondo cui il numero totale di elementi noscript in natura potrebbe essere influenzato da script comuni come Google Tag Manager che impongono agli utenti di aggiungere uno snippet noscript dopo il tag di inizio body su una pagina.
Tipi di script
Quali valori di attributo type sono usati con gli elementi script?
text/javascript: 60.03%application/ld+json: 1.68%application/json: 0.41%text/template: 0.41%text/html: 0.27%
Quando si tratta di caricare gli script del modulo JavaScript usando type ="module", abbiamo scoperto che lo 0,13% degli elementi script attualmente specifica questa combinazione di attributo-valore. nomodule è utilizzato dallo 0,95% di tutte le pagine testate. (Nota che una metrica si riferisce agli elementi, l’altra alle pagine.)
Il 36.38% di tutti gli script non ha alcun valore di type impostato.
Elementi
In questa sezione, ci concentriamo sugli elementi: quali elementi vengono utilizzati, con quale frequenza, quali elementi probabilmente appariranno in una determinata pagina e com’è viene utilizzato in rispetto ad altri elementi personalizzati, obsoleti e proprietari. Ed è la pratica di divitis ancora in uso? Sì.
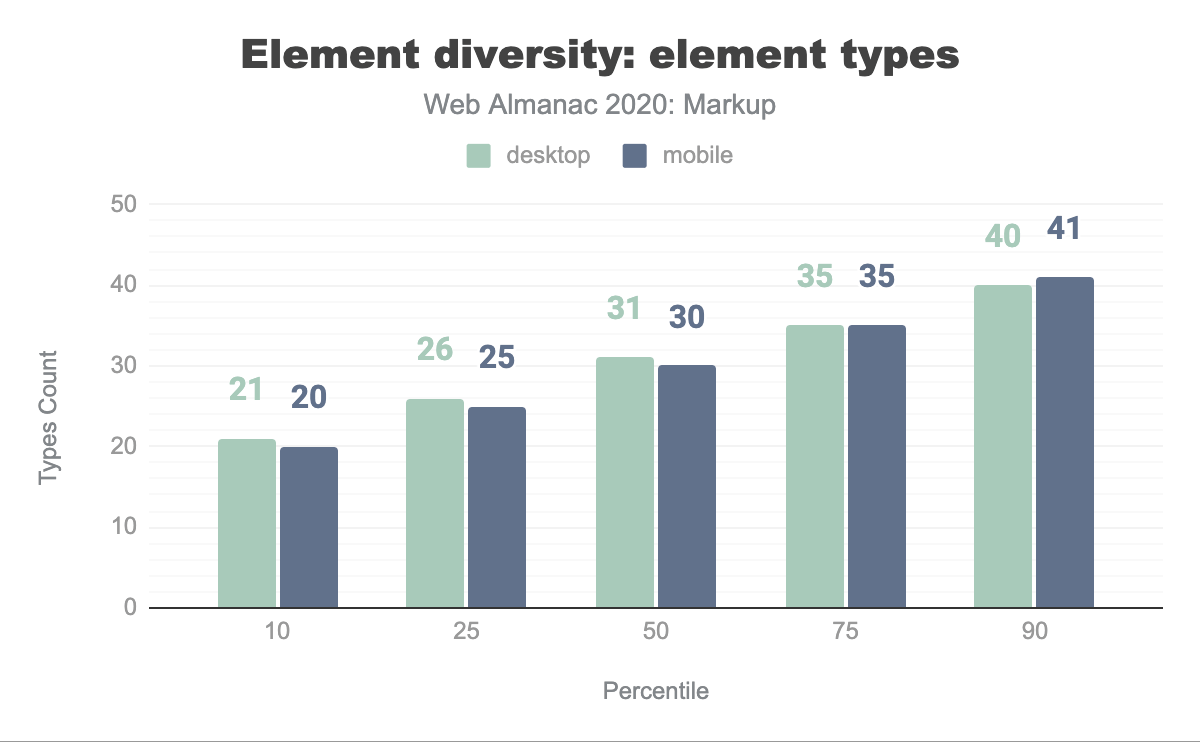
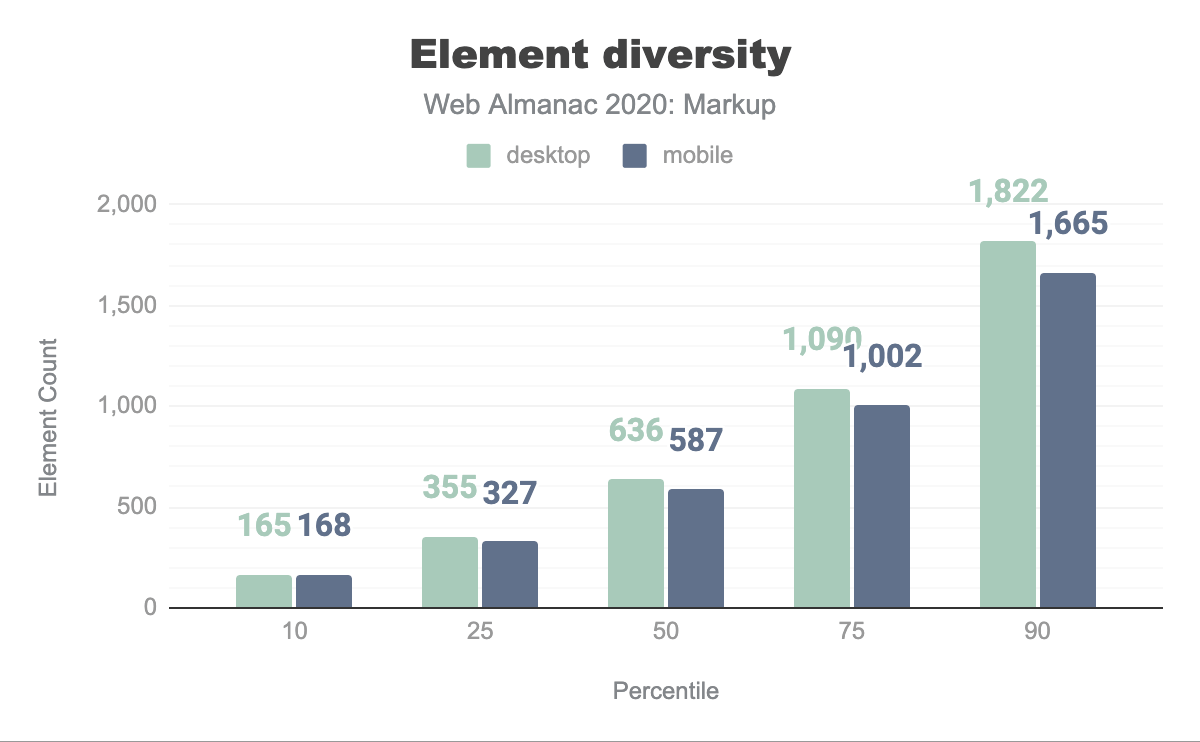
Diversità degli elementi
Diamo un’occhiata a quanto sia diversificato l’uso dell’HTML: gli autori usano molti elementi diversi o stiamo guardando un panorama che fa uso di relativamente pochi elementi?
La pagina web mediana, risulta, utilizza 30 elementi diversi, 587 volte:
Dato che HTML vivente ha attualmente 112 elementi, il 90° percentile che non utilizza più di 41 elementi può suggerire che l’HTML non è quasi esaurito dalla maggior parte dei documenti. Tuttavia è difficile interpretare cosa questo significhi veramente per HTML e il nostro uso di esso, poiché la ricchezza semantica che l’HTML offre non significa che ogni documento avrebbe bisogno di tutto: gli elementi HTML dovrebbero essere usati per scopo (semantica), non per disponibilità.
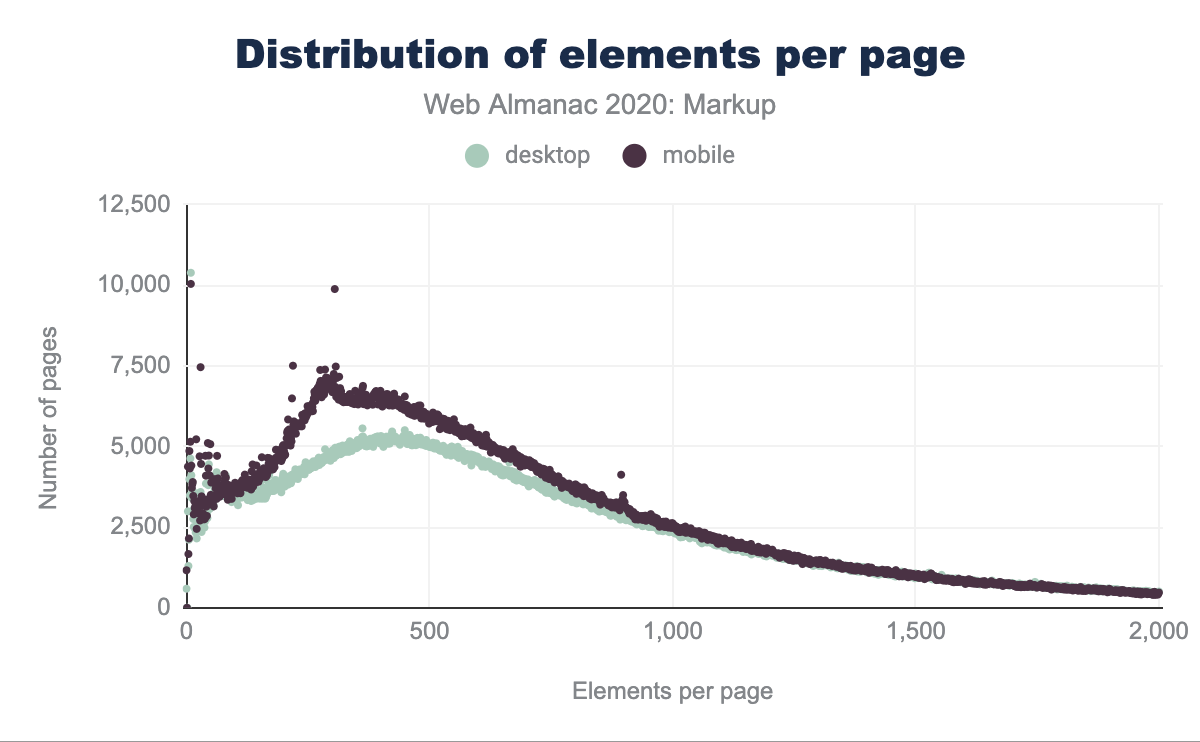
Come vengono distribuiti questi elementi?
Non è cambiato molto rispetto al 2019!
Gli elementi principali
Nel 2019, il capitolo Markup del Web Almanac presentava gli elementi più frequentemente utilizzati in riferimento al lavoro di Ian Hickson nel 2005. Lo abbiamo trovato utile e abbiamo dato di nuovo un’occhiata a quei dati:
| 2005 | 2019 | 2020 |
|---|---|---|
title |
div |
div |
a |
a |
a |
img |
span |
span |
meta |
li |
li |
br |
img |
img |
table |
script |
script |
td |
p |
p |
tr |
option |
link |
i |
||
option |
Non è cambiato nulla nella Top 7, ma l’elemento option sta perdendo popolarità ed è sceso da 8 a 10, lasciando che sia l’elemento link che l’elemento i passassero in popolarità. Questi elementi sono aumentati in uso, probabilmente a causa di un aumento nell’uso di resource hints (come con il prerendering e il prefetching), così come le soluzioni di icone come Font Awesome, che de facto abusa degli elementi i allo scopo di visualizzare icone.
details e summary
Un’altra cosa che ci incuriosiva era l’uso degli elementi details e summary, soprattutto dal 2020 ha portato ampio sostegno. Vengono utilizzati? Sono attraenti - anche popolari - tra gli autori? A quanto pare, solo lo 0,39% di tutte le pagine testate le utilizza - anche se è difficile valutare se sono state utilizzate tutte nel modo corretto esattamente nelle situazioni in cui ne hai bisogno - “popolare” è la parola sbagliata.
Ecco un semplice esempio che mostra l’uso di un summary in un elemento details:
<details>
<summary>Status: Operativo</summary>
<p>Velocità: 12m/s</p>
<p>Direzione: Nord</p>
</details>Tempo fa, Steve Faulkner ha sottolineato come questi due elementi fossero usati in modo inadeguato in natura. Come puoi vedere dall’esempio sopra, per ogni elemento details avresti bisogno di un elemento summary che può essere usato solo come primo figlio di details.
Di conseguenza, abbiamo esaminato il numero di elementi details e summary e sembra che continuino ad essere utilizzati in modo improprio. Il conteggio degli elementi summary è maggiore sia su dispositivi mobile che desktop, con un rapporto di 1.11 elementi summary per ogni elemento details su dispositivi mobile e 1.19 su desktop, rispettivamente:
| Occorrenze | ||
|---|---|---|
| Elemento | Mobile (0.39%) | Desktop (0.22%) |
summary |
62,992 | 43,936 |
details |
56,60 | 36,743 |
details e summary .
Probabilità di utilizzo dell’elemento
Dando un’altra occhiata alla popolarità degli elementi, quante probabilità ci sono di trovare un determinato elemento nel DOM di una pagina? Certo, html, head, body sono presenti in ogni pagina HTML (anche se questi tag sono tutti opzionali), rendendoli elementi comuni, ma quali altri elementi si trovano comunemente?
| Elemento | Probabilità |
|---|---|
title |
99.34% |
meta |
99.00% |
div |
98.42% |
a |
98.32% |
link |
97.79% |
script |
97.73% |
img |
95.83% |
span |
93.98% |
p |
88.71% |
ul |
87.68% |
Gli elementi standard sono quelli che fanno o facevano parte della specifica HTML. Quali sono rari da trovare? Nel nostro esempio, ciò porterebbe a quanto segue:
| Elemento | Probabilità |
|---|---|
dir |
0.0082% |
rp |
0.0087% |
basefont |
0.0092% |
Includiamo questi elementi per dare un’idea di quali elementi potrebbero perdere di popolarità. Ma mentre dir e basefont sono stati specificati l’ultima volta in XHTML 1.0 (2000) e non fanno più parte dell’HTML, il raro uso di rp (che è stato menzionato già nel 1998 ed è ancora parte dell’HTML), potrebbe semplicemente suggerire che il markup di Ruby non è molto popolare.
Elementi personalizzati
L’edizione 2019 del Web Almanac ha gestito elementi personalizzati discutendo diversi elementi non standard. Quest’anno abbiamo ritenuto utile esaminare più da vicino gli elementi personalizzati. Come li abbiamo determinati? Approssimativamente guardando la loro definizione, in particolare il loro uso di un trattino. Concentriamoci sugli elementi principali, in questo caso elementi utilizzati su ≥1% di tutti gli URL nel campione:
| Elemento | Pagine | Pagine (%) |
|---|---|---|
ym-measure |
141,156 | 2.22% |
wix-image |
76,969 | 1.21% |
rs-module-wrap |
71,272 | 1.12% |
rs-module |
71,271 | 1.12% |
rs-slide |
70,970 | 1.12% |
rs-slides |
70,993 | 1.12% |
rs-sbg-px |
70,414 | 1.11% |
rs-sbg-wrap |
70,414 | 1.11% |
rs-sbg |
70,413 | 1.11% |
rs-progress |
70,651 | 1.11% |
rs-mask-wrap |
63,871 | 1.01% |
rs-loop-wrap |
63,870 | 1.01% |
rs-layer-wrap |
63,849 | 1.01% |
wix-iframe |
63,590 | 1% |
Questi elementi provengono da tre fonti: Yandex Metrica (ym-), una soluzione di analisi che abbiamo visto anche l’anno scorso; Slider Revolution (rs-), uno slider di WordPress, per cui ci sono più elementi da trovare vicino alla parte superiore del campione; e Wix (wix-), un costruttore di siti web.
Altri gruppi che si distinguono includono AMP markup su elementi amp- come amp-img (11.700 pagine), amp-analytics (10.256) e amp-auto-ads (7.621), nonché elementi Angular app- come app-root (16,314), app-footer (6,745) e app-header (5,274).
Elementi obsoleti
Ci sono altre domande da porre sull’uso dell’HTML, incluso l’uso di elementi obsoleti (che sono elementi come applet,bgsound, blink, center, font, frame, isindex , marquee o spacer).
Nel nostro set di dati mobile di 6,3 milioni di pagine, circa 0,9 milioni di pagine (14,01%) contengono uno o più di questi elementi. Ecco i primi 9, che vengono utilizzati più di 10.000 volte:
| Elemento | Pagine | Pagine (%) |
|---|---|---|
center |
458,402 | 7.22% |
font |
430,987 | 6.79% |
marquee |
67,781 | 1.07% |
nobr |
31,138 | 0.49% |
big |
27,578 | 0.43% |
frame |
19,363 | 0.31% |
frameset |
19,163 | 0.30% |
strike |
17,438 | 0.27% |
noframes |
15,016 | 0.24% |
Anche spacer viene ancora utilizzato 1.584 volte e presente su ogni 5.000 pagine. Sappiamo che Google utilizza un elemento center sulla home page da 22 anni ormai, ma perché ci sono così tanti imitatori?
isindex
Se ti stavi chiedendo: il numero totale di elementi isindex in questo set di dati è: uno. Esattamente una pagina utilizzava un elemento isindex. isindex faceva parte delle specifiche fino a HTML 4.01 e XHTML 1.0, ma solo correttamente specificato nel 2006 (in linea con il modo in cui è stato implementato nei browser), quindi rimosso nel 2016.
Elementi proprietari e inventati
Nel nostro insieme di elementi ne abbiamo trovati alcuni che non erano né elementi HTML standard (né SVG né MathML), né personalizzati, né obsoleti, ma in qualche modo proprietari. I primi 10 che abbiamo individuato sono i seguenti:
| Elemento | Pagine (%) |
|---|---|
noindex |
0.89% |
jdiv |
0.85% |
mediaelementwrapper |
0.49% |
ymaps |
0.26% |
yatag |
0.20% |
ss |
0.11% |
include |
0.08% |
olark |
0.07% |
h7 |
0.06% |
limespot |
0.05% |
La fonte di questi elementi sembra essere mista, poiché in alcuni sono sconosciuti mentre altri possono essere rintracciati. Il più popolare, noindex, è probabilmente dovuto al fatto che la raccomandazione di Yandex proibisce l’indicizzazione delle pagine. jdiv è stato annotato in Web Almanac dell’anno scorso ed è di JivoChat. mediaelementwrapper proviene dal lettore multimediale MediaElement. Sia ymaps che yatag sono anch’essi di Yandex. L’elemento ss potrebbe provenire da ProStores, un precedente prodotto di e-commerce di eBay, e olark potrebbe provenire dal software di chat Olark. h7 sembra essere un errore. limespot è probabilmente correlato al programma di personalizzazione Limespot per l’e-commerce. Nessuno di questi elementi fa parte di uno standard web.
Le intestazioni
Le intestazioni rappresentano una categoria speciale di elementi che svolgono un ruolo importante nel sezionamento e per accessibilità.
| Intestazione | Occorrenze | Media per pagina |
|---|---|---|
h1 |
10,524,810 | 1.66 |
h2 |
37,312,338 | 5.88 |
h3 |
44,135,313 | 6.96 |
h4 |
20,473,598 | 3.23 |
h5 |
8,594,500 | 1.36 |
h6 |
3,527,470 | 0.56 |
Potresti aspettarti di vedere solo gli elementi standard da <h1> a <h6>, ma alcuni siti utilizzano effettivamente più livelli:
| Heading | Occorrenze | Media per pagina |
|---|---|---|
h7 |
30,073 | 0.005 |
h8 |
9,266 | 0.0015 |
Gli ultimi due non hanno mai fatto parte dell’HTML, ovviamente, e non dovrebbero essere usati.
Attributi
Questa sezione si concentra su come gli attributi vengono usati nei documenti ed esplora i modelli nell’utilizzo di data-*. I nostri risultati mostrano che class è la regina di tutti gli attributi.
Gli attributi principali
Simile alla sezione sugli elementi popolari, questa sezione approfondisce gli attributi più popolari sul Web. Dato quanto è importante l’attributo href per il web stesso, o l’attributo alt per rendere le informazioni accessibili, questi attributi sarebbero i più popolari?
| Attributo | Occorrenze | Percentuale |
|---|---|---|
class |
2,998,695,114 | 34.23% |
href |
928,704,735 | 10.60% |
style |
523,148,251 | 5.97% |
id |
452,110,137 | 5.16% |
src |
341,604,471 | 3.90% |
type |
282,298,754 | 3.22% |
title |
231,960,356 | 2.65% |
alt |
172,668,703 | 1.97% |
rel |
171,802,460 | 1.96% |
value |
140,666,779 | 1.61% |
L’attributo più popolare è class, con quasi 3 miliardi di occorrenze nel nostro set di dati e che costituiscono il 34% di tutti gli attributi in uso.
L’attributo value, che specifica il valore di un elemento input, è tra i primi 10. È sorprendente per noi perché, soggettivamente, non abbiamo avuto l’impressione che gli attributi value fossero usati così frequentemente.
Attributi nelle pagine
Ci sono attributi che troviamo in ogni documento? Non proprio, ma quasi:
| Elemento | Pagine (%) |
|---|---|
| href | 99.21% |
| src | 99.18% |
| content | 98.88% |
| name | 98.61% |
| type | 98.55% |
| class | 98.24% |
| rel | 97.98% |
| id | 97.46% |
| style | 95.95% |
| alt | 90.75% |
Questi risultati sollevano domande a cui non possiamo rispondere. Ad esempio, type viene utilizzato anche su altri elementi, ma perché questa enorme popolarità? Soprattutto dato che di solito non è necessario specificare per fogli di stile o script, con CSS e JavaScript che vengono considerati come predefiniti. Oppure, come andiamo veramente con alt? Il 9,25% delle pagine non contiene immagini o è semplicemente inaccessibile?
Gli attributi “data-*”
Secondo le specifiche HTML, gli attributi data-* “hanno lo scopo di memorizzare dati personalizzati, stato, annotazioni e simili, privati della pagina o dell’applicazione, per i quali non esistono attributi o elementi più appropriati.” Come vengono utilizzati? Quali sono quelli popolari? C’è qualcosa di interessante qui?
I due più popolari si distinguono perché sono quasi il doppio di ciascuno degli attributi che sono seguiti (con> 1% di utilizzo):
| Attributo | Occorrenze | Percentuale |
|---|---|---|
data-src |
26,734,560 | 3.30% |
data-id |
26,596,769 | 3.28% |
data-toggle |
12,198,883 | 1.50% |
data-slick-index |
11,775,250 | 1.45% |
data-element_type |
11,263,176 | 1.39% |
data-type |
11,130,662 | 1.37% |
data-requiremodule |
8,303,675 | 1.02% |
data-requirecontext |
8,302,335 | 1.02% |
data-* più popolari.
Attributi come data-type, data-id e data-src possono avere molteplici usi generici sebbene data-src sia usato molto con il lazy image loading tramite JavaScript (ad esempio, Bootstrap 4). Bootstrap spiega ancora la presenza di data-toggle, dove è usato come uno state styling hook sui pulsanti di toggle. Il Slick carousel plugin è la fonte di data-slick-index, mentre data-element_type fa parte del costruttore di siti Web WordPress di Elementor. Sia data-requiremodule che data-requirecontext, quindi, fanno parte di RequireJS.
È interessante notare che l’uso del lazy loading nativo sulle immagini è simile a quello di data-src. 3,86% delle pagine utilizza loading="lazy" sugli elementi <img>. Sembra che stia crescendo molto rapidamente, poiché a febbraio questo numero era di circa 0,8%. È possibile che vengano utilizzati insieme per una soluzione cross-browser.
Miscellaneo
Abbiamo trattato l’uso dell’HTML in generale, nonché l’adozione degli elementi e degli attributi principali. In questa sezione, esamineremo alcuni casi speciali di viewport, favicon, button, input e link. Una cosa che notiamo qui è che troppi link puntano ancora a URL “http”.
Specifiche di viewport
Il meta elemento viewport viene utilizzato per controllare il layout sui browser mobile. Mentre anni fa, il motto era una specie di “non dimenticare il meta elemento viewport” durante la creazione di una pagina web, alla fine questa divenne una pratica comune e il motto cambiò in “assicurati che lo zoom e il ridimensionamento non siano disabilitati”.
Gli utenti dovrebbero essere in grado di ingrandire e ridimensionare il testo fino al 500%.Ecco perché i controlli in strumenti popolari come Lighthouse o axe falliscono quando user-scalable="no" è usato all’interno dell’elemento metaname="viewport", e quando il valore dell’attributo maximum-scale è minore di 5.
Abbiamo esaminato i dati e per capire meglio i risultati, li abbiamo normalizzati rimuovendo gli spazi, convertendo tutto in minuscolo e ordinando per virgola dell’attributo content.
| Valore dell’attributo di content | Pagine | Pagine (%) |
|---|---|---|
initial-scale=1,width=device-width |
2,728,491 | 42.98% |
| blank | 688,293 | 10,84% |
initial-scale=1,maximum-scale=1,width=device-width |
373,136 | 5.88% |
initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width |
352,972 | 5.56% |
initial-scale=1,maximum-scale=1,user-scalable=0,width=device-width |
249,662 | 3.93% |
width=device-width |
231,668 | 3.65% |
viewport e la loro mancanza.
I risultati mostrano che quasi la metà delle pagine che abbiamo analizzato utilizza il valore tipico di viewport content. Tuttavia, circa il 10% delle pagine per dispositivi mobile manca del tutto di un valore content appropriato per il meta elemento viewport, con il resto di esse che utilizzano una combinazione impropria di maximum-scale, minimum-scale, user-scalable=no, o user-scalable=0.
I Favicon
La situazione intorno alle favicon è affascinante. Le favicon funzionano con o senza markup: alcuni browser tornerebbero a guardare la root del dominio—, accetta diversi formati di immagine, quindi promuove anche diverse dozzine di dimensioni (si dice che alcuni strumenti ne generino 45; realfavicongenerator.net restituirebbe 37 se richiesto per gestire ogni caso). Nel momento in cui scrivo, c’è un open issue per le specifiche HTML per aiutare a migliorare la situazione.
Quando abbiamo creato i nostri test non abbiamo verificato la presenza di immagini, ma abbiamo solo esaminato il markup. Ciò significa che, quando si esamina il seguente, tieni presente che si tratta più di come si fa riferimento alle favicon piuttosto che se o con che frequenza vengono utilizzate.
| Formato Favicon | Pagine | Pagine (%) |
|---|---|---|
| ICO | 2,245,646 | 35.38% |
| PNG | 1,966,530 | 30.98% |
| No favicon defined | 1,643,136 | 25.88% |
| JPG | 319,935 | 5.04% |
| No extension specified (no format identifiable) | 37,011 | 0.58% |
| GIF | 34,559 | 0.54% |
| WebP | 10,605 | 0.17% |
| … | ||
| SVG | 5,328 | 0.08% |
Ci sono un paio di sorprese qui:
- Il supporto per altri formati esiste, ma ICO è ancora il formato preferito per le favicon sul web.
- JPG è un formato favicon relativamente popolare anche se potrebbe non produrre i migliori risultati (o un peso relativamente grande) per molte dimensioni favicon.
- WebP è due volte più popolare di SVG! Questo potrebbe cambiare, tuttavia, con il miglioramento di SVG favicon support improving.
Pulsanti e tipi di input
Ultimamente ci sono state molte discussioni sui pulsanti e sulla frequenza con cui vengono utilizzati in modo improprio. Abbiamo esaminato questo aspetto per presentare i risultati su alcuni pulsanti HTML nativi.
| Tipi di pulsanti | Occorrenze | Pagine (%) |
|---|---|---|
<button type="button"> |
15,926,061 | 36.41% |
<button> without type |
11,838,110 | 32.43% |
<button type="submit"> |
4,842,946 | 28.55% |
<input type="submit" value="…"> |
4,000,844 | 31.82% |
<input type="button" value="…"> |
1,087,182 | 4.07% |
<input type="image" src="…"> |
322,855 | 2.69% |
<button type="reset"> |
41,735 | 0.49% |
La nostra analisi mostra che circa il 60% delle pagine contiene un elemento button e più della metà di quelle pagine (32,43%) ha almeno un button che non riesce a specificare un attributo type. Nota che l’elemento button ha un tipo predefinito di submit, quindi il comportamento predefinito dei pulsanti su questo 32% delle pagine è di inviare i dati del modulo corrente. Per evitare possibili comportamenti imprevisti come questo, una buona pratica è quella di specificare l’attributo type.
| Percentile | Pulsanti per pagina |
|---|---|
| 10 | 0 |
| 25 | 0 |
| 50 | 1 |
| 75 | 5 |
| 90 | 13 |
Le pagine nel 10° e 25° percentile non contengono alcun pulsante, mentre una pagina nel 90° percentile contiene 13 elementi button nativi. In altre parole, il 10% delle pagine contiene 13 o più pulsanti.
I target di collegamento
L’elemento ancora, o l’elemento a, collega insieme le risorse web. In questa sezione si analizza l’adozione dei protocolli inclusi nei rispettivi target di collegamento.
| Protocollo | Occorrenze | Pagine (%) |
|---|---|---|
https |
5,756,444 | 90.69% |
http |
4,089,769 | 64.43% |
mailto |
1,691,220 | 26.64% |
javascript |
1,583,814 | 24.95% |
tel |
1,335,919 | 21.05% |
whatsapp |
34,643 | 0.55% |
viber |
25,951 | 0.41% |
skype |
22,378 | 0.35% |
sms |
17,304 | 0.27% |
intent |
12,807 | 0.20% |
Possiamo vedere come https e http siano i più dominanti, seguiti da link “benigni” per rendere più facile scrivere e-mail, fare telefonate e inviare messaggi. javascript si distingue come target di collegamento che è ancora molto popolare anche se JavaScript offre opzioni native e degradanti con cui lavorare.
Links in nuove finestre
noopener né noreferrer sui link target=" _blank".
L’uso di target="_blank" è noto come una vulnerabilità di sicurezza da un po’di tempo. Eppure il 7135% delle pagine contiene link con target="_blank", senza noopener o noreferrer.
| Elementi | Pagine |
|---|---|
<a target="_blank" rel="noopener noreferrer"> |
13.63% |
<a target="_blank" rel="noopener"> |
14.14% |
<a target="_blank" rel="noreferrer"> |
0.56% |
Come regola pratica e per ragioni di usabilità, si raccomanda di non usare target="_blank" in primo luogo.
Conclusione
Abbiamo accennato ad alcune osservazioni nel corso del capitolo, ma come riflessione sullo stato del markup nel 2020, ecco alcune cose che ci hanno colpito:
Meno pagine arrivano in modalità quirks. Nel 2016, quel numero era di circa il 7,4%. Alla fine del 2019, abbiamo osservato 4,85%. E ora siamo al 3,97% circa. Questa tendenza, per parafrasare Simon Pieters nella sua revisione di questo capitolo, sembra chiaro e incoraggiante.
Sebbene non ci siano dati storici per tracciare il quadro completo dello sviluppo, il markup div, span e i “senza significato” ha praticamente sostituito il markup table che abbiamo osservato negli anni ’90 e nei primi anni 2000. Sebbene ci si possa chiedere se gli elementi div e span siano sempre usati senza che ci sia un’alternativa semanticamente più appropriata, questi elementi sono ancora preferibili al markup table, sebbene, come durante il periodo di massimo splendore del vecchio web, questi erano apparentemente utilizzati per tutto tranne che per i dati tabulari.
Gli elementi per pagina e i tipi di elementi per pagina sono rimasti più o meno gli stessi, mostrando nessun cambiamento significativo nella nostra pratica di scrittura HTML rispetto al 2019. Tali modifiche potrebbero richiedere più tempo per manifestarsi.
Gli elementi proprietari specifici del prodotto come g:plusone (utilizzato su 17.607 pagine nell’esempio mobile) e fb:like (11.335) sono quasi scomparsi dopo essere ancora tra i più popolari l’anno scorso. Tuttavia, osserviamo più elementi personalizzati per cose come Slider Revolution, AMP e Angular. Anche elementi come ym-measure, jdiv e ymaps sono ancora prevalenti. Quello che immaginiamo di vedere qui è che, sotto il mare di pratiche che cambiano lentamente, l’HTML è in fase di sviluppo e manutenzione, con autori che rimuovono markup deprecati e adottano nuove soluzioni.
Ora, il capitolo 2019 Web Almanac Markup ha lavorato nel riassumere 14 anni di sviluppo su quest argomento, quindi potresti pensare che non avremmo molto da coprire nell’anno successivo. Tuttavia quello che osserviamo con i dati di quest’anno è che c’è molto movimento sia in superfice che nel fondale del mare dell’HTML. Ci avviciniamo all’adozione quasi completa dell’HTML vivente. Siamo pronti a sfoltire le nostre pagine di mode come i widget di Google e Facebook. Siamo anche veloci nell’adottare ed evitare i framework, poiché sia Angular che AMP (sebbene un “framework di componenti”) sembrano aver perso in modo significativo in popolarità, probabilmente per soluzioni come React e Vue.
E ancora, non ci sono segni che abbiamo esaurito le opzioni che l’HTML ci offre. La mediana di 30 diversi elementi utilizzati in una data pagina, che è circa un quarto degli elementi forniti dall’HTML, suggerisce un uso piuttosto unilaterale dell’HTML. Ciò è supportato dall’immensa popolarità di elementi come div e span, e nessun elemento personalizzato per soddisfare potenzialmente le richieste che questi due elementi possono rappresentare. Sfortunatamente, non è stato possibile convalidare ogni documento nel campione; tuttavia, aneddoticamente e da prendere con cautela, abbiamo appreso che il 79% dei documenti testati dal W3C presenta errori di convalida. Dopo tutto quello che abbiamo visto, sembra che siamo ancora lontani dal padroneggiare l’arte dell’HTML.
Questo ci obbliga a chiudere con un appello: Fai attenzione all’HTML. Concentrati sull’HTML. È importante e utile investire in HTML. L’HTML è un linguaggio per documenti che potrebbe non avere il fascino di un linguaggio di programmazione, eppure il Web è costruito su di esso. Usa meno HTML e impara cosa serve veramente. Usa un HTML più appropriato: scopri cosa è disponibile e a cosa serve. E convalida il tuo HTML. Chiunque può scrivere HTML non valido (basta invitare la prossima persona che incontri a scrivere un documento HTML e convalidare l’output) ma ci si può aspettare che uno sviluppatore professionista produca HTML valido. Scrivere HTML corretto e valido è un mestiere di cui essere orgogliosi.
Per la prossima edizione del capitolo di Web Almanac, prepariamoci a guardare più da vicino l’arte di scrivere HTML e, si spera, come lo abbiamo migliorato.