ページの重さ

序章
私のようなウェブパフォーマンスジャンキーでない限り、ウェブページの重さは、切手をなめるのと同じくらいエキサイティングなことです。しかし、なぜページの重さが重要なだけでなくクリエイター、ホスティングプロバイダー、そして消費者に影響を与えるもっとも重要な要素であると言えるのか、私は全力であなたを説得しようと思っています。そのために、ページの重さがウェブサイトやウェブアプリケーションのパフォーマンスにどのように影響するか、ページの重さがユーザー体験にどのように影響するか、そして私たちがウェブページの重さを減らすことができるいくつかの方法を実際のデータを使って説明します。
過去10年間で、平均的なWebページの重量は、平均約484キロバイトから2,205キロバイトへと、実に356%も増加しました。この増加は、需要と供給の関数として説明できます。画像、ビデオ、オーディオ、フォント、データの収集と処理、WebサイトやWebアプリケーションの分析、監視、警告機能などの接続サービスの利用の増加に合わせて、コンピュータプロセッサの高速化、データ転送、データの保存と提供の方法のすべてが進歩したのです。
何千ドルもするハイエンドのスマートフォンやデスクトップパソコン、ノートパソコンを所有し、高価な高速インターネットプロバイダーや5Gデータプランに接続していれば、すべてがうまくいくように思えます。しかし、インターネット接続が不安定な低速の3Gや4Gのデータプランを利用することになると、そのようなインターネットユーザーの階級に属することの喜びは失われていきます。多くのインターネットユーザーにとって、完全に読み込まれないかもしれないページを待つことは、インターネットの約束を破り、緊急時に人命を危険にさらすことさえあるのです。
データセンターとそれが提供する機器に電力を供給するために、多くのエネルギーが使用されています。私たちはファイルのペイロードをより小さくし、ペイロードの転送をより速く、より効率的にすることで、全体のエネルギー需要の削減に貢献できます。
Googleは現在、コアウェブ・バイタルを良好に達成できていないウェブサイトに対して、検索ランキングのペナルティを課しています。その成否を評価する指標のひとつが「ページ重量」だ。あなたが興味を持っている場合は、GoogleのページスピードインサイトとGoogleの測定を使ってあなたのサイトをテストできます。どちらも、重いWebページに起因するパフォーマンスやユーザー体験の問題を解決する方法について、貴重な知見を提供しています。
ウェブページをより軽く、より速くするためには、ページ重量とは何かということを理解することが大切です。そこで、さらに深く掘り下げてみましょう。
ページ重量とは何ですか?
ページ重量は、特定のウェブページの総バイト数を表します。ウェブページは、ウェブブラウザでレンダリングして見ることができる特定の要素や資産で構成されており、以下のようなものがあります。
- ページそのものを構成するHTMLのことです。
- ページに埋め込まれた画像やその他のメディア(ビデオ、オーディオなど)。
- ページのスタイル設定に使用される カスケーディング・スタイル・シート (CSS)です。
- JavaScriptでインタラクティブ性を持たせる。
- 上記の1つ以上を含むサードパーティ リソース。
これらのリソースはそれぞれ、重量(バイトサイズ)、送信、処理、およびWebブラウザでのレンダリングで必要な計算リソースに相当するコストがあります。ある点では同じようなコスト(ストレージと転送)ですが、あるリソースタイプのCPUコストは、他の点よりコストが、高い場合があります。
ウェブページのリソースを管理し、要求されたときに利用するというプロセスは、過去数十年の間に急速に変化してきました。この変化の一部は、ウェブページのリソースをより効率的に、要求されたときに素早く送信できるようすることが前提となっています。ここでは、リソースのページウエイトがもたらす3つの影響について見ていきましょう。
ストレージ
ページのリソースは、要求された時すぐに取り出せるよう保存しておく必要があります。画像、動画、CSS、JavaScript、フォントなどのファイル資産は、サーバー、ローカルデバイス、メモリーなど、複数の場所に保存されます。各ファイルのサイズは数バイトから数メガバイトに及ぶため、複数の場所でコストに影響を与えることになります。サーバーのストレージコストは比較的安いように見えますが、デバイスのストレージは限られているため、キャッシュやメモリーから資産が削除され、ダウンロード数が増え、コストがかかることになります。
多くの人は、最適化されていないこれらのタイプの資産がページの読み込みパフォーマンスに与える悪影響を理解しておらず、またほとんど注意を払っていません。今日のウェブサイトをレビューしていると、4メガバイトを超える画像や、その何倍もの大きさの動画ファイルが埋め込まれているのを日常的に見かけます。
幸い、圧縮、メディア用ファイルフォーマット、CDNへのコンテンツのオフロードなど、保存するファイルのサイズを大幅に削減できるオプションや最適化もあり、多くの場合ほとんどコストなしでウェブページを軽量化することが可能です。
トランスミッション
ユーザーがHTTPでWebページを要求すると、そのページが必要とするすべてのファイルが要求されます。ファイルの場所を特定し、要求元のデバイスに送り返し、すべてがうまくいけば要求元のブラウザがペイロードを受け取り、要求元のユーザーの画面上に大きなウェブページの一部として処理しレンダリングします。ファイルのサイズによってリソースの転送が完了するまでの時間が決まり、最終的に結果のレンダリングに影響を与えるため、送信プロセスではページの重さが重要になります。
ページ重量が大きいことの悪影響は、レイテンシーと帯域幅の制約によります。レイテンシーはリクエストがファイルを保存しているサーバーに接続し、それらのファイルの転送処理を開始するまでの時間を測定し、帯域幅は、リソースをダウンロードするのにかかる時間を測定します。大量のファイルが要求された場合、どのような技術であっても、一定時間内に処理・転送できる量には限界があります。私は、170以上のファイルを要求するWordPressサイトを監査したことがありますが、これは、高い待ち時間から始まるひどいページ読み込みパフォーマンスを保証するものです。
たとえば特定のファイル要求を圧縮してまとめる、HTTP/2や新しいHTTP/3プロトコルを使用する、最新のブラウザの機能である特定のファイルへの事前接続と事前ロードを使用してプロセス全体を高速化するなど多くの最適化によって転送/読み込み時間を改善できますが、最終的にはページの重量が影響を及ぼします。パフォーマンスの章では、ページの読み込み性能に影響を与えるさまざまな要素を取り上げています。
レンダリング
ウェブブラウザは、最終的にユーザーに代わってリソースへのリクエストを行うソフトウェアです(したがって、ユーザーエージェントという用語があります)。リクエストの結果は、ブラウザのレンダリングエンジンに渡され、ユーザーがリクエストしたウェブページを処理し、再作成します。ページの総量が多いほど、ブラウザエンジンが処理しなければならない量が多くなり、ブラウザの画面に表示するまでに時間がかかることは、容易に推測できます。
多くのファイル。とくに大きなメディアや複雑なスクリプトを取得、読み込み、処理し最終的にブラウザでレンダリングしてからコンテンツを利用できるようにするとページの読み込みに時間がかかりすぎて、ユーザーがページを放棄する可能性が高くなるのです。
また大きなペイロードは、ユーザーのスマートフォンやコンピューターで利用可能なクライアント側のリソースを圧迫し、デバイスをストールさせたり、クラッシュさせることさえあります。高速のケーブル・インターネット・サービスやハイエンド・デバイス向けの5Gデータ・プランに加入している幸運なユーザーは、こうした問題をめったに体験することはありません。しかし、多くのインターネットユーザーは、そのようなレベルのインターネットサービスやデバイスを利用することができません。
資産
昨年の章で説明したように、Webページで使用されるアセットの種類は昔からあまり変わっていませんが、注目すべき例外があります。
画像
静的ファイルは、それ自体で存在し、ウェブページを構築してレンダリングするためのリソースとして使用されます。画像、ビデオ、オーディオ、フォントファイルは、すべて静的アセットの例です。画像は、平均的なWebページの重量の大部分を占めるので、ここでは画像を例にとって説明します。
PNGやJPEGなどの画像フォーマットは、すべてのブラウザーで広くサポートされています。最近の画像フォーマットでは、WebPやAVIFが、より小さなファイルサイズでより高い品質を提供し、人気を博しています。WebPはほとんどのブラウザでサポートされていますが、AVIFは新しく、あまりサポートされていません。<picture> タグを使えば、JPEGやPNGのフォールバックを提供しながら、最新の画像フォーマットを使用できます。メディアの章では、この点についてより詳しく説明しています。画像のサイズや圧縮を適切に行わないと、パフォーマンスが低下します。
JavaScriptの普及について一言
JavaScriptは動的なWebサイトを作成するために使用する素晴らしいツールですが、無防備に使用すると深刻なパフォーマンスの問題が発生し、ユーザーにとって恐ろしい体験になることがあります。過去数十年の間に、複雑なJavaScriptのWebフレームワークやライブラリの使用が急増し、膨大な量のJavaScriptがページ全体の重量に占める割合が大きくなっています。JavaScriptの中には、サイトのサイズを急増させ、深刻なパフォーマンスのボトルネックになるものもあります。中には、サイトが不安定になったり、使えなくなったりするほどひどいものもあります。スクリプトがブロックされると、ユーザーが操作するのに十分なページ資産のレンダリングが完了する前に、送信、処理、実行される必要があります。これは、ユーザーに混乱とフラストレーションを与え、サイトを放棄させる原因となります。
サイトが停止する場合、十中八九、JavaScriptのブロックが原因で、スマートフォンの処理リソースが不足するか、メモリが原因となっています。JavaScriptを賢明かつ専門的に使用することで、素晴らしいユーザー体験を生み出すことができます。しかし、このことを忘れないでください。JavaScriptはクライアント側で実行されます。JavaScriptはクライアントサイドで実行され、クライアントコンピューターのリソースを使ってスクリプトを処理・実行します。もう一度言いますが、誰もが最新のGoogle PixelやAppleのスマートフォンへ釘付けになっているわけではないのです。JavaScriptの章には、この問題についての豊富な情報が含まれています。
サードパーティサービス
ページの重さは、ウェブページから呼び出される外部サービスによっても影響を受けます。これらのサービスには、CDN、分析、チャットボット、フォーム、その他のデータ収集・処理方法などがあります。これは、ページの重さを肥大化させる原因として、もっとも急速に増加している問題領域の1つだと私は考えています。これらのサードパーティーのサービスの多くは、時代遅れでお粗末なJavaScriptやクエリー技術を使用しており、実行には必要以上に時間がかかる上、サイトオーナーは、サードパーティーがページの読み込みに与える影響をほとんど制御できません。あるサービスがページの読み込み性能にどのような影響を与えるかについて問い合わせることは、非常に重要であることは言うまでもありません。また、その影響をテストすることも重要です。
キャッシング
キャッシュは、リソースを迅速に提供し、再ダウンロードのコストを回避することを可能にするものです。キャッシュは、ユーザーのブラウザだけでなく、サーバーにも存在します。最適化された資産をキャッシュすることで、ページ重量とページ読み込み時間が劇的に減少します。これは、資産がすぐに利用可能になり、リクエストプロセス全体を実行する必要がなくなるためです。ページ全体の重量を減らすことはできませんが、その影響を軽減することは可能です。
数字で見るページウエイト
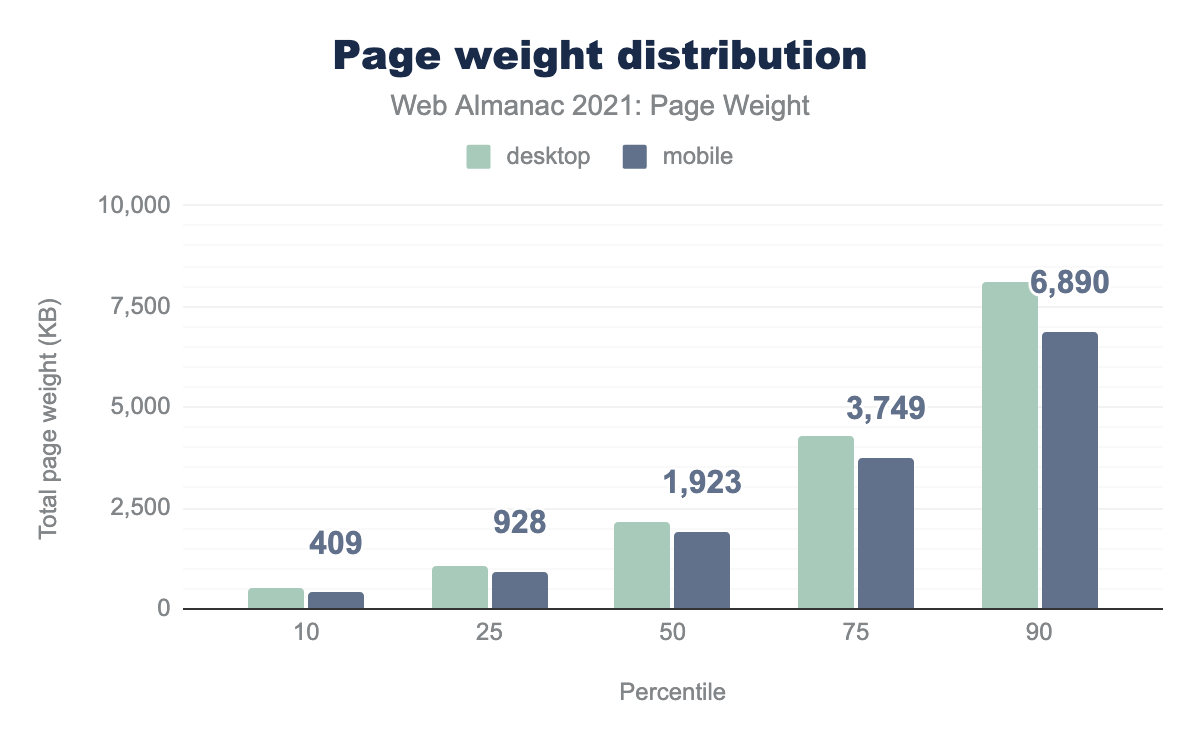
デスクトップとモバイルの両方でページの重さを見ると、これらのデバイスの機能が、異なることが多いにもかかわらず、両者の差は概して小さいです。
モバイルでは6.9MB、デスクトップでは8.1MBと90%台のページ重量に迫っています。
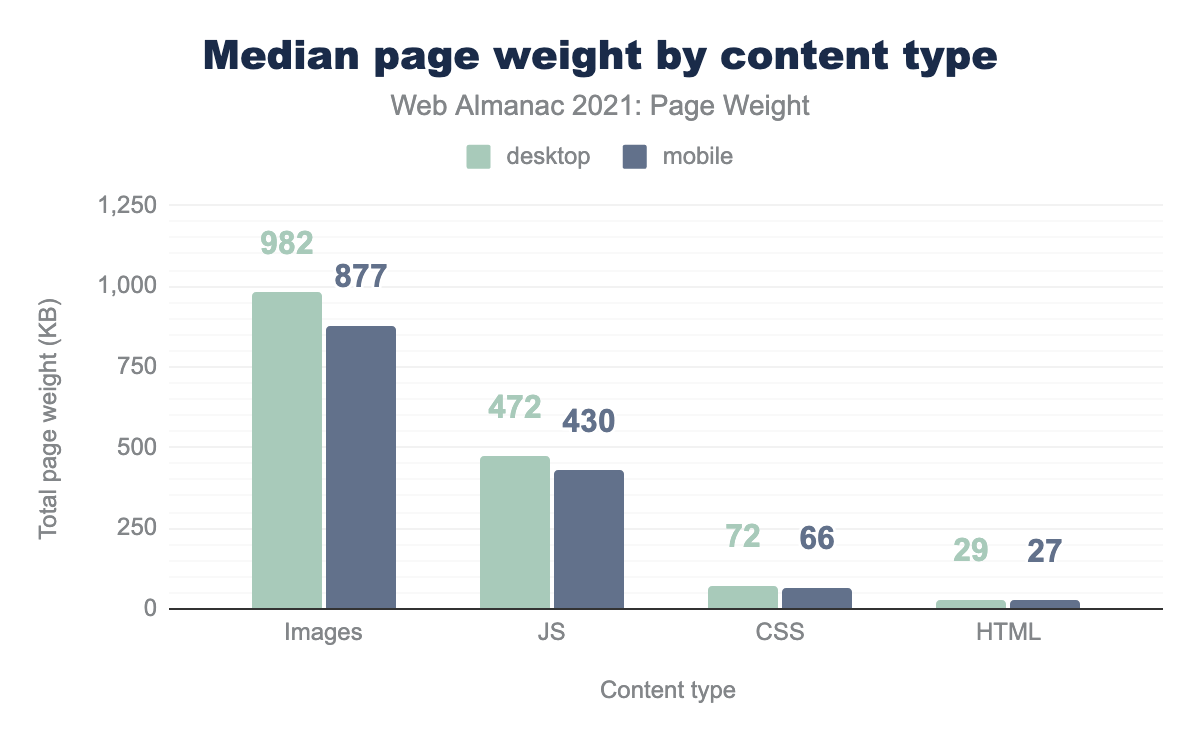
中央値で見ると、画像がもっとも大きなリソースであることに変わりはなく、次いでJavaScriptとなっています。
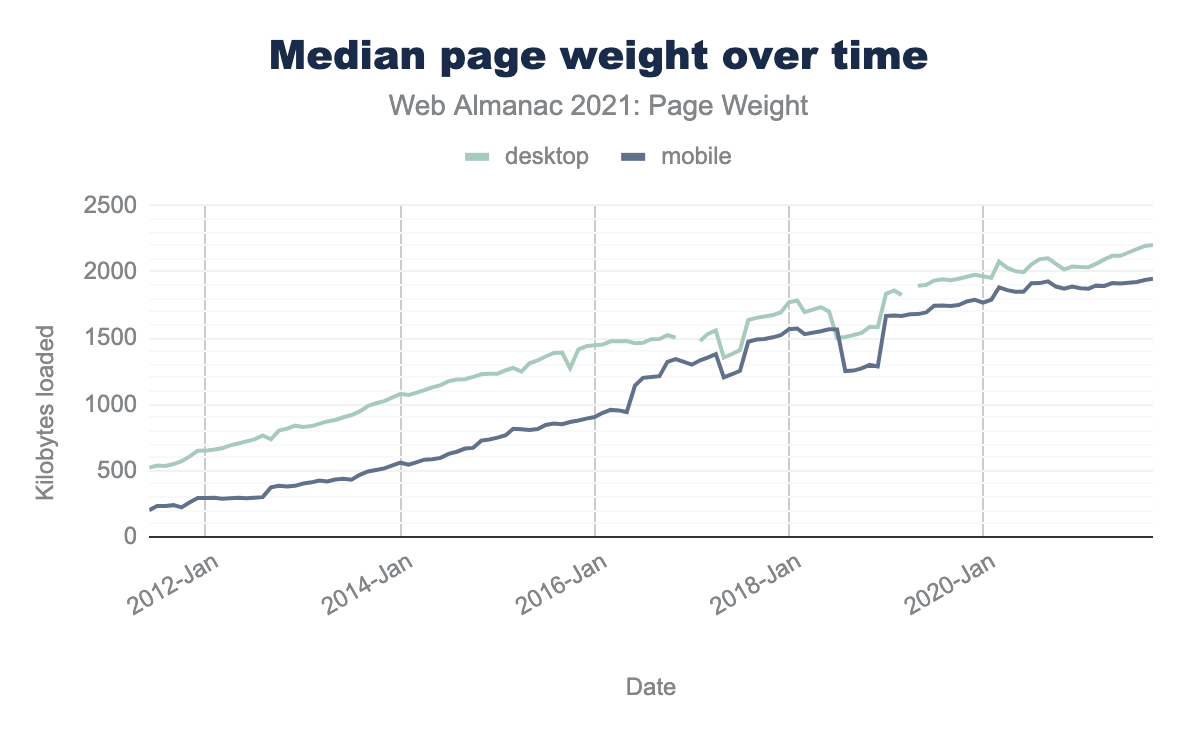
経年変化をみてみよう。
ページ重量の増加傾向は、これ以上ないほど明確です。私たちは上昇気流に乗り、その勢いが衰える気配はありません。
要望事項
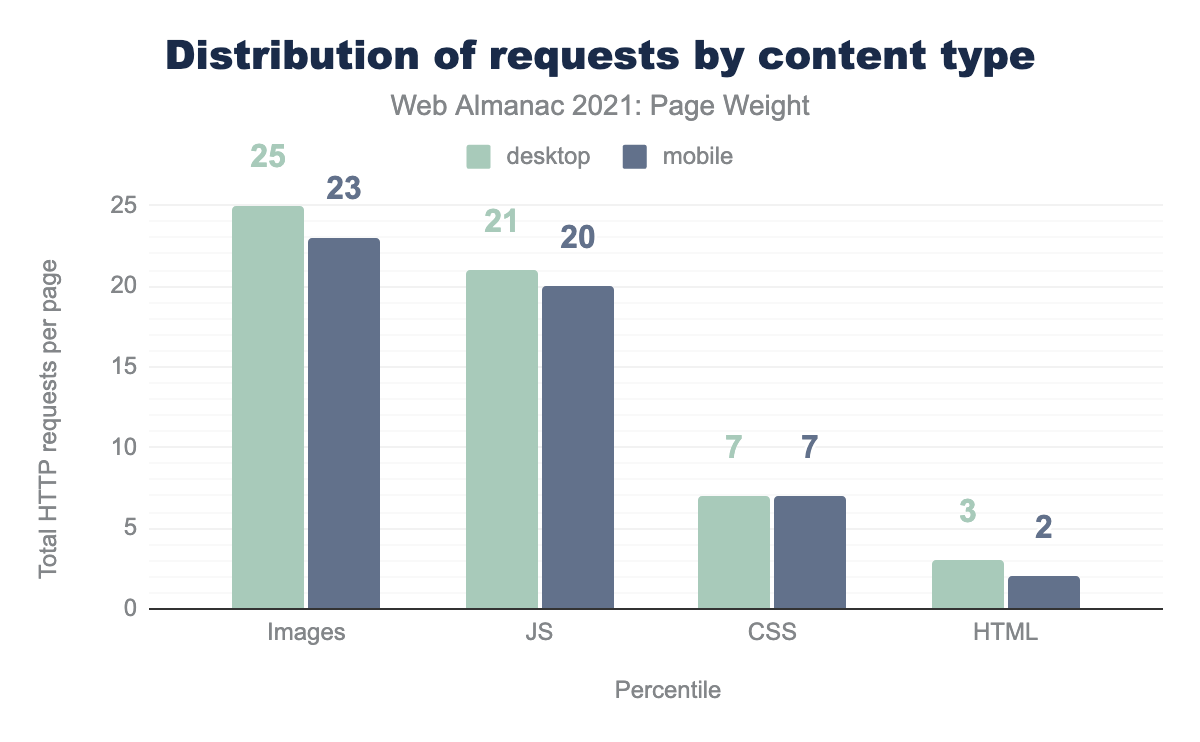
この章ですでに説明したように、リソースのサイズと同様に、リクエスト数もページの読み込み性能に悪影響を与える可能性があるため、ページの重みのもう1つの指標となります。
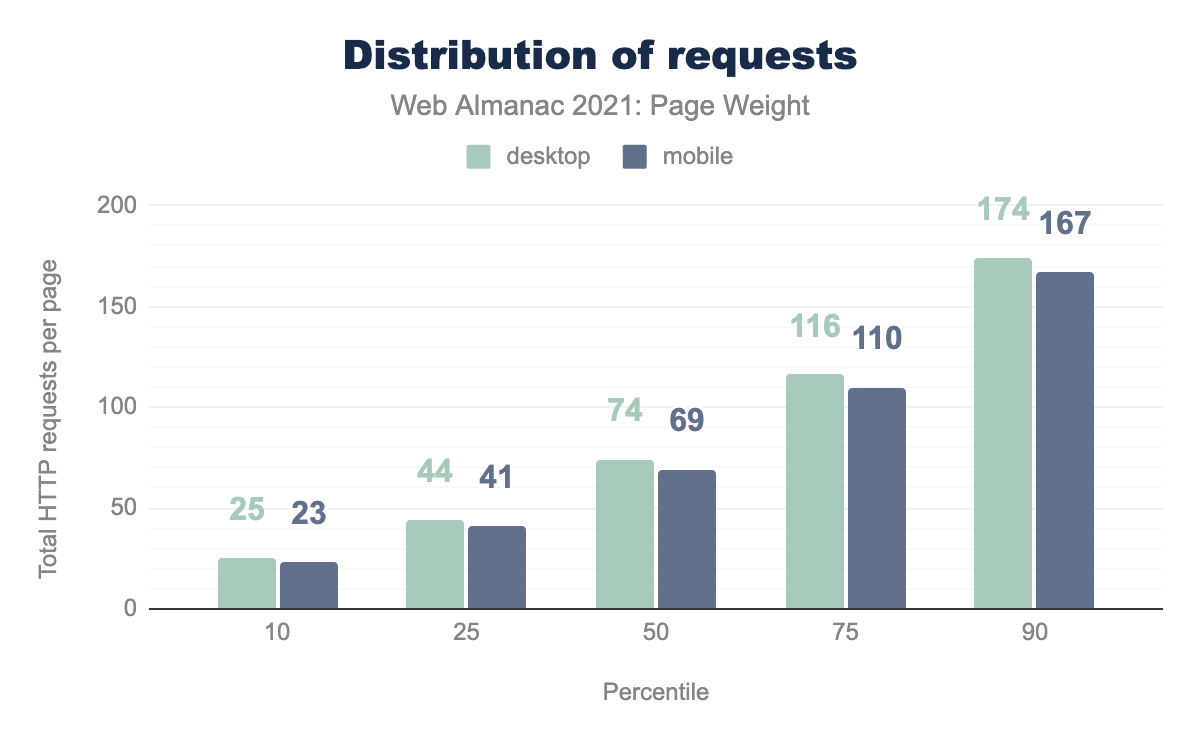
リクエストの分布を見ると、デスクトップとモバイルの差は大きくなく、デスクトップがリードしていることがわかります。
今年と昨年の現在の結果の差は、実際には、ほとんどのパーセンタイルにおいて、GETリクエストの平均数がわずかに減少していることを示しています。このまま減少傾向が続くことを期待しましょう。
デスクトップでのリクエストの中央値は昨年 (74)と同じですが、ページの重さは増加しています(141kb)。
画像は、昨年に引き続きもっとも多いリクエスト数ですが、JavaScriptとの差はわずかながら縮まっています。画像は、2年間で4件減少しています。おそらく、シンプルなHTML属性でネイティブに利用できるようなったため、レイジーローディングが増えた結果ではないでしょうか?
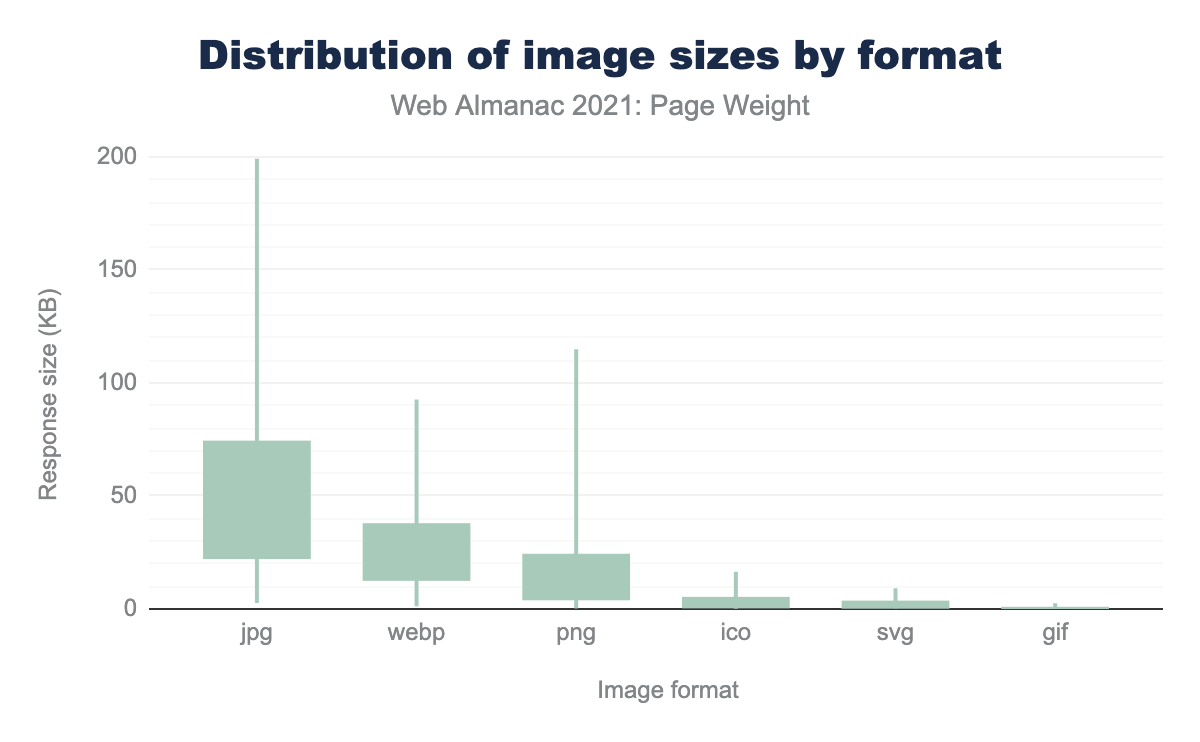
ファイルフォーマット
ウェブページの重量のうち、画像が大きな割合を占めていることが分かります。上の図は、画像の重量の上位のソースと重量の配分を示しています。上位3つ。JPG、WebP、PNGです。昨年と比較すると、すべての主要なブラウザでようやくサポートされるようになったWebPの利用が増加していることがわかります。PNGは、アイコンやロゴなどのユースケースで依然として人気があります。
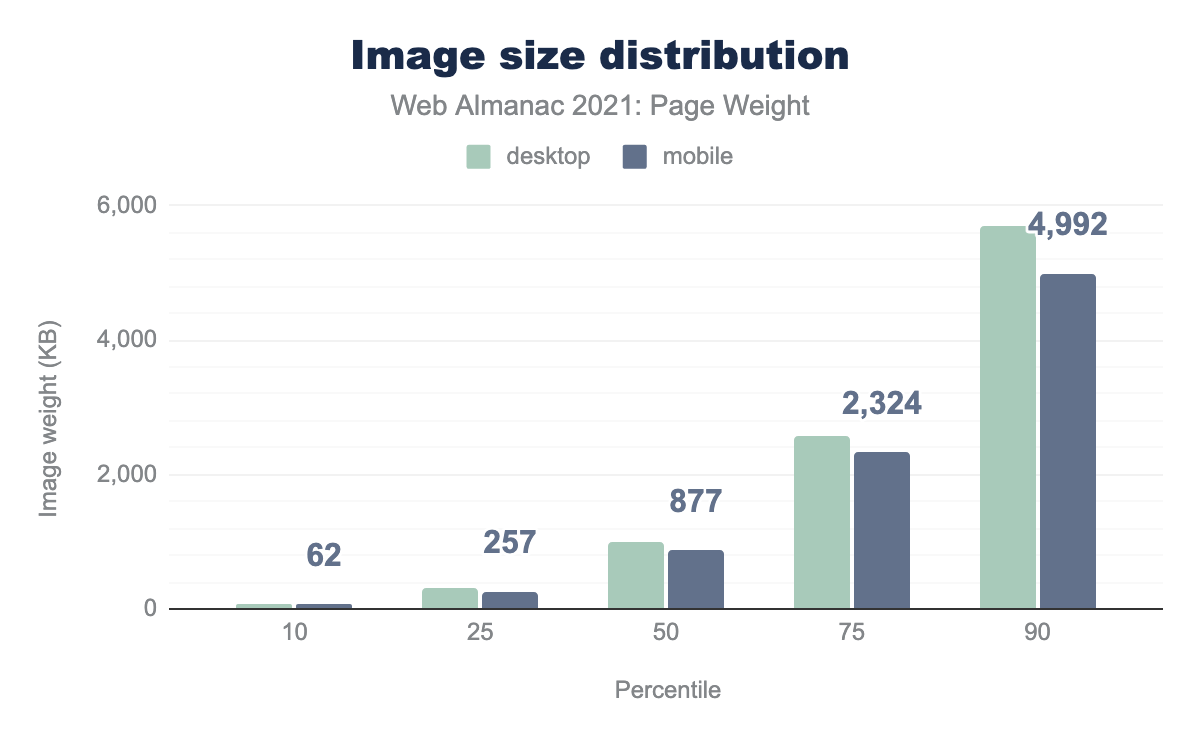
画像バイト
画像の総バイト数を見ると、この指標は前年とほとんど変わらないことがわかります。この理由のひとつは、コンテンツ配信ネットワーク(CDN)が提供する画像数の増加です。CDNは、サーバーへアップロードされた画像に強力な最適化を適用するため、新しい画像の増加を抑制できます。
結論
ウェブページを軽量化することの重要性は?ページ全体の重さはページの読み込み速度に影響し、ページの読み込み速度はユーザー体験に影響します。GoogleのWeb Vitalsプログラムは、ユーザー体験、とくにモバイルユーザーの体験を重視しており、Google検索ランキングに直接影響を与えます。つまり、ウェブページをできるだけ軽くすることは、現実的なインセンティブであり、現実的な結果でもあるのです。
しかし、検索ランキングへの影響は、ページロードを軽くするような直接的な圧力につながるのでしょうか?AmazonのようなWebの巨人はどうでしょうか?大人気のウェブサイトがページの重さを気にする動機はあるのでしょうか?おそらく。アマゾンはページの資産やサービスのサイズを小さくすることで、それらのページを提供するために必要な費用を削減したいと考えるかもしれませんし、ユーザーが超高速スマートフォンを購入したり、5Gデータネットワークや高速ケーブルプロバイダーを利用できないような新興市場に進出したいと考えるかもしれません。時間が解決してくれるでしょう。