PWA

Введение
Шесть лет прошло с того, как Фрэнсис Берриман и Алекс Рассел ввели термин «прогрессивное веб-приложение» (Progressive Web App, PWA), представляющий их видение веб-приложений, которые могут быть такими же захватывающими, как и нативные приложения. Были перечислены следующие признаки, отличающие их от традиционных веб-сайтов:
- Отзывчивое
- Прогрессивно-улучшенное при помощи сервис-воркеров
- Имеющее взаимодействия, как у приложений
- Свежее
- Безопасное
- Исследуемое
- Вовлекающее повторно
- Линкуемое
В течение последних нескольких лет веб-платформа продолжала развиваться, сокращая разрыв между веб-приложениями и ОС-специфичным опытом и позволяя разработчикам предоставлять пользователям более широкие возможности и новые способы оставаться вовлечёнными.
Несмотря на это, всё ещё сложно провести чёткую грань между PWA и другими приложениями; некоторые эксперты могут придать большее значение созданию «аппового» опыта, характерного для модели приложения «оболочка и контент», в то время как другие больше фокусируются на определённых компонентах и поведении, таких как наличие сервис-воркеров и манифеста веб-приложения, обеспечение работы в офлайне или другой расширенной функциональности.
В главе о PWA этого года мы сосредоточимся на всех измеримых аспектах PWA: использовании сервис-воркеров и связанных с ними API, манифестах веб-приложений, а также наиболее популярных библиотеках и инструментах для создания PWA. PWA может использовать все или некоторые из этих функций. Мы рассмотрим уровень внедрения каждого компонента и API, чтобы получить представление об уровне проникновения этих технологий в веб-экосистему.
Сервис-воркеры
Сервис-воркеры (представлены в декабре 2014 года) — один из основных компонентов PWA. Они действуют как сетевой прокси и позволяют использовать такие функции, как офлайн, push-уведомления и фоновую обработку, характерные для «нативного» опыта.
Потребовалось время, чтобы сервис-воркеры получили широкое распространение, но сегодня они поддерживаются большинством основных браузеров. Однако это не означает, что все функции сервис-воркеров работают в разных браузерах. Например, хоть большинство основных функций (вроде проксирования сети) можно использовать, API вроде Push ещё не доступны в WebKit.
Применение сервис-воркеров
По нашим оценкам, от 1,22% до 3,22% сайтов используют сервис-воркеры в 2021 году, в зависимости от способа измерения. В этом году мы решили принять 3,22% в качестве наиболее точного приближения — по причинам, которые мы объясним позже.
Определить, используется ли сервис-воркер, не так просто, как может показаться. Например, Lighthouse определяет 1,5%, однако добавляет некоторые дополнительные проверки в это определение, а не просто использование сервис-воркера, так что это значение можно рассматривать как нижнюю границу. Сам Chrome определяет 1,22% сайтов, использующих сервис-воркеры, что на удивление меньше, чем у Lighthouse, по причинам, которые нам не удалось выяснить.
В этом году для главы о PWA мы обновили наши методы измерения, создав новый набор метрик. Например, теперь мы используем эвристику, которая проверяет несколько характеристик сервис-воркера, например, наличие регистрации сервис-воркера и использование специфичных для сервис-воркеров методов, библиотек и событий.
Из собранных нами данных мы видим, что около 3,05% десктопных сайтов и 3,22% мобильных сайтов используют функции сервис-воркеров, что означает, что использование сервис-воркеров может быть выше, чем было измерено в прошлогодней главе (0,88% для десктопов и 0,87% для мобильных устройств.
Можно подумать, что немногим более 3% сайтов, регистрирующих сервис-воркеры на мобильных и десктопах, — небольшое число, но как это соотносится с веб-трафиком?
Chrome Platform Status предоставляет статистику использования, полученную из браузера Chrome. Согласно этой статистике, сервис-воркеры управляли 19,26% загрузок страниц в июле 2021 года. По сравнению с прошлогодним показателем в 16,6%, такое число представляет собой ежегодный рост загрузок страниц, управляемых сервис-воркерами, на 12%.
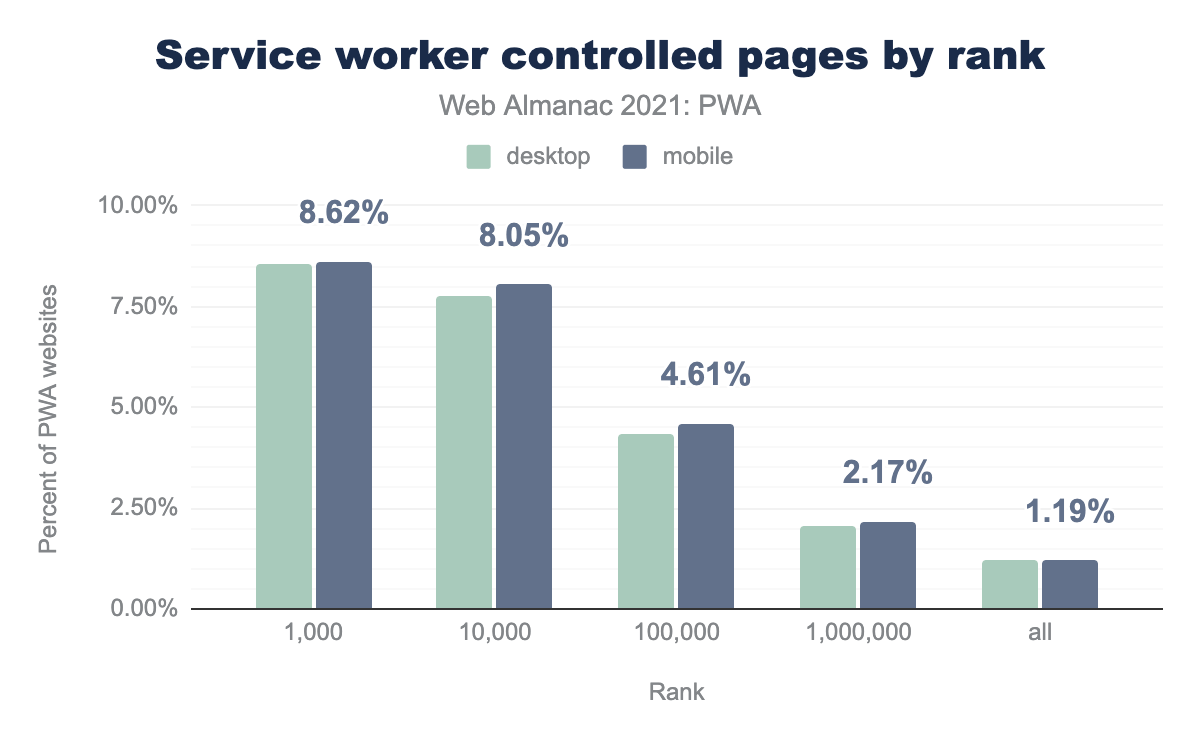
И как мы можем объяснить, что примерно 3% сайтов составляют около 19% веб-трафика? Интуитивно можно подумать, что у веб-сайтов с высокой посещаемостью больше причин использовать сервис-воркеры. Наличие более широкой пользовательской базы означает, что пользователи могут приходить на сайт с различных устройств и с разным типом подключения, поэтому появляется больше стимулов для внедрения API, обеспечивающих преимущества в производительности и надёжности. Кроме того, у этих компаний часто есть нативные приложения, поэтому есть больше причин для преодоления разрыва в UX между платформами через реализацию расширенных возможностей сервис-воркерами. Следующие данные помогают нам подтвердить это предположение:
При измерении топ-1 000 сайтов мы видим, что 8,62% из них применяют сервис-воркеры. По мере увеличения количества анализируемых сайтов общий процент начинает уменьшаться. Это указывает на то, что наиболее популярные сайты более склонны использовать такие функции, как сервис-воркеры и расширенные возможности.
Функции сервис-воркеров
В этой секции мы проанализируем распространение различных функций сервис-воркеров (событий, свойств, методов) для наиболее общих задач PWA (офлайн, push-уведомления, фоновая обработка и т.д.).
События сервис-воркеров
Интерфейс ServiceWorkerGlobalScope представляет собой глобальный контекст исполнения сервис-воркера и управляется различными событиями. Их можно слушать двумя способами: через обработчики событий или через свойства сервис-воркера.
Например, вот два способа подписки на событие install в сервис-воркере:
// Через обработчик событий:
this.addEventListener('install', function(event) {
// …
});
// Через свойство:
this.oninstall = function(event) {
// …
};Мы измерили и объединили оба способа реализации обработчиков событий и получили следующую статистику:
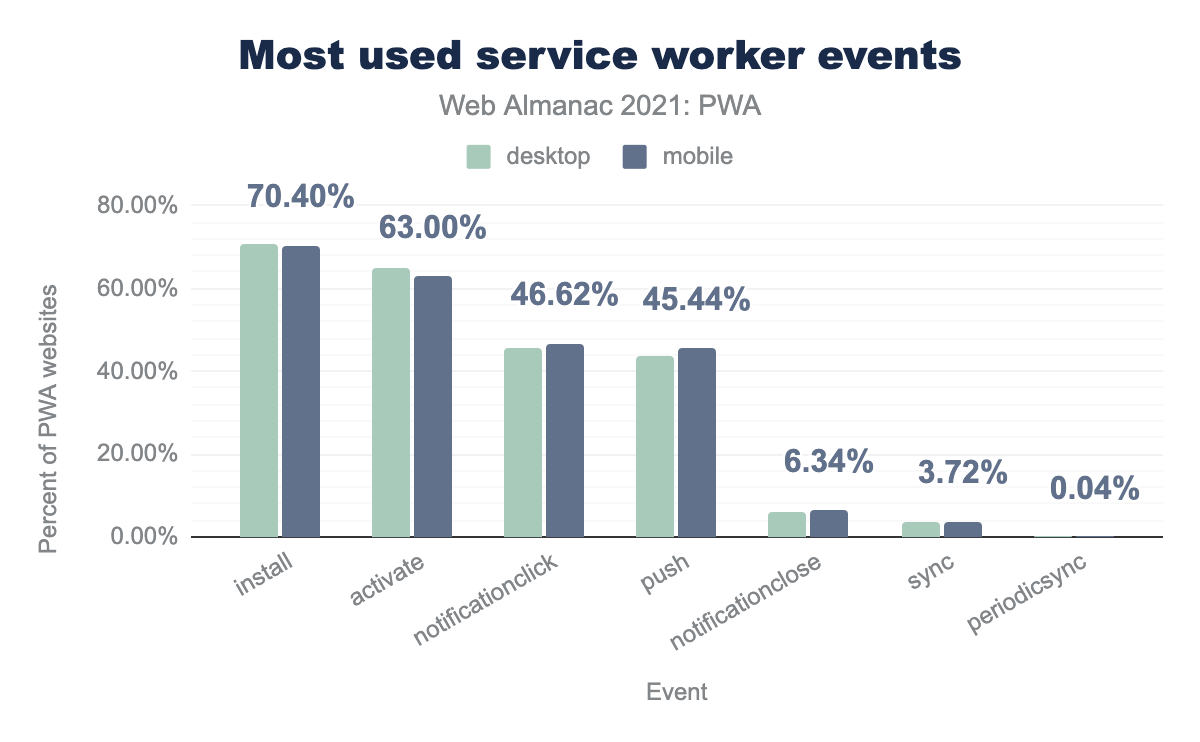
install применяется на 70,73% PWA-страниц, activate — на 64,85%, notificationclick — на 45,62%, push — на 43,88%, notificationclose — на 5,98%, sync — на 3,75% и periodicsync — на 0,04%. Для мобильных install применяется на 70,40% PWA-странице, activate — на 63,00%, notificationclick — на 46,62%, push — на 45,44%, notificationclose — на 6,34%, sync — на 3,72% и periodicsync — на 0,04%.Мы можем разделить эти результаты на 3 подкатегории:
- События жизненного цикла
- События, связанные с уведомлениями
- События фоновой обработки
События жизненного цикла
Первые два обработчика событий на графике принадлежат событиям жизненного цикла. Реализация этих обработчиков событий позволяет при необходимости выполнять дополнительные задачи при запуске этих событий. install срабатывает, как только воркер начинает выполняться, и он вызывается только один раз для каждого сервис-воркера, что позволяет вам кэшировать всё, что вам нужно, прежде чем сервис-воркер возьмет на себя управление. activate срабатывает, когда новый сервис-воркер может управлять клиентами, а старый сервис-воркер выключается. Это хорошее время для таких вещей, как очистка старых кэшей, которые использовались предыдущим сервис-воркером, но которые больше не нужны.
Оба обработчика событий получили широкое распространение: 70,40% мобильных и 70,73% десктопных PWA реализуют обработчик события install, а 63,00% мобильных и 64,85% десктопов подписаны на activate. Это ожидаемо, поскольку задачи, которые могут выполняться внутри этих событий, имеют решающее значение для производительности и надёжности (например, предварительное кэширование). Причины отказа от обработчиков событий жизненного цикла включают: использование сервис-воркеров только для уведомлений (без какой-либо стратегии кэширования) или применение методов кэширования только к запросам, сделанным сайтом во время его работы — метод, называемый рантайм-кэширование, которое часто (но не исключительно) используется в сочетании с методами предварительного кэширования.
События, связанные с уведомлениями
Как показано на Графике 16.4, следующая по популярности группа обработчиков событий — это push,notificationclick и notificationclose, которые связаны с Web Push Notifications. Наиболее распространенным является push, который позволяет вам прослушивать push-события, отправляемые сервером — его используют 43,88% десктопных и 45,44% мобильных сайтов с сервис-воркерами. Это демонстрирует, насколько популярны веб-push-уведомления в PWA, даже если они ещё не доступны во всех браузерах.
События фоновой обработки
Последняя группа событий на Графике 16.4 позволяет вам запускать определенные задачи в сервис-воркерах в фоновом режиме, например, для синхронизации данных или повторения задач при сбое подключения. Фоновая синхронизация (через обработчик события sync) позволяет веб-приложению делегировать задачу сервис-воркеру и автоматически повторить её в случае сбоя или отсутствия подключения (в этом случае сервис-воркер ожидает восстановления подключения, чтобы автоматически повторить попытку). Периодическая фоновая синхронизация (через periodSync) позволяет запускать задачи в сервис-воркере через определенные промежутки времени (например, для получения и кэширования главных новостей каждое утро). Другие API, такие как Background Fetch, не отображаются на графике, так как их использование всё ещё довольно малое.
Как видно, методы фоновой синхронизации пока не получили широкого распространения по сравнению с другими. Отчасти это связано с тем, что случаев для применения фоновой синхронизации меньше, а API пока доступны не во всех браузерах. Периодическая фоновая синхронизация для её использования также требует, чтобы PWA был установлен, что делает её недоступной для сайтов, у которых нет функциональности «добавить на домашний экран».
Несмотря на это, есть несколько важных причин для применения фоновой синхронизации в современных веб-приложениях: одна из них — офлайн-аналитика (Workbox Analytics использует для этого фоновую синхронизацию), вторая — повтор неудачных запросов из-за отсутствия подключения (как делают некоторые поисковики).
Другие популярные функции сервис-воркеров
Помимо обработчиков событий, есть и другие важные функции сервис-воркеров, которые интересно отметить, учитывая их полезность и популярность.
Следующие два ивента довольно популярны и часто используются в тандеме:
ServiceWorkerGlobalScope.skipWaiting()Clients.claim()
ServiceWorkerGlobalScope.skipWaiting() обычно вызывается в начале события install и позволяет заново установленному сервис-воркеру немедленно перейти в состояние active, даже если есть другой активный сервис-воркер. Наш анализ показал, что он используется в 60,47% десктопных и 59,60% мобильных PWA.
skipWaiting()
Clients.claim() часто используется в сочетании со skipWaiting(), что позволяет активным сервис-воркерам «требовать контроль» над всеми клиентами, находящимися в его скоупе. Встречается на 48,98% десктопных страниц и 47,14% мобильных.
clients.claim()
Комбинирование обоих предыдущих ивентов означает, что новый сервис-воркер немедленно вступит в силу, заменив предыдущий, без необходимости ждать, пока активные клиенты (например, вкладки) будут закрыты и снова будут открыты позже (например, новая пользовательская сессия), что является поведением по умолчанию. Разработчики считают эту технику полезной для обеспечения немедленного выполнения каждого критического обновления, что объясняет его широкое распространение.
Ещё один интересный аспект для анализа — операции кэширования, которые часто используются в сервис-воркерах и лежат в основе работы PWA, поскольку они включают такие функции, как офлайн, и помогают повысить производительность. Свойство ServiceWorkerGlobalScope.caches возвращает объект CacheStorage, связанный с сервис-воркером, дающий доступ к различным кэшам. Мы обнаружили, что оно используется на 57,41% десктопных и 57,88% мобильных сайтов, использующих сервис-воркеры.
Его частое использование не является неожиданным, поскольку кэширование позволяет создавать надёжные и производительные веб-приложения, что часто является одной из основных причин, по которым разработчики работают над PWA.
Наконец, стоит взглянуть на предзагрузки навигации, которые позволяют вам делать запросы параллельно со временем загрузки сервис-воркера, чтобы избежать задержки запросов в таких ситуациях. Интерфейс NavigationPreloadManager предоставляет набор методов для реализации этой техники, и, согласно нашему анализу, он в настоящее время используется на 11,02% десктопных и 9,78% мобильных сайтов, на которых используются сервис-воркеры.
Предзагрузка навигации считается достаточно популярной, несмотря на то, что она пока доступна не во всех браузерах. От применения этой техники могут выиграть многие разработчики, и они могут реализовать её как прогрессивное улучшение.
Манифесты веб-приложений
Манифест веб-приложения — это файл JSON, который содержит метаданные о веб-приложении и является одним из основных компонентов PWA, поскольку публикация манифеста веб-приложения является одним из предварительных условий для предоставления функции «добавить на домашний экран», которая позволяет пользователям устанавливать веб-приложение на свои устройства. Другие условия включают работу сайта через HTTPS, наличие иконки и в некоторых браузерах (например, Chrome и Edge) наличие сервис-воркера. Учтите, что разные браузеры имеют разные критерии для установки.
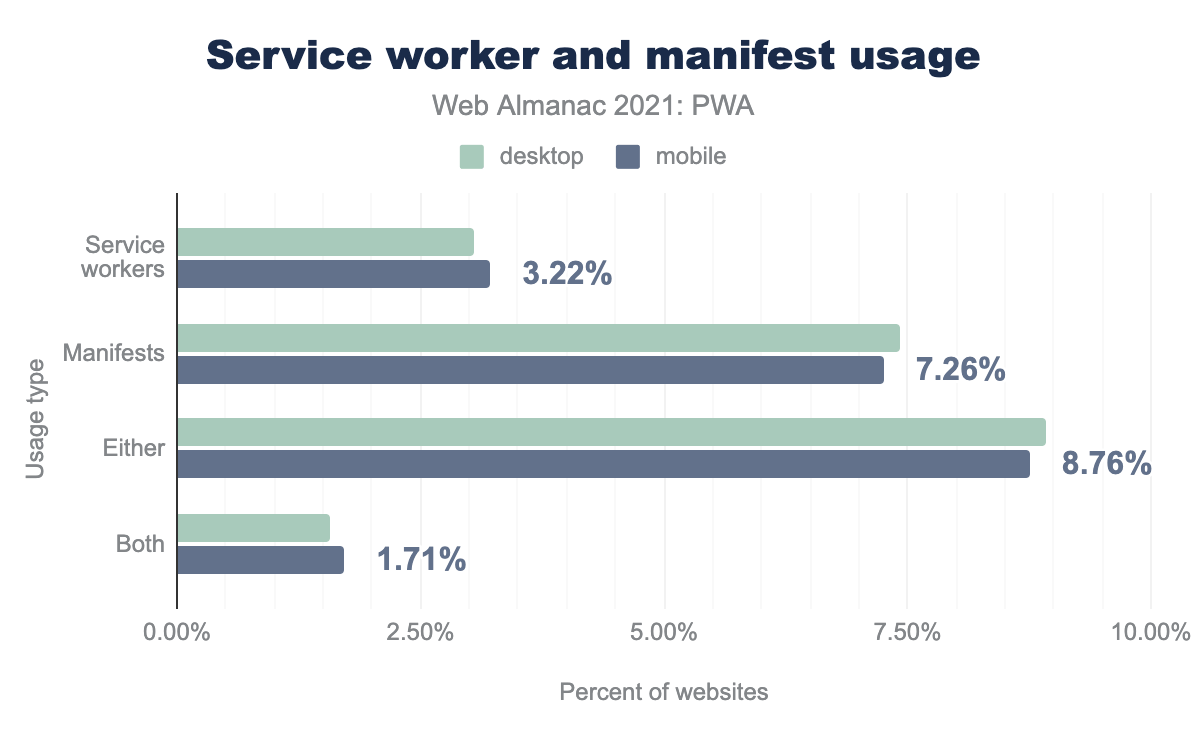
Вот некоторая статистика использования манифестов веб-приложений. Их полезно визуализировать рядом с сервис-воркерами, чтобы получить представление о потенциальном проценте «устанавливаемых» веб-приложений:
Манифесты используются на страницах более чем в два раза чаще, чем сервис-воркеры. Одна из причин заключается в том, что некоторые платформы (например, CMS) автоматически создают файлы манифеста для сайтов, даже для тех, у которых нет сервис-воркеров.
С другой стороны, сервис-воркеры могут использоваться без манифеста. Например, некоторые разработчики могут захотеть добавить на свои сайты push-уведомления, кэширование или работу в офлайне, но могут не быть заинтересованы в возможности установки и, следовательно, не создавать манифест.
На графике выше мы видим, что 1,57% десктопных сайтов и 1,71% мобильных сайтов имеют как сервис-воркер, так и манифест. Это первое приближение к потенциальному проценту «устанавливаемых» веб-сайтов.
Помимо манифеста веб-приложения и сервис-воркера, содержимое манифеста также должно соответствовать некоторым дополнительным критериям устанавливаемости для установки веб-приложения. Далее мы проанализируем каждое из его свойств.
Свойства манифеста
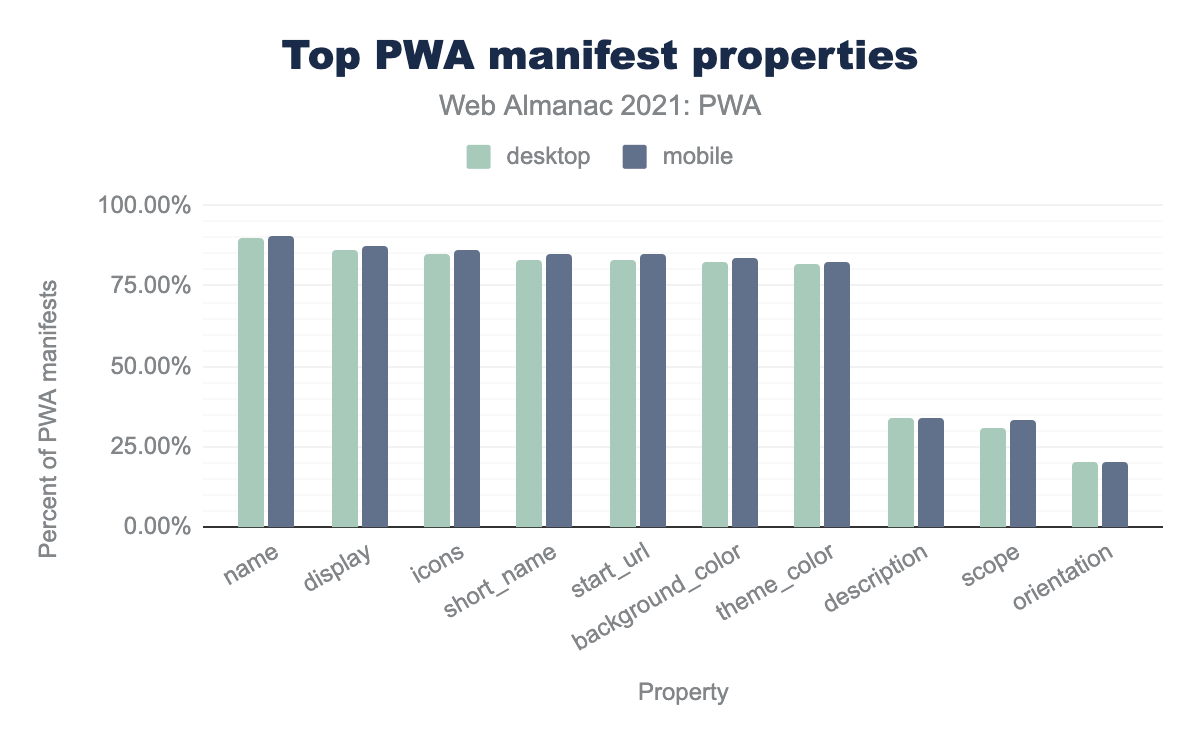
На следующей диаграмме показано использование стандартных свойств манифеста для группы сайтов, у которых также есть сервис-воркер.
name используется в 94,78% манифестов десктопных PWA и 94,61% мобильных, icons — в 92,22% и 92,18% соответственно, display — в 72,77% и 74,27%, theme_color — в 70,64% и 71,64%, background_color — в 67,87% и 69,53%, short_name — в 64,57% и 63,64%, start_url — в 37,27% и 42,35%, description — в 11,86% и 12,59%, scope — в 10,20% и 11,66%, и, наконец, orientation — в 8,71% и 12,16%.Эта диаграмма интересна в сочетании с критериями устанавливаемых манифестов Lighthouse. Lighthouse — популярный инструмент для анализа качества веб-сайтов и, как мы увидим в разделе инсайтов из Lighthouse, 61,73% PWA-сайтов имеют устанавливаемый манифест, основанный на этих критериях.
Далее мы проанализируем каждое из требований к установке от Lighthouse, одно за другим, в соответствии с предыдущим графиком:
nameилиshort_name: свойствоnameприсутствует на 90% сайтов, в то время какshort_nameпоявляется на 83,08% и 84,69% сайтов для десктопных и мобильных устройств соответственно. Частое использование этих свойств имеет смысл, поскольку оба являются ключевыми атрибутами: на домашнем экране пользователя отображаетсяname, но если оно слишком длинное или пространства на экране слишком мало, вместо него может отображатьсяshort_name.icon: это свойство появляется на 84,69% десктопных и 86,11% мобильных сайтов. Иконки используются в различных местах: на домашнем экране, в переключателе задач операционной системы и т.д. Это объясняет его широкое распространение.start_url: это свойство присутствует на 82,84% десктопных и 84,66% мобильных сайтов. Это ещё одно важное свойство для PWA, поскольку оно указывает, какой URL будет открыт, когда пользователь запускает веб-приложение.display: это свойство объявлено на 86,49% десктопных и 87,67% мобильных сайтов. Оно используется для обозначения режима отображения веб-сайта. Если оно не указано, значением по умолчанию являетсяbrowser, который является обычной вкладкой браузера, поэтому большинство PWA объявляют его, чтобы указать, что вместо этого сайт должен быть открыт в режимеstandalone. Возможность открываться в автономном режиме — одна из вещей, которая помогает создать «нативное» впечатление.prefer_related_applications: это свойство присутствует на 6,87% сайтов для десктопов и 7,66% сайтов для мобильных устройств, что кажется низким процентом по сравнению с остальными свойствами в этом списке. Причина в том, что Lighthouse не требует, чтобы оно присутствовало, он только предлагает не устанавливать для него значениеtrue.
Далее мы углубимся в свойства, которые позволяют нам определять набор значений. Чтобы понять, какие из них наиболее широко используются.
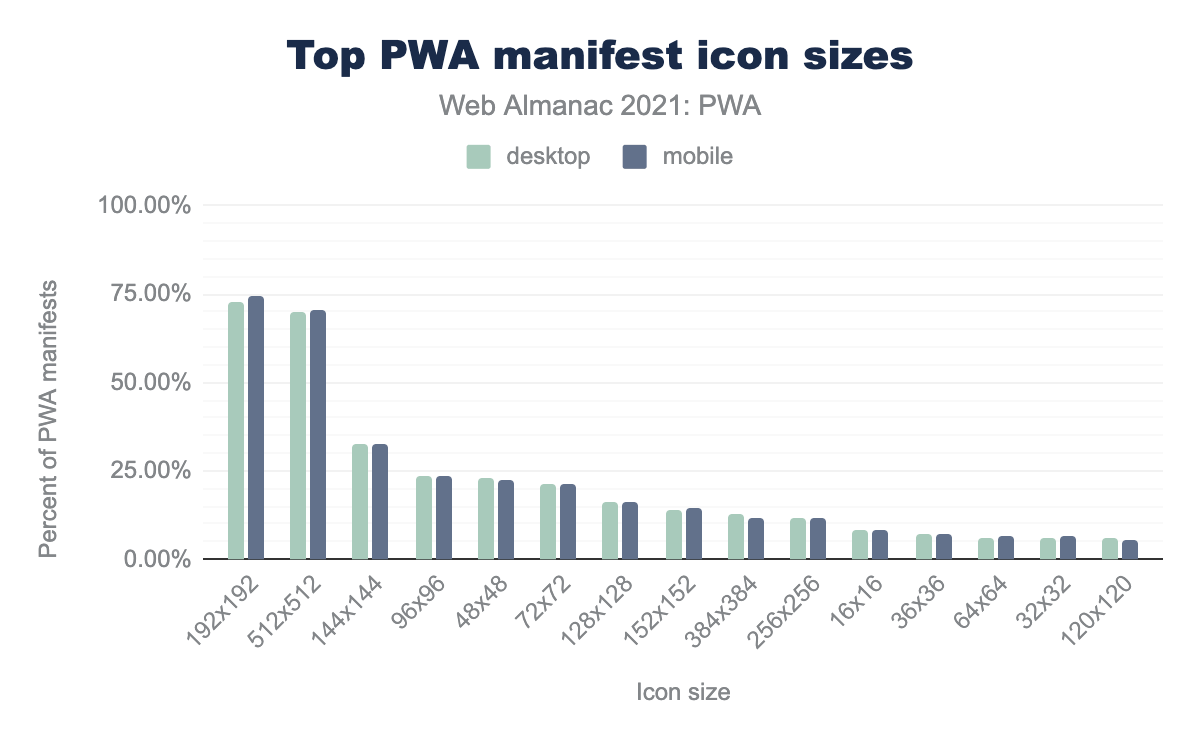
Самые популярные размеры иконок в манифестах
192x192 применяется на 72,58% десктопных PWA-сайтов и 74,20% мобильных, 512x512 — на 70,09% и 70,36% соответственно,144x144 — на 32,76% и 32,59%, 96x96 — на 23,73% и 23,39%, 48x48 — на 23,10% и 22,50%, 72x72 — на 21,03% и 21,30%, 128x128 — на 16,19% и 16,30%, 152x152 — на 14,11% и 14,52%, 384x384 — на 12,93% и 11,84%, 256x256 — на 11,73% и 11,86%, 16x16 — на 8,10% и 8,32%, 36x36 — на 7,36% и 7,01%, 64x64 — на 6,18% и 6,38%, 32x32 — на 6,05% и 6,37%, и, наконец, 120x120 — на 6,14% and 5,61%.Самыми популярными размерами иконок на сегодняшний день являются 192x192 и 512x512, которые рекомендуются в Lighthouse. На практике разработчики также предоставляют другие размеры, чтобы они хорошо смотрелись на различных экранах устройств.
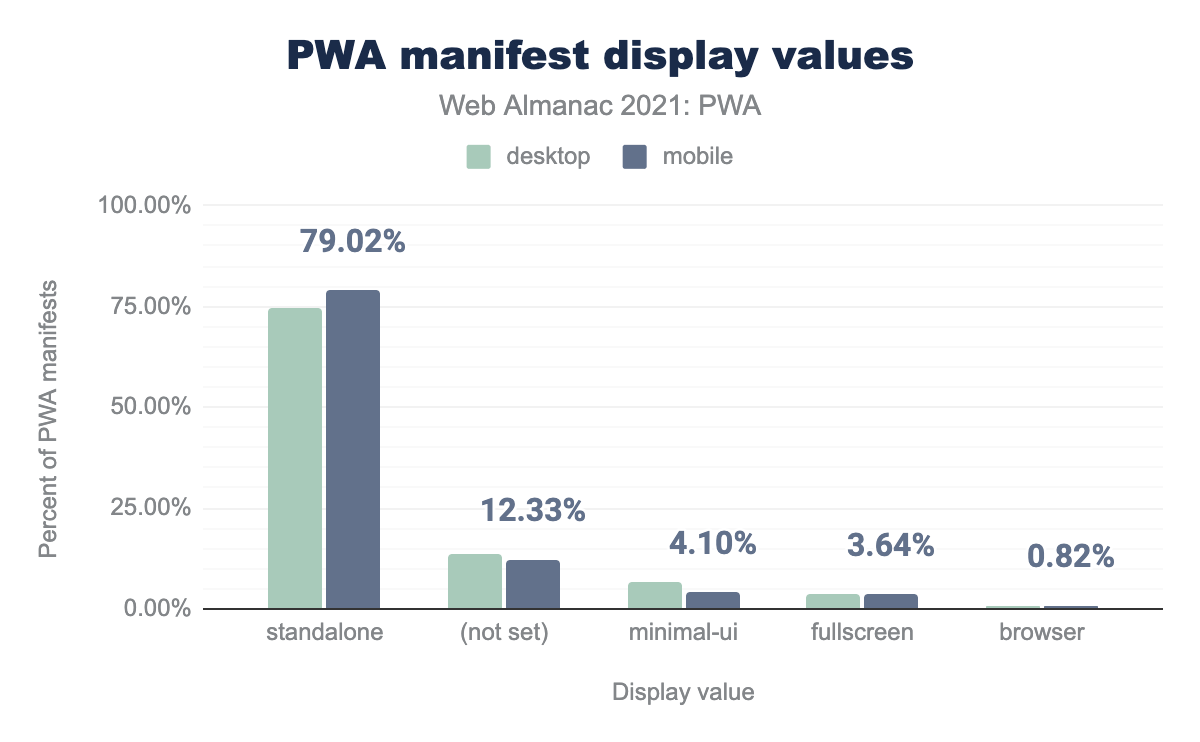
Самые популярные значения свойства display
standalone применяется на 74,83% десктопных PWA-страниц и 79,02% мобильных, (не задано) — на 13,51% и 12,33% соответственно, minimal-ui — на 6,89% и 4,10%, fullscreen — на 3,74% и 3,64%, и ,наконец, browser — на 0,92% и 0,82%.Свойство display определяет предпочитаемый разработчиком режим для веб-сайта. В режиме standalone установленные PWA открываются без каких-либо элементов пользовательского интерфейса браузера, что делает их «похожими на приложение». Диаграмма показывает, что большинство сайтов с сервис-воркером и манифестом используют это значение: 74,83% на десктопах и 79,02% на мобильных.
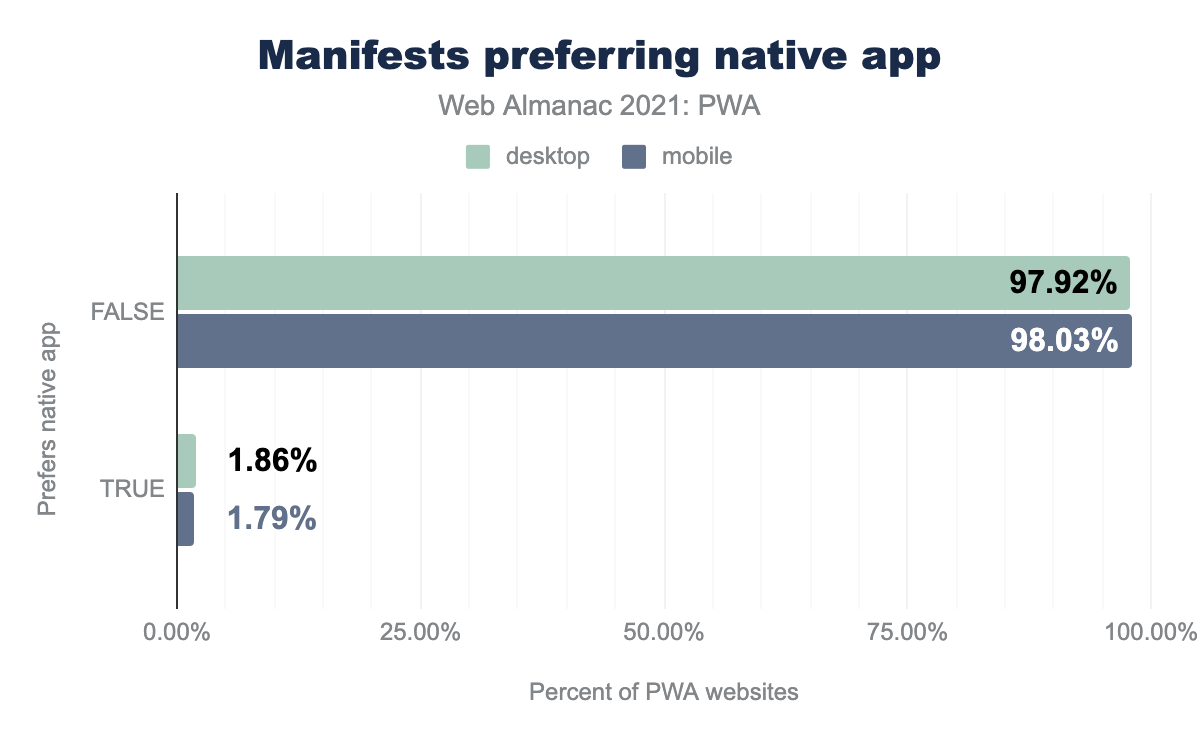
Предпочтение нативным приложениям
Наконец, мы проанализируем prefer_related_applications. Если для этого свойства установлено значение true, браузер может предложить установить одно из связанных приложений вместо веб-приложения.
false, и только 1,86% десктопных страниц и 1,79% мобильных страниц с этим свойством в значении true.prefer_related_applications появляется только на 6,87% десктопных и 7,66% мобильных сайтов. На диаграмме показано, что 97,92% десктопных сайтов и 93,03% мобильных сайтов, для которых определено это свойство, имеют значение false. Это указывает на то, что большинство разработчиков PWA предпочитают предлагать возможности PWA, а не нативное приложение.
Несмотря на то, что подавляющее большинство разработчиков PWA предпочитают продвигать свой PWA вместо нативных приложений, некоторые известные PWA (например, Twitter) по-прежнему предпочитают рекомендовать нативное приложение, а не PWA. Это может быть связано с предпочтениями команд, создающих эти приложения, или с некоторыми конкретными бизнес-потребностями (отсутствие некоторых API в вебе).
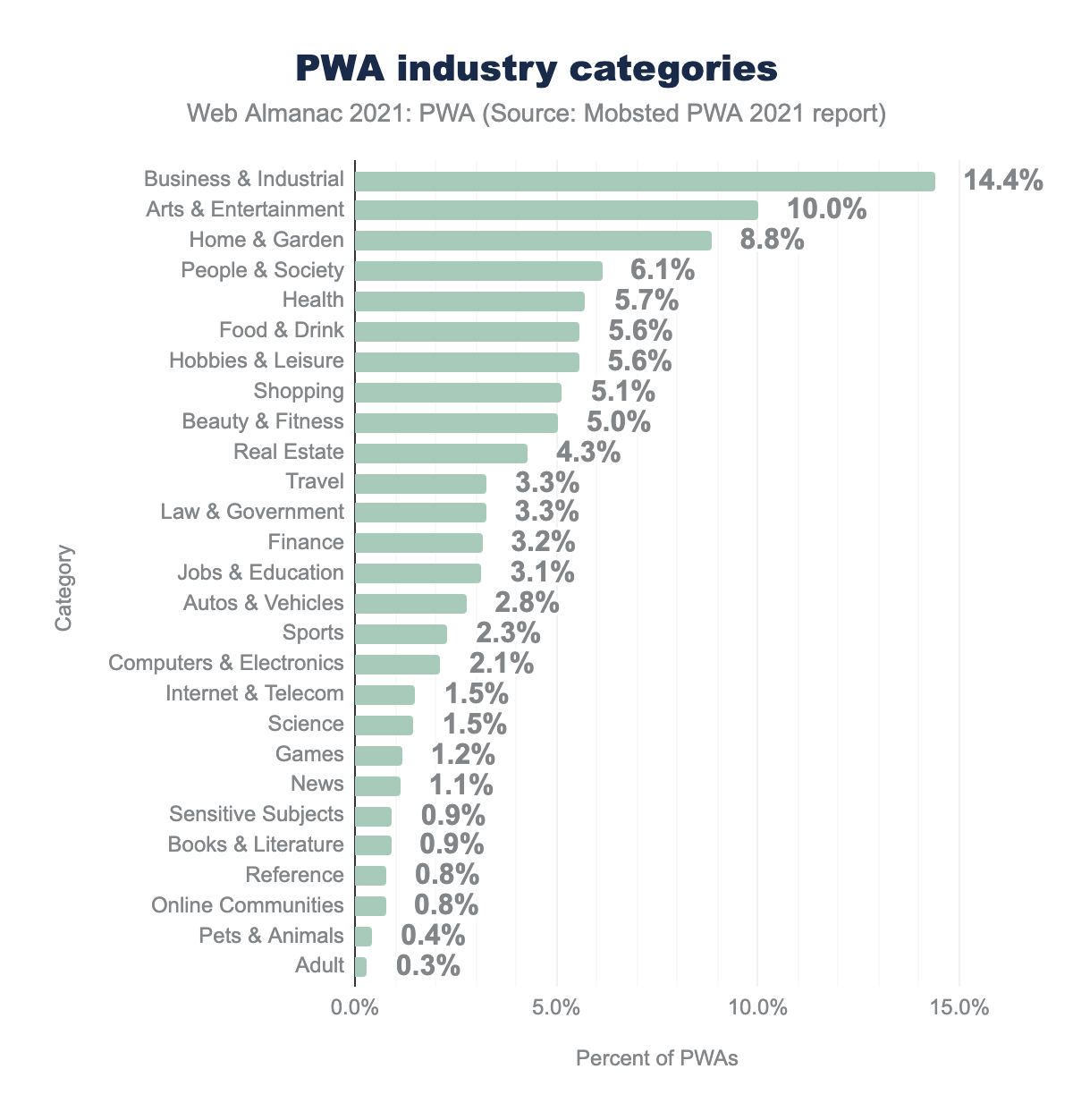
Самые популярные категории манифеста
В прошлогоднюю главу, посвященную PWA, мы включили раздел о категориях в манифестах, показывающий процентное соотношение PWA по отрасли, основанный на свойстве манифеста categories.
В этом году мы решили не полагаться на это свойство, чтобы определить, сколько существует PWA каждой категории, поскольку использование этого свойства невероятно низкое (менее 1% сайтов имеют это свойство).
Ввиду отсутствия данных по категориям и отраслям, использующим PWA, мы обращаемся за этой информацией к внешним источникам. Компания Mobsted недавно опубликовала собственный анализ использования PWA, в котором, среди прочего, анализировался процент PWA по отраслям:
Согласно анализу компании Mobsted, наиболее распространенными категориями являются «Бизнес и Промышленность», «Искусство и Развлечения» и «Дом и Сад». Это, похоже, коррелирует с прошлогодним анализом свойства веб-манифеста category, где тремя самыми популярными значениями были «покупки», «бизнес» и «развлечения».
Инсайты из Lighthouse
В разделе про свойства манифеста мы упомянули требования к устанавливаемости, которые Lighthouse имеет к файлам манифеста веб-приложения. Lighthouse также предоставляет проверки для других аспектов, которые определяют PWA. Следует отметить, что HTTP Archive в настоящее время прогоняет тесты Lighthouse только во время своего мобильного краулинга, как указано в нашей методологии.
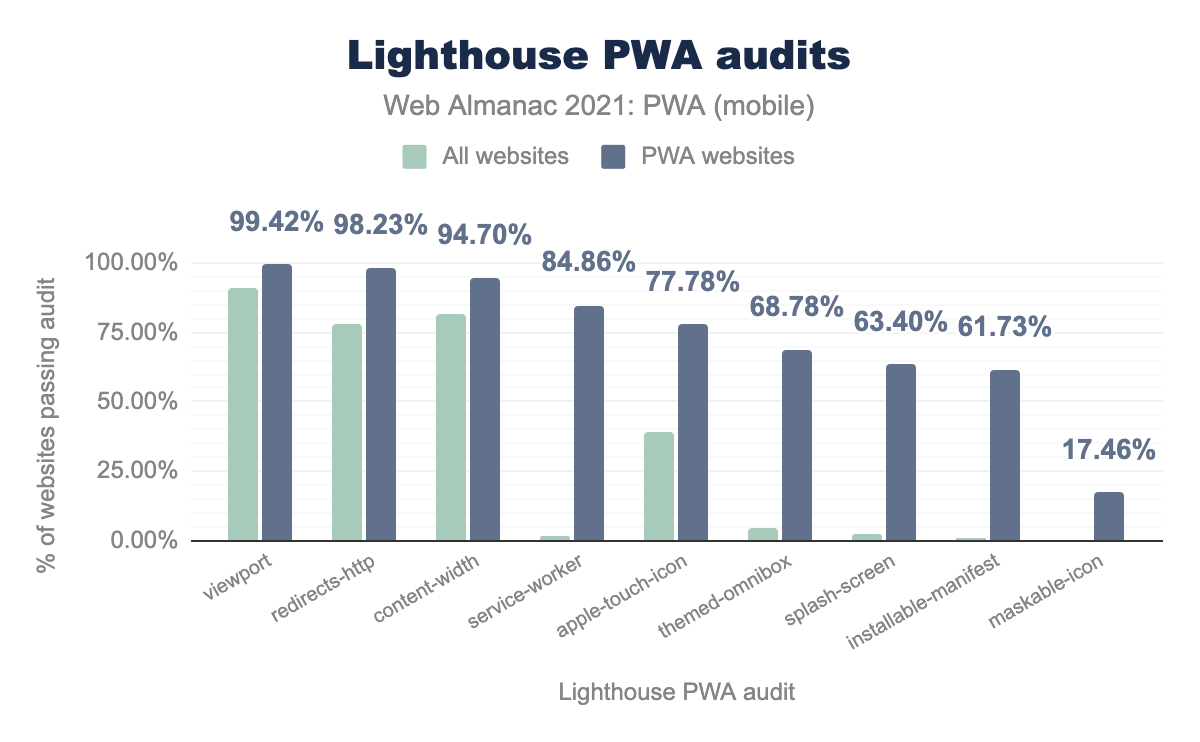
На следующей диаграмме показан процент сайтов, соответствующих каждому критерию, где пункт «PWA sites» содержит статистику для сайтов, у которых есть сервис-воркер и манифест, пункт «All sites» содержит данные для всех сайтов в целом:
viewport проходят 91,16% всех сайтов и 99,42% PWA-сайтов, redirects-http — 78,01% и 98,23% соответственно, content-width — 81,86% и 94,70%, service-worker — 1,50% и 84,86%, apple-touch-icon — 39,25% и 77,78%, themed-omnibox — 4,64% и 68,78%, splash-screen — 2,28% и 63,40%, installable-manifest — 1,08% и 61,73%, maskable-icon — 0,38% и 17,46%.Как и ожидалось, таблица показывает, что группа сайтов, которые мы определили как PWA (те, у которых есть сервис-воркер и манифест), как правило, проходит каждый PWA-аудит в Lighthouse. Хотя некоторые аудиты, не относящиеся к PWA (например, настройка вьюпорта или редирект с HTTP на HTTPS), получают высокие оценки на всех сайтах, существует явная разница для аудитов, специфичных для PWA, которые на самом деле используются только PWA-сайтами.
Интересно отметить, что маскируемые иконки имеют низкий рейтинг прохождения даже для PWA-сайтов по сравнению с остальными PWA-аудитами. Использование маскируемых иконок позволяет улучшить внешний вид иконок на устройствах Android, заставляя их заполнять всю доступную им форму (как отзывчивость для иконок). Эта функция не является обязательной и в основном интересна для PWA, которые предлагают возможность установки. В отличие от других функций PWA (вроде офлайна), сайтам, не являющимся PWA, такое редко будет интересно.
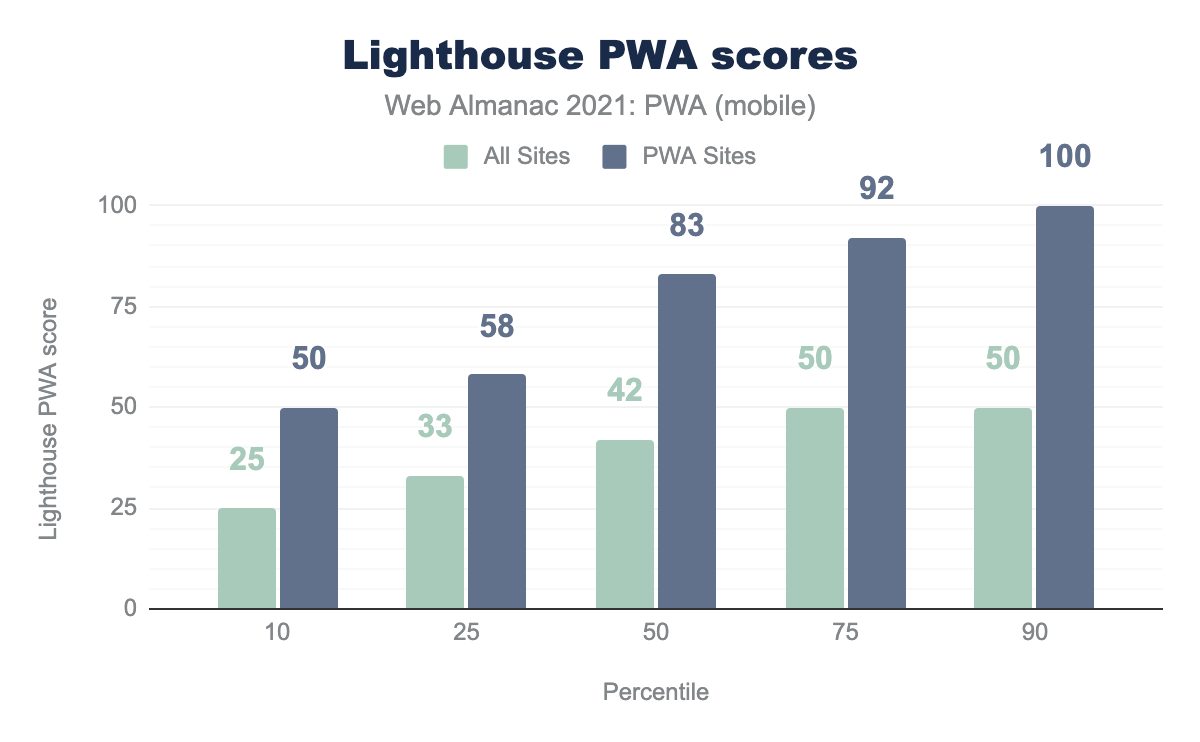
Lighthouse также предоставляет оценку PWA, основанную на «успешности» всех этих аудитов. На следующей диаграмме сравниваются полученные баллы в двух группах, проанализированных ранее:
Вот несколько наблюдений:
- Медианная оценка для «PWA-сайтов» составляет 83, по сравнению с 42 для «Всех сайтов».
- В верхней части мы видим, что для «PWA-сайтов» не менее 10% получают максимальную (100) оценку в категории PWA. При просмотре «Всех сайтов» 75-й и 90-й процентили достигают значения не более 50.
- Взглянув на нижнюю часть диаграммы, мы видим, что 90% «PWA-сайтов» имеют оценку PWA в Lighthouse не менее 50 по сравнению с 25 для «Всех сайтов».
Опять же, разница между обеими группами является ожидаемой, поскольку «PWA-сайты», естественно, склонны проходить специфические для PWA требования чаще, чем «Все сайты». В любом случае средний балл 83 для PWA-сайтов предполагает, что значительная часть PWA-разработчиков придерживается лучших практик.
Библиотеки для работы с сервис-воркерами
Сервис-воркеры могут использовать библиотеки для решения распространённых задач, применения функций и лучших практик (например, для реализации техник кэширования, push-уведомлений и т.д.). Наиболее распространенный способ делать это — использовать importScripts(), который является способом импорта JavaScript-библиотек в воркеры. В других случаях инструменты сборки также могут вставлять код библиотек прямо в сервис-воркеры во время сборки.
Учтите, что не все библиотеки можно использовать в контекстах воркеров. У воркеров нет доступа к объекту Window и, следовательно, к объекту Document, они имеют ограниченный доступ к браузерным API. По этой причине библиотеки для работы с сервис-воркерами специально разработаны для использования в этих контекстах.
В этом разделе мы проанализируем популярность различных библиотек для работы с сервис-воркерами.
Популярные импортируемые скрипты
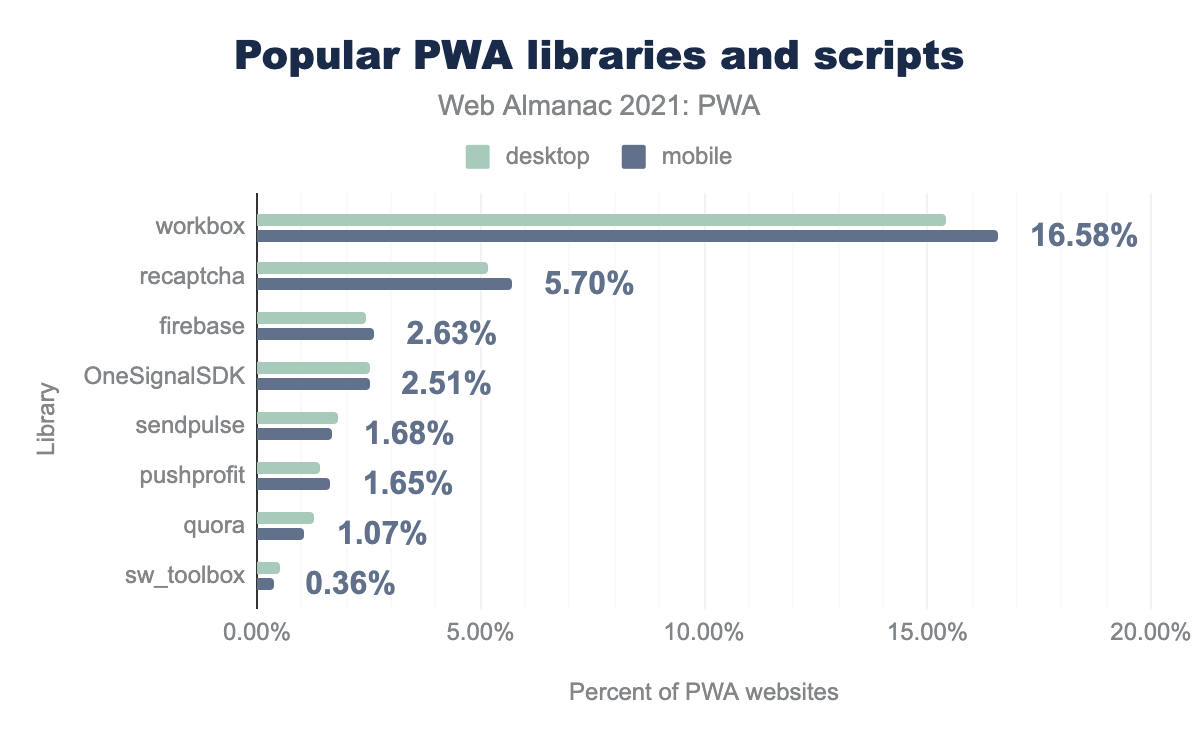
Следующая диаграмма показывает процент использования различных библиотек, импортированных через importScripts().
workbox на 15,43% десктопных сайтов и 16,58% мобильных, recaptcha — на 5,19% и 5,70% соответственно, firebase — на 2,45% и 2,63%, OneSignalSDK — на 2,53% и 2,51%, sendpulse — на 1,83% и 1,68%, pushprofit — на 1,42% и 1,65%, quora — на 1,28% и 1,07%, и, наконец, sw_toolbox — на 0,51% десктопных сайтов и 0,36% мобильных.Workbox по-прежнему остаётся самой популярной библиотекой, которую используют 15,43% десктопных и 16,58% мобильных сайтов с сервис-воркерами, хотя это можно интерпретировать как доверие для распространения Workbox в целом. В следующем разделе используется более целостный и точный подход к измерению распространения.
Также важно отметить, что предшественник Workbox sw_toolbox, который имел 13,92% использования на десктопах и 12,84% на мобильных устройствах в прошлом году, упал до 0,51% и 0,36% соответственно в этом году. Отчасти это связано с тем, что sw_toolbox был признан устаревшим в 2019 году. Некоторым популярным фреймворкам и инструментам сборки, возможно, потребовалось некоторое время, чтобы удалить этот пакет, поэтому в этом году мы более отчетливо наблюдаем снижение числа пользователей. Кроме того, наши измерения изменились по сравнению с 2020 годом из-за добавления большего количества сайтов, что ещё больше уменьшило этот показатель и затруднило прямое сравнение год-к-году.
Использование Workbox
Workbox — это набор библиотек, который объединяет список общих задач и лучшие практики создания PWA. Согласно предыдущей диаграмме, Workbox — самая популярная библиотека для сервис-воркеров. Итак, давайте подробнее рассмотрим, как он используется в дикой природе.
Начиная с Workbox 5, команда Workbox поощряла разработчиков создавать собственные бандлы для рантайма Workbox вместо использования importScripts() для загрузки workbox-sw (рантайма). Команда Workbox продолжит поддерживать workbox-sw, но теперь рекомендуется использовать новый подход. Фактически, настройки по умолчанию для сборщиков переключились на этот метод.
Основываясь на этом, мы измерили сайты, использующие любой тип функций Workbox, и обнаружили, что количество сайтов с сервис-воркерами, использующими Workbox, намного выше, чем указано выше: 33,04% для десктопных и 32,19% для мобильных PWA.
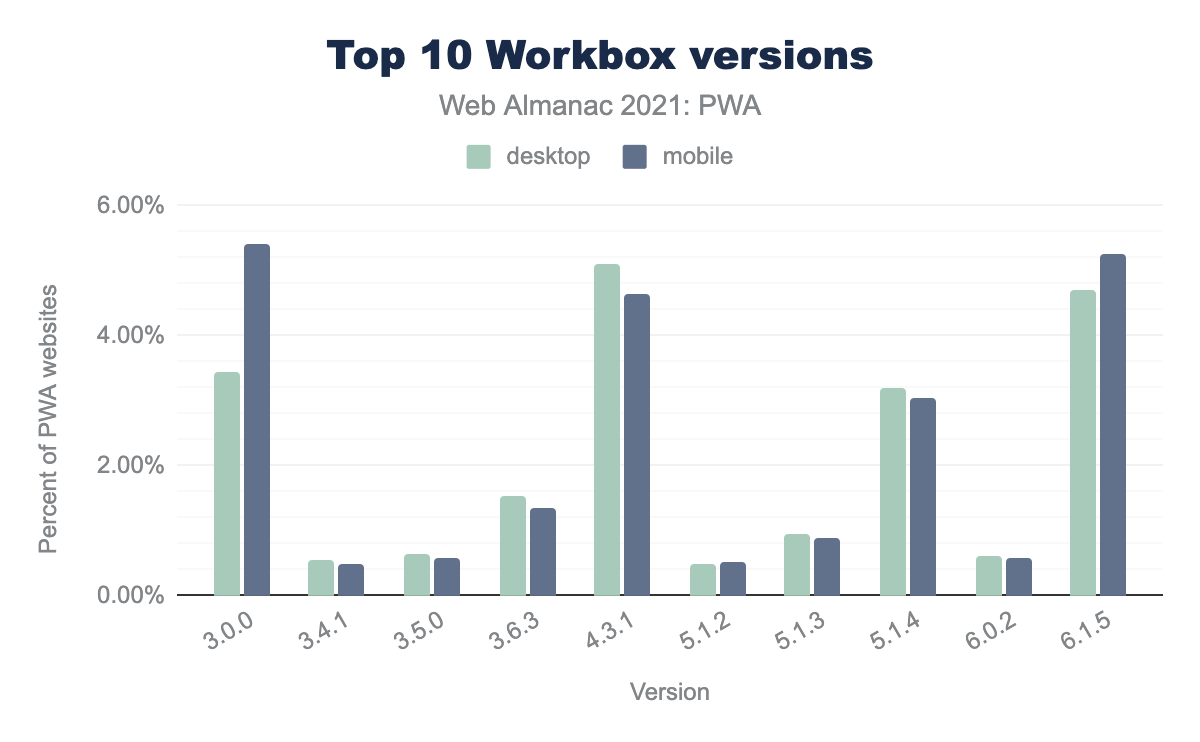
Версии Workbox
На диаграмме показано, что версия 6.1.15 имеет самый высокий уровень распространения по сравнению с другими. Эта версия была выпущена 13 апреля 2021 года и была последней версией на момент нашего краулинга в июле 2021 года.
С того времени были выпущены другие версии, и, исходя из поведения, наблюдаемого на диаграмме, мы ожидаем, что они стали наиболее широко используемыми вскоре после запуска.
Существуют также более старые версии, которые всё ещё имеют широкое распространение. Причина в том, что некоторые популярные инструменты переняли старые версии Workbox в прошлом и продолжают предоставлять их, а именно:
- Применение версии 4.3.1 в основном обусловлено create-react-app версии 3.
- Версия 3.0.0, аналогично, включена в create-react-app версии 2.
Пакеты Workbox
Библиотека Workbox поставляется в виде набора пакетов или модулей, которые содержат определенные функции. Каждый пакет решает опредёленную потребность и может использоваться вместе с другими пакетами или отдельно.
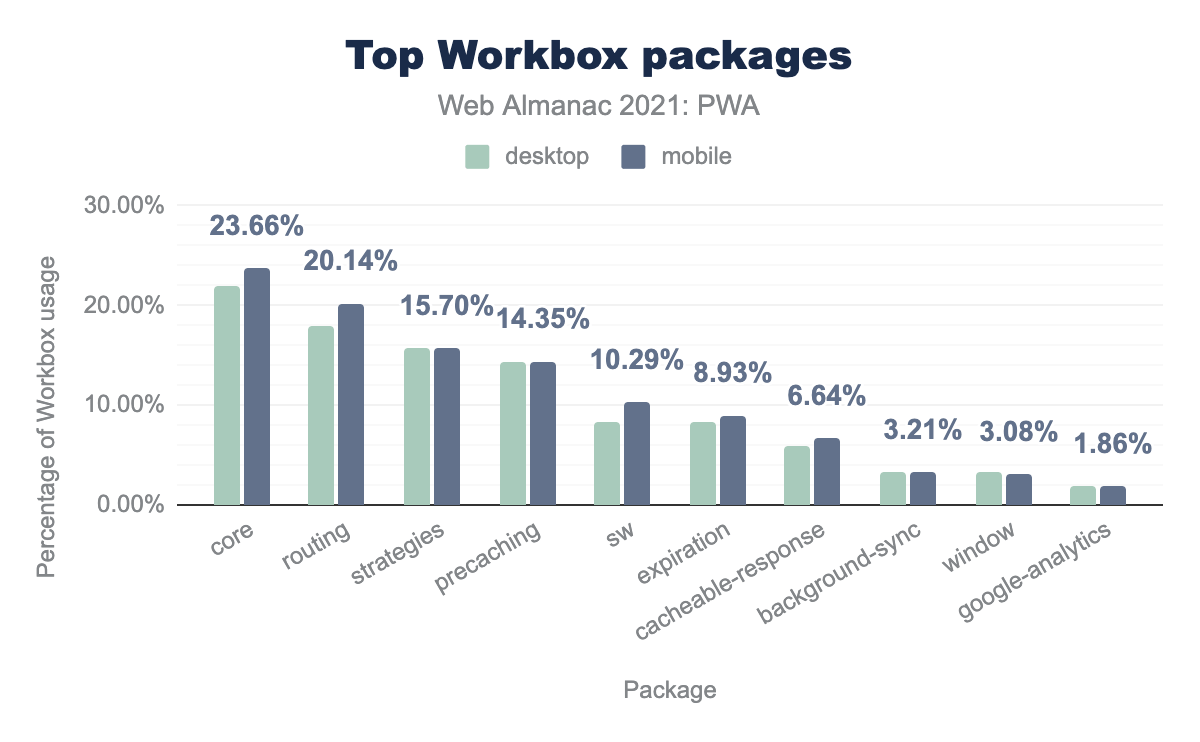
В следующей таблице показано использование наиболее популярных пакетов Workbox:
core используется на 21,96% десктопного применения Workbox и 23,66% мобильного, routing — на 17,88% и 20,14%, strategies — на 15,82% и 15,70%, precaching — на 14,41% и 14,35%, sw — на 8,38% и 10,29%, expiration — на 8,30% и 8,93%, cacheable-response — на 5,87% и 6,64%, background-sync — на 3,27% и 3,21%, window — на 3,36% и 3,08%, и, наконец, google-analytics — на 1,91% и 1,86%.На диаграмме выше показано, что следующие четыре пакета используются наиболее широко:
- Workbox Core — этот пакет содержит общий код, на который полагается каждый Workbox-модуль (например, код для взаимодействия с консолью и выдачи значимых ошибок). Вот почему он наиболее широко используется.
- Workbox Routing — этот пакет позволяет перехватывать запросы и отвечать на них по-разному. Это также очень распространенная задача внутри сервис-воркера, поэтому он довольно популярен.
- Workbox Precaching — этот пакет позволяет сайтам сохранять некоторые файлы в кэш во время установки сервис-воркера. Этот набор файлов обычно образует «версию» PWA (аналогично версии нативного приложения).
- Workbox Strategies — в отличие от предварительного кэширования, которое проводится сервис-воркером по событию
install, этот пакет включает стратегии кэширования во время выполнения, чтобы определить, как сервис-воркер генерирует ответ после получения событияfetch.
Стратегии Workbox
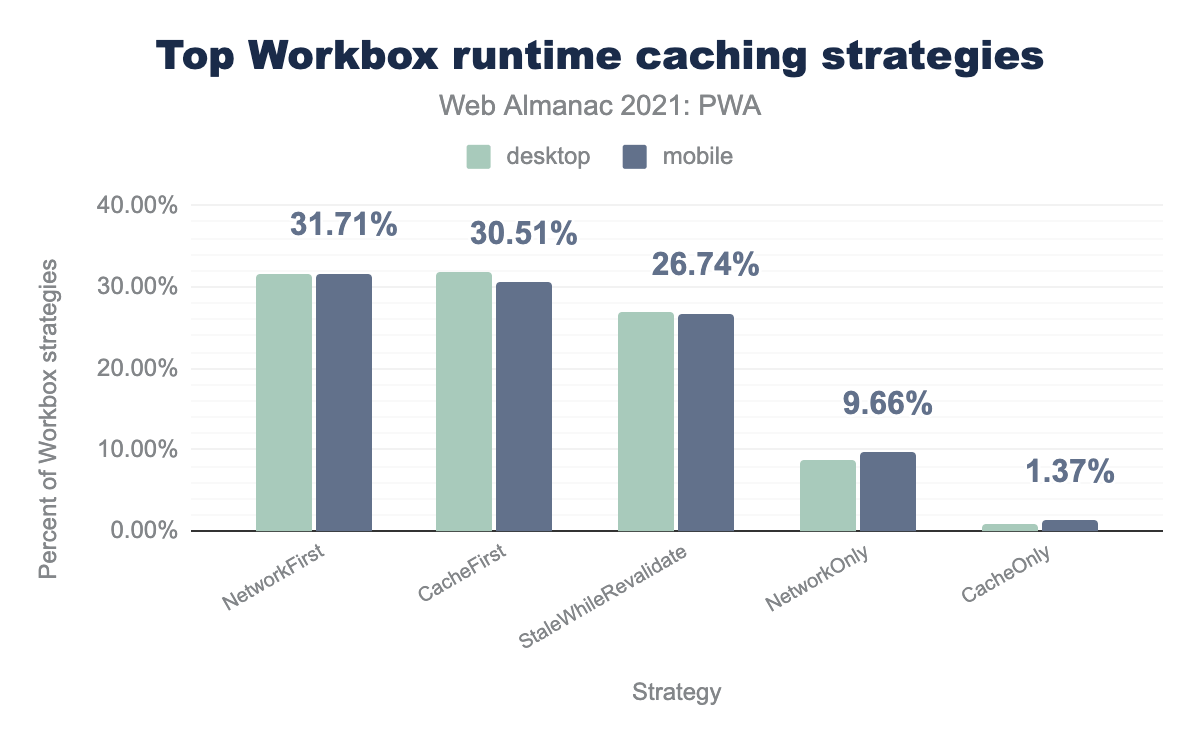
Как уже упоминалось, Workbox предоставляет набор встроенных стратегий для ответа на сетевые запросы. Следующая диаграмма помогает нам увидеть распространение наиболее популярных стратегий кэширования во время выполнения:
NetworkFirst — стратегия кэширования с 31,52% времени на десктопах и 31,71% на мобильных, CacheFirst — на 31,72% и 30,51%, StaleWhileRevalidate — на 27,03% и 26,74%, NetworkOnly — на 8,81% и 9,66%, и, наконец, CacheOnly — на 0,92% и 1,37%.
NetworkFirst, CacheFirst и Stale While Revalidate, безусловно, наиболее широко используются. Эти стратегии позволяют вам отвечать на запросы, по-разному комбинируя сеть и кэш. Например: самая популярная стратегия кэширования во время выполнения NetworkFirst попытается получить последний ответ из сети. Если результат успешный, она поместит результат в кэш. В случае сбоя сети будет использован ответ кэша.
Другие стратегии, такие как NetworkOnly и CacheOnly, разрезолвят запрос fetch(), перейдя либо в сеть, либо в кэш, без комбинирования этих двух вариантов. Это может сделать их менее привлекательными для PWA, но всё же есть некоторые варианты использования, в которых они имеют смысл. Например, их можно комбинировать с плагинами для расширения их функциональности.
Пуш-уведомления
Уведомления Web Push — один из самых эффективных способов удержания пользователей в PWA. Они могут быть отправлены пользователям мобильных и десктопных устройств и могут быть получены, даже если веб-приложение не находится на переднем плане или даже не открыто (либо как отдельное приложение, либо как вкладка браузера).
Вот некоторая статистика использования некоторых наиболее популярных API, связанных с уведомлениями.
Страницы подписываются на уведомления через интерфейс PushManager из Push API, доступ к которому осуществляется через свойство pushManager в интерфейсе ServiceWorkerRegistration. Его используют 44,14% десктопных и 45,09% мобильных PWA.
pushManager.
Также, как показано на Графике 16.4, относящемуся к событиям сервис-воркера, обработчик событий push, который применяется для получения push-сообщений, используется в 43,88% десктопных и 45,44% мобильных PWA.
Интерфейс сервис-воркера также позволяет прослушивать некоторые события для обработки пользовательских взаимодействий с уведомлениями. График 16.4 показывает, что notificationclick (который захватывает клики по уведомлениям) используется в 45,64% десктопных и 46,62% мобильных PWA. notificationclose используется реже: в 5,98% настольных и 6,34% мобильных PWA. Это ожидаемо, поскольку существует меньше вариантов применения, в которых имеет смысл прослушивать событие «закрытия» уведомления, чем для «кликов» по уведомлению.
Показатели принятия пуш-нотификаций
Чтобы уведомление было полезным, оно должно быть своевременным, точным и актуальным. В момент отображения запроса на разрешение пользователю необходимо понимать ценность услуги. Хорошие обновления уведомлений должны предоставлять пользователям что-то полезное и относиться к причине, по которой было предоставлено разрешение.
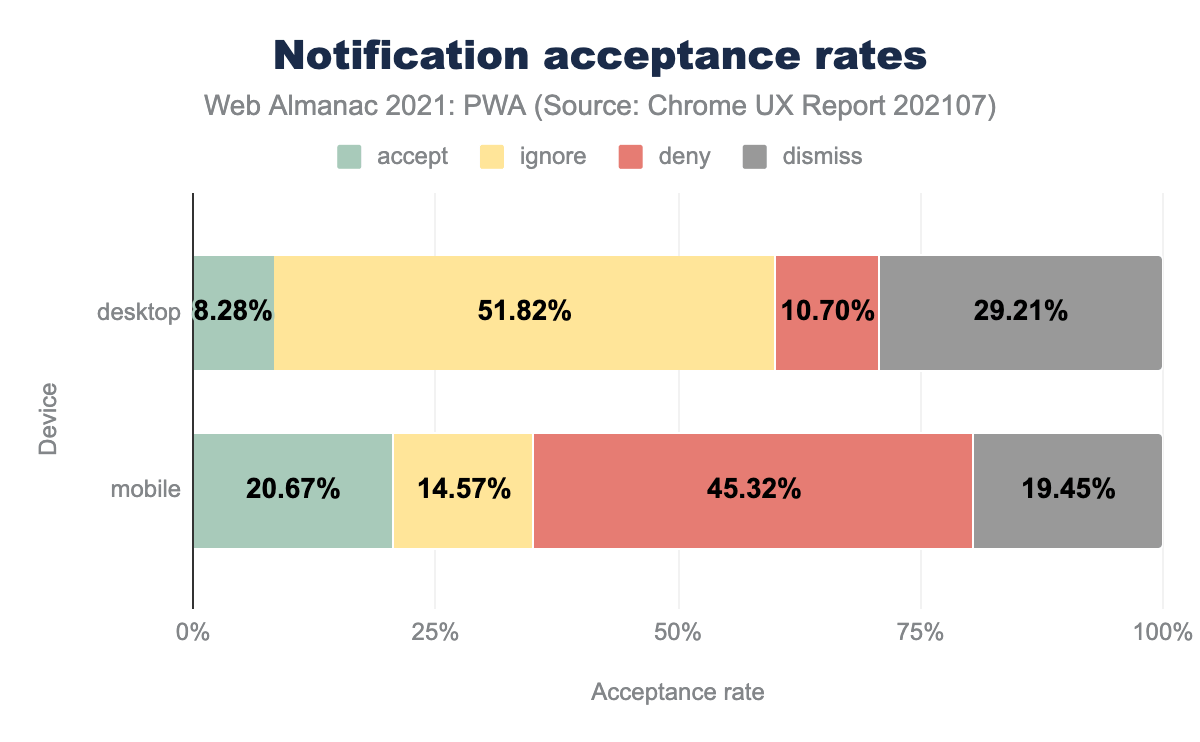
Следующая диаграмма взята из отчёта Chrome UX и показывает процент принятия запросов на разрешение уведомлений:
accept — 8,28%, ignore — 51,82%, deny — 10,70% и dismiss — 29,21%. На мобильных accept — 20,67%, ignore — 14,57%, deny — 45,32% и dismiss — 19,45%.На мобильных устройствах принимают больше, чем на десктопах (20,67% против 8,28%). Это говорит о том, что пользователи склонны считать мобильные уведомления более полезными. Мы можем связать это с двумя причинами: (1) пользователи лучше знакомы с уведомлениями на телефонах, чем на десктопах, полезность уведомления в мобильном контексте более очевидна, и (2) мобильный пользовательский интерфейс для запроса уведомления обычно более заметный.
Мобильные устройства также имеют более высокий процент отказов, чем десктопные (45,32% против 10,70%), а пользователи десктопов, как правило, чаще «игнорируют» уведомления (19,45% на мобильных устройствах по сравнению с 29,21% на десктопах). Причина в том, что мобильный пользовательский интерфейс регистрации намного более навязчив, чем десктопный, что заставляет пользователя чаще принимать решение о принятии или отклонении уведомления. Кроме того, на десктопных устройствах бывают ситуации, когда, если пользователь уходит из вкладки, приглашение отклоняется, и решение записывается как «игнорирование», пространство для клика за пределами приглашения для «игнорирования» приглашения намного больше.
Дистрибуция
Важным аспектом PWA является то, что он позволяет пользователям получать доступ к веб-интерфейсу способами, не требующими ввода URL в браузерной строке URL-адреса. Пользователи также могут установить веб-приложение различными способами и получить к нему доступ через иконку на домашнем экране. Это одна из самых привлекательных фичей нативных приложений, которую PWA также делает возможной.
Способы дистрибуции этой устанавливаемой версии включают:
- Предложение пользователю установить PWA через функциональность «добавить на домашний экран».
- Загрузка PWA в магазины приложений путем упаковки его с помощью Trusted Web Activity (TWA) (в настоящее время доступно в любом магазине приложений Android, включая Google Play и Microsoft Store).
Далее мы поделимся некоторой статистикой, связанной с этими методами, чтобы иметь представление об использовании и росте этих тенденций.
Добавление на домашний экран
Пока мы проанализировали предварительные условия для добавления на домашний экран, такие как наличие сервис-воркера и манифеста устанавливаемого веб-приложения.
Помимо возможности установки, предоставляемой браузером, разработчики могут предоставить собственный процесс установки непосредственно в приложении.
Свойство onbeforeinstallprompt объекта Window позволяет документу захватывать событие, срабатывающее, когда пользователю вот-вот покажется запрос на установку веб-приложения. Затем разработчики могут решить, хотят ли они показать запрос напрямую или отложить его, чтобы показать, когда они сочтут его более подходящим.
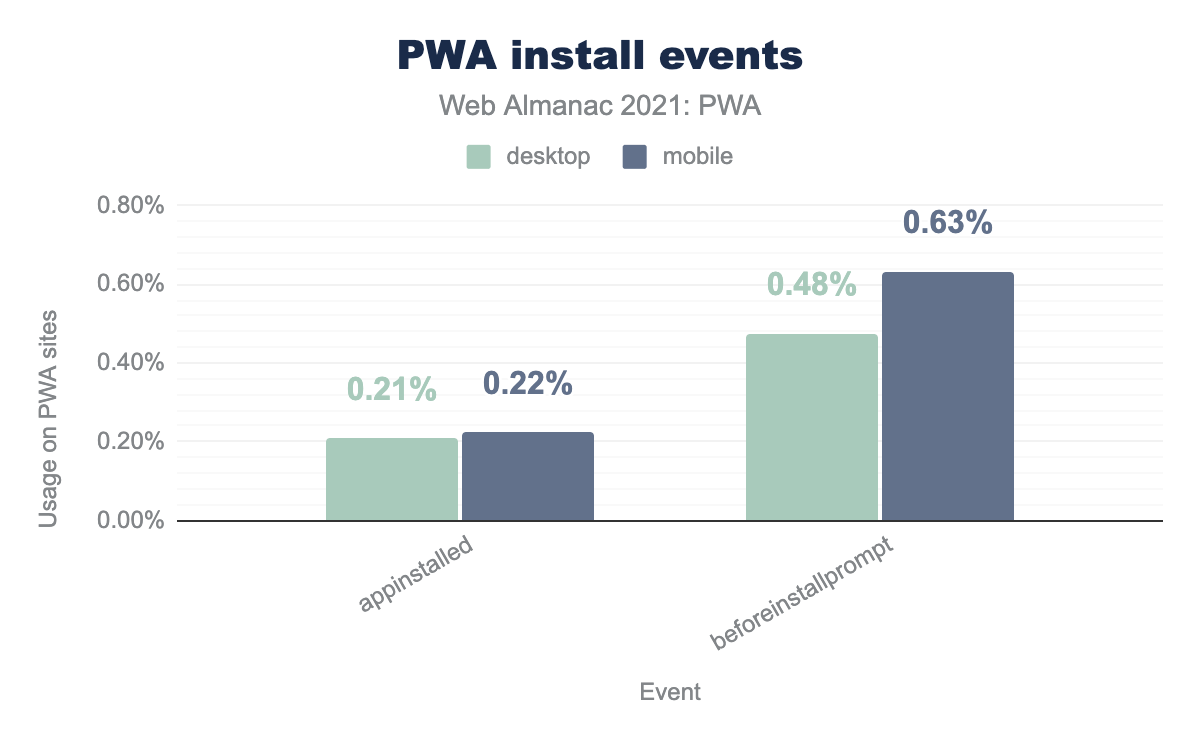
Наш анализ показал, что beforeinstallprompt используется на 0,48% десктопных и 0,63% мобильных сайтов, на которых есть сервис-воркер и манифест.
appinstalled используется на 0,21% десктопных и 0,22% мобильных сайтов, в то время как beforeinstallprompt используется на 0,48% десктопных и 0,63% мобильных сайтов.BeforeInstallPromptEvent API ещё не доступен во всех браузерах, что объясняет его относительно низкое использование. Давайте теперь посмотрим на процент трафика, который это показывает:
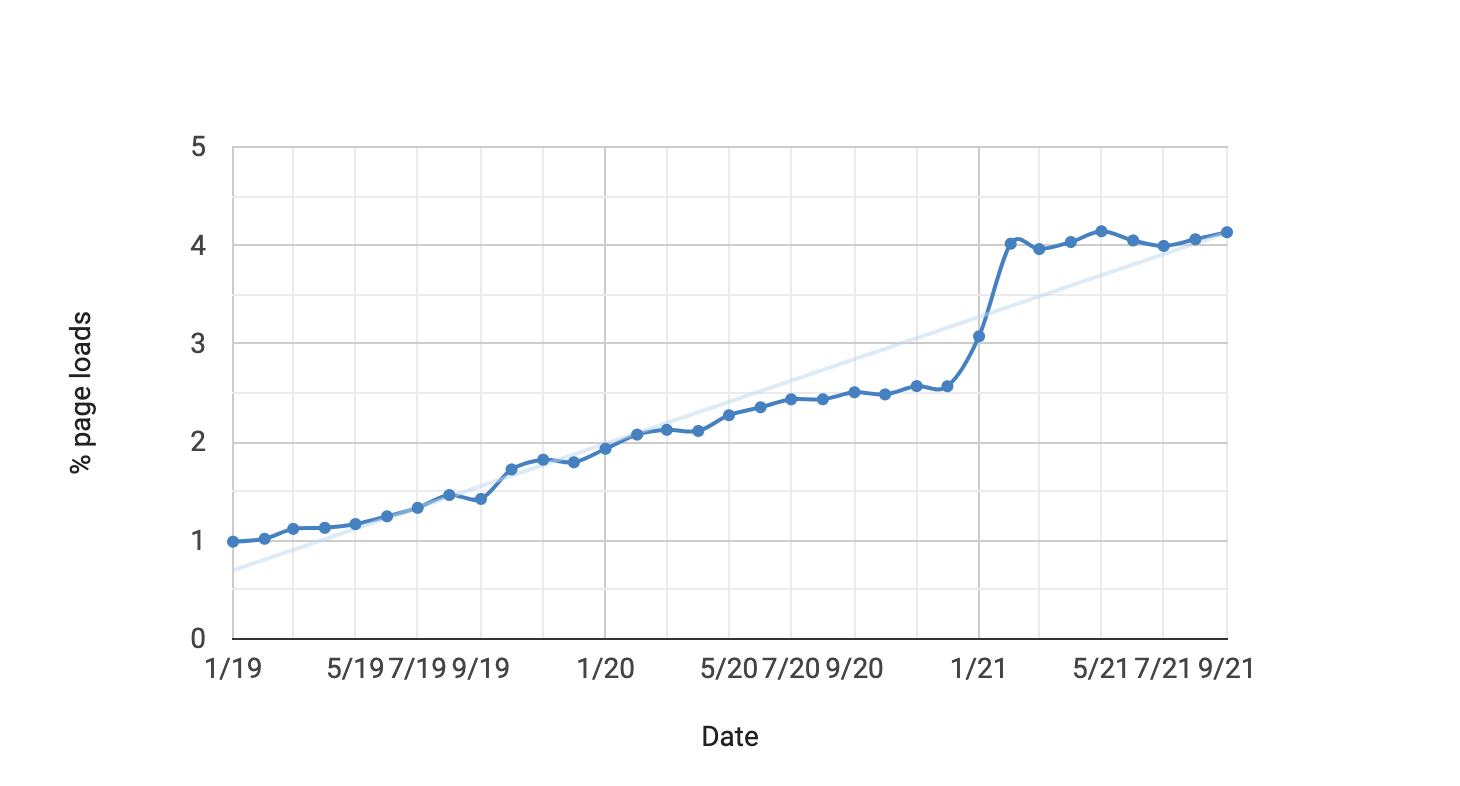
beforeinstallprompt (Источник: Chrome Platform Status)
Согласно Chrome Platform Status, процент загрузки страниц с использованием этой функции — около 4%, что говорит о том, что его могут использовать некоторые сайты с высоким трафиком. Кроме того, мы видим, что внедрение выросло на 2,5 процентных пункта по сравнению с прошлым годом.
Дистрибуция через магазины приложений
Исторически сложилось так, что разработчики создавали мобильные веб-приложения и загружали их в магазины приложений в качестве альтернативы созданию приложений на языках, специфичных для ОС (Java или Kotlin для Android, Objective-C или Swift для iOS). Наиболее распространенный подход — использовать кроссплатформенное гибридное решение, вроде Cordova, которое позволяет написать код один раз и сгенерировать несколько его версий для разных платформ. Результирующий код обычно использует WebView для отображения веб-содержимого, но также предоставляет серию нестандартных API, которые могут получить доступ к функциям устройства.
Приложения на основе WebView могут выглядеть аналогично нативным приложениям, но, безусловно, есть некоторые особенности. Поскольку WebView — это всего лишь механизм рендеринга, пользователи могут работать с приложением иначе, чем в полнофункциональном браузере. Последние версии браузерных API могут быть недоступны, и, что наиболее важно, файлы cookie не шарятся между WebView и браузерами.
TWA позволяют упаковать PWA в оболочку нативного приложения и загрузить его в некоторые магазины приложений. В отличие от решений на основе WebView, TWA — не просто движок рендеринга; это полноценный браузер, работающий в полноэкранном режиме. По этой причине он полнофункциональный и вечнозелёный, а это означает, что он всегда актуален и предоставит вам доступ к самым новым веб-API.
Разработчики могут упаковать свои PWA в нативные приложения с TWA напрямую, с помощью Android Studio, но есть несколько инструментов, которые значительно облегчают эту задачу. Далее мы разберём два из них: PWA Builder и Bubblewrap.
PWA Builder
PWA Builder — проект с открытым исходным кодом, который может помочь веб-разработчикам создавать прогрессивные веб-приложения и упаковывать их для магазинов приложений вроде Microsoft Store и Google Play Store. Он стартует с просмотра указанного URL-адреса, чтобы проверить наличие доступного манифеста, сервис-воркера и SSL.
PWA Builder проверил 200 тысяч URL-адресов за 3 месяца и обнаружил следующее:
- у 75% обнаружен манифест;
- у 11,5% обнаружен сервис-воркер;
- 9,6% — устанавливаемые из браузера PWA (манифест, сервис-воркер и https).
Bubblewrap
Bubblewrap — набор инструментов и библиотек, призванных помочь разработчикам создавать, собирать и обновлять проекты для Android-приложений, которые запускают PWA с использованием TWA.
Используя Bubblewrap, разработчикам не нужно знать какие-либо подробности об инструментах Android (например, Android Studio), что делает его очень простым в использовании для веб-разработчиков.
Хотя у нас нет статистики использования Bubblewrap, есть некоторые заметные инструменты, которые, как известно, полагаются на него. Например, PWA Builder и PWA2APK работают на Bubblewrap.
Заключение
Спустя шесть лет после появления термина «прогрессивное веб-приложение» внедрение его основных технологий продолжает расти. Сервис-воркеры скоро будут контролировать 20% веб-трафика, а сайты продолжают добавлять новые возможности каждый год.
В 2021 году у разработчиков будет широкий спектр возможностей для создания и распространения своих веб-приложений, включая инструменты, которые позволят им выполнять наиболее распространенные задачи и предлагают простые способы загрузки этих интерфейсов в магазины приложений.
Год за годом Интернет продолжает демонстрировать, что приложения, которые раньше создавались только на языках, специфичных для ОС, можно разрабатывать с помощью веб-технологий, а компании продолжают инвестировать в то, чтобы эти приложения, похожие на нативные, стали доступны в Интернете.
Мы надеемся, что этот анализ поможет вам принимать более обоснованные решения вокруг ваших PWA-проектов. Мы с нетерпением ждём, насколько все эти тренды вырастут в 2022 году!