パフォーマンス

序章
ユーザー体験にとって、パフォーマンスは重要です。読み込みが遅く、反応が遅いWebサイトは、ユーザーをイライラさせ、コンバージョンの低下を招きます。Core Web VitalsがGoogle検索ランキングに寄与するのは今年がはじめてです。そのため、ウェブサイトのパフォーマンス向上に対する関心が高まっており、ユーザーにとっては嬉しいニュースです。
今年の報告書の主なポイントは何ですか?まず、良いユーザー体験を提供するためには、まだ長い道のりが必要です。たとえば、ネットワークやデバイスの高速化は、JavaScriptの配信量を無視できるレベルにはまだ達していませんし、そこまで到達していないかもしれません。2つ目は、新機能を性能のために誤用し、結果的に性能が低下します。第三に、インタラクティブ性を測定するためのより良い測定基準が必要であり、それは現在進行中です。そして、4つ目は、CMSやフレームワークレベルのパフォーマンスへの取り組みが、上位1000万のウェブサイトのユーザー体験に大きな影響を与える可能性があることです。
今年の新機能は? 今回はじめて、トラフィックランキング別のパフォーマンスデータを公開します。また、過去の主要なパフォーマンス指標もすべて把握しています。最後に、また、過去の主要なパフォーマンス指標もすべて把握しています。最後に、最大コンテンツの描画(LCP)要素について、より深く掘り下げた内容を追加しました。(LCP)要素について、より深く掘り下げた内容を追加しました。
方法論に関する注記
パフォーマンスの章が他の章と異なる点は、分析に Chromeユーザー体験レポート (CrUX) へ大きく依存していることです。なぜか?私たちの最優先事項がユーザー体験であるならば、パフォーマンスを測定する最良の方法は、リアルユーザーデータ(リアルユーザーメトリクス、略してRUM)です。
Chromeユーザー体験レポートは、実際のChromeユーザーがウェブ上の人気スポットをどのように体験しているかについてのユーザー体験メトリクスを提供します。
CrUXのデータは、ハイレベルなフィールド/RUMの指標のみを提供し、Chromeブラウザーのみを対象としています。また、CrUXは、ページ単位ではなく、オリジン(ウェブサイト)単位でデータを報告します。
CrUX RUMのデータをHTTP ArchiveのWebPageTestのラボデータで補完しています。WebPageTestには、Lighthouseのフルレポートを含む、各ページに関する非常に詳細な情報が含まれています。WebPageTestは、全米のロケーションでパフォーマンスを測定していることに注意してください。CrUXのパフォーマンスデータは、実際のユーザーのページロードを表しているので、グローバルなものです。
パフォーマンスを前年比で比較する場合、以下の点に留意してください。
- 2020年から累積レイアウトシフト(CLS)の計算が変更されました。
- 2020年からコンテンツの初回ペイント(FCP)の基準値(「良い」、「改善が必要」、「悪い」)が変更されました。
- 昨年は2020年8月のデータをもとに、今年は2021年7月の実行をもとに報告しました。
詳しくはWeb Almanacの方法論をお読みください。
ハイレベルなパフォーマンス:Core Web Vitals
個々の指標へ飛び込む前に、Core Web Vitals (CWV) の複合パフォーマンスについて見てみましょう。Core Web Vitals(LCP、CLS、FID)は、ユーザー体験に焦点を当てたパフォーマンスメトリクスの集合体です。読み込み、インタラクティブ性、視覚的な安定性に重点を置いています。
ウェブパフォーマンスは、アルファベットの羅列で有名ですが、このフレームワークでコミュニティがまとまりつつあります。
ここでは、CWVの3つの指標すべてで「良好」の閾値に達したWebサイトへ焦点を当て、Webがどのように高いレベルで機能しているかを理解します。指標別分析では、各指標による同じチャートを詳しく説明し、さらにCWVにはない指標も取り上げます。
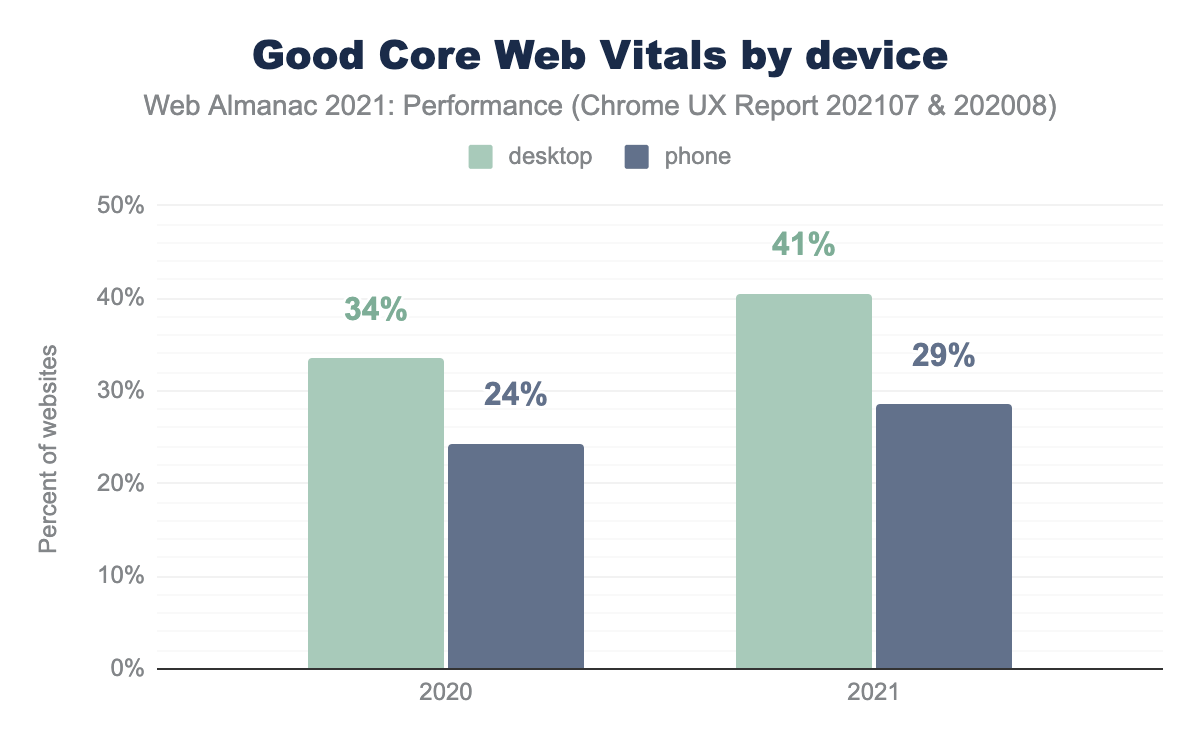
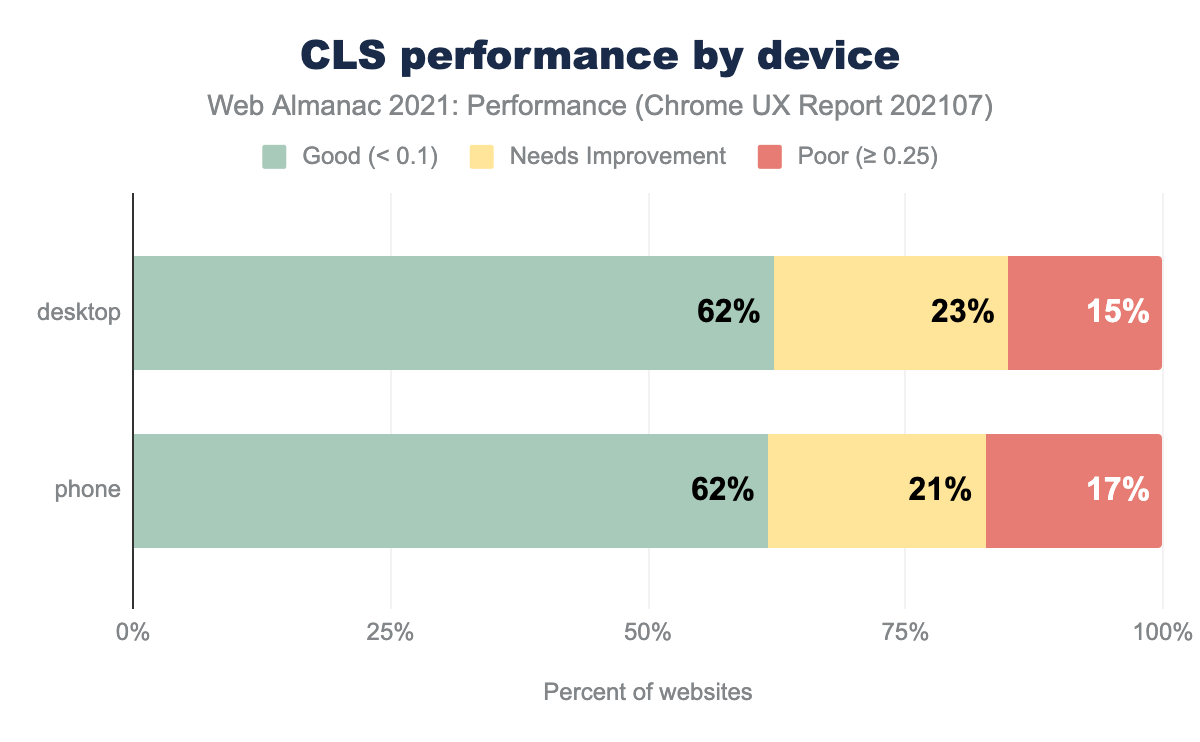
デバイス別
Chromeユーザー体験レポートに掲載されたウェブサイトのコアウェブバイタルは、前年比で改善されました。しかし、この改善のかなりの部分は、必ずしもCLSの性能向上ではなく、CLSの計算方法の変更によるものです。その結果、CLSの「改善」はデスクトップで8ポイント(モバイルは2ポイント)となった。LCPはデスクトップで7ポイント改善(モバイルは2ポイント改善)。FIDは、デスクトップでは両年ともすでに100%で、モバイルでは10ポイント改善した。
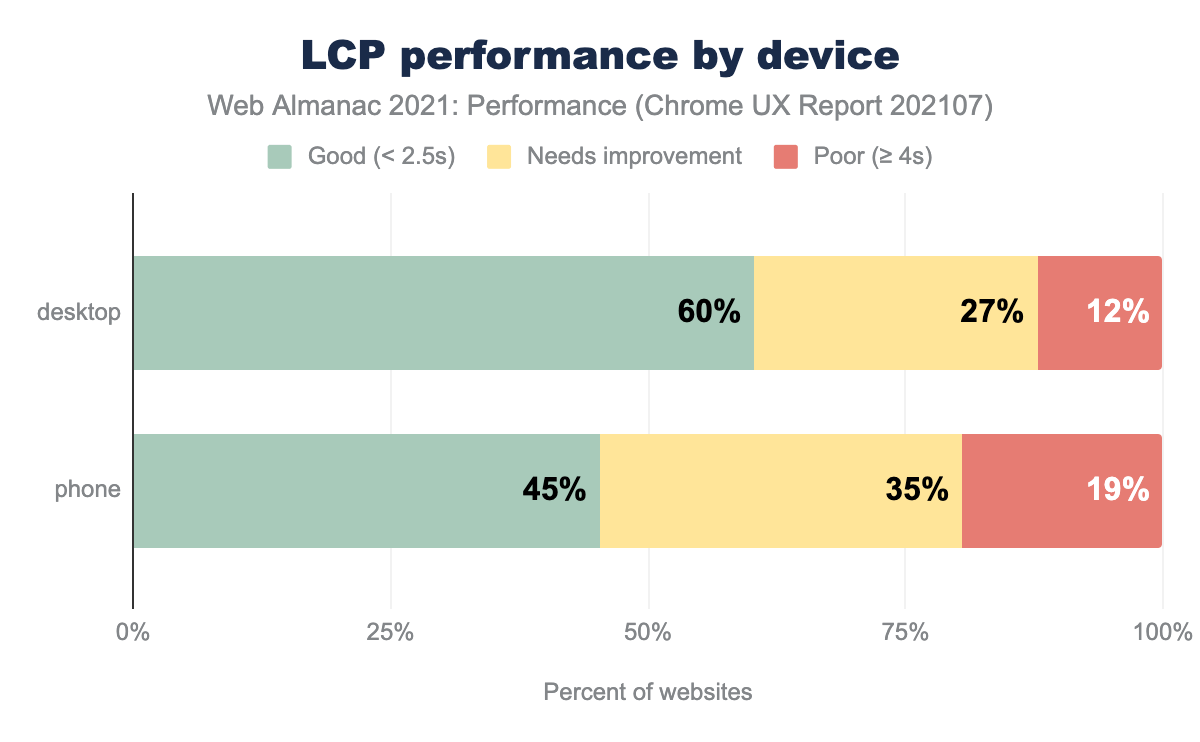
例年通り、モバイル端末よりもデスクトップマシンの方が、パフォーマンスが高いという結果になりました。このため、実際のモバイル端末でサイトのパフォーマンスをテストし、実際のユーザー指標(つまり、フィールドデータ)を測定することが非常に重要です。開発者向けツールでモバイルをエミュレートすることは、研究室(=開発)では便利ですが、実際のユーザー体験を代表するものではありません。
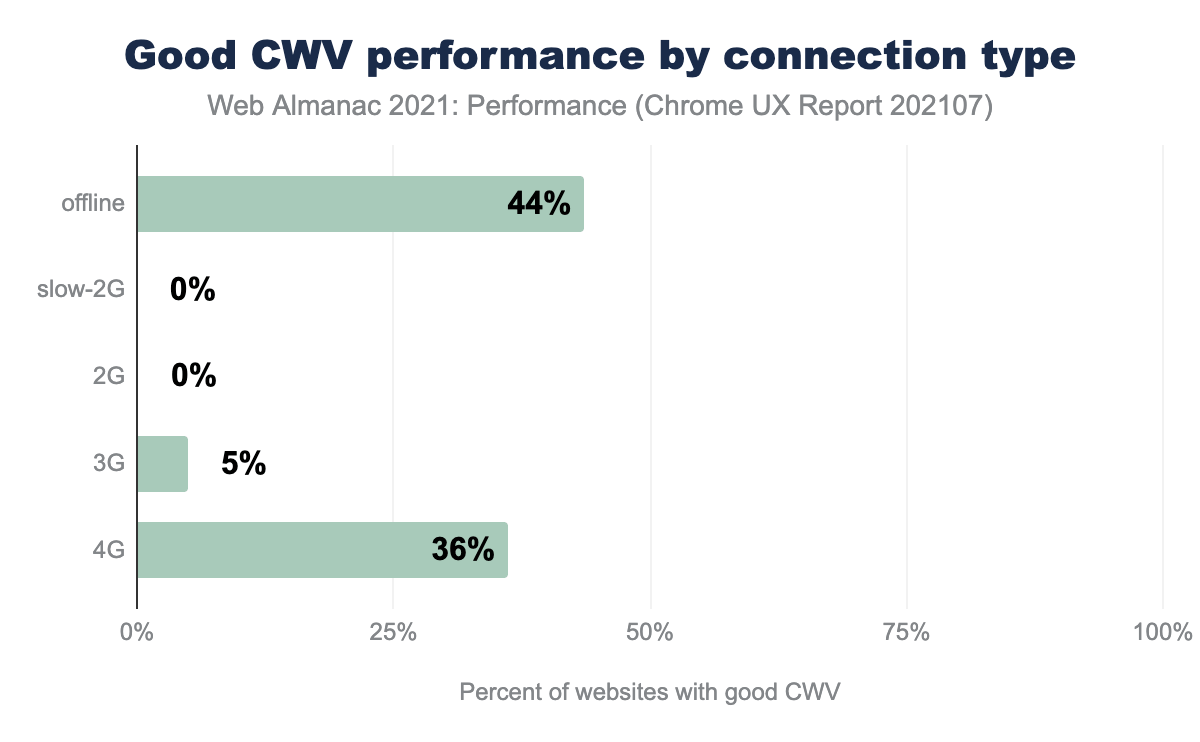
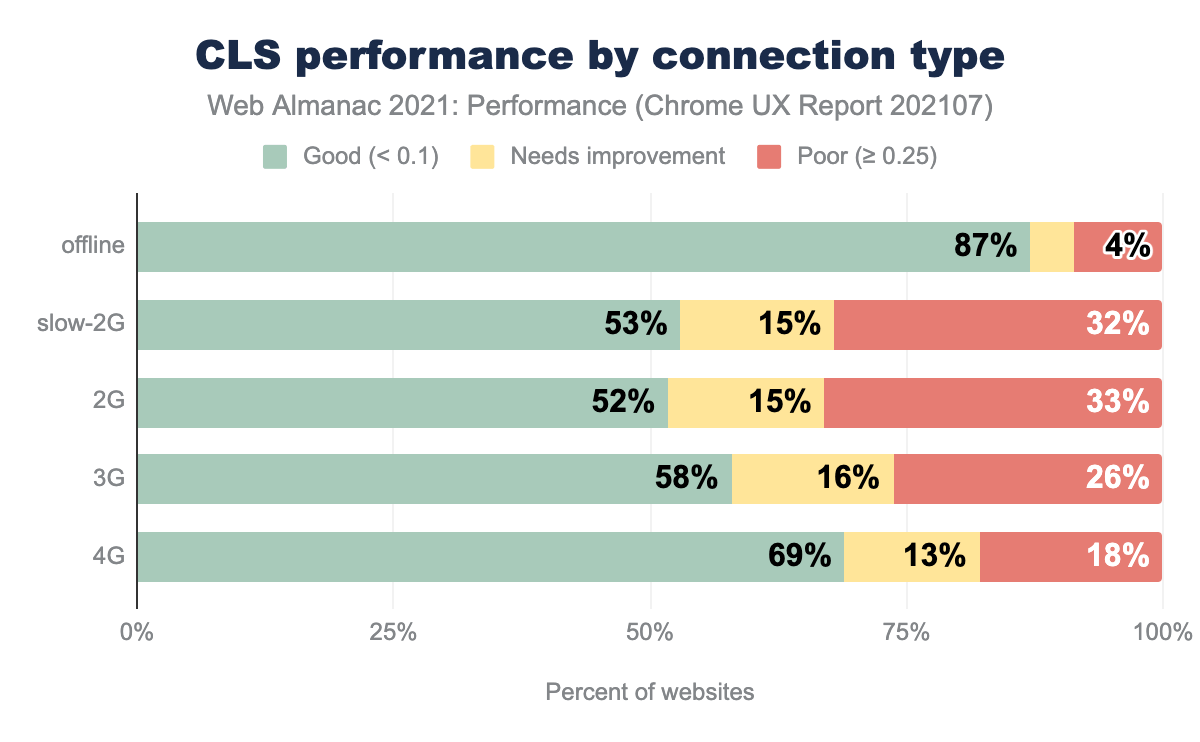
有効な接続タイプ別
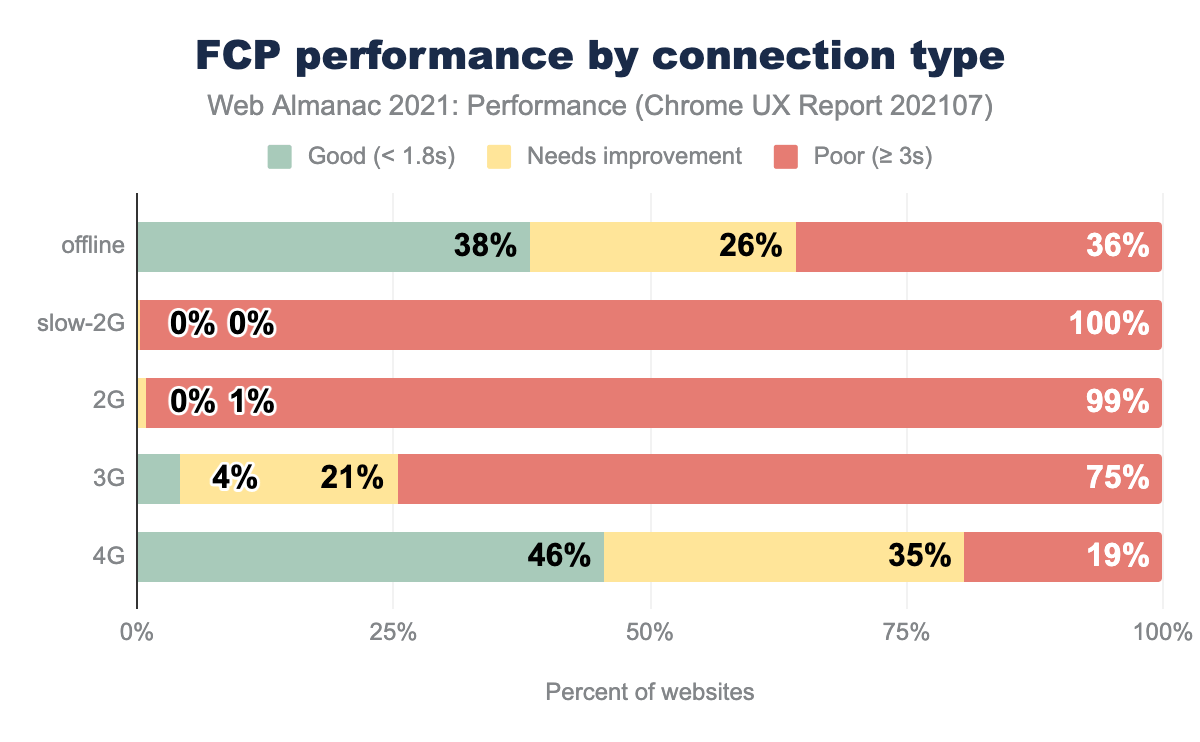
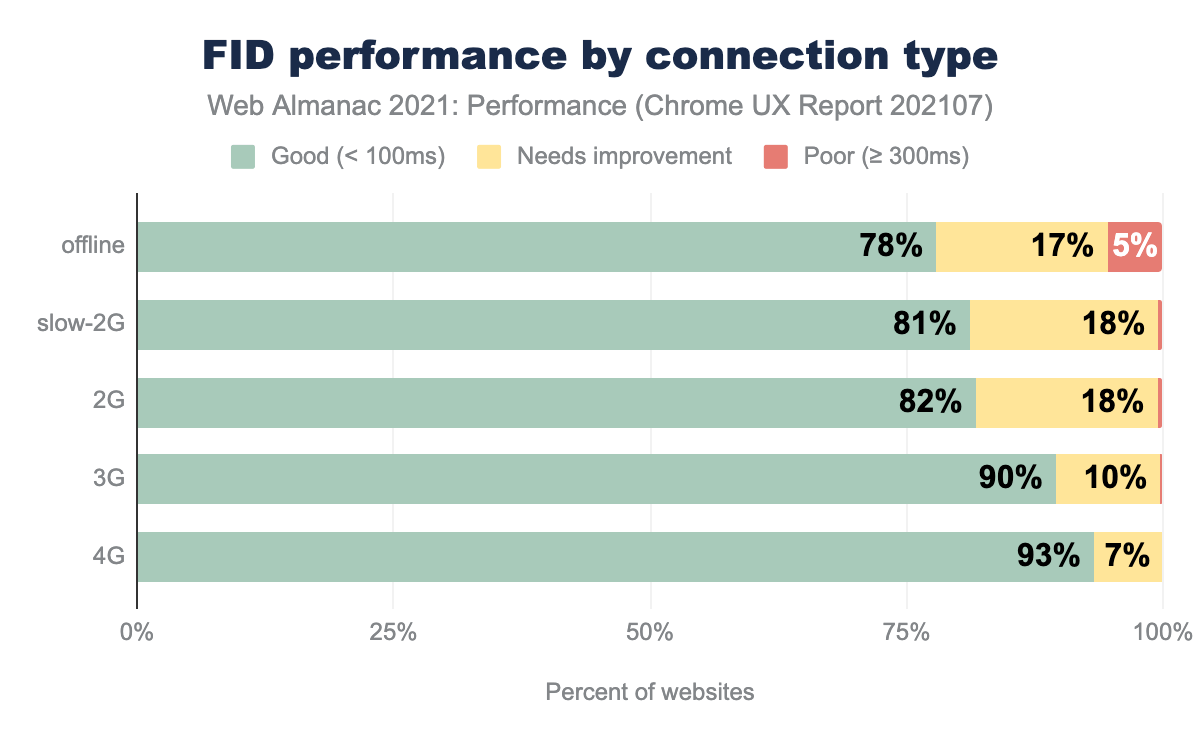
CrUXの接続タイプ別データはわかりにくいかもしれません。トラフィックに基づくものではありません。ある接続タイプでWebサイトに何らかの経験があれば、その接続タイプの分母が増加します。もし、その接続タイプでそのウェブサイトにとって良い経験があれば、それは分子を増加させます。別の言い方をすれば、4Gの速度でページロードを経験したすべてのWebサイトのうち、36%はCWVが良好であったということです。
接続の高速化は、Core Web Vitalsのパフォーマンス向上と相関しています。オフラインのパフォーマンスが向上したのは、おそらくプログレッシブ ウェブ アプリのサービス ワーカー キャッシングが原因です。ただし、オフラインの有効な接続タイプのカテゴリのオリジン数は、合計2,634(0.02%) とごくわずかです。
3G以下の通信速度は、大幅な性能劣化と相関が、あることがトップの収穫です。低速の接続速度でのアクセス用に、簡略化したエクスペリエンスを提供することを検討してください (たとえば、データセーバーモード)。ユーザーの代表的なデバイスと接続を使用して、サイトのプロファイルを作成します(アナリティクスデータに基づく)。
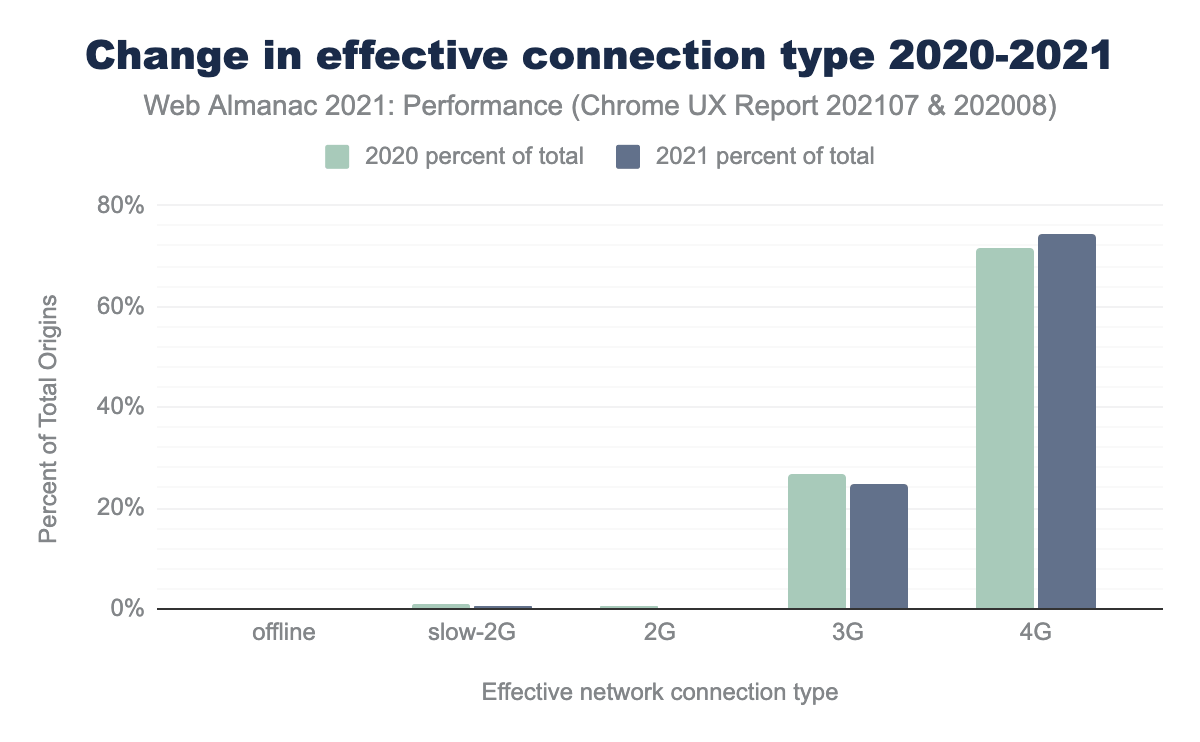
先ほど、LCPとFIDの改善について、前年比で改善したと申し上げました。これらは、モバイル機器やモバイルネットワークの高速化が一因と思われます。上図では、3Gでの総アクセス元が2パーセントポイント減少し、4Gでのアクセス元が3パーセントポイント増加しています。オリジンの割合は、必ずしもトラフィックと相関があるわけではありません。しかし、人々がより高速な接続を利用できるようになれば、その接続タイプからアクセスされるオリジンもより多くなると推測されます。
接続タイプ別のパフォーマンスは、オリジンだけでなく、トラフィック別にトラッキングを開始できれば、より分かりやすくなると思います。 また、高速通信時のデータも見られるといいですね。ただし、APIは現在、4G以上のものを4Gとしてグループ化するよう制限されています。
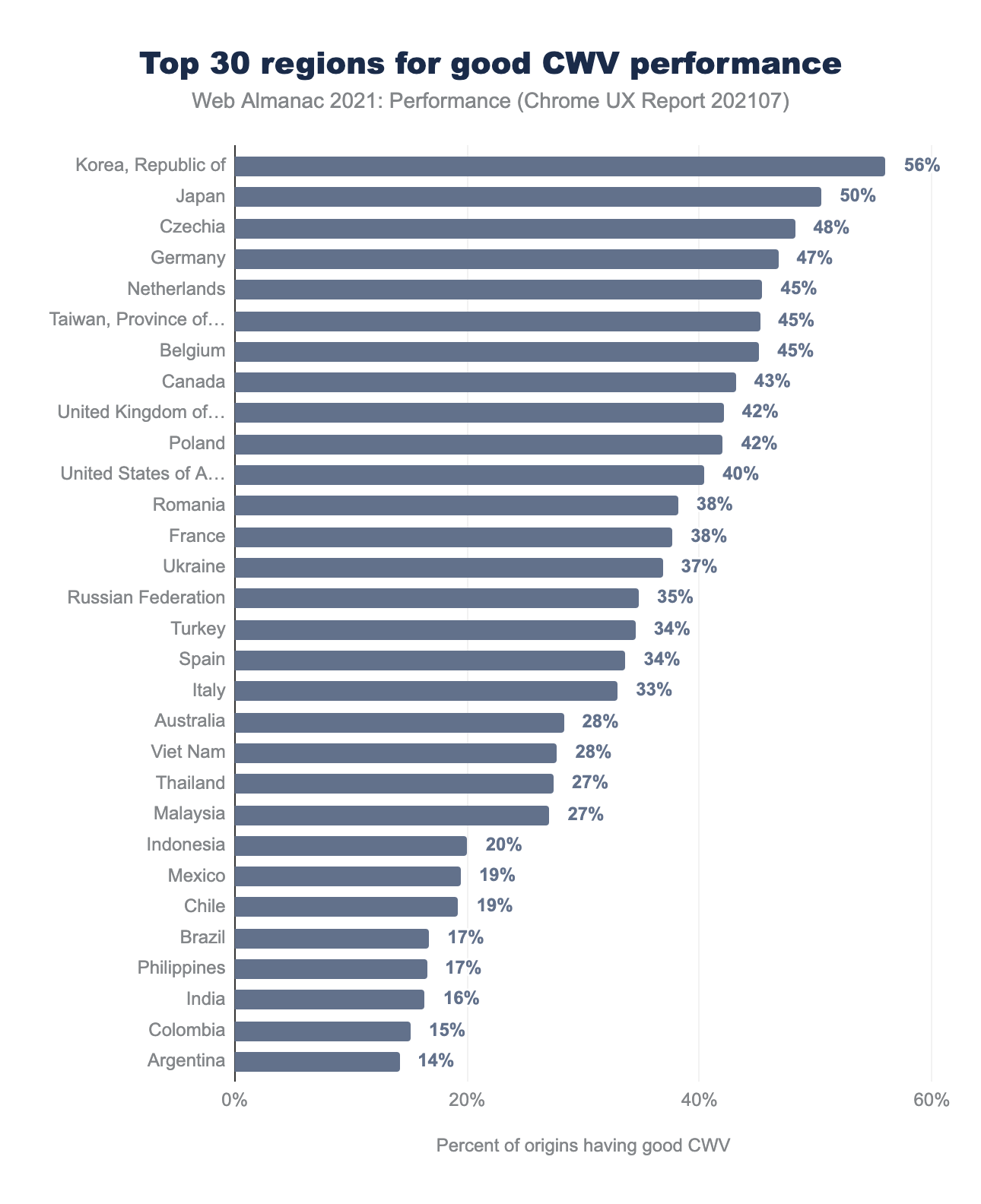
地域別
アジアやヨーロッパの一部の地域は、引き続き高いパフォーマンスを示しています。これは、ネットワークの速度が速いこと、より高速なデバイスを持つ裕福な人口が多いこと、エッジキャッシュの位置が、近いことが原因であると考えられます。多くの結論を出す前に、このデータセットをもっと理解する必要があります。
CrUXのデータはChromeのみ収集されています。国別のオリジン比率は、相対的な人口規模とは一致しません。理由としては、ブラウザのシェア、アプリ内ブラウジング、デバイスのシェア、アクセスレベル、使用レベルの違いなどが考えられます。すべてのCrUX分析において、地域レベルの差異とその背景を評価する際には、これらの注意事項に留意してください。
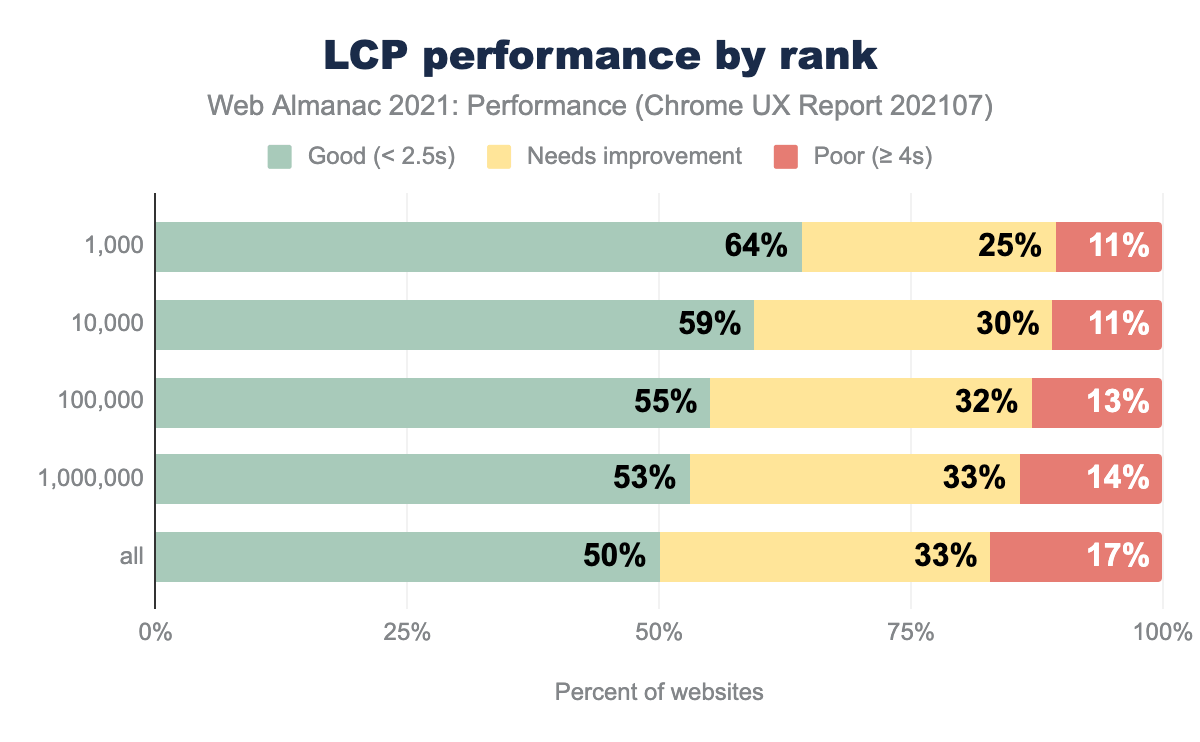
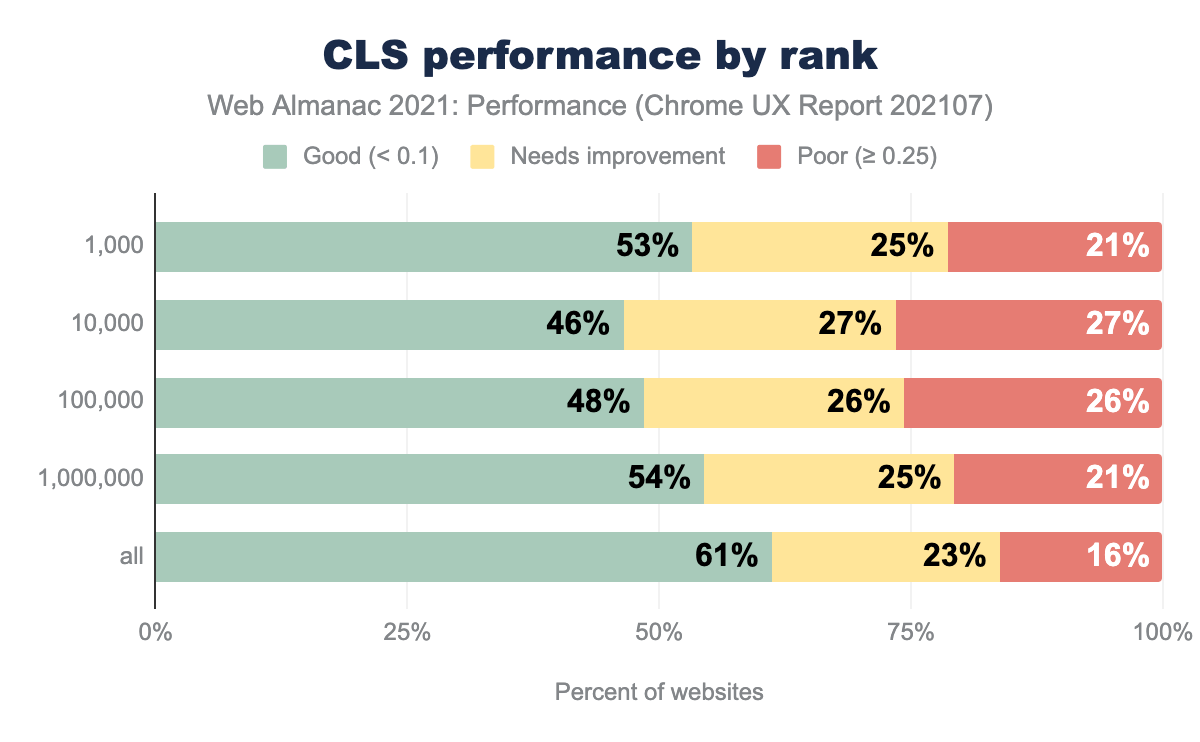
順位別
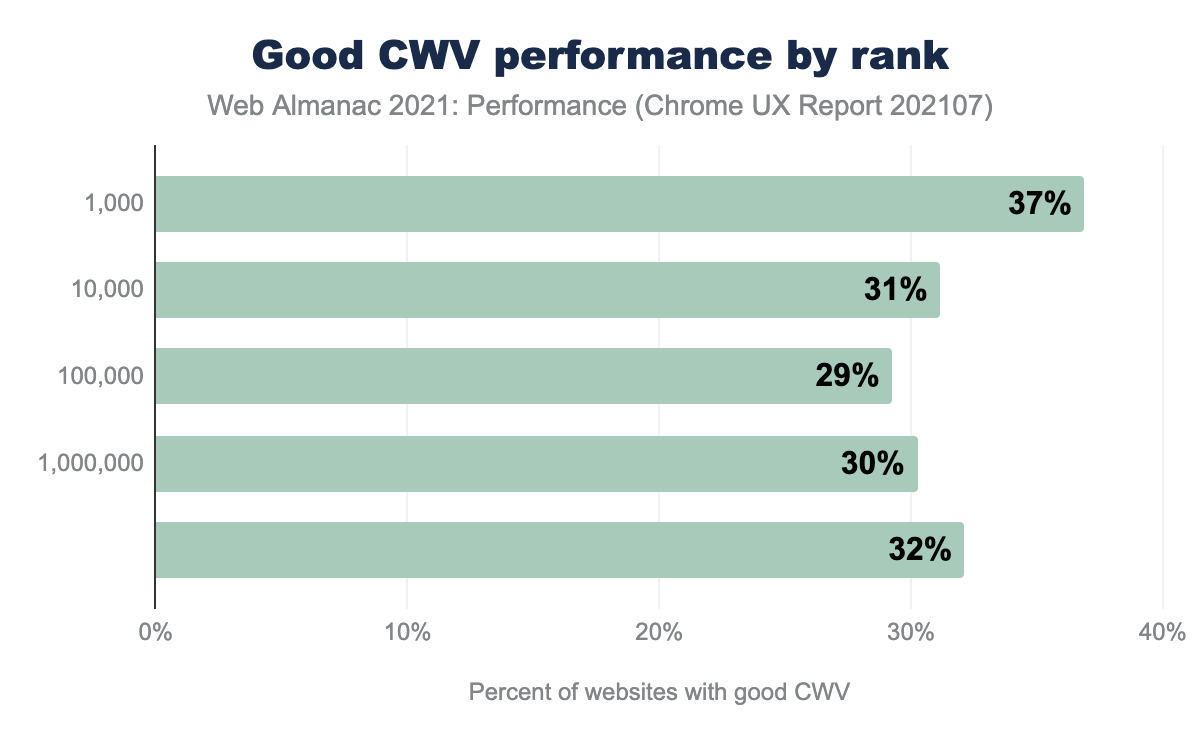
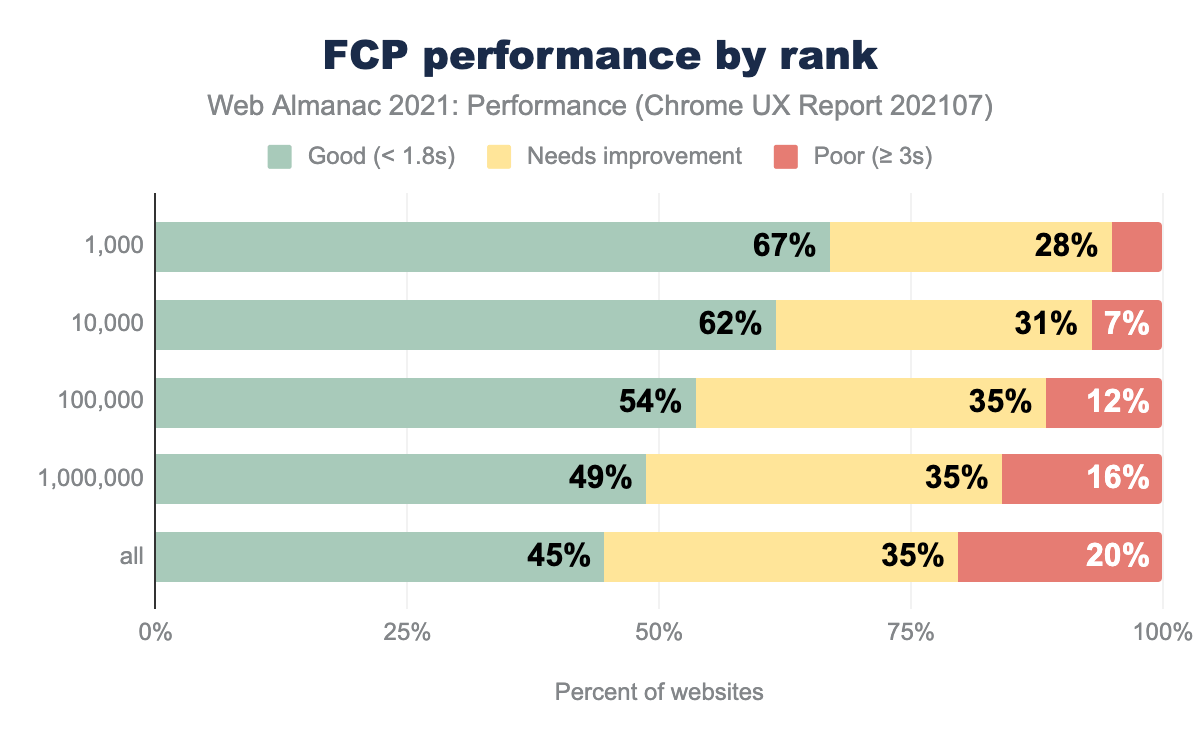
今年はじめて、ランキングデータを掲載しました!CrUXでは、Chromeで計測した1サイトあたりのページビュー数でランキングを決定しています。チャートでは、カテゴリーは加算式になっています。上位10,000サイトには上位1,000サイトが含まれる、といった具合です。詳しくは方法論をご覧ください。
Core Web Vitalsでは、上位1,000サイトが他を大きく引き離している。グラフの真ん中には、CLSに起因するパフォーマンスの低下という興味深い谷が発生しています。FIDはすべてのグループ化で横ばいでした。他のすべての指標は、上位のランキングほど高いパフォーマンスを示すという相関関係にあります。
相関関係は因果関係ではありません。しかし、数え切れないほどの企業がパフォーマンスの向上を示し、最終的なビジネスインパクトにつながっています(WPO stats)。トラフィックの増加やエンゲージメントの増加を達成できない理由が、パフォーマンスであってはならないのです。
指標別分析
このセクションでは、各指標について掘り下げて説明します。あまり詳しくない方のために、各指標を詳しく説明した記事へのリンクも用意しています。
最初のバイトまでの時間(TTFB)
最初のバイトまでの時間 (TTFB) は、ブラウザがページを要求してから、サーバーから最初のバイトの情報を受け取るまでの時間です。ウェブサイトのロードに関する連鎖の最初の指標となるものです。TTFBが悪いと、連鎖的にFCPやLCPに影響を与えることになります。それが、私たちが最初にこの指標について話す理由です。
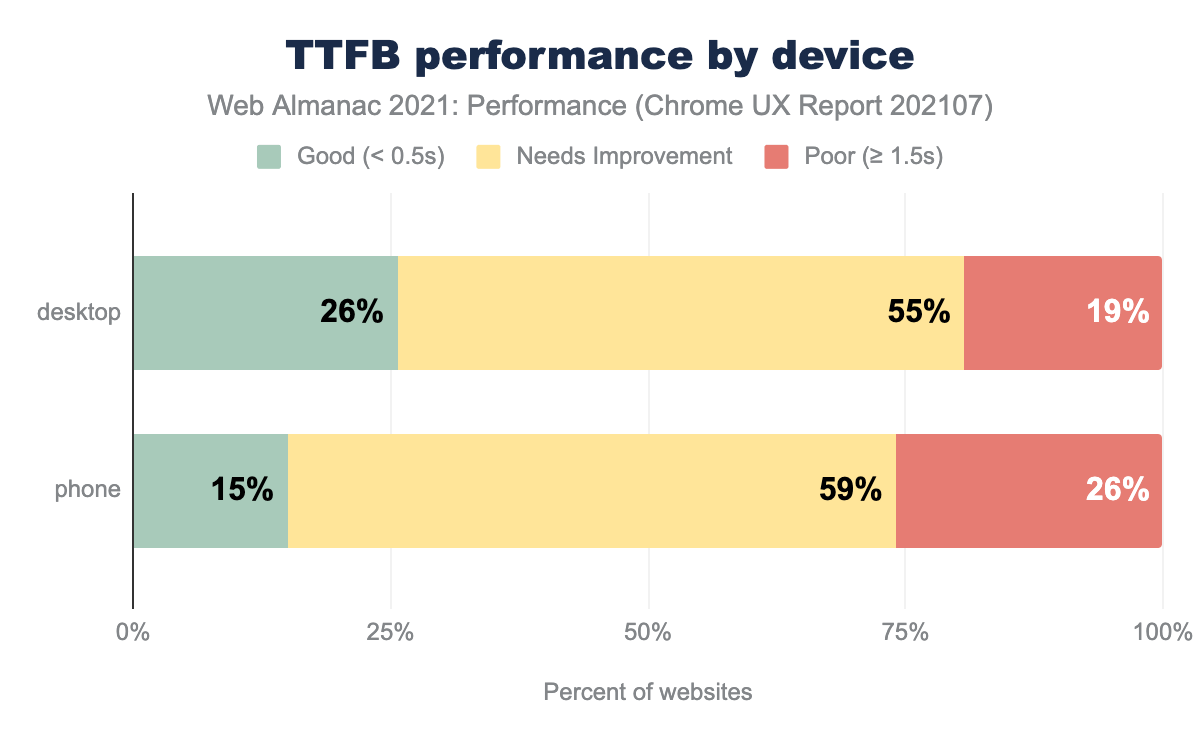
TTFBはモバイルよりもデスクトップの方が高速であり、これはネットワーク速度が速いためと思われる。昨年と比較すると、TTFBはデスクトップでわずかに改善し、モバイルで遅くなった。
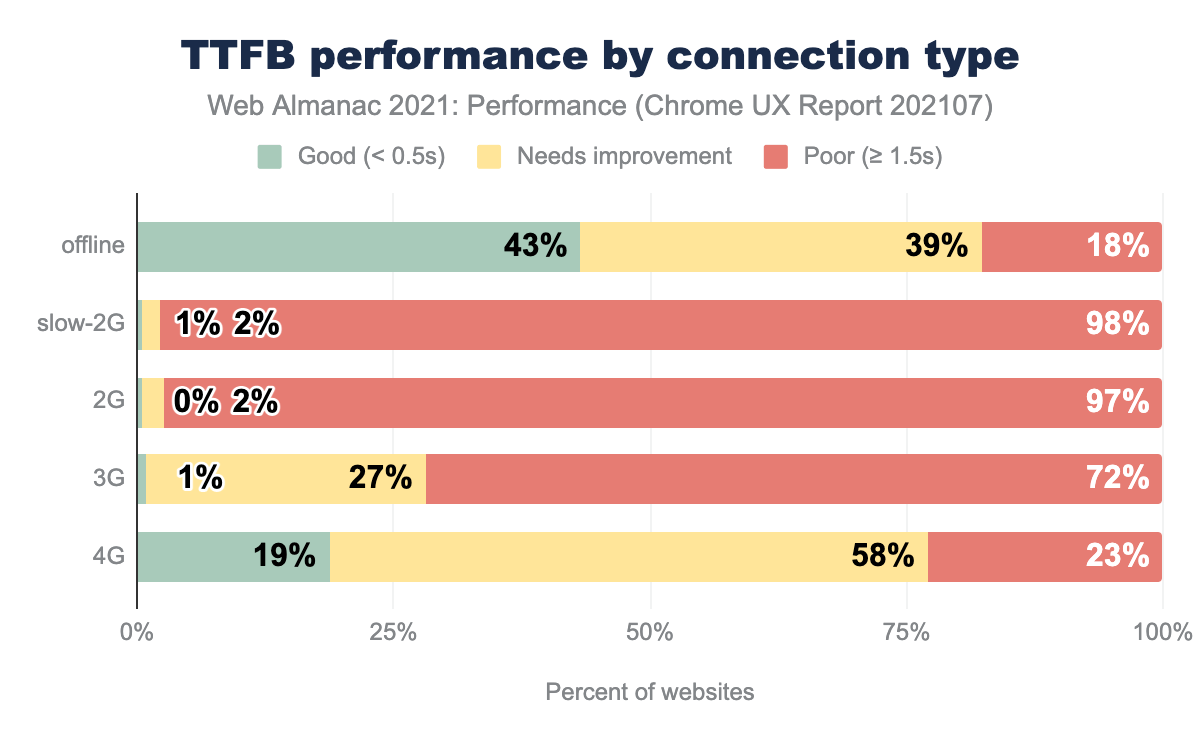
TTFBはまだまだこれからです。当社のウェブサイトの75%は4G回線グループ、25%は3G回線グループで、残りのものはごくわずかでした。4Gの実効速度では、19%のオリジンだけが「良好」なパフォーマンスでした。
オフライン接続でどうしてTTFBが発生するのか、疑問に思われるかもしれません。おそらく、TTFBデータを記録し送信するオフラインのサイトのほとんどは、サービスワーカーキャッシングを使用していると思われます。TTFBは、そのレスポンスがCache Storage APIやHTTP Cacheからのものであっても、ページのレスポンスの最初の1バイトを受信するまでの時間を測定します。実際のサーバーが関与している必要はない。レスポンスにサービスワーカーからのアクションが必要な場合、サービスワーカー・スレッドの起動とレスポンスの処理にかかる時間も、TTFBの一因になり得ます。しかし、サービスワーカーの起動時間を考慮しても、これらのサイトは平均して、他の接続カテゴリよりも速く最初のバイトを受信します。
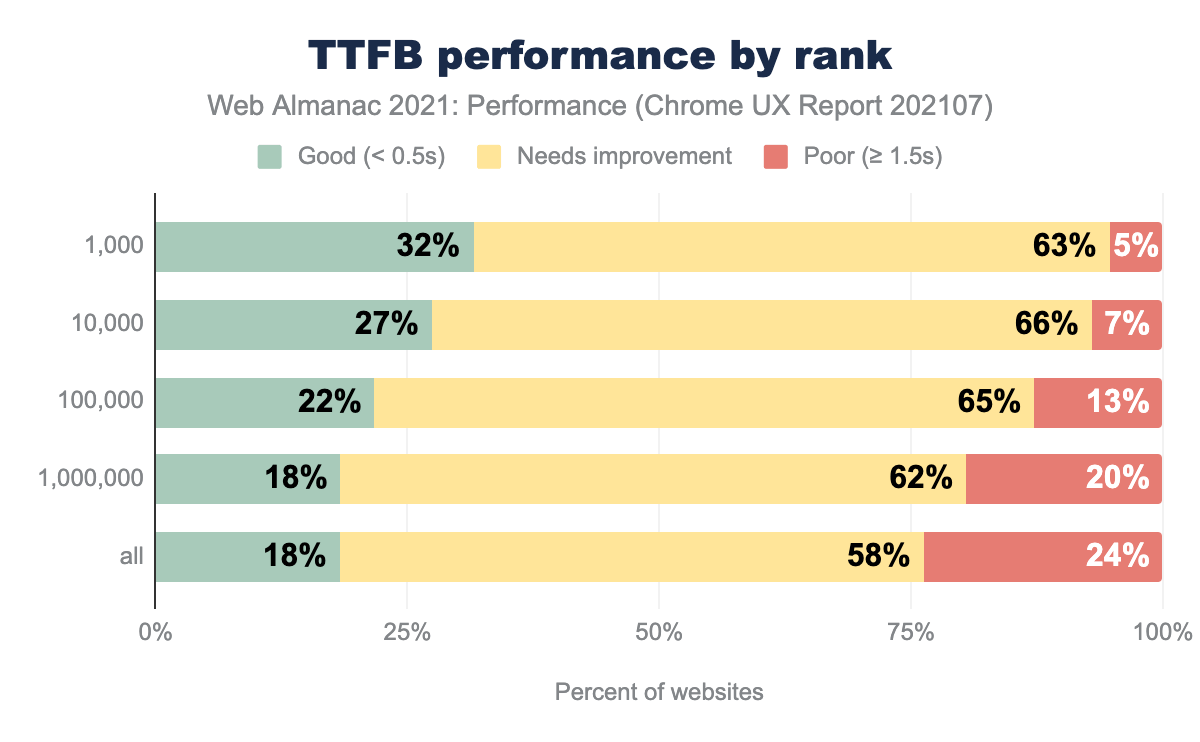
ランクについては、高ランクのサイトほどTTFBが速かった。その理由のひとつは、これらの多くは、パフォーマンスを優先するためのより多くのリソースを持つ大企業であることでしょう。これらの企業は、サーバーサイドのパフォーマンスの向上や、エッジCDNを通じたアセット配信に注力している可能性があります。もうひとつの理由は、選択バイアスです。上位のオリジンは、サーバーが近い地域、つまり低遅延の地域でより多くアクセスされる可能性があります。
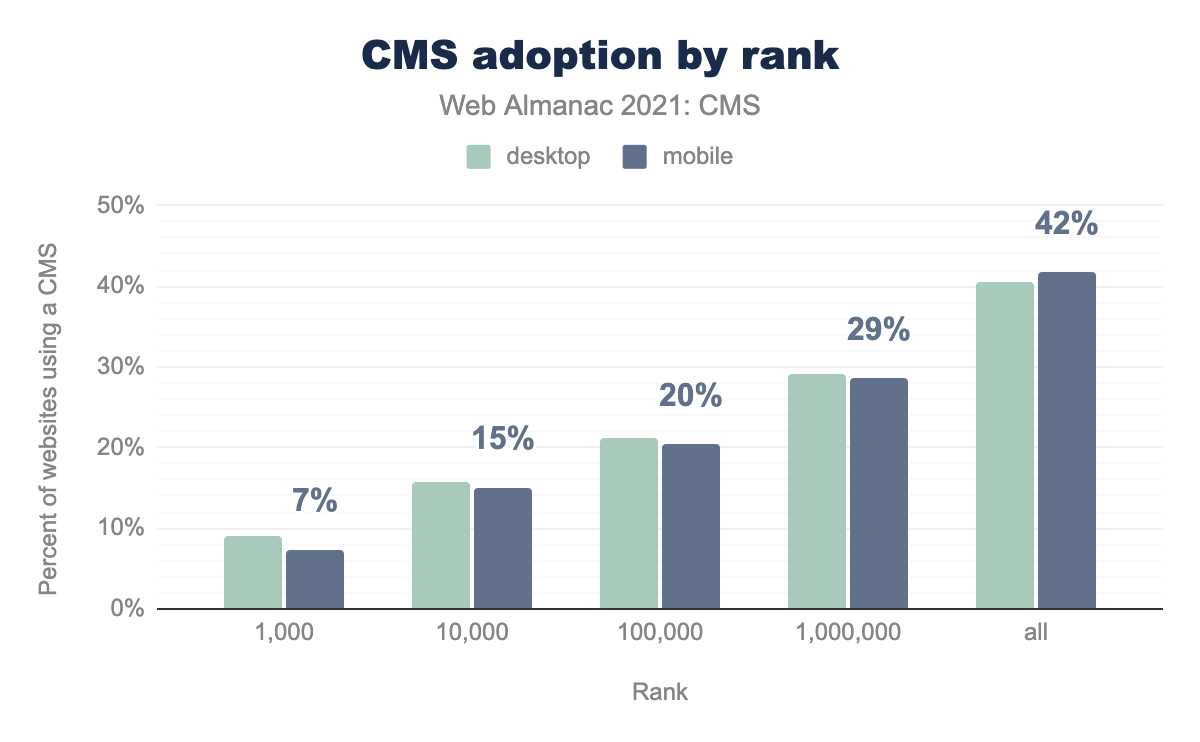
もう1つ可能性があるとすれば、CMSの導入が関係している。CMS編では、ランク別のCMS導入状況を示しています。
「すべて」のグループでは42%のページ(モバイル)がCMSを使用しているのに対し、上位1,000サイトでは7%の導入にとどまっています。
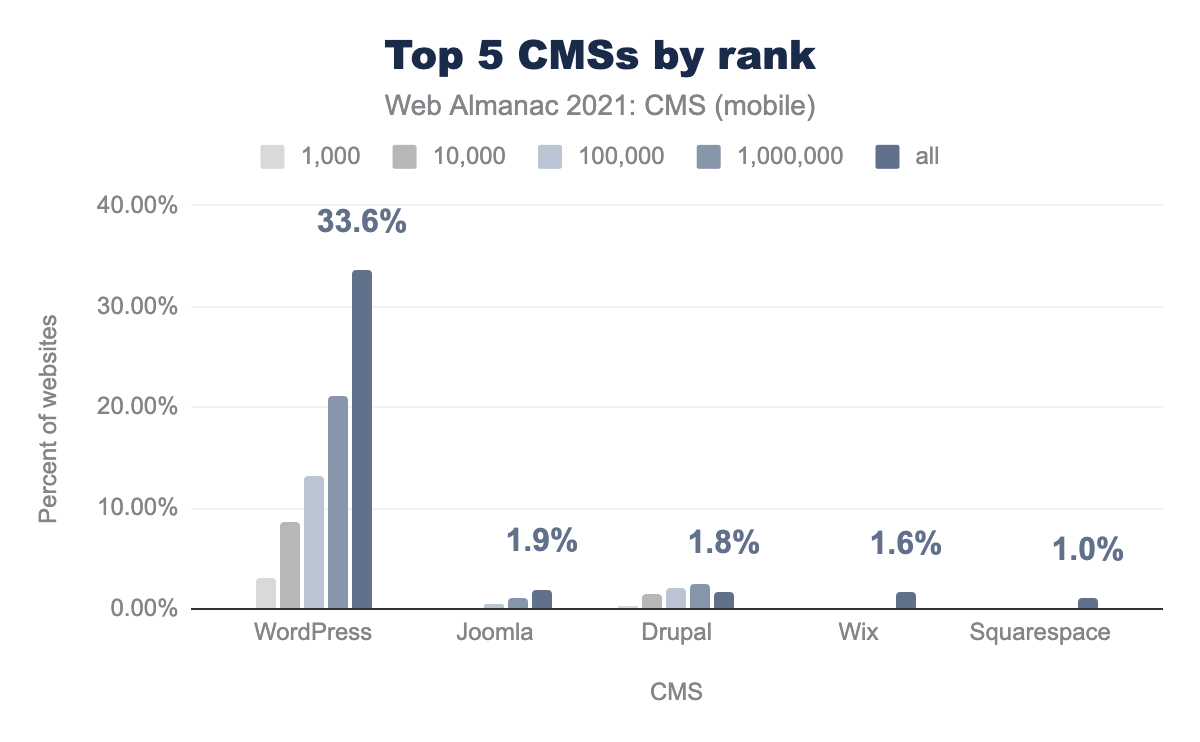
次に、上位5つのCMSを順位別に見ると、WordPressが「全ページ」の33.6%を占め、もっとも導入が進んでいることがわかります。
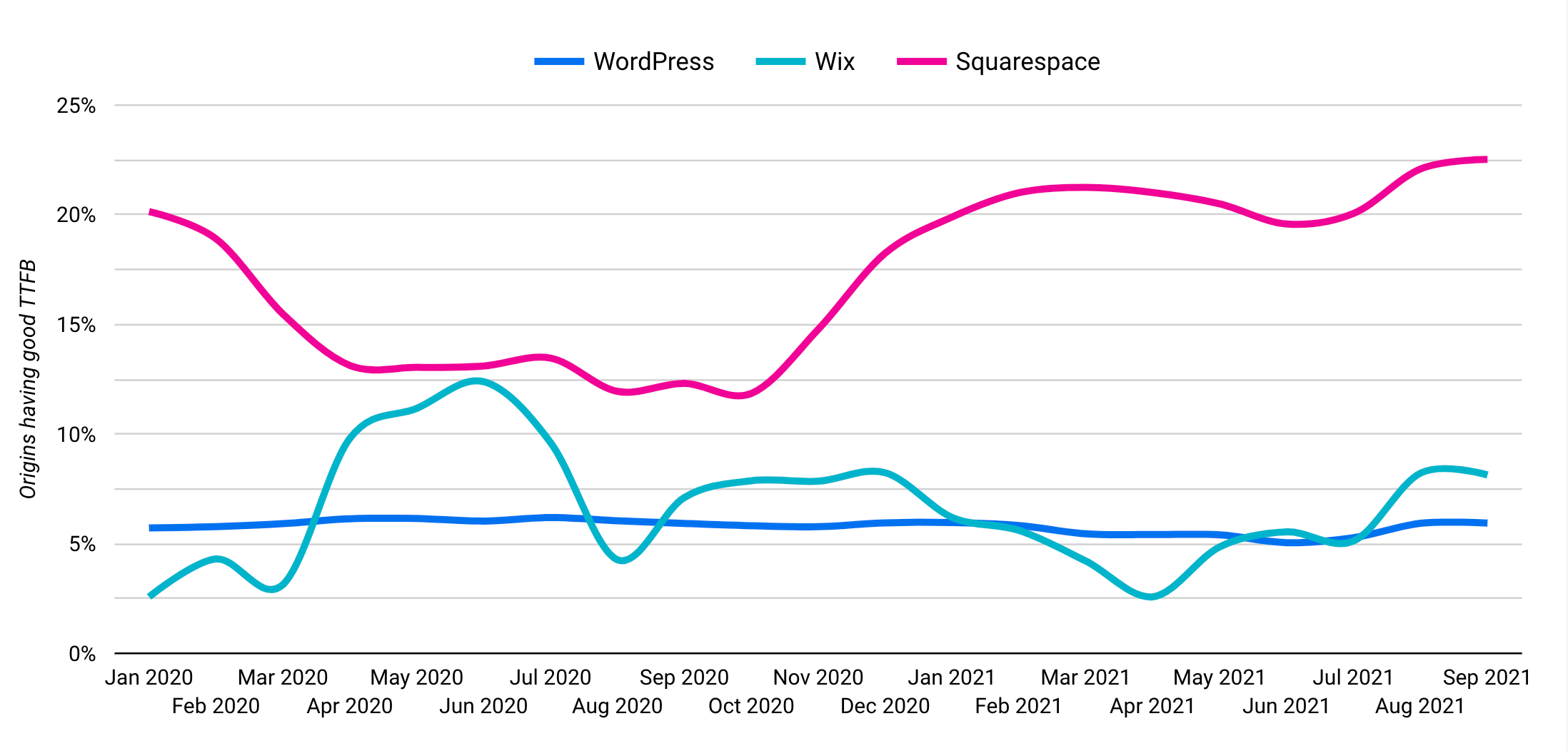
最後に、Core Web Vitalsテクノロジーレポート を見ると、各CMSが指標別にどのようなパフォーマンスを見せてくれるかがわかります。
2021年7月に良好なTTFBを経験したWordPressのオリジンはわずか5%でした。上位1000万サイトにおけるWordPressの大きなシェアを考慮すると、そのTTFBの悪さがランクによるTTFBの劣化の一因である可能性があります。
コンテンツの初回ペイント (FCP)
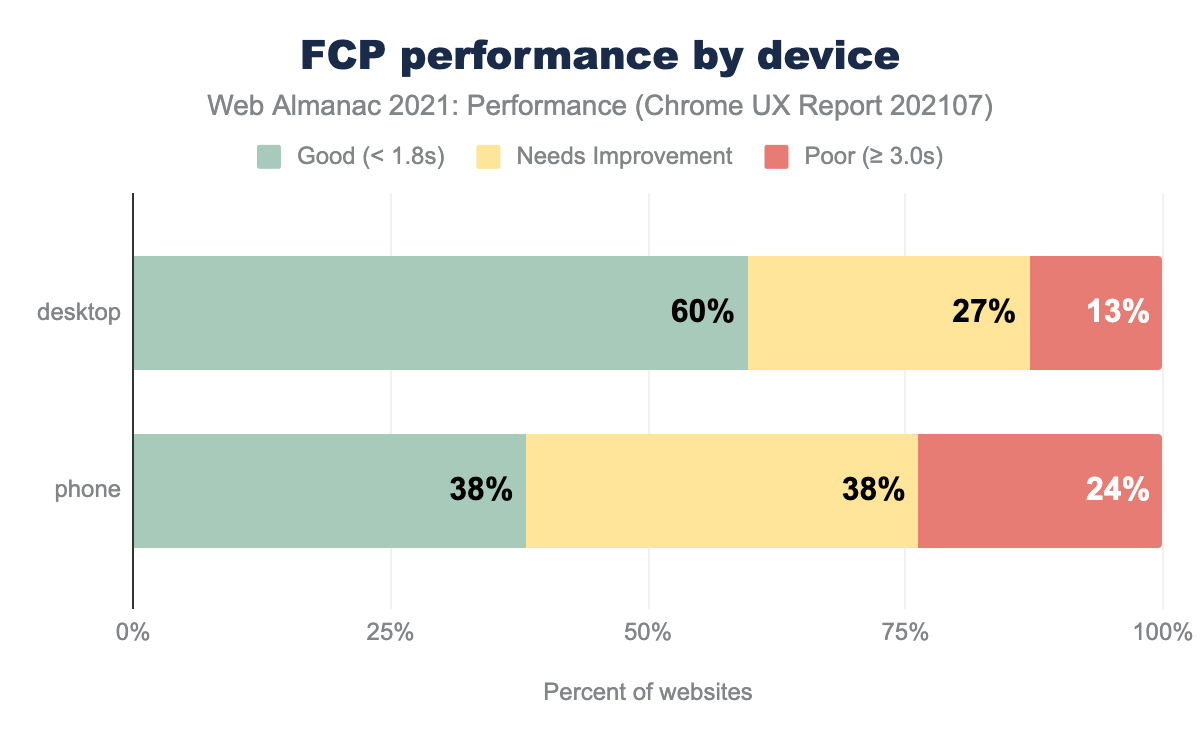
コンテンツの初回ペイント (FCP) は、読み込みが最初に開始されてから、ブラウザがページのコンテンツ部分(テキスト、画像など)を最初にレンダリングするまでの時間を測定するものです。
モバイルよりもデスクトップの方が、FCPが速いのは平均ネットワーク速度が速いことと、プロセッサが速いことの両方が原因だと思われます。モバイルでのFCPが良好だったのは、38%のオリジンだけでした。同期JavaScriptのようなレンダリングをブロックするリソースは、一般的な原因である可能性があります。TTFBはFCPの最初の部分なので、TTFBが悪いと、良好なFCPを達成するのが難しくなります。
3G以下のスピードのオリジンでは、FCPで著しい劣化が発生しました。繰り返しになりますが、分析によるユーザーデータを反映した実際のデバイスとネットワークを使用して、ウェブサイトのプロファイリングを行っていることを確認してください。光ファイバー接続のハイエンドデスクトップでプロファイリングしている場合、JavaScriptのバンドルは重要でないように見えるかもしれません。
オフライン接続は、4Gに近い性能でしたが、それほど良いものではありませんでした。サービスワーカーの起動時間や複数のキャッシュの読み込みが影響している可能性があります。FCPでは、TTFBよりも多くの要因が絡んできます。
TTFBと同様、FCPも上位にランクインして改善されました。また、TTFBと同様に、WordPressのオリジンの19.5% のみが、FCPの良いパフォーマンスを経験しました。TTFBの性能が低いのだから、FCPも遅いのは当然です。TTFBが遅いと、FCPやLCPで良いスコアを出すのは難しいのです。
FCPがうまくいかない原因としては、レンダリングをブロックするリソース、サーバーの応答時間(TTFBの遅さに関連するもの)、大きなネットワークペイロード、などが挙げられます。
最大コンテンツの描画 (LCP)
最大コンテンツの描画(LCP) は、ロード開始からブラウザがビューポートで最大の画像またはテキストを表示するまでの時間を測定します。
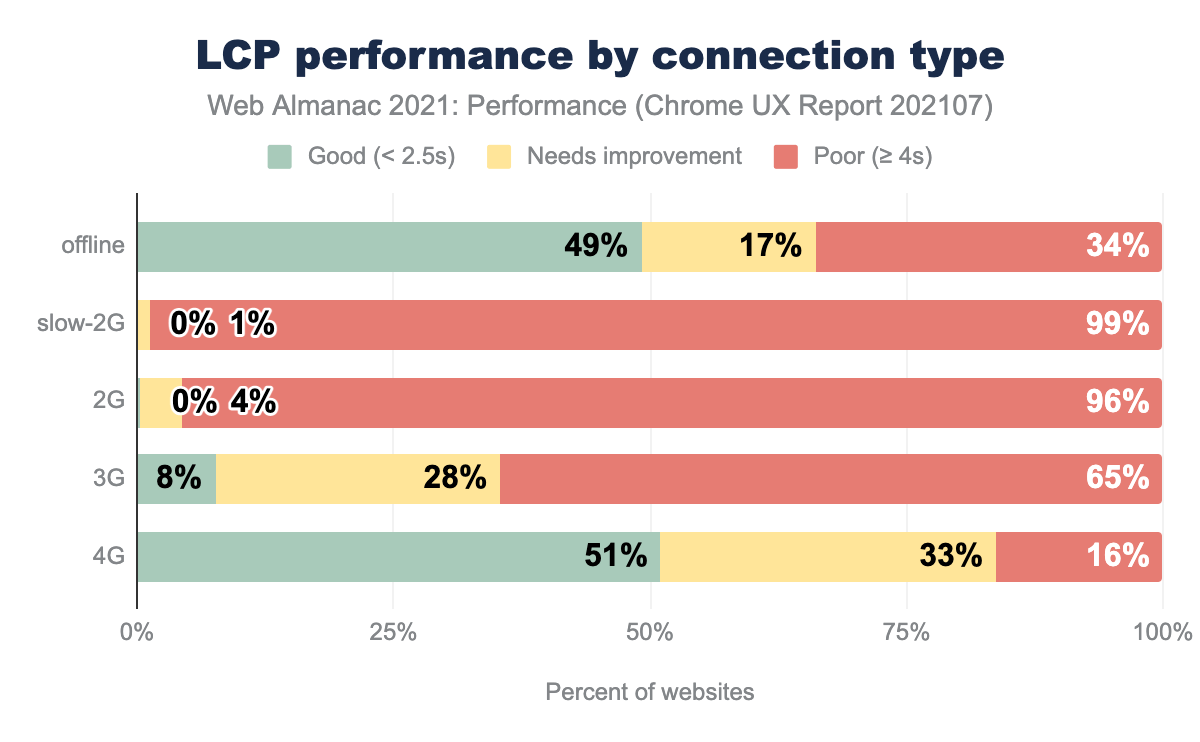
LCPはモバイルよりデスクトップの方が速かった。TTFBはFCPのようにLCPに影響を与える。 デバイス、接続形態、ランクによる比較は、すべてFCPの傾向を反映しています。レンダーブロックリソース、総重量、ロードストラテジーはすべてLCPのパフォーマンスに影響を与えます。
LCPが良好なオフラインの起点は、4Gの体験とより密接に一致していますが、LCPが悪い体験はオフラインの方が高いのです。LCPはFCPの後に発生し、0.7秒の追加予算があるため、FCPよりもオフラインのウェブサイトの方が良いLCPを達成した可能性があります。
LCPについては、FCPよりも順位によるパフォーマンスの差が接近している。また、上位1,000位までのオリジンではLCPが、悪い割合が高くなっています。WordPressでは、28%のオリジンが良好なLCPを経験しています。LCPの悪化は通常、一握りの問題によって引き起こされるため、これはユーザーエクスペリエンスを向上させるチャンスです。
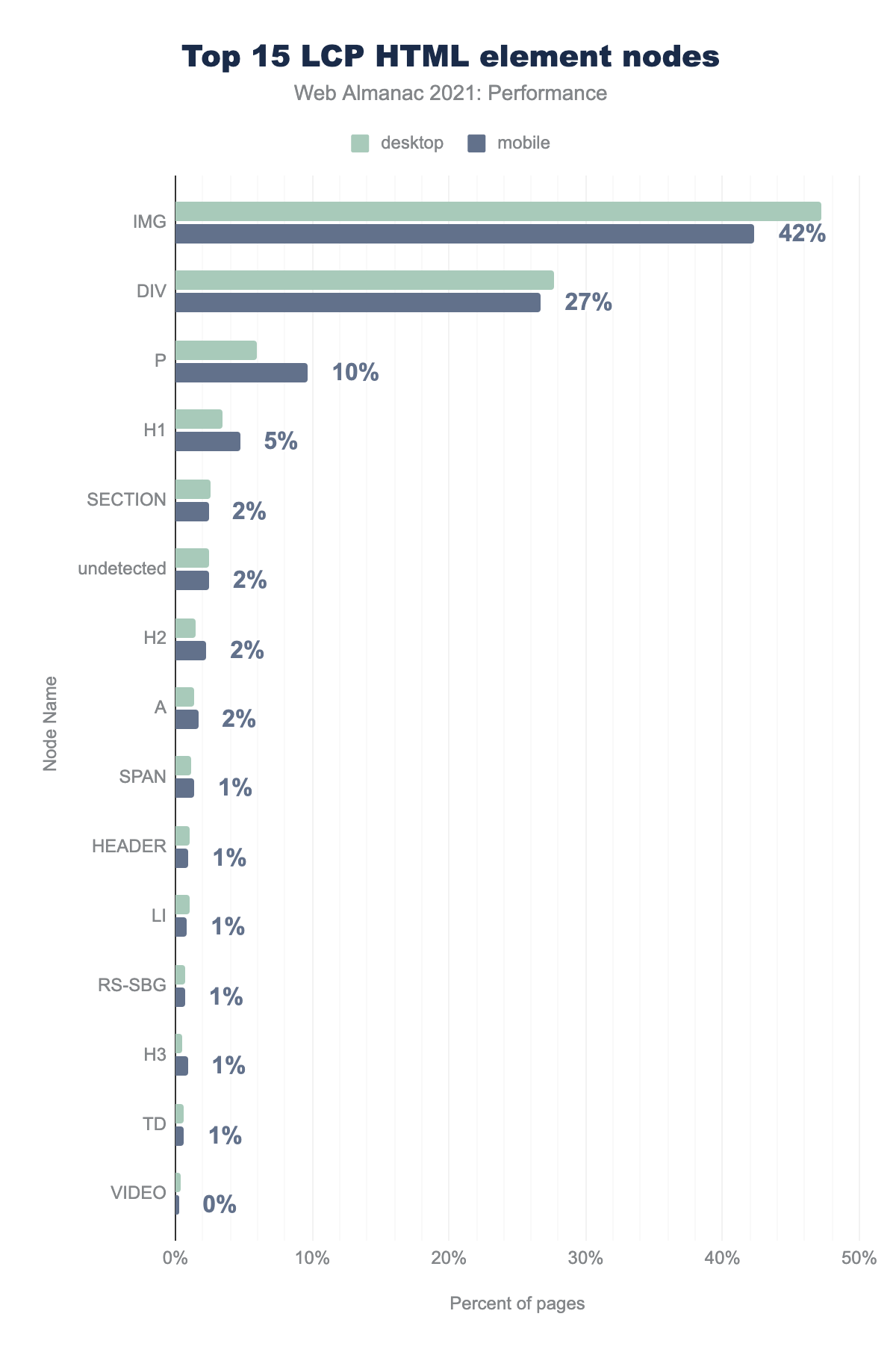
LCPの要素
LCPの要素をより深く掘り下げてみましょう。
IMGは47%と42%。DIVは28%、27%。P6%、10%。H13%、5%。SECTION3%、2%。未検出2%、2%。H22%、2%。A1%、2%。SPAN1%、1%。HEADER1%、1%。LI1%、1%。RS-SBG1%、1%。H30%、1%。TD1%、1%。VIDEOが0%、0%。IMG、DIV、P、H1がLCPノード全体の83%を占めた(モバイルの場合)。背景画像はCSSで適用できるため、コンテンツが画像なのかテキストなのかは、これだけではわかりません。
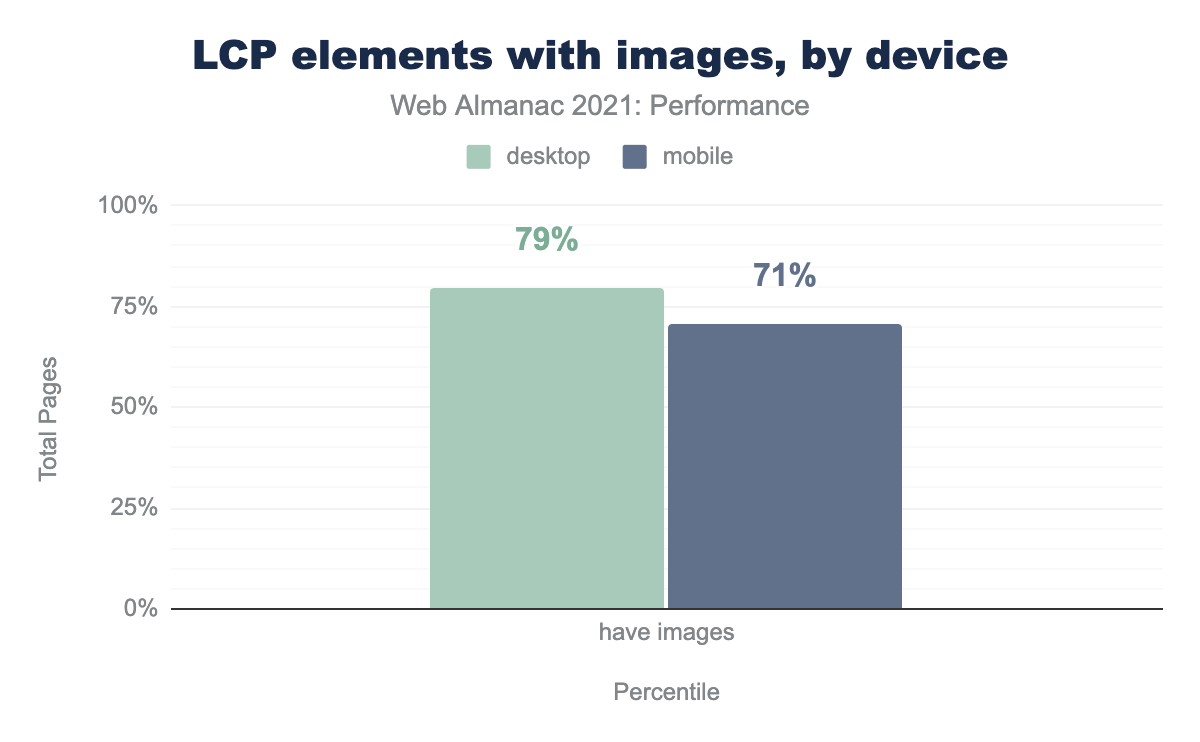
HTMLノードに関係なく、71-79%のページでLCP要素が、画像であったことがわかります。さらに、デスクトップ端末ではLCPが、画像である割合が高くなっています。これは、画面サイズが小さいため、画像がビューポートからはみ出し、見出しテキストがもっとも大きな要素になることが、原因である可能性があります。
いずれの場合も、LCP要素の大半を画像が占めています。このため、画像の読み込み方法について、より深く掘り下げる必要があります。
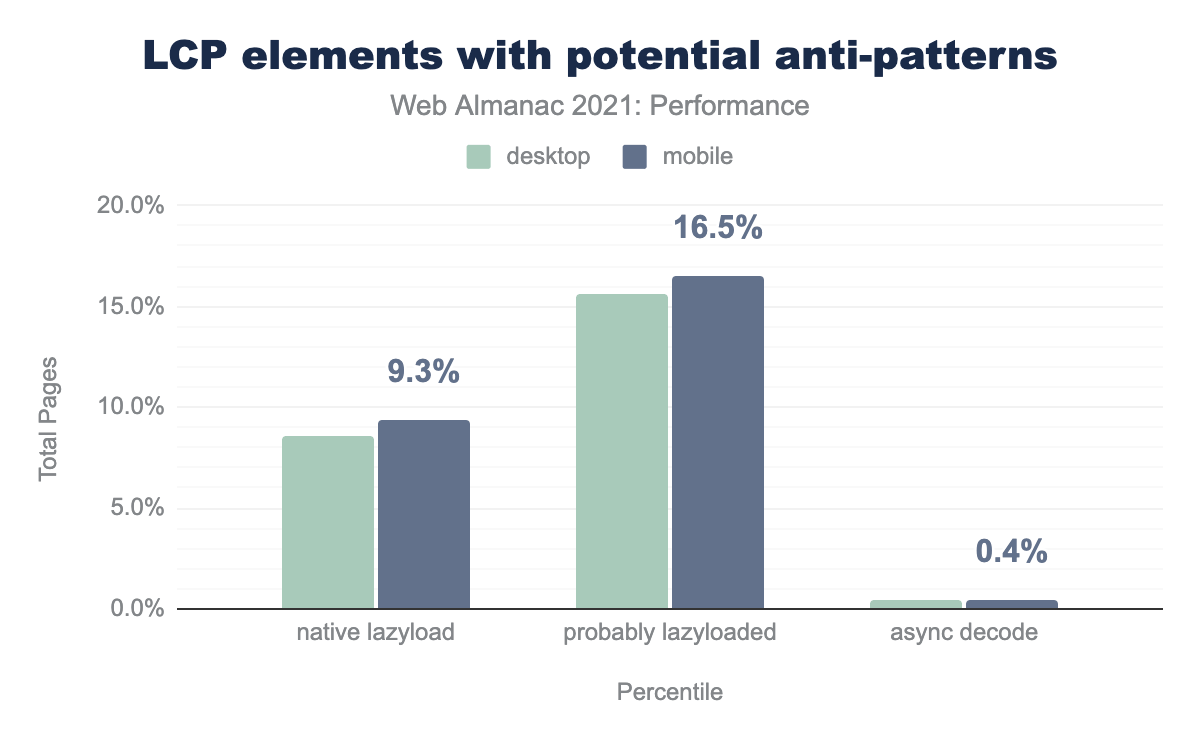
ユーザー体験の観点から、LCPの要素はできるだけ速くロードされることが望まれます。LCPがCore Web Vitalの1つに選ばれた理由は、ユーザー体験です。レンダリングがさらに遅くなるため、遅延ロードさせないようにします。しかし、9.3%のページがLCPの <img> 要素にネイティブのloading=lazyフラグを使用していることがわかります。
すべてのブラウザがネイティブの遅延ローディングに対応しているわけではありません。一般的な遅延ロードのポリフィルは、画像要素に「lazyload」クラスがあると検出します。このように、”lazyload “クラスを持つ画像を集計に加えることで、より遅延ロードの可能性が高い画像を特定できます。LCPの<img>要素を遅延ロードしていると思われるサイトの割合は、モバイルでは16.5%に跳ね上がります。
LCP要素を遅延ローディングすると、パフォーマンスが低下します。 やめてくれ! WordPressはネイティブの遅延ローディングを早くから採用しています。初期の方法は、すべての画像に遅延ロードを適用する素朴なソリューションで、結果は 負の性能相関を示しました。このデータをもとに、より良いパフォーマンスを発揮するために、よりニュアンスの異なるアプローチを実施することができたのです。
画像のdecode属性は、比較的新しいものです。asyncに設定することで、読み込みやスクロールのパフォーマンスを向上させることができます。現在、0.4%のサイトがLCP画像に非同期デコード指令を使用しています。非同期デコードがLCP画像に与える悪影響は、現在のところ不明です。したがって、LCPイメージに decode="async" を設定する場合は、設定前と設定後にサイトをテストしてください。
興味深いことに、デスクトップの354のオリジンは、loading属性をサポートしないHTML要素(例:<div>)に対してネイティブの遅延ロードを使用しようとしました。loading属性は <img> と、一部のブラウザでは <iframe> 要素にのみ対応しています(Can I use を参照してください)。
累積レイアウトシフト (CLS)
累積レイアウトシフト (CLS) は、FCPやLCPなどの視覚的な表示にかかる時間ではなく、ユーザーがどの程度のレイアウト シフトを経験するかによって特徴付けられます。このように、デバイスごとの性能はほぼ同等でした。
4Gから3G以下への性能劣化は、FCPやLCPほど顕著ではありませんでした。多少の劣化はあるが、端末データには反映されず、接続タイプのみに反映されます。
オフラインのウェブサイトは、すべての接続タイプの中でもっとも高いCLSパフォーマンスを示しました。サービスワーカーキャッシングを使用しているサイトでは、レイアウトシフトの原因となる画像や広告などの一部のアセットでキャッシュされない場合があります。そのため、これらのアセットは読み込まれず、レイアウトシフトを引き起こすことはありません。このようなサイトのフォールバックHTMLは、オンラインウェブサイトのより基本的なバージョンになることがよくあります。
ランキングについては、CLSのパフォーマンスは、上位10,000サイトで興味深い谷を示しました。また、1M以上のランキンググループは、1M未満のランキングサイトよりもパフォーマンスが低下しています。「all」グループは、他のすべてのランク付けされたグループよりもパフォーマンスが良かったので、1M以下のグループのパフォーマンスが向上しています。WordPressを使ったオリジンの60%が良いCLSを経験したことから、WordPressが再びこれに関与していると思われます。
CLSが悪くなる原因としては画像のスペースが確保されていない、ウェブフォントを読み込むと文字がずれる、最初に描いた後トップバナーが挿入される。またアニメーションが合成されていない、iframeがある、などが挙げられます。
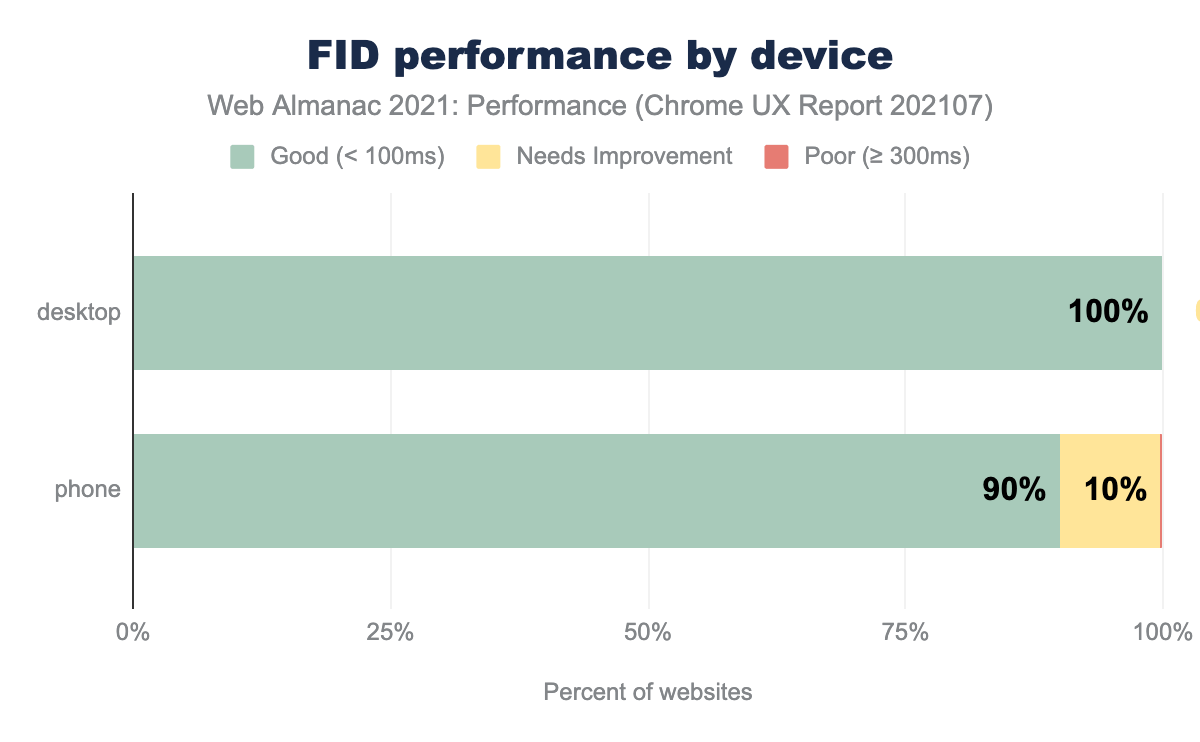
初回入力遅延 (FID)
初回入力遅延 (FID) は、ユーザーが最初にページと対話してから、その対話に応答してブラウザがイベントハンドラーの処理を開始するまでの時間を測ります。
FIDのパフォーマンスは、モバイル端末よりもデスクトップ端末の方が優れており、これは、より大量のJavaScriptを処理できる端末のスピードが速いためと思われます。
FIDの性能は、接続の種類によって多少劣化しますが、他の指標に比べるとそれほどではありません。スコアの分布が大きいため、結果のばらつきが少なくなっているようです。
他の指標とは異なり、オフラインのウェブサイトでは、他の接続カテゴリーよりもFIDが悪化していました。これは、サービスワーカーを持つ多くのウェブサイトがより複雑な性質を持つためと思われます。サービスワーカーがあっても、メインスレッドで実行されるクライアントサイドのJavaScriptの影響がなくなるわけではありません。
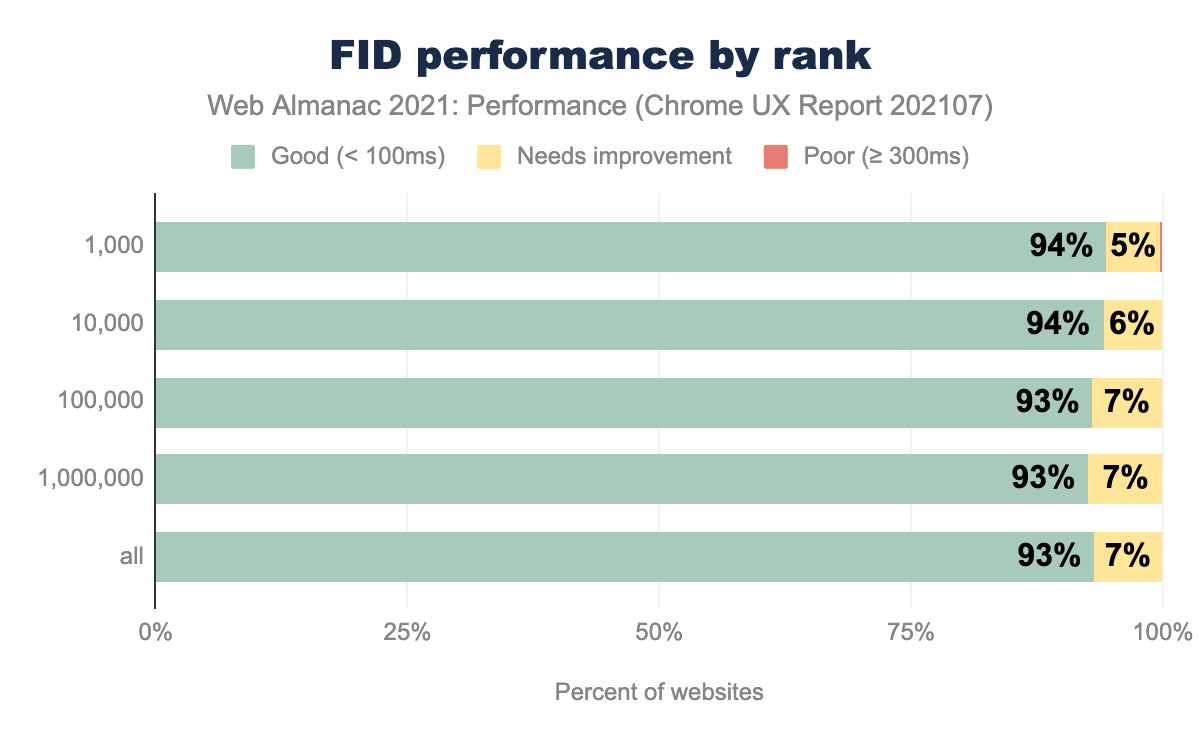
FIDのランク別実績は横ばい。
すべてのFID指標において、「良好」のカテゴリーに非常に大きなバーが表示されますが、これは本当にピーク性能に達していない限り、あまり効果がないことを示しています。良いニュースは、Chromeチームが現在これを評価しており、あなたのフィードバックを求めていることです。
もし、あなたのサイトのパフォーマンスが「良い」の範疇にないのであれば、間違いなくパフォーマンスに問題があります。FID問題の一般的な原因は、長時間実行されるJavaScriptが多すぎることです。バンドルサイズを小さくし、サードパーティのスクリプトに注意を払いましょう。
合計ブロッキング時間 (TBT)
合計ブロッキング時間 (TBT) メトリクスは、コンテンツの初回ペイント (FCP) と ユーザー操作可能になるまでの時間 (TTI) の間で、メインスレッドが入力反応を妨げるほど長くブロックされた時間の総計を測定します。
合計ブロッキング時間 (TBT) は、潜在的な双方向性の問題をデバッグするのに役立つラボ ベースのメトリックです。FIDはフィールドベースの指標であり、TBTはラボベースの類似指標である。現在、私はクライアントのWebサイトを評価する際、JavaScriptによるパフォーマンスの問題の可能性を示す別の指標として、総ブロック時間TBTに着目しています。
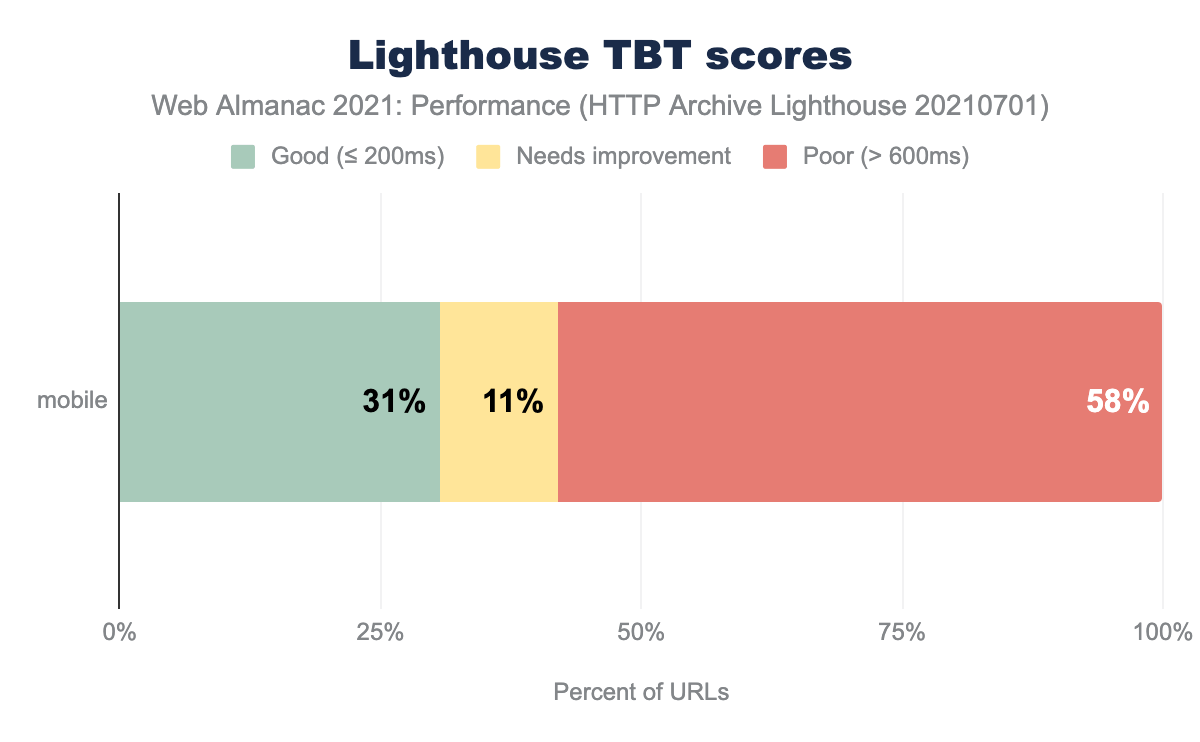
残念ながら、TBTはChromeユーザー体験レポートでは計測されていません。しかし、HTTP Archive Lighthouseのデータ(モバイルのみ収集)を使用すれば、状況を把握することは可能です。
このデータは、WebPageTestでスロットルCPUのLighthouseを1回実行したものであり、実際のユーザー体験を反映したものではないことに留意してください。しかし、TBTとFIDを比較すると、潜在的なインタラクティビティははるかに悪く見えます。インタラクティブ性の「本当の」評価は、おそらくこの間のどこかにあるのでしょう。ですから、もしFIDが「良い」のであれば、FIDでは捉えられないような劣悪なユーザー体験を見逃しているかもしれないので、TBTを見てみてください。FIDが悪いのと同じ問題は、TBTも悪いのです。
結論
2020年よりパフォーマンスは向上しました。素晴らしいユーザー体験を提供するにはまだ長い道のりがありますが、改善するための手段を講じることは可能です。
まず、パフォーマンスを測定できなければ、改善することはできません。ここでは、実際のユーザーの端末を使ってサイトを測定し、リアルユーザーモニタリング(RUM)を設定することが良い第一歩となります。CrUX dashboard launcher で、あなたのサイトがChromeユーザーでどのように機能しているかを知ることができます(あなたのサイトがデータセットに含まれている場合)。複数のブラウザにまたがって測定するRUMソリューションを設定する必要があります。このソリューションは自分で構築することもできますし、多くの分析ベンダーのソリューションの1つを利用することもできます。
次に、HTML、CSS、JavaScriptの新機能がリリースされたら、それを理解した上で実装することです。新しい戦略を採用した結果、パフォーマンスが向上したかどうかをA/Bテストで検証する。たとえば、フォールドより上にある画像をダラダラとロードしないなどです。RUMツールを実装していれば、自分の変更が誤ってリグレッションを引き起こしたときに、より適切に検出できます。
第三に、FID(現場・実使用データ)とTBT(実験室データ)の両方に対する最適化を継続することです。新しい応答性指標の 提案 を見て、フィードバックを提供して参加してください。また、新しいアニメーションの滑らかさの指標も提案されています。より高速なウェブを目指す私たちにとって、変化は必然であり、より良い方向へと向かっています。私たちが最適化を続けていくためには、お客様の参加が重要です。
最後に、WordPressは上位1000万のウェブサイト、あるいはそれ以上のパフォーマンスに影響を与える可能性があることを確認しました。これは、すべてのCMSとフレームワークが留意すべき教訓です。フレームワークレベルでパフォーマンスに関するスマートなデフォルトを設定することができれば、より良いウェブを作ることができ、同時に開発者の仕事を容易にできます。
あなたがもっとも興味を持ったこと、驚いたことは何ですか?あなたの感想をTwitter(@HTTPArchive)でシェアしてください。