相互運用性

序章
2019年、Mozilla Developer Network(MDN)の製品諮問委員会は、173カ国の28,000人以上の開発者とデザイナーを対象とした重要な調査を実施しました。そこから得られた結果は、最初の ウェブ開発者ニーズ調査(Web DNA)として発表されました。この調査では、重要な不満や苦痛のポイントのいくつかは、もっとも頻繁にブラウザ間の違いに関係していることが特定されました。2020年、これは MDNブラウザ互換性レポート として知られるフォローアップにつながりました。
歴史的に、実装者の優先順位と焦点は独自に管理されてきました。しかし、この新しいデータを受けて、ブラウザ メーカーは Compat 2021 と呼ばれる初の取り組みに協力しました。Compat 2021の開始当初、すべてのエンジンは、安定した出荷状態のブラウザにおいて、5つの分野で65~70%の互換性しか得られませんでした。現在では、すべてのエンジンが90%を超えています。2022年には、この取り組みが拡大され、 Interop 2022 に改名されました。
どちらの取り組みも、本章で取り上げるべきいくつかの異なるものを提供しています。Compat 2021からもっとも改善されたものが出荷されてからほぼ1年が経ち、Interop 2022の多くのものはすでに出荷されているブラウザに導入されていますが、年末までにさらに多くのものが導入される予定です。
このような取り組みにおける興味深い疑問は、”どうすればうまくいった(あるいはいかなかった)とわかるのか “ということです。スコアの大幅な改善は有用ですが、開発者の採用がなければ不十分です。そこでWeb Almanacでは今年はじめて、このような疑問と格闘し何が変わり、何がもう一度見る価値があるのかについて、開発者に中心的な情報を提供するために新しい相互運用性の章を設けることにしました。
この章では、Compat 2021で行われた作業を要約し、私たちができることを測定します。また、Interop 2022で何が起きているかを調べ、私たちが長期的に追跡できる価値あるメトリクスがあるかどうかを検討します。これらの取り組みには非互換性やフラストレーションの程度の差こそあれ、安定したすでに有用な機能から、私たちが最初からセットアップしようとした真新しいものまで、さまざまなケースが混在しています。
Compat 2021
Compat 2021は、5つの主要分野に重点を置いています。
- グリッド
- フレックスボックス
- スティッキーポジション
- トランスフォーム
- アスペクト比
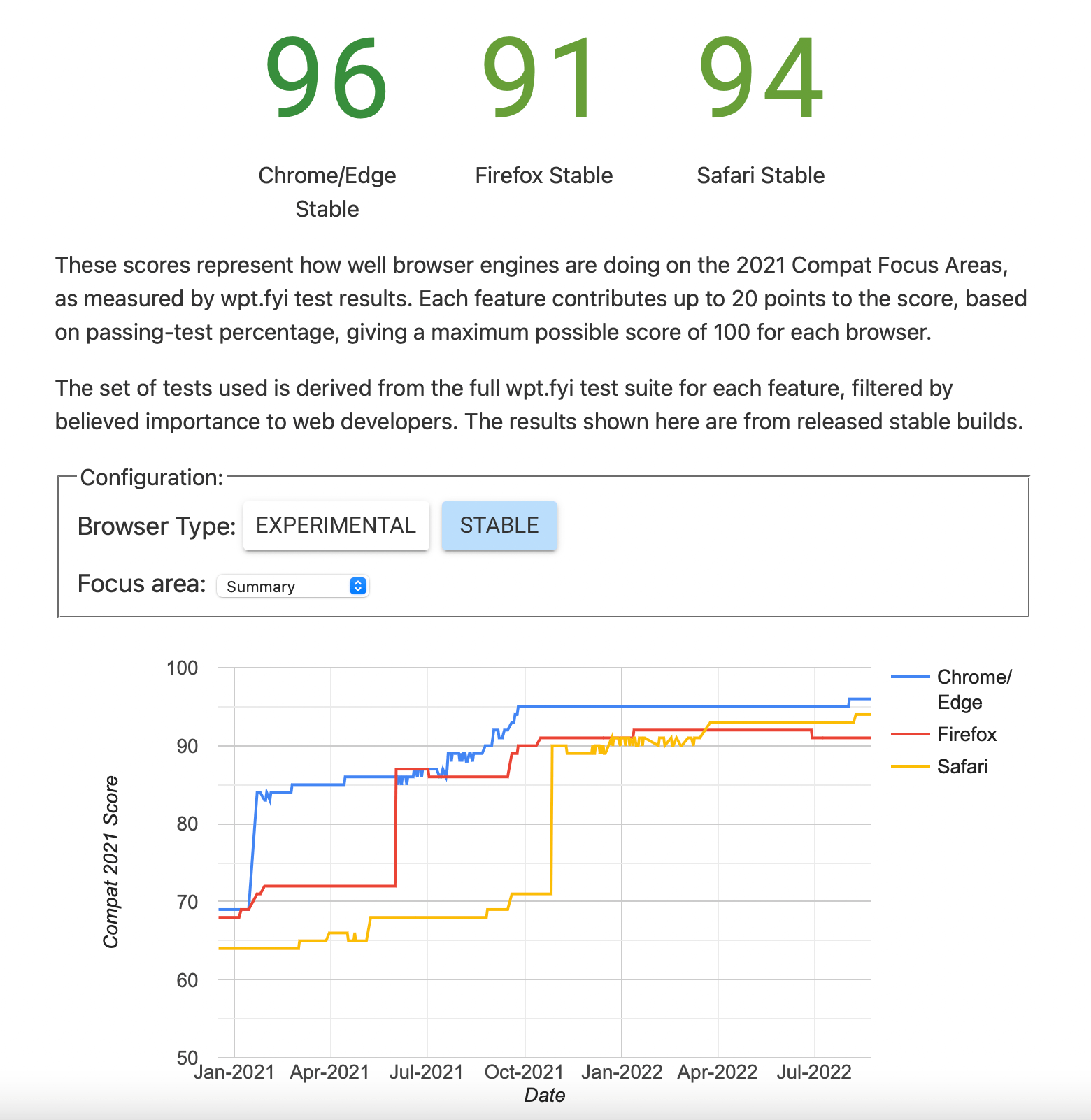
2021年1月の時点では、すべての安定版/出荷版ブラウザがこれらの分野で65~70%の互換性を獲得しており、各ブラウザで失敗しているテストは必ずしも同じ30~35%ではありませんでした。
(ソースはこちら: ウェブ・プラットフォーム・テスト)
今日、かなりのレベルで改善されていることがわかります。ChromeとEdgeは96%、Firefoxは91%、Safariは94%です。
グリッド
CSSグリッドは、ここ数年もっとも普及している機能のひとつです。HTTP Archiveのデータを見ると、グリッドが登場して以来、年々倍増しています。グリッドはすでにかなり高い相互運用性を持っていましたが、サポートにはまだ細かな違いがいくつもありました。2021年と2022年を通して、グリッドの機能をテストするWeb Platform Testsの900以上のテストの整合性を改善する作業が行われました。もしあなたが過去にグリッドで何かをしようとして頭痛の種になったことがあるなら、もう一度試してみてください。
そのよい例が、グリッド トラック、つまりグリッドの行と列をアニメーション化する機能です。しかし、この章の執筆中に、WebKit と Chromium の両方にグリッドトラックのアニメーションが追加されました。つまり、あなたがこれを読む頃には、3つの主要なエンジンすべてにグリッドトラックのアニメーションが追加されているはずです。
フレックスボックス
Flexboxはさらに古く、より広く使われています。今年、その使用は再び拡大し、現在、モバイルページの75%、デスクトップページの76%に表示されています。Gridと同じようなテスト数で、非常に広く採用されているにもかかわらず、当初はもっとひどい状態でした。2021年に入ると、ボロボロのバグと未実装のままのサブ機能の組み合わせがありました。たとえば位置揃えキーワード値(justify-contentとalign-contentに適用でき、justify-selfとalign-selfにも適用できる)は、サポートがボロボロで、いくつかの相互運用性の問題がありました。絶対位置のフレックスアイテムでは、これはさらに悪化していました。これらの問題は解決されました。
flex-basis: content を使用しているデスクトップページ。
これはフレックスアイテムのコンテンツに基づいて自動的にサイズを調整するために使用されます。 これは当初Firefoxに実装されましたが、2021年にはWebKitとChromiumへの実装が進められていました。今日、これらのテストはすべてのブラウザで一律にパスし、flex-basis: content はデスクトップで112,323ページ、モバイルで75,565ページ、ページの約1%に表示されています。ユニバーサルサポート1年目の機能としては悪くないスタートで、昨年の約2倍です。今後もこの指標から目が離せません。
Sticky positioning
position: sticky を使用しているデスクトップページ。
スティッキーポジショニングは以前から存在していました。実際、フィーチャークエリの50%以上を占め、最も普及しているフィーチャークエリであることは注目に値します。たとえば、Chromeではヘッダーをテーブルに貼り付けることができません。position:stickyは、2022年にはデスクトップページの約5%、モバイルページの約4%で積極的に使用されています。これらの相互運用性の問題への対処が、時間の経過とともに採用にどのような影響を与えるか、今後しばらくこの指標から目が離せません。
CSSトランスフォーム
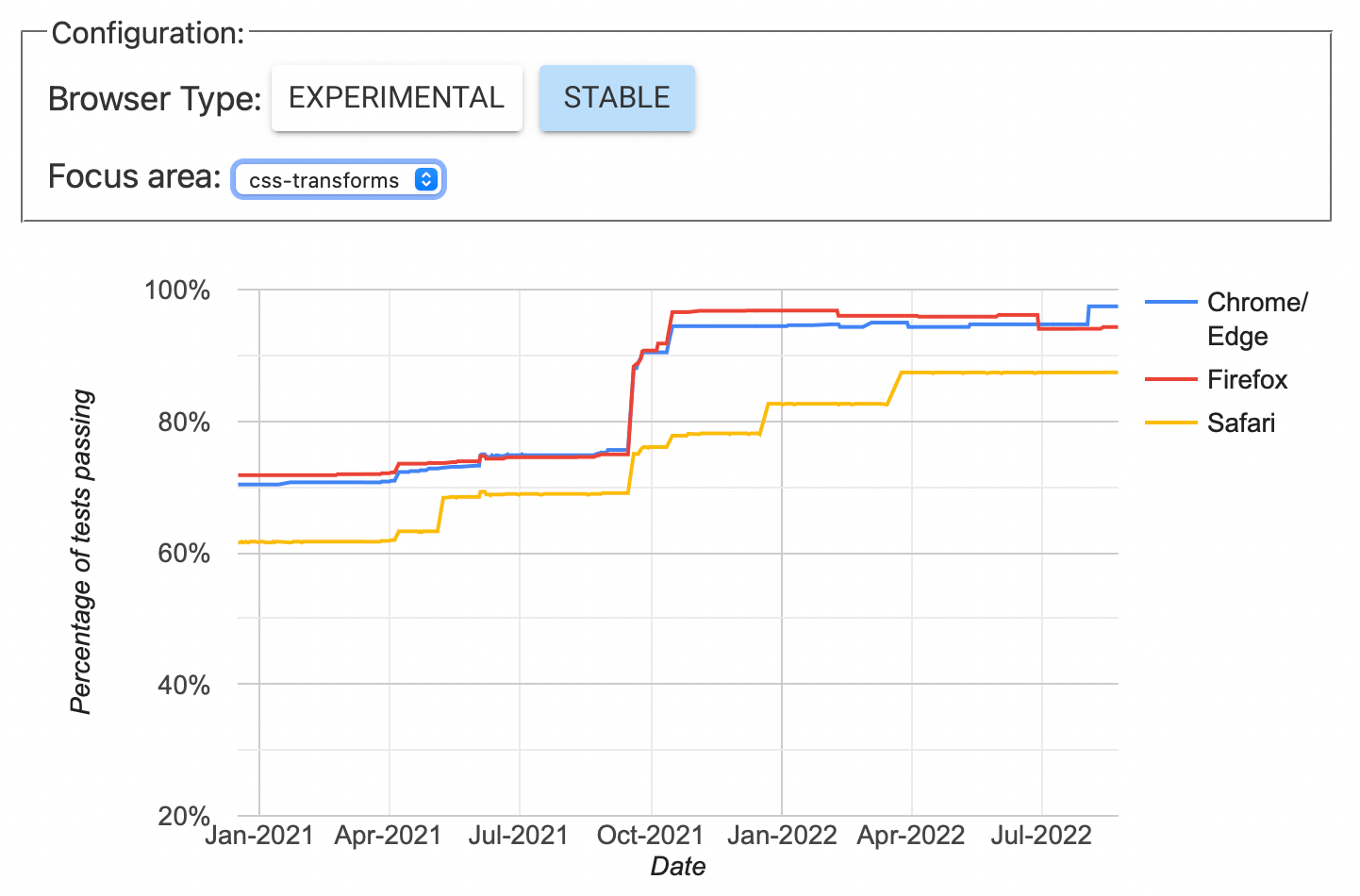
(ソース: ウェブプラットフォームテスト)
CSSトランスフォームは人気があり、長い間存在してきました。しかし、当初は多くの相互運用性の問題があり、とくに perspective:none と transform-style: preserve-3d の問題がありました。そのため、多くのアニメーションが 不整合という悩ましい問題を抱えていました。
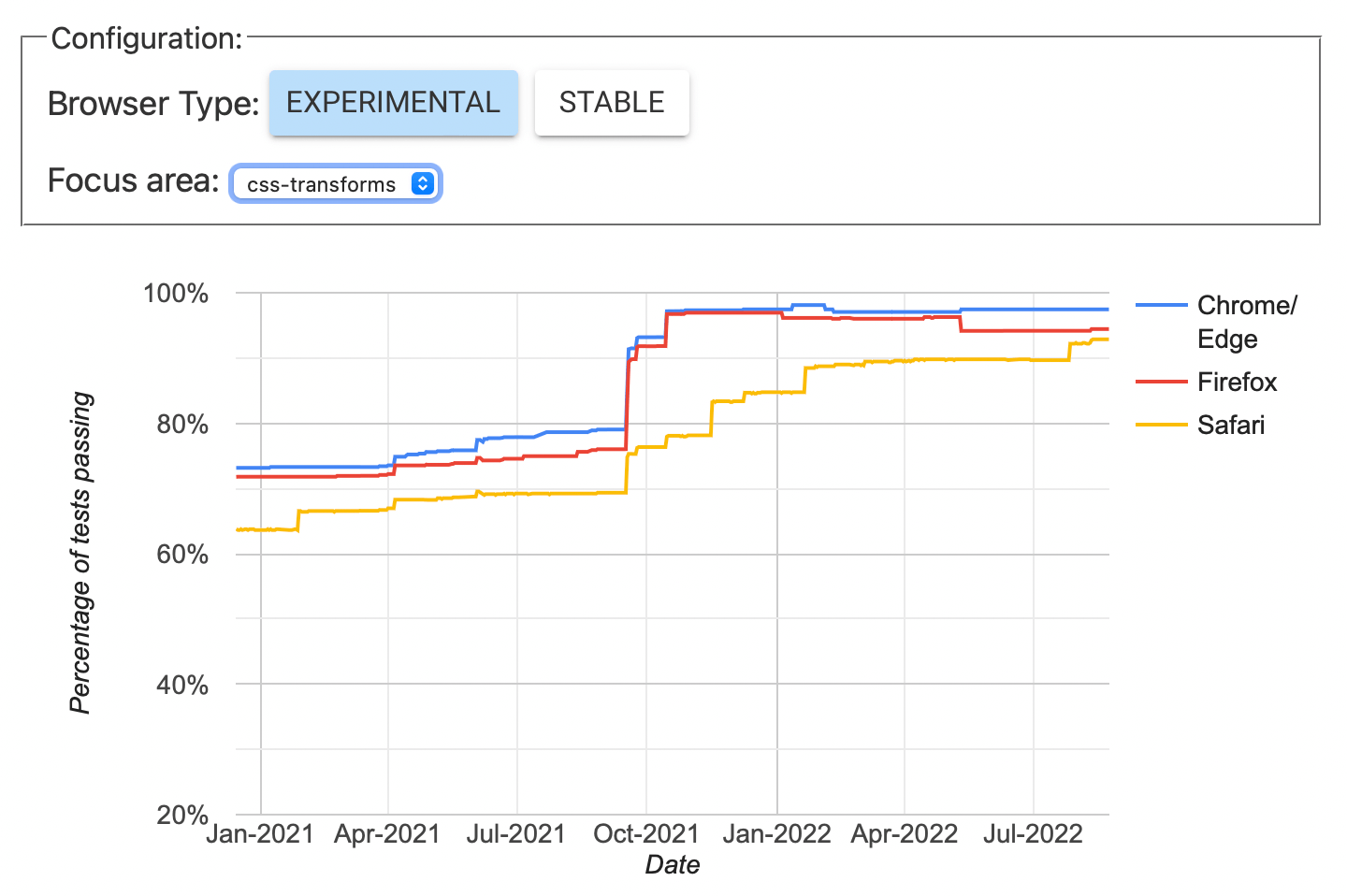
(ソース: ウェブプラットフォームテスト)
上記と同じCSSトランスフォームを実験的なブラウザで表示した最近のcompat 2021のグラフを見ると、すべてのブラウザが実験的なバージョンで90%以上のスコアを獲得しており、ブラウザの将来のバージョンを示しています。Interop 2022の一環として、Compat 2021の継続的な作業が含まれているため、これは安定したブラウザで大きく目に見える改善が続いている分野の1つです。
アスペクト比
アスペクト比は2021年に開発された新機能です。その潜在的な有用性を考慮し、私たちは最初から高い相互運用性を目指すことにしました。
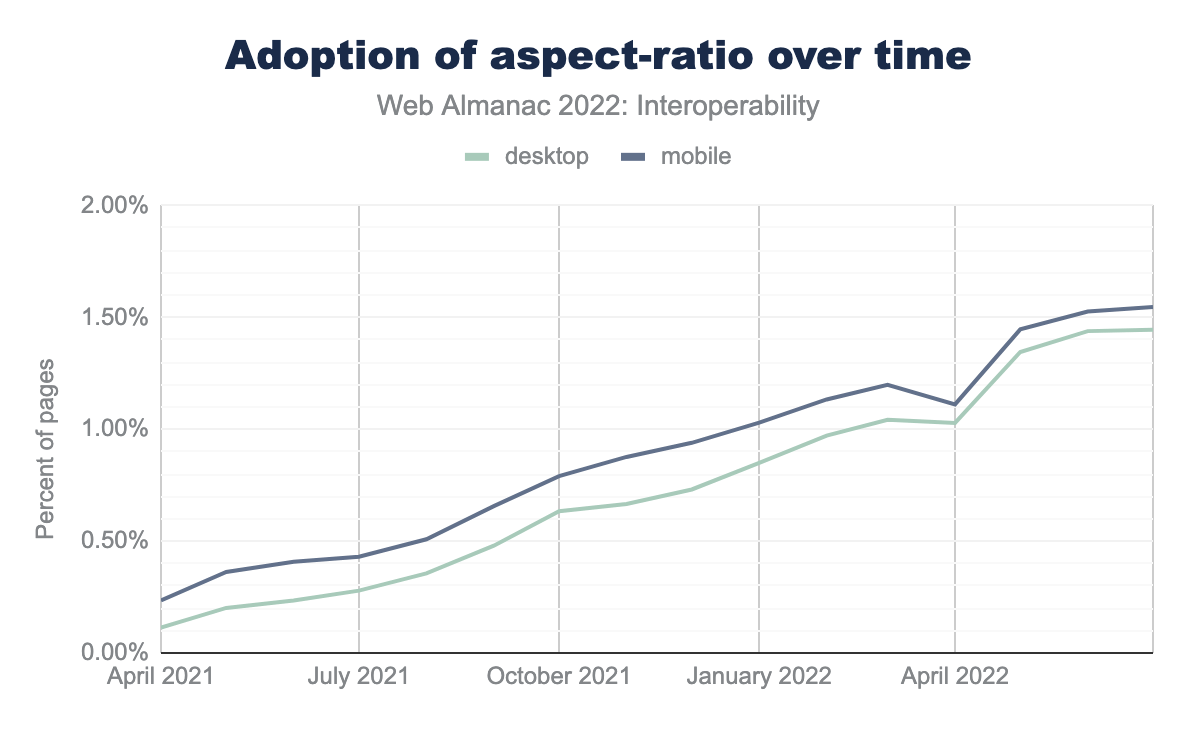
(ソース: Chromeステータス)
2022年、アスペクト比はすでにアーカイブクロールの2%のURLのCSSに登場しています。これらのページの2%がアスペクト比を使用しているという意味ではありません。これらのページでどのルールが適用されているかは別の問題で、デスクトップではページビューの1.55%、モバイルでは1.44%という控えめな結果になっています。それでも、成長グラフは着実に採用が増加していることを示しています。これは、今後追跡していく上で興味深い指標となるでしょう。
Interop 2022
以前の Compat の取り組みと同様に、改名された Interop の取り組みではバグの収集から良い最終的な実装への着地、比較的新しいがすぐに出荷される機能まで、さまざまなものが混在しています。まずはバグから。。。
バグ
多くの場合、成熟した機能であるにもかかわらず、さまざまなブラウザでボロボロのバグが報告されています。ボロボロのバグがあるということは、オーサリング体験が個々の合格率が意味するよりもずっと悪くなる可能性があるということです。たとえば、すべてのブラウザが70%の合格率を報告しても、すべてのブラウザが異なる30%で不合格だった場合、実際の相互運用性はかなり低くなります。Interop 2022における私たちの焦点の大部分は、このような機能に関する実装の調整とバグの解消です。
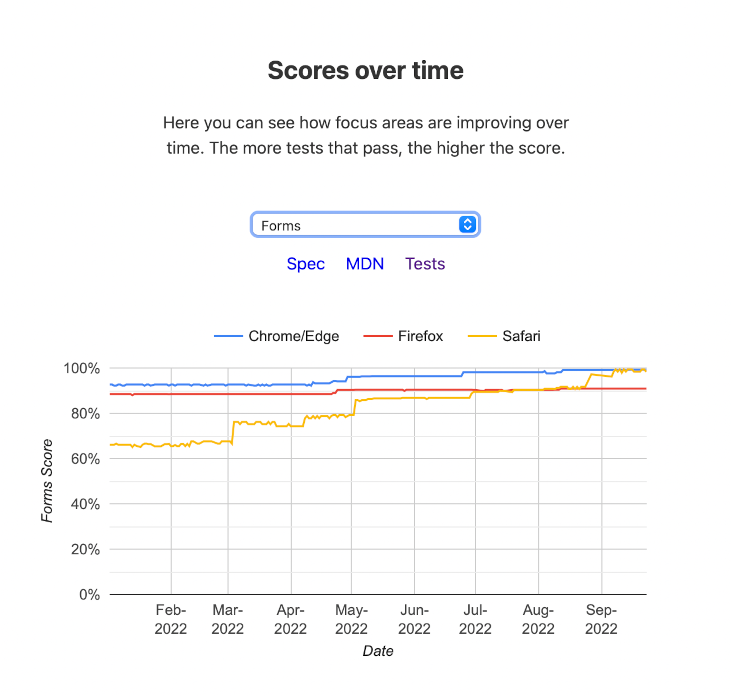
フォーム
ウェブの歴史のもっとも長い間、フォームはかなり重要な役割を果たしてきました。2022年には、デスクトップ ページの69% 以上が <form> 要素を含んでいます。これらは多くの投資を受けてきましたが、それにもかかわらず、開発者が仕様と異なるケースを見つけたり、時には微妙な方法で他の実装と異なるケースを見つけたりするため、多くのブラウザのバグの原因となっています。私たちは、合格率が非常に低い200のテストを特定しました。個々のスコアは、~62% (Safari) から ~91% (Chrome) までの範囲でしたが、やはり各ブラウザにはサポートに異なるギャップがありました。
私たちは実験的なリリースでこれらのギャップを埋めるためにかなり急進的な進歩を遂げました。HTTP Archiveのデータを使って、利用状況や採用状況を追跡できることはおそらくほとんどありませんが、開発者の苦痛やフラストレーションが軽減され、個々のブラウザで回避策を必要とすることが少なくなることを願っています。
(ソース: ウェブプラットフォームテスト)
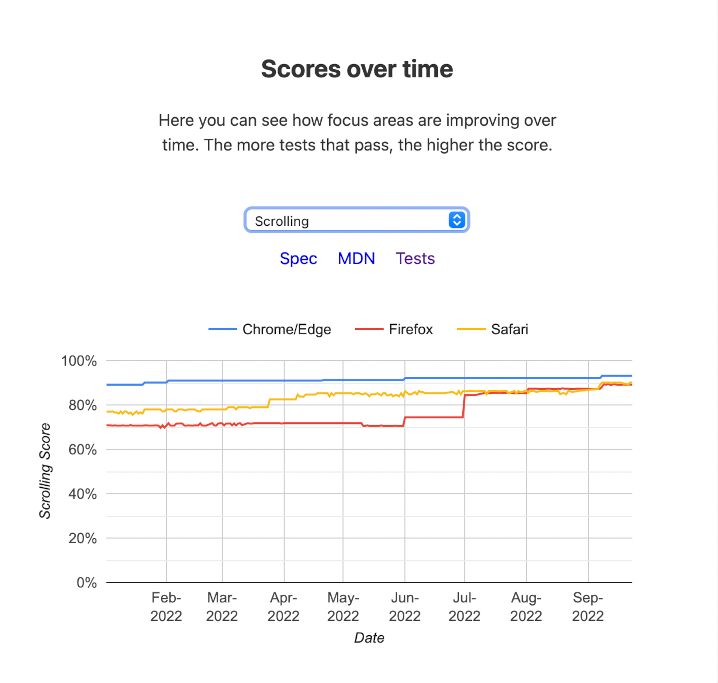
スクロール
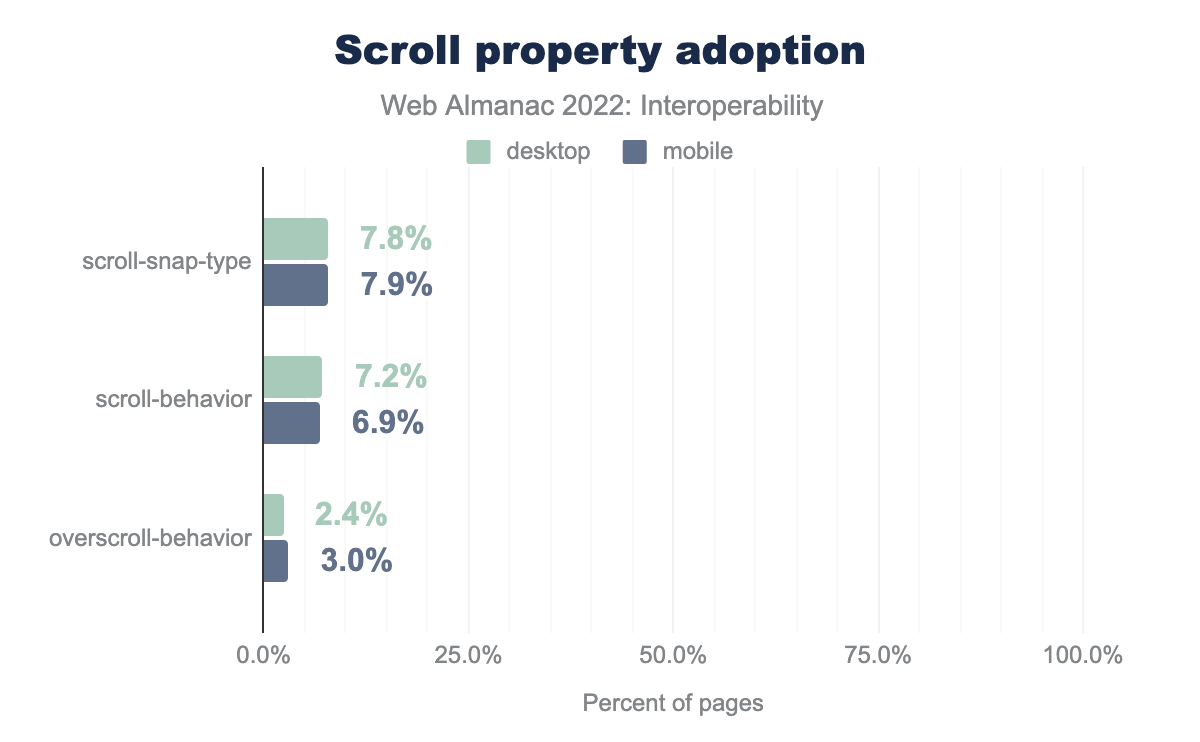
長年にわたり、私たちは新しいパターンを追加し、scroll-snap、scroll-behavior、overscroll-behavior などのスクロール体験に関する新しい能力を開発してきました。2022年には、これらの主要プロパティを含むCSSスタイルシートの数はこのようになっていました:
scroll-snap-typeはデスクトップページの7.8%、モバイルページの7.9%、scroll-behaviorはデスクトップページの7.2%、モバイルページの6.9%、最後にoverscroll-behaviorはデスクトップページの2.4%、モバイルページの3.0%で使用されています。残念なことに、この分野には多くの非互換性が残っており、スクロールの非互換性に対処することは開発者を苦しめます。スクロールに関する ウェブプラットフォームテスト106 を特定しました。このプロセスの開始時点では、安定版(stable-release)のスコアは約70%(FirefoxとSafari)から約88%(Chrome)でした。ギャップが異なるため、実際の「相互運用性」交差点はこれらのどれよりも低くなっています。
(ソース: ウェブプラットフォームテスト)
これらの改良が時間とともに採用にどのような影響を及ぼすかを見積もるのは非常に困難ですが、私たちはこれらの指標を注視します。その間に、スクロール機能で相互運用性の問題を経験したことがある方は、もう一度見てみるとよいでしょう。このような改善が継続され、安定したブラウザのリリースに到達するにつれて、体験が大幅に改善されることを期待しています。
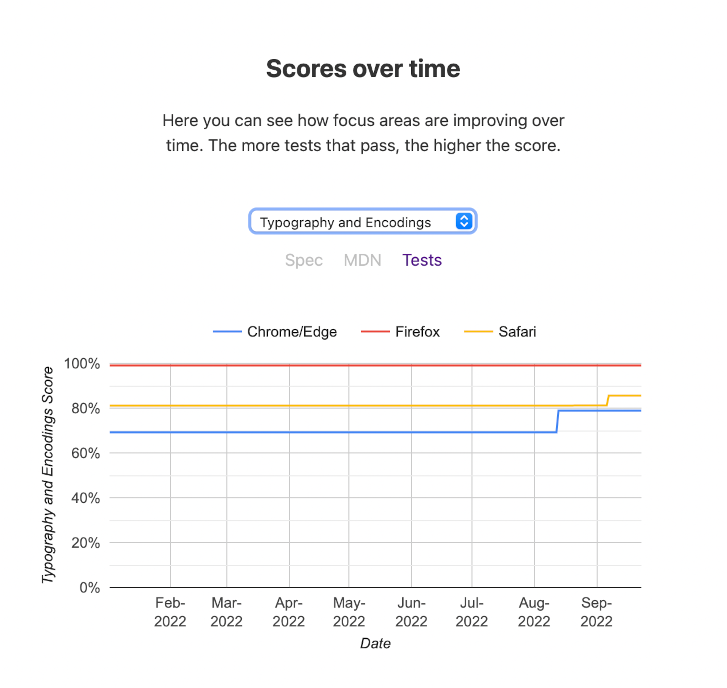
タイポグラフィとエンコーディング
テキストのレンダリングはウェブの得意分野です。フォームのように、多くの基本的なアイデアは昔からありましたが、タイポグラフィやエンコーディングのサポートに関しては、多くのギャップや不整合が残っています。
Interop 2022では、font-variant-alternates、font-variant-position、icユニット、CJKテキストエンコーディングに関する一般的な問題が取り上げられました。私たちは、ウェブプラットフォームテスト114のテスト において、さまざまな種類のギャップを表す114のテストを特定しました。
(ソース: ウェブプラットフォームテスト)
Chromeは最近Safariとの差を縮め始めていますが、SafariとWebKitの両方がこの分野でFirefoxの完成度に追いつくにはまだ注意が必要です。
実装の完了
実装の調整はとくに困難です。実験と初期の実装体験の必要性と、作業がよく理解され、すべてのブラウザで実装を出荷する状態に達する可能性が非常に高いことを確実にするための十分な合意との間には微妙なバランスがあります。この調整には何年もかかることもあります。今年は、実装が完了し、少なくとも準備が整ったという合意が得られた3つの項目に焦点を当てました。 <dialog> 要素、CSS Containment、Subgridです。それぞれを見てみましょう。
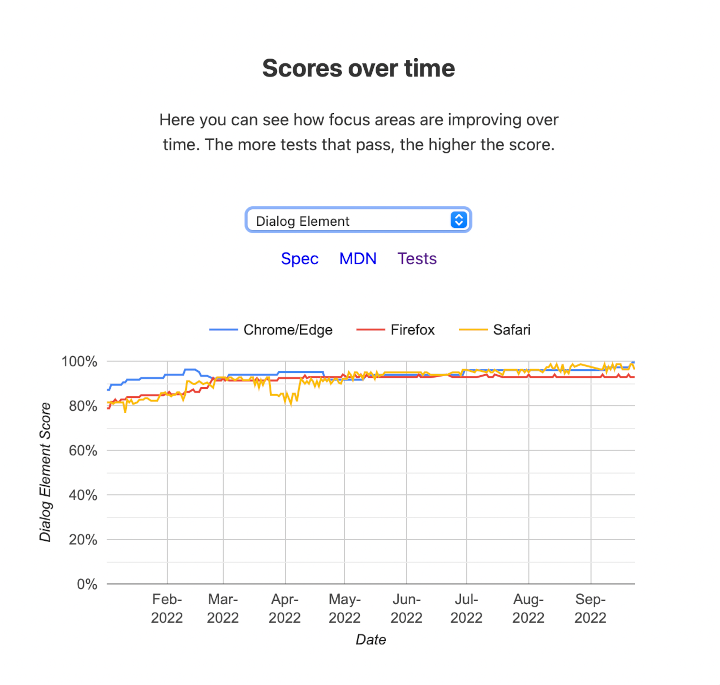
<dialog>
ダイアログ要素は、2014年8月のChrome 37ではじめて出荷されました。ダイアログを導入するには、”top-layer “や “inertness “など、サポートする多くの概念を導入し、定義する必要があります。また、多くの新しいアクセシビリティとUXの質問に答える必要があります。
さまざまなことが原因で、ダイアログの作業は長い間停滞していましたが、数年かけて回復しました。2017年4月には、Firefox Nightly 53にフラグが立てられました。それ以来、すべての質問に答えるために多くの作業が行われました。最終的な詳細が整理され、Interop 2022の一環として、まず良好な相互運用性を確保するために作業の優先順位がつけられました。私たちは88のテストを特定しました。これは、2022年3月にFirefox 98 と Safari 15.4 の両方の安定したブラウザでデフォルトで出荷され、すべてのブラウザで ~93% 以上のスコアを記録しました。
(ソース: ウェブプラットフォームテスト)
アーカイブがクロールするページのうち <dialog> を必要とするページの数を予測するのは難しいですが、その成長を追跡することは有益で興味深いでしょう。昨年、<dialog>をサポートしたブラウザは1つだけで、モバイルデータセットのページの~0.101%に表示されました。この章に使用したクロールの時点では、約5か月間全世界で出荷されており、~0.148%で表示されていることがわかりました。まだ小さな数字ですが、これは昨年の今頃の ~146% です。来年もこの指標を追跡します。それまでの間、もしあなたが <dialog> を必要としているなら、朗報があります!
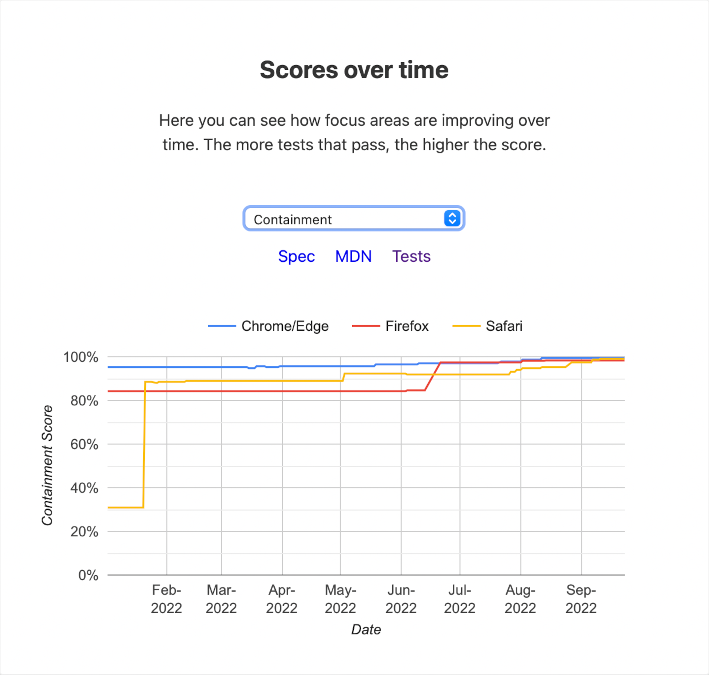
CSSの格納
CSSコンテナメントは、CSSがどのように処理し、レンダリングすべきかという観点から、ページのサブツリーを他の部分から分離するための概念を導入したものです。これは、パフォーマンスを向上させ、コンテナクエリを理解するための扉を開くために使用できるプリミティブとして導入されました。
(ソース: ウェブプラットフォームテスト)
2016年7月にChrome安定版で初出荷。Firefoxは2019年9月に2番目の実装を出荷しました。今年、Interop 2022で取り上げられたのは、それが普遍的に利用可能になったときに、私たちが良い状態でスタートできるようにするためです。235テストを確認しました。Safariは2022年3月に安定版リリース15.4 でコンテントメント サポートを出荷しました。この1年を通して、各ブラウザはサポートを改善し、今では普遍的に利用できるようになりました。
2022年のデータでは、モバイルでは3.7%、デスクトップでは3.1%のページで、スタイルシートにコンテントメントが表示されています。
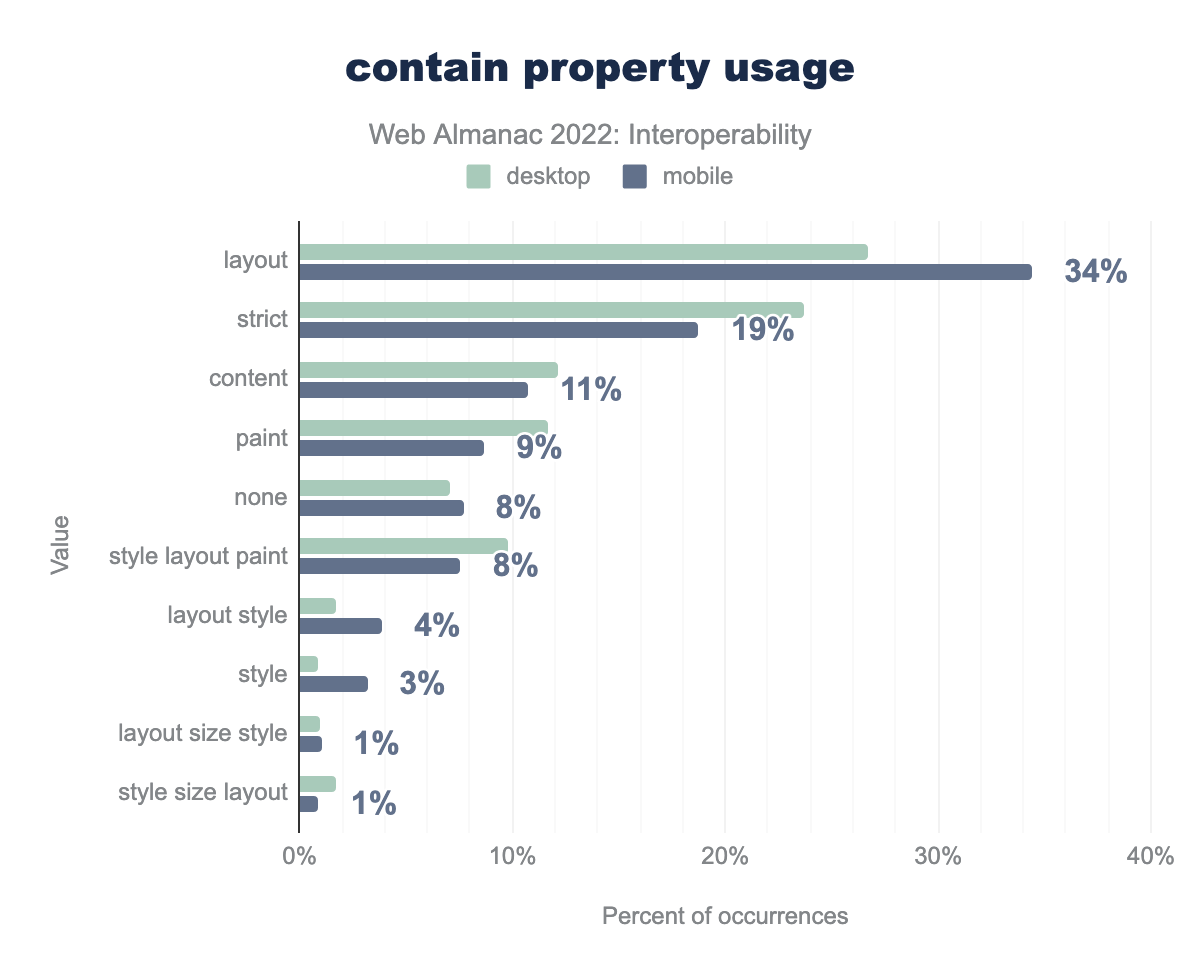
layoutはデスクトップページのcontainの値の27%、モバイルページの34%、strictは24%と19%、contentは12%と11%、paintは12%と9%、noneは7%と8%、style layout paintは10%と8%、layout styleは2%と4%、styleは1%と3%、layout size styleは1%と1%、style size layoutは2%と1%です。containプロパティの使い方。
上の図は、これらのページにおける値の相対的な出現を示しています。layoutのコンテインはもっとも普及しており、containの値の34%を占めています。
コンテナクエリは長年にわたって#もっともリクエストの多かったCSS機能第1位 であるため、これは長期にわたって追跡し続ける興味深い指標となるでしょう。コンテナクエリが普遍的に利用できるようになった今、基本的な概念に慣れ親しむ絶好の機会です。
なおChromeとSafariでは、ある程度のコンテナクエリのサポートがすでに提供されており、ポリフィルも利用可能というわけで、すでに@containerルールセットが含まれているスタイルシートがどれくらいあるのかも調べてみることにしました。
@containerルールセットを含むモバイルページの割合。
まだまだ少ないようです!モバイルデータセットでクロールした約800万ページのうち、コンテナクエリを使用しているのはわずか238ページです。コンテナクエリが新しく、まだ完全に出荷されていないことを考えると、これは驚くべきことではありません。しかし、将来的に採用を追跡するための良いベースラインを与えてくれます。
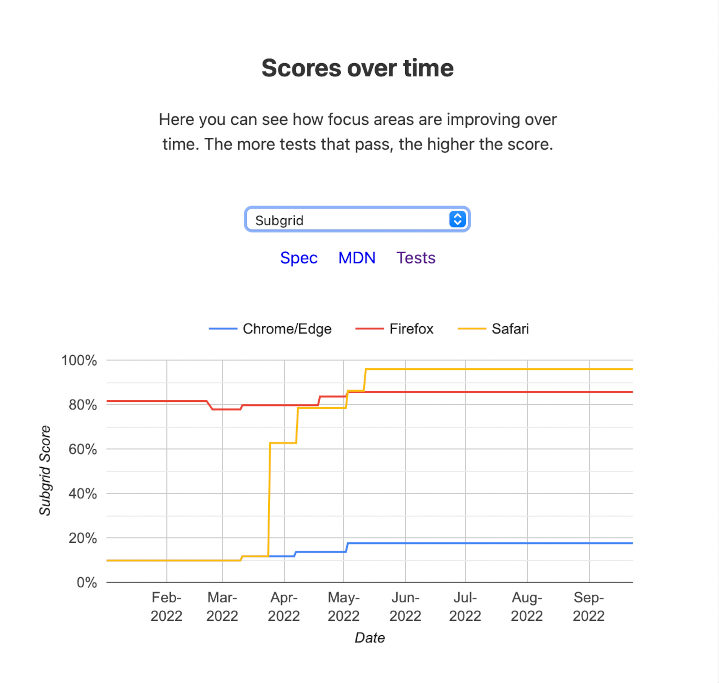
サブグリッド
CSSのグリッド・レイアウトでは、コンテナーが行、列、トラックで子のレイアウトを表現できますが、これには常に限界があります。子ではない子孫も同じグリッドレイアウトに参加させる必要がしばしばあります。サブグリッドはこのような問題の解決策です。2019年12月にFirefoxの安定版リリースではじめてサポートされましたが、他の実装はすぐには続きませんでした。
この待望の機能に関する作業を調整し、優れた相互運用性を確保することも、Interop 2022の目標でした。私たちは ウェブ・プラットフォーム・テストにおける51のテストをマークしました。
(ソース: ウェブプラットフォームテスト)
この記事を書いている時点では、非常に多くの進展があり(Safariは現在もっとも完成度が高い)、安定した出荷ブラウザには少なくとも2つの実装(SafariとFirefox)があります。年末までにChromeで急速な改善が見られることを期待しています。
subgrid を使用しているモバイルページの割合。
これはまだすべての安定したブラウザで完全に利用できるわけではありませんが、データセットにはすでに少量の利用が含まれています。
新機能
今年、CSSの範疇に入るすべての新機能と、それらに関するもっとも多くのデータは、CSSの章で扱われます。ここでは、主にいくつかのハイライトを取り上げます。
色空間と関数
ウェブ上の色は、常に魅力的な挑戦に満ちています。長年にわたり、私たちは作者に、結局は同じsRGB色であるものを表現する多くの方法を与えてきました。つまり、色の名前(red)として書くことができます。単純なことです。
しかし、16進数の(#FF0000)を使うこともできます。人間は一般的に16進数で考えないので、rgb()色関数(rgb(255,0,0))を追加しました。どちらも2つの異なる、同等の番号体系を使っていることに注意してください。また、これらはブラウン管ディスプレイで一般的だった、個々の光の強さの混合という観点から物事を表現するものです。
RGBの色の構成方法は、人間にとって非常に視覚化しにくいので、sRGBの色を(おそらく?)わかりやすく表現するために、hsl(0, 100%, 50%)やhwb(0, 0%, 0%)のような他の座標系を開発しました。ただし、繰り返しますが、これらはsRGB座標系です。
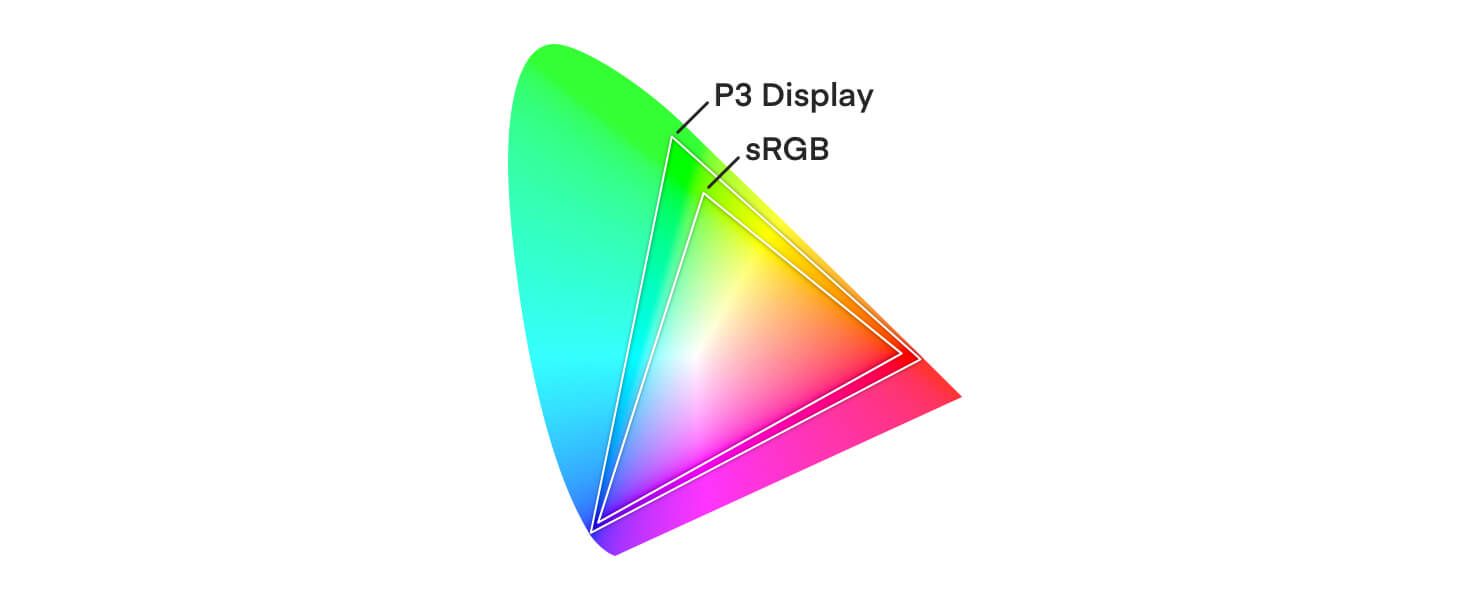
では、ディスプレイの能力が限界を超えるとどうなるのでしょうか?実際、広色域ディスプレイに見られるように、これは今日のケースです。
2017年にリリースされたSafari 10で、AppleはP3カラー画像のサポートを追加しました。CIELABモデルに基づいて、利用可能な色域空間をすべてサポートするために、新しいlab()座標系とlch()座標系がCSSに追加されました。これらの座標系は知覚的に統一されており、以前は表現できなかった色を表現できるようになりました(また、サポートが不足している場合にどうすべきかを定義しています)。これらのサポートは2021年9月にSafari 15ではじめて出荷されました。
lab()とlch()の色域空間が充実し知覚的な均一性が向上したことで、2つの色を受け取り、指定した色空間で指定した量だけ混合した結果を返すcolor-mix()のような新しい色関数にも、より簡単にフォーカスできるようになりました。
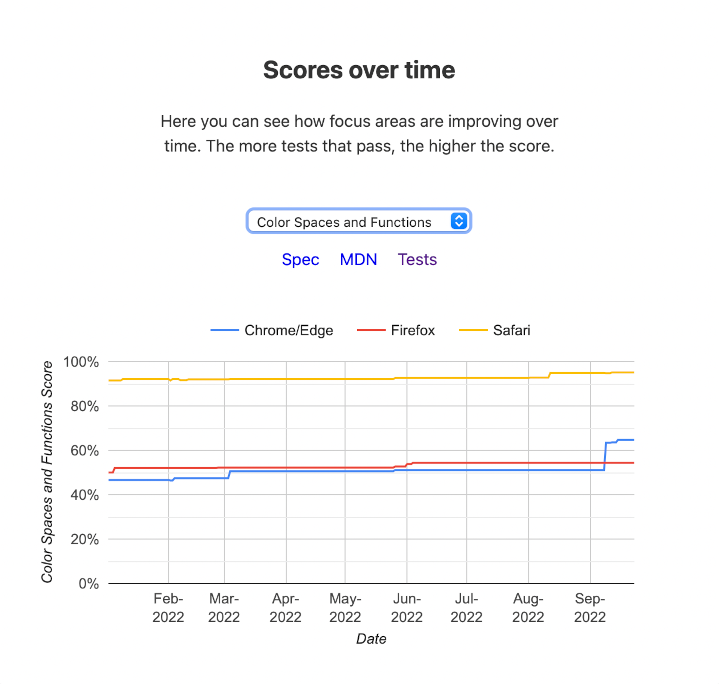
Interop 2022では、優れた相互運用性を優先することを目標に、これらの項目に関する 189のテストを実施しました。FirefoxとChromeは着実に改善していますが、この分野ではまだかなり遅れています。1つの課題は、必然的に、多くの下位レベルのサポート -基礎となるグラフィックス ライブラリやレンダリング パイプラインなど全体を通して - もsRGBで処理するように構築されているため、サポートを追加するのが簡単ではないということです。
(ソース: ウェブプラットフォームテスト)
ビューポートユニット
2020 MDNブラウザ互換性レポートでは、既存のvh/vw単位で報告されたビューポートのサイズで動作する機能は、共通のテーマでした。ブラウザがさまざまなインターフェイスの選択を体験し、ウェブサイトがさまざまなデザインのニーズを持つようになったためCSS Working Groupはもっとも大きい(lv* 単位)、もっとも小さい(sv* 単位)、そして動的な(dv* 単位)ビューポート測定を測定するためにビューポート単位のいくつかの新しいクラスを定義しました。すべてのビューポート関連のメジャーは、同様の単位を含みます。
- 幅の1% (
vw,lvw,svw,dvw) - 高さの1% (
vh,lvh,svh,dvh) - インライン軸のサイズの1% (
vi,lvi,svi,dvi) - 最初に含まれるブロックのサイズの1% (
vb,lvb,svb,dvb) - 2つの次元のうち小さい方 (
vmin,lvmin,svmin,dvmin) - 2つの次元のうち大きい方 (
vmax,lvmax,svmax,dvmax)
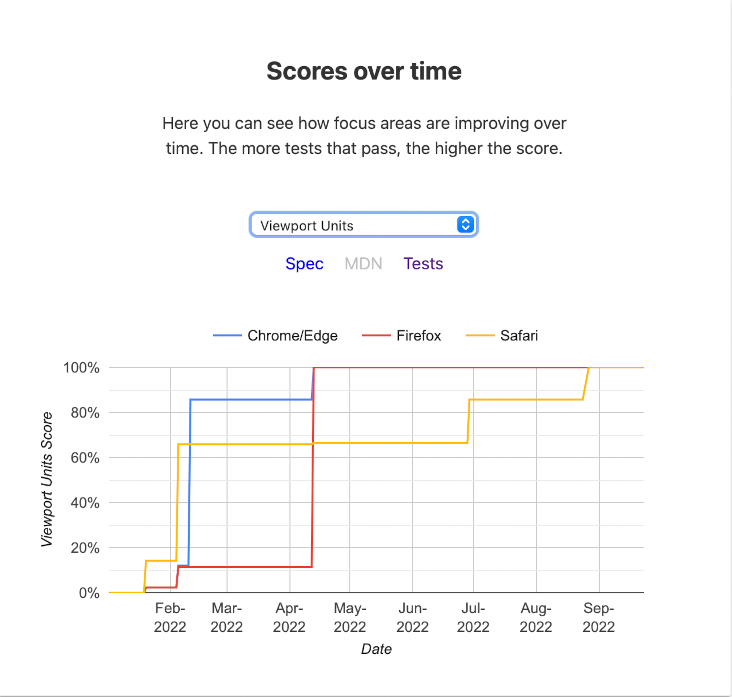
(ソース: ウェブプラットフォームテスト)
Interop 2022では、これらのユニットのさまざまな側面を検証するための7つのテストが特定されました。Safariは2022年3月に、Firefoxは5月末に、これらのユニットをはじめてサポートしました。本稿執筆時点では、Chromiumの実験的ビルドでサポートされています。
この記事を書いている時点では、HTTP Archiveはまだこれらのユニットの使用を発見していませんが、非常に新しいものです。私たちは今後もこのユニットの採用を追跡します。
カスケードレイヤー
カスケード・レイヤーはCSSの興味深い新機能で、CSSにずっと存在していた基本的なアイデアの上に構築されています。作者として、私たちがルールの重要性を表現する主な手段は、「具体性」でした。これは多くのことに有効ですが、デザインシステムやコンポーネントのアイデアを取り入れようとすると、すぐに扱いにくくなります。ブラウザはまた、UAスタイルシートと呼ばれるもので内部的にCSSを使います。しかし、UAスタイルシートでは、ふつうは特異性に関連した争いは起きないことにお気づきかもしれません。それは、CSSが機能する仕組みの中に、ルールの “レイヤー “が組み込まれているからです。カスケード・レイヤーは、作者が同じメカニズムにプラグインし、CSSと特異性の課題をより効果的に管理する方法を提供します。Miriam Suzanneは、より詳しい説明とガイドを書きました。
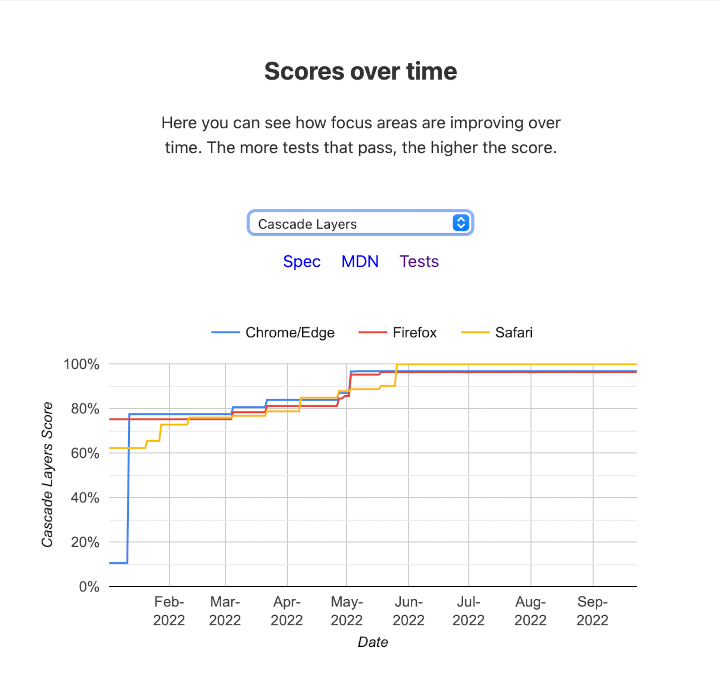
(ソース: ウェブプラットフォームテスト)
これをうまく開始するために、Interop 2022はウェブプラットフォームテストで 31個のテストを定義しました。今年の初めには、安定したブラウザでのサポートは存在しませんでしたが、4月以降、3つのエンジンの安定したリリースで普遍的に実装されています。以下は開発の様子です。
@layerルールセットを含むモバイルページの割合。
今年のデータセットの時点では、レイヤーは野生のごく少数の場所で発生。
Web Almanacの今後のエディションでは、カスケード・レイヤーの採用と傾向を追跡します。整合性のある作業、緊密なリリース、優れた相互運用性への早期集中が、その潜在能力を発揮し、不満を軽減するのに役立つことを願っています。
どこでも出荷されている今こそ、Cascade LayersがCSSのコントロールにどのように役立つかを学ぶ絶好の機会です。
結論
相互運用性は標準の目標であり、最終的には大規模な採用の鍵となります。しかし、実際には、相互運用性に到達するためには、複雑な独立した作業、集中力、予算、優先順位の集大成が必要です。歴史的には、実装の着地と非互換性の間に何年ものギャップが生じることもあり、これは時として困難なことでした。ブラウザーベンダーはこのフィードバックを聞き、既存のギャップを埋めるための協調的な取り組みに重点を置き、新しい実装が非常に高い相互運用性を持って到着するまでの期間を短縮する努力を始めました。
私たちは、今年行われたこの作業のレビューが、開発者に情報を提供し、これらの機能の採用や注目を促す一助となることを願っています。私たちはできる限りの指標を追跡し続け、私たちがどのようにやっているかという感覚を伝え、どこにどのように焦点を当てるかに影響を与えるために、データをどのように利用できるかということに目を向けていきます。