CSS

序章
CSS(Cascading Style Sheets)は、ウェブ上のページを構築するための3本柱のひとつで、構造を定義するためのHTML、動作やインタラクションを指定するためのJavaScriptと合わせて、三位一体となっています。
2021年版のWeb Almanacでは、前回と比較して、CSSの使い方が「必要だと思うもの」「実際に制作現場で目にするもの」の領域でどのように異なるかをより深く理解できます。CSSの機能をより強固にすることや、CSSで<div>を中央に配置することへの挑戦がブログやカンファレンスでの発言、Twitterでの発言などで話題になっていましたが、ウェブ上のページでは、まったく相反する結果が示されていました。これはCSSが十分な年齢になったことで、奇抜なおもちゃに、夢中になるのではなく、安定した状態を維持することに重きを置くようになったという事実を裏付けています。
CSS-in-JSの採用は、クロールされた全ページの3%(昨年比1パーセントポイント増)にまで増加しましたが、最先端のHoudiniの機能は、まだほとんどがチュートリアルやサンプルギャラリーに限られています。レスポンシブ対応は、引き続きもっとも関心の高い優先事項の1つであり、max-widthとmin-widthはトップのメディアクエリであり、「calc()」は幅を決定するためにもっともよく使用されるCSS関数です。
ユーザーがウェブに集まり続ける中、第二の故郷、ワークスペース、ガレージ、ウサギの穴のような場所であるインターネットを、私たちがどのように描いてきたのかを知るためのデータに飛び込んでみましょう。
使用方法
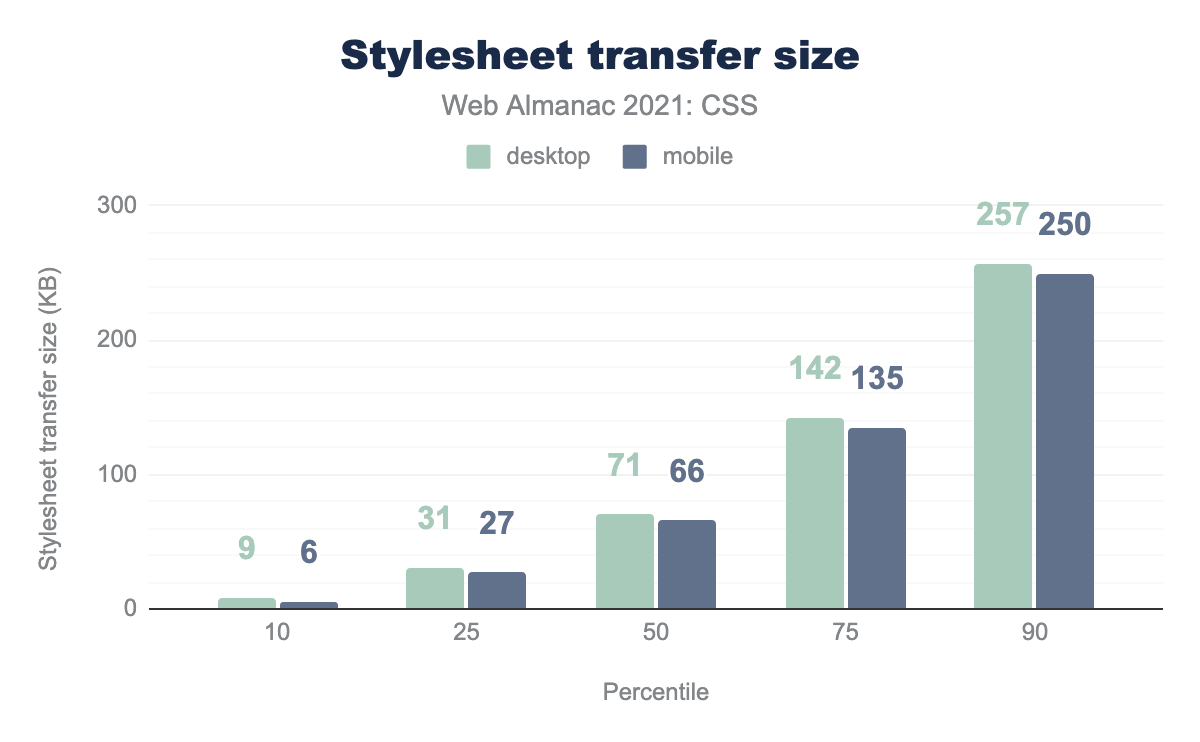
CSSはほとんどのページでもっとも重いコンポーネントではありませんが、ウェブの他の部分と同様に、年々そのサイズは増加し続けています。ウェブページの中央値では約7KBのCSSがロードされ、上限値では平均4分のMB強となっています。2020年と比較すると、CSSの総重量の中央値は約7.9%増加し、90パーセンタイルは7%弱増加していますが、すべてのパーセンタイルでモバイルCSSがデスクトップCSSよりも少し小さいという昨年のパターンは維持されています。
すべてのページがこのような制約を受けたわけではありません。最大のCSSウエイトを持つページでは、64,628KBの負荷がかかりました。それに比べて、モバイル用の最大のCSSウェイトはわずか17,823KBと、非常にスリムな印象を受けます。
2020年と同様に、ページの重さはプリプロセッサーによって大きく左右されないことがわかりました。デスクトップページの17%、モバイルページの16.5%がソースマップを含んでおり、昨年の15%からわずかに増加しました。ソースマップを含むCSSのシェアが一貫しているのは、ソースマップのシェアが、ソースマップの採用よりもビルドツールの使用によるものであることを示しているように思われます。
どのようなソースマップが使われているかについては、昨年とほぼ同様の結果となりました。
| ソースマップの種類 | 2020 | 2021 |
|---|---|---|
| CSSファイル | 45% | 45% |
| Sass | 34% | 37% |
| Less | 21% | 17% |
これは、SassがLessに比べて優位に立ち続けている証拠とも言えますが、その変化は非常に小さいため、統計的にもそうでなくても、有意であると言うのは難しいでしょう。いつものように、時間が解決してくれるでしょう。
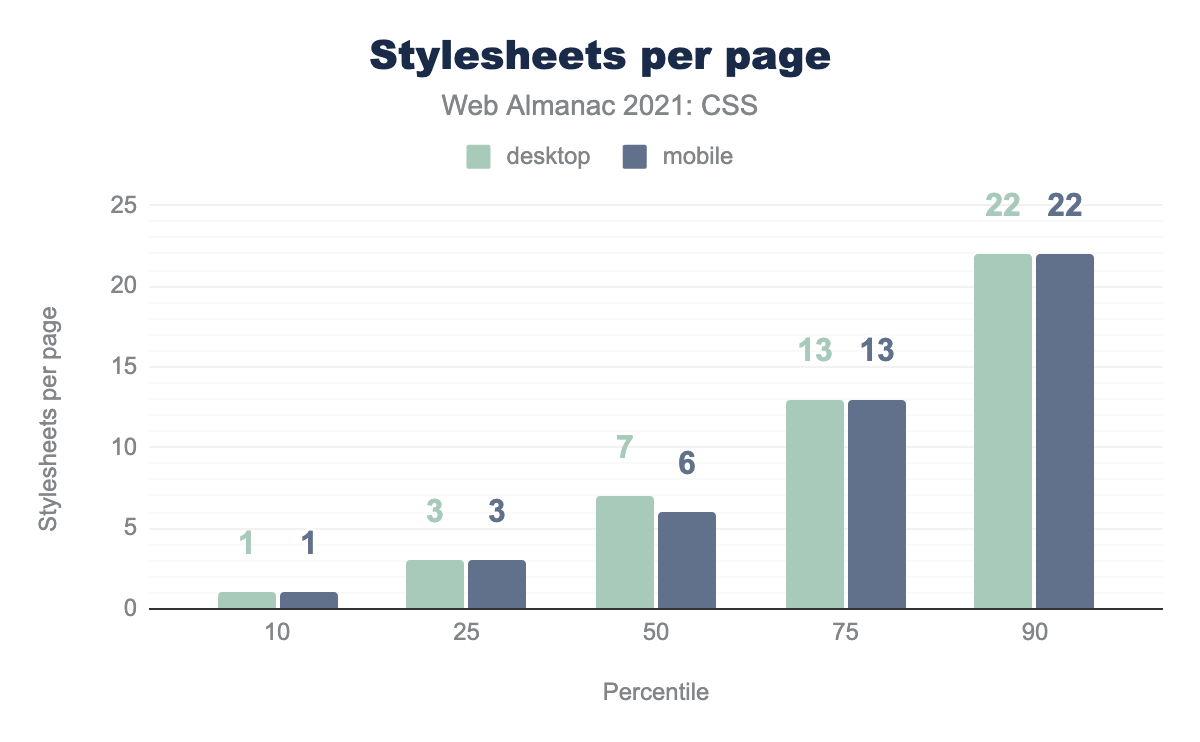
埋め込み型、外部型を問わず、1ページあたりのスタイルシート数の平均は、昨年よりもわずかに増加しています。50パーセンタイルから90パーセンタイルまではそれぞれ1つずつ増加しましたが、10パーセンタイルと25パーセンタイルは変化がありませんでした。
信じられないことに、外部スタイルシートの数がもっとも多い今年の記録は、昨年の記録をほぼ2倍上回っています。2020年の1,379に対して2,368です。これを行った人は誰でも、いくつかのファイルを組み合わせてサーバーを休ませてください。
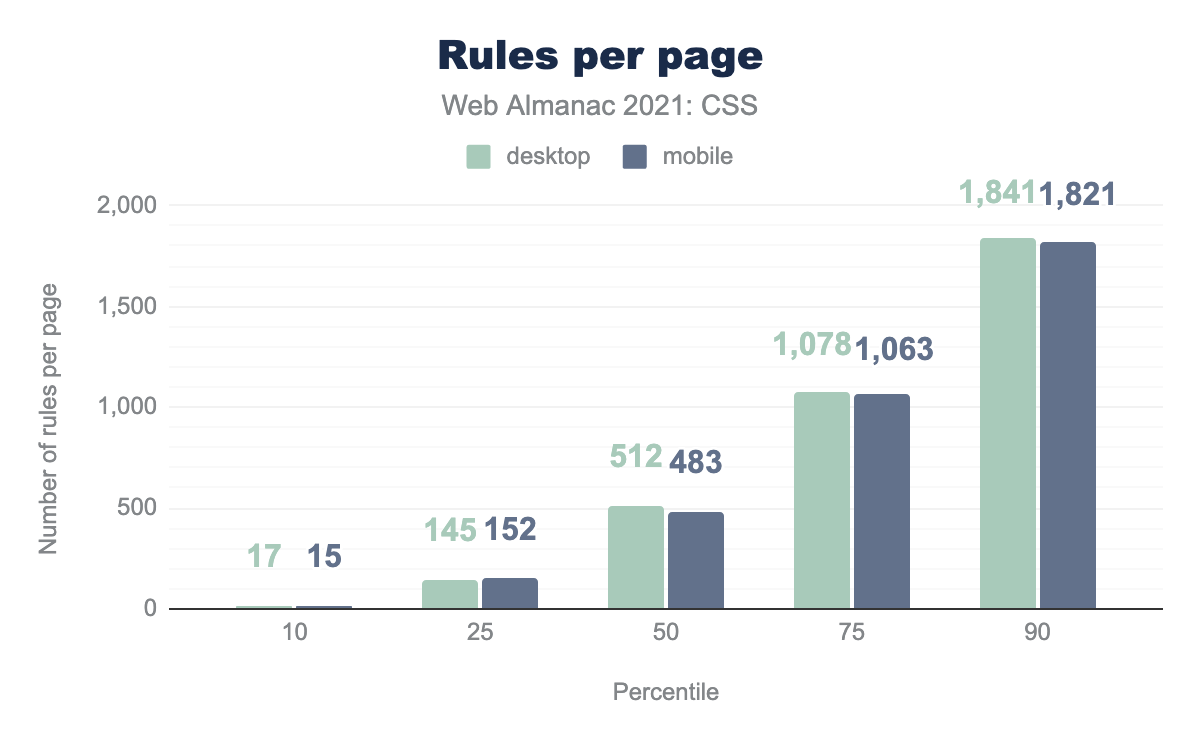
スタイルシートの数は重要ですが、実際のスタイルルールの数はどうでしょうか? 昨年と比較すると、下位のパーセンタイルは少し増加していますが、上位のパーセンタイルはほとんど変化していません。2021年と2020年で異なるのは、ほぼすべてのパーセンタイルにおいて、デスクトップページの方がモバイルページよりも平均してルール数が多いということです。
セレクターとカスケード
カスケードを理解することは、CSSを扱う上で非常に重要なことです。とくに、ある要素に書いたスタイルがまったく機能していない場合には、なおさらです。
CSSには、クラス、ID、そしてスタイルの重複を避けるために重要なカスケードを使用するなど、ページにスタイルを適用するためのさまざまな方法があります。
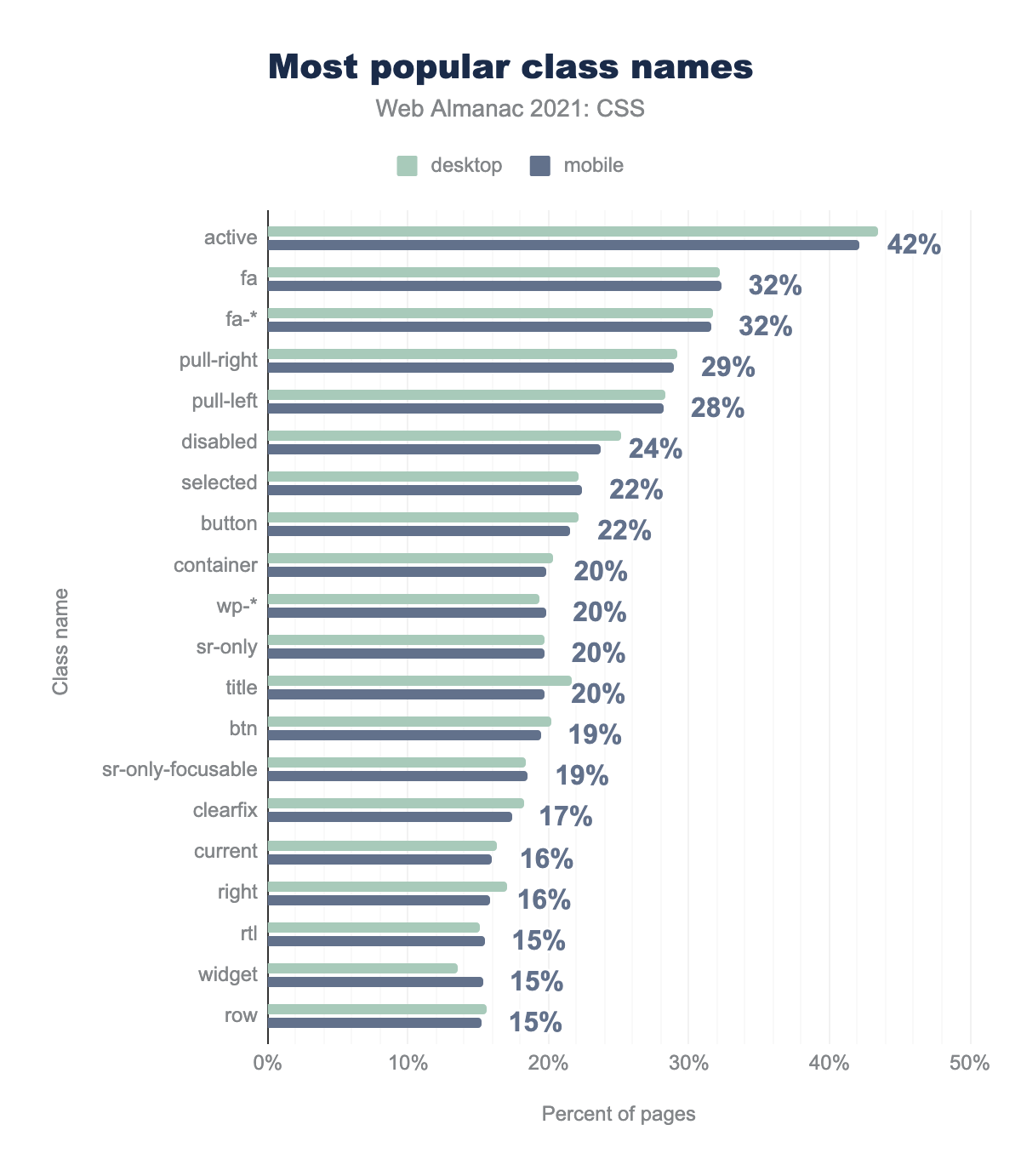
クラス名
active 42%; fa 32%; fa-* 32%、pull-right 29%、pull-left 28%、disabled 24%、selected 22%、button 22%、container 20%、wp-* 20%、sr-only 20%、title 20%、btn 19%、sr-only-focusable 19%、clearfix 17%、current 16%、right 16%、rtl 15%、widget 15%、row 15%。昨年同様、もっとも人気のあるクラス名は active で、fa、fa-*(Font Awesomeのプレフィックス)、wp-*(WordPressのプレフィックス)のクラス名が非常に強い印象を与えています。selectedとdisabledは昨年と比べて順位が入れ替わっていますが、もっとも心強い変化はclearfixが5%減少したことで、フロートベースのレイアウトが衰退し続けていることを示しています。
また、Bootstrapのアクセシビリティ機能であるsr-only-focusableが配置されているのも心強いですね。これはBootstrapのアクセシビリティ機能で、要素を画面外に配置しても、スクリーンリーダーがアクセスできるようにするものです。
ID
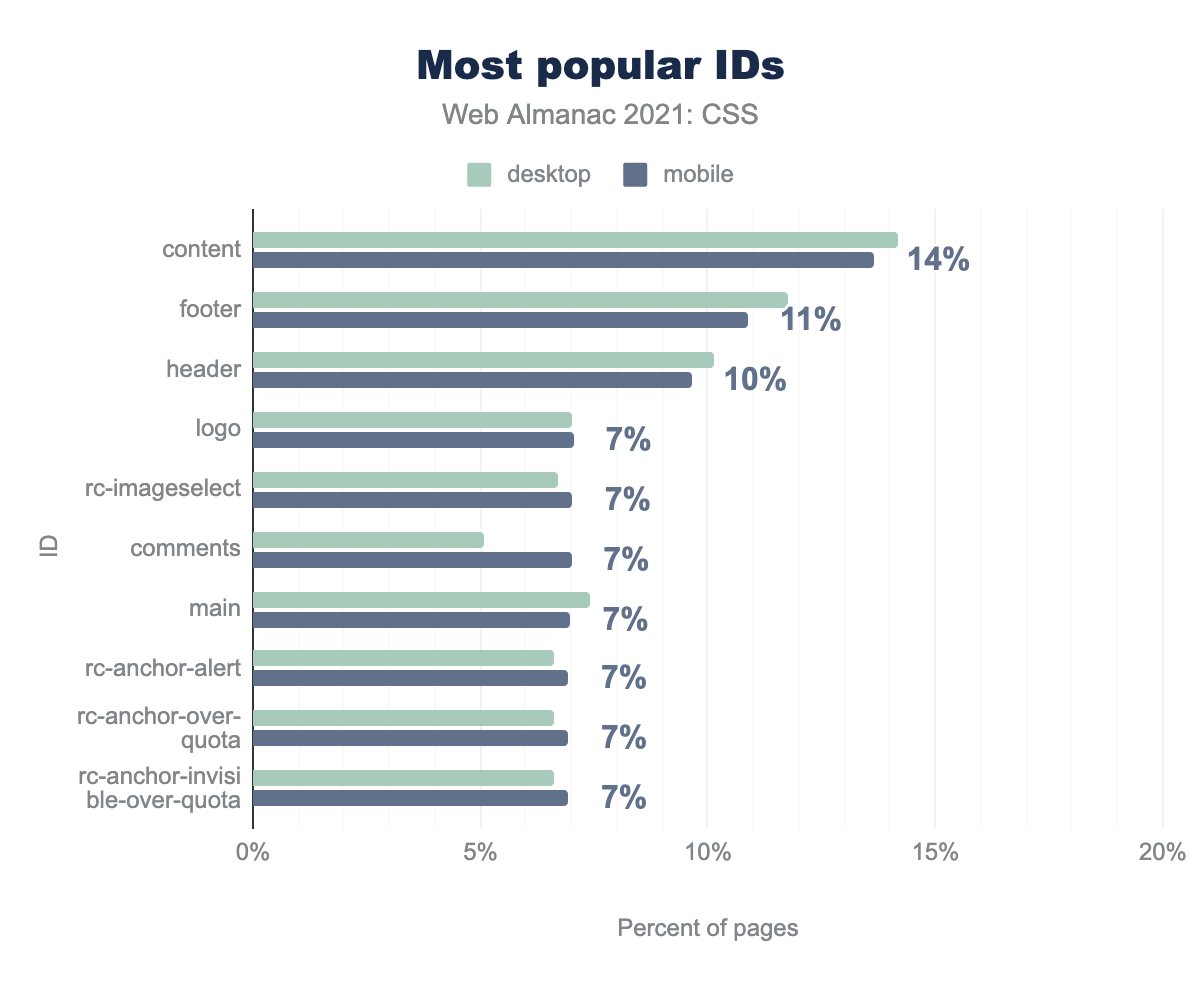
content 14%、footer 11%、header 10%、logo 7%、rc-imageselect 7%、comments 7%、main 7%、rc-anchor-alert 7%、rc-anchor-over-quota 7%、rc-anchor-invisible-over 7%。ページは引き続きIDを使用しており、その割合は2020年に見られたものとほぼ同じです。人気のあるID名のリストも一貫しています。”content”が約14%でトップに立ち、”footer”と “header”がそれに続きます。後者の2つのIDは、昨年に比べて約1%減少していますが、これだけで決定的なことは言えず、開発者は可能な限り対応するHTML要素の<header>と<footer>に置き換えるべきでしょう。
rc-で始まるIDは、GoogleのreCAPTCHAシステムの一部であり、そのほとんどのバージョンは、さまざまな方法でアクセスできません。
属性セレクター
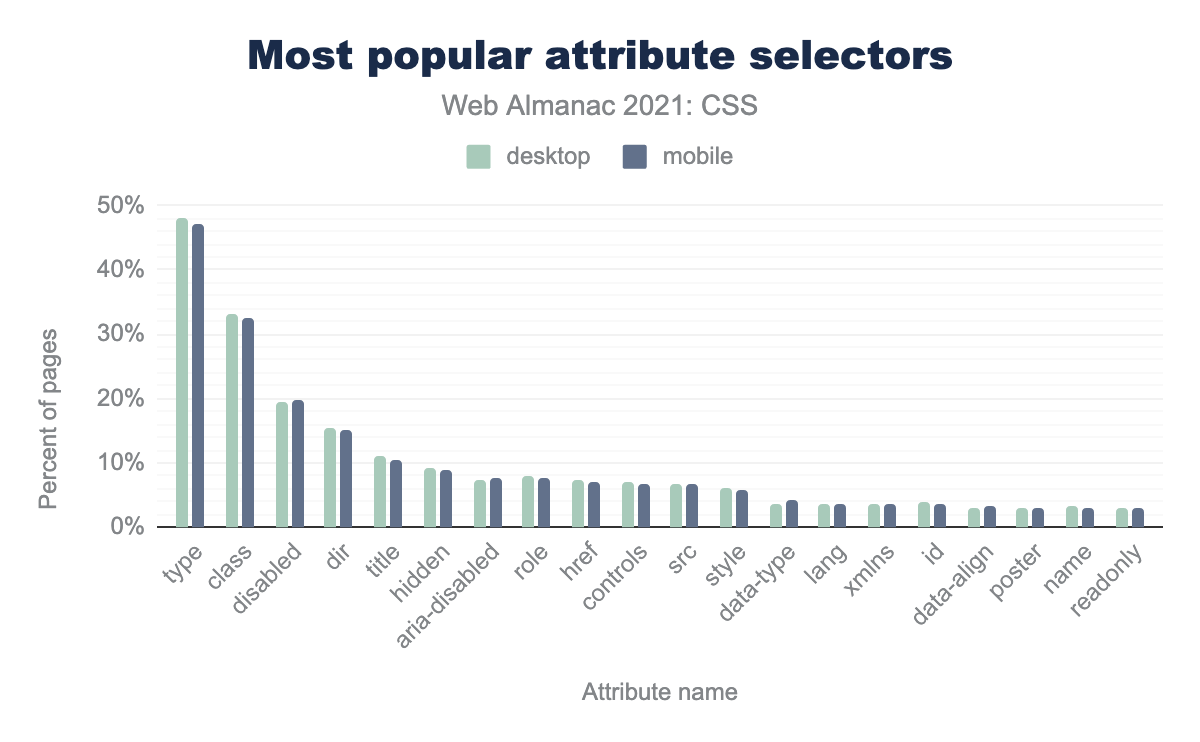
type, class, disabled, dir, title, hidden, aria-disabled, role, href, controls, src, style, data-type, lang, xmlns, id, data-align, poster, name, readonly.もっとも一般的な属性セレクターは引き続き type で、チェックボックスやラジオボタン、テキスト入力などのフォームコントロールを選択する際に使用されることが多いです。
擬似的なクラスと要素
擬似クラス、擬似要素ともに、順位や分布は2020年のWeb Almanacから大きく変わっていませんでした。いくつかの順位は変わりましたが、全体的にはほとんど変化がないようです。これが常識の定着を示しているのか、デザイナーの関心事のスナップショットを示しているのか、あるいは単に分析の性質を示しているのかは議論の余地があります。
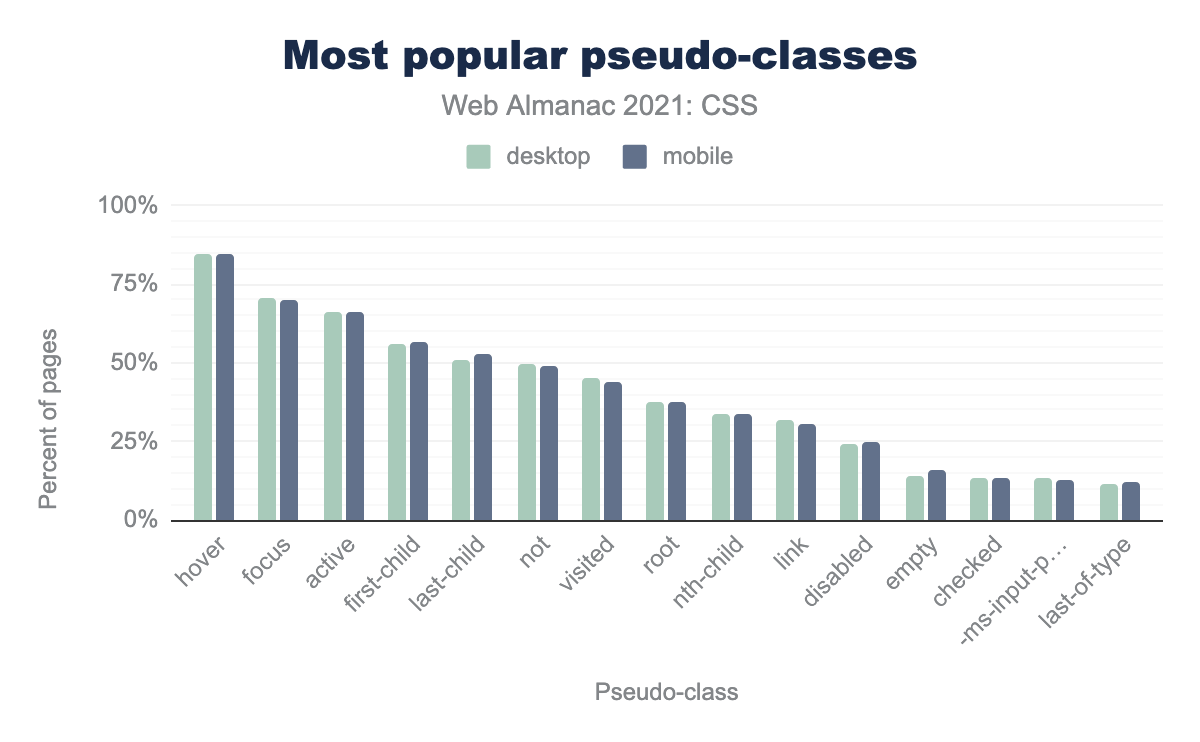
hover, focus, active, first-child, last-child, not, visited, root, nth-child, link, disabled, empty, checked, -ms-input, last-of-type。2020年と同様に、ユーザーアクション擬似クラスの :hover, :focus, :active がトップ3を占め、いずれも全ページの3分の2以上に登場しています。構造的な擬似クラスも数多く登場しましたが、もっとも興味深い変化は、否定の擬似クラスである :not() は :visited よりも人気を博し、ページの50%のシェアを獲得したことです。
今年、とくにチェックしたのは、:focus-visibleという、フォーカスされた要素をユーザーの期待に合うようにスタイルする方法の使用です。この機能は、2020年にChromiumへ搭載され、2021年1月にはFirefoxに搭載され、(発表時点では)Safari 15で実験的なフラグを立てて利用できるようになっています。最近の導入状況を反映してか、分析したページの1%未満にしか登場しませんでした。この数字が今後数年間で変化するかどうかが注目されます。
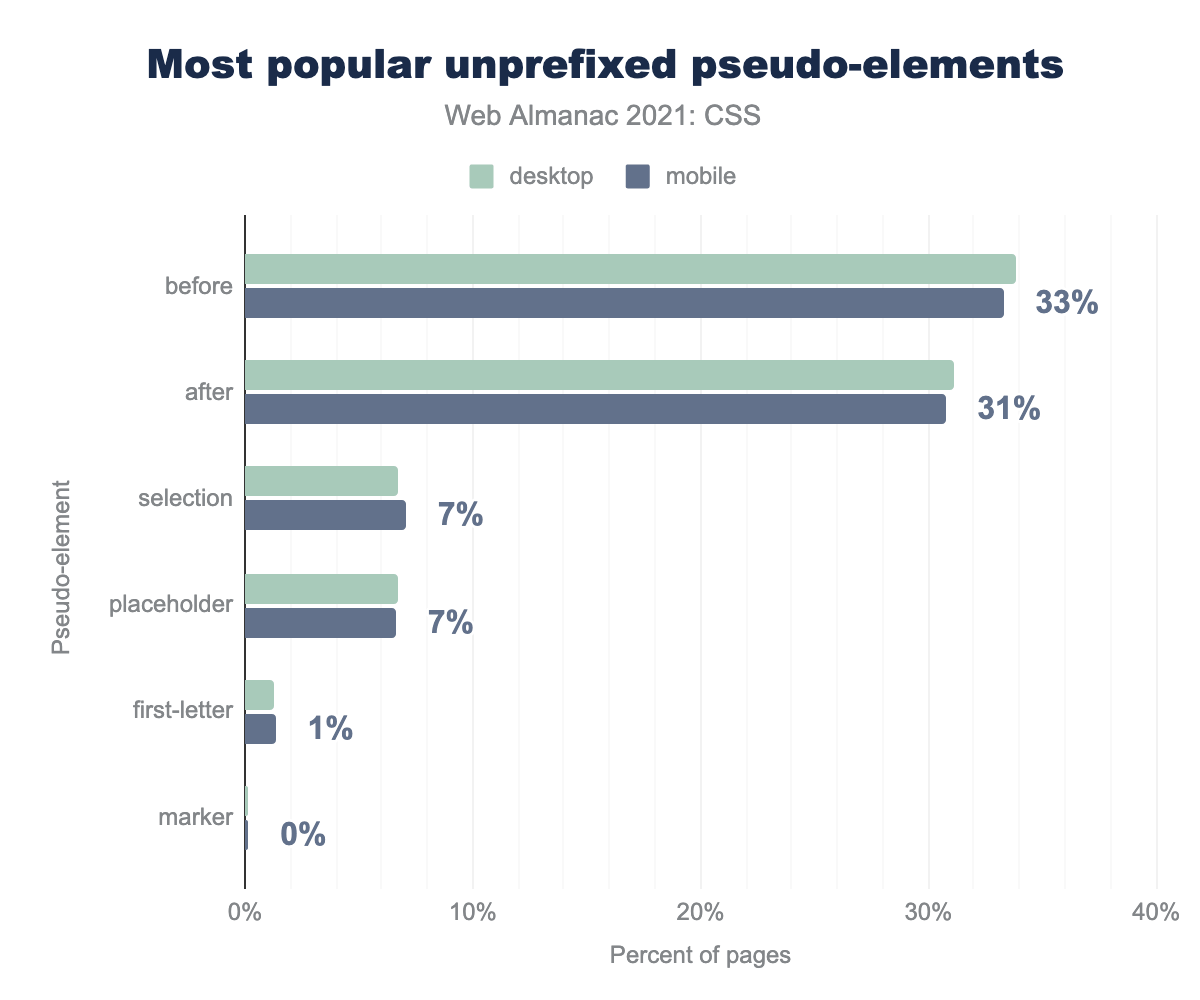
before(デスクトップ34%、モバイル33%)、after(デスクトップ31%、モバイル31%)、selection(デスクトップ7%、モバイル7%)、placeholder(デスクトップ7%、モバイル7%)、first-letter(デスクトップ1%、モバイル1%)、marker(デスクトップ0%、モバイル0%)。現在使用されている擬似要素のほとんどは、特定のインタフェースコンポーネント、chromeの一部、またはハイライトされたテキストなどを選択するためのブラウザ固有の方法です。これらを除外すると、::first-letterが使用されているページは非常に少ないことがわかりますが、それでも::first-lineよりは多くのページで使用されていることがわかります。::marker は、箇条書きやカウンターのようなリストアイテムのマーカーを順序付きリストとして選択する方法で、ページシェアは1%にも満たないが、リストに入っています。ここで注意すべきなのは、::markerのクロスブラウザサポートは、比較的新しいということです(2020年10月)。今後数年間で利用者が増えるかどうかが注目されます。
!important
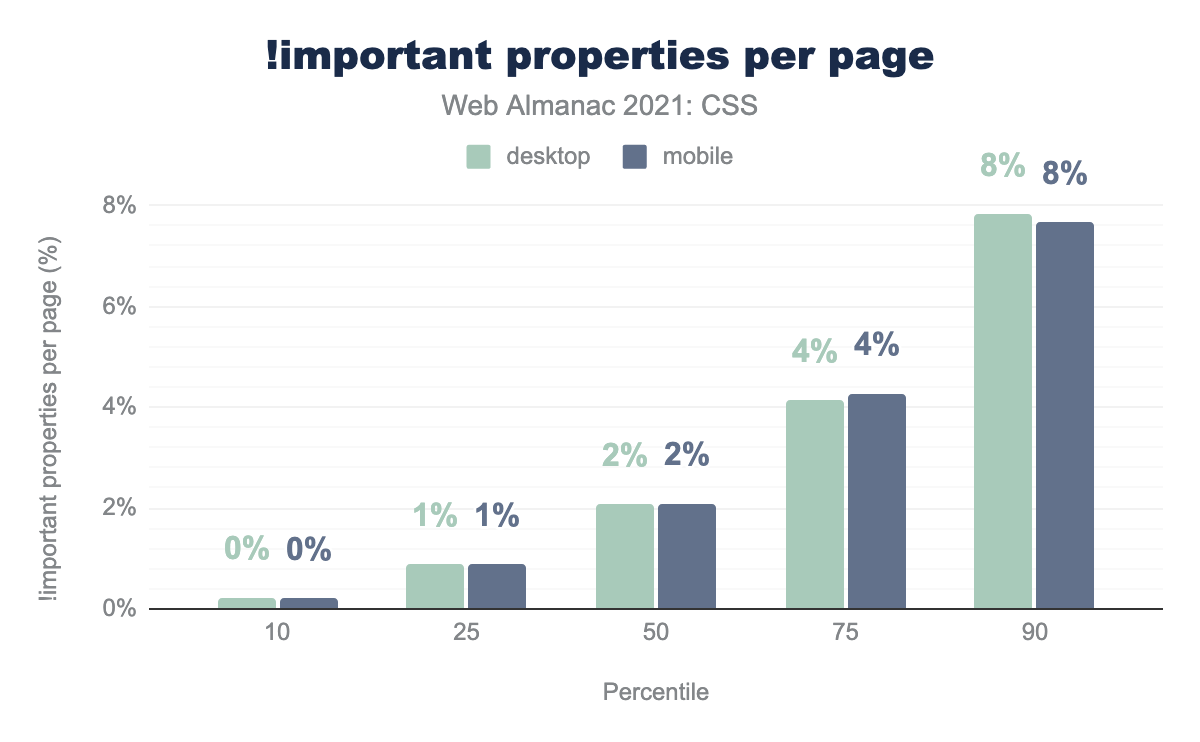
!importantキーワードで重要とされたプロパティの割合の10、25、50、75、90パーセンタイルの中央値を示したペアの列挙図。その結果は以下の通りです。10パーセンタイルは、デスクトップ、モバイルともに0%。25パーセンタイル、デスクトップとモバイルの両方で1%。50パーセンタイル、デスクトップとモバイルの両方で2%。75パーセンタイル、デスクトップとモバイルの両方で4%。90パーセンタイル、デスクトップとモバイルの両方で8%。!importantを使ったページルールの割合の分布。
その古い戦斧 !important は、2020年のWeb Almanacと比較して、マークされたルールのシェアがほとんど変わらず、ウェブ上で持ちこたえています。
!importantと書かれたルールが17,990個もあるモバイルページを発見しました。この数字は、もっとも重要なデスクトップページの17,648個のルールを上回っています。これがスクリプトやプリプロセッサのミスによるものであることを願ってやみません。
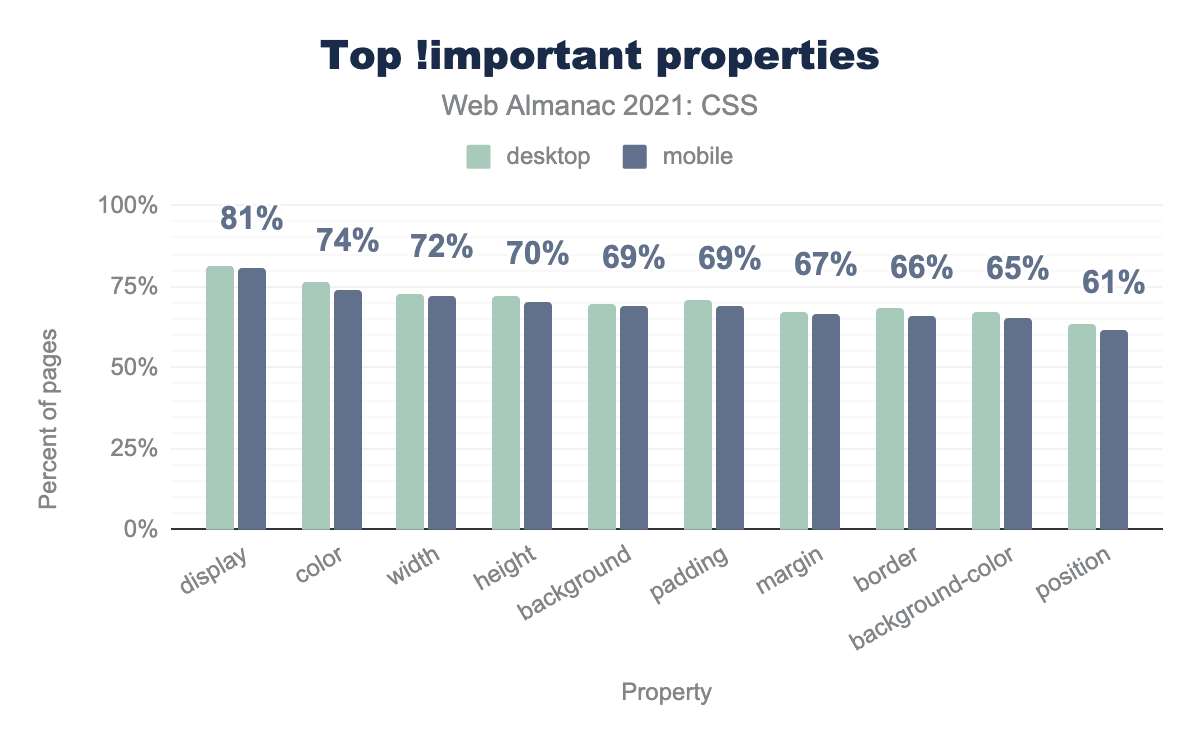
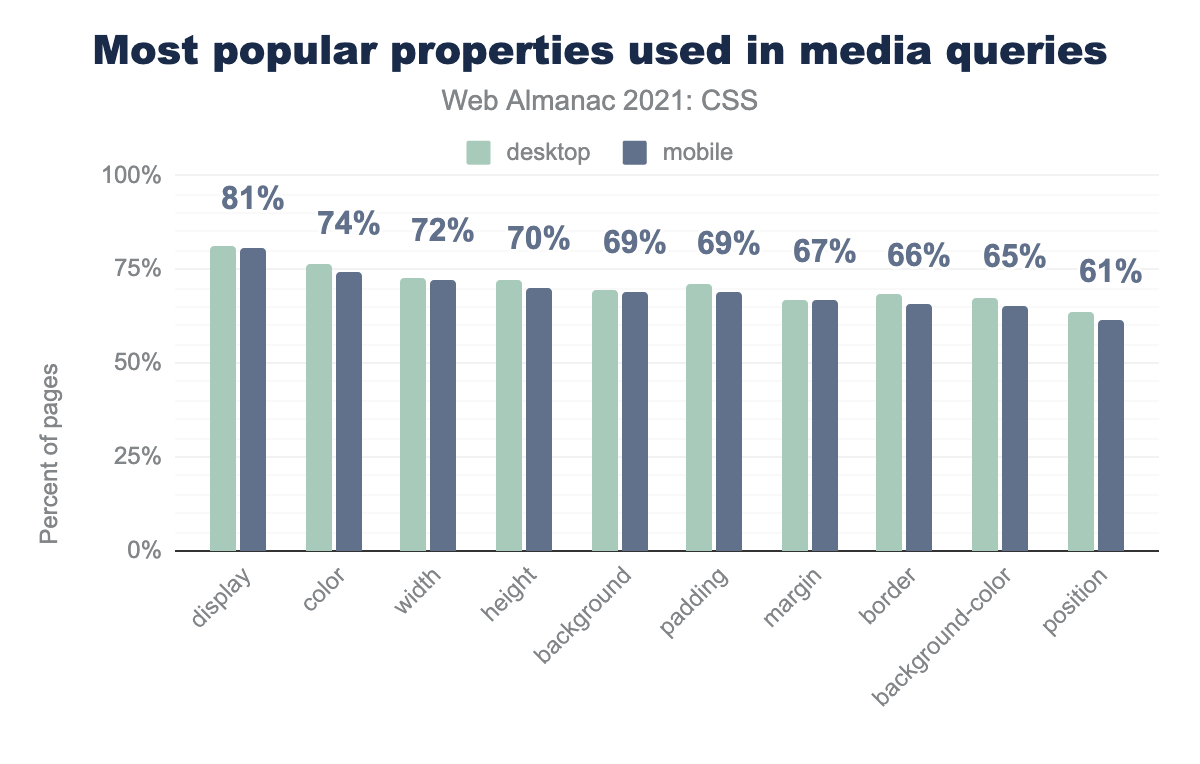
!importantが何に適用されるかというと、昨年と同様にdisplayであり、その他の項目は2020年と同じ順番であるが、最後の項目を除いてpositionがfloatを上回っています。
!importantキーワードで重要とされる可能性の高いプロパティを、そのようにマークされたプロパティを含むすべてのページのパーセンテージで表したグラフです。値はモバイル用のみですが、デスクトップ用のバーはすべてモバイル用のバーから1~2パーセント以内に収まっています。そのリストは以下の通りです。display 81% of pages, color 74% of pages, width 72%、height 70%、background 69%、padding 69%、margin 67%、border 66%、background-color 65%、position 61%.!importantの対象となるもっとも人気のあるプロパティです。
セレクターの特異性
| パーセンタイル | デスクトップ | モバイル |
|---|---|---|
| 10 | 0,1,0 | 0,1,0 |
| 25 | 0,2,0 | 0,1,3 (up 0,0,1) |
| 50 | 0,2,0 | 0,2,0 |
| 75 | 0,2,0 | 0,2,0 |
| 90 | 0,3,0 | 0,3,0 |
多くのCSSメソドロジーでは、作者が単一のクラスに限定することを推奨しています。これは、すべてのセレクターの特異性を、より管理しやすい単一のレイヤーに押し込めるためです。たとえば、BEMの手法は、全ページの34%に見られました。セレクターの特異性の中央値の10パーセンタイルは、デスクトップとモバイルの両方の特異性の平均値が(0,1,0)であることから、この種の考え方のさらなる証拠を示しています。これは昨年の調査結果と同様で、ほぼすべての中央値が一致しています。ただし、モバイルの25パーセンタイルは若干上昇しています。
値と単位
CSSには、値や単位を指定する方法が複数用意されており、設定された長さや、グローバルキーワードに基づく計算などがあります。
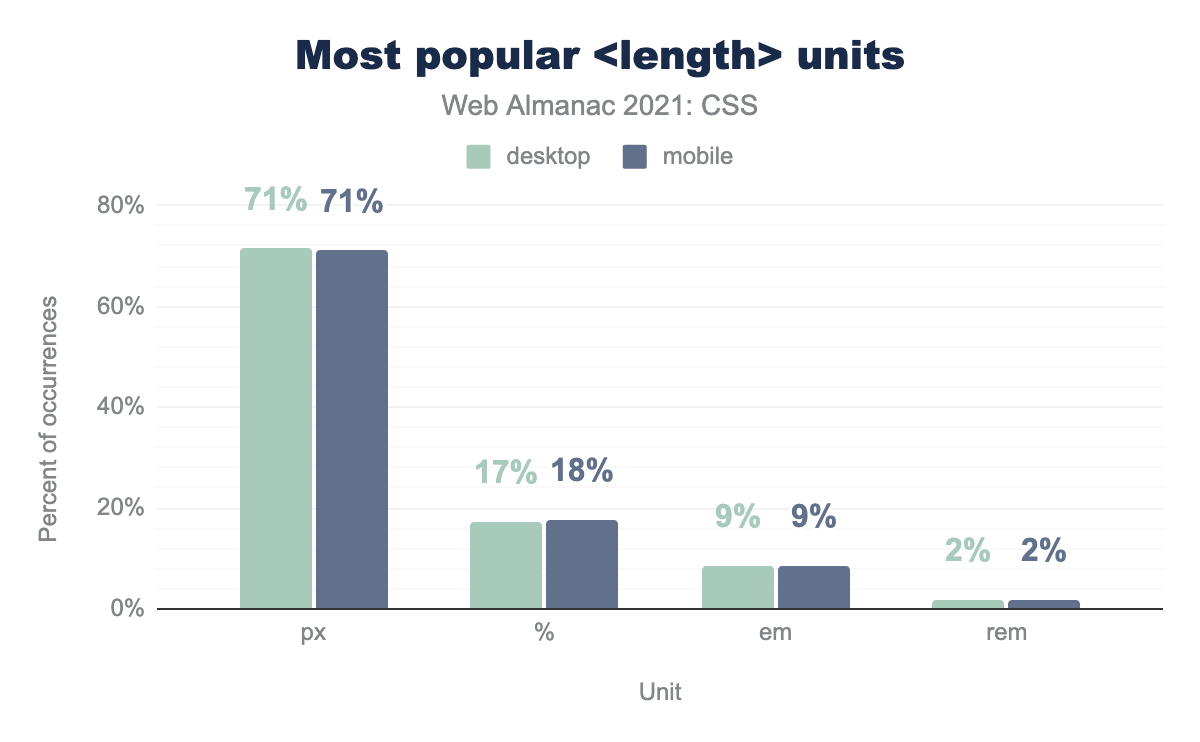
長さ
px(ピクセル)デスクトップ、モバイルともに71%。%(パーセンテージ)デスクトップで17%、モバイルで18%。em(m単位)デスクトップ、モバイルともに9%。rem (root-relative em) デスクトップとモバイルの両方で2%。ピクセルの長さをどう思うかは別として、ピクセルは圧倒的に人気のある長さ単位で、全ページの約71%に登場しています。2位の「パーセンテージ」は、「ピクセル」に圧倒的な差をつけています。
| プロパティ | px |
<number> |
em |
% |
rem |
pt |
|---|---|---|---|---|---|---|
font-size |
(▼1%) 69% | 2% | (▼1%) 16% | (▼1%) 5% | (▲1%) 5% | 2% |
line-height |
(▼5%) 49% | (▲3%) 34% | (▲1%) 14% | (▼1%) 2% | (▲1%) 1% | 0% |
border-radius |
65% | (▼1%) 20% | 3% | 10% | (▲2%) 2% | 0% |
border |
71% | (▲1%) 28% | 2% | 0% | 0% | 0% |
text-indent |
(▼1%) 31% | (▲1%) 52% | 8% | (▼1%) 8% | 0% | 0% |
gap |
(▼8%) 13% | (▲2%) 18% | (▼1%) 0% | 0% | (▲7%) 69% | 0% |
vertical-align |
(▼11%) 18% | 12% | (▲11%) 66% | 4% | 0% | 0% |
grid-gap |
(▲3%) 66% | (▼1%) 10% | 9% | (▼1%) 0% | (▼2%) 14% | 0% |
padding-inline-start |
(▼7%) 26% | (▲2%) 7% | (▲4%) 66% | 0% | 0% | 0% |
mask-position |
0% | 0% | (▼1%) 49% | (▲1%) 51% | 0% | 0% |
margin-inline-start |
(▼7%) 31% | (▲5%) 51% | (▲1%) 15% | (▲2%) 2% | 1% | 0% |
margin-block-end |
(▲1%) 5% | (▲7%) 38% | (▼9%) 56% | 0% | (▲1%) 1% | 0% |
面白くなるのは、さまざまな長さの単位がどのように使われているかを正確に分析することです。一例を挙げると、line-heightでもっともよく使われる長さの単位はピクセルで、次に<number>の値(単位のないゼロ長さの値のすべてのインスタンスを含む)が続きます。また、vertical-alignやpadding-inline-startでは、emがもっとも一般的な長さの単位です。
この表の数字の横の括弧内の正負は、2020年の結果からの変化を示しています。ほとんどの物件で、他の長さの単位に比べて画素数が少なくなっていますが、2つの例外があります。もっとも大きな変更点はvertical-alignで、供給される値がbaselineのようなキーワードではなくlengthの場合、選択される単位がpixelsからemに11ポイント変更されました。
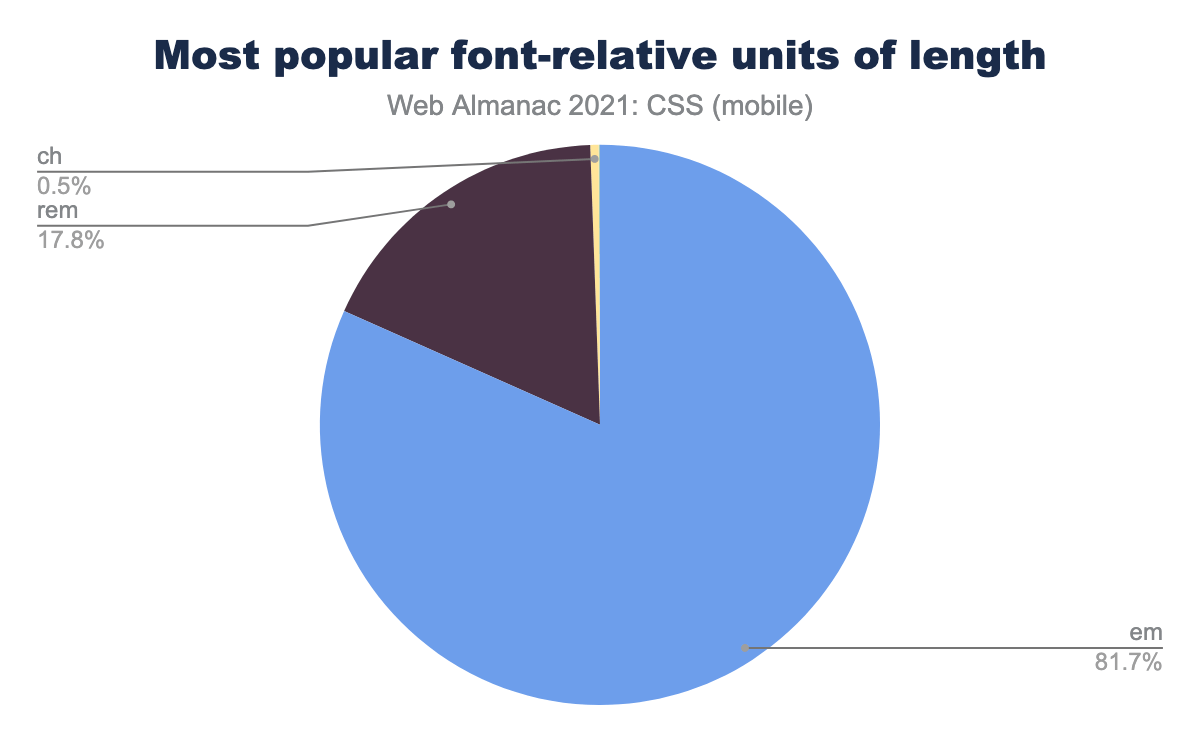
em(m単位)81.7%、rem(語源的なem)17.8%、ch(ゼロ幅の前進)0.5%。フォントのサイジングに関しては、emがremに対して圧倒的な優位性を保っていますが、変化の兆しもあります。2020年から2021年にかけて、emからremへ7ポイントの変動がありました。
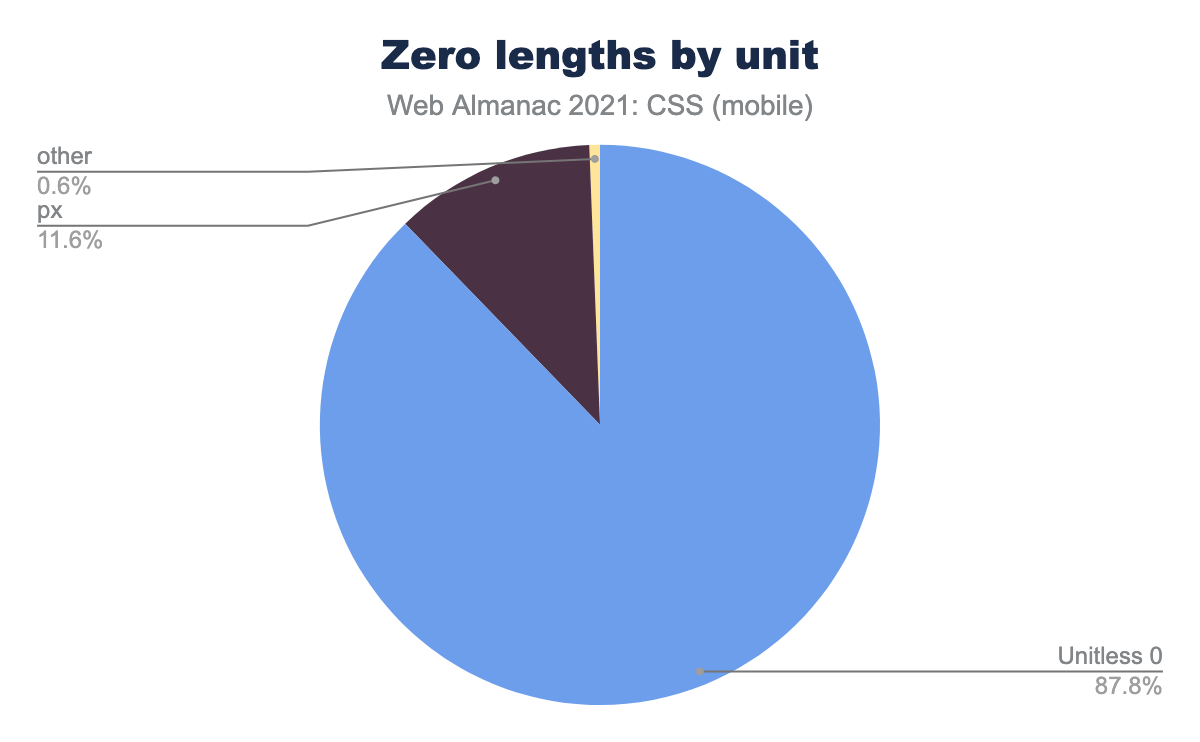
0px(ピクセル)11.6%、その他0.6%。裸の <number> 単位を許可するプロパティはいくつかありますが(例:line-height)、<length> 値には、長さがゼロであれば単位を必要としないという特殊なケースがあります。すべての長さゼロの値を調べたところ、ほぼ88%が単位を省略していました。ゼロの長さで単位を含むものは、ほぼすべてがピクセル(0px)を使用していました。ゼロの長さには単位が必要なく、単位を含めることはかなり無意味なので、これは嬉しい結果となりました。今後、単位のないゼロの長さのシェアが拡大することを期待しています。
計算方法
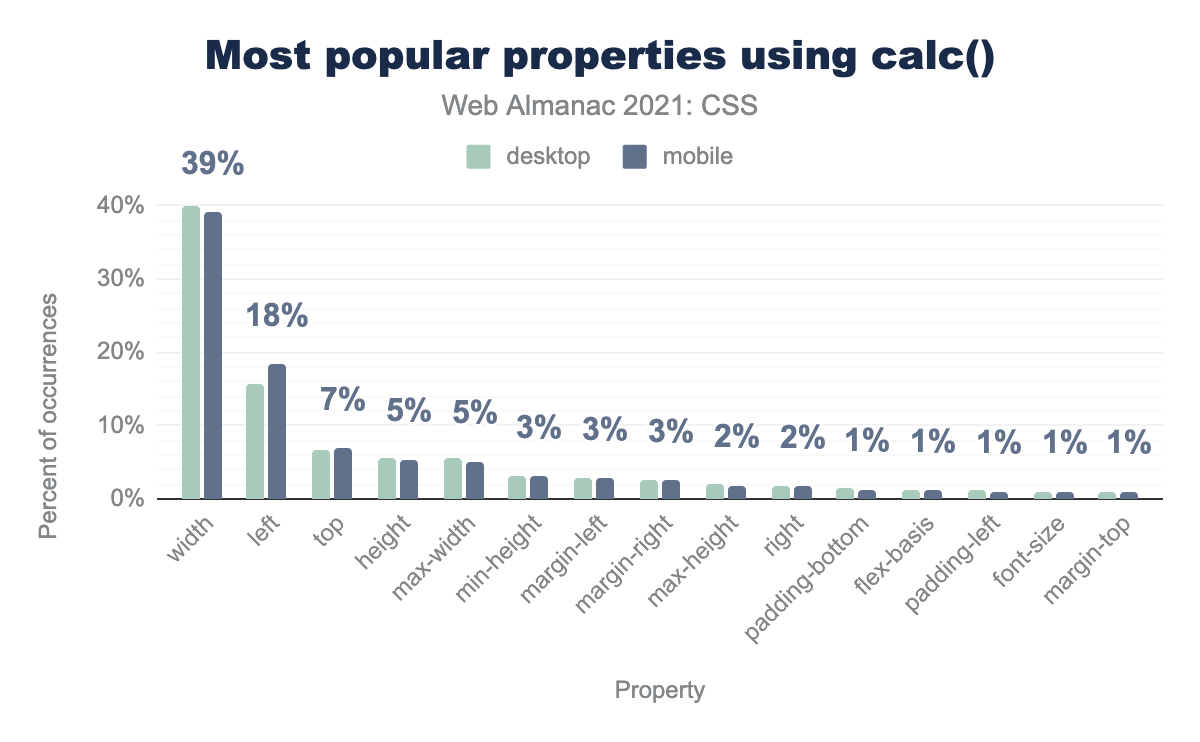
width 39%、left 18%、top 7%、height 5%、max-width 5%、min-height 3%、margin-left 3%、margin-right 3%、max-height 2%、right 2%、padding-bottom 1%、flex-basis 1%、padding-left 1%、font-size 1%、margin-top 1%。calc()関数を使った代表的なプロパティです。
例年通り、calc()のもっとも一般的な使い方は幅の設定ですが、widthに占めるcalc()の値の割合は、2020年と比較して20ポイントも減少しました。これは、calc()がwidthに使われることが減ったのではなく、他のプロパティに使われることが増えたことを反映していると考えられます。
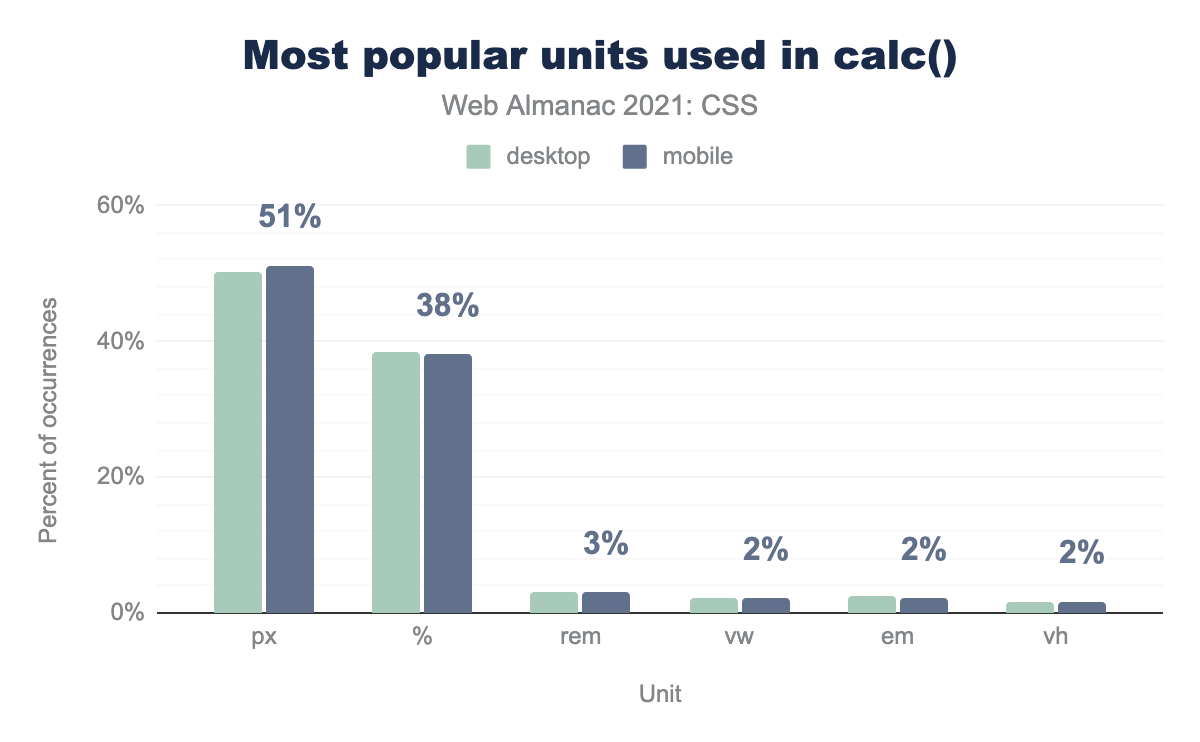
px(ピクセル)51%、percentage(パーセント)38%、rem(ルート相対em)3%、vw(ビューポート幅)2%、em(m単位)2%、vh(ビューポート高さ)2%。calc()で使われるもっとも一般的な長さの単位です。
ピクセル単位は計算上の使用率ではまったく変化がなかったが、パーセントは他の単位のロングテールと比較して少し負けており、2020年から4ポイント低下しました。
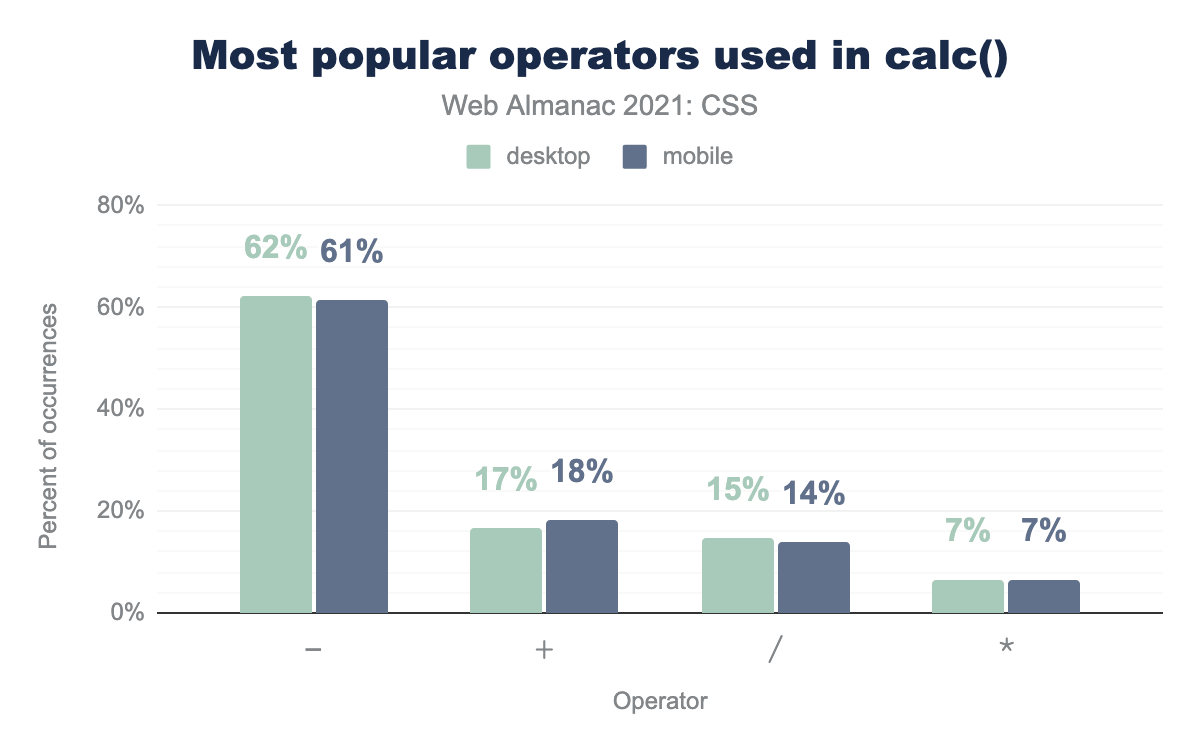
- 61%. + 18%、/(除算)14%、*(乗算)7%.calc()で使われる代表的な演算子です。
昨年同様、演算子は引き算が断トツで、シェアはほとんど変化しませんでした。2位と3位の変化は大きく、足し算が割り算を上回って6ポイント増加し、割り算は同程度減少しました。
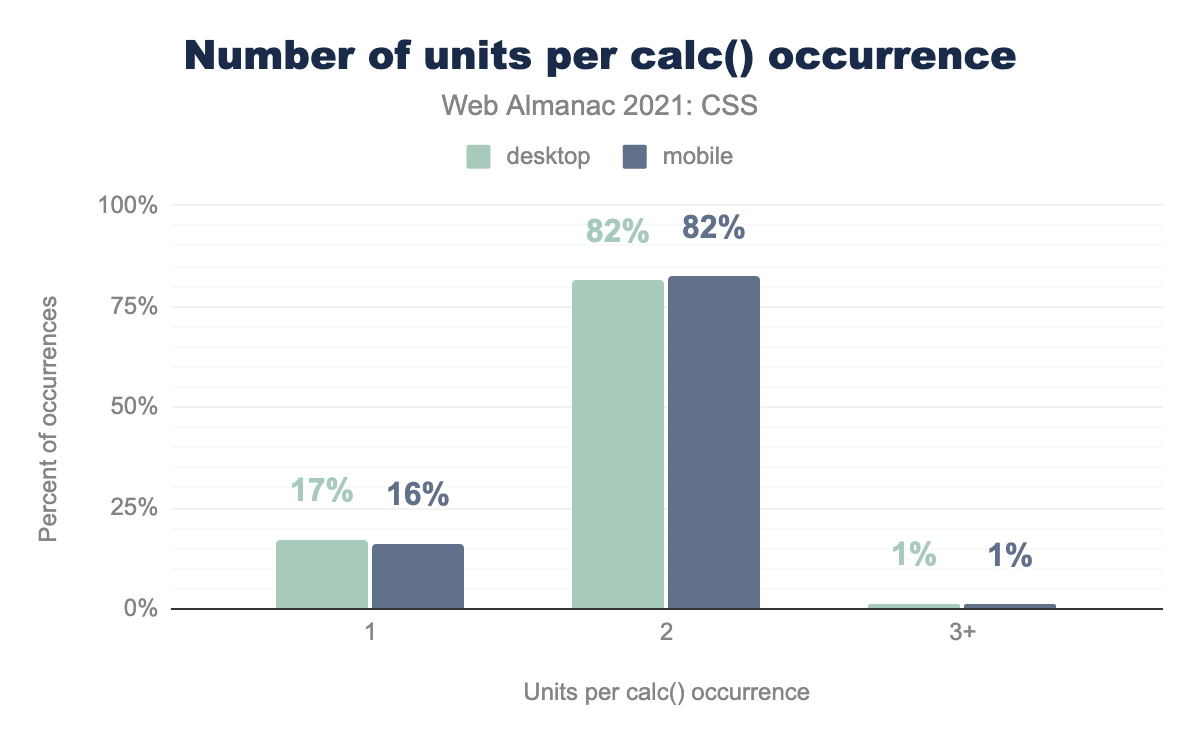
calc()で使用されるユニークなユニットの数です。
calc()の値は比較的シンプルで、パーセント値の計算結果からピクセルを引くなど、2つの異なる単位を使った計算が圧倒的に多いです。全calc()式の99%は、1種類または2種類の単位を使用しています。
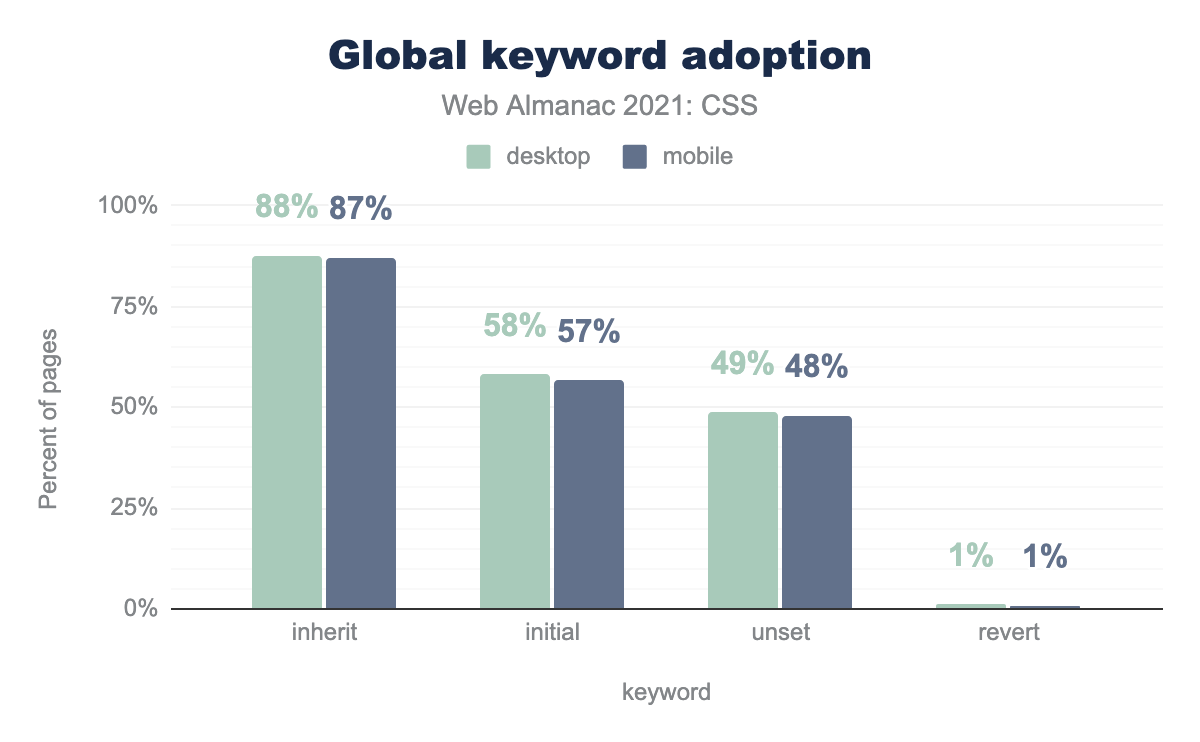
グローバルキーワード
inherit87%、initial57%、unset48%、revert1%となっています。2020年版Web Almanacと比較して、initialなどのグローバルキーワードの使用率が大幅に上昇しました。 inheritは2~3ポイントしか上昇していませんが、initialは約8ポイント、unsetは約10ポイント上昇しています。また、revertも1ポイント上昇しました。
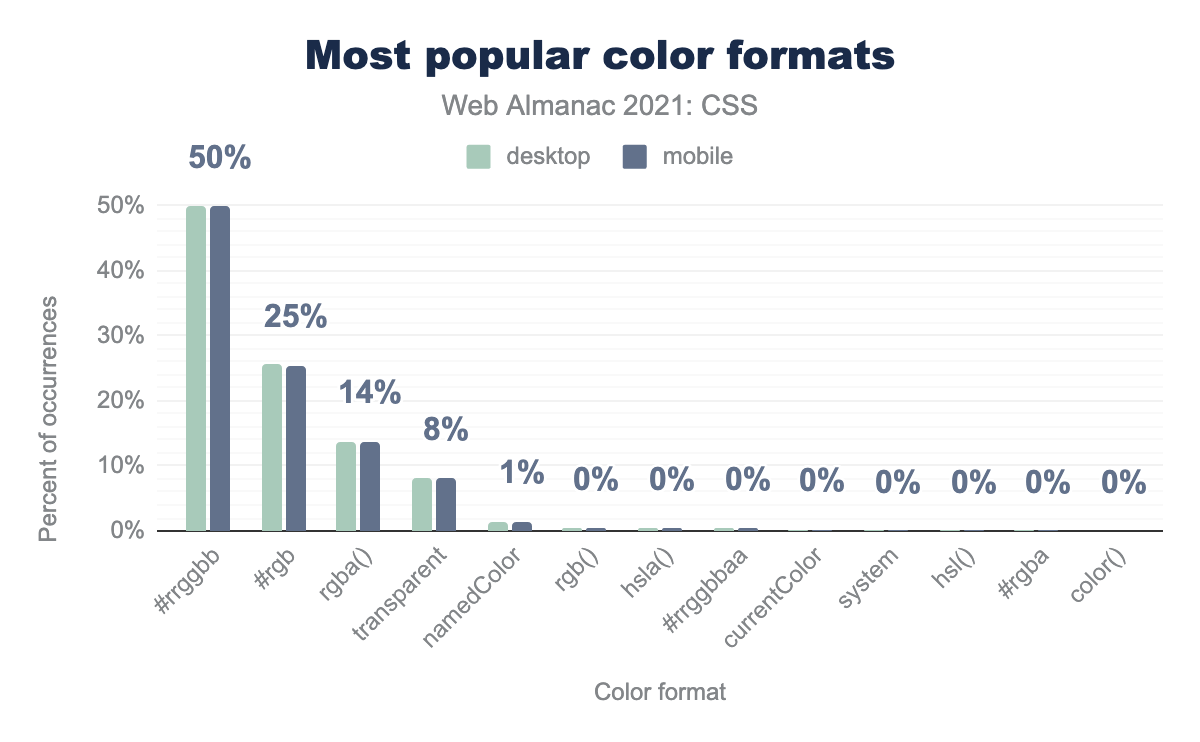
カラー
#rrggbb 50%、#rgb 25%、rgba() 14%、transparent 8%、namedColor 1% です。その先の残りの値は0%で表示され、以下の順番で表示されます。rgb(), hsla(), #rrggbbaa, currentColor, system, hsl(), #rgba, color() の順になります。さまざまな色の値の種類があるにもかかわらず、Netscape 1.1の時代から使われている#RRGGBBという構文が、色の宣言の半分に使われています。2位はCSSの革新的な#RGB略記法で、カラーバリューの4分の1を占めています。言い換えれば、すべての色の値の75%は、16進数のRGB構文で表現されているということです。第3位のrgba()というフォーマットは、作者が古典的な16進法のフォーマットを超える理由を示しています:アルファ値にアクセスするためです。(実際、どちらのシェアも小さいですが、hsla()はhsl()よりも人気があり、rgba()が普通のrgb()よりもはるかに一般的であるのと同じです。)
たとえばrgba(0, 0, 0, 1)のように、これまで機能的な構文の中で値にカンマが使われていたカラーフォーマットでは、著者はカンマを削除し、スラッシュでカラーとアルファを分けることができるようになりました(例:rgb(0 0 / 1))。2020年以降、このカンマなしの構文の使用率は倍増し、機能的な色の構文全体の0.12%から0.25%になりました。
| キーワード | デスクトップ | モバイル | |
|---|---|---|---|
transparent |
82.24% | 82.93% | |
white |
7.97% | 7.59% | |
black |
2.44% | 2.29% | |
red |
2.23% | 2.17% | |
currentColor |
1.94% | 2.03% | |
gray |
0.68% | 0.64% | |
silver |
0.56% | 0.55% | |
grey |
0.39% | 0.37% | |
green |
0.32% | 0.31% | |
blue |
0.15% | 0.12% | |
whitesmoke |
0.12% | 0.11% | |
orange |
0.12% | 0.10% | |
lightgray |
0.08% | 0.08% | |
lightgrey |
0.07% | 0.07% | |
yellow |
0.07% | 0.06% | |
gold |
0.04% | 0.03% | |
magenta |
0.03% | 0.03% | |
Background |
0.02% | 0.03% | |
Highlight |
0.02% | 0.03% | |
pink |
0.03% | 0.03% |
色の名前領域では、依然としてtransparentが圧倒的な人気を誇っており、色の名前キーワード全体の約82%を占めています。おなじみのwhite、black、redは約12%で、currentColorは2020年と比べて0.5%の増加で5位となっています。
昨年のWeb Almanacでは「Canvas や ThreeDDarkShadow など、かつては非推奨であったが、現在は部分的に非推奨ではなくなったシステムカラー」が、かろうじて使用されているという記述がありました。これは今でも正しいのですが、奇妙なことに、トップ20にはこのような値が1つ(Highlight)ではなく2つあります。とはいえ、どちらもごくわずかなページ数の領域での出来事なので、このような変化は目立たないでしょう。
display-p3色空間の使用率は、2020年に発見された時と同様に、消え入るように少ないままです。これはおそらく、この記事を書いている時点では、Safari(デスクトップとモバイルの両方)でのみサポートされているためです。デスクトップは90ページ、モバイルは105ページと約3倍になりました。モバイルでdisplay-p3を使って表現された色の79%がsRGB色空間では表現できない色だったからです。color()関数がブラウザで広くサポートされるようになるまでは、Webは画面が実際に表示できる色の約3分の2を許容するsRGBに留まります。
イメージ
「百聞は一見にしかず」と言いますが、バイト換算すると一桁も、二桁も高いことが、多いのが画像です。JavaScriptで画像を埋め込んだり、HTMLで画像を埋め込んだりと、さまざまなアプローチがありますが、ここではCSSで読み込んだ画像がどのように使われているかを見てみました。
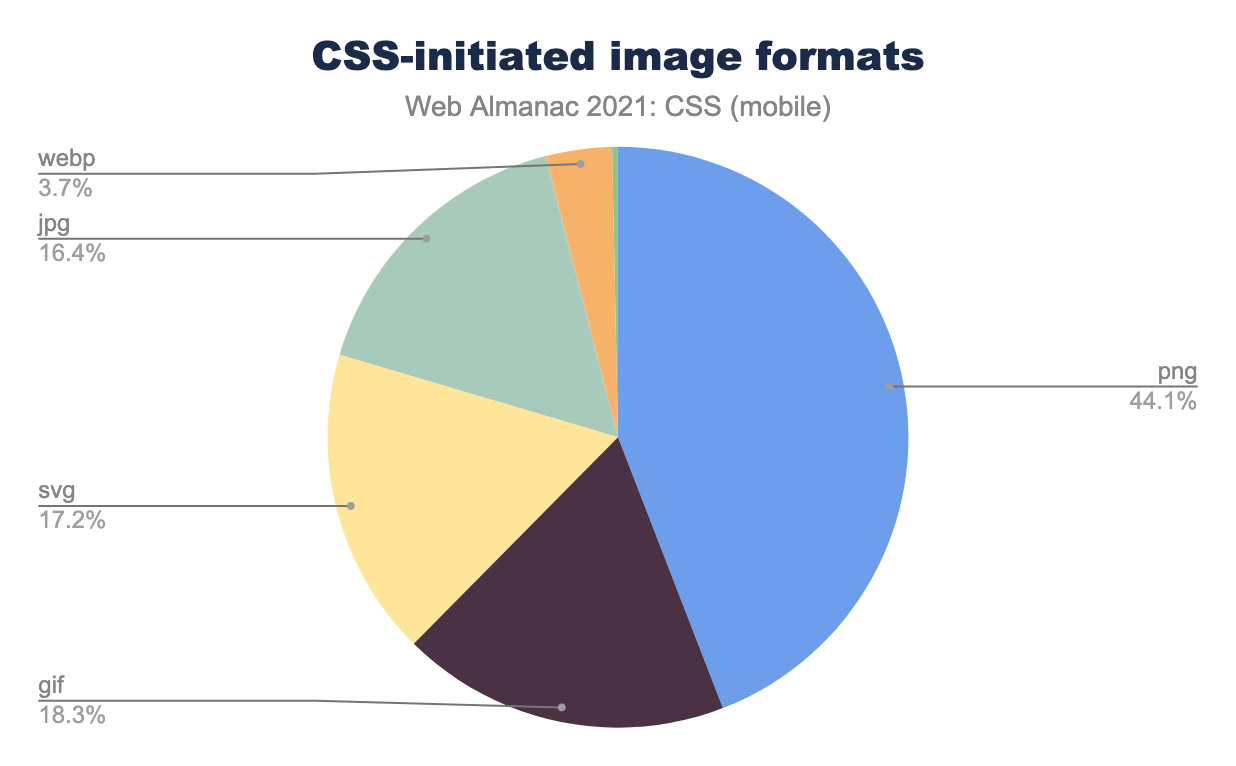
CSSにおける画像のフォーマット
まず、探した画像フォーマットの内訳と、それぞれのフォーマットの出現頻度を紹介します。
PNGが圧倒的な人気を誇り、GIF、SVG、JPGが驚くほど僅差で続いています。かなり新しいWebPフォーマットは、CSSで読み込まれる画像の3.7%しか占めておらず、一番上の小さなスライスは、認識されない値とICOフォーマットに対応しています。
また、アニメーションの有無については確認していません。
なお、今回の分析では、CSSで読み込まれる画像のみを対象としており、HTMLで何が読み込まれているかは確認していません。したがって以下の結果は、Webページの重さ、あるいはCSSの重さ、重くないことを示す指標とはなりません。あくまでも、CSSで読み込まれた画像がページの総重量にどれだけ貢献しているかを示すものです。
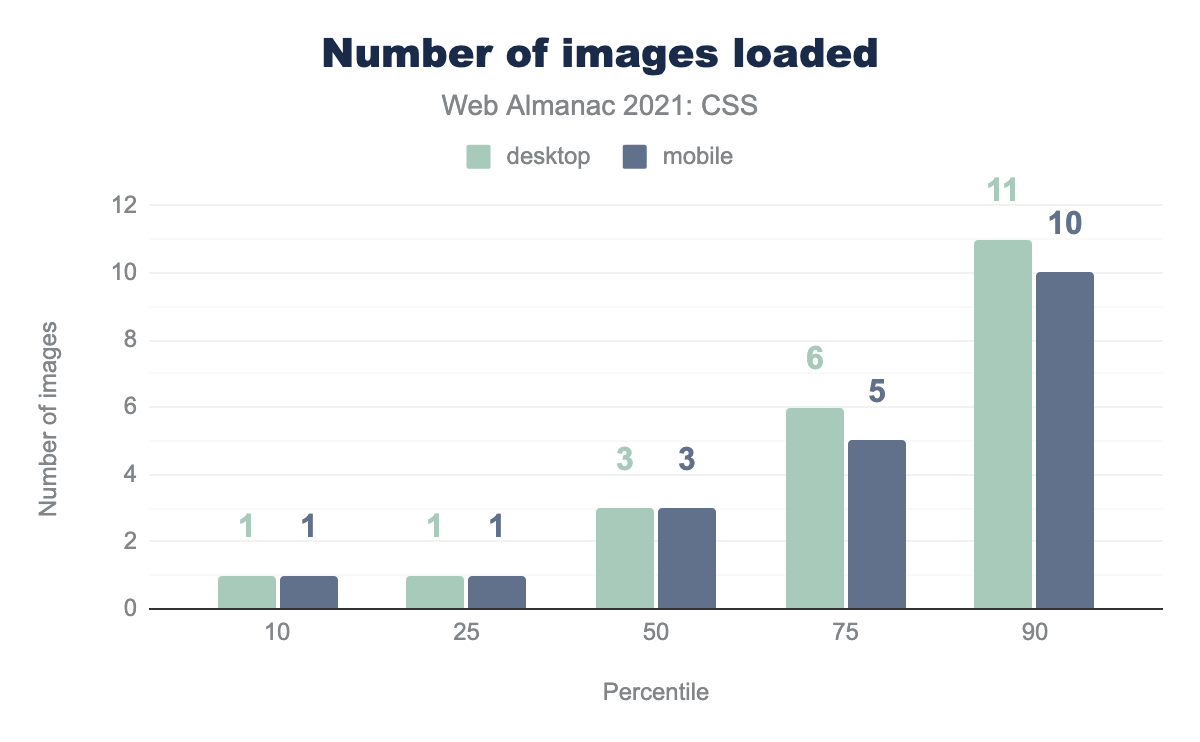
CSS内の画像数
下位2パーセンタイルはそれぞれ1枚、90パーセンタイルでも10枚程度と、すべての画像タイプにおいて、ほとんどのCSSでは画像の読み込み量は多くないことがわかりました。
デスクトップ版のCSSで6,088枚のPNG画像を読み込んでいるサイトがありました。モバイル版では実際に画像が追加され、6,089枚のPNGになっていました。効率化のために、すべての画像が小さく、カラーインデックス化されていることを願っています。
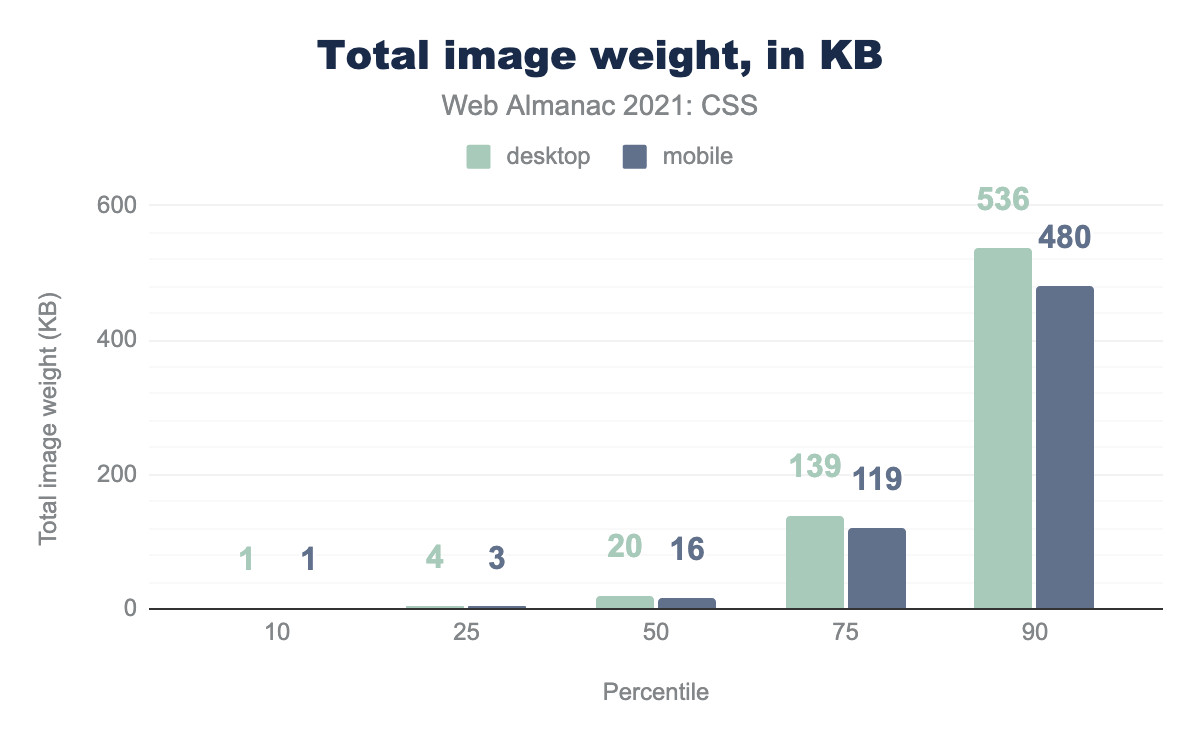
CSSにおける画像の重さ
画像の数もさることながら、その重さも重要です。たとえば、10MBの背景を1枚読み込むのと、100KBの画像を10枚読み込むのとでは、サーバーでの圧縮を考慮しても劣ります。
中央のページのCSSによる画像の読み込みは、合計16KBほどでした。また、CSSによるモバイルの画像読み込み量は、デスクトップに比べて全体的に一貫してやや少なめで、CSS開発者がモバイルのコンテキストの制限を多少なりとも念頭に置いていることがうかがえます。
たまにはね。CSSで読み込まれた画像の総重量が314,386.1KBと、GBの3分の1という膨大な量になっているページがありました。
| パーセンタイル | JPG | PNG | GIF | (その他) | SVG | WebP |
|---|---|---|---|---|---|---|
| 10 | 4.5 | 0.7 | 0.5 | 0.3 | 0.4 | 1.7 |
| 25 | 28.2 | 2.2 | 1.7 | 0.3 | 0.6 | 14.2 |
| 50 | 114.3 | 7.0 | 3.7 | 0.3 | 1.7 | 39.6 |
| 75 | 350.7 | 36.4 | 8.3 | 48.1 | 5.4 | 133.9 |
| 90 | 889.3 | 173.6 | 13.0 | 229.2 | 20.0 | 361.8 |
画像の重さをフォーマット別に分類してみると、興味深いことがわかりました。90パーセンタイルでは、GIF画像がSVGファイルよりも平均的に軽いのです。
また、驚くことではないかもしれませんが、もっとも重い画像フォーマットがJPGであることも興味深いことでした。これはおそらく、ホームページのトップなどでよく見かける大きな写真にはJPGが好まれ、圧縮やその他の最適化トリックを使っても、すべてのピクセルが加算されてしまうからでしょう。
グラデーション
| プロパティ | デスクトップ | モバイル |
|---|---|---|
background |
62% | 62% |
background-image |
62% | 61% |
-webkit-mask-image |
5% | 5% |
--* |
1% | 1% |
mask-image |
1% | 1% |
border-image |
1% | 1% |
CSSグラデーションを使用しているページの割合は、昨年とほぼ同じでした。デスクトップページの77%、モバイルページの76%でした。しかし、グラデーションが使用されているプロパティには変化が見られ、backgroundとbackground-imageが圧倒的な人気を誇っていましたが、グラデーションの約62%がこのプロパティに割り当てられていました。
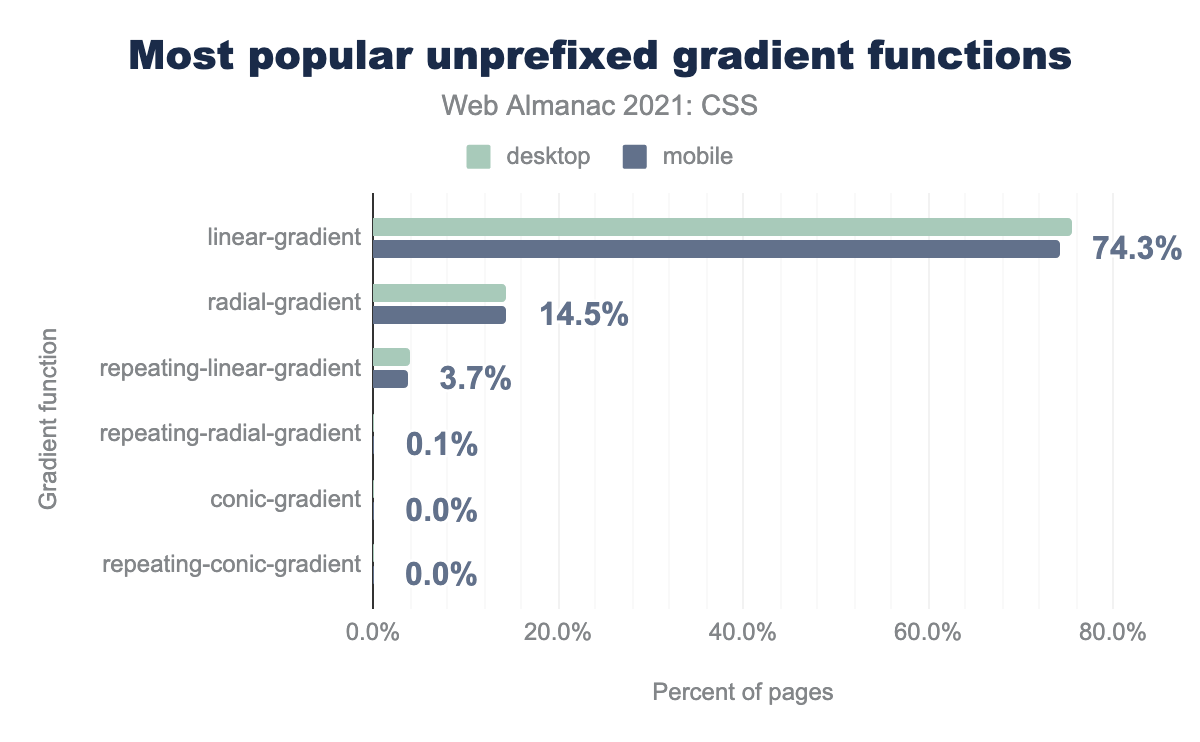
linear-gradient 74.3%、radial-gradient 14.5%、repeating-linear-gradient 3.7%、repeating-radial-gradient 0.1%、conic-gradient 0%、repeating-conic-gradient 0%。線形グラデーションの人気は引き続き高く、2020年版Web Almanacで見られた放射状グラデーションに対する5対1のリードを維持しています。
グラデーションの接頭辞付きバージョン(例:-webkit-linear-gradient)を含めると、結果的には昨年のグラフと同じになりました。
その他、グラデーションの値を分析してわかったことがあります。
- グラデーションのカラーストップ数の中央値は、4ストップの90パーセンタイルを除いて、わずか2ストップです。
- ハードカラーストップ(2つのカラーストップを同じ位置に配置したグラデーション)は、グラデーション全体の半分強に存在している。
- カラーストップ補間(別名「ミッドポイント」)は、すべてのグラデーションインスタンスの21%で使用されました。
また、グラデーションの複雑さの上限でも、劇的な減少が見られました。昨年、もっとも多くのカラーストップを使用したグラデーションの数は646ストップでした。今年の受賞者のカラーストップ数はわずか81個でした。
レイアウト
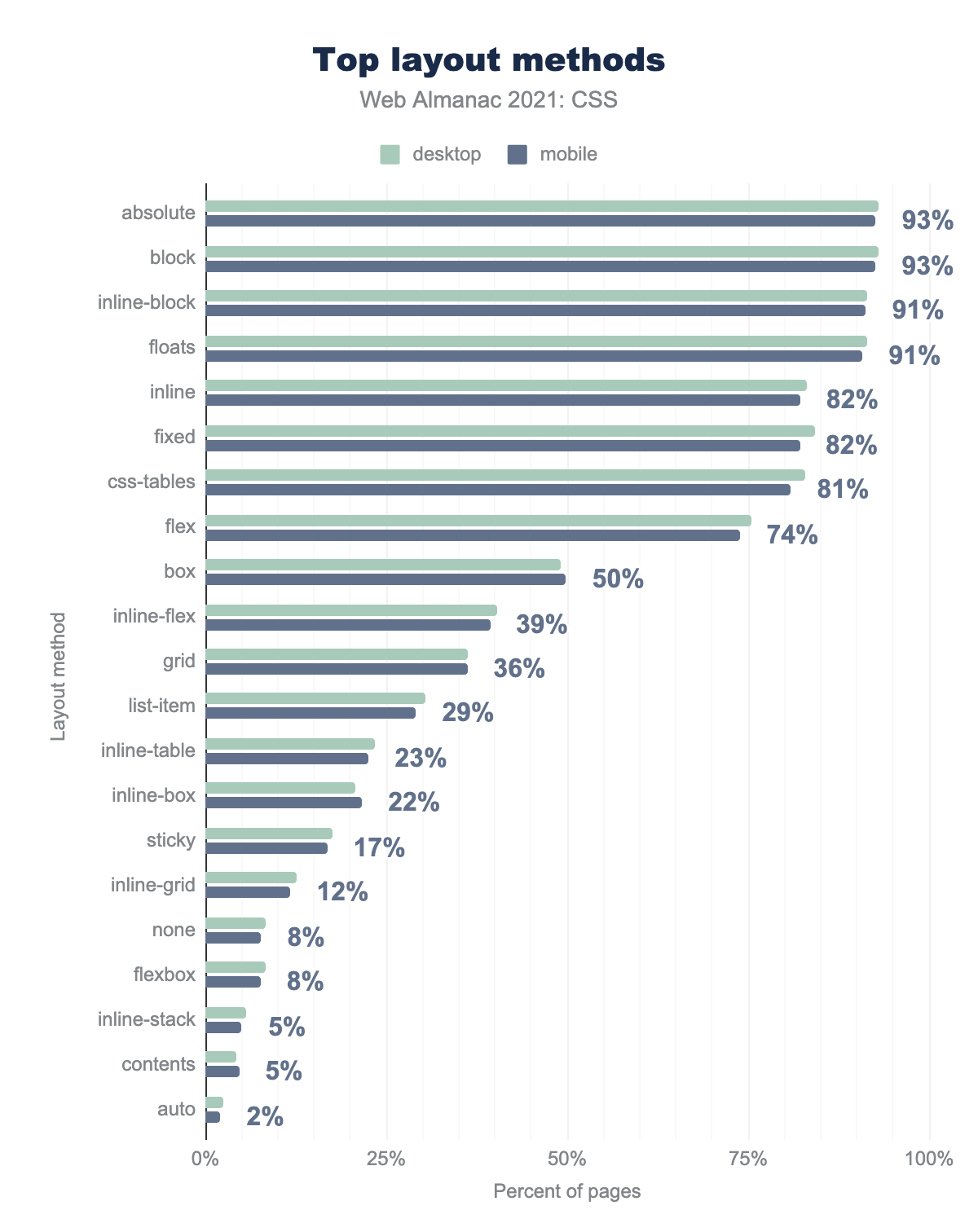
ウェブ上のレイアウトにテーブルを使用していた時代からFlexbox、Grid、Multicolumn、そしてfloat、positioning、さらにはCSSテーブルプロパティなど、さまざまな選択肢が用意されている時代になりました。どのようなプロパティと値の組み合わせがあるのか、スタイルシートを簡単に検索してみたところ、次のような数値が出てきました。
absolute 93%、block 93%、inline-block 91%、floats 91%、inline 82%、fixed 82%、css-tables 81%、flex 74%、box 50%、inline-flex 39%、grid 36%、list-item 29%、inline-table 23%、inline-box 22%、stick 17%、inline-grid 12%、none 8%、flexbox 8%、inline-stack 5%、contents 5%、auto 2%。分析したページの93%が絶対配置を使ってレイアウトされていると主張しているわけではありません。分析したページの93%が絶対配置でレイアウトされていると主張しているわけではありません! むしろ、このチャートが示しているのは、分析したページの93%のスタイルにposition: absoluteが登場しているということです。同様に、display: gridが36%のページのスタイルに登場しているかもしれませんが、それは全ページの37%がGridページであることを意味するものではなく、単にスタイルシートのどこかにこの組み合わせが登場しているということです。
このセクションでは、プロパティ値の組み合わせだけでなく、ページでの実際の使用状況の証拠を見て、より詳細な分析をしています。
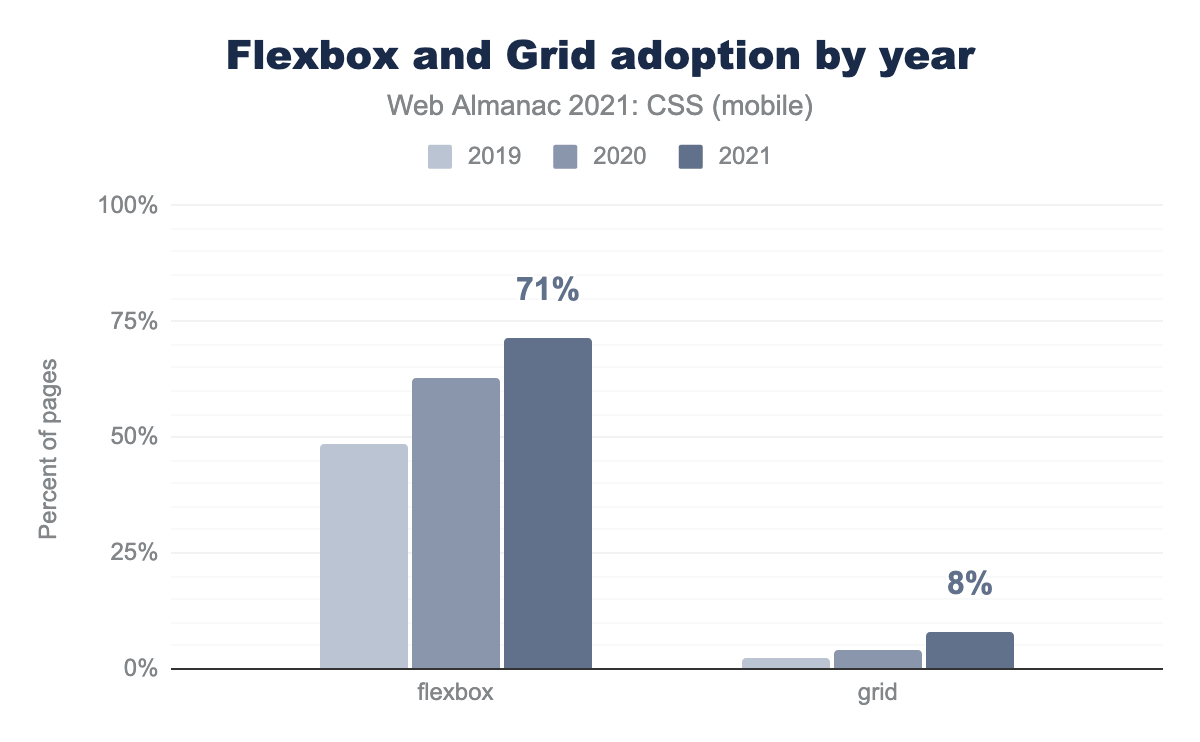
フレックスボックスとグリッドの採用
Flexboxとグリッドの採用が進み続けています。2019年のFlexboxの採用率は41%、2020年は63%でした。今年、Flexboxはモバイルで71%、デスクトップで73%を記録しました。一方、グリッドは、Web Almanacでは毎年2%から4%、そして現在は8%と倍増しています。 前のセクションとは対照的に、ここで計測されているのは、単にスタイルシートにFlexboxやGridのプロパティが含まれているページではなく、実際にFlexboxやGridをレイアウトに使用しているページの割合であることに注意してください。
異なるグリッドレイアウト技術の使用
さまざまなグリッドのプロパティを調べてみると、いくつかの興味深いパターンが見つかりました。
- 全グリッドページの約15%が、グリッドの名前付きエリアを定義するために
grid-template-areasを使用しています。 - グリッドのテンプレートにある角括弧は、名前付きのグリッド線があることを示していますが、約700万ページの分析のうち、1万ページ弱しか見つかりませんでした。
また、Flexboxのレイアウトを分析し、フレックスの成長値と縮小値をゼロに設定し、すべてのフレックスアイテムの幅をパーセンテージやピクセル幅などの静的なものに設定したレイアウトを確認しました。これらは「グリッドライクのFlexbox」と呼ばれ、Flexboxレイアウトの4分の1強がこの条件を満たしていることがわかりました。分析が複雑であるため、多くのケースを見逃している可能性があります。しかし、デザイナーがグリッドスタイルのレイアウトに強い関心を持っていることは明らかであり、今後数年間でグリッドへの移行は進む可能性があります。
マルチカラム
マルチカラムレイアウトはユーザーが列の一番下までスクロールしてから次の列の一番上まで戻ってこなければならないという、ウェブ上では少々面倒なものですが、分析したページの20%でマルチカラムの使用が検出され、これは2020年版Web Almanacよりも5%上昇しています。これほど多くのページに掲載されていることに驚きを隠せませんし、その採用率が高まっていることにも驚きを隠せません。
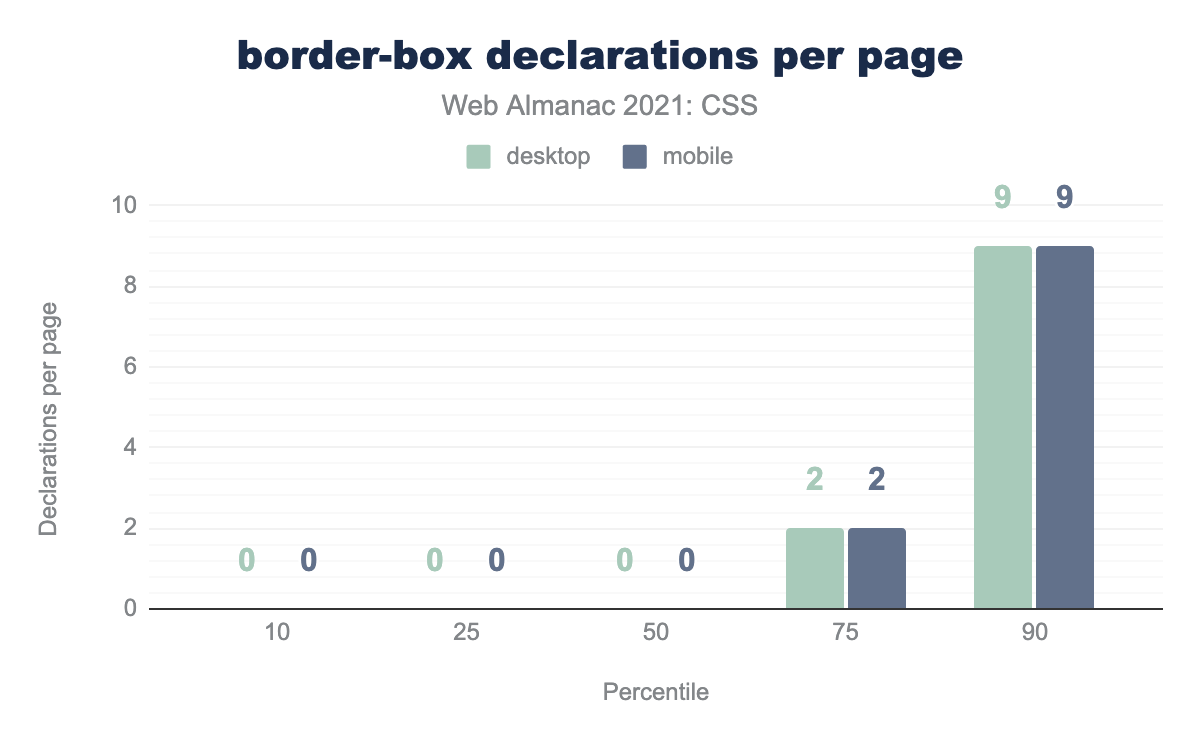
ボックスのサイズ
border-box宣言の数の中央値の分布。
W3Cのオリジナルボックスモデルの原則は、引き続き否定されています。box-sizing: border-boxを使用しているページがどれくらいあるかを調べたところ、2020年から約5%増加し、90%という圧倒的な数字になりました。分析したページの約半数が、ユニバーサルセレクター(*)を使って、ページ上のすべての要素にボーダーボックスのサイズを適用しています。このような「1つのサイズがすべてに適合する」アプローチは、ページあたりの border-box 宣言の数の中央値が下位3つのパーセンタイルで非常に低いことの説明に役立つかもしれません。
また、約4分の1のページでは、チェックボックスやラジオボタンにbox-sizingを適用しています。
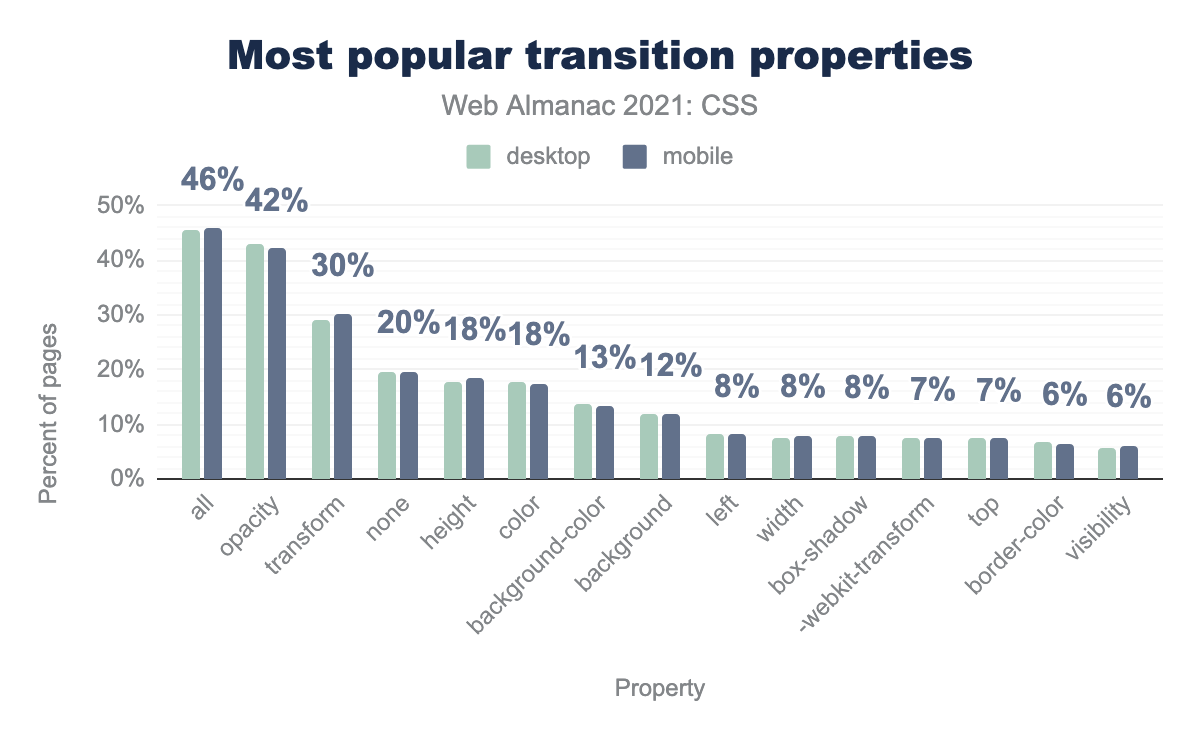
トランジションとアニメーション
アニメーションは引き続き広く使用されており、animationプロパティは、分析対象となった全モバイルページの77%、全デスクトップページの73%で使用されています。 さらに人気の高いtransitionは、モバイルページの85%、デスクトップページの90%で使用されています。
all 46%、opacity 42%、transform 30%、none 20%、height 18%、color 18%、background-color 13%、background 12%、left 8%、width 8%、box-shadow 8%、-webkit-transform 7%、top 7%、border-color 6%、visibility 6%。これらのトランジションの中で、もっとも一般的なアプリケーションは、allキーワードを使ったすべてのanimatable propertyへの適用であり、分析されたページの46%で発生しています(明示的であれデフォルトであれ)。これに続くのはopacityで、トランジションを含むすべてのページの42%です。
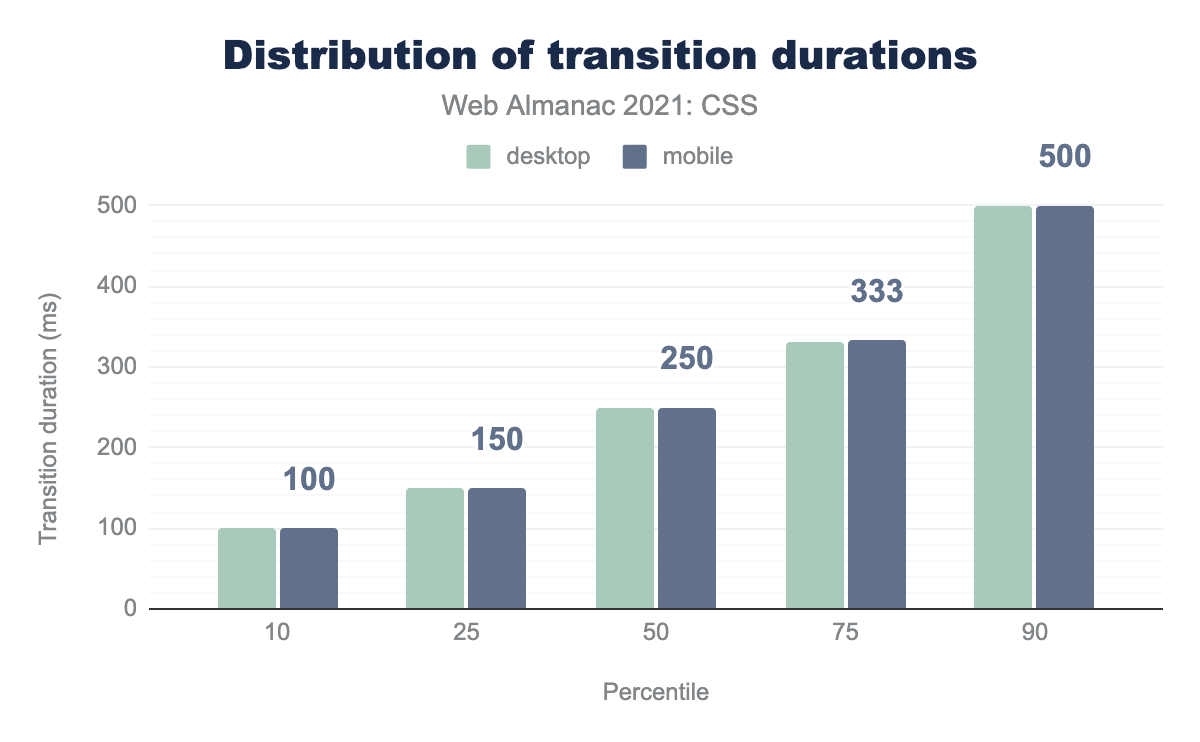
私たちは、これらのトランジションの持続時間と遅延時間を見てみました。90パーセンタイルの場合でも、トランジションの持続時間の中央値はわずか0.5秒でした。
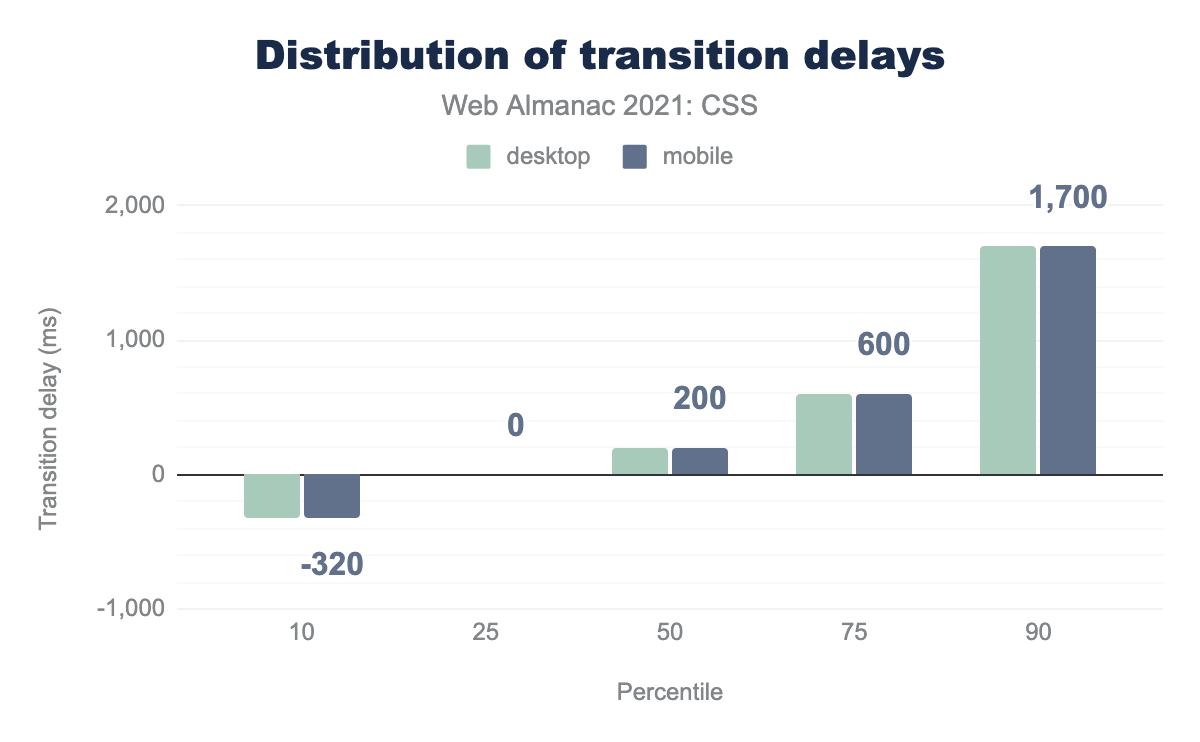
トランジションの遅延の中央値がもっとも高かったのは1.7秒でしたが、さらに興味深いことに、10パーセンタイルの中央値の遅延は負の3分の1秒とまではいかない程度で、多くのトランジションがアニメーションの途中で開始されていることを示しています(これは負の遅延が引き起こす現象です)。
遷移の継続時間と遅延の範囲を詳しく見てみると、非常に長時間かかることがわかりました。もっとも大きな値は9,999,999,999,996秒で、これは約3億1700万年に相当します。 別の言い方をすると、月がたった1ピクセルだったら水平方向のスクロール遷移にこの期間を使用した場合、1ピクセルだけ右へスクロールするのに2世紀以上かかることとなります。しかし、私たちが発見したもっとも長い移行遅延である31.7 兆年 年に相当するミリ秒の値に比べれば、その差は歴然としています。
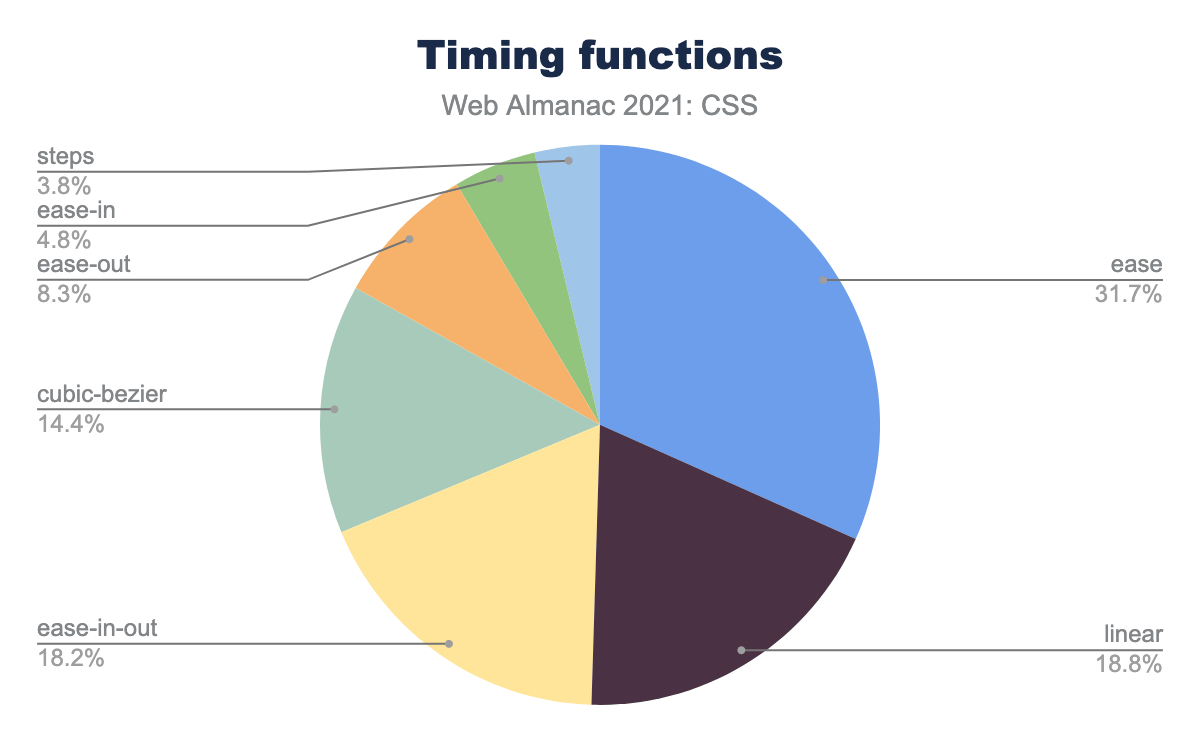
トランジションの際に使用されるタイミング関数については、デフォルト値であるeaseが断トツのトップ。2位はease-in-outとlinearの事実上の同点でしたが、意外だったのは4位のcubic-bezierでした。これはライブラリやある種のツールから来ている可能性が高いと思われます。なぜなら、三次ベジエ曲線の作成方法を手で学ぶことは可能ですが、わざわざそうする人はほとんどいないからです(そうする理由もあまりありませんが)。
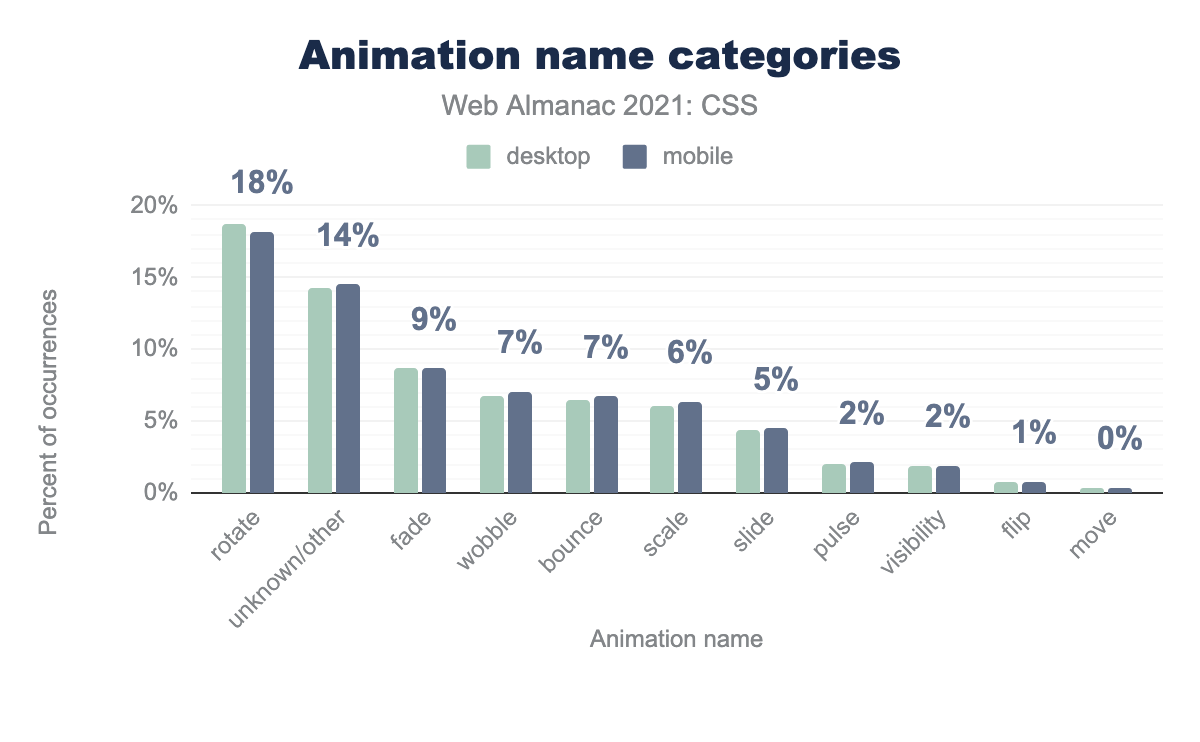
なるほど、でも、どんなアニメーションが行われているのでしょうか? そのために、さまざまなアニメーションラベルを、実行されているアニメーションの種類によって分類しました。たとえば、fa-spin、spin、spinner-spinなどと表示されているアニメーションは「回転」アニメーションに分類され、もっとも人気がありました。
rotate 18%、unknown or other 14%、fade 9%、wobble 7%、bounce 7%、scale 6%、slide 5%、pulse 2%、visibility 2%、flip 1%、move 0%。「不明・その他」の順位が高い理由の1つは、アニメーションのラベルaで、名前のついたアニメーション全体の約6〜7%でした。(これにもっとも近いと思われるbは2%の普及率でした)。
「移動」や「スライド」スタイルのアニメーションが弱いのは意外かもしれませんが、これらは具体的にはanimationのタイプであることを忘れないでください。このサンプルでは、transitionプロパティで駆動するトランジションは表現されていません。多くの単純な動き(およびフェード)はトランジションで処理され、animationはより複雑な効果のために確保されていると考えられます。
レスポンシブデザイン
FlexboxやGridなどの組み込みツールの登場により、ウェブを閲覧する際のさまざまなスクリーンサイズに対応したサイトを作ることが非常に容易になりました。また、media-queriesを使用することで、さらに効果的になります。
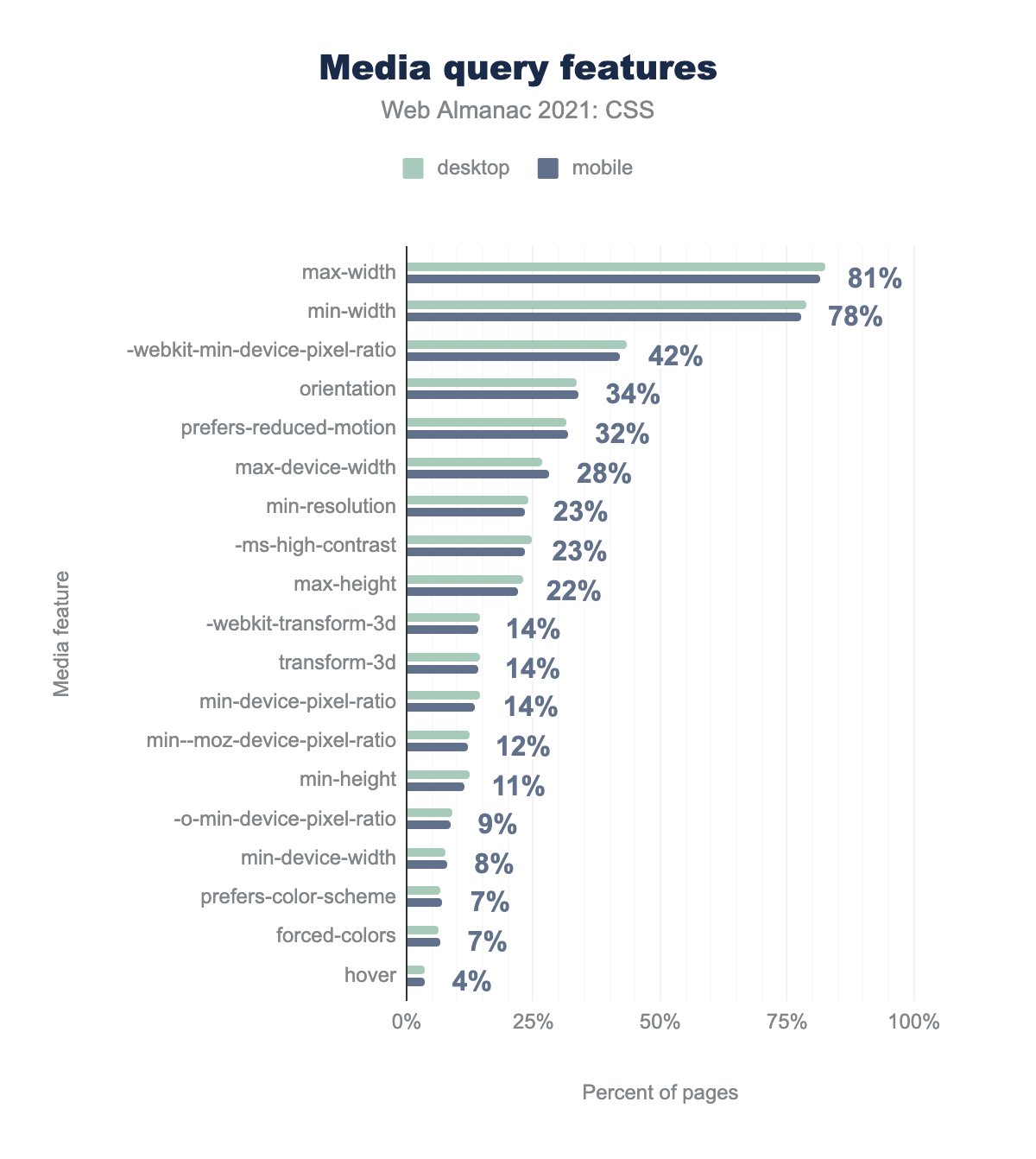
使用されているメディア機能
作者がメディアクエリを作成する際には、ビューポートの幅をテストすることがほとんどです。max-widthとmin-widthが圧倒的に多いクエリで、これは2020年と同じでした。3位と4位の結果にも順位の変動はありませんでした。
max-width 81%、min-width 78%、webkit-min-device-pixel-ratio 42%、orientation 34%、prefers-reduced-motion 32%、max-device-width 28%、min-resolution 23%、-ms-high-contrast 23%、max-height 22%、webkit-transform-3d 14%、max-height 22%、-webkit-transform-3d 14%、min-device-pixel-ratio 14%、min--moz-device-pixel-ratio 12%、min-height 11%、-o-min-device-pixel-ratio 9%、min-device-width 8%、prefers-color-scheme 7%、forced-colors 7%、hover 4%。顕著な変化が見られたのは、prefers-reduced-motionクエリのランキングでした。このクエリは、2020年には24%のシェアで7位でしたが、今年は32%のシェアで5位に上がり、orientationをわずかに上回っています。
また、最下位には新参者が登場しました。昨年19位だったpointerは、ディスプレイデバイスの主な入力機構がマウスなどのポインティングデバイスであるかどうかをチェックするクエリで、21位に転落してしまいました。一方、hover メディア機能は、20位にランクインしました。hover は、ディスプレイデバイスの主要な入力メカニズムが、ページ上の要素にホバー状態を引き起こすことができるかどうかをテストするために使用されます。
どちらのクエリも目的は似ていて、(簡単に言うと)ページを表示するために使用されているデバイスがマウス駆動であるかどうかを調べることです。モバイルファーストのデザイン哲学と組み合わせると、デスクトップのスタイルがモバイルのデフォルトスタイルを上書きするように追加され、pointerやhoverのようなクエリがどのように役立つかがわかります。どちらかが優位に立つかどうかを判断するのはまだ早いですが、今年のトレンドはhoverに傾いています。
また、今年はprefers-color-schemeが登場し、7%となりました。これは、昨年のレポート以降、iOSデバイスがダークモードに対応したためと思われますが、いずれにしても、デザイナーが配色の好みを考慮するようになったことは喜ばしいことです。
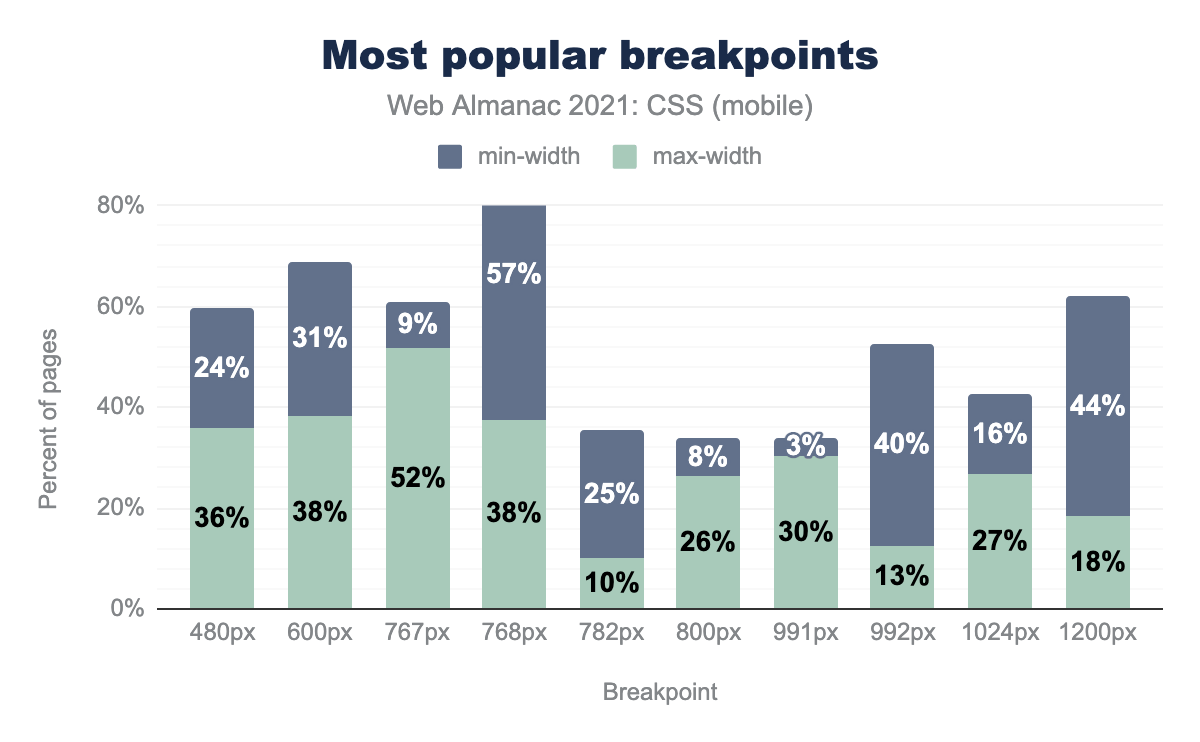
一般的なブレークポイント
2020年と同様、もっともよく使われたブレークポイントは767ピクセルと768ピクセルで、これはiPadのポートレートモードの解像度と疑わしいほどよく一致しています。767pxは最大幅のブレークポイントとして使われることが圧倒的に多く、最小幅の値として使われることはほとんどありませんでした。一方、786pxは最小値、最大値としてもよく使われていました。
min-widthと36% max-width。 600ピクセルは、31% min-widthと38% max-width。767ピクセルは、9%のmin-widthと52%のmax-widthです。768ピクセルは、min-width 57%、max-width 38%。782ピクセルは、min-width 25%、max-width 10%。800ピクセルは、8% min-width 26% max-widthです。991ピクセルは、min-width 3%、max-width 30%です。992ピクセルは、min-width 40%、max-width 13%です。1024ピクセルは、min-width 16%、max-width 27%。1200ピクセルは、min-width -44%、max-width -18%です。767-768の範囲を超えて、次に人気があったのは600ピクセルと1,200ピクセルで、その次が480ピクセルでした。
ブレークポイントのクエリをすべてピクセルに変換したのかと思われるかもしれませんが、残念ながら変換していません。今回分析したすべてのブレークポイントのうち、ピクセル以外の値として最初に挙げられたのは48emで、ランキングでは76位、デスクトップでは1%、モバイルでは2%のスタイルに現れています。次のemベースの値である40emは、85位に見られます。
メディアクエリ内のプロパティ
では、これらのメディアクエリブロックの中で、作者は実際に何をスタイリングするのでしょうか? もっともよく設定されるプロパティは display で、次いで color、width、height となります。
display 81%、color 74%、width 72%、height 70%、background 69%、padding 69%、margin 67%、border 66%、background-color 65%、position 61%。2020年から2021年にかけてのもっとも注目すべき変化の1つは、メディアブロック内に設定されるプロパティとしてのfont-sizeの凋落です。2020年には、全メディアブロックの73%に登場し、ランキング5位となっていました。今年は全メディアブロックの約6割に登場し、12位にランクインしました。
margin-rightとmargin-topはさらに大きく落ち込み、それぞれ8位と9位から25位と17位になりました。このような変化は、共通のフレームワークやソフトウェアの変更を強く示唆しています。WordPressのデフォルトテーマの変更もその一例ですが、これが変化の正確な原因であるかどうかはわかりません。
クエリ機能
クエリ機能(@supports)の使用率は伸び続けています。2019年には30%のページが使用していることが判明し、昨年は39%でした。2021年には、ほぼ48%のページが、どのコンテキストでどのCSSを適用するかを決めるために、クエリ機能を使用しています。
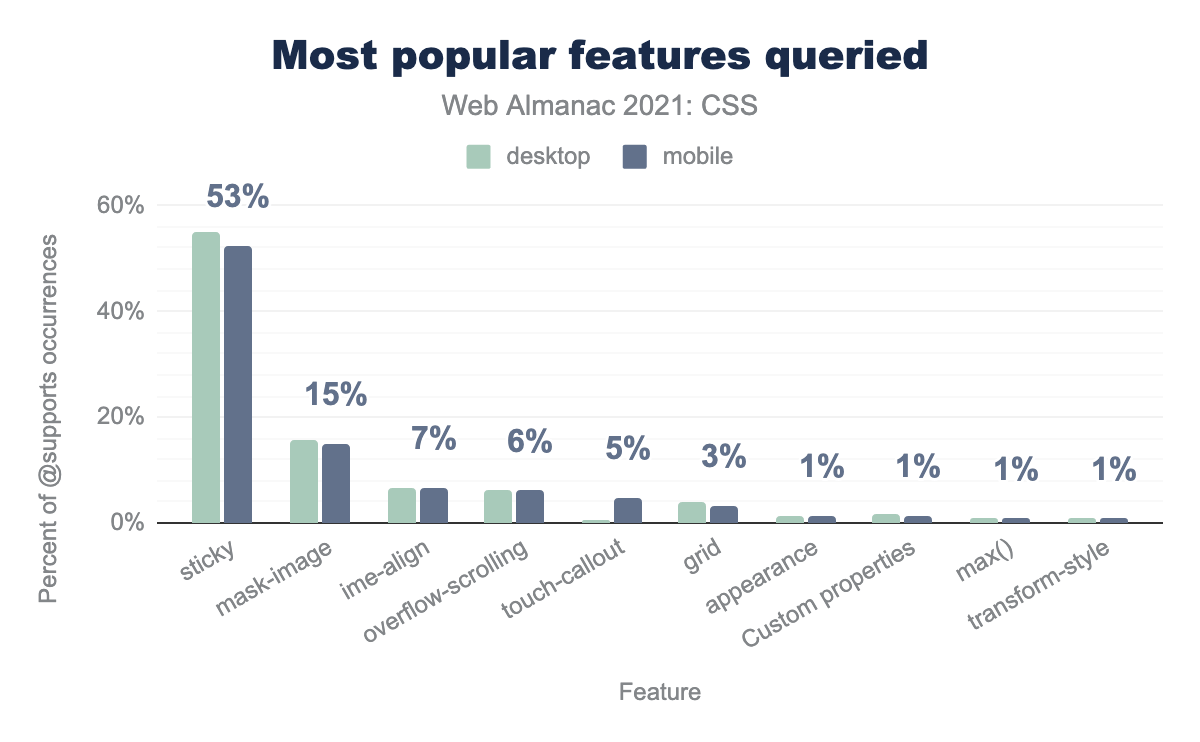
では、作者は何を条件にCSSを使うのでしょうか? もっとも多かったのは「スティッキーポジショニング」で、全体の半数以上を占めています。
sticky 53%、mask-image 15%、me-aligh 7%、overflow-scrolling 6%、touch-callout 5%、grid 3%、appearance 1%、カスタムプロパティ1%、max() 1%、transform-style 1%.@supportsで照会できます。
グリッドをサポートしているかどうかを確認したクエリ機能はわずか3%で、グリッドをサポートしているかどうかを確認したページは261,406ページになります。グリッドレイアウトが使用されていたのは、モバイルページで270万ページ、デスクトップページで230万ページであったことを考えると、この数字が正確であれば、グリッドレイアウトの大部分はフォールバックなしで導入されていると考えられます。
Custom properties
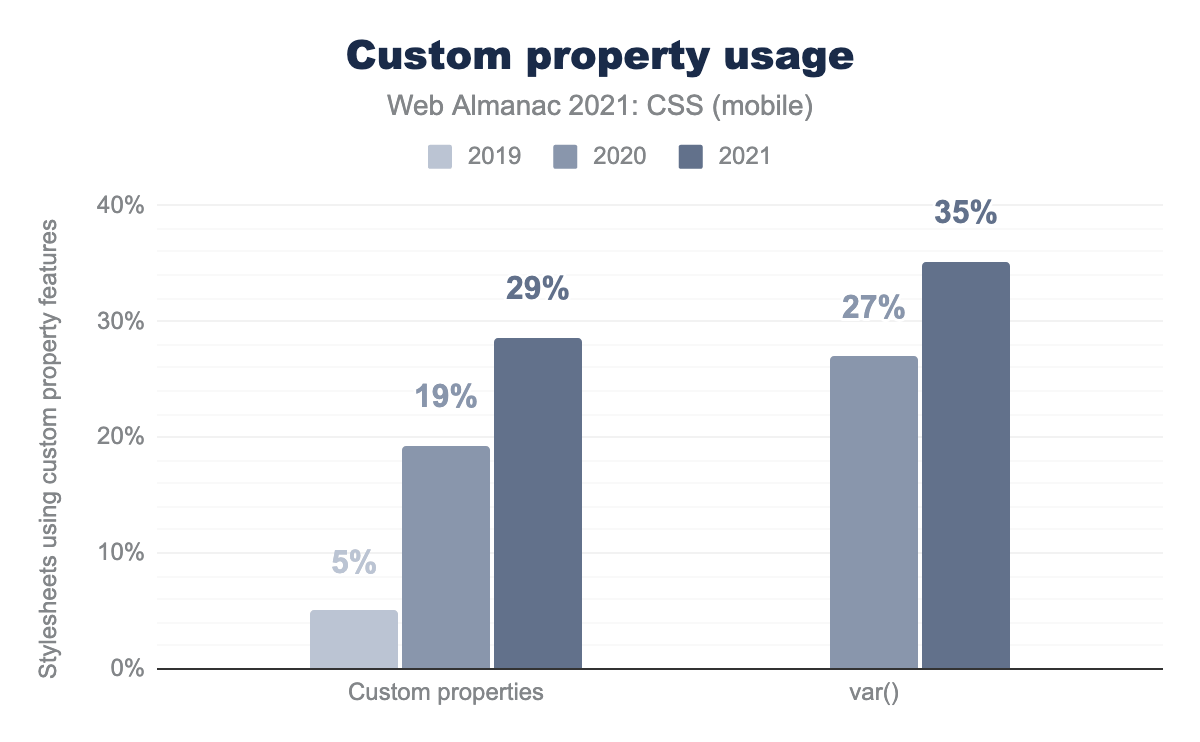
var()の使用状況の経年変化を示したグラフ。カスタムプロパティは、カスタムプロパティ機能を使用しているスタイルシートのうち、2019年には5%、2020年には19.3%、2021年には28.6%で使用されていました。また、var()値関数は、カスタムプロパティ機能を使用しているスタイルシートのうち、2020年には27%、2021年には35.2%で使用されていました。2019年はvar()のデータがありません。Web Almanacの3年間で、カスタムプロパティ(CSS変数とも呼ばれる)の使用率がもっとも高まったものの1つです。2019年の使用率は全サイトの5%程度でしたが、昨年はモバイルが20%近く、デスクトップが15%と急増していました。今年は、全モバイルページの28.6%、デスクトップページの28.3%でカスタムプロパティが定義されていることがわかりました。さらに、モバイルページの35.2%、デスクトップページの35.6%に、少なくとも1つの var() 関数値が含まれていることがわかりました。
ネーミング
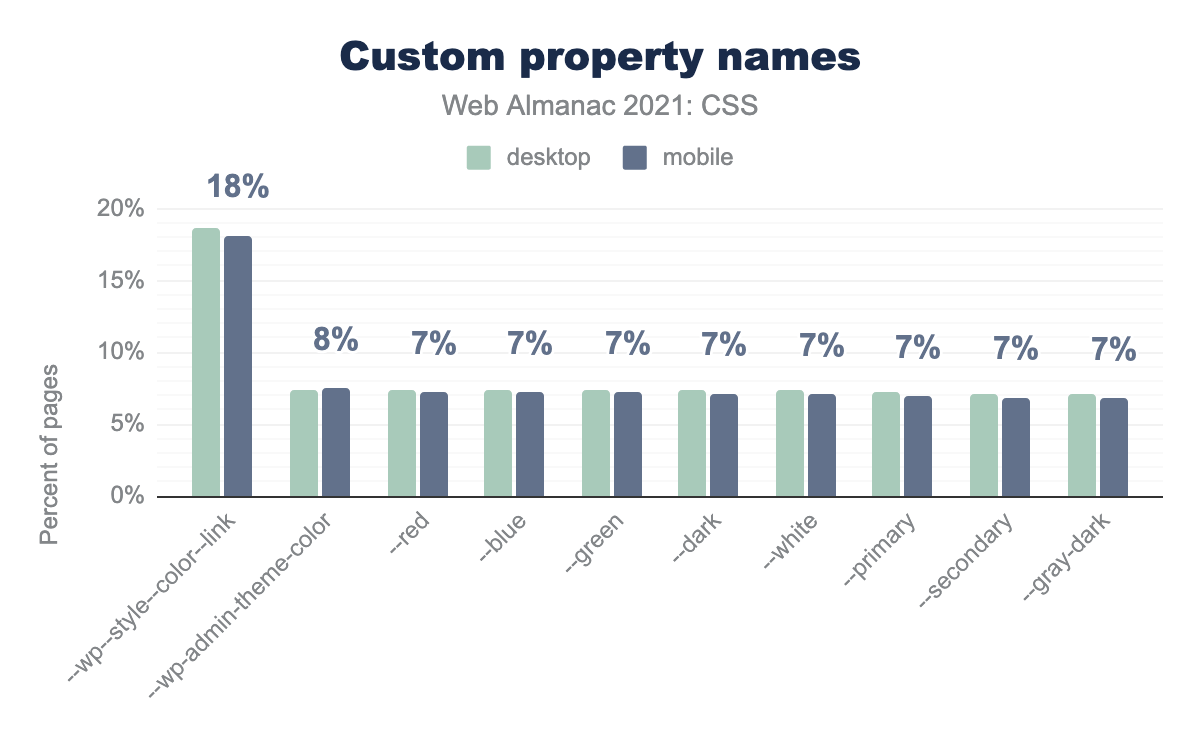
--wp-style--color--link, 18.1%。wp-admin-theme-color, 7.5%。red、--blue、--greenはすべて7.2%です。--dark と --white はともに7.1%です。--primaryと--secondaryは6.9%です。--gray-dark 6.8%。最初に確認したこと、”開発者は自分のカスタムプロパティを何と呼んでいるのか? ”ということでした。結論から言うと、ここではWordPressの普及率が出ていて、WPコアで定義されたリンクカラーリングのカスタムプロパティがトップエントリーになっています。
その後、たくさんの色名が見つかりました。名前のついた色 blue がすぐそこにあり、--blue へカスタム値を定義する必要があるとは奇妙に思えるかもしれませんが、実際には、開発者は基本的な色名にカスタムシェードを割り当てています。そのため、--blue: blueではなく、--blue: #3030EAです。
使用方法
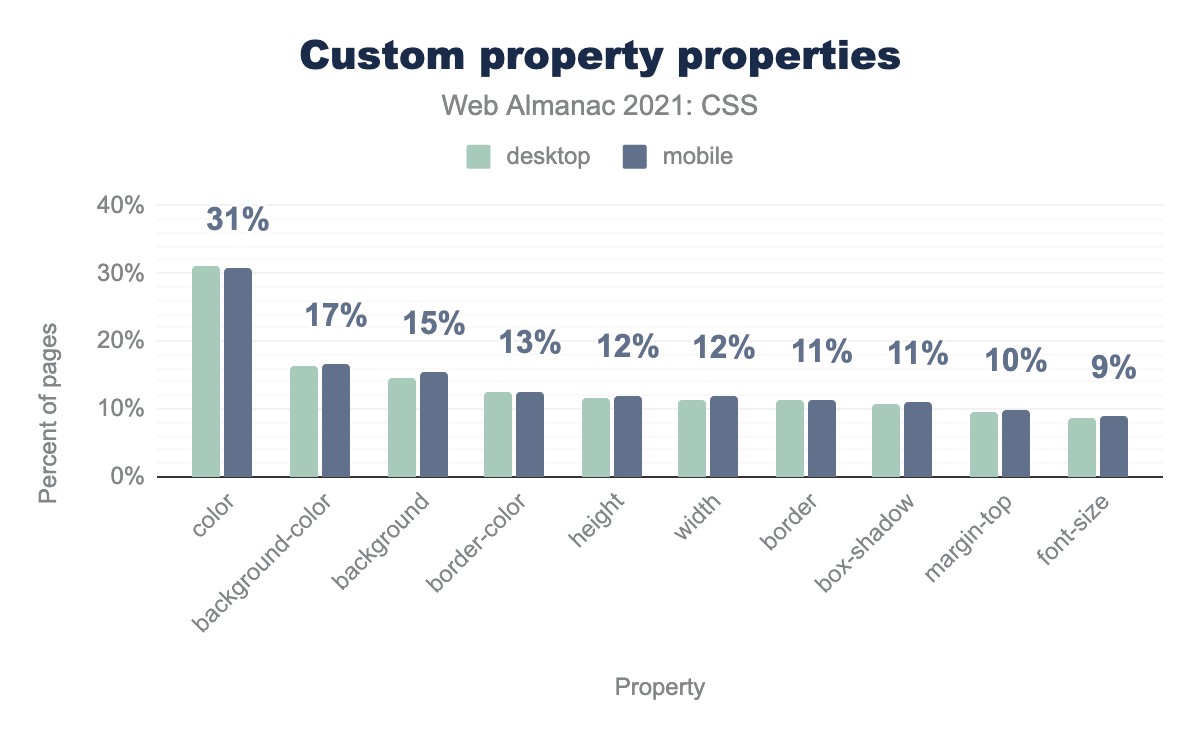
color 31%、background-color 17%、background 15%、border-color 13%、height 12%、width 12%、border 11%、box-shadow 11%、margin-top 10%、font-size 9%。色にちなんだすべてのカスタムプロパティに加えて、カスタムプロパティの値を受け取る(var()関数を使用する)もっとも一般的な4つのプロパティは、いずれも何らかの形で色を設定しています。
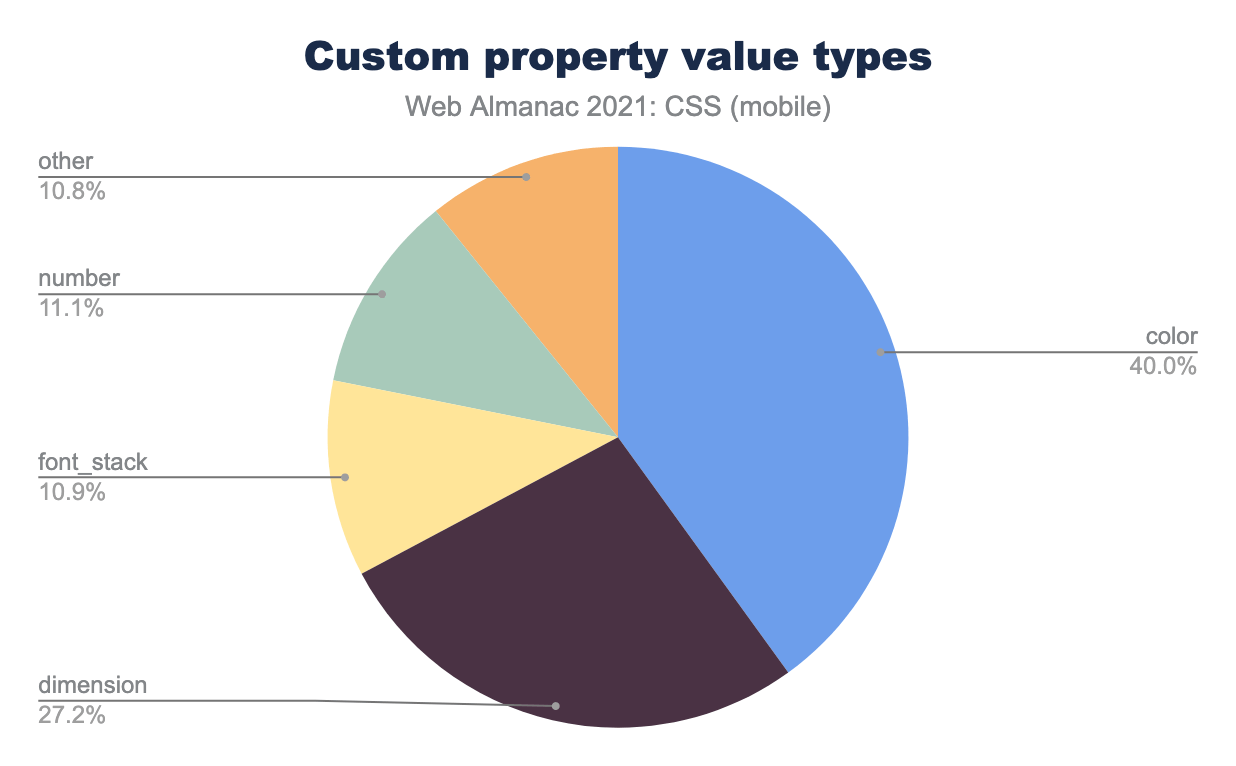
各カスタムプロパティには、1種類のCSS値が設定されます。たとえば、--red: #EF2143 は --red に色の値を割り当て、--multiplier: 2.5 は数字の値を割り当てます。 その結果、「色」がもっとも多く、次いで「寸法(長さ)」、そして「フォントファミリー」の順で単独、グループ共に人気だということがわかりました。
複雑さ
カスタムプロパティを他のカスタムプロパティの値に含めることは可能です。2020 Web Almanacの例を見てみましょう。
:root {
--base-hue: 335; /* depth = 0 */
--base-color: hsl(var(--base-hue) 90% 50%); /* depth = 1 */
--background: linear-gradient(var(--base-color), black); /* depth = 2 */
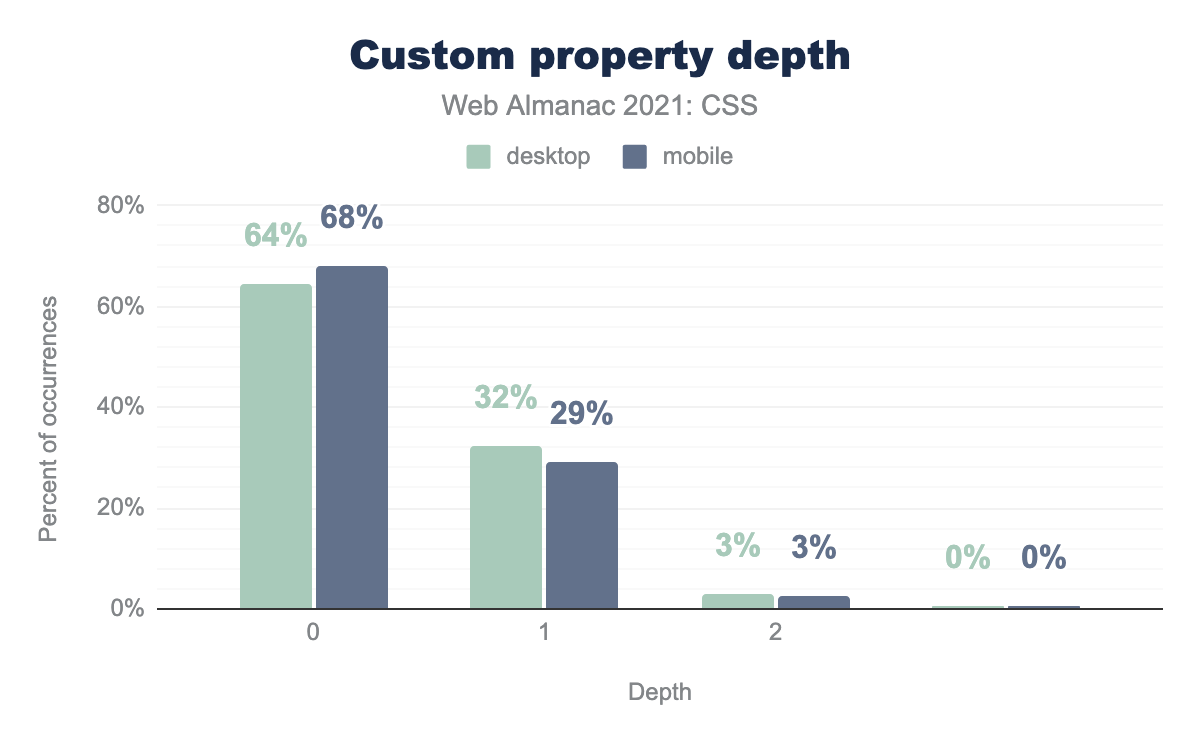
}前述の例のコメントにあるように、これらの下位参照を連鎖させればさせるほど、カスタムプロパティの depth は大きくなります。
意外かもしれませんが、カスタムプロパティの値の深さは0のものが圧倒的に多く、他のカスタムプロパティの値を自分の値に含めていません。3分の1近くは値の深さが1段階で、2段階以上の値を持つカスタムプロパティはほとんどありません。
2020年と同様に、カスタムプロパティの値が使用されているセレクターも確認しました。約60%がルート要素(:rootまたはhtmlセレクターを使用)に設定されており、約5%が<body>要素に適用されていました。残りは、ルート要素の子孫である <body> 以外の要素に適用されています。つまり、全カスタムプロパティの約3分の2が、実質的にグローバルな定数として使用されていることになります。これは、昨年の結果と同じです。
国際化
英語は横書きで、文字を左から右に読む。しかし、アラビア語、ヘブライ語、ウルドゥー語などの言語は右から左に書きますし、モンゴル語、中国語、日本語のように、上から下へ縦に書く言語や文字もあります。そのため、非常に複雑な構造になっています。HTMLとCSSには、このような問題を解決する方法があります。
方向性
テキストの方向は、CSSプロパティのdirectionを使って、明示的に強制できます。このプロパティは、全ページの11%の <html> 要素で使用されており、3%の <body> 要素で使用されていることがわかりました(重複した結果をチェックしていないので、重複している可能性があることに注意してください)。
CSSで方向性を設定しているページのうち、<html>要素の92%、<body>要素の82%がltr(左から右)に設定されていました。全体的に見ると、CSSで方向性を設定しているページのうち、rtl(右から左)が使われているのは9%だけでした。これは、ほとんどの言語が右から左ではないことを考えると、大体予想できることです。
論理的・物理的特性
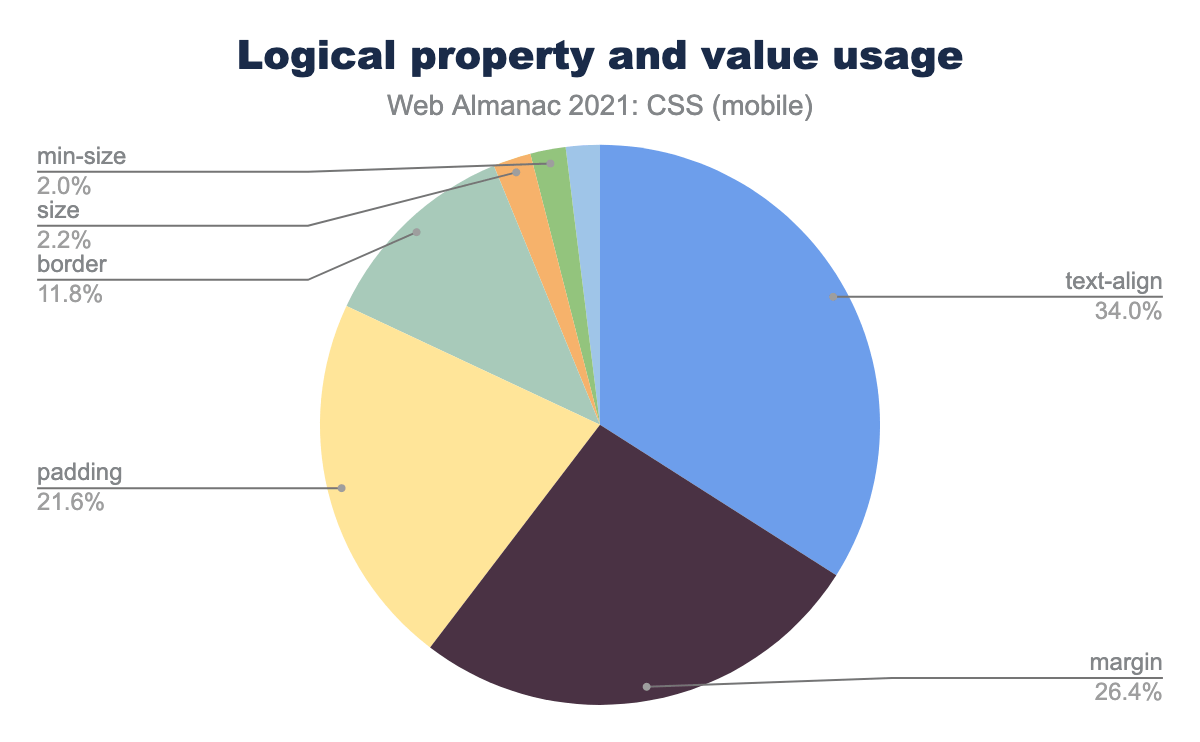
また、国際化に役立つCSSの機能として、margin-block-start、padding-inline-endなどの「論理的」なプロパティや、text-alignなどのプロパティのstartやendなどの値があります。これらのプロパティと値により、ボックスの機能を、上、右、下などの物理的な方向ではなく、テキストの流れの方向に関連付けることができます。
text-align 34%、margin 26.4%、padding 21.6%、border 11.8%、size 2.2%、min-size 2%。2021年半ばの時点で、何らかの論理的プロパティを使用しているページは、わずか4%でした。使っているページのうち、約33%がtext-alignをstartやendへ設定するために使っていました。また、46%ほど(合計)が論理的なマージンやパディングを設定していました。繰り返しになりますが、これらの数字は重複してる可能性があります。
Ruby
CSSは、方向性や論理的な機能に加えて、CSS Rubyによる国際化にも対応しています。これは、インターリニアアノテーション(原文の横に短い文章を並べたもの)のレイアウトに影響を与えるプロパティの集まりです。CSS Rubyの使用率は非常に低く、デスクトップでは8,157ページ、モバイルでは9,119ページと、分析した全ページの0.1%にも満たないことが分かりました。
CSSとJS
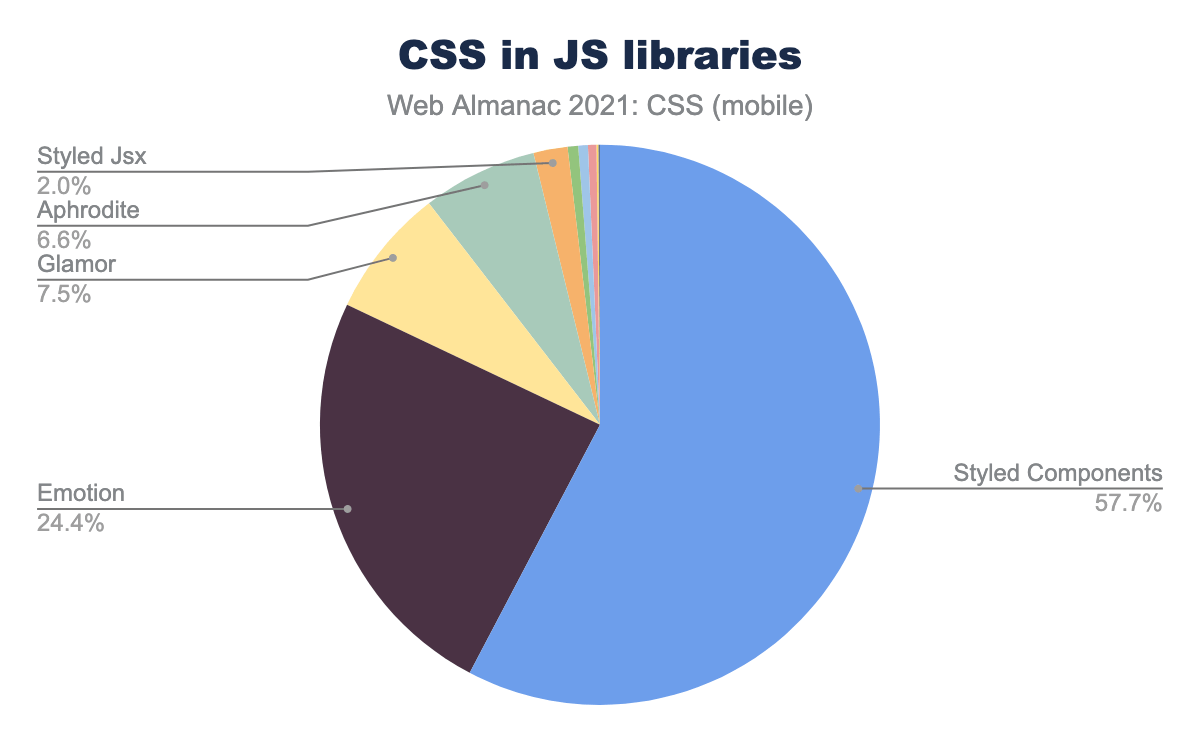
『CSS in JS」の話題は、少なくともTwitterでの炎上騒ぎの1つや2つにはもってこいですが、自然界での使用は非常に少ない状態が続いています。今年の調査では、ページの約3%が何らかの形でCSS-in-JSを使用していることがわかりましたが、これは2020年の2%から増加しています。さらに、そのほぼすべてがこの目的のために構築されたライブラリによるものであり、その半分以上がStyled Componentsライブラリによるものです。
Houdini
CSS Houdiniは、ある意味ではCSS-in-JSの逆を行くもので、作者がCSSに少しだけJSを混ぜることを可能にします。おそらく、仕様の中核部分の遅い実装(Blinkベースではないブラウザで)が原因で、Houdiniはその地位を確立するのに苦労しています。 We find that it’s effectively not used on the open web in 2021: only 1,030 desktop pages and 1,175 mobile pages show evidence of animated custom properties, a feature of Houdini. This is a threefold increase over the 2020 findings, but it looks like it will still be some time before Houdini finds an audience。
Meta
このセクションでは、宣言の繰り返しの頻度や、作者がCSSを書く際にどのようなミスをするかなど、CSSのより一般的な概念を見ていきます。
宣言の繰り返し
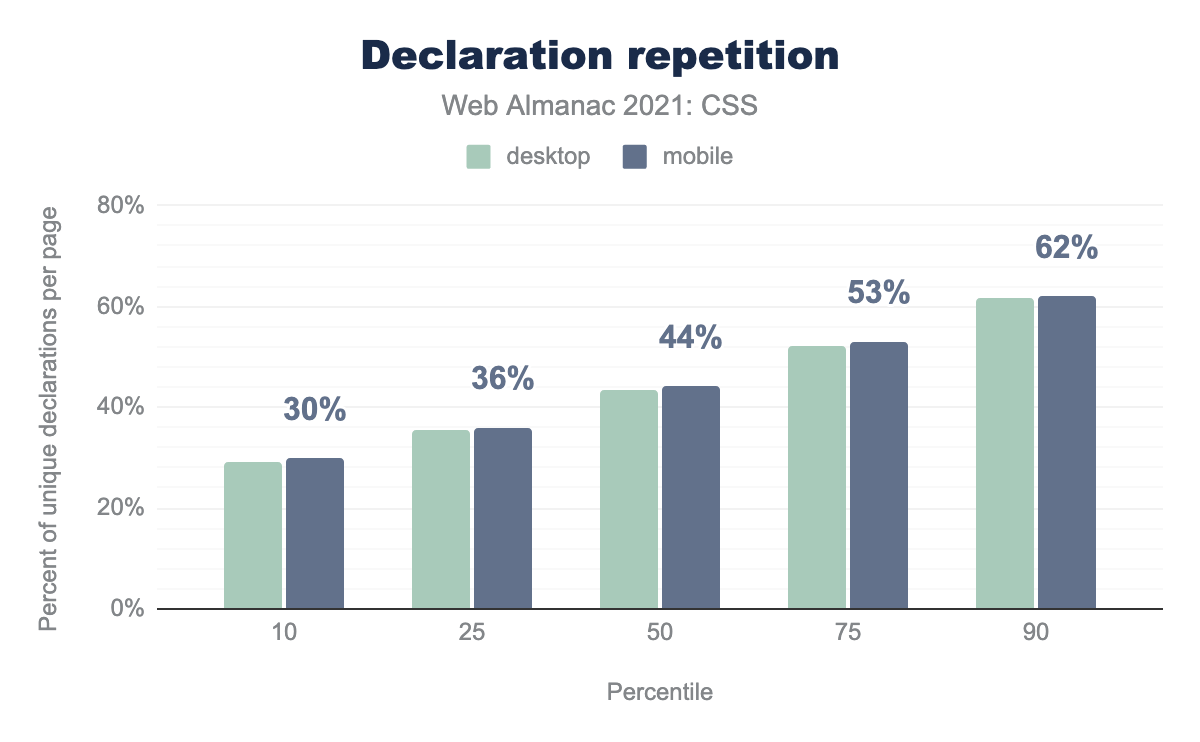
2020年版Web Almanacでは、「宣言の繰り返し」の量を分析しています。これは、同じプロパティや値を使用している宣言がいくつあるか、ページのスタイル内でユニークな宣言がいくつあるかを判断することで、スタイルシートの効率を大まかに見積もるための指標です。
2021年の数字が発表され、すべてのパーセンタイルで反復回数の中央値がわずかに低下していることがわかりました。
この低下の度合いは、10%、50%、90%で2%のオーダーなので、これが統計的なノイズである可能性は十分にあります。これを判断する唯一の方法は、今後も分析を継続し、長期的なトレンドをグラフ化することです。
ショートハンドとロングハンド
CSSでは、非常に具体的なプロパティの集合体が、単一の宣言でより具体的なプロパティの値を設定できる単一の「umbrella」プロパティによってもカバーされている部分が多くあります。たとえば、fontは、font-family、font-size、line-height、font-weight、font-style、font-variantの値を包含します。umbrellaプロパティの font は、いわゆる「ショートハンド」プロパティで、作者がある種のショートハンドで多くのことを設定できるようにするものです。これに対応する具体的なプロパティ(たとえば、font-family)は、「ロングハンド」プロパティと呼ばれます。
ロングハンドの前にショートハンド
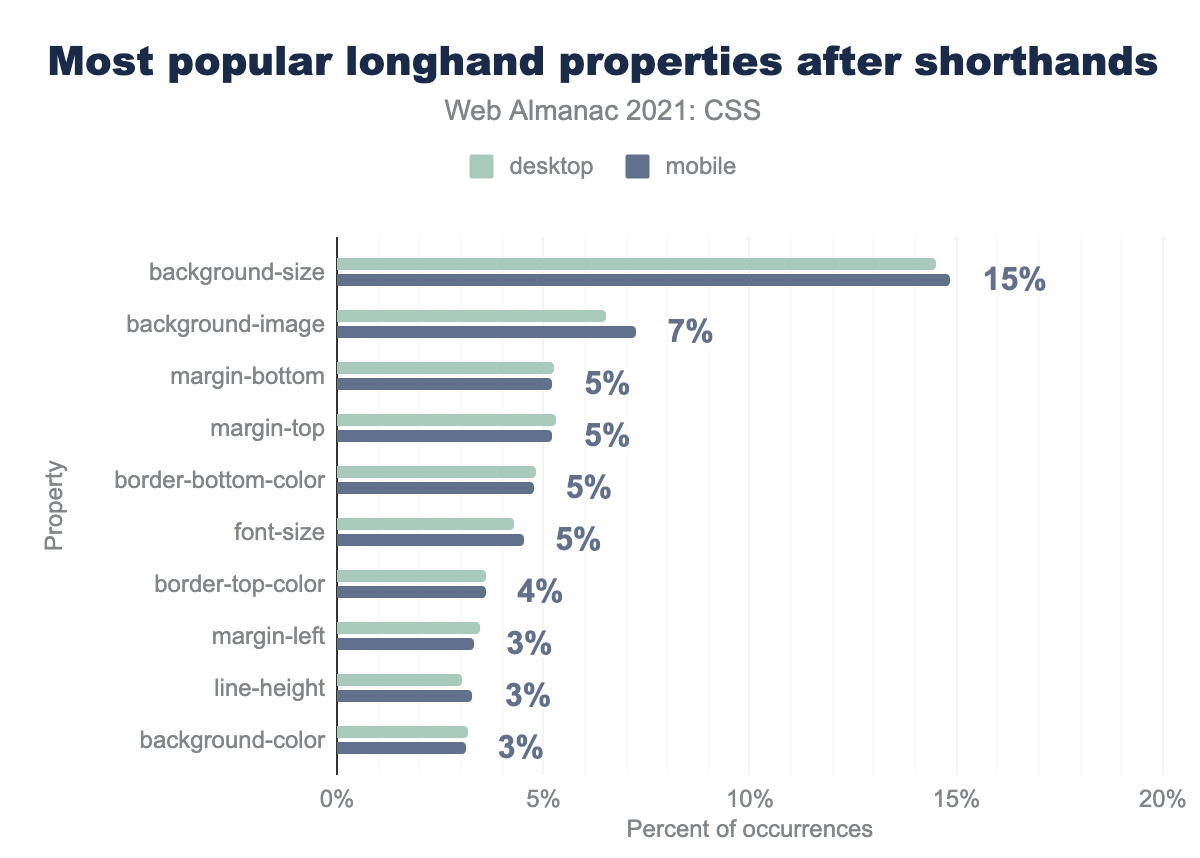
スタイルシートの中で、backgroundのような短縮形プロパティとbackground-sizeのような長音部プロパティが混在している場合は、長音部が短縮形の後に来るのが常にベストです。私たちは、どのロングハンドがもっとも一般的であるかを調べるために、著者がこのようにした例を調べました。
background-size, 15%。background-image, 7%。margin-bottom, margin-top, border-bottom-color, font size, 5%。border-top-color, 4%。 margin-left, line-height, background-color, 3%。2020年と同様にbackground-sizeが選ばれましたが、昨年はモバイルで41%、今年は15%の割合でしか見られませんでした。
バックグラウンド
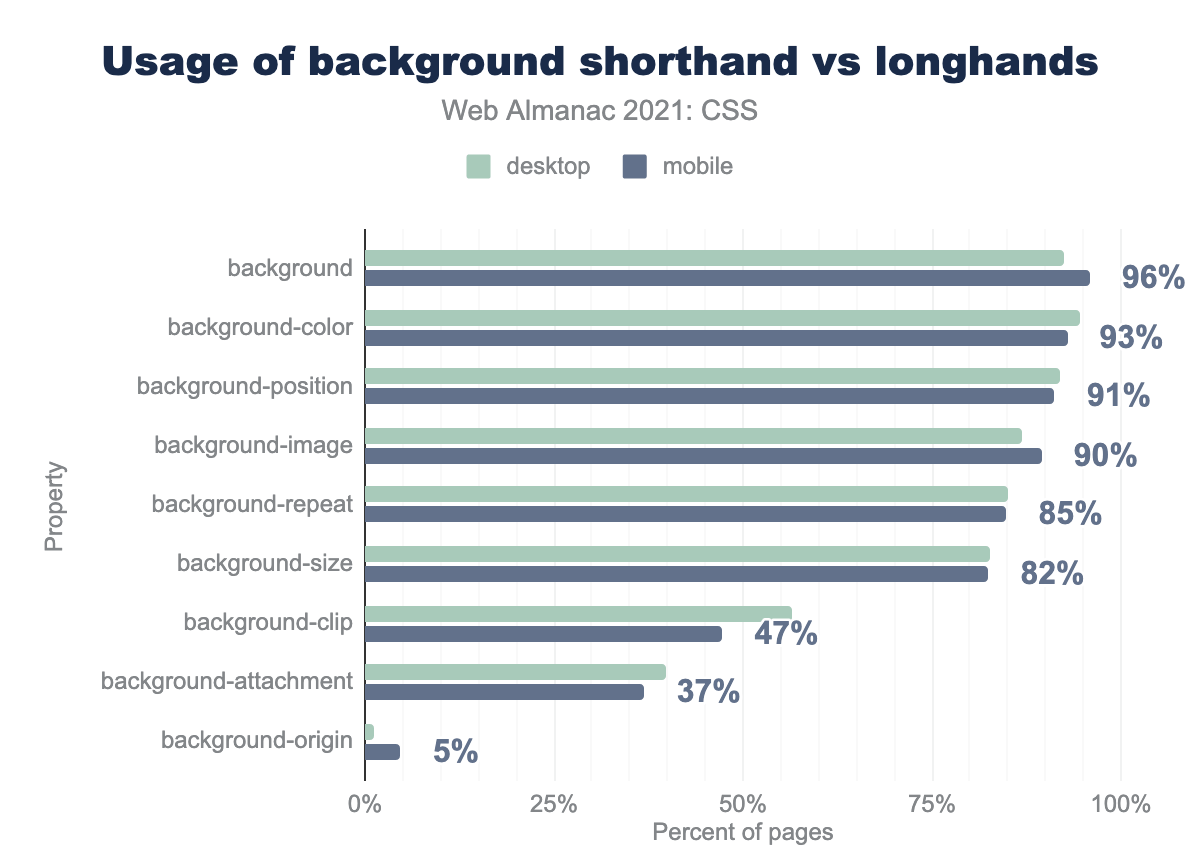
バックグラウンドロングハンドのプロパティが前節のチャートの上位にあったので、バックグラウンドショートハンドとロングハンドの使用に目を向けてみました。
background 96%、background-color 95%、background-position 91%、background-image 90%、background-repeat 85%、background-size 82%、background-clip 47% (デスクトップは56%), background-attachment 37%、background-origin 5%(デスクトップほぼ0%)。むしろ、これらを設定していないページがあったことに小さな驚きを感じました。圧倒的に96%のページがbackgroundというショートハンドを使用していますが、これは1996年のCSS1に遡ります。同年代のロングハンドプロパティも同様で、85%以上のページで適用されていることがわかりました。
しかし、最近の background-size は急速に普及しており、82% のページで採用されていることから、作者にとっての有用性の高さがわかります。一方、background-originは、昨年の12%から今年はわずか5%にまで落ち込んでいます。
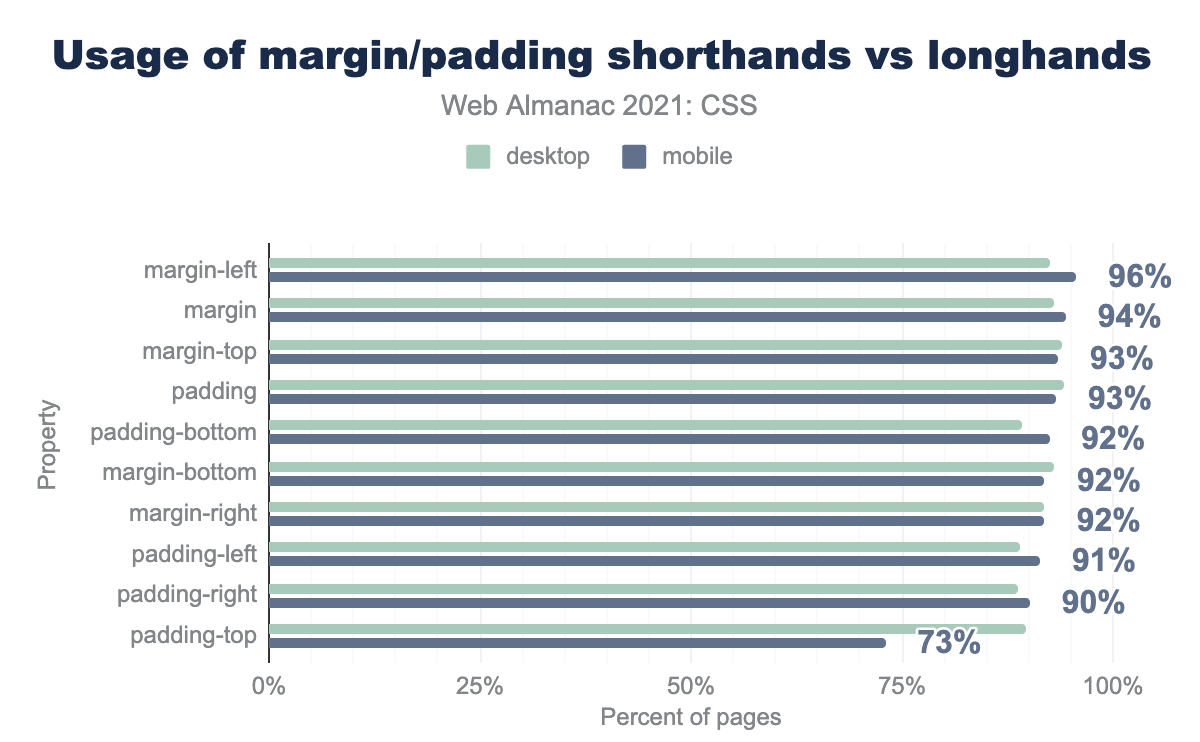
marginとpadding
margin-left 96%、margin 9%、margin-top, padding 93%。padding-bottom、margin-bottom、margin-right、92%。padding-left 91%、padding-right 90%。padding-top 73% (デスクトップでは90%)。続いて、marginとpaddingのプロパティを見てみましょう。背景と同じように、これらのプロパティを設定しているページが多いことよりも、設定していないページがあることの方が驚きです。今年の関心事は、ロングハンドのmargin-leftがショートハンドのmarginを抑えて1位になったことです。
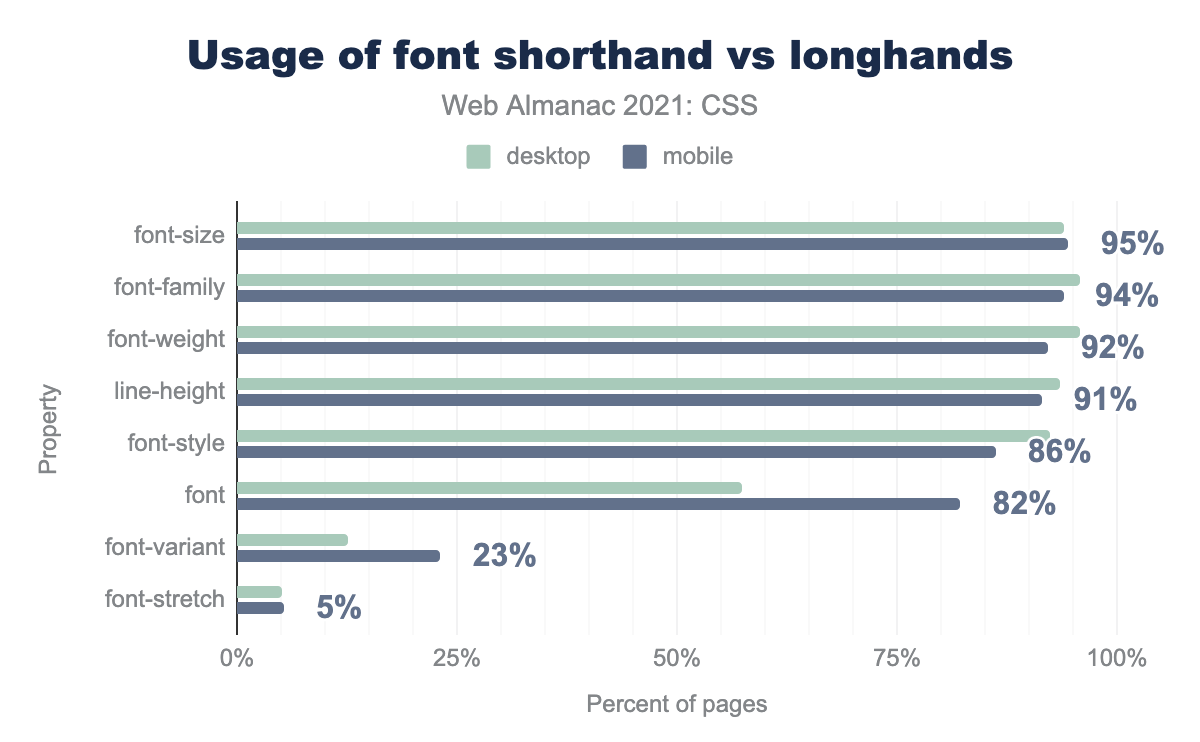
フォント
font-size 95%、font-family 94%、font-weight 92%、font-style 86%、font 82% でデスクトップ57%、font-variant 23% でデスクトップ12%、font-stretch 5%。2020年と同様に、短縮形のfontは一般的なロングハンドのfont-weightと比較して、font-sizeがリードし、昨年のfont-weightから首位を奪いました。
ここでは、font-variantとfont-stretchという2つの異なったストーリーがあります。font-variantは、CSS1の頃から存在していましたが、デザイナーにはあまり浸透しませんでした。おそらく、長い間、small-capsを設定できなかったからでしょう。現在では、それとダウンロード可能なフォントを使って多くのことができるようになりましたが、著者はこの能力を活用していないようです。その使用率は今年大きく低下し、2020年の43%から2021年には23%に低下しました。
font-variantをもう少し詳しく見てみましょう。モバイルページの23%で使用されていますが、現在省略されているロングハンドのプロパティはほとんど使用されていません。以下は、font-variantだけでなく、それに対応するロングハンドをそれぞれ使用しているページの実際の数です。
| プロパティ | デスクトップ | モバイル |
|---|---|---|
font-variant |
3,098,211 | 3,641,216 |
font-variant-numeric |
153,932 | 166,744 |
font-variant-ligatures |
107,211 | 112,345 |
font-variant-caps |
81,734 | 86,673 |
font-variant-east-asian |
20,662 | 20,340 |
font-variant-position |
5,198 | 5,842 |
font-variant-alternates |
4,876 | 5,511 |
font-variantプロパティを使用しているページ数です。
これは、著者がショートハンドのみを使用し、ロングハンドを無視しているということでしょうか。しかし、昨年から font-variant の使用が急減していることから、一般的なフレームワークやツールがデフォルトスタイルから font-variant を削除したのではないかと考えています。いずれにしても、広くサポートされている多くのフォント機能を、作者は見逃しているのかもしれません。
もうひとつの低得点プロパティであるfont-stretchは、フォントファミリーがワイドまたはナローフェースを利用できるか、そして作者がそれらを利用することを選択するか(または知っているか)に大きく依存しているため、そのシェアが5%(昨年の8%から減少)となったことはあまり驚きではありません。
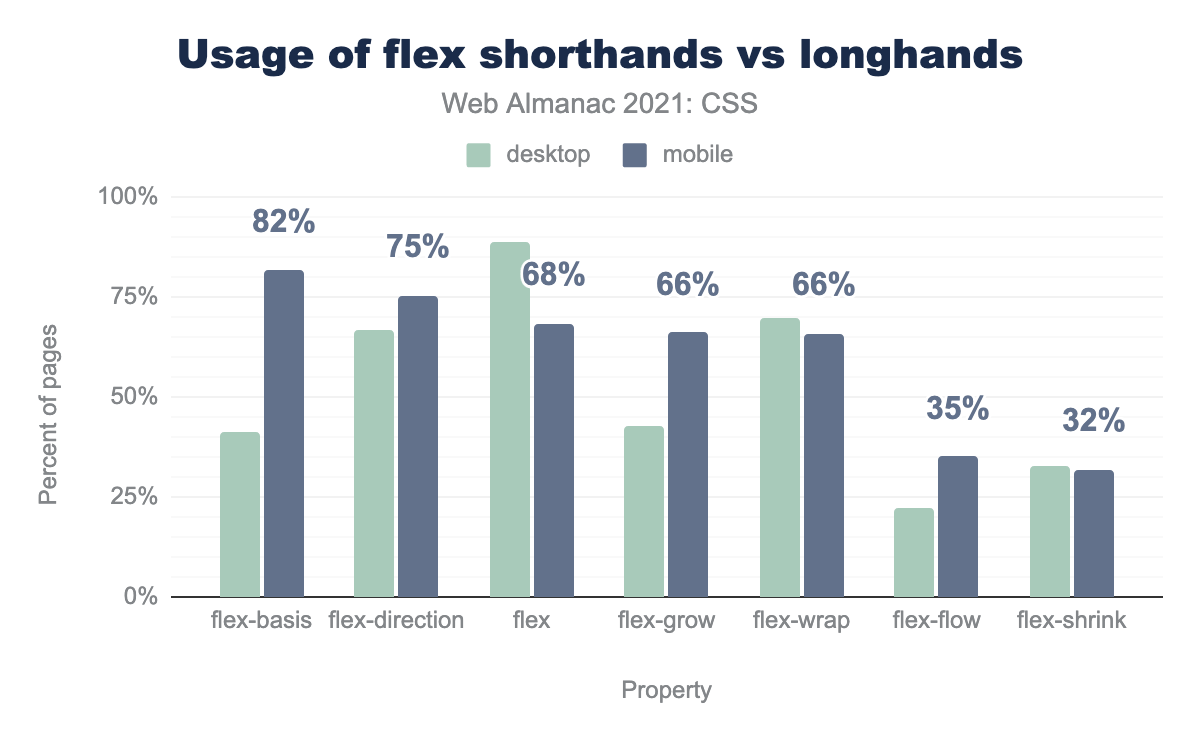
Flexbox
flex-basisでは、デスクトップ35%、モバイル82%でした。flex-direction、デスクトップ90%、モバイル75%。flex, デスクトップ89%、モバイル68%。flex-grow、デスクトップ43%、モバイル66%。flex-wrap、デスクトップ70%、モバイル66%。flex-flow, デスクトップの23%とモバイルの35%。flex-shrink、デスクトップとモバイルの両方で32%。
Flexboxのロングハンドとショートハンドのプロパティの中には、激動の歴史を持つものもあります。たとえば、CSS Flexboxの仕様自体、作者が flex-grow、flex-shrink、flex-basis の使用を避け、代わりに flex ショートハンドを使用することを推奨しています。これにより、設定されていないプロパティが適切な値を持つようになります。残念ながら、実際にはこれはうまくいっていないようで、モバイルページでは flex-basis が flex よりも多く使用されており、その差は10%以上にもなります。
この数字には、モバイルではflex-basisの使用率が2倍になる一方、デスクトップではあまり変化がないなど、昨年と比較して大きな変動があることに留意する必要があります。これは、モバイル開発で使用される共通のフレームワークが変更されたことによるものかもしれませんし、その他の要因によるものかもしれません。
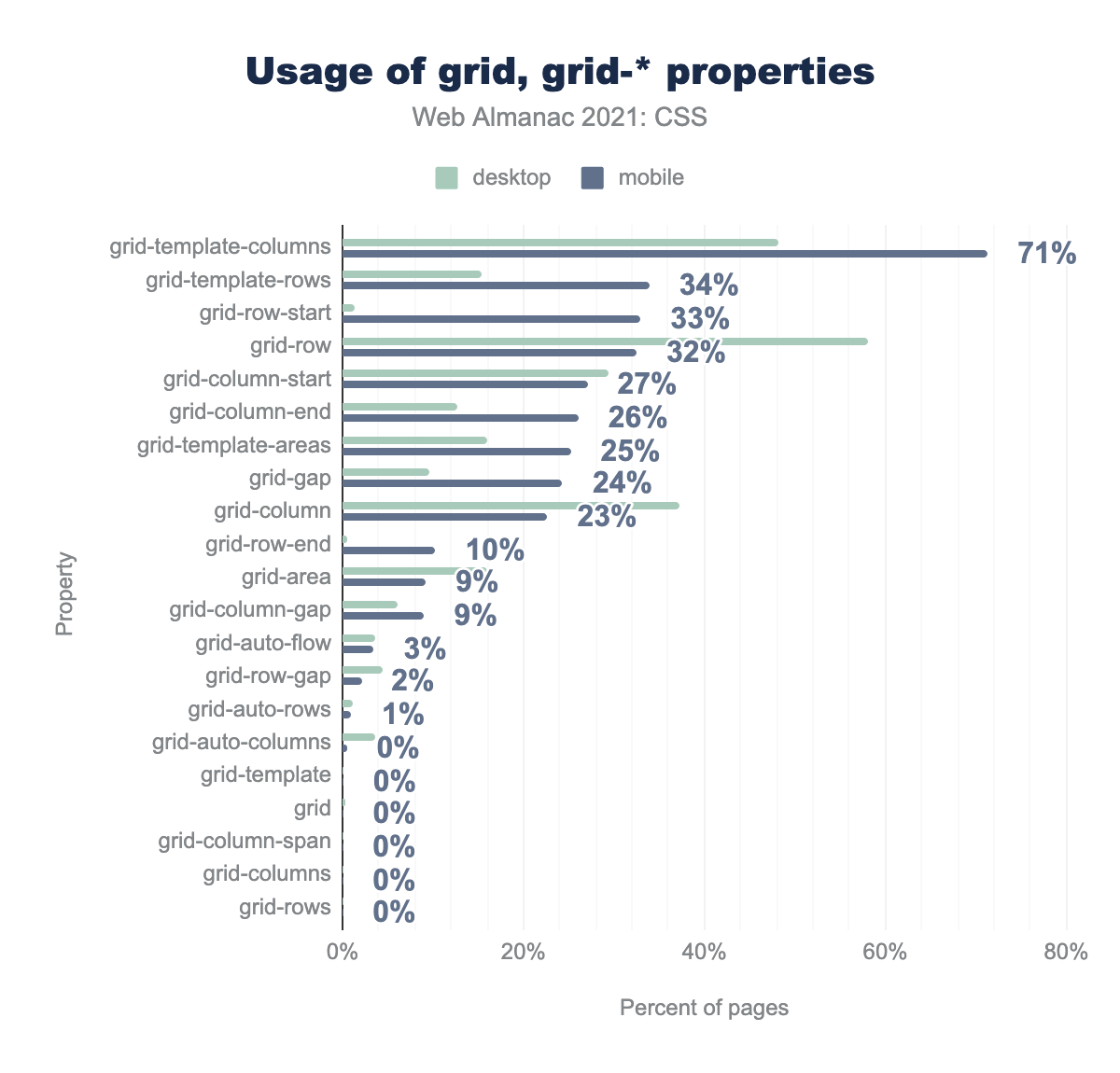
Grid
grid-template-columns 71%、grid-template-rows 34%、grid-row-start 33%、grid-row 32%、grid-column-start 27%、grid-column-end 26%、grid-template-areas 25%、grid-gap 24%、grid-column 23%、grid-row-end 10%、grid-area 9%、grid-column-gap 9%、grid-auto-flow 3%、grid-row-gap 2%、grid-auto-rows 1%. 以下はすべて0%です。grid-auto-column, grid-template, grid, grid-column-span, grid-columns, grid-rows。ここ数年の傾向として、グリッドのショートハンドプロパティ(grid-template、gridなど)は、それらが包含するロングハンドプロパティよりもはるかに少ない頻度で使用されていることがわかっています。 実際には、両方とも0%という驚異的な数字で、ランキングでは隣り合っています。残りの略語はすべてこの2つに集約されており、grid-template-rowsやgrid-columnなどのロングハンドのプロパティは広く使用されています。実際、注目すべき使用率の高いロングハンドプロパティはgrid-gapだけで、モバイルのグリッドページでは24%の使用率となっています。今後、より新しい、そして一般的なgapがgrid-gapを追い越すかどうか、興味深いところです。
CSSの間違い
人は成功からだけでなく、失敗からも多くのことを学ぶことができます。私たちはこの機会に、よくある間違いだけでなく、正しいように見えて正しくないものを探しました。
回復不能なシンタックスエラー
今年の解析作業では、2020年と同様にReworkというCSSパーサーを使用しましたが、より心強い数字が得られました。デスクトップページのわずか0.94%、モバイルページの0.55%に回復不能なエラーが含まれていました。つまり、Reworkでスタイルシート全体を解析不可能なほどひどいエラーです。確かに、回復可能な小さなCSSエラーが発生したページの数は格段に多かったかもしれませんが、今年の回復不可能なエラーの数は、昨年に比べて大幅に減少しています。これは、シンタックスクリーンアップが突然発生したのではなく、Reworkが変更されたことを示していると考えられます。
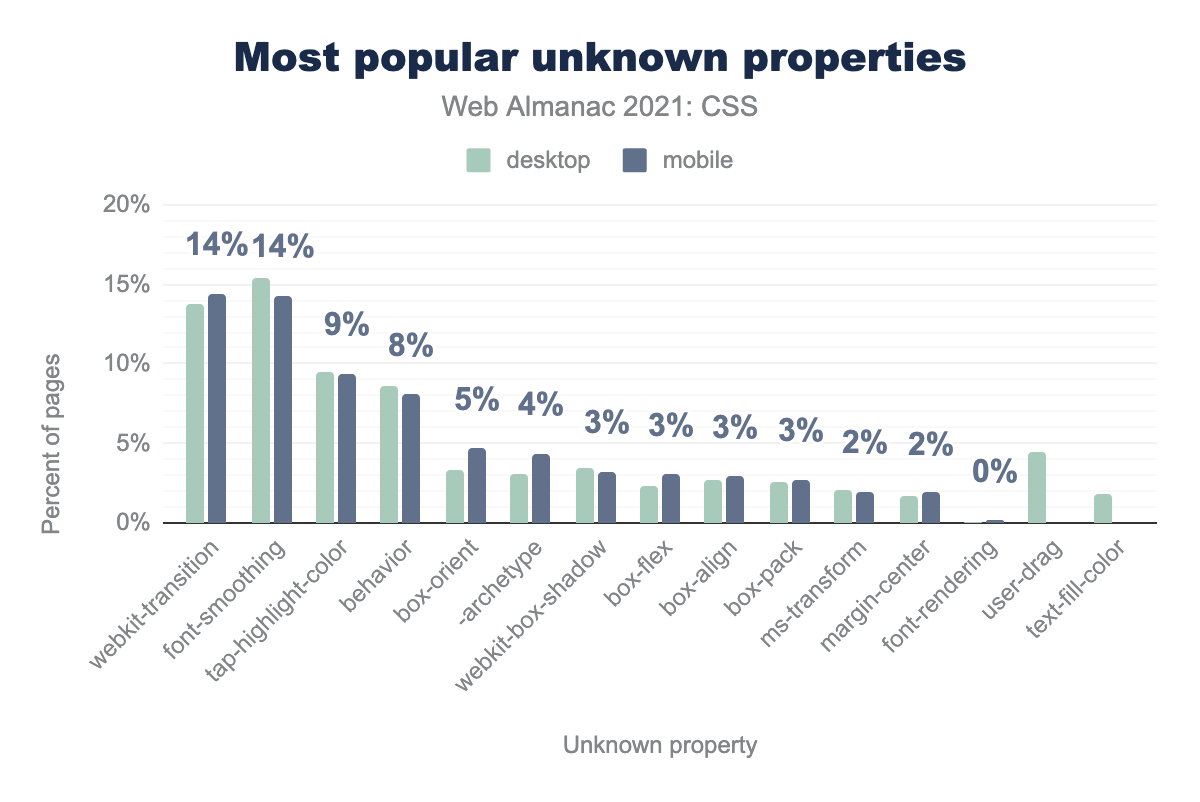
存在しないプロパティ
webkit-transition 14%、font-smoothing 14%、tap-highlight-color 9%、behavior 8%box-orient 5%、-archetype 4%. webkit-box-orient, box-flex, box-align, box-pack はすべて3% です。ms-transform と margin-center はともに2% です。font-rendering, user-drag, text-fill-color ではすべて0%を超えています。私たちがチェックしたいことのひとつに、構文的には有効だが、実際には存在しないプロパティを使用している宣言の存在があります。これは、ベンダー接頭辞付きのプロパティは数えませんが、不正なベンダー接頭辞付きのプロパティは含みます。実際、もっとも広く見られた存在しないプロパティはwebkit-transition(適切なベンダープレフィックスに必要な先頭の-がない)で、存在しないプロパティを含むすべてのページの14%に見られました。本質的に結びついていたのは font-smoothing で、これは -webkit-font-smoothing の接頭辞なしのバージョンで、実際には存在しませんし、すぐに存在する可能性もありません 。
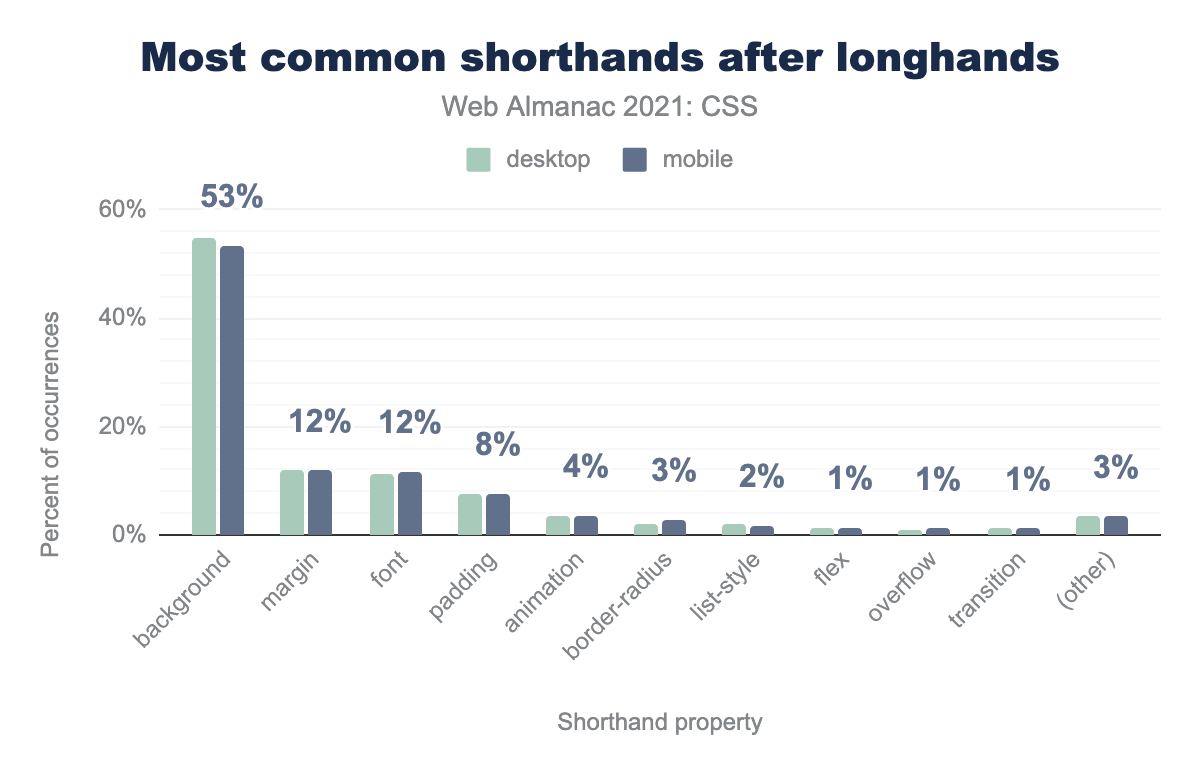
ショートハンドの前にロングハンド
本章の前のセクションでは、どのロングハンドプロパティが対応するショートハンドプロパティの後に出てくる可能性が高いかを調べました(たとえば、backgroundの後にbackground-sizeが続くこともあります)。
background 53%、margin 12%、font 12%、padding 8%、animation 4%、border-radius 3%、list-style 2%、flex 1%、overflow 1%、transition 1%、その他3%。ロングハンドの後にショートハンドを置くという逆のことをするのは、気が滅入るほどよくある間違いで、背景のプロパティでよく起こります。ロングハンドの後に対応するショートハンドを置く場合、背景のロングハンドプロパティは、backgroundショートハンドプロパティの値で上書きされます。
Sass
CSSプリプロセッサの大きな利点の1つは、CSS自体に欠けているものを明らかにできるため、将来的にCSSをどのように拡張していくべきかの指針となることです。これは以前にもあったことで、変数はプリプロセッサで非常に人気があったため、CSSは最終的にカスタムプロパティをそのレパートリーに加えました。色の変更やネストされたセレクターなど、プリプロセッサの他の機能も基本言語に組み込まれています。そこで本章では、現在ウェブ上でもっとも人気のあるプリプロセッサの1つであるSassを、開発者がどのように使っているかを紹介します。
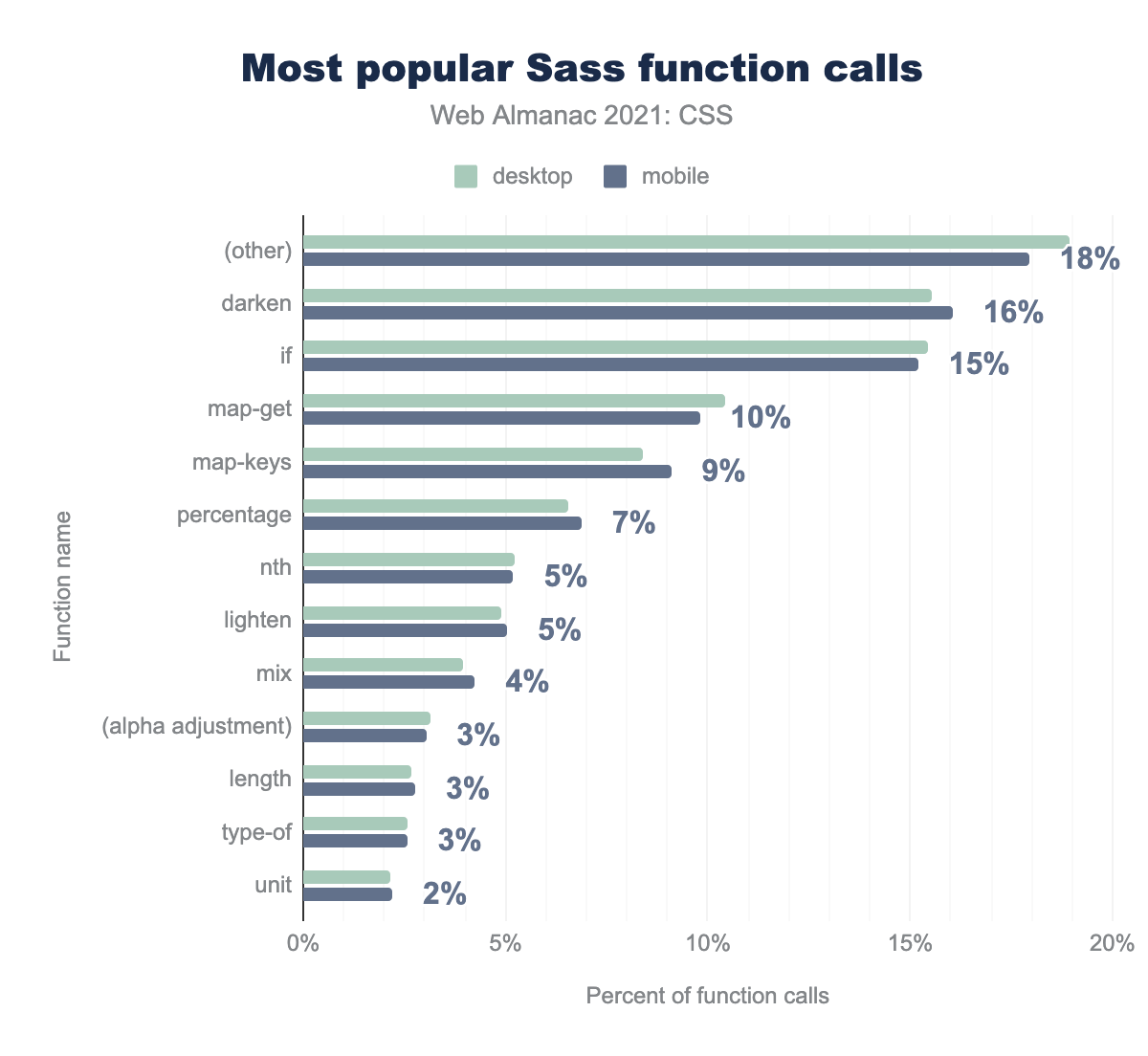
darken 16%、if 15%、map-get 10%、map-keys 9%、percentage 7%、nth 5%、lighten 5%、mix 4%、(alpha adjustment) 3%、length 3%、type-of 3%、unit 2%。使用されているSass関数は、比率に若干の変更はあるものの、2020年版Web Almanacで見つかったものとほぼ同じでした。タイプ別に分類すると、全Sass関数の28%が色を変更するもの(例:darken、mix)で、さらに6%が色成分を読み取るために使用されていることがわかりました(例:alpha、blue)。
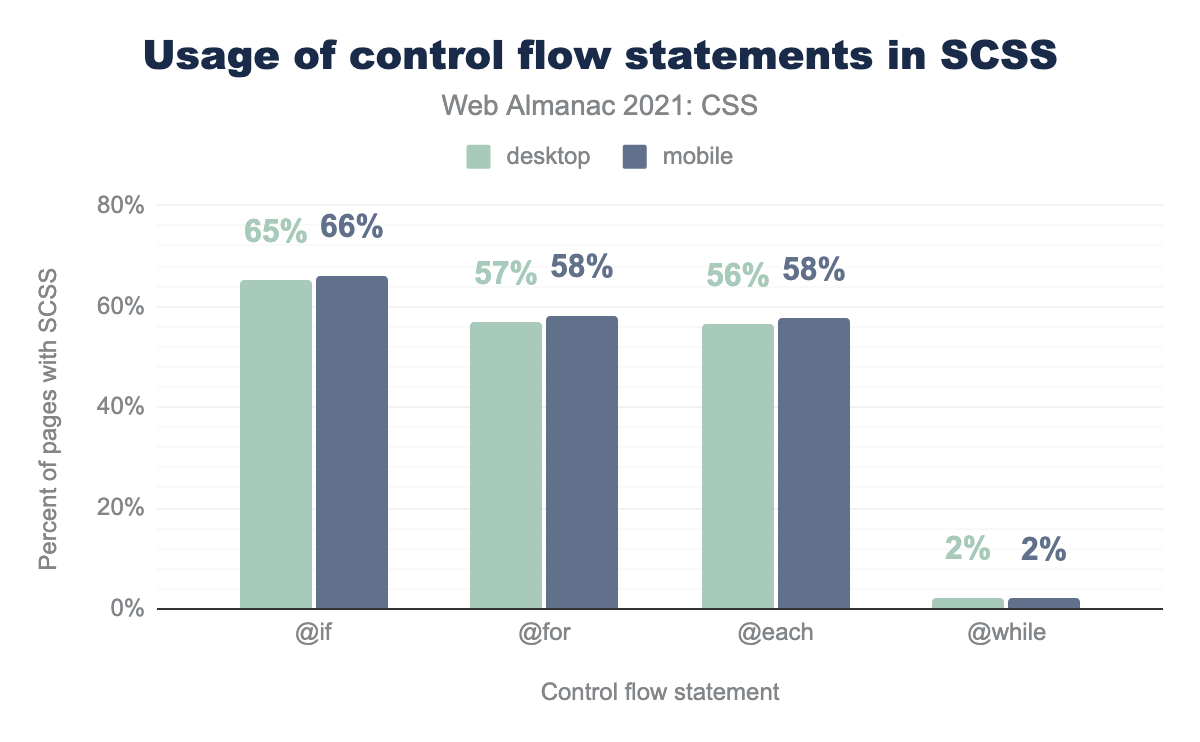
@if66%、@for58%、@each58%、@while2%となっています。条件付きで動作させたいという要望は、if()関数がSass関数全体の15%で3位になったことからもわかります。
この同じ欲求は、@ifのようなSassのフロー制御構造の使用でより明確に見ることができます。文字通り、すべてのSassスタイルシートの3分の2が @if を使用しており、半分以上が @for または @each(またはその両方)を使用しています。この人気の機能は、最近CSSに追加されました。対照的に、@while構造を使用しているのはわずか2%です。
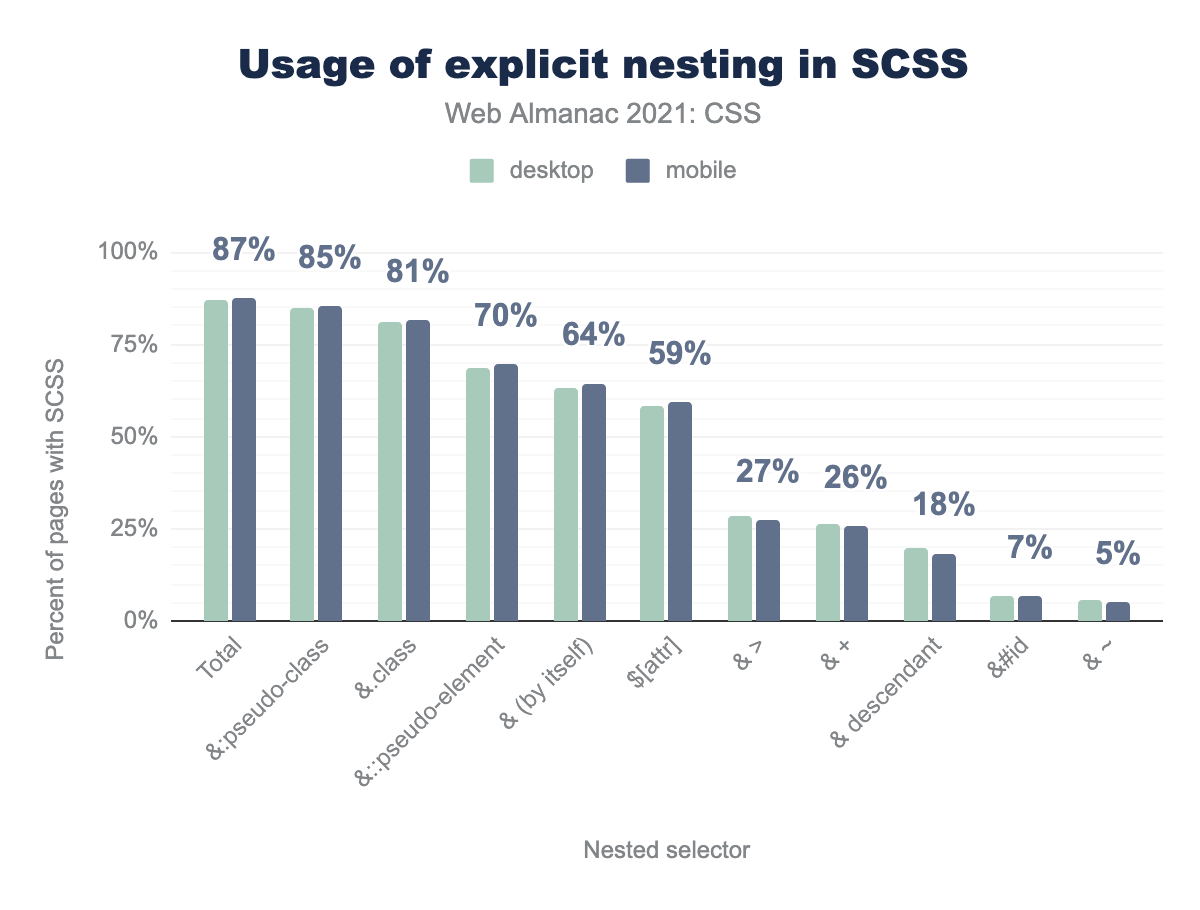
@:pseudo-class 85%、&.class 81%、&::pseudo-element 70%、&(単体)64%、$[attr] 59%、& > 27%、& + 26%、& descendant 18%、&#id 7%、& - 5%。Sassのもう1つの大きな魅力は、他のルールの中にルールを入れ子にできるので、繰り返しのセレクタパターンを書く必要がないことです。この機能は、ネイティブのCSSで開発中であり、その理由を我々の分析が示しています。すべてのSassスタイルシートの87%が、検出可能な形式のルールの入れ子を使用しています。特殊文字を必要としない暗黙的なネスティングは測定されませんでした。
結論
最後に、2021年版Web Almanacは、安定しつつも進化し続けるテクノロジーを物語っています。昨年のAlmanacと今年のAlmanacの間に大きな変化はほとんど見られず、明らかに成長しているプラクティスやウェブ機能もあれば、衰退し始めているものもありますが、全体的には継続性が非常に強く感じられました。
これはCSSが停滞しているということでしょうか? そうではなくて、新しいレイアウト手法が増えたり、大きな新機能が開発されたりしていますが、その多くはプリプロセッサの領域で培われた手法に基づいています。私たちは、CSSが「解決済み」であるとか、「最善の方法がすでに確立されている」などとは考えていません。実務者が経験を積むことで、CSSという言語とCSSという実務の両方に変化が訪れるでしょう。その変化は、急激なものではなく徐々に、破壊的なものではなく着実なものになるかもしれませんが、これは成熟した技術に期待されることでもあります。
今後、CSSがどのように成長していくのか、楽しみにしています。